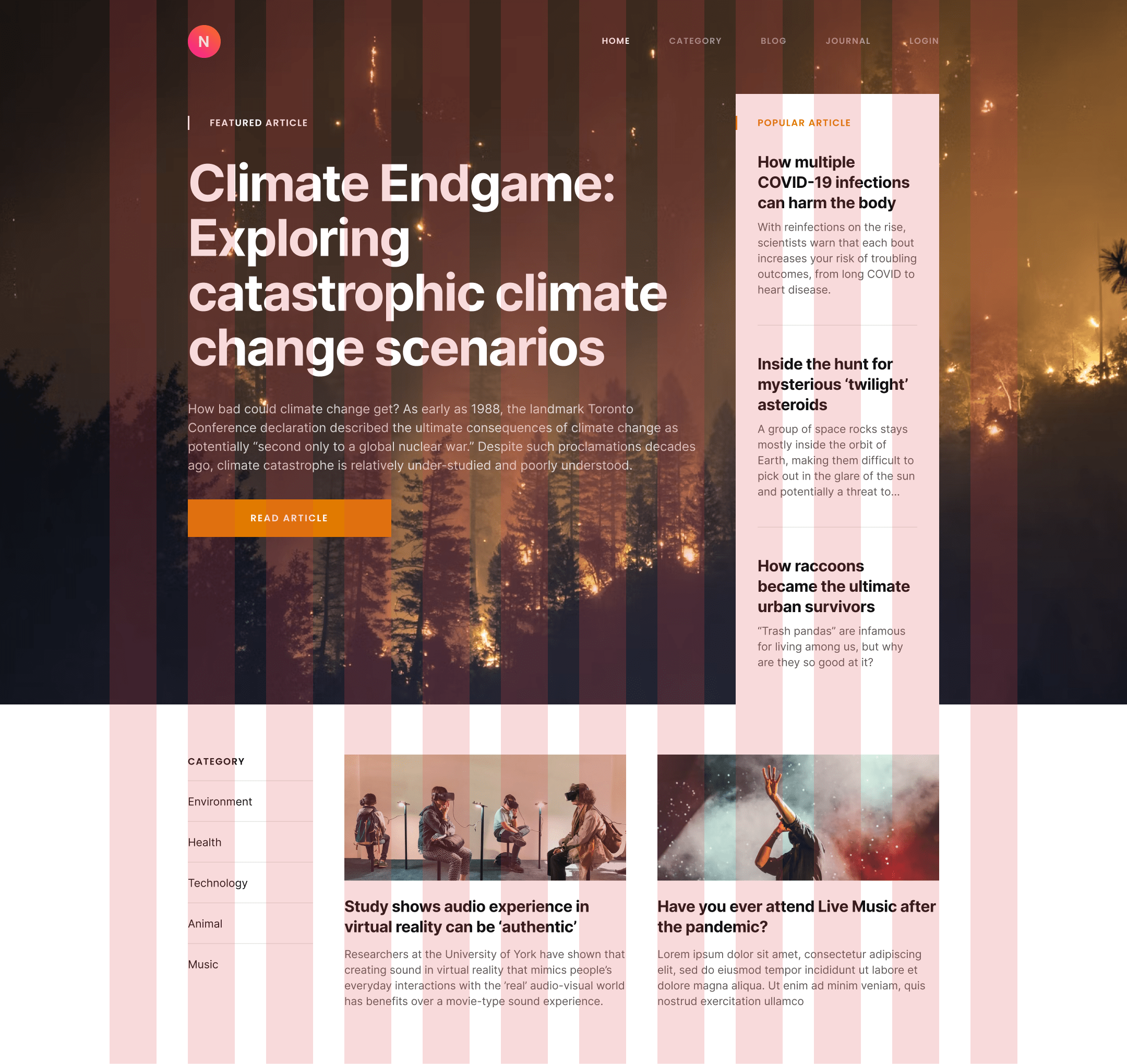
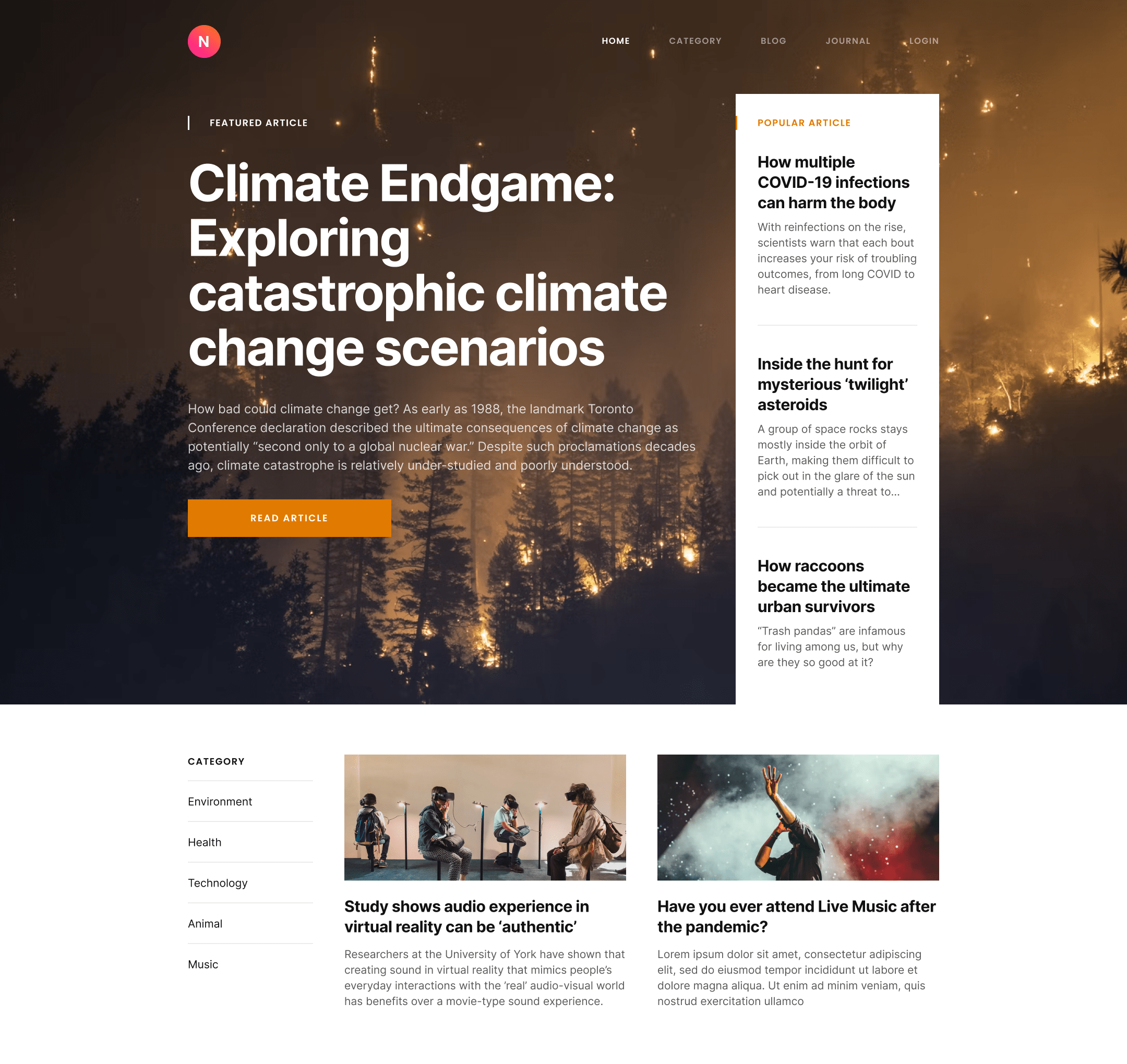
Website Grid


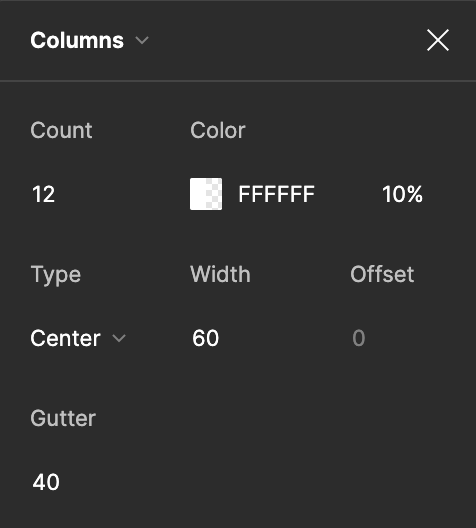
12 Column
Good for complex layout. Easier to divide into multiple column. Good if you want to create explorative layout such as overlapping or asymetrics layout

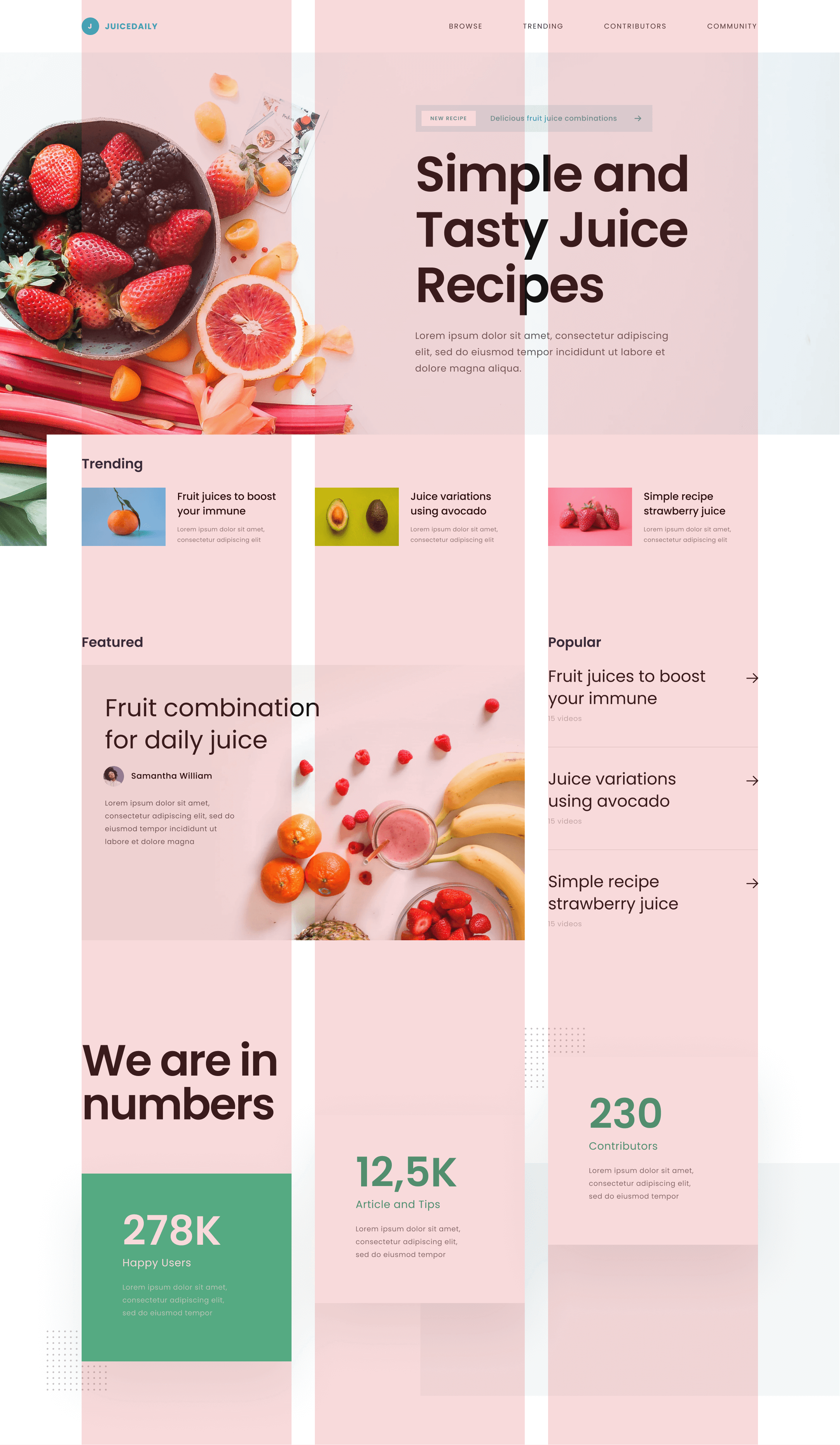
Blog Grid


3 Column
Good for simple layout. If you want to create minimalistic layout without divide into many columns then 3 column is perfect for your design.

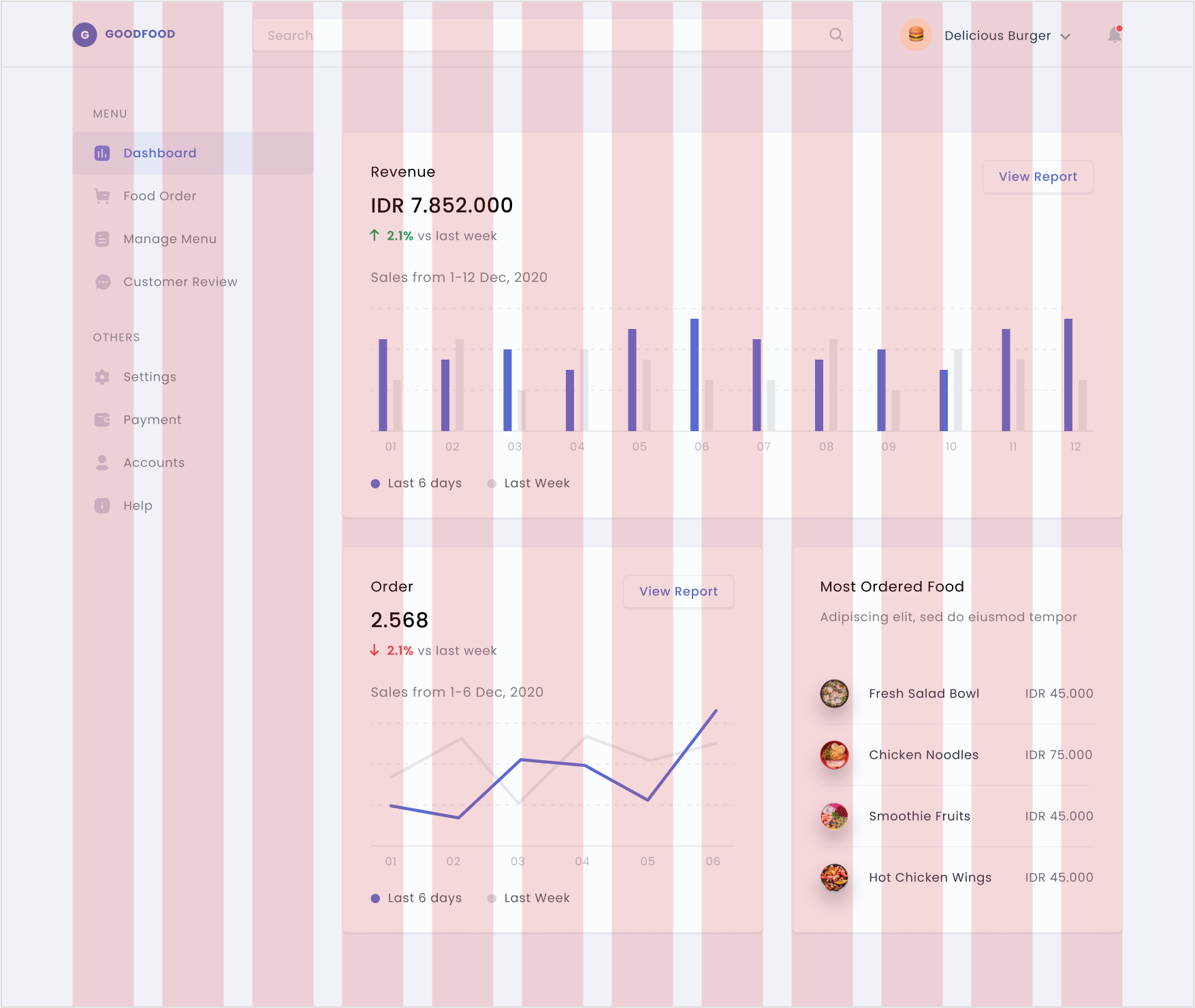
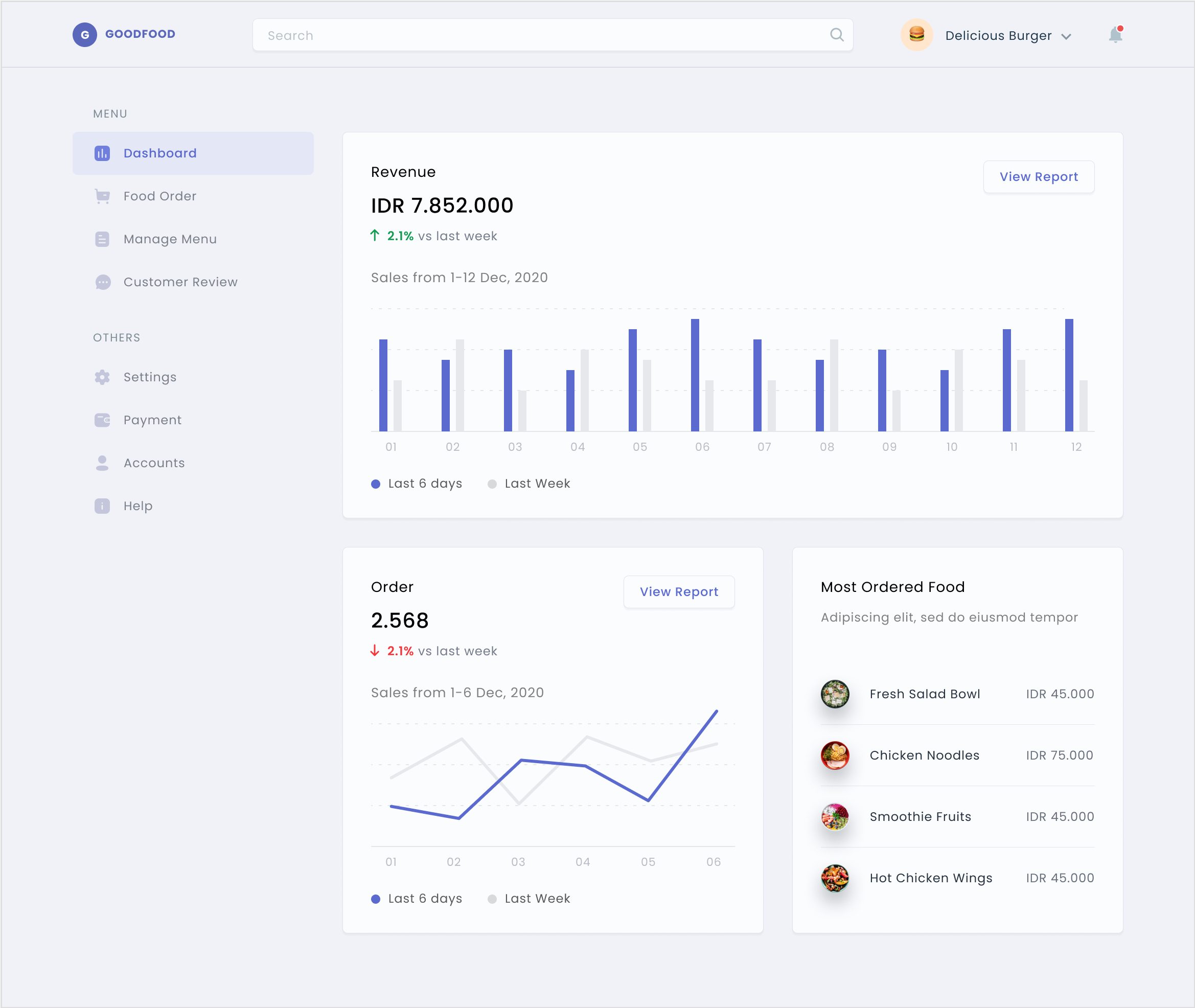
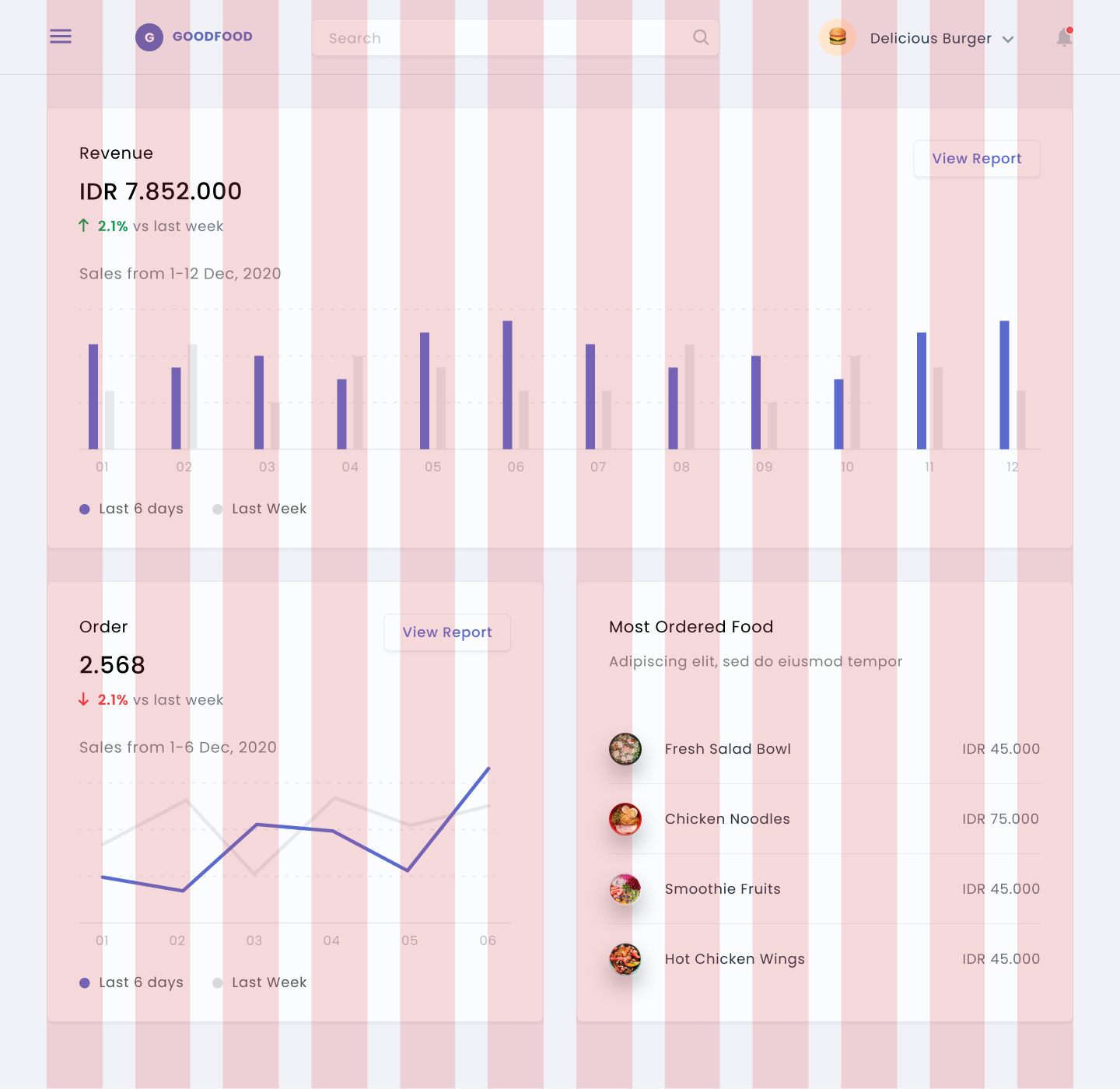
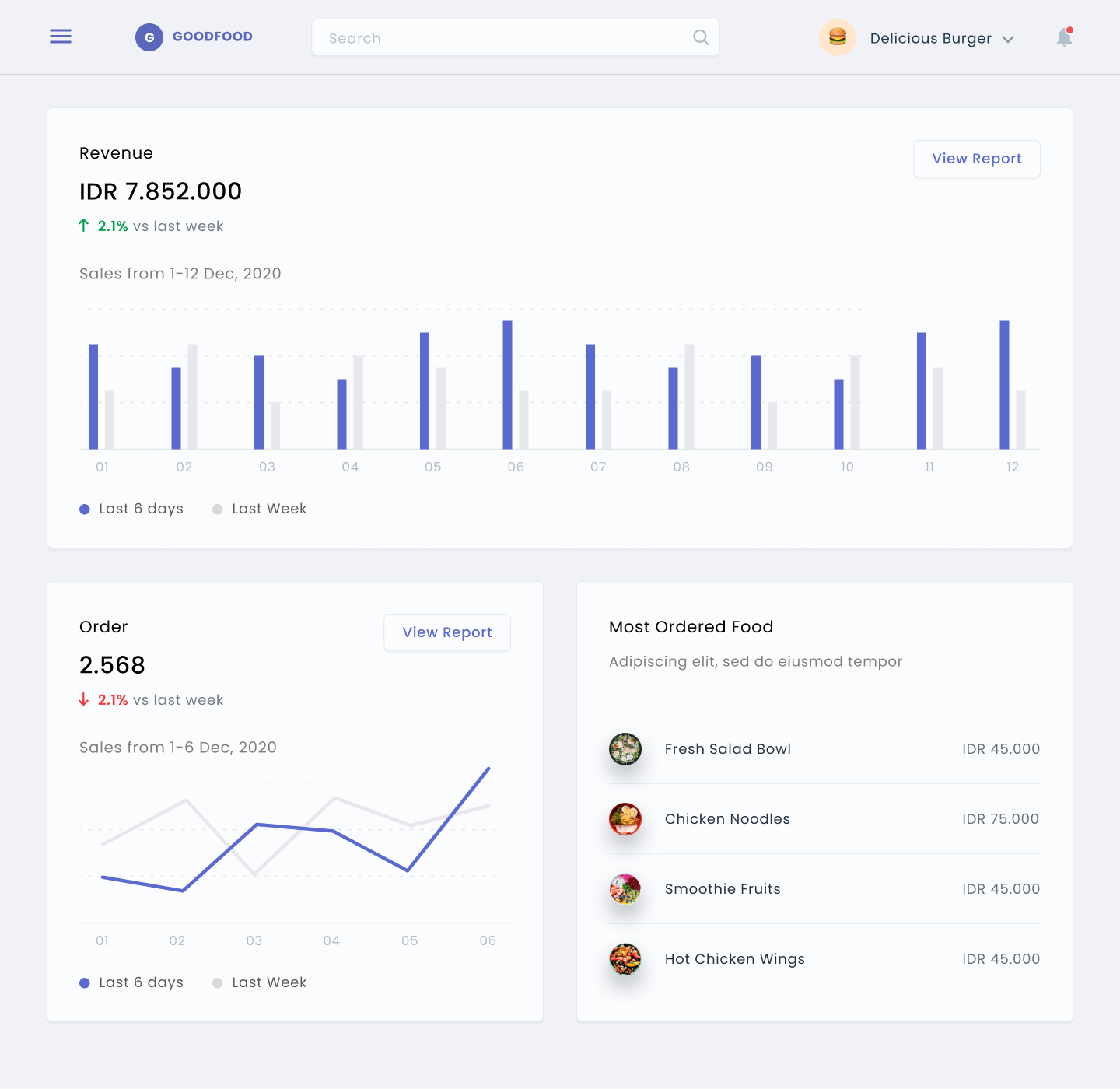
Dashboard Grid


12 Column
For Dashboard usually i'm using 12 column grid, since there so many elements that need to spread on entire page.

Tablet Grid


12 Column
For tablet, i'm usually using 12 column since on the tablet I need to divide the content into multiple column. But it always depends on the contents.

Tips
Grid is not a rule
Grid is not a rule that you need to follow. It's a tool to help you create structured interface design. You don't need to use 12 column, you can use 3 column if it's fit with your needs.
It's okay to setup later
Sometimes setup grid in the first place make designer feel isolated. It's okay to setup later, after you found great layout. Grid can follow your design.