Sebelum ke pembahasan, kita lihat dulu ada di urutan ke berapa pembuatan layout dan komposisi ini dalam proses perancangan suatu produk digital.
- Mendefinisikan masalah atau tujuan
- Mempelajari kebutuhan bisnis dan user
- Pembahasan solusi
- Pemilihan media, app, web atau yang lain
- Pembuatan User Journey
- Pembuatan User Flow atau Task Flow
- Pembuatan Layout / Design halaman tiap flow
- Membuat prototype
- Dan seterusnya...
Kalau kita lihat dari langkah langkah di atas, Pembuatan layout dan komposisi ada di urutan nomor 7.
Jadi seharusnya proses pembuatan layout dan komposisi ini cukup dimudahkan dengan langkah langkah yang telah dilakukan sebelumnya.
Sekarang kita akan masuk ke pembahasan lebih detail
• • •
Langkah 1: Menjaga Konteks
Sebelum membuat layout suatu halaman, lihat dulu alur User Flow atau Task Flow nya. Cari tahu bagaimana user bisa sampai ke halaman ini.
- Apakah dari Social Media Ads?
- Apakah dari rangkaian suatu task flow seperti proses pembelian misal nya
- Apakah dari halaman register setelah user berhasil mendaftarkan diri
Contoh: Membuat Landing Page
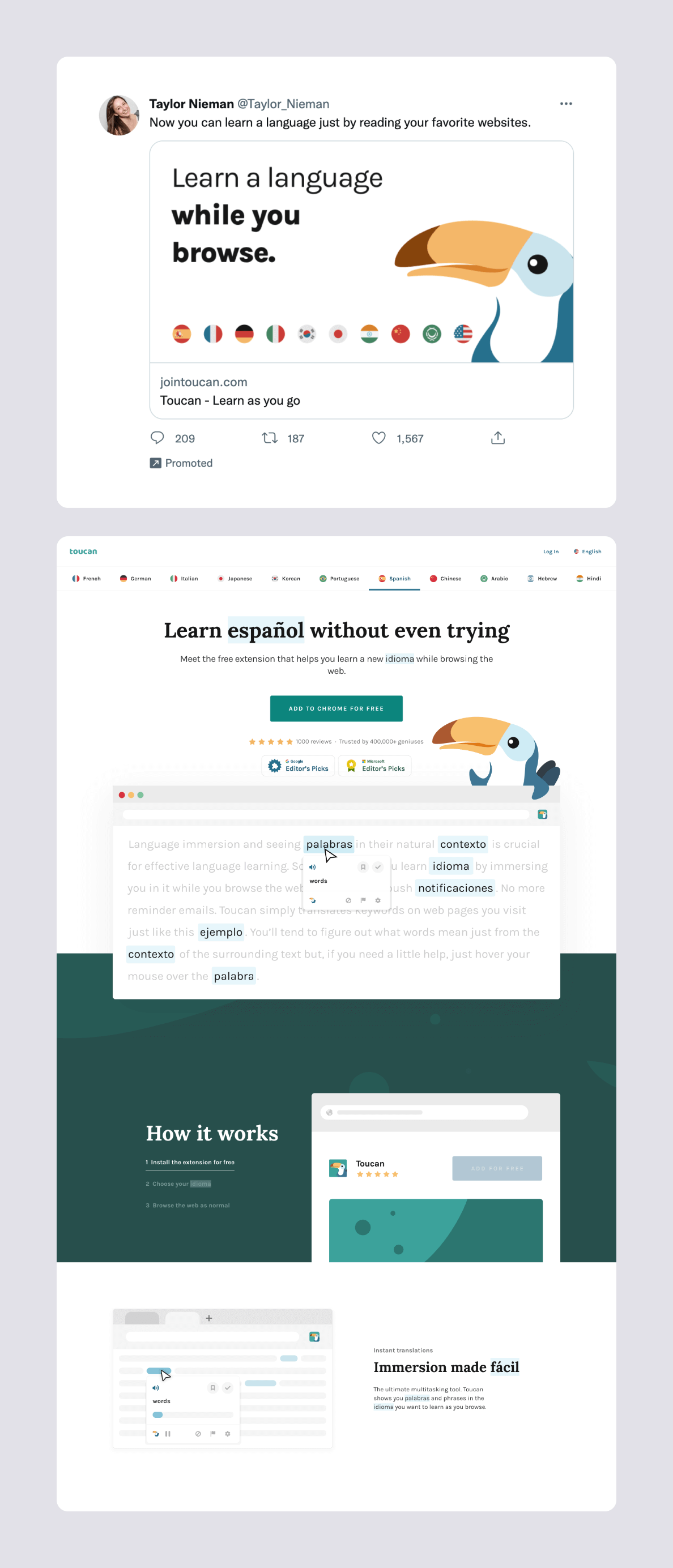
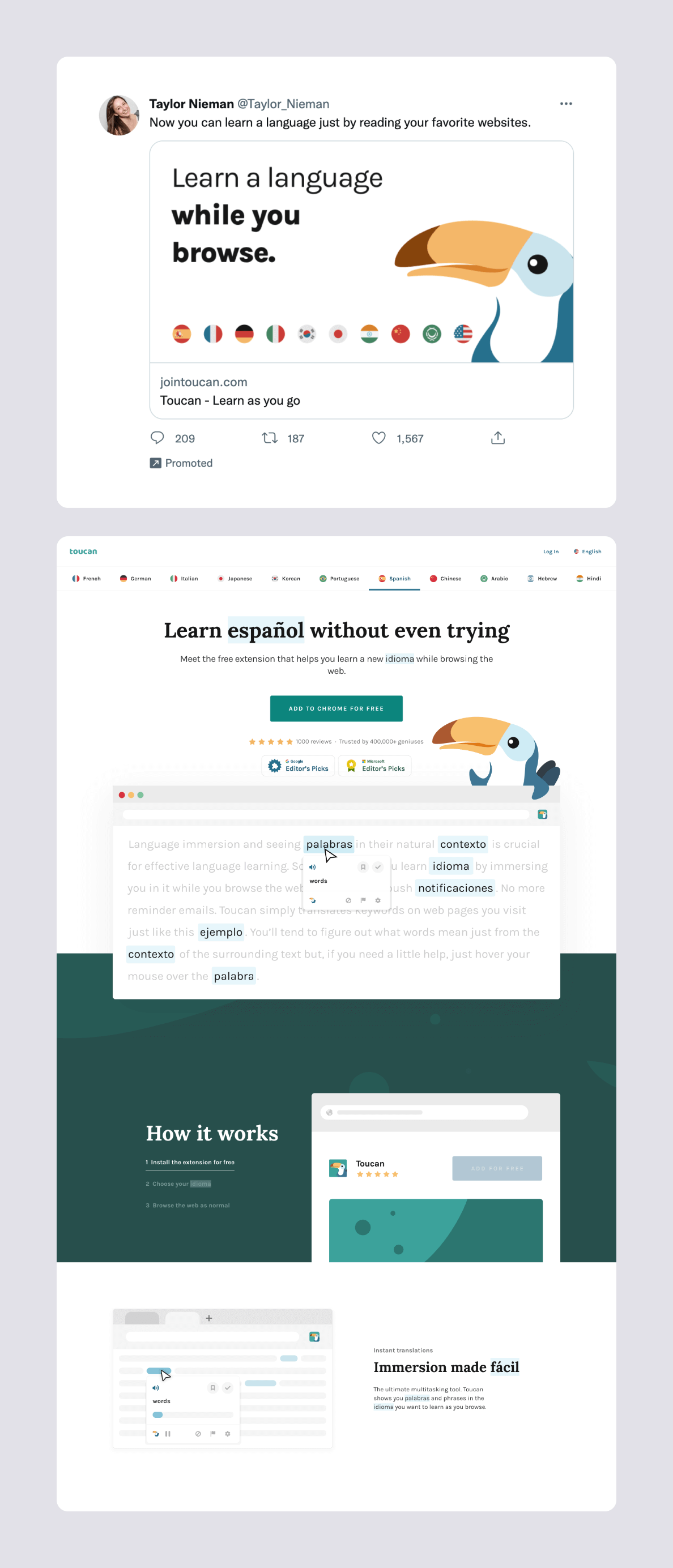
Misal kamu sedang merancang halaman landing page website untuk menawarkan suatu produk. User akan tiba di halaman ini setelah mereka mengklik link dari Ads atau iklan di sosial media, youtube atau google.
Karena user datang dari iklan atau Ads, maka lihat dulu iklan yang dilihat oleh user seperti apa. Apa teks atau gambar yang ada di iklan tersebut dan sesuaikan dengan landing page yang akan kamu buat, agar user merasa bahwa konteks nya masih sama.

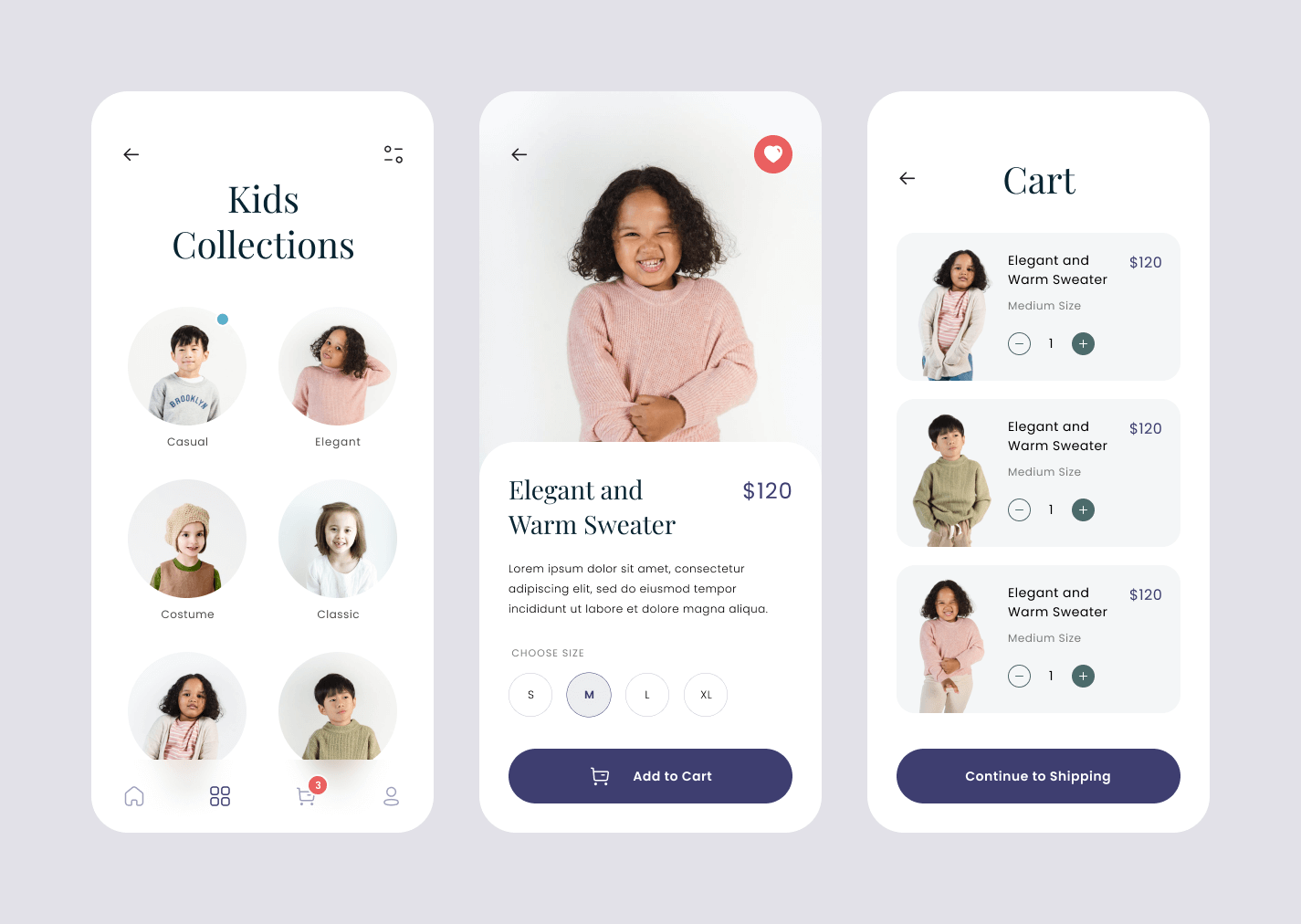
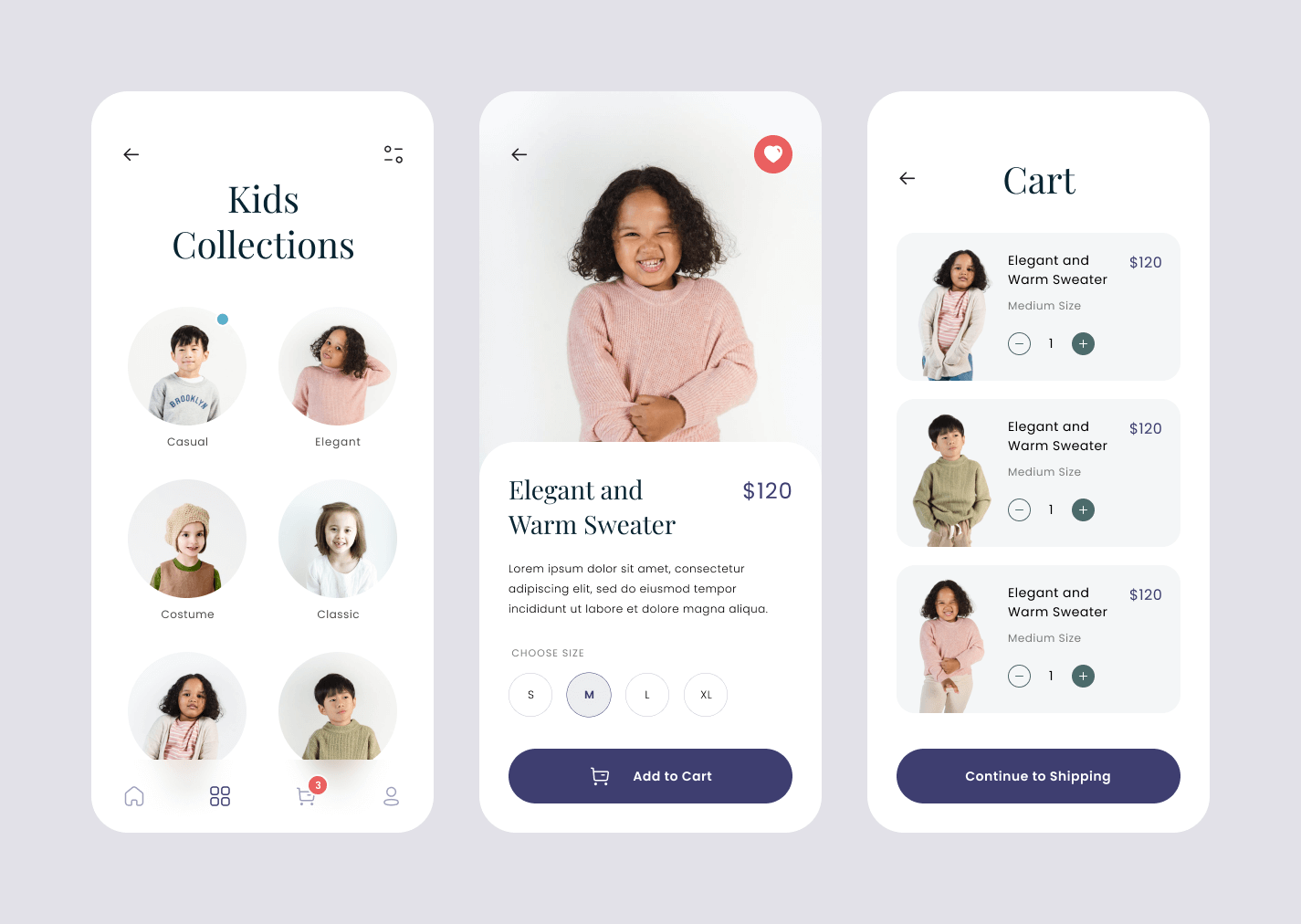
Contoh: Membuat halaman checkout pada aplikasi jual beli
Saat merancang halaman ini kamu musti mengingat konteks apa yang harus dijaga. Seperti:
- User datang ke halaman checkout setelah melakukan aktivitas memasukkan beberapa barang ke keranjang (Shopping Cart)
- User perlu melihat barang barang yang telah mereka pilih
- User perlu tahu apa yang bisa mereka lakukan di halaman checkout dan apa langkah yang selanjutnya harus dilakukan

Mengetahui asal mula atau dari mana user datang, bisa membuat mu tahu konteks apa yang harus dijaga agar user tidak bingung atau merasa disconnect (terputus)
• • •
Langkah 2: Membuat daftar kebutuhan
Ambil kertas dan pena lalu tuliskan beberapa pertanyaan dibawah ini beserta jawaban nya untuk menjadi panduanmu menyusun informasi
- Apa fungsi halaman ini?
- Apa yang bisa dilakukan user di halaman ini?
• • •
Langkah 3: Menentukan komponen
Selanjutnya ubah jawaban jawaban dari pertanyaan diatas menjadi sebuah komponen UI.
-
Apa fungsi utama halaman ini?
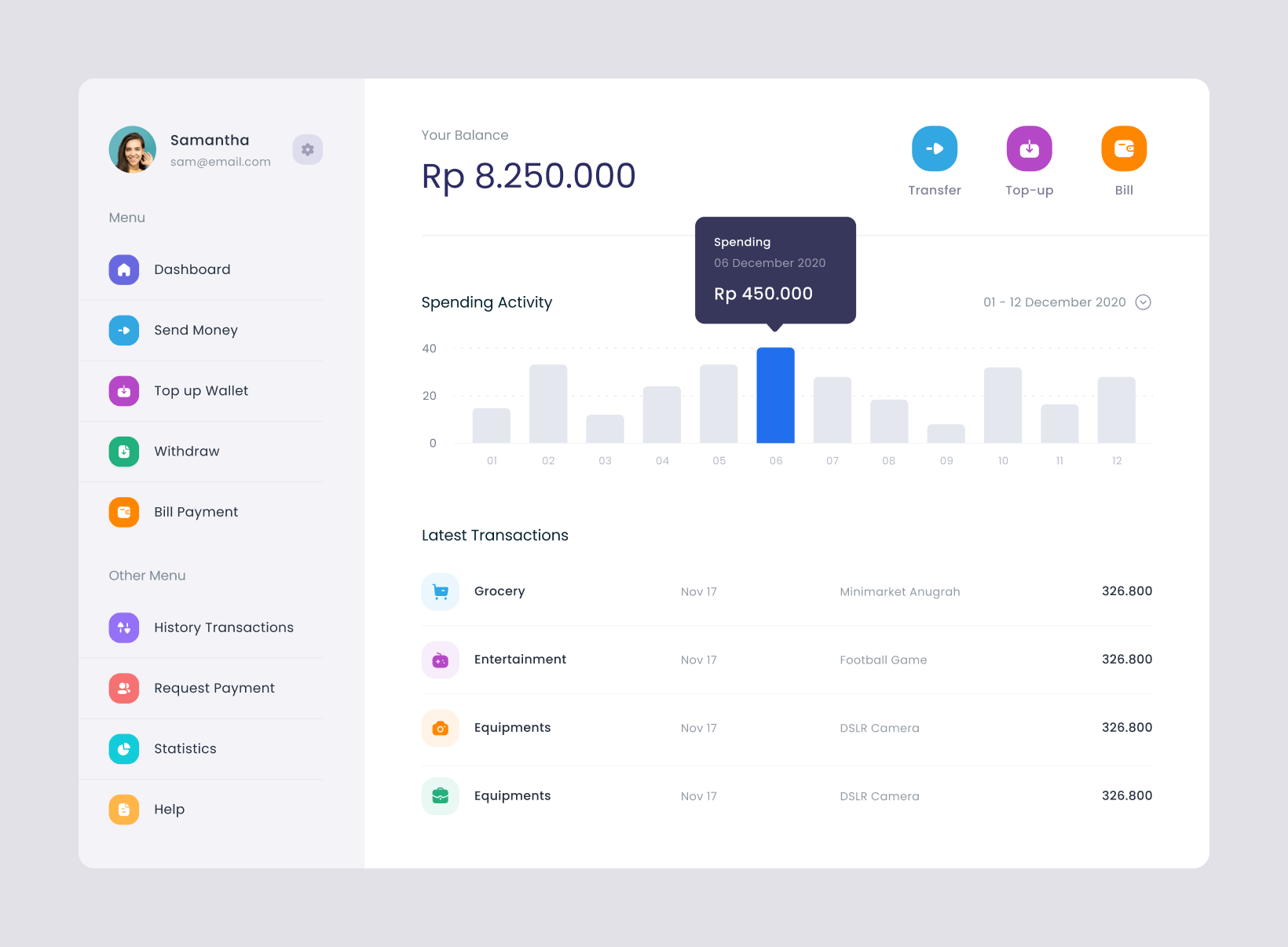
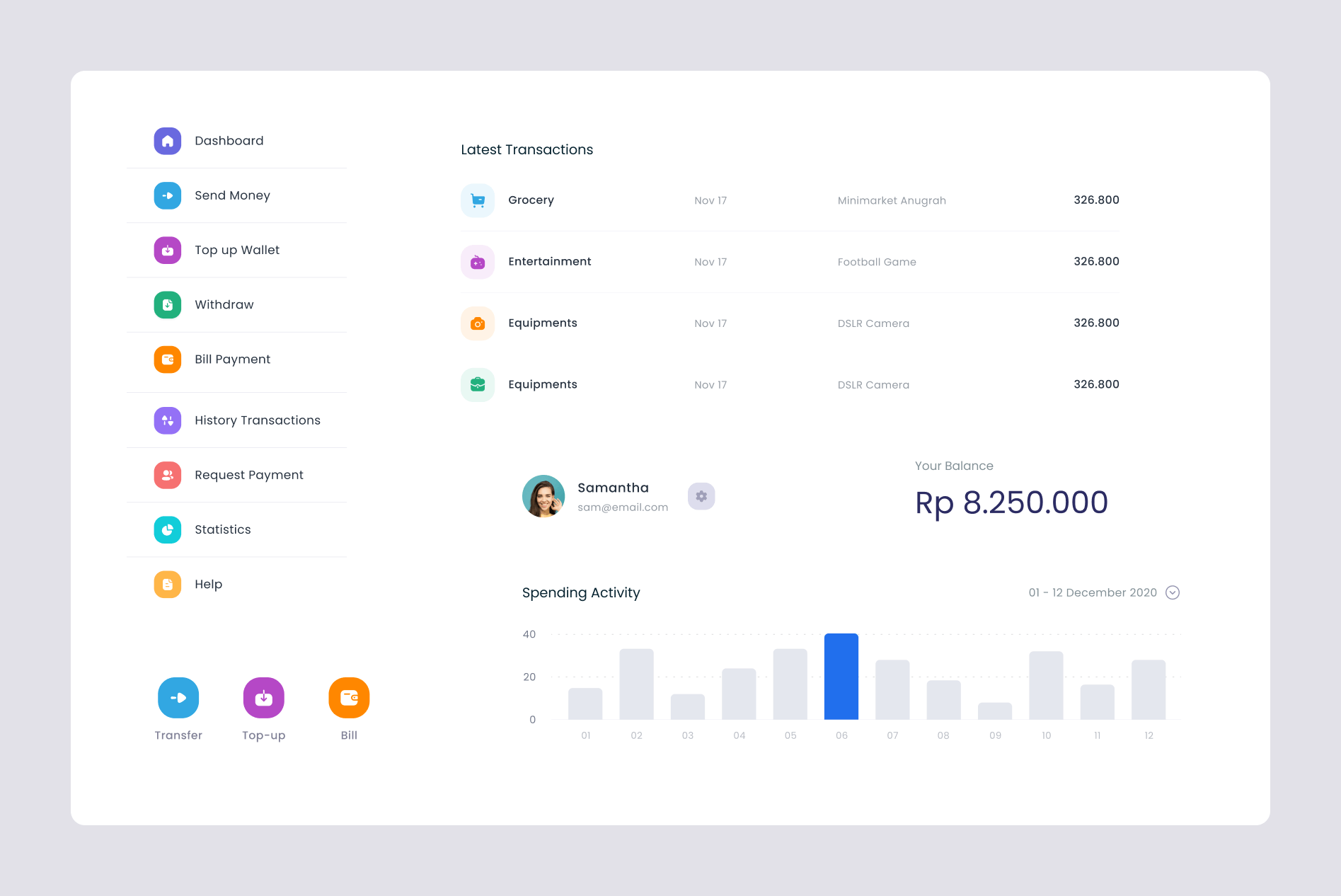
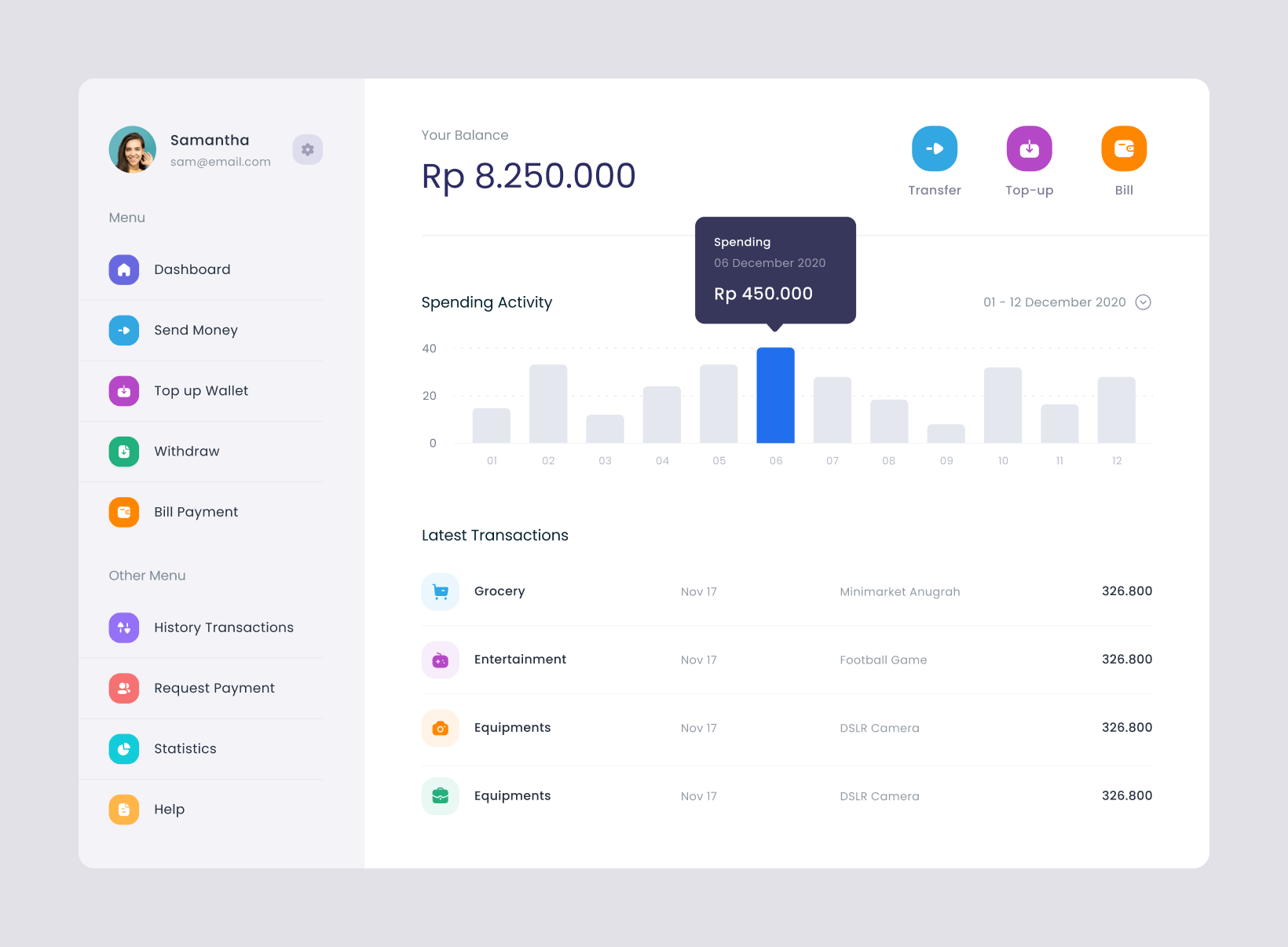
Ini adalah dashboard dari aplikasi finansial. Fungsi utamanya adalah memberitahu user berapa jumlah uang yang dimiliki dan bagaimana user menggunakan uang nya
Komponen UI:
Jumlah Saldo, Grafik pengeluaran harian
-
Apa yang bisa dilakukan user di halaman ini?
Melihat transaksi harian, Mudah mengakses menu yang sering digunakan, mengakses menu lain nya
Komponen UI:
Daftar transaksi harian, Shortcut menu, Menu Navigasi
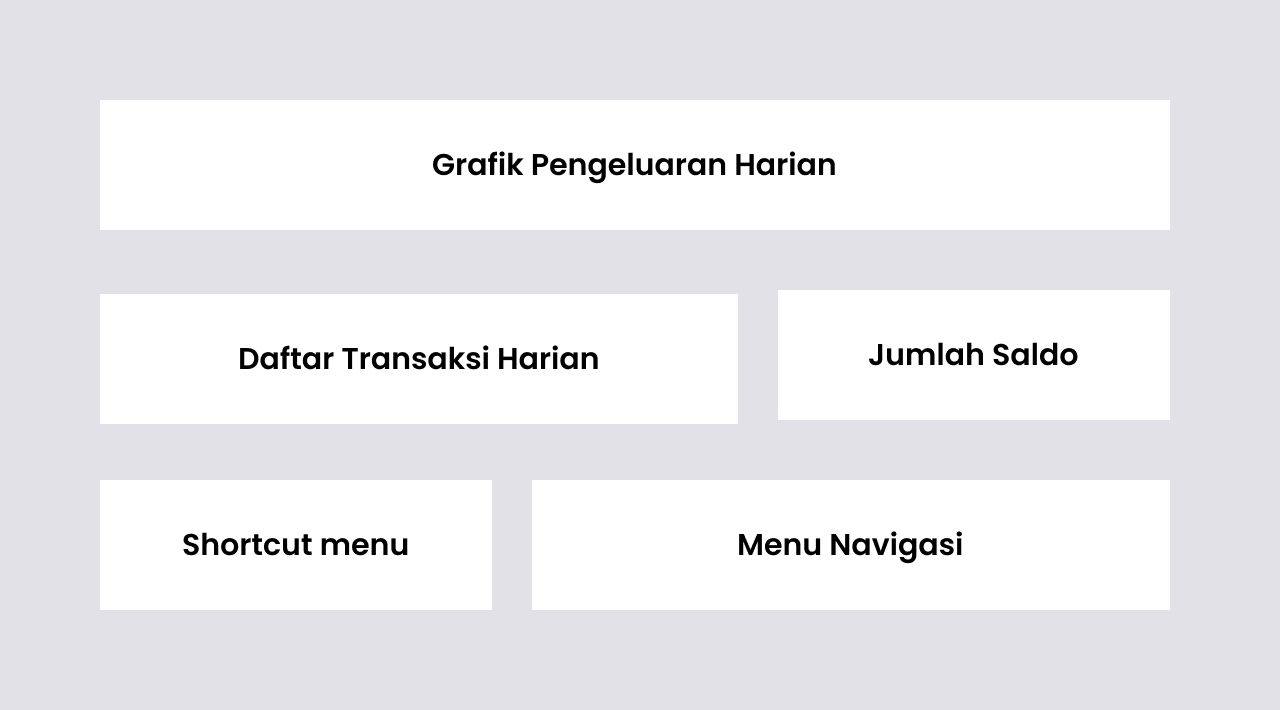
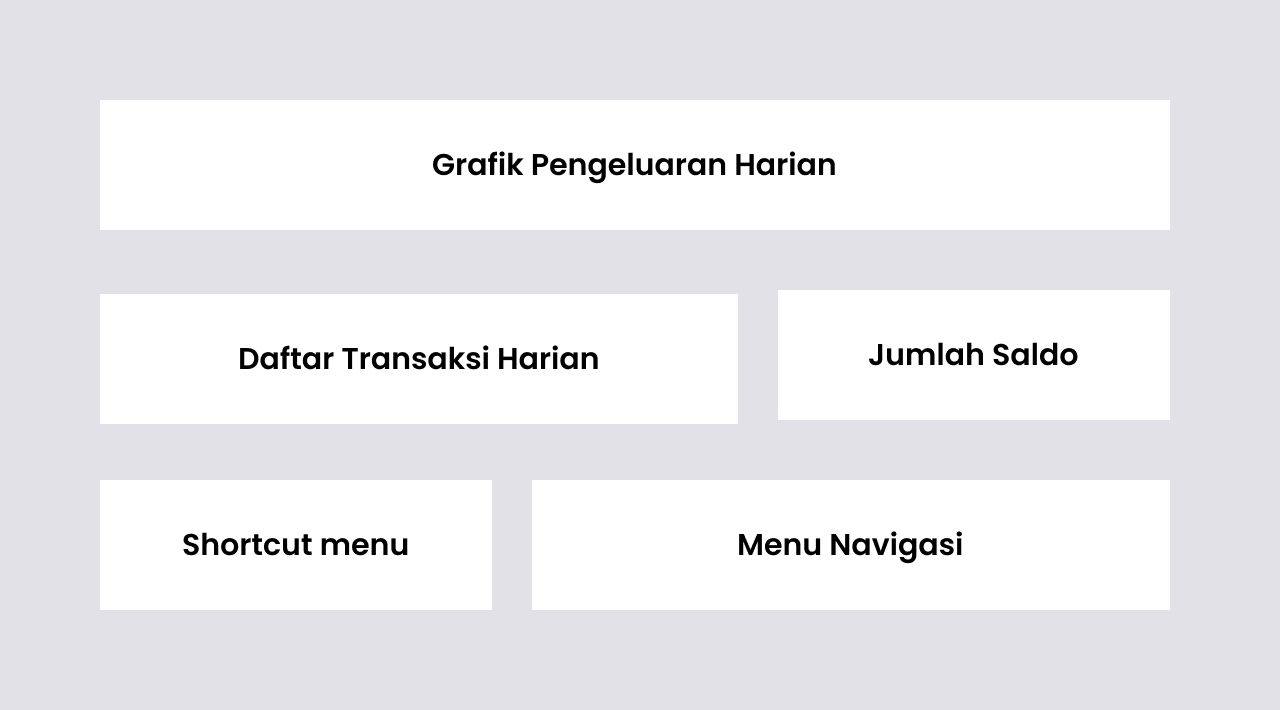
Selanjutnya ubah jawaban-jawaban itu menjadi komponen-komponen UI, dan tuliskan komponen-komponen UI itu di sebuah kotak atau box, dan masukkan ke Frame atau Artboard mu.

• • •
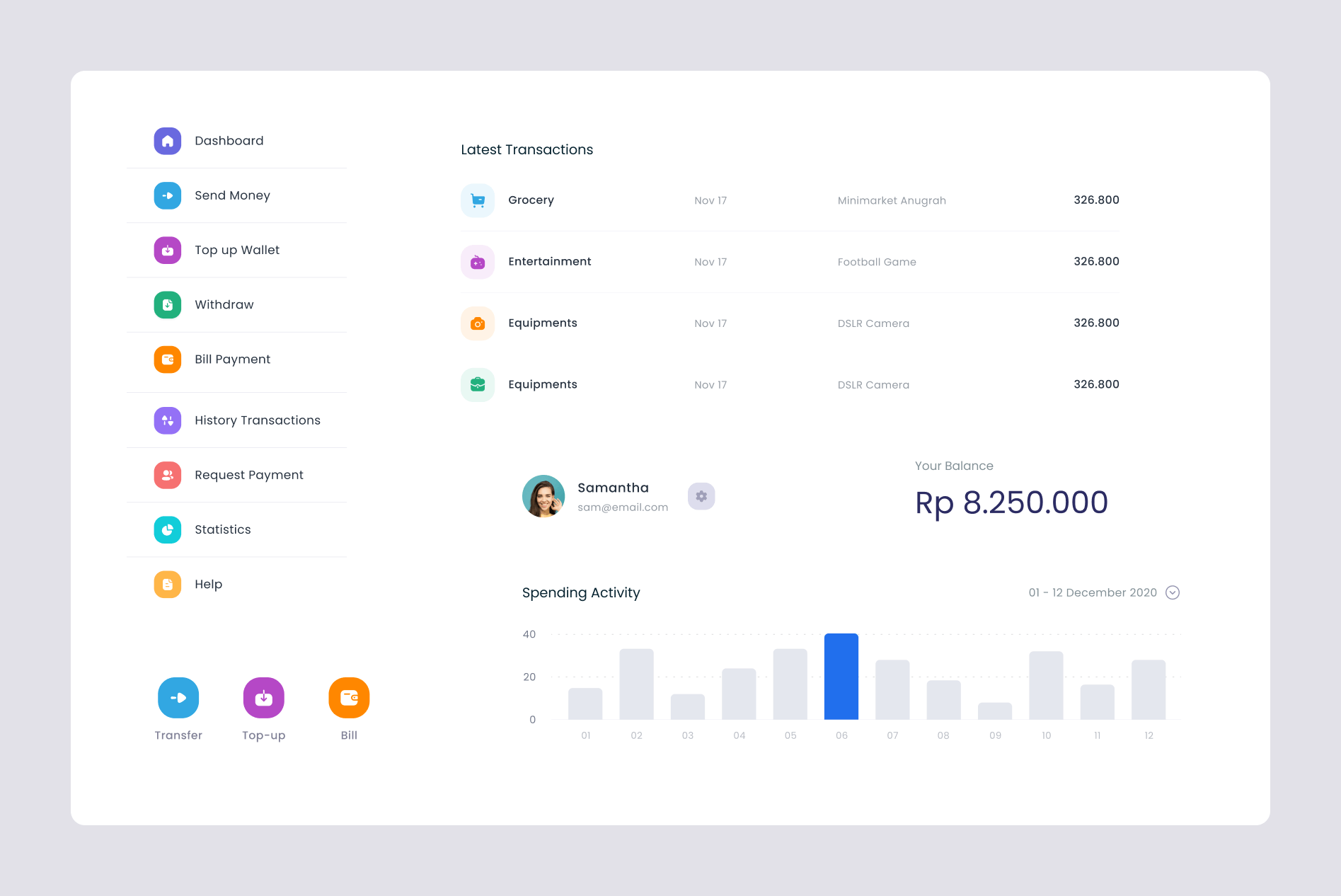
Langkah 4: Membuat tampilan untuk setiap komponen
Jangan pikirkan layout nya, yang penting bikin dulu detail setiap komponen nya.

• • •
Langkah 5: Bermain Lego
Bayangkan kamu sedang bermain lego atau menyusun puzzle. Utak atik sana sini sampai kamu menemukan layout yang dirasa pas. Semua komponen sudah masuk jadi kamu tidak perlu takut bakal ada yang terlewat
• • •
Langkah 6: Diskusi
Setelah kamu merasa menemukan layout yang sesuai, selanjutnya lakukan diskusi dengan rekan kerja untuk meminta pertimbangan dan masukan.

• • •
Takeaways
Berikut adalah rangkuman dari langkah pembuatan suatu layout atau komposisi sebuah UI Design yang bisa kamu coba
- Menjaga konteks
- Membuat daftar kebutuhan
- Menentukan komponen
- Membuat detail komponen
- Bermain Lego
- Diskusikan hasil nya dengan rekan atau team
• • •
Seberapa suka kamu dengan artikel ini?