Di artikel ini saya akan memberikan contoh eksplorasi design atau fake project yang digarap serius dan bagaimana cara menunjukkan bagian design yang merupakan asumsi atau hasil validasi.
• • •
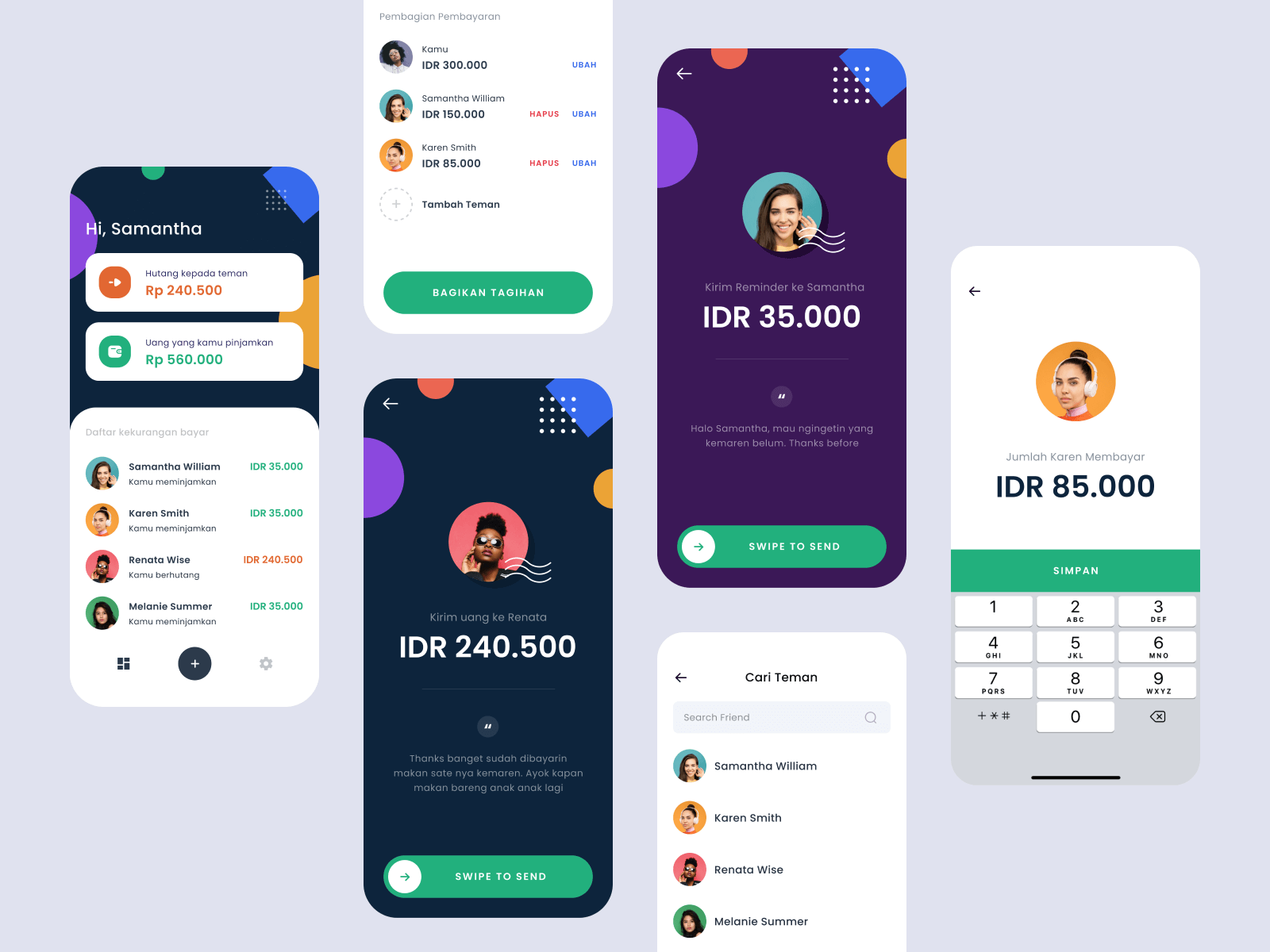
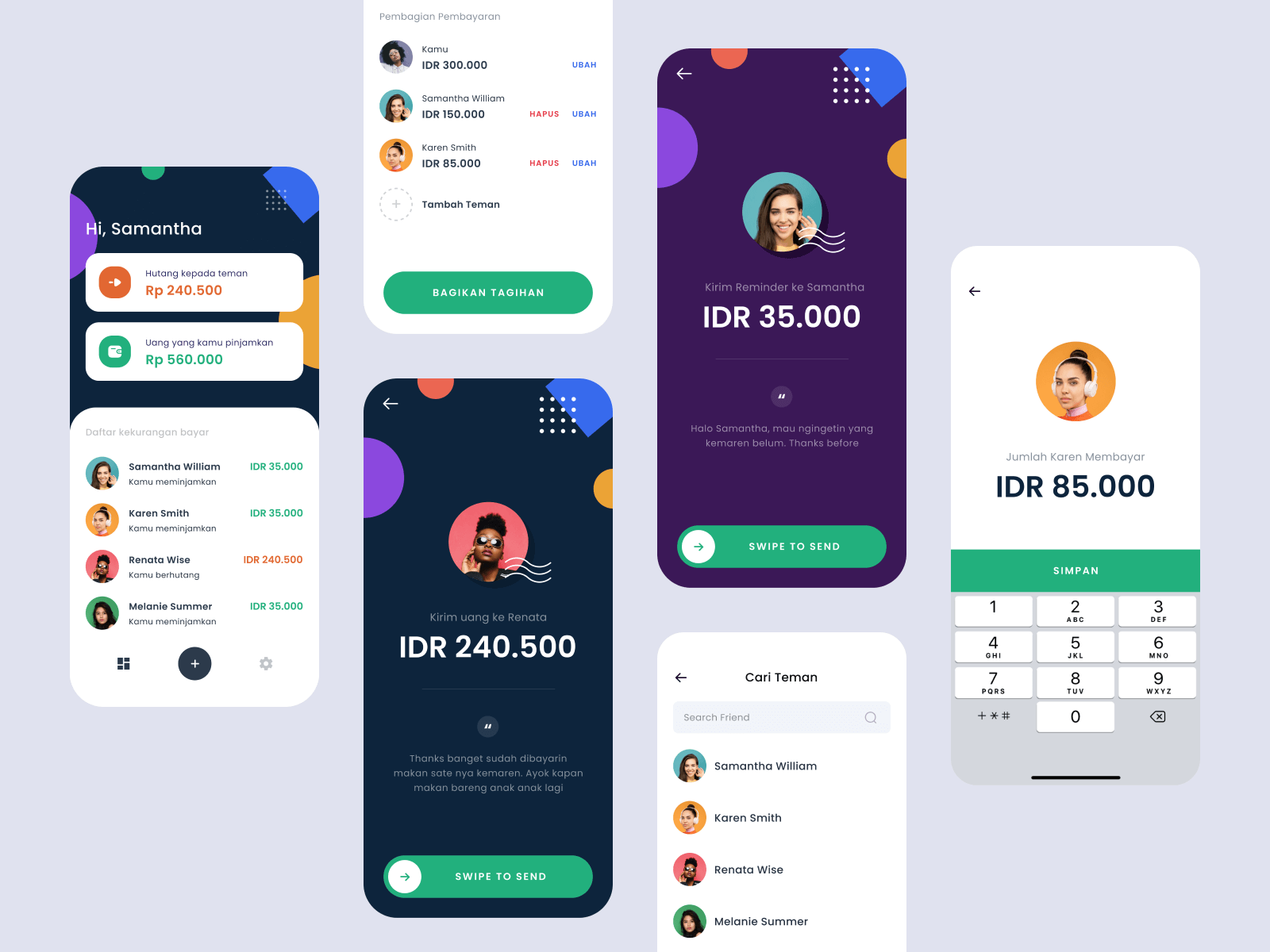
1. Tampilkan hasil akhir fake project / eksplorasi design mu.
Awali portfolio atau case study mu dengan visual yang memikat terlebih dahulu. Buat mereka yang melihat hasil design mu ingin mengetahui lebih jauh mengenai proses mu membuat design.

• • •
2. Ceritakan secara singkat latar belakang atau tujuan pembuatan fake project / eksplorasi design mu
Contoh:
Waktu makan dengan temen sering kejadian ada temen yang minta dibayarin dulu. Setelah beberapa waktu uang nya enggak dibalikin dan enggak ditraktir balik, kalau ketemu rasanya sebel, Mau nagih juga enggak enak.
Jadi kepikiran bagaimana seandai nya ada sesuatu yang bisa digunakan untuk mengatasi hal diatas
• • •
3. Ceritakan langkahmu mencari solusi
Contoh:
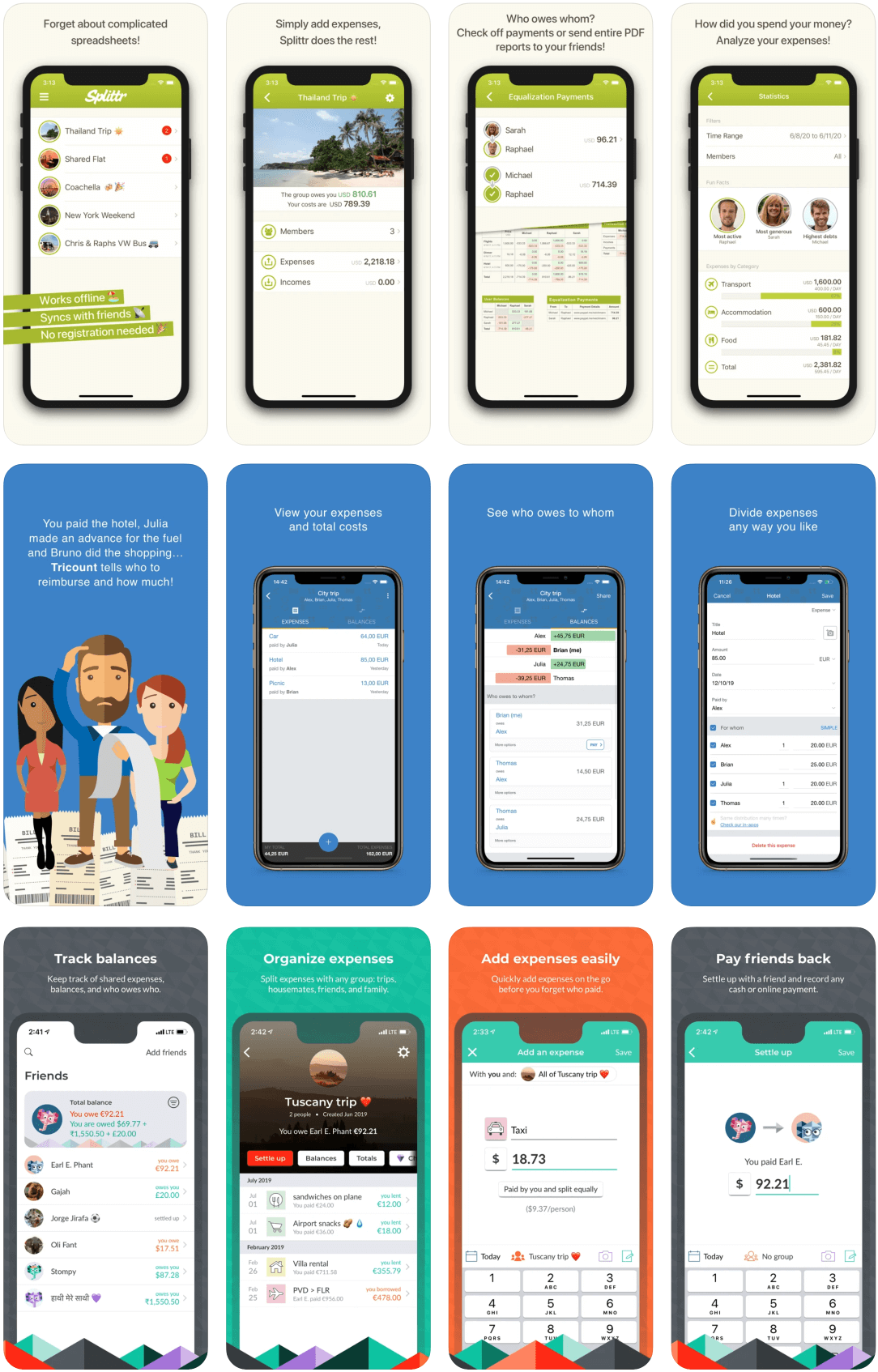
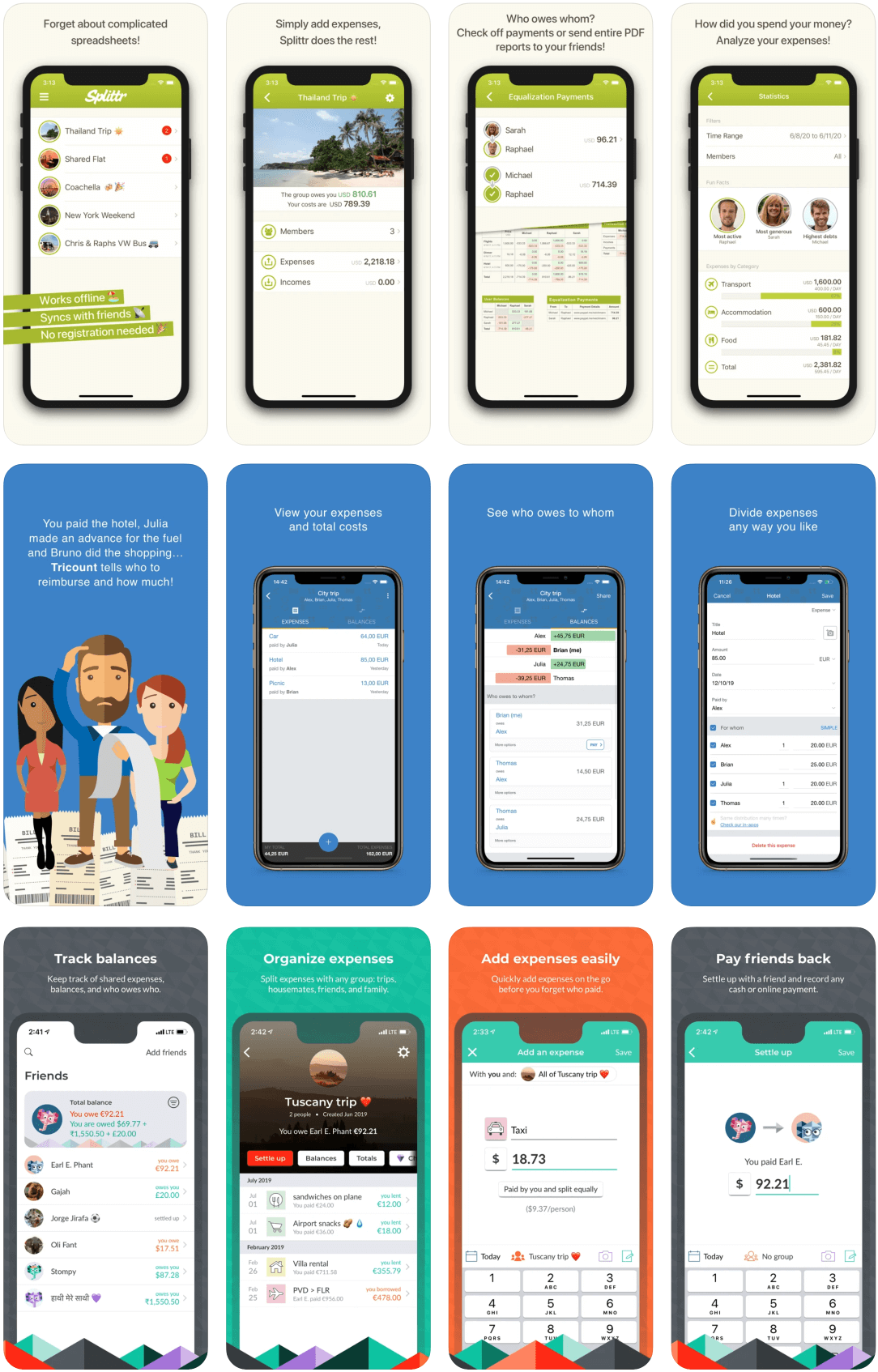
Setelah kepikiran masalah diatas saya mencari di internet bagaimana orang orang memecahkan masalah ini. Dan akhirnya menemukan beberapa aplikasi.

Saya pun mengetahui alur pembagian bill atau tagihan yang ideal adalah seperti berikut
Langkah 1
Membuat group aktivitas terlebih dahulu. Seperti Makan Malam di Resto, Liburan ke Jogja, Ngafe Sore atau yang lain nya
Langkah 2
Meng-invite teman teman yang bersangkutan
Langkah 3
Mencatat transaksi dan di tiap transaksi ditentukan siapa yang saat ini membayar dan bagaimana pembagian nya
Langkah 4
Terdapat laporan keseluruhan yang memberi tahu berapa nominal uang yang harus dibayar oleh teman, berapa nominal uang yang harus saya bayar dan kepada siapa saya harus membayar.
Bagian ini bisa disebut sebagai validasi, karena di dapat dari melakukan riset competitive analysis atau dengan melihat produk produk sejenis.
• • •
4. Sekarang lanjut ke proses design mu
Jika kamu merasa tidak membutuhkan coret coret di kertas, ataupun merasa tidak membutuhkan membuat wireframe karena semua ide telah melintas dengan jelas maka kamu bisa melewati coret-coret di kertas ataupun wireframe.
• • •
5. Ceritakan designmu dengan detail dan kenapa kamu membuat design seperti ini
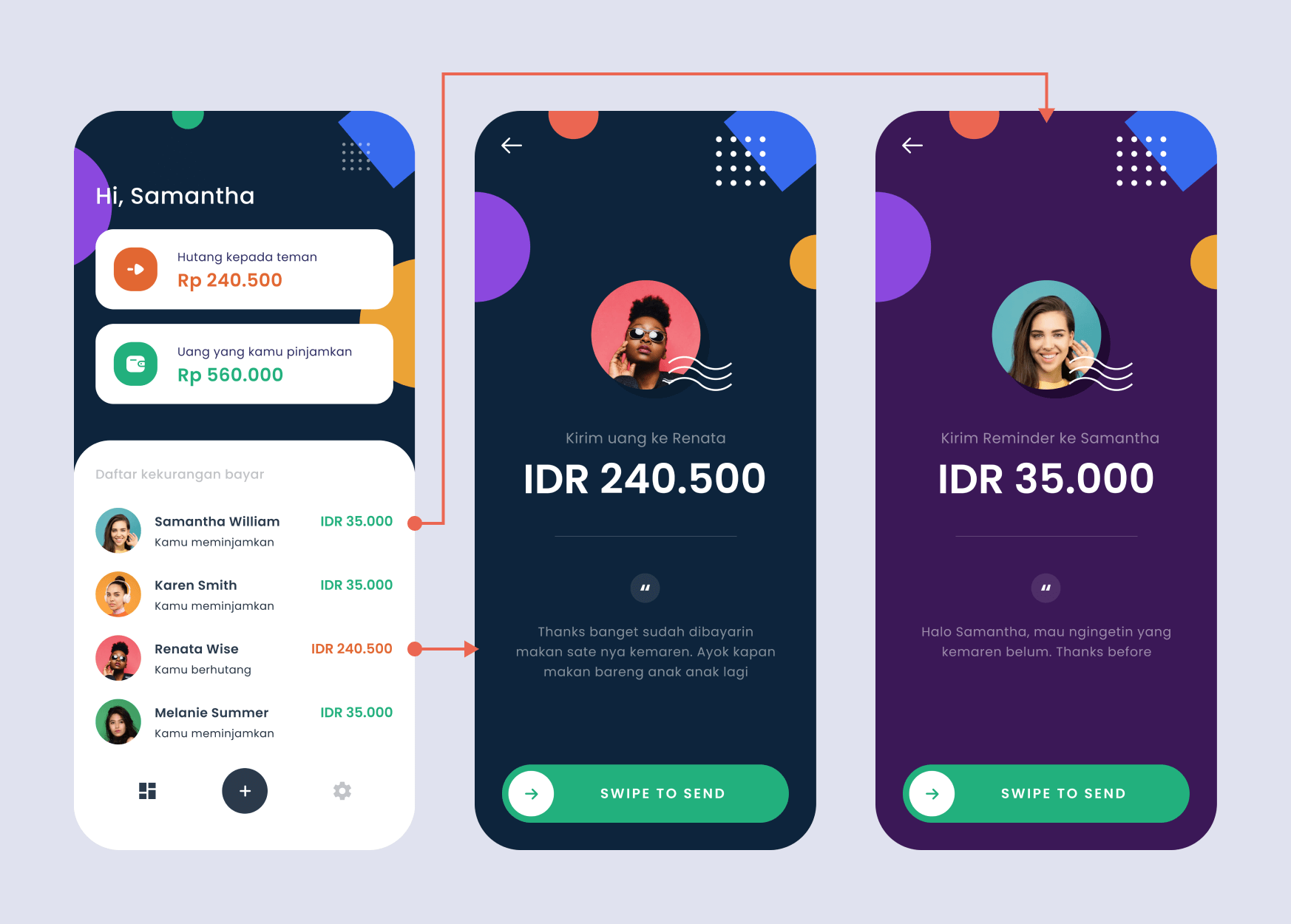
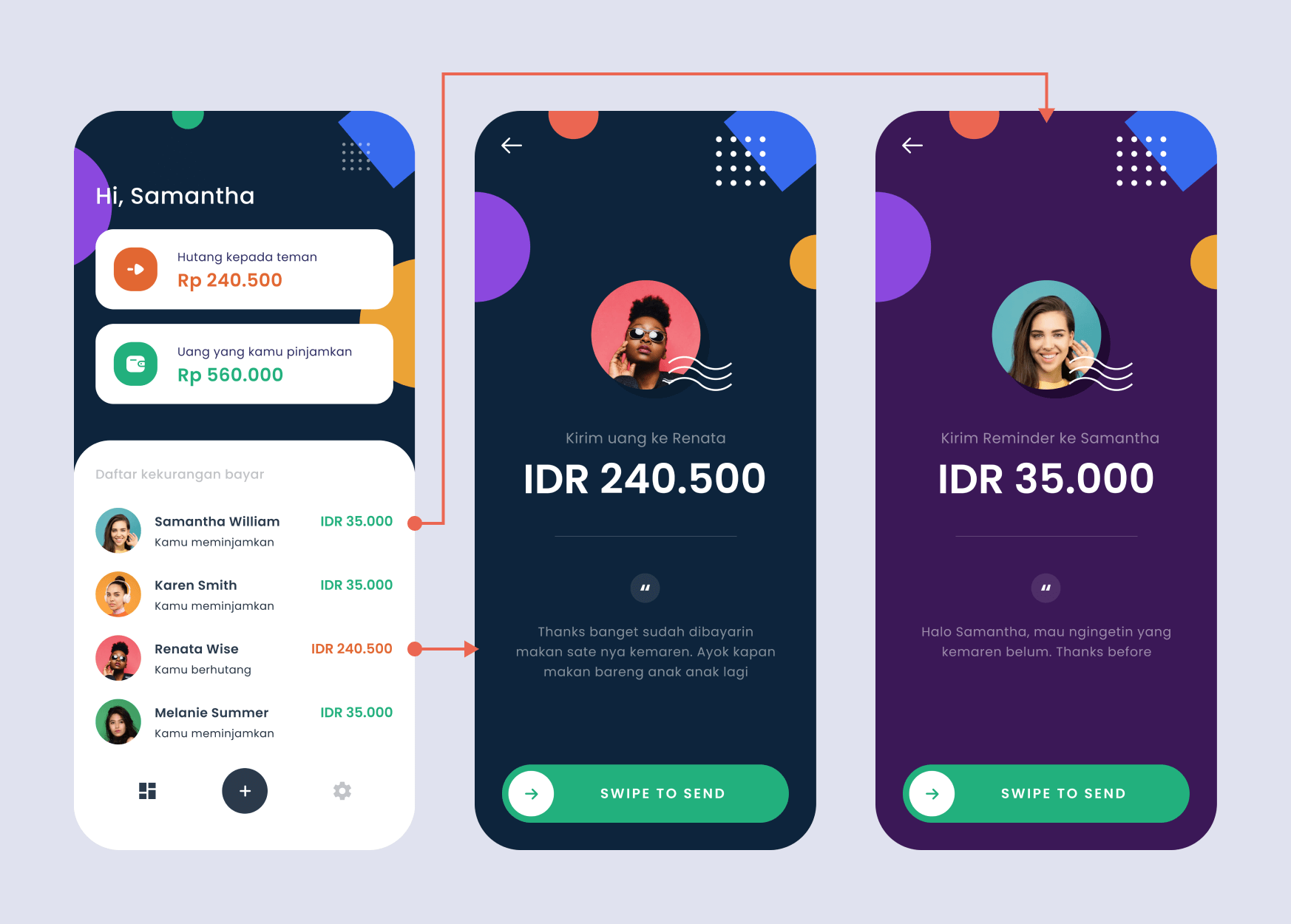
 Home, Alur pengiriman reminder dan Alur pengiriman uang
Home, Alur pengiriman reminder dan Alur pengiriman uang
Pada bagian atas menampilkan jumlah total atau akumulasi hutang dan piutang saya. Lalu dibawahnya adalah daftar hutang dan piutang tetapi berdasarkan perorangan.
Jika mengklik pada bagian info orang yang memiliki hutang kepada saya, maka akan mengarahkan ke halaman pengiriman reminder. Kalau mengklik pada bagian info orang yang saya memiliki hutang, maka akan mengarahkan ke halaman kirim uang.
• • •
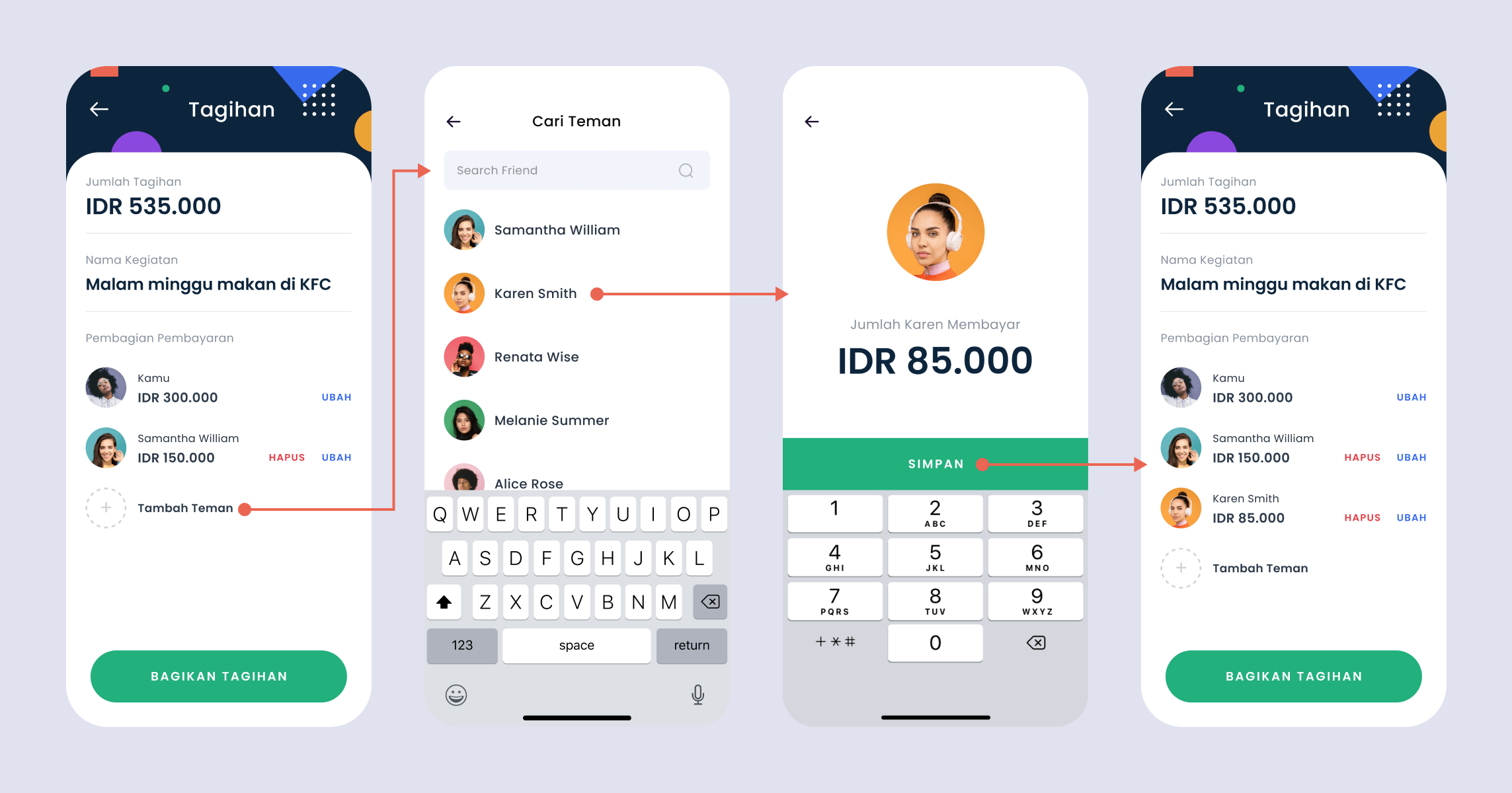
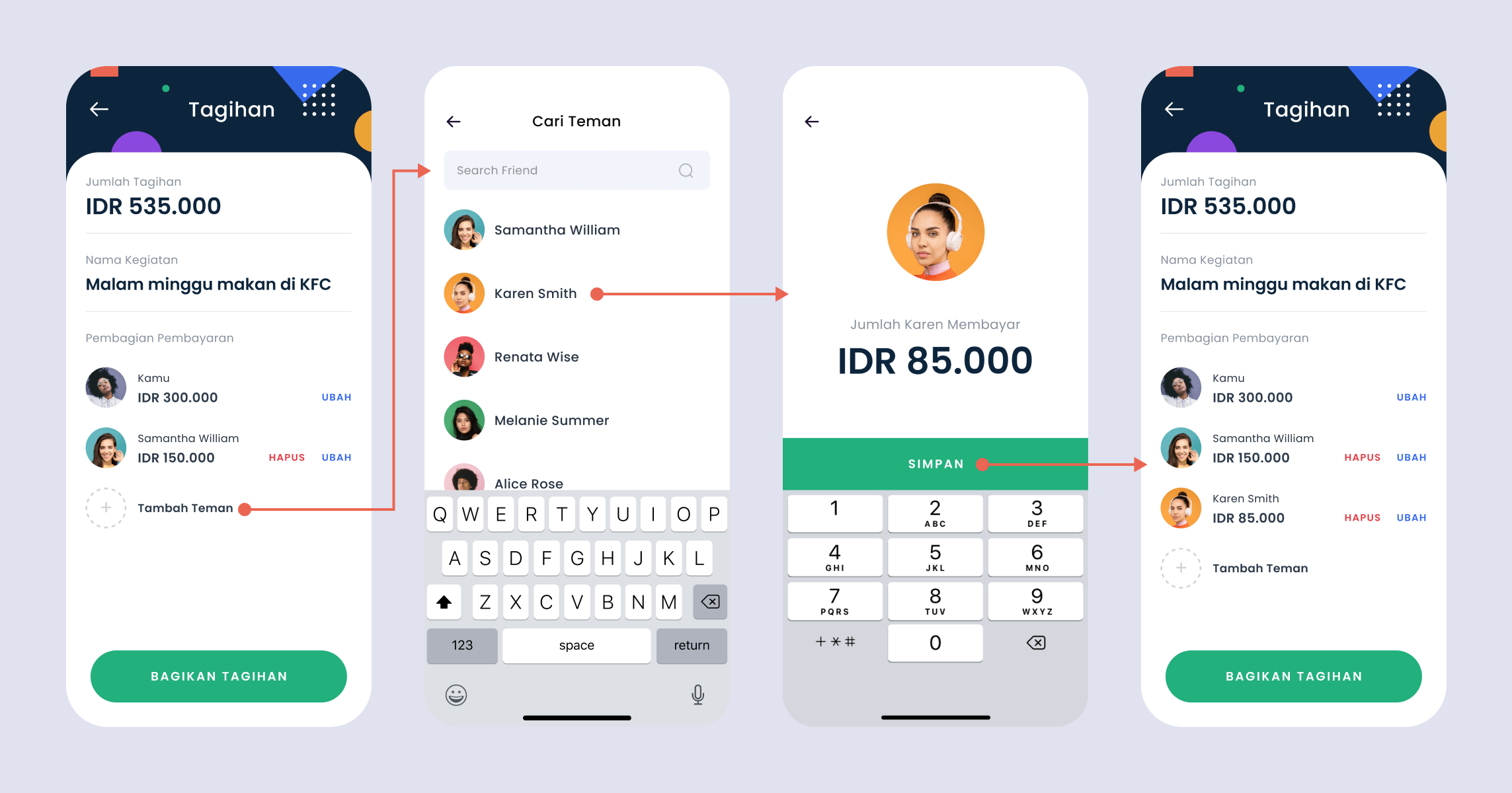
 Alur Pembagian Tagihan
Alur Pembagian Tagihan
Dimulai dengan menekan tombol plus (+) di home. Lalu dilanjutkan dengan menuliskan total bayar, nama aktivitas nya sebagai catatan, lalu berapa saya membayar, dan berapa teman teman yang lain membayar. Setelah disimpan, sistem akan melakukan penghitungan otomatis siapa yang memiliki kekurangan bayar terhadap siapa.
Bagian ini bisa ditandai sebagai asumsi, karena walaupun inspirasi alur atau user flow nya didapat dari competitive analysis, tetapi hasil design diatas belum diuji melalui usability testing
• • •
Takeaways
Jangan minder kalau belum pernah mengerjakan project sungguhan. Jika kamu serius pengen melamar ke sebuah perusahaan sebagai UI Designer maka perlakukan eksplorasi design mu dengan serius, tandai mana yang merupakan hasil validasi dan mana yang masih asumsi.
All the best for you!
• • •
Seberapa suka kamu dengan artikel ini?

 Saya pun mengetahui alur pembagian bill atau tagihan yang ideal adalah seperti berikut
Saya pun mengetahui alur pembagian bill atau tagihan yang ideal adalah seperti berikut
 Home, Alur pengiriman reminder dan Alur pengiriman uang
Home, Alur pengiriman reminder dan Alur pengiriman uang Alur Pembagian Tagihan
Alur Pembagian Tagihan