GRID APP

Dwinawan Hariwijaya
• • •
Artikel ini bahas apa?
Di artikel ini kita akan membahas penggunaan grid pada pembuatan design aplikasi.
" Oiya selingan bentar, Grid ini adalah alat untuk membantu, bukan aturan baku. Jadi penggunaan grid ini tidak harus 12 kolom, tidak harus 4 kolom, pokoknya sesuai kebutuhan. "
Untuk penggunaan grid pada design aplikasi, biasanya saya tidak menggunakan 😅🙏 , tapi kalau pas menggunakan grid saya biasanya menggunakan grid dengan sedikit kolom, karena pembagian layout nya tidak terlalu kompleks.
• • •
Grid pada design aplikasi
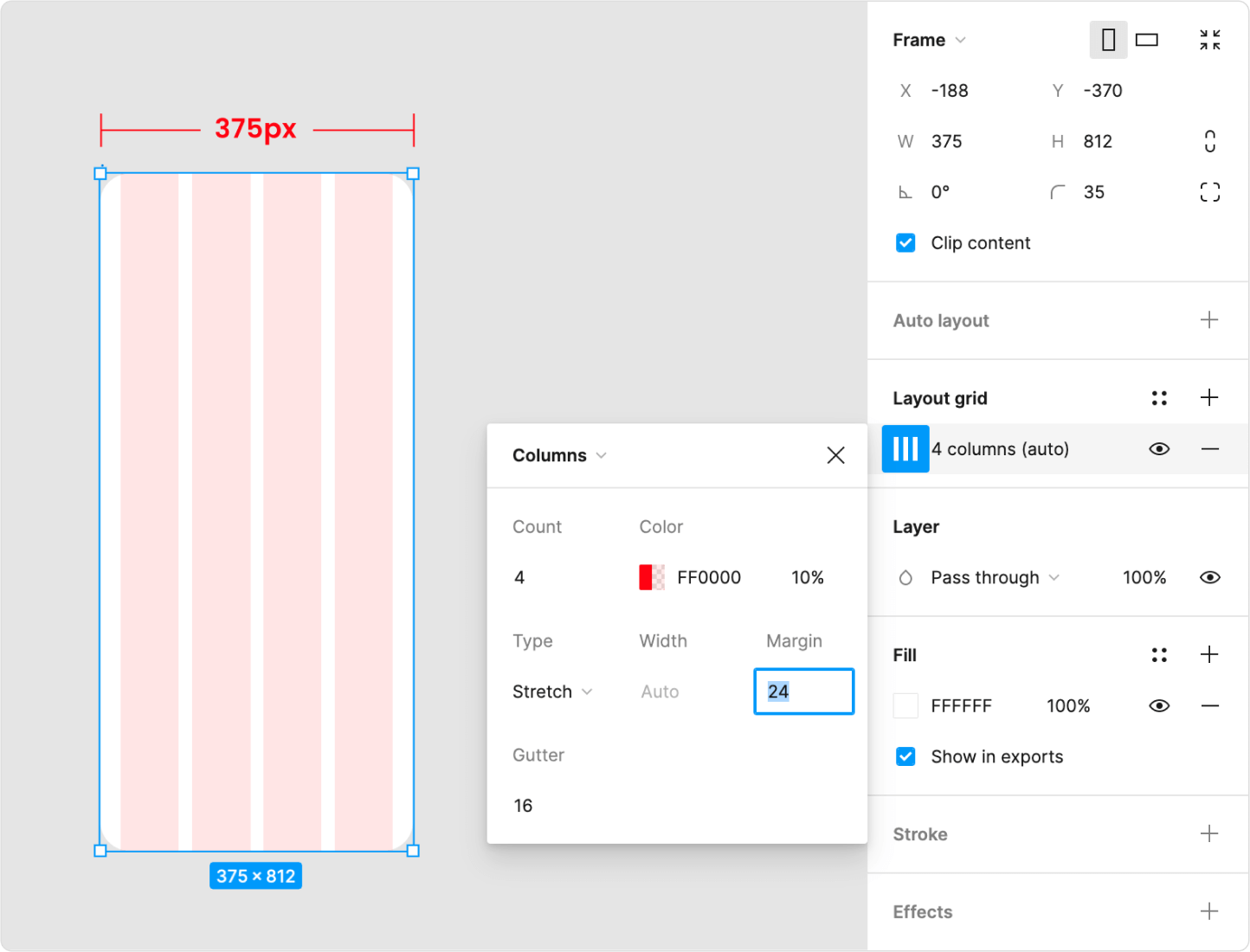
Untuk grid pada design aplikasi saya biasanya menggunakan seperti dibawah ini

Menggunakan 4 kolom, dengan margin kiri dan kanan nya 24px dan jarak antar kolom nya (Gutter) 16px, tipe kolom nya Stretch
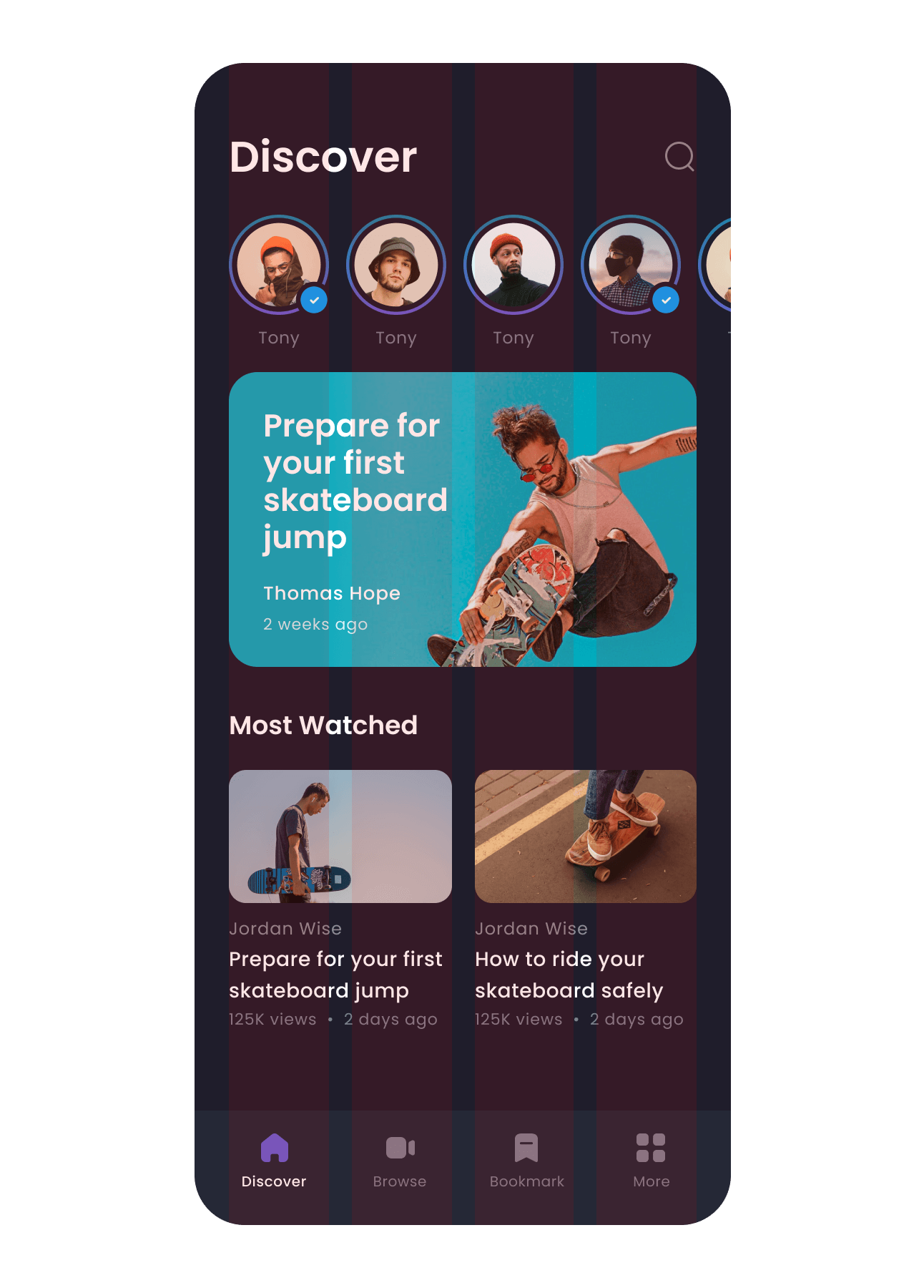
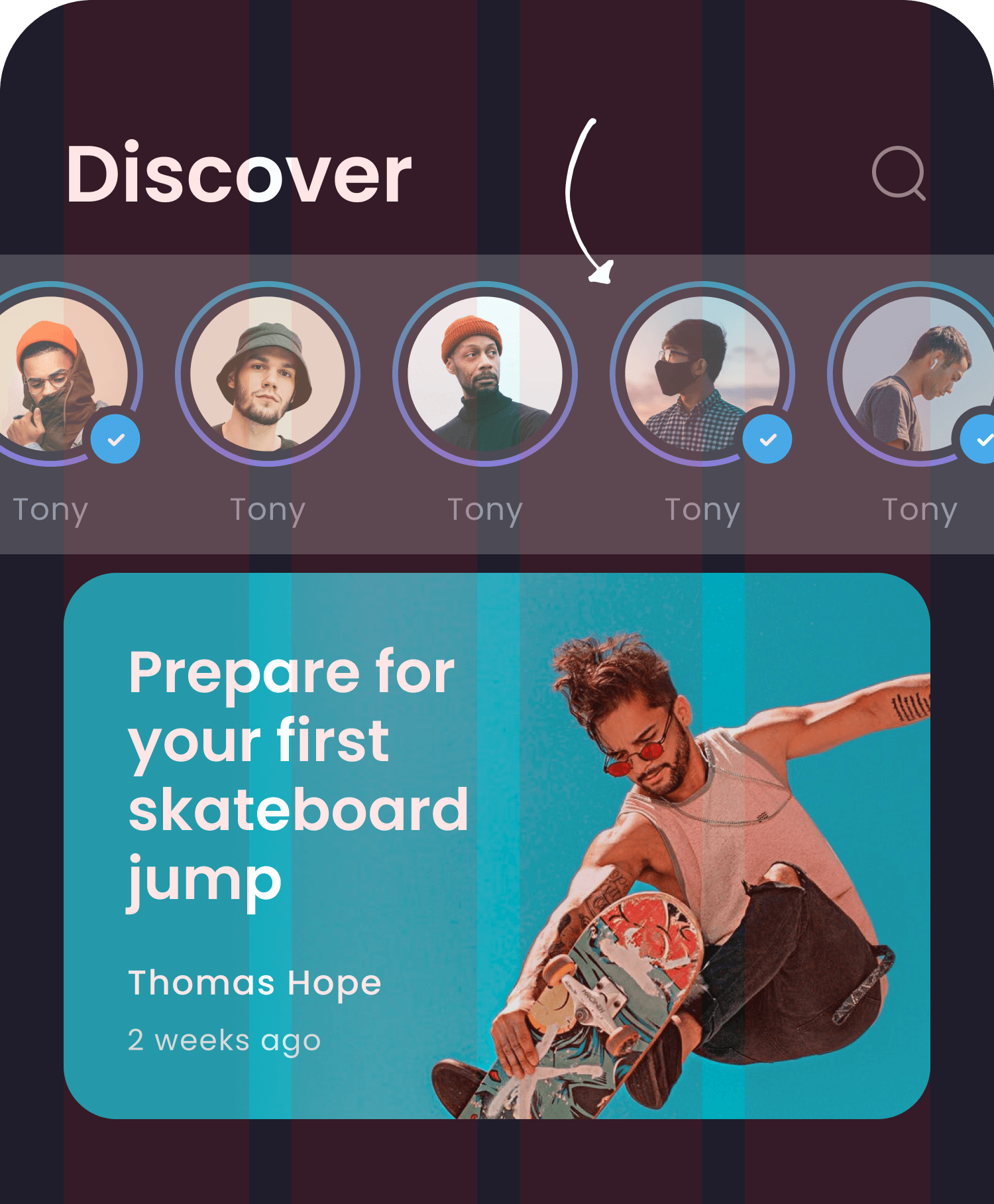
Mari kita lihat penerapan nya pada design dibawah ini dan kita bahas satu persatu penempatan elemen nya.

• • •
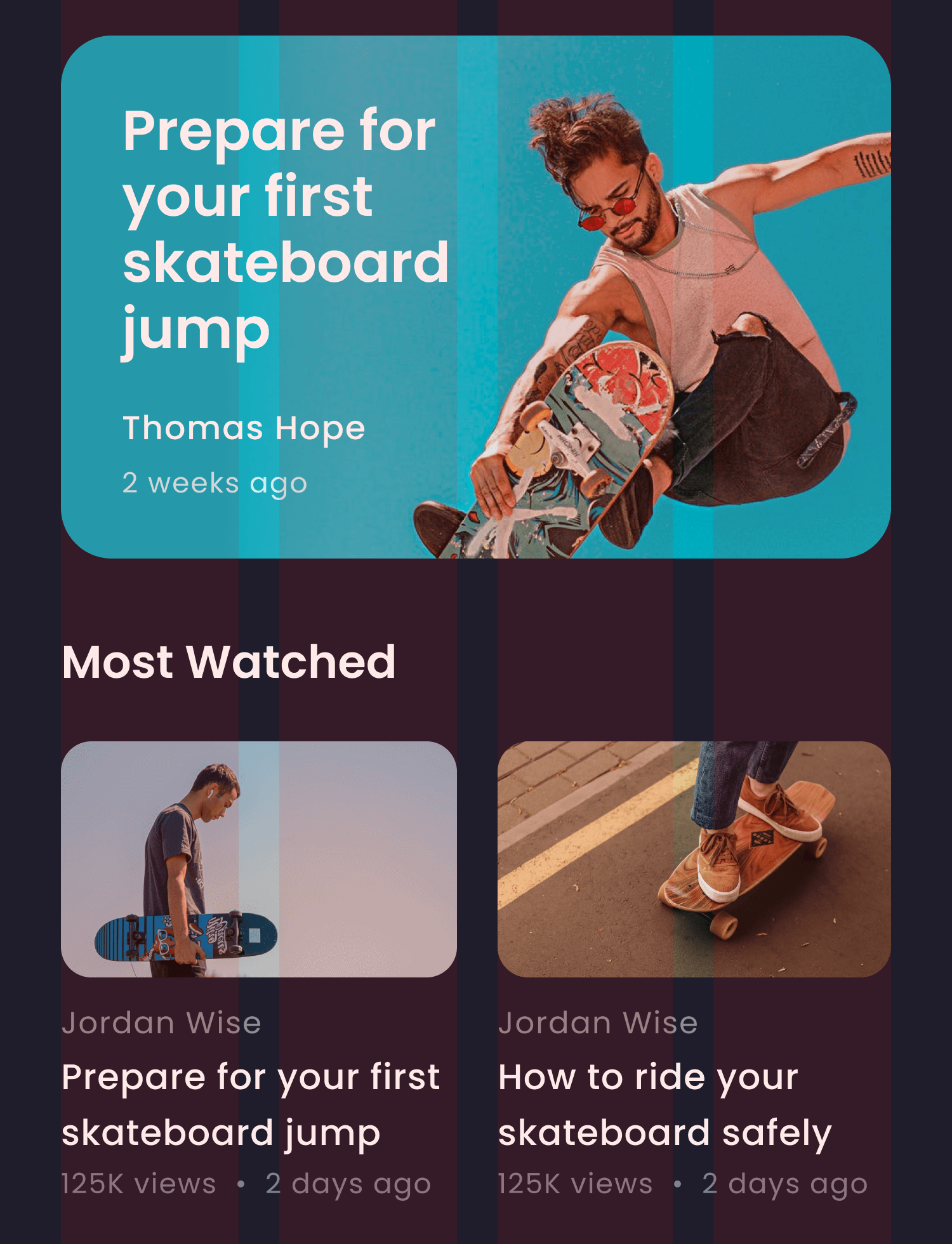
1. Bagian atas
Judul Discover ditempatkan di ujung kolom paling kiri, lalu icon pencarian ditempatkan di ujung kolom paling kanan

• • •
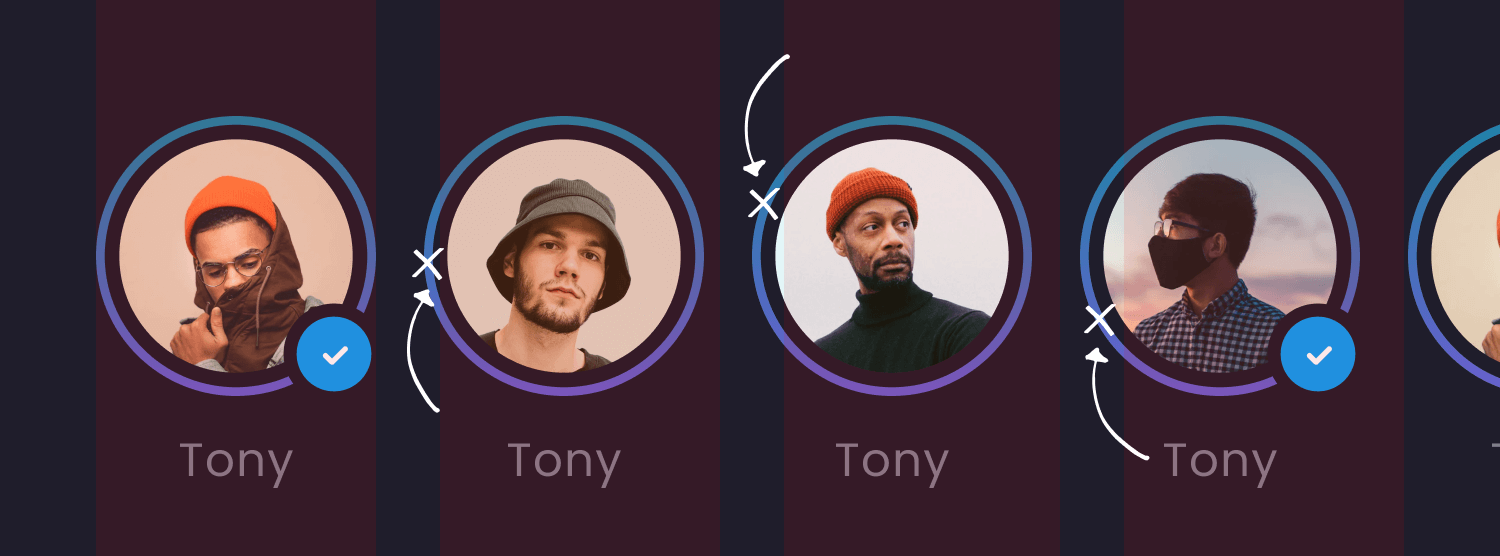
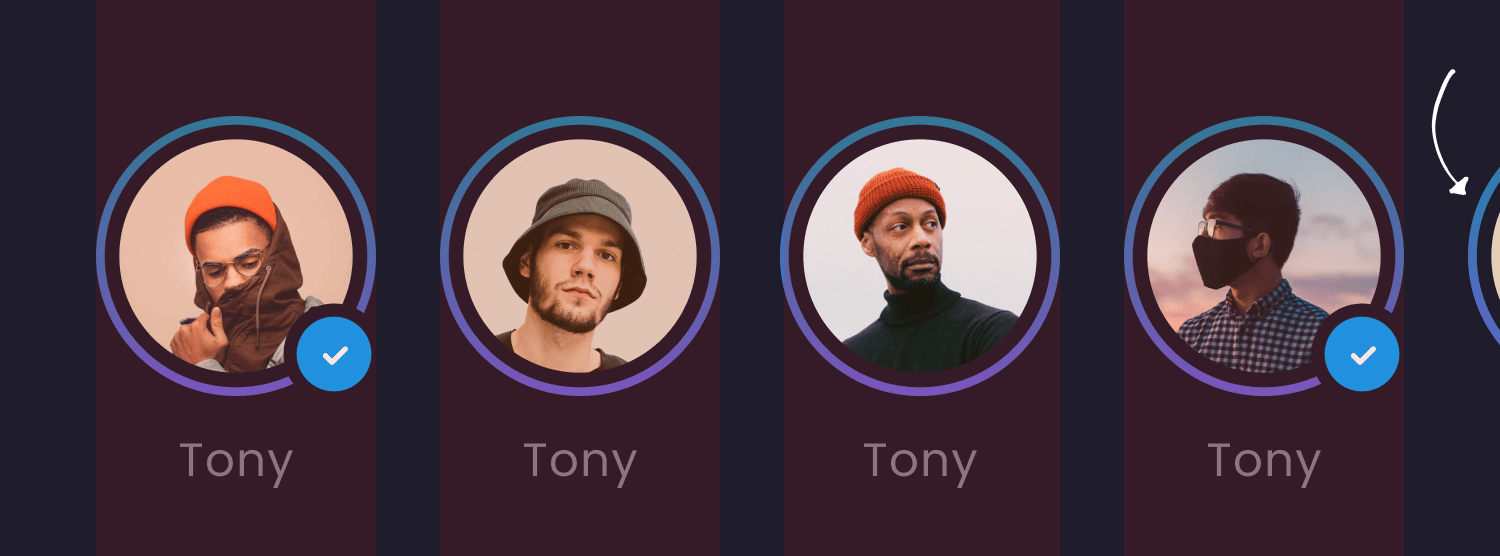
2. Bagian Story
"Loh itu kok penempatan nya enggak sesuai grid?"

Awalnya mau ditempatkan sesuai grid, tetapi kalau ditempatkan sesuai grid, story paling ujung kanan jadi enggak terlalu kelihatan.

Padahal kalau konsep nya swipe kanan - kiri konten paling ujung harus terlihat sebagian besar, agar user mendapatkan konteks bahwa bagian ini bisa di swipe kanan - kiri.
Akhirnya memutuskan konten bagian Story mengambil panjang 100% lebar layar.

• • •
3. Bagian Konten
Bagian konten ada yang mengambil 4 kolom grid untuk card yang besar dan 2 kolom grid untuk card yang kecil