On Light Background


Be Subtle
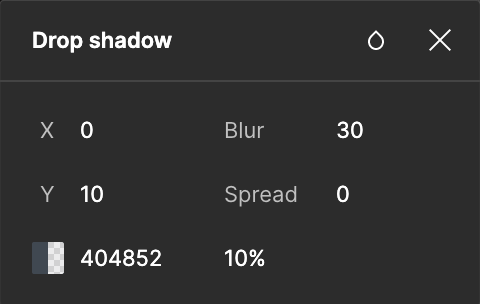
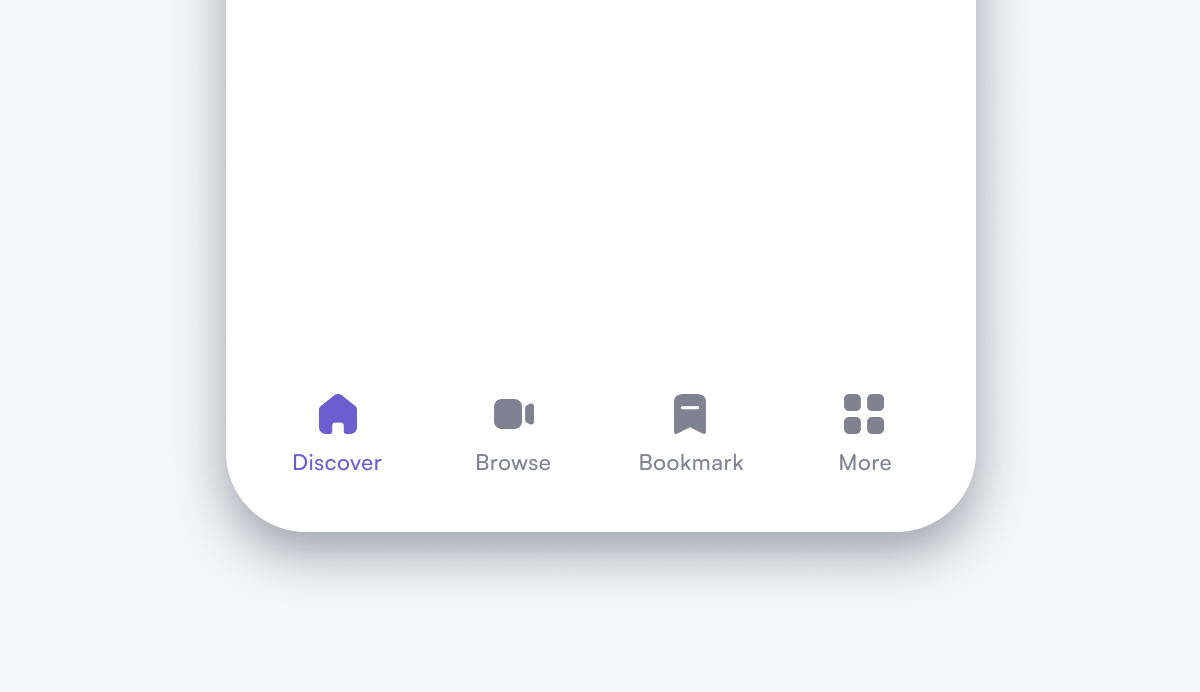
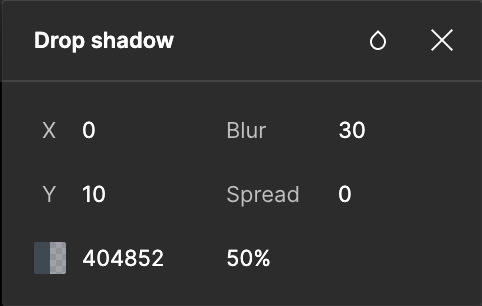
Subtle and smooth shadow will lift up your design, mock-up or presentation. Here are my best practices to create subtle shadow



Avoid hard shadow
Hard shadow will make your design looks heavy and bulky. You can reduce the opacity or choose the lighter color


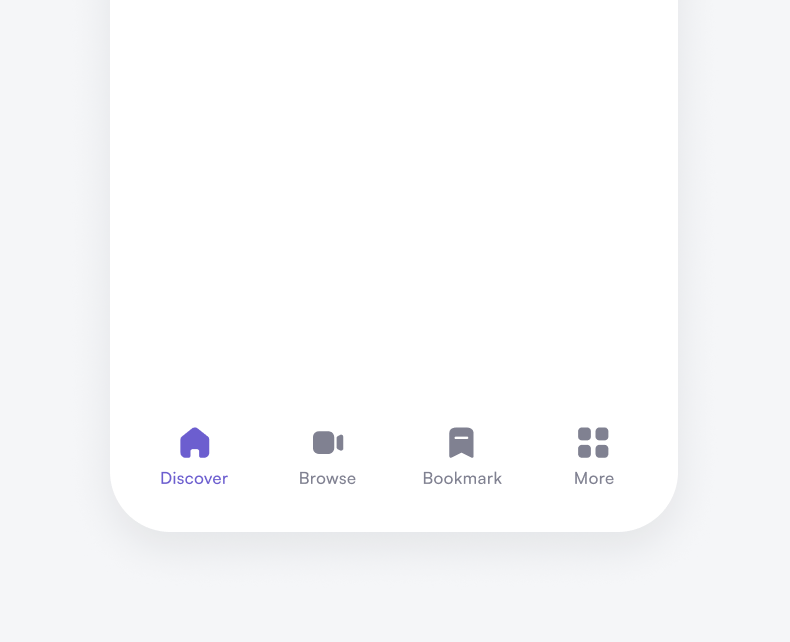
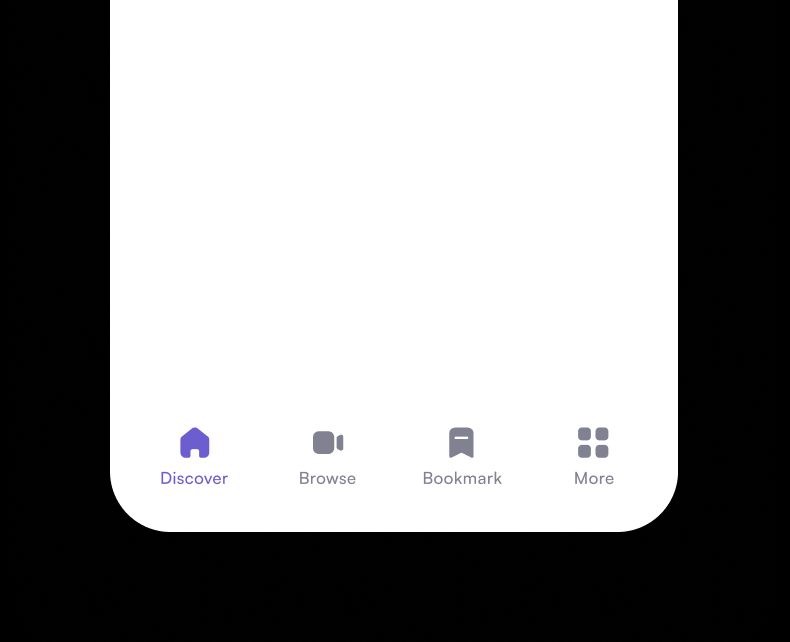
Background: #F5F6F8

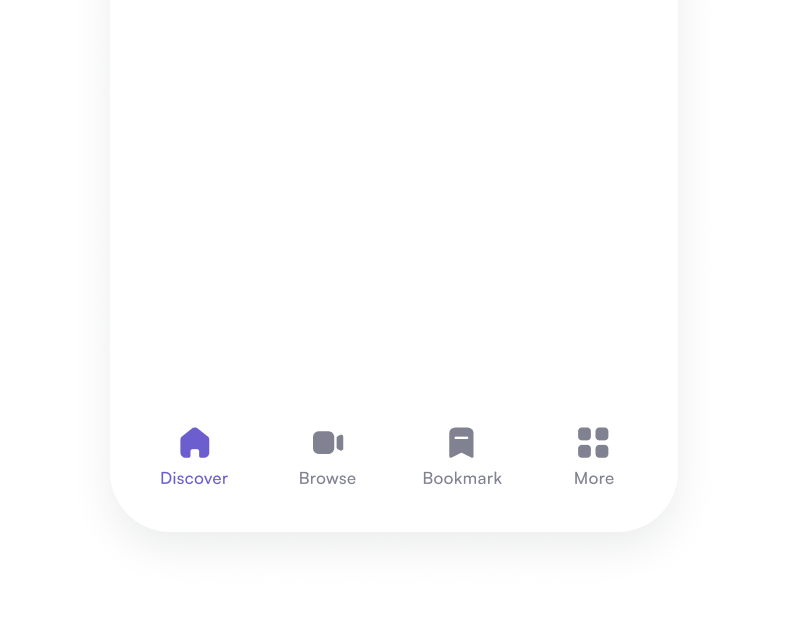
Background: #FFFFFF
Greyish Background
When using a shadow on a elements, my preference is using greyish background rather than pure white background. Greyish background will make the shadow more visible.
On Dark Background

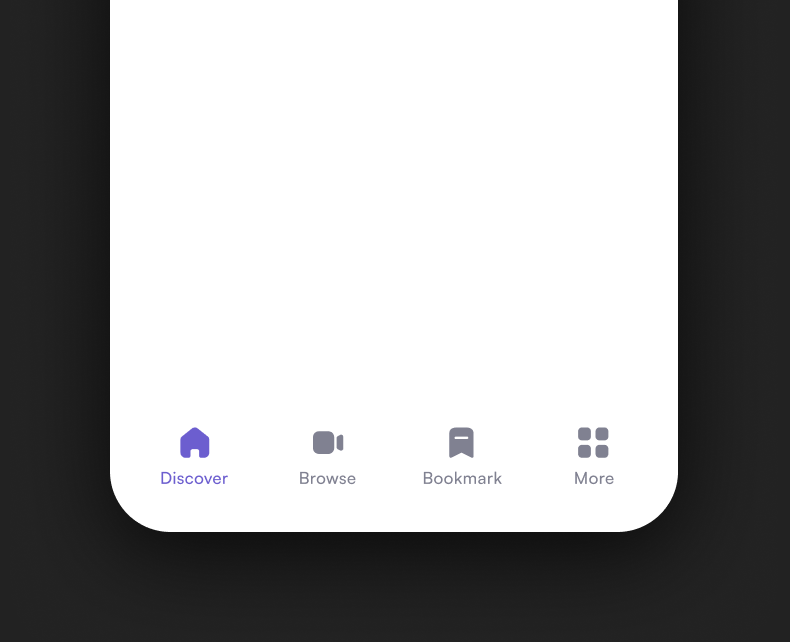
Background: #000000

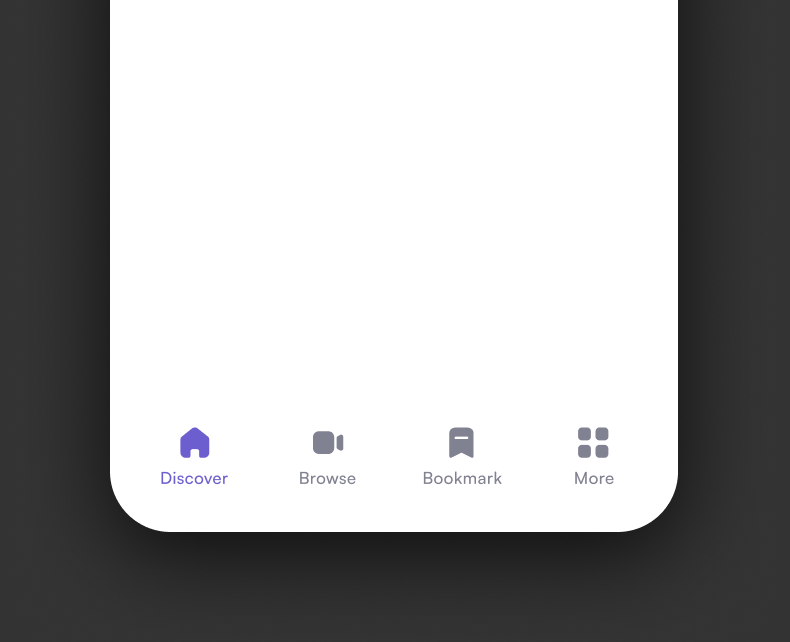
Background: #222222

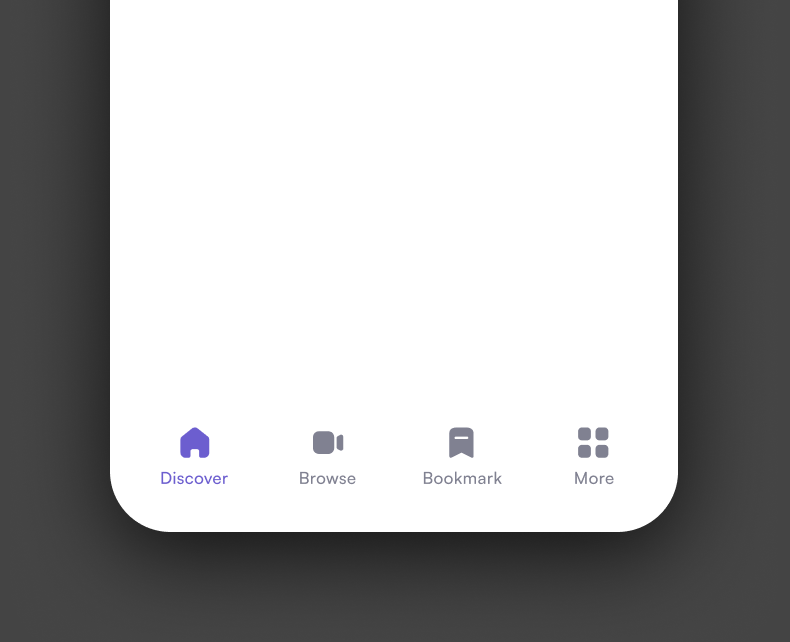
Background: #333333

Background: #444444
Avoid pure black background
If you use pure black for the background (#000000) then your shadow will not visible.
Shadow on dark background is tricky.
You need to choose the background first then for the color of the shadow you need to choose the darker color (compare to the background)