1. Tidak semua elemen harus ditampilkan
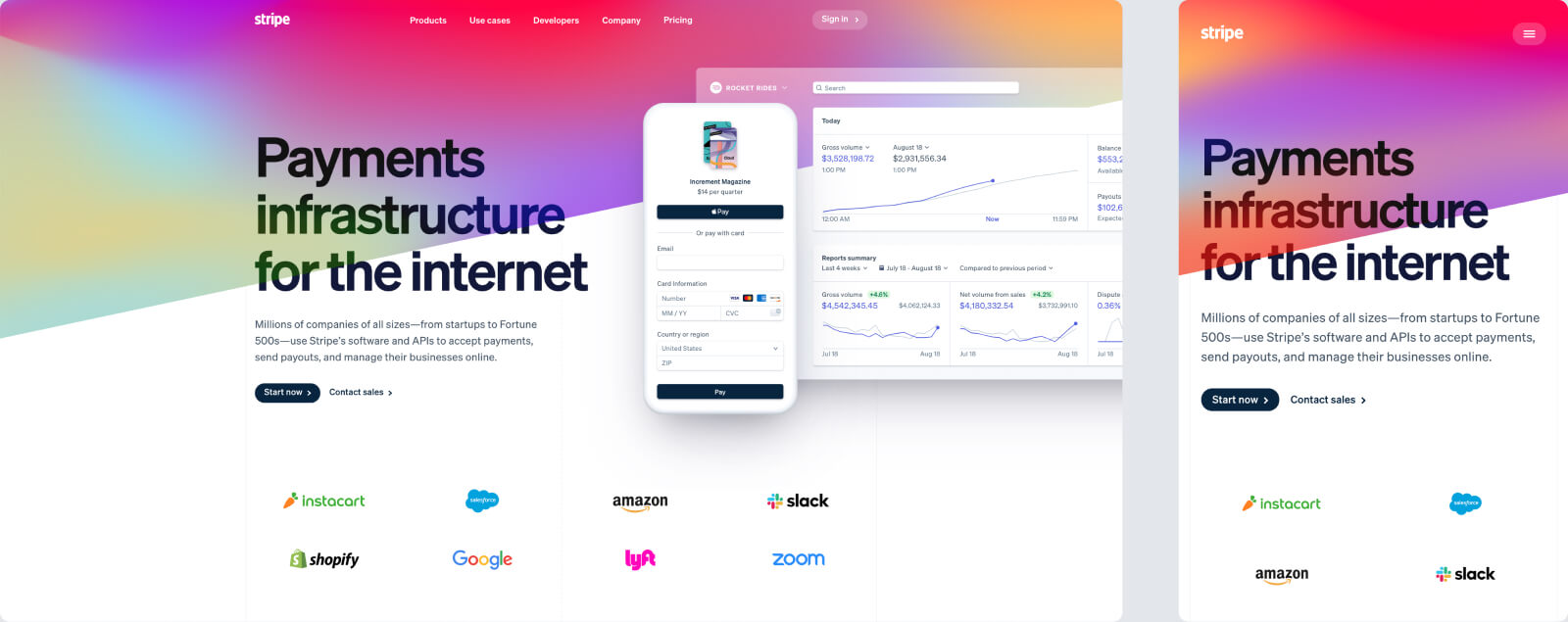
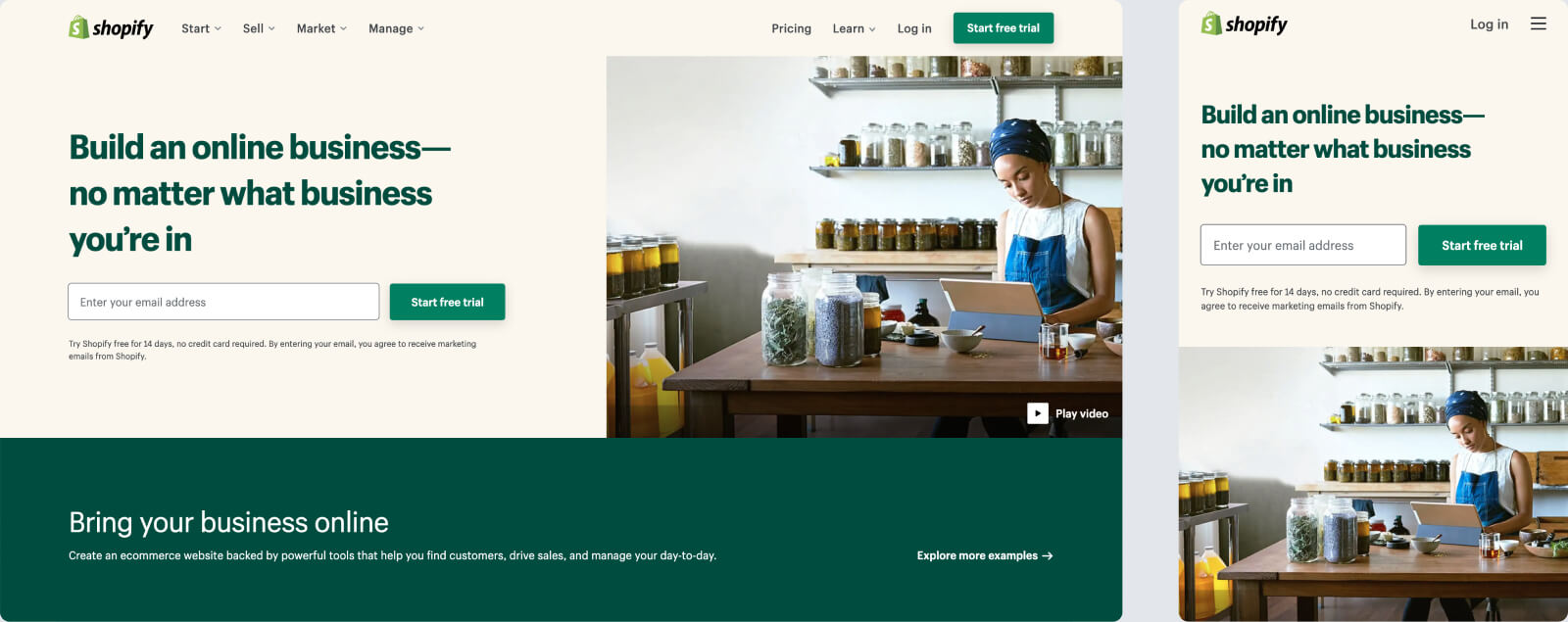
Saat membuat design responsive, jangan terpaku pada mindset untuk menampilkan semua hal yang ada pada versi desktop di versi mobile atau versi layar yang lebih kecil.
Jika memang tidak mungkin untuk ditampilkan, jangan dipaksakan. Fokus untuk menampilkan hal hal yang paling penting saja.

2. Selalu urutkan dari elemen yang paling penting
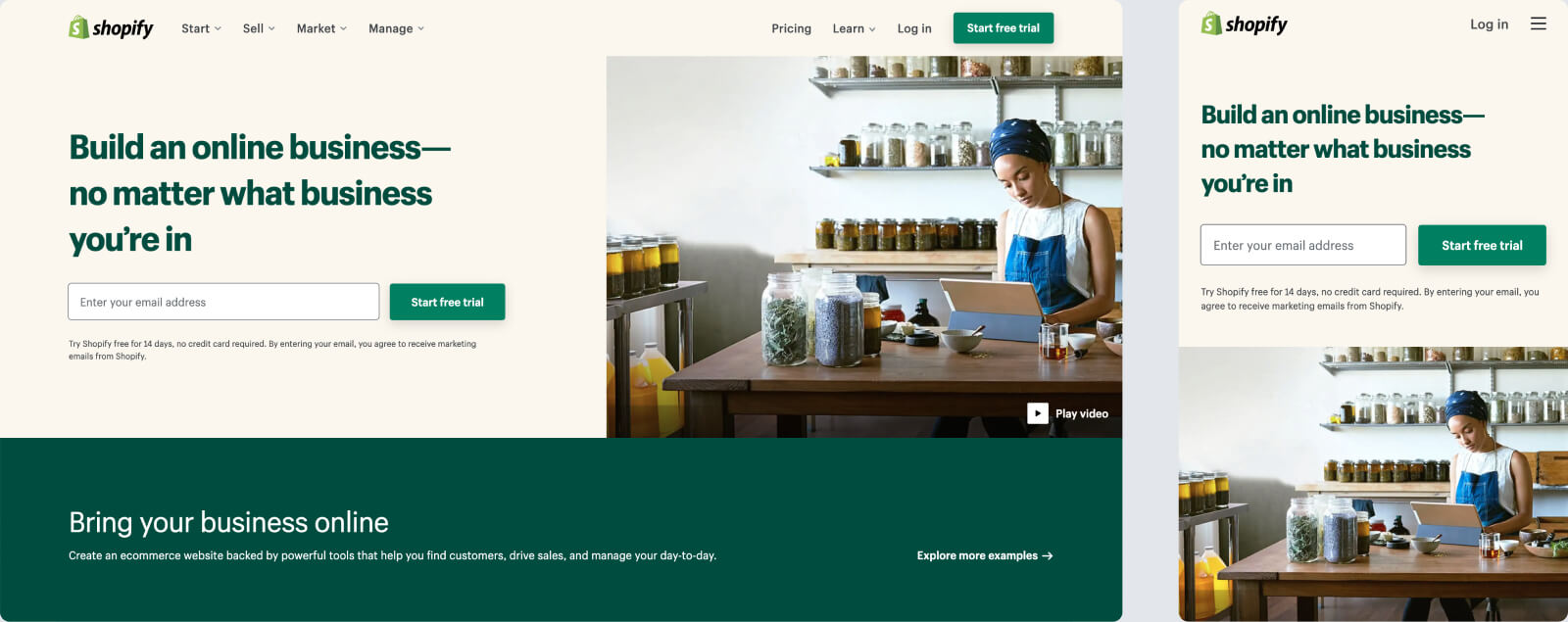
Konsep layout pada layar mobile adalah menurun. Sehingga untuk mengatur konten nya urutkan dari elemen yang memiliki prioritas paling tinggi.
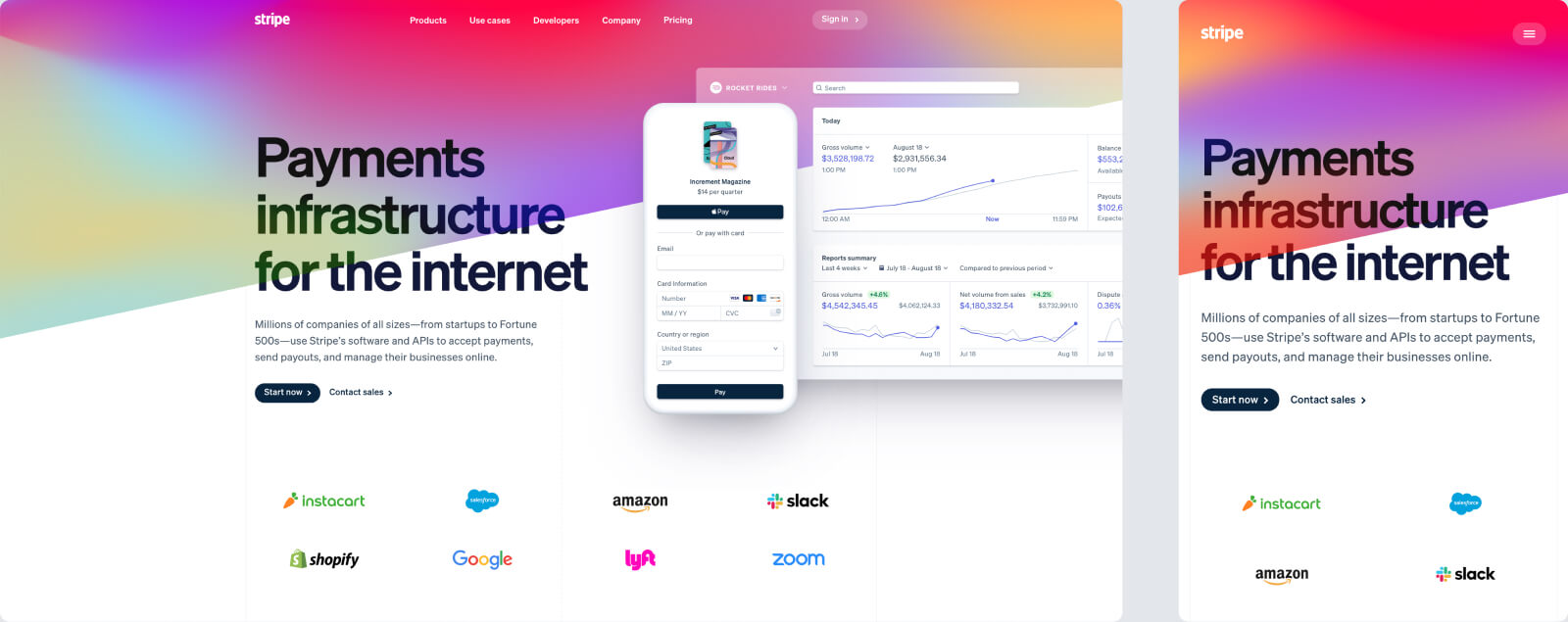
Misal nya Jika di bagian hero section terdapat elemen untuk memulai pendaftaran maka pada design responsive nya usahakan berada di paling atas.

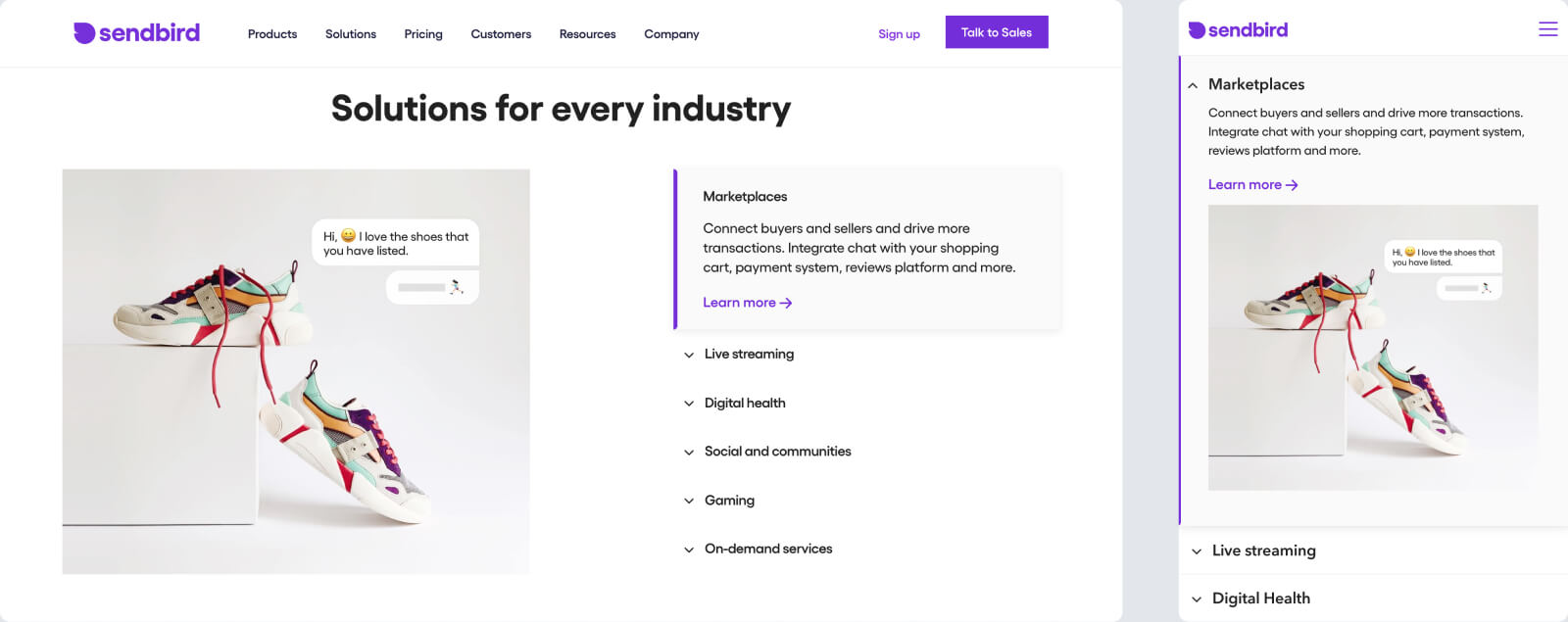
3. Clarity over Consistency
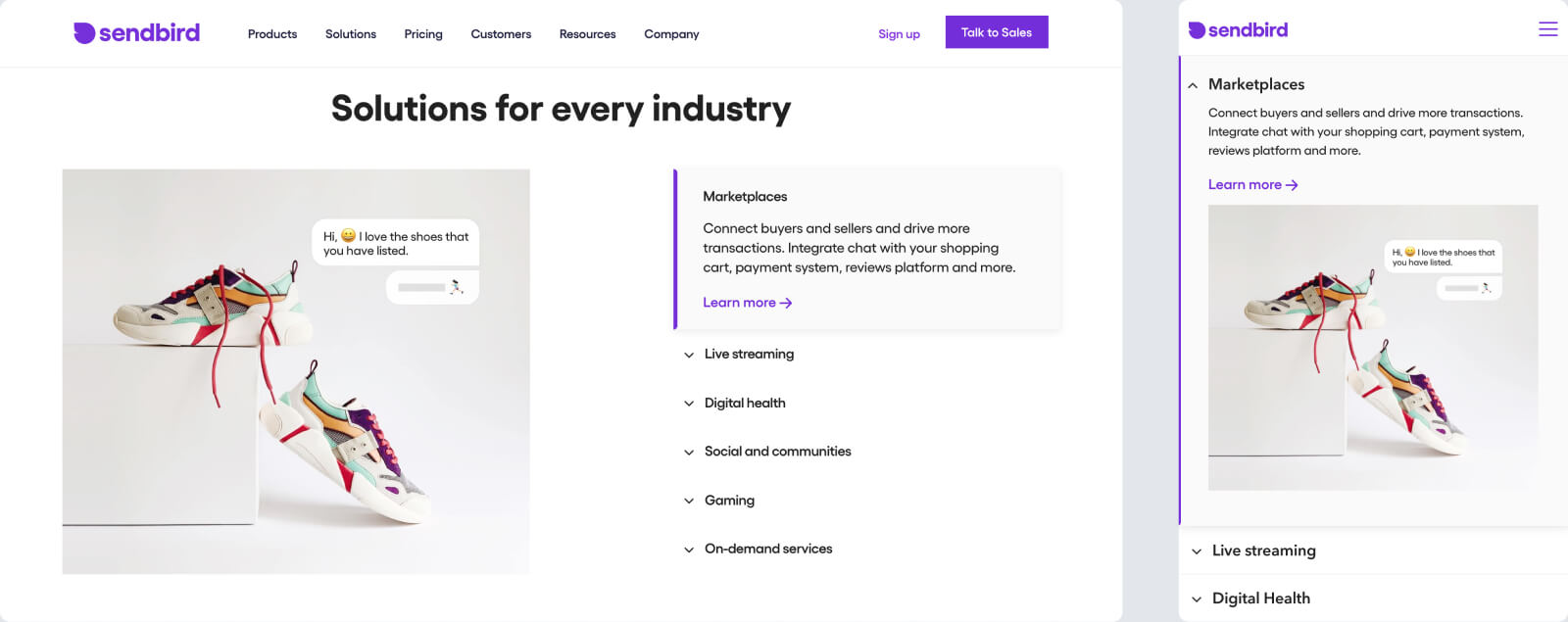
Jangan ragu untuk merubah layout pada design mobile jika tujuan nya agar informasi yang ditampilkan menjadi lebih jelas, seperti contoh dibawah ini, pada versi desktop, foto berada di luar box konten, pada versi mobile, foto berada di dalam box konten.

Seberapa suka kamu dengan artikel ini?