E-Commerce: Home

Dwinawan Hariwijaya
• • •
Melanjutkan artikel sebelumnya kita akan membuat halaman homepage sebuah e-commerce. Berikut prosesnya:
• • •
1. Mengetahui fungsionalitas halaman
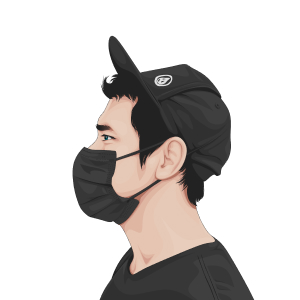
Di artikel sebelumnya kita telah menentukan apa saja fungsionalitas yang harus ada di halaman homepage atau halaman dimana pengunjung website bisa melihat-lihat barang yang dijual.
Untuk fungsionalitasnya tergambar seperti gambar dibawah ini.

• • •
2. Mengubah fungsionalitas menjadi komponen-komponen
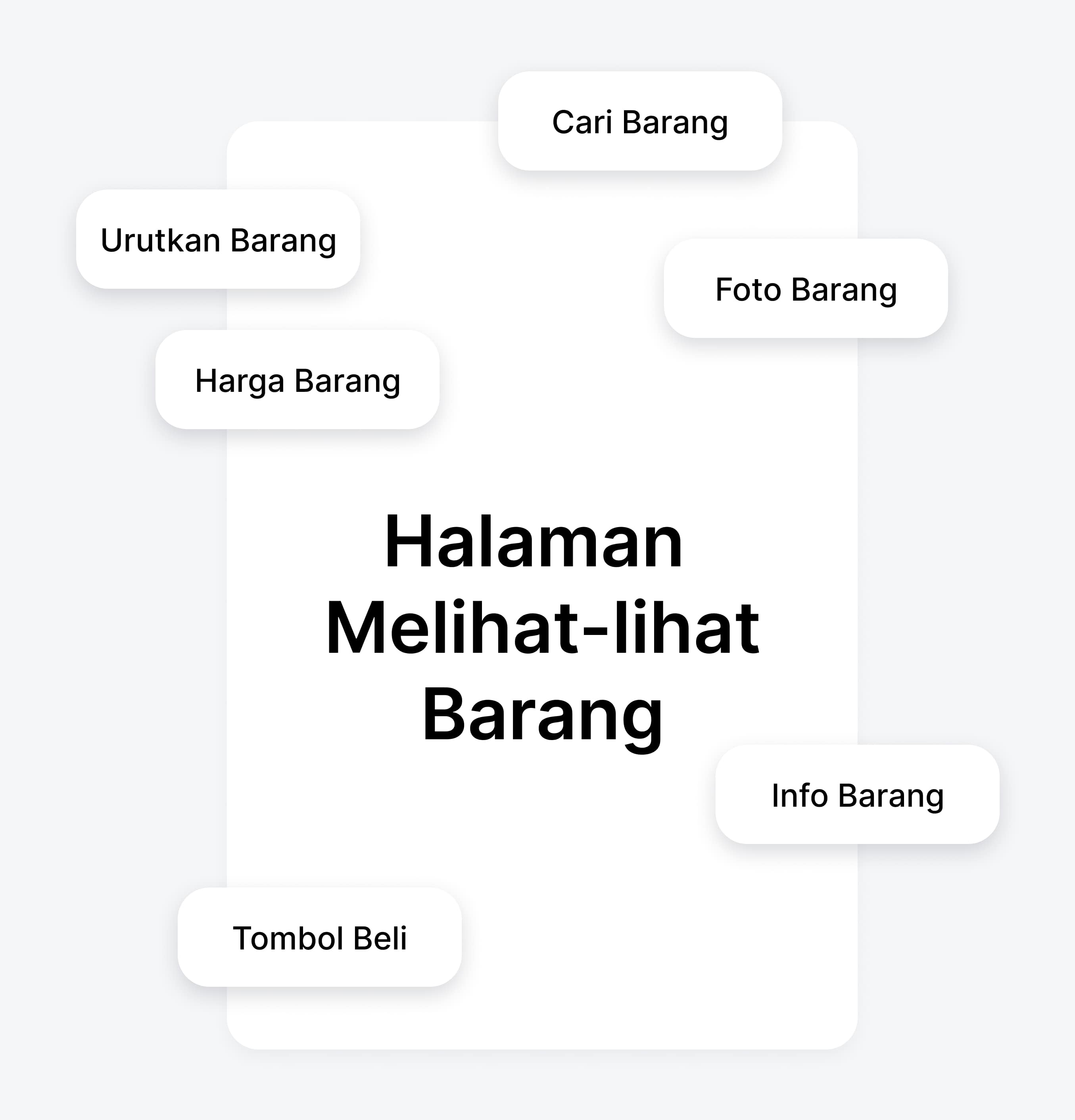
Misalnya fungsionalitasnya adalah mencari barang, maka kita bisa membuat komponen pencarian dimana terdapat kolom untuk menuliskan teks pencarian dan tombol pencarian.

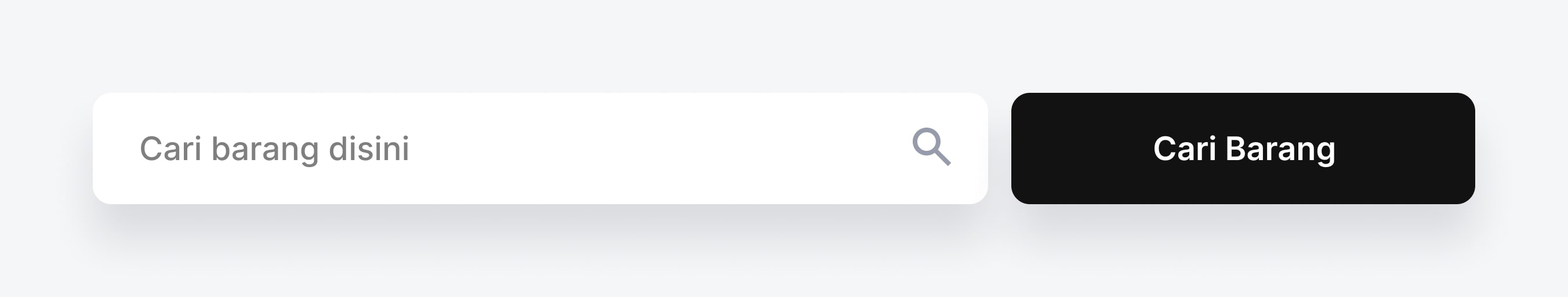
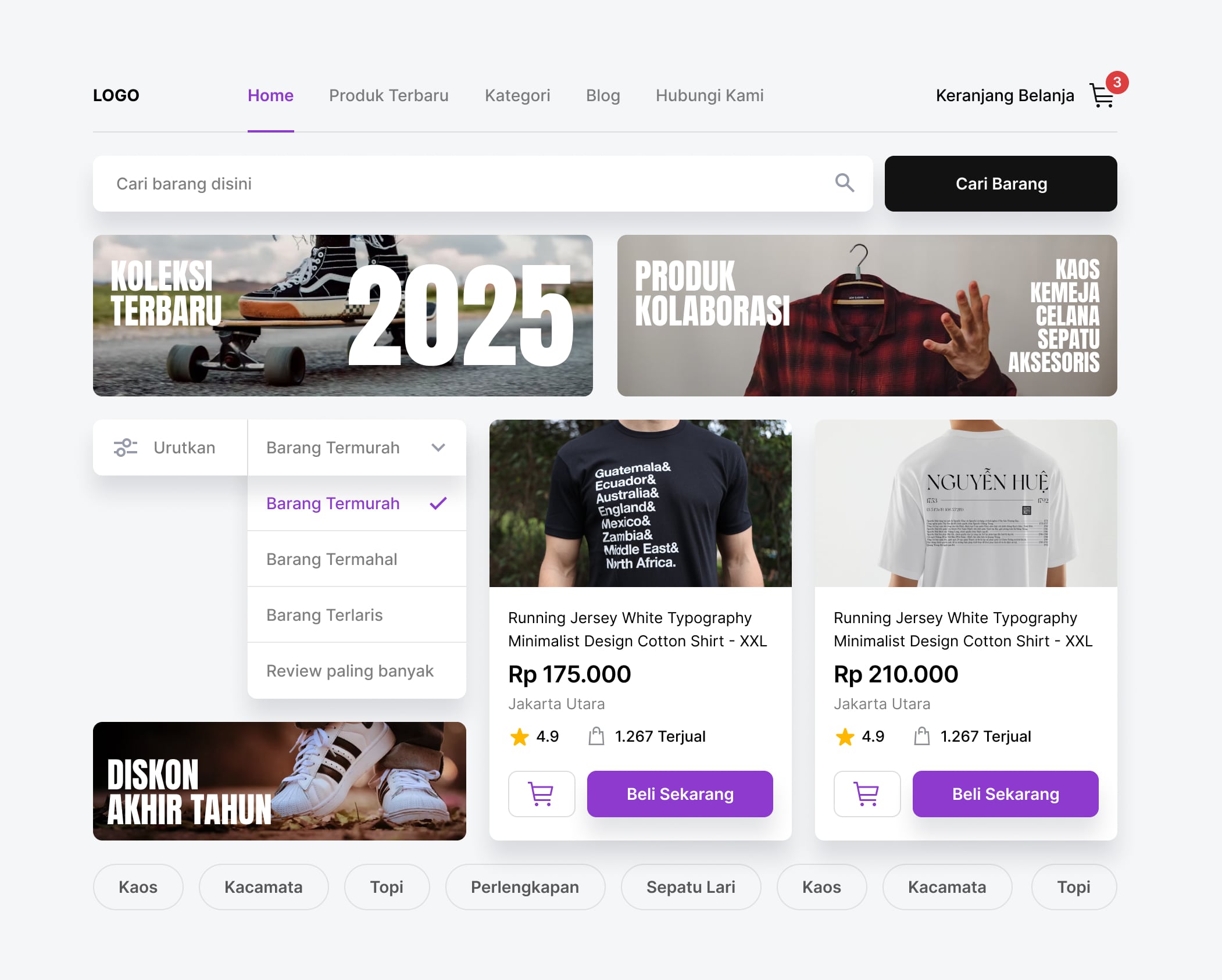
Lalu untuk fungsionalitas mengurutkan barang, kita bisa membuat komponen dropdown, dimana ketika diklik akan muncul beberapa pilihan pengurutannya. Barang termurah, termahal, dan lainnya.

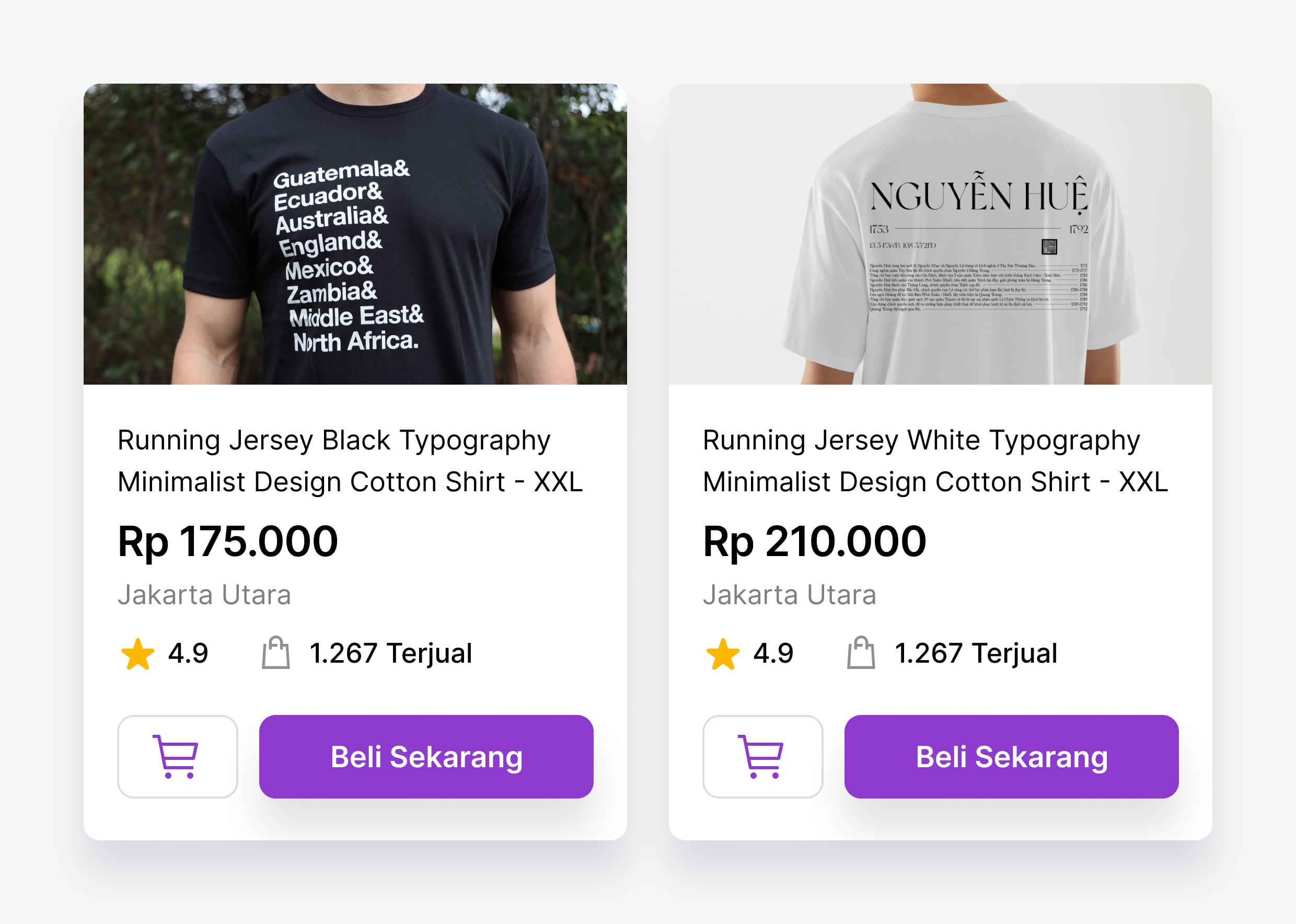
Lalu untuk fungsionalitas info barang, harga barang, foto barang dan tombol beli bisa kita kelompokkan dan membuatnya menjadi sebuah komponen seperti dibawah ini.

Dan saat membuat komponen ini tidak perlu untuk memikirkan penempatannya, pokoknya fokus ke komponen dulu saja.
Membuat komponen satu persatu ini memudahkan kita untuk fokus pada hal kecil dan memastikan tidak ada fungsionalitas yang terlewat.
• • •
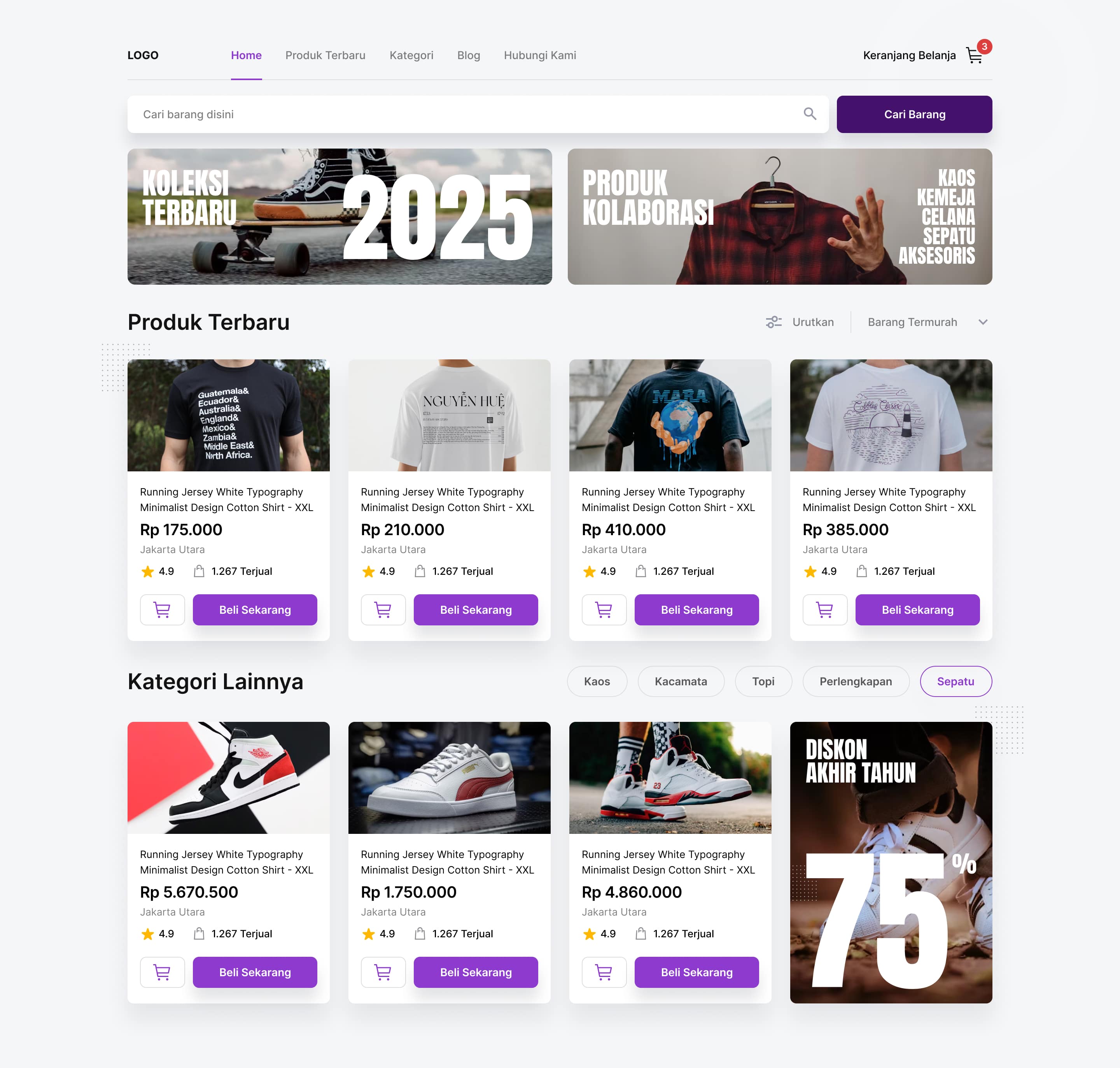
3. Merangkai komponen menjadi halaman
Kita akan memasuki fase paling menyenangkan, yaitu merangkai komponen menjadi sebuah halaman. Jika komponennya butuh disesuaikan atau diubah agar lebih pas dengan halamannya maka silahkan saja diubah.

" Menyusun UI Design itu seperti menata kamar kos-kosan. Masukkan semua barang yang kamu butuhkan, tutup pintu kamar dan mulailah menata. Dengan memasukkan semua barang terlebih dahulu, kamu memastikan tidak ada barang yang terlewat. "
Dengan mengubah semua fungsionalitas menjadi komponen dan memasukkannya ke dalam frame atau artboard design kita, maka dari awal kita memastikan tidak ada fungsionalitas yang terlewat untuk halaman ini.

Selanjutnya tinggal kreatifitas kita yang bekerja untuk menyusun semua fungsionalitas yang sudah menjadi komponen ini agar terlihat bagus dan nyaman digunakan.
• • •
Seberapa suka kamu dengan artikel ini?
Segera Terbit →
Detail Product
Merancang halaman detail produk dan berbagai komponennya