FOOTER

Dwinawan Hariwijaya
Artikel ini akan membahas mengenai fungsi dan struktur bagian footer dan tentu langkah membuat nya.
• • •
Apa itu Footer?
Sesuai dengan nama nya foot atau kaki, maka letak nya ada di bagian bawah. Footer adalah bagian paling bawah dari sebuah website atau landing page.
• • •
Apa fungsi Footer?
Hal paling penting dari footer menurut saya adalah mengajak atau mengingatkan kembali pengunjung untuk mencoba atau menggunakan produk yang ditawarkan.
Selain itu Footer biasa digunakan untuk menaruh link link sekunder atau yang prioritas nya rendah (untuk link yang proritas nya tinggi akan ditempatkan di bagian navigasi atau bagian paling atas dari website)
Footer juga sering digunakan sebagai tempat menaruh teks atau copy yang panjang untuk keperluan SEO.
• • •
Contoh-contoh Footer
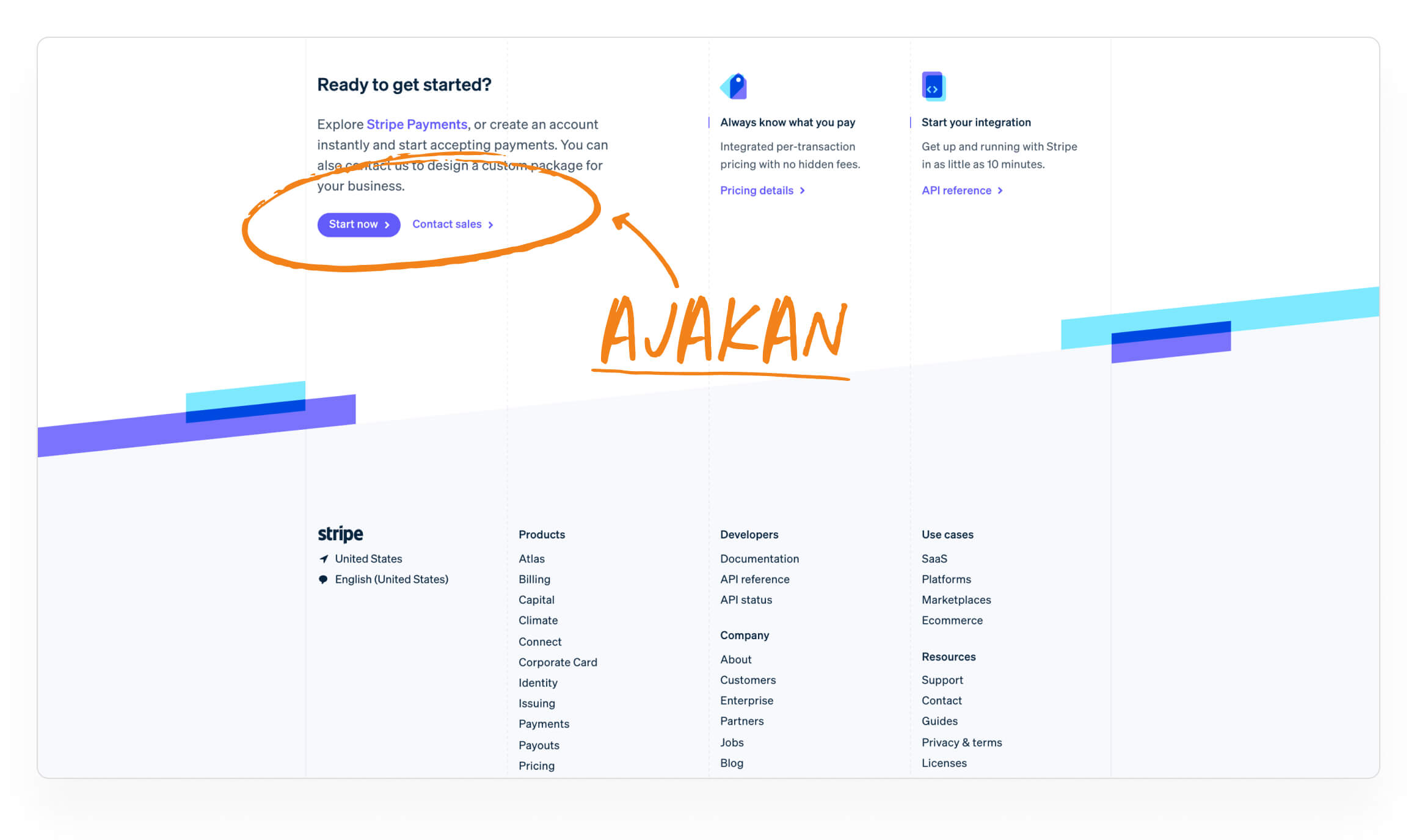
Stripe

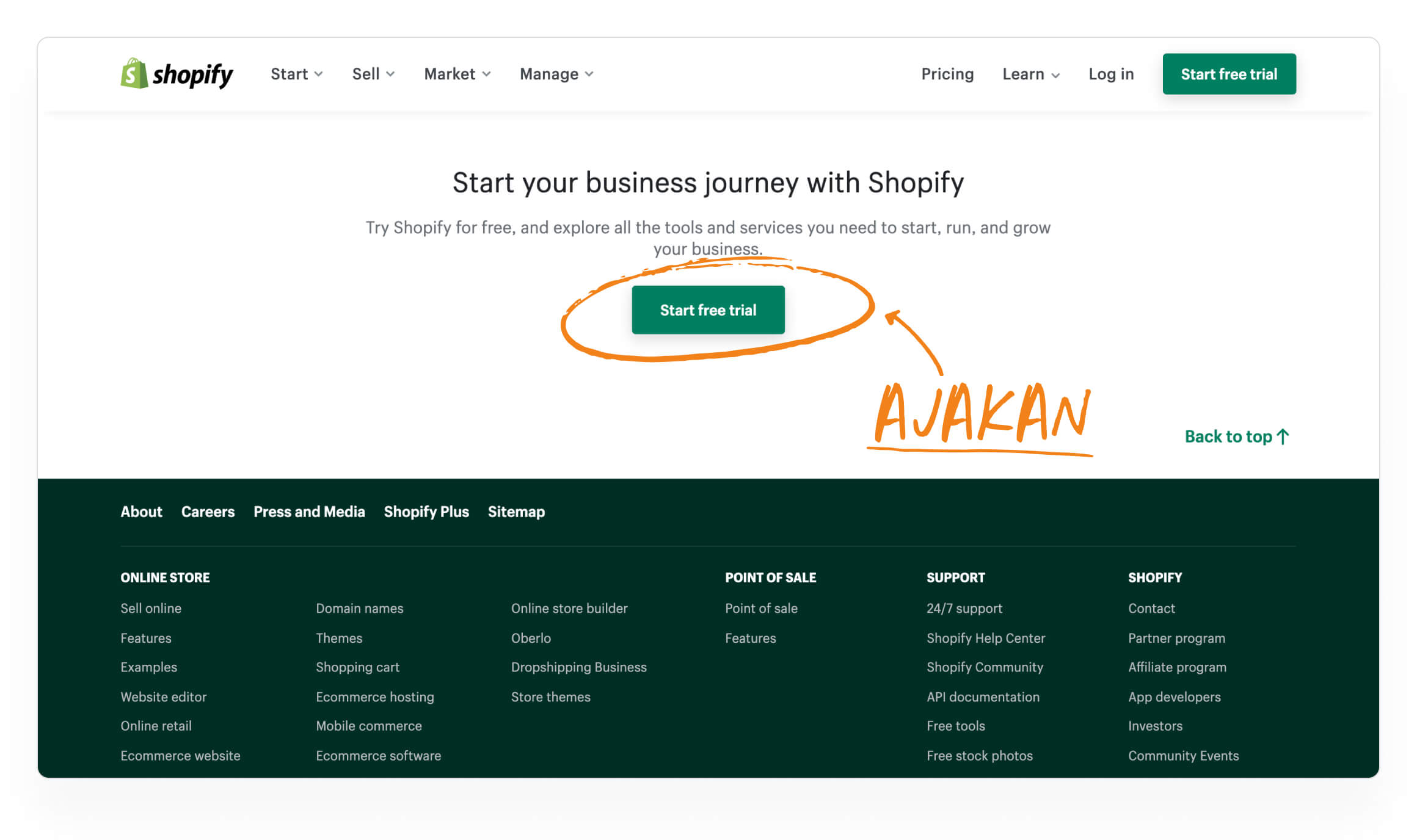
Shopify

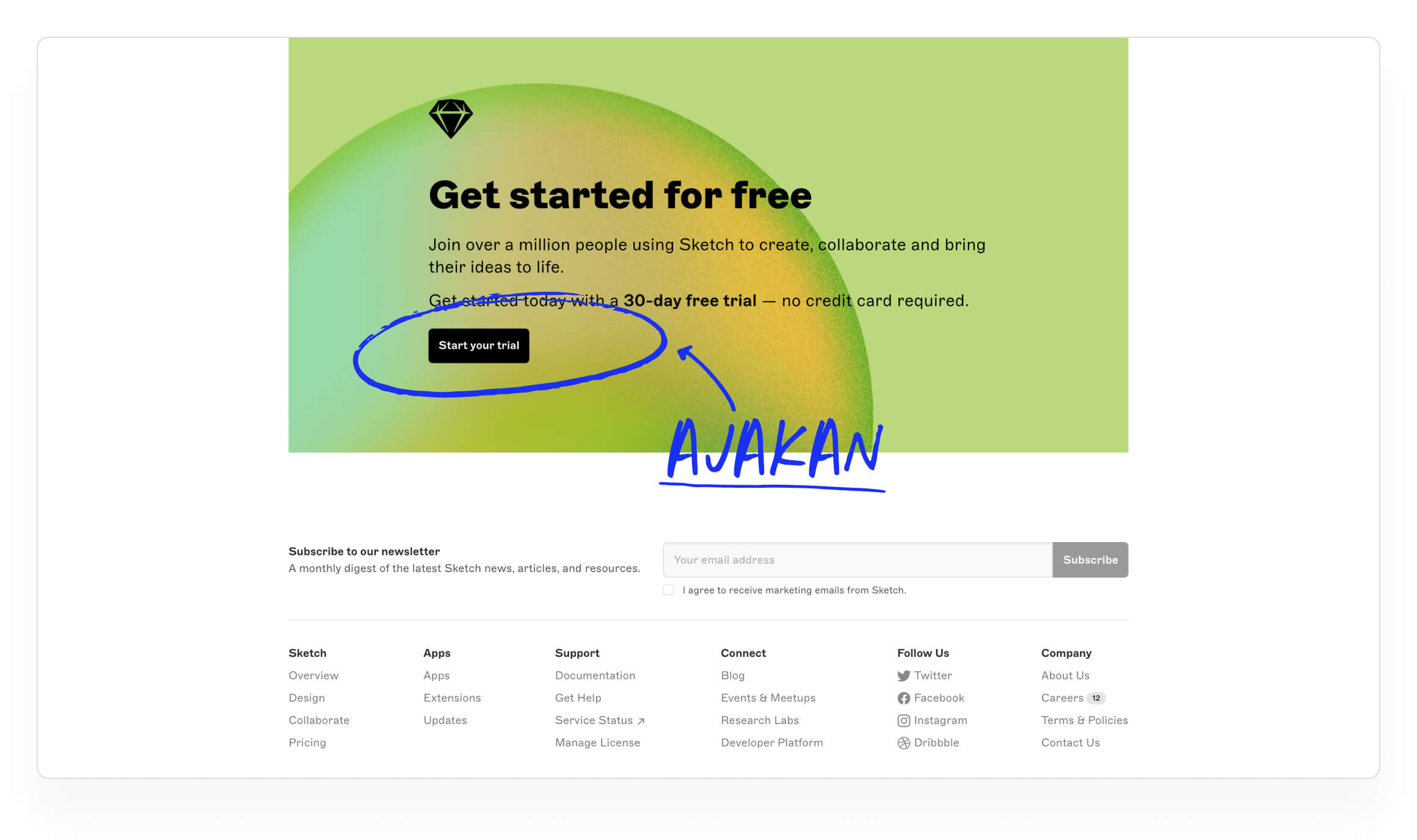
Sketch

• • •
Saatnya melanjutkan design
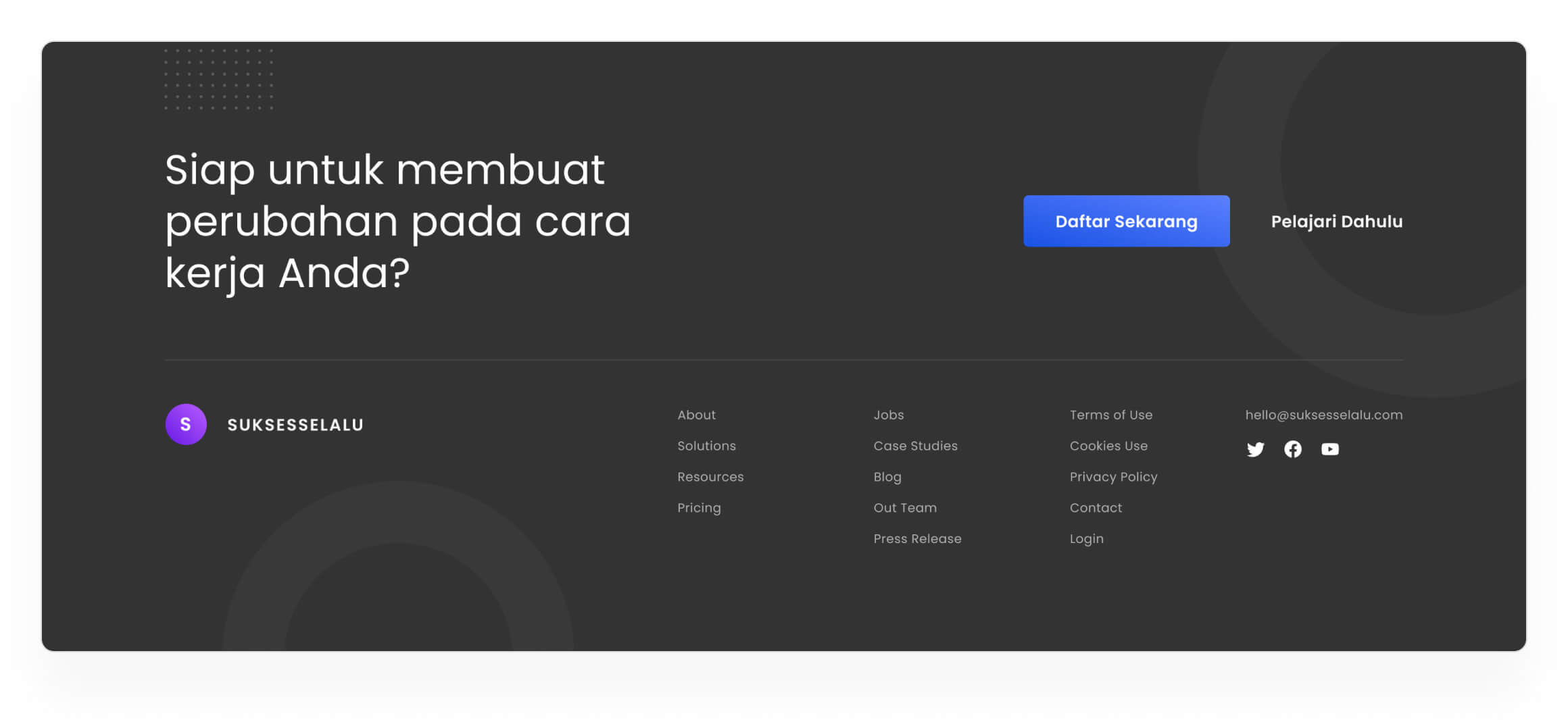
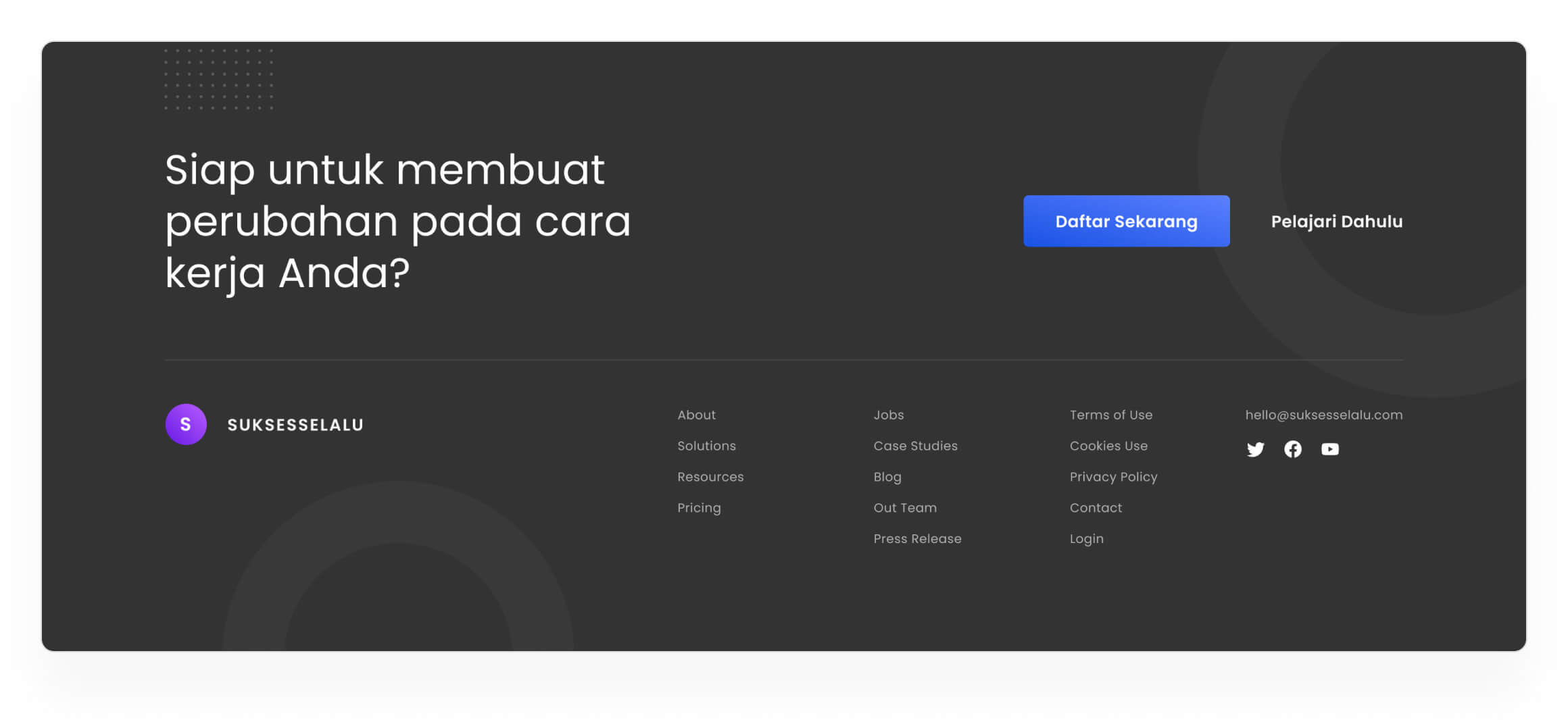
Buka file figma kalian dan kali ini kita akan membuat design footer seperti dibawah ini. Siapkan cemilan dan minuman lebih dulu supaya kalau haus di tengah mencoba tutorial, sudah tersedia minuman di dekat kalian.

• • •
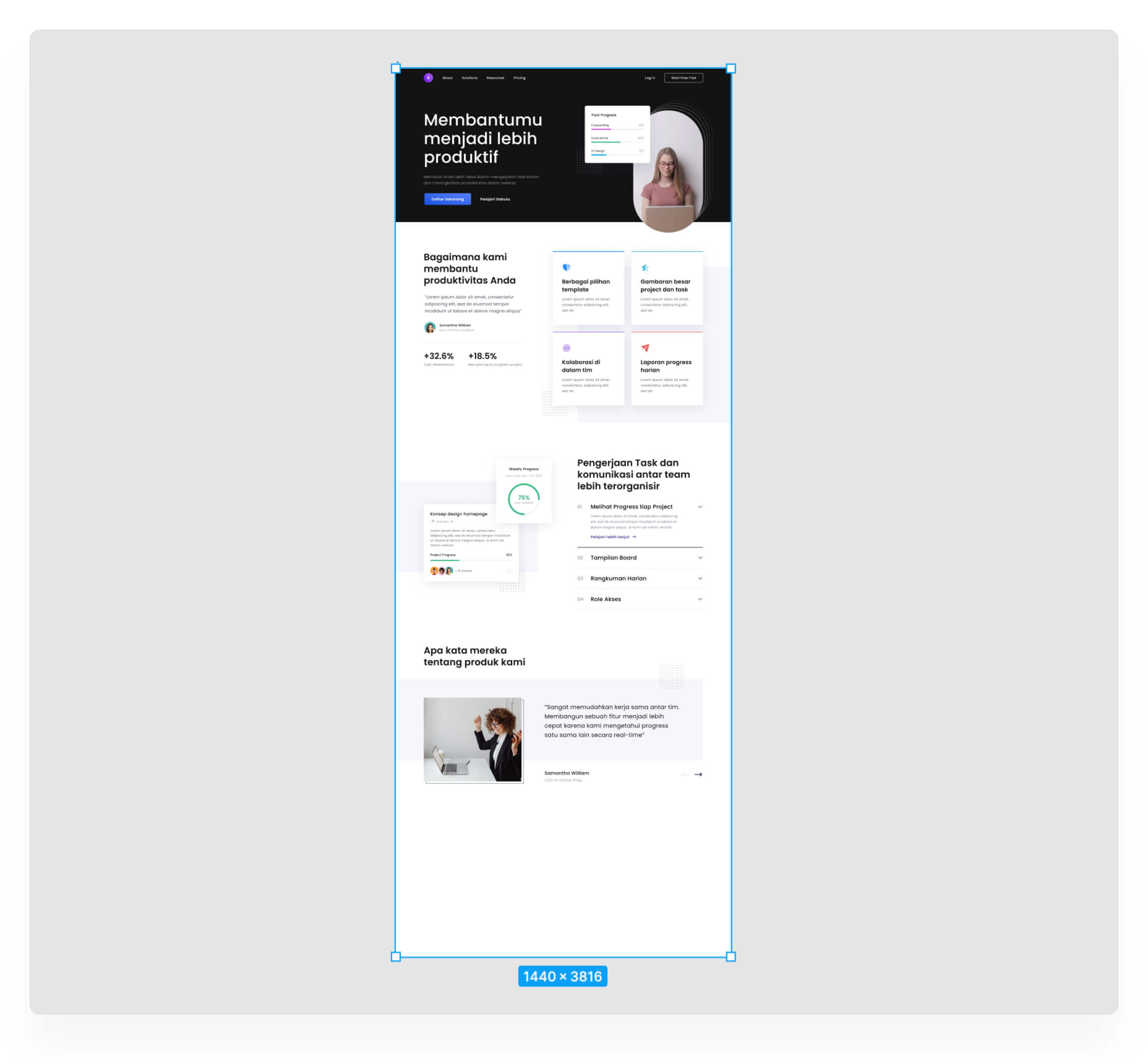
1. Panjangin frame nya
Panjangin sampai 3816px

• • •
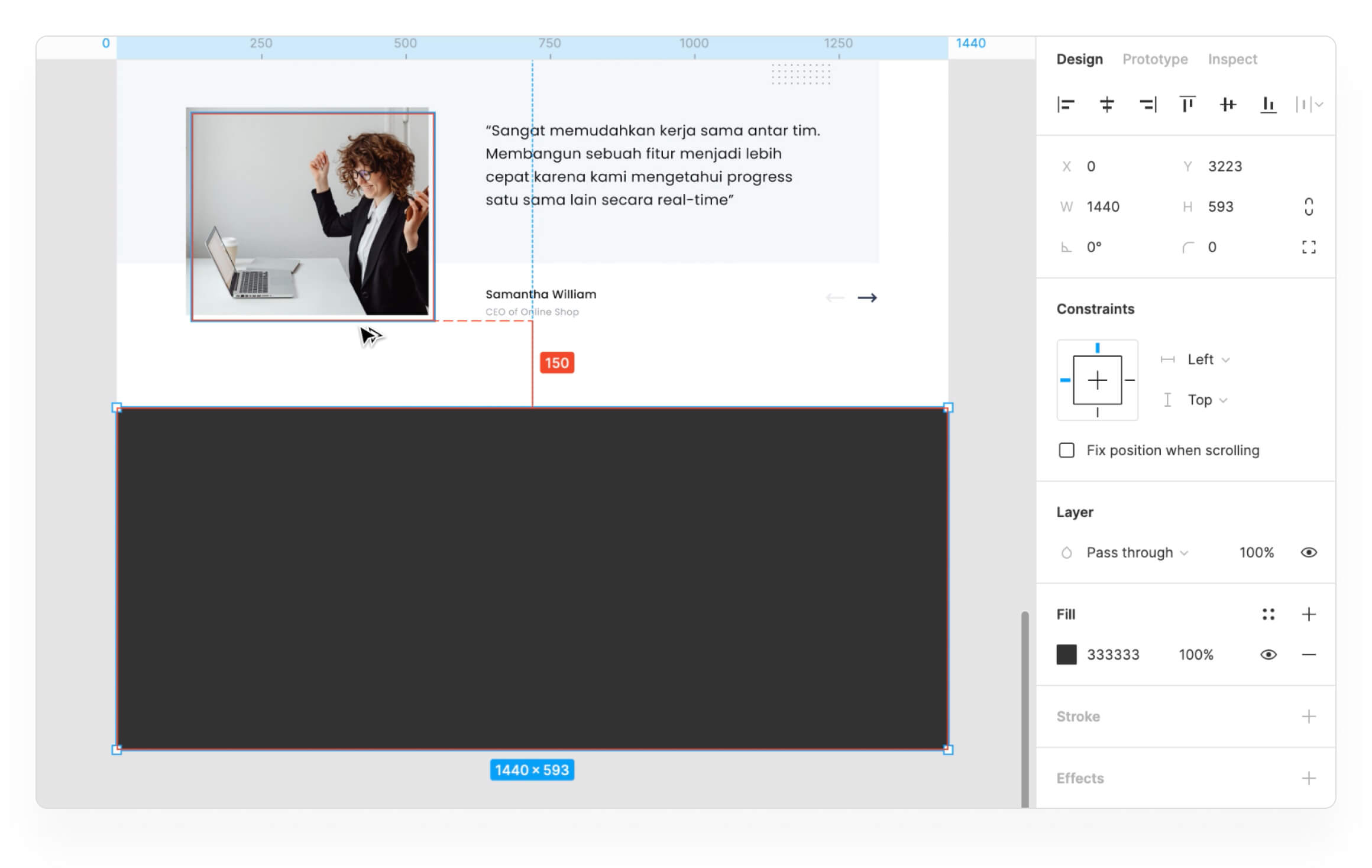
2. Buat Background
Bikin kotak (tekan R untuk mengaktifkan Rectangle), lalu kasih warna #333333 lalu tempatkan di paling bawah atau 150px dari konten di atas nya

• • •
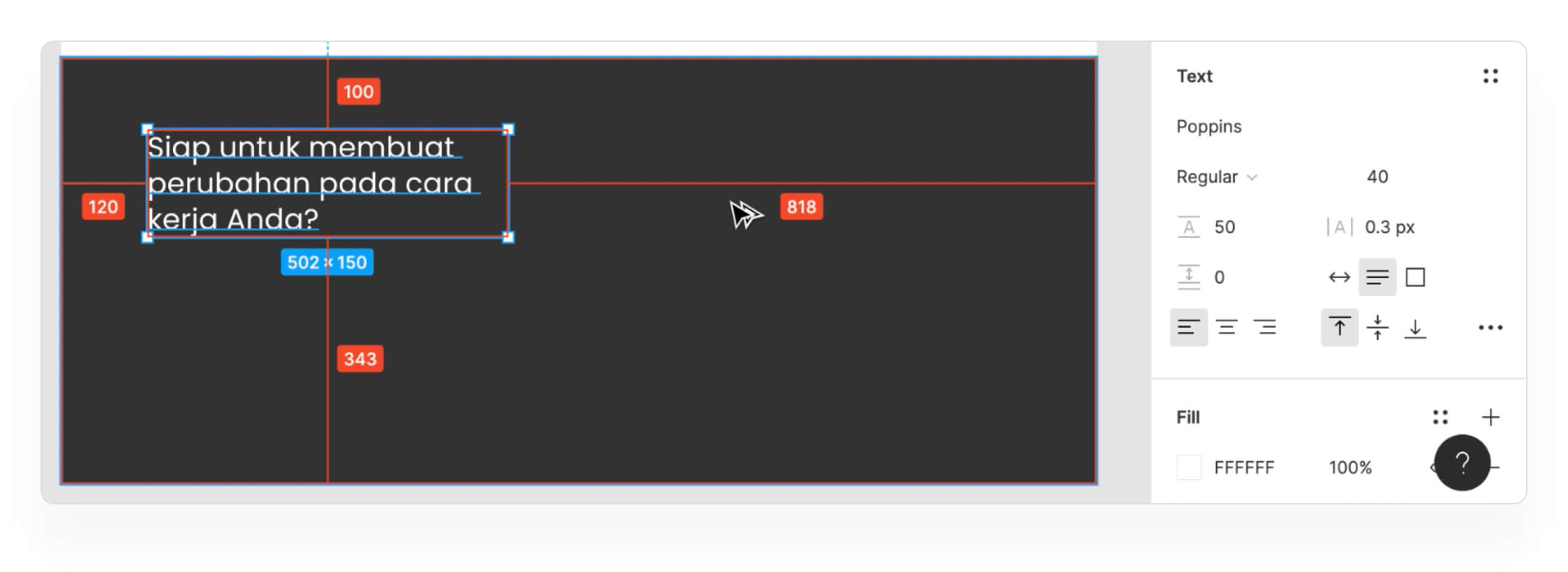
3. Tulis ajakan
Tekan T untuk mengaktifkan teks. Property teks sesuai gambar dibawah ini. Dan tempatkan 100px dari atas kotak background

• • •
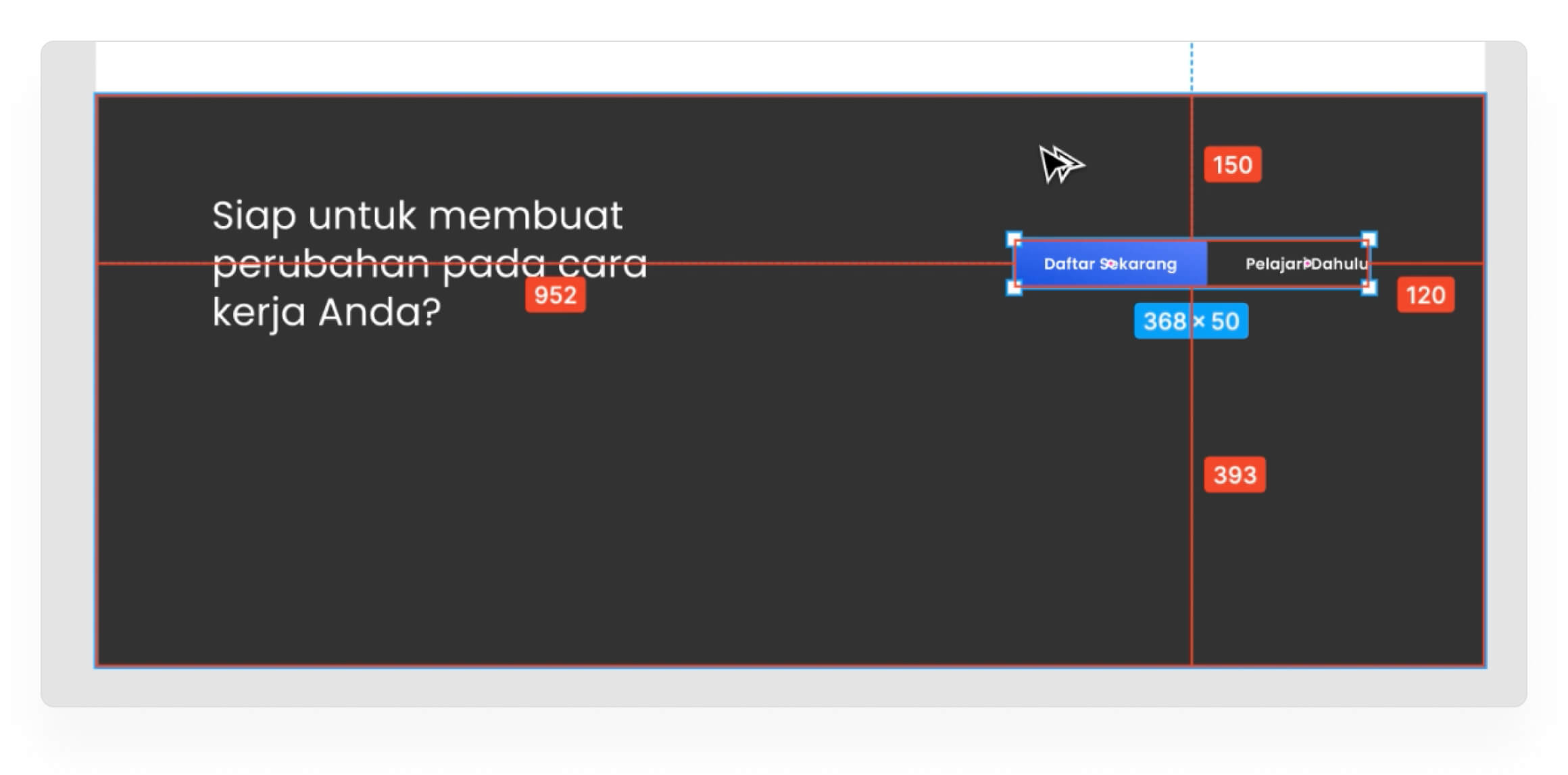
4. Masukan tombol
Kamu punya tombol gradient diatas kan? untuk menghemat waktu mu, copy tombol diatas. Select tombol gradient mu lalu tekan Command + D (Mac) atau Control + D (Windows). Lalu tempatkan seperti dibawah ini

• • •
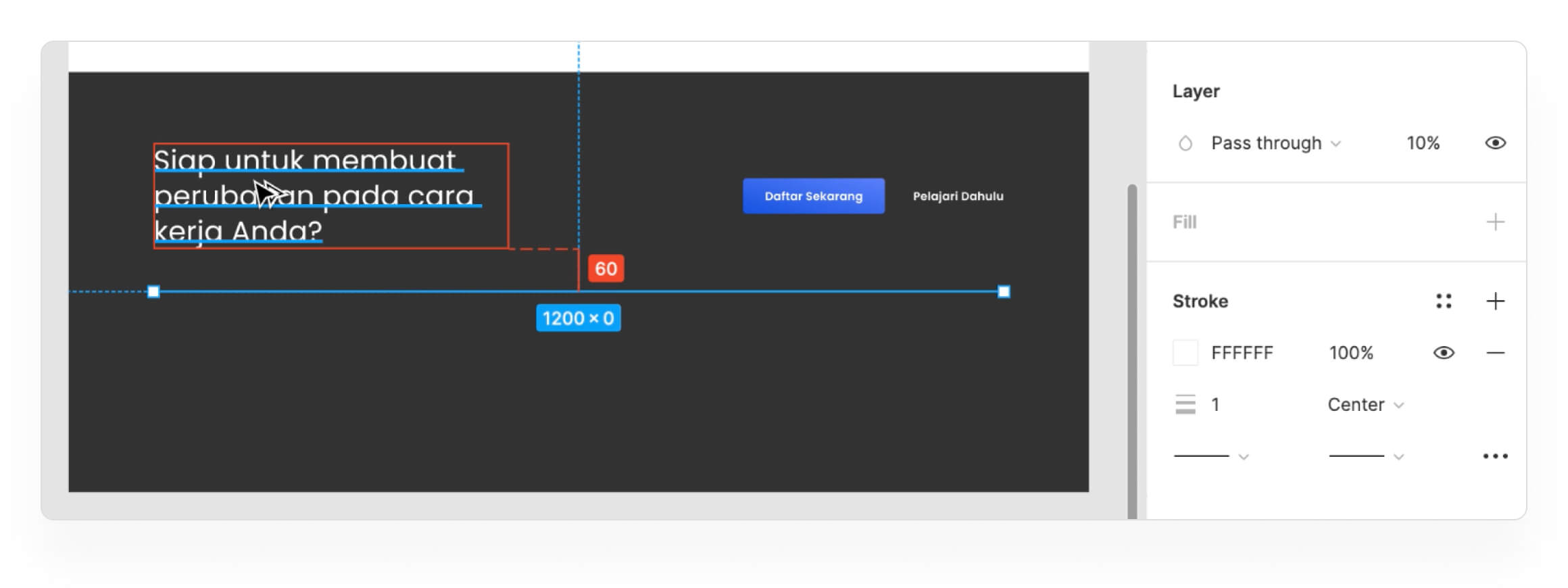
5. Buat garis pemisah
Tekan L untuk mengaktifkan Line. Lalu buat seperti gambar dibawah ini. Panjang 1200px , Stroke 1px, Warna putih, Opacity 10%. Dan tempatkan 60px dibawah teks ajakan.

• • •
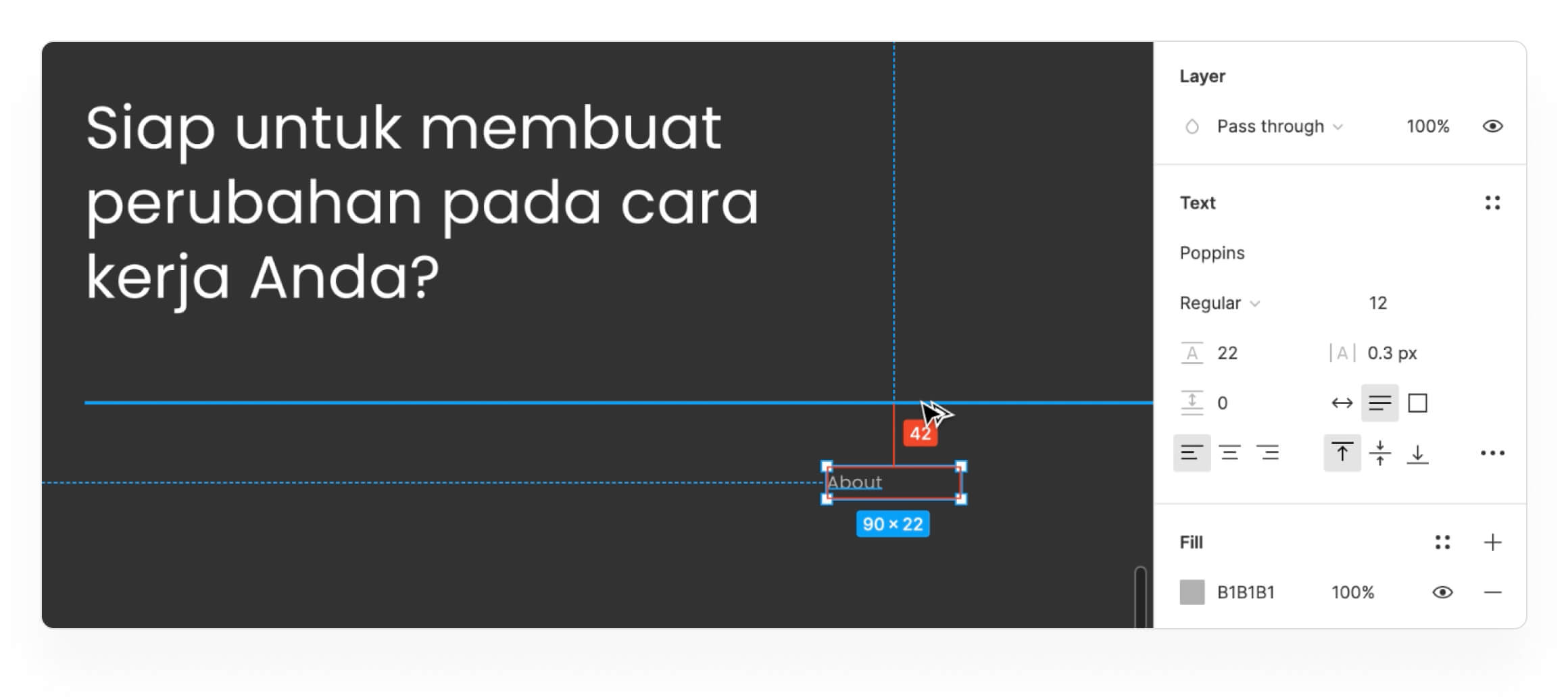
6. Buat teks untuk link
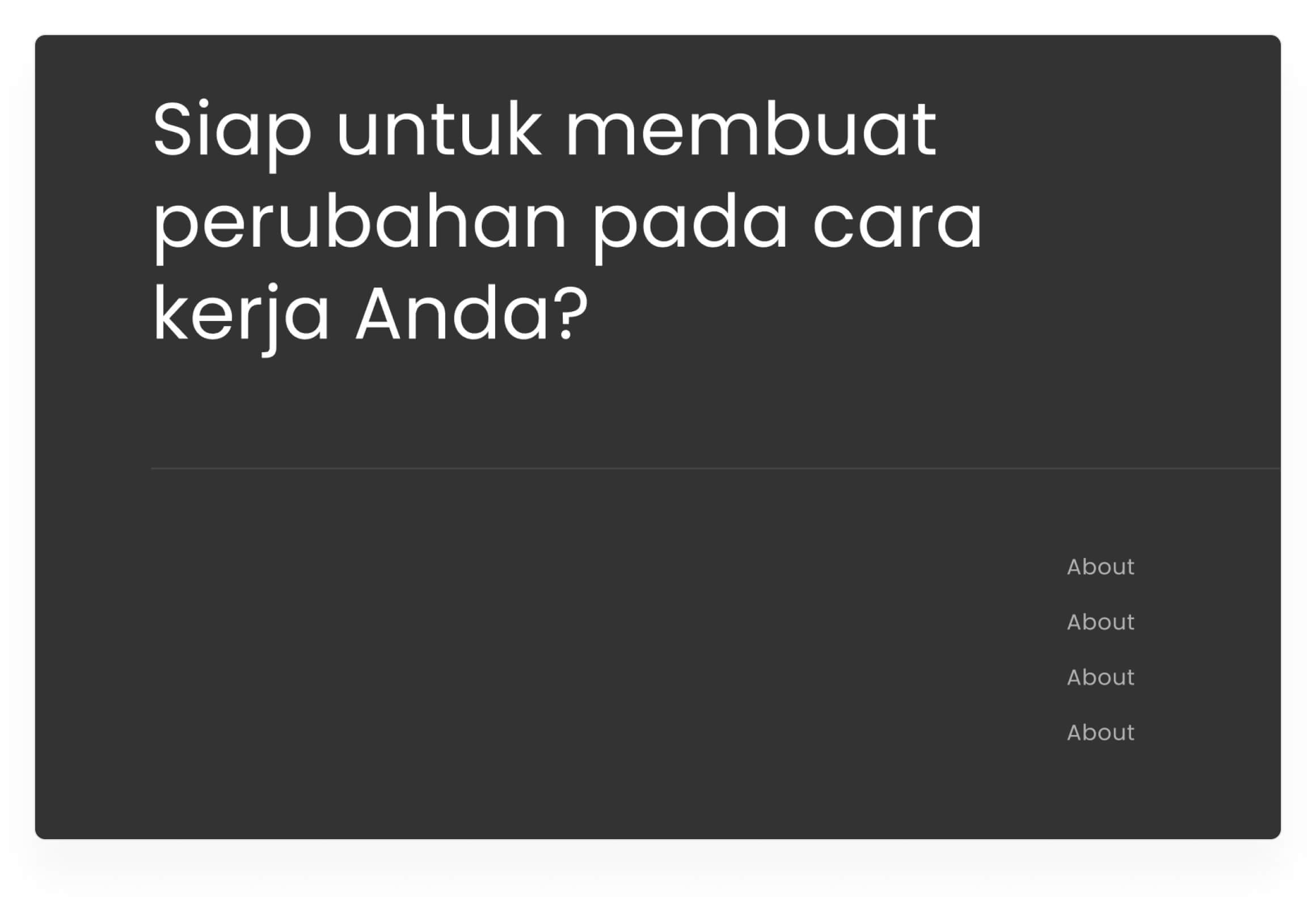
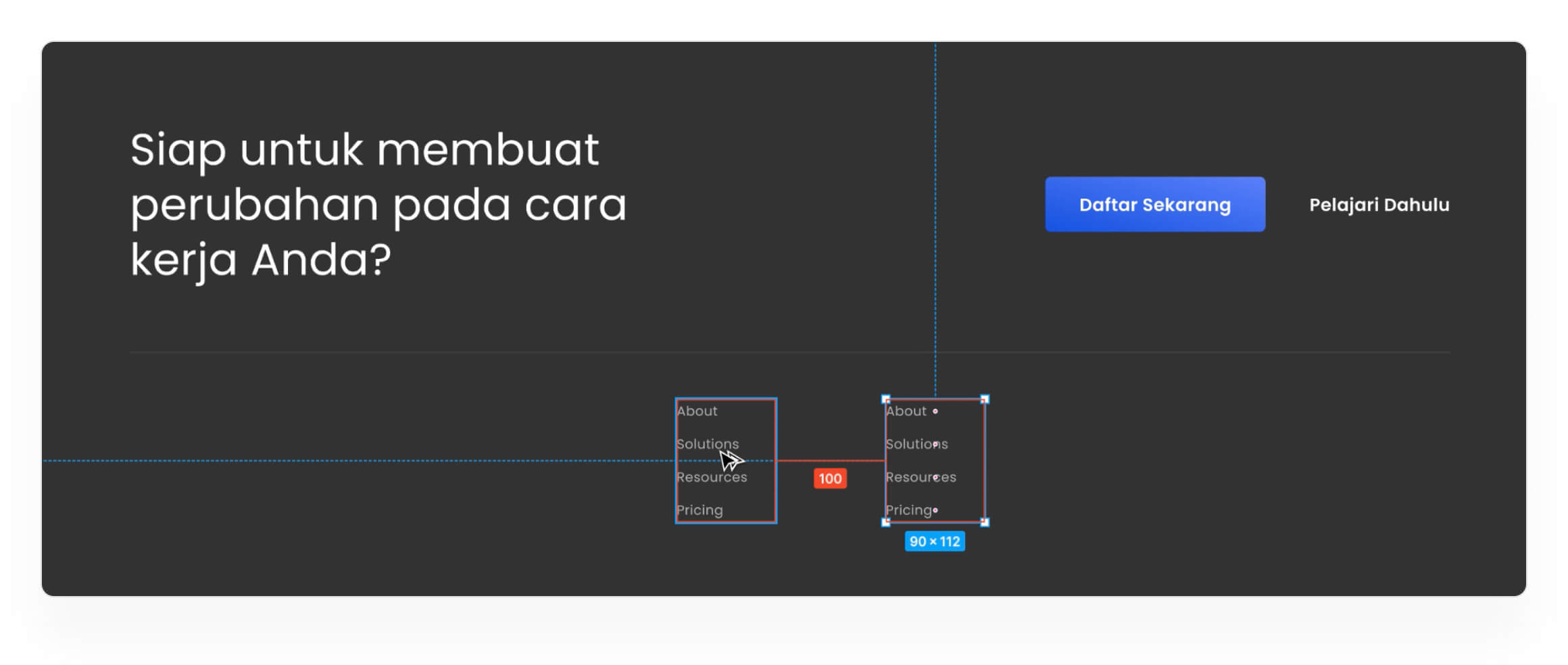
Buat teks untuk link dengan ukuran sesuai gambar dibawah ini dan tempatkan 42px dibawah garis pemisah

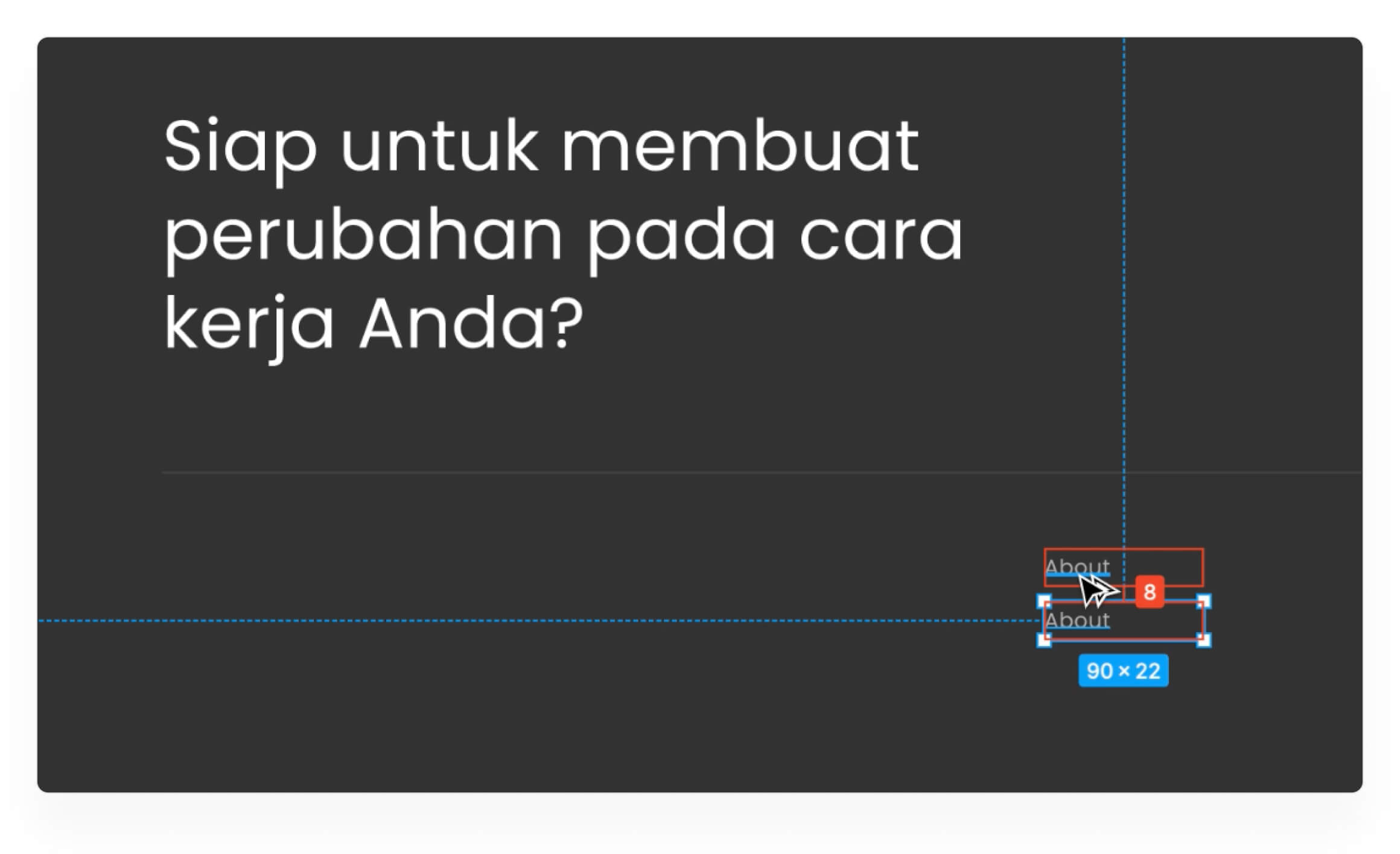
Untuk menghemat waktu, lakukan duplikasi teks (Select teks nya lalu tekan Command + D atau Control + D) lalu tempatkan 8px dibawahnya

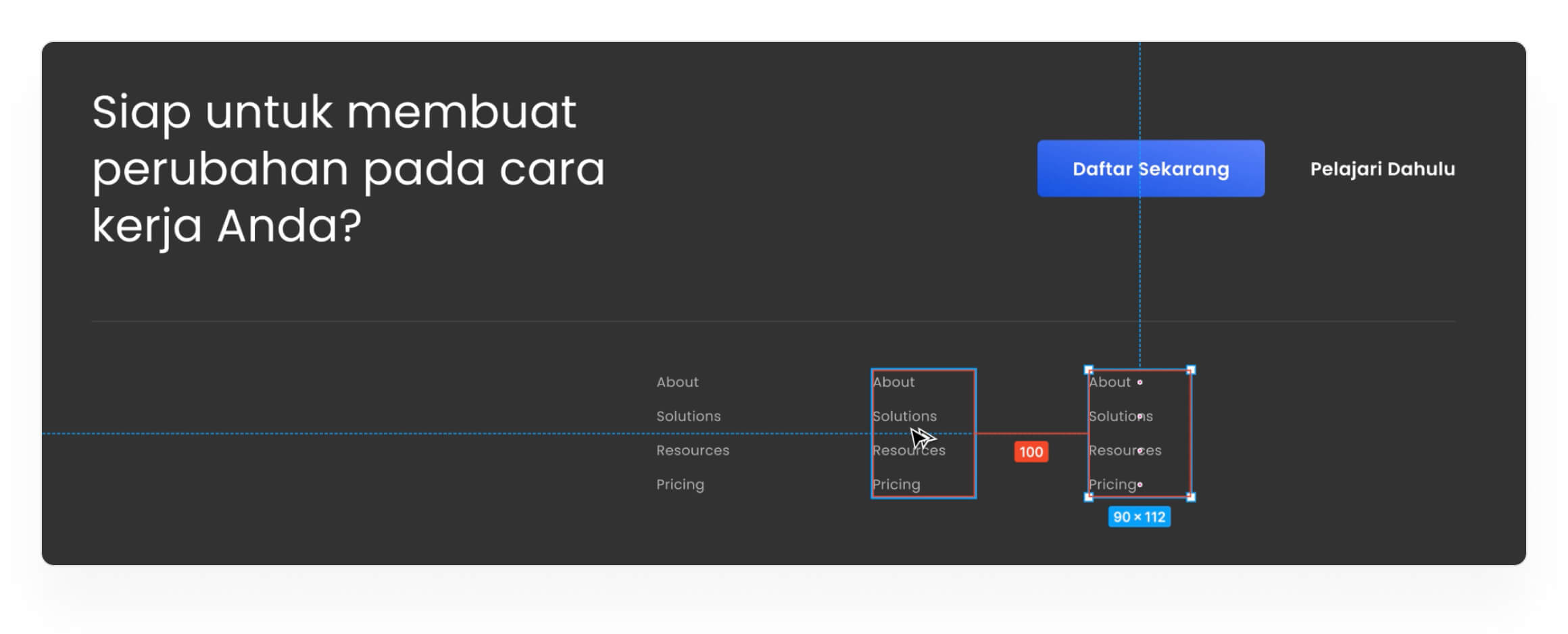
Lakukan duplikasi hingga mendapatkan seperti dibawah ini

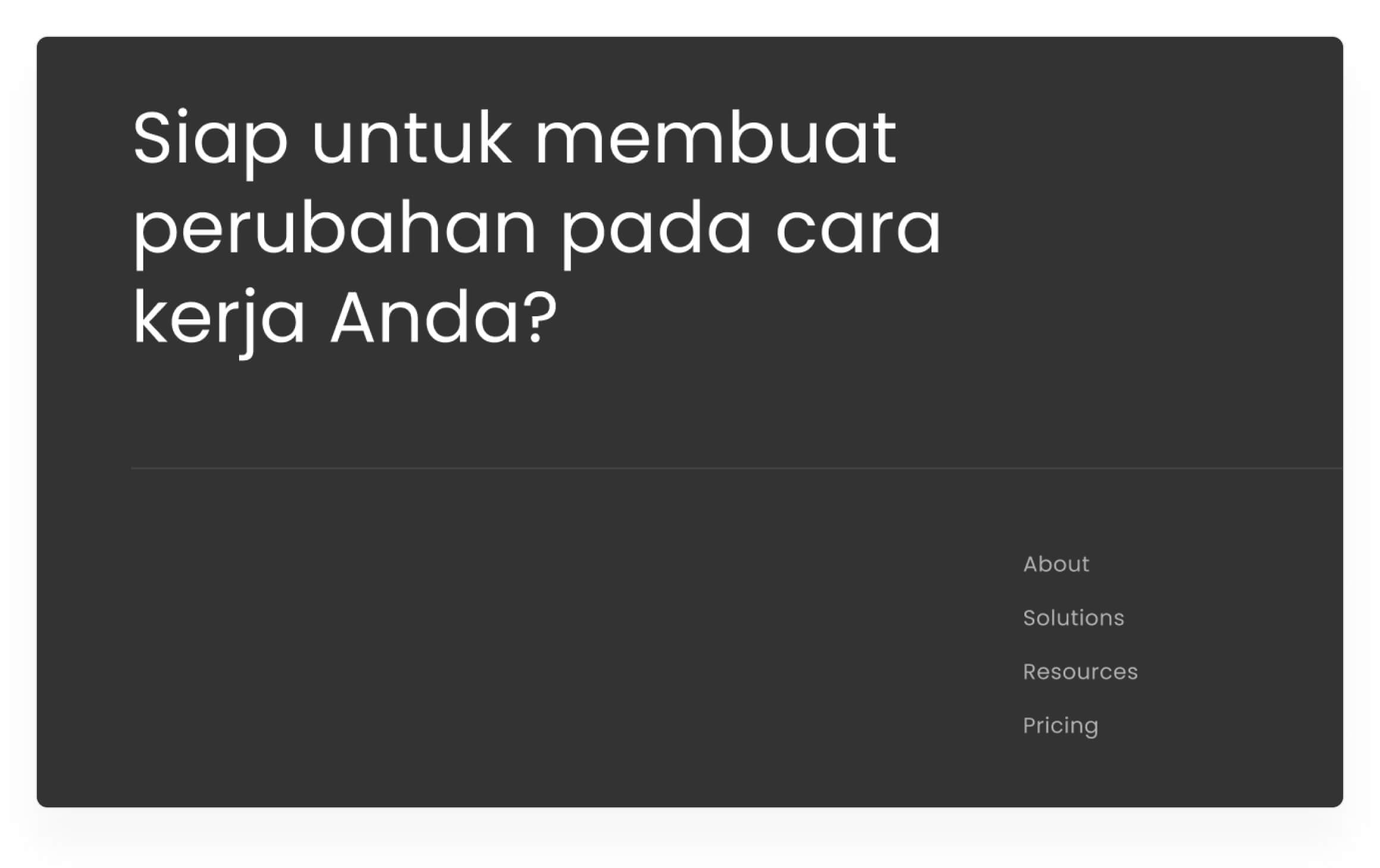
Lalu ubah teks nya satu persatu

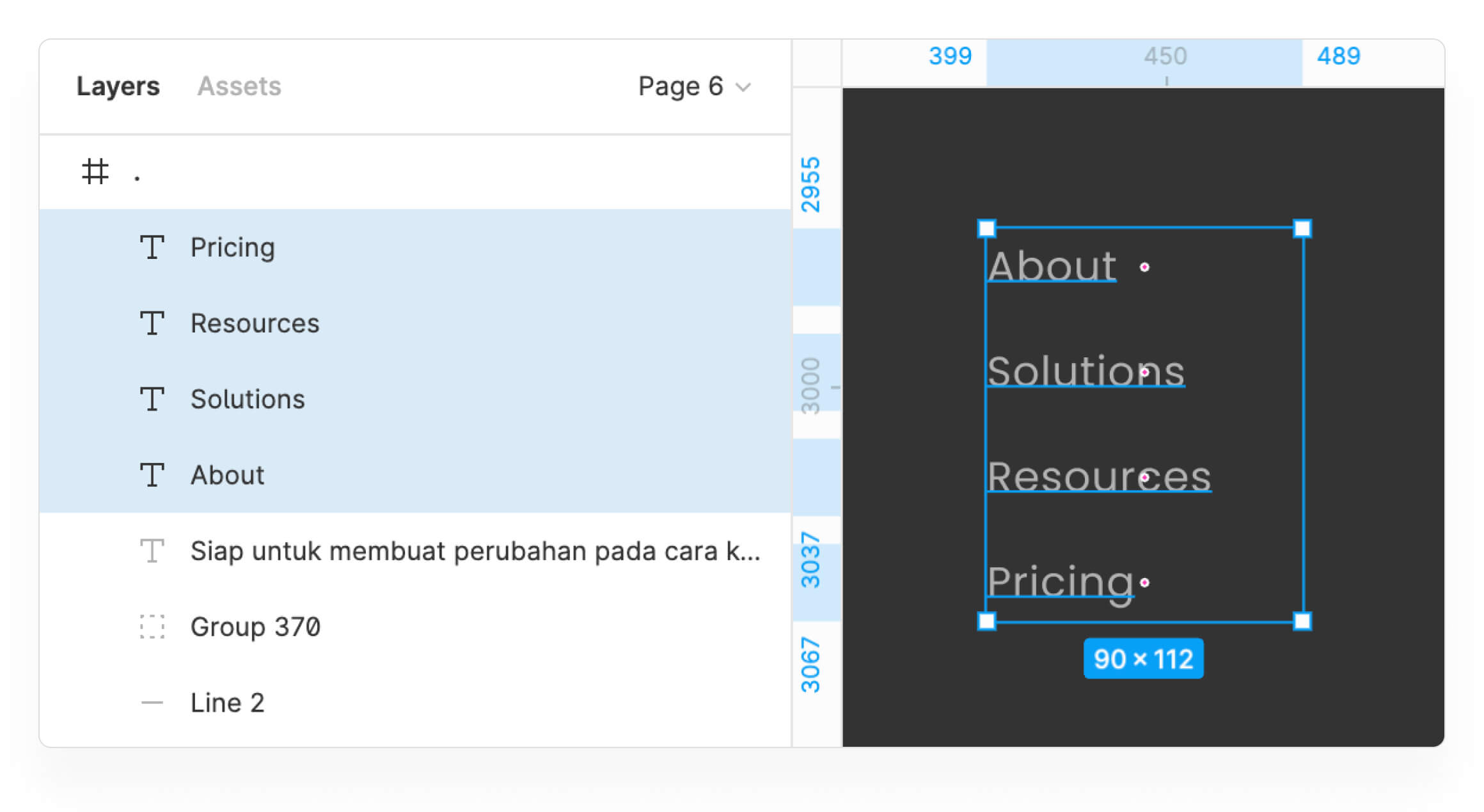
Setelah itu select semua teks

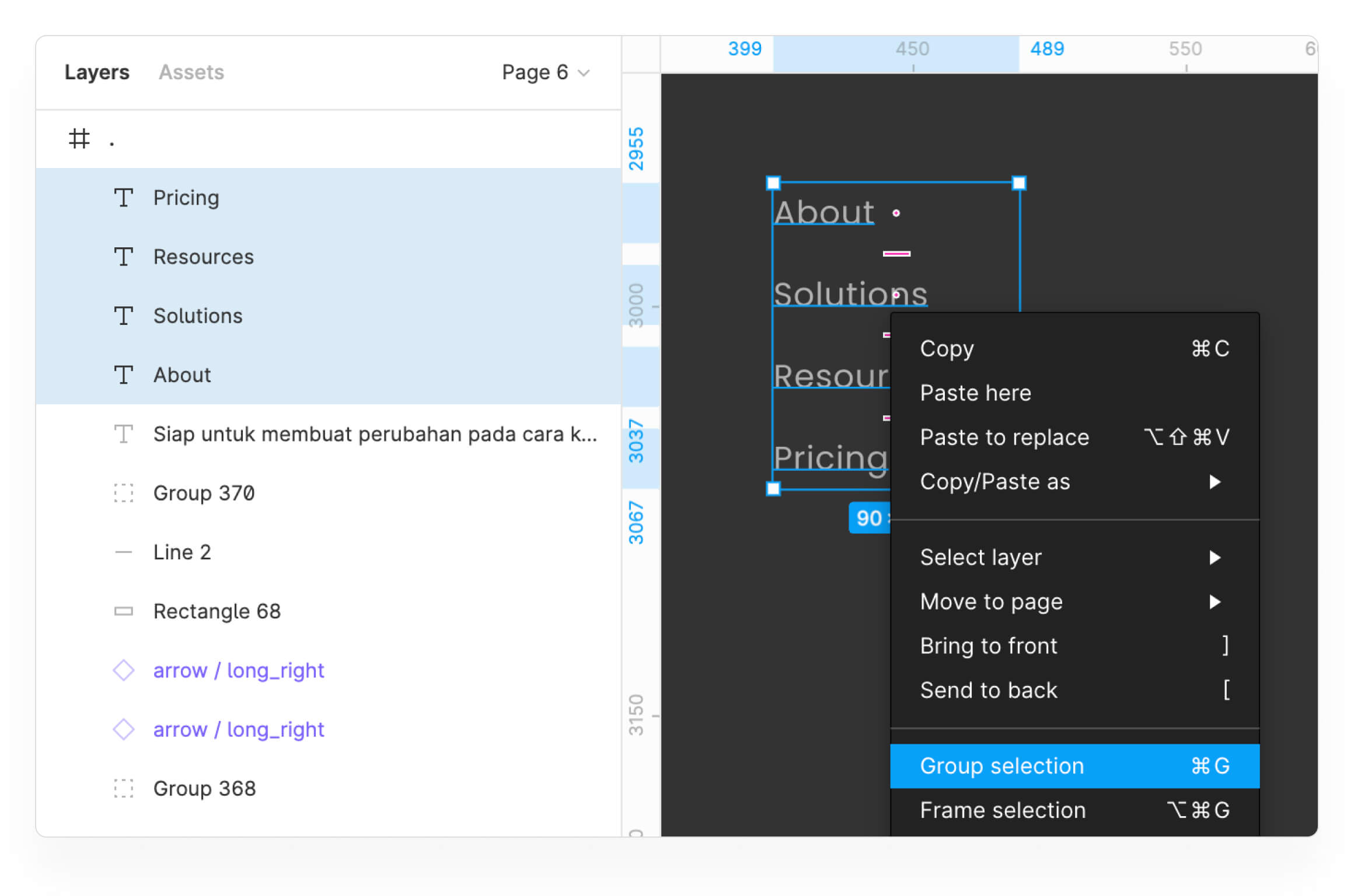
Lalu lakukan grouping atau mengelompokkan dengan klik kanan lalu pilih Group Selection

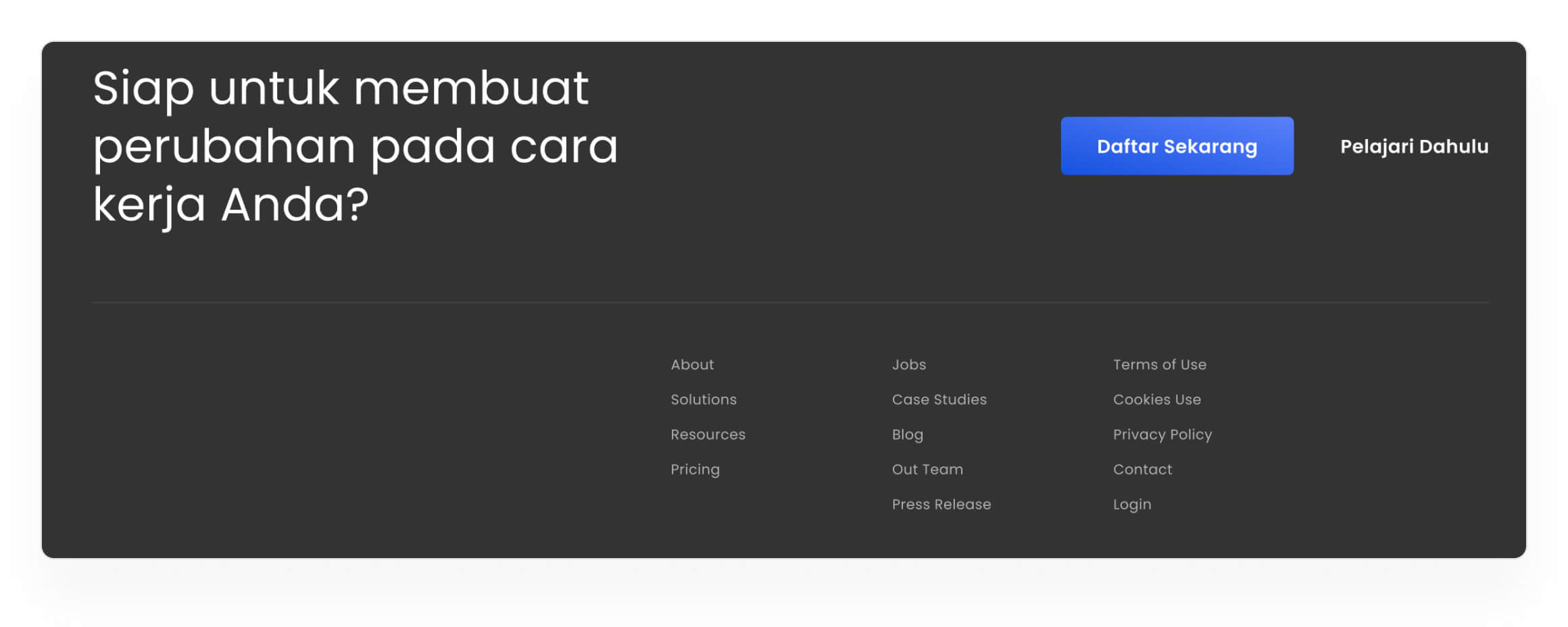
Lalu lakukan duplikasi untuk group tersebut. Klik Group lalu tekan Command + D atau Control D, dan tempatkan 100px di sebelah group sebelumnya.

Lalu lakukan duplikasi lagi.

Lalu ubah teks nya.

• • •
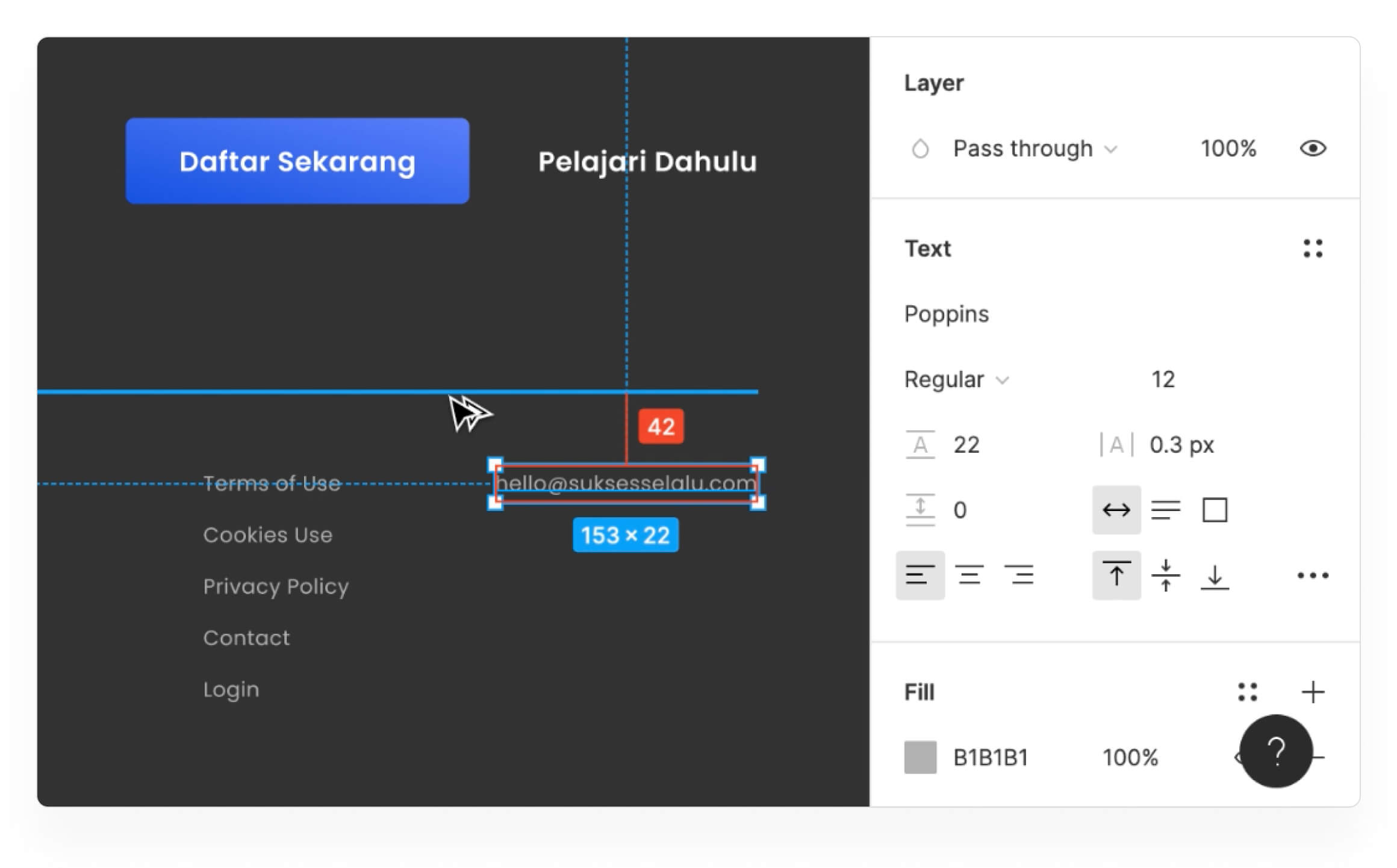
7. Buat teks untuk email
Masukkan teks untuk informasi email. Property teks nya ada dibawah ini ya. Lalu tempatkan di sebelah kanan dan tempatkan 42px dibawah garis separator.

• • •
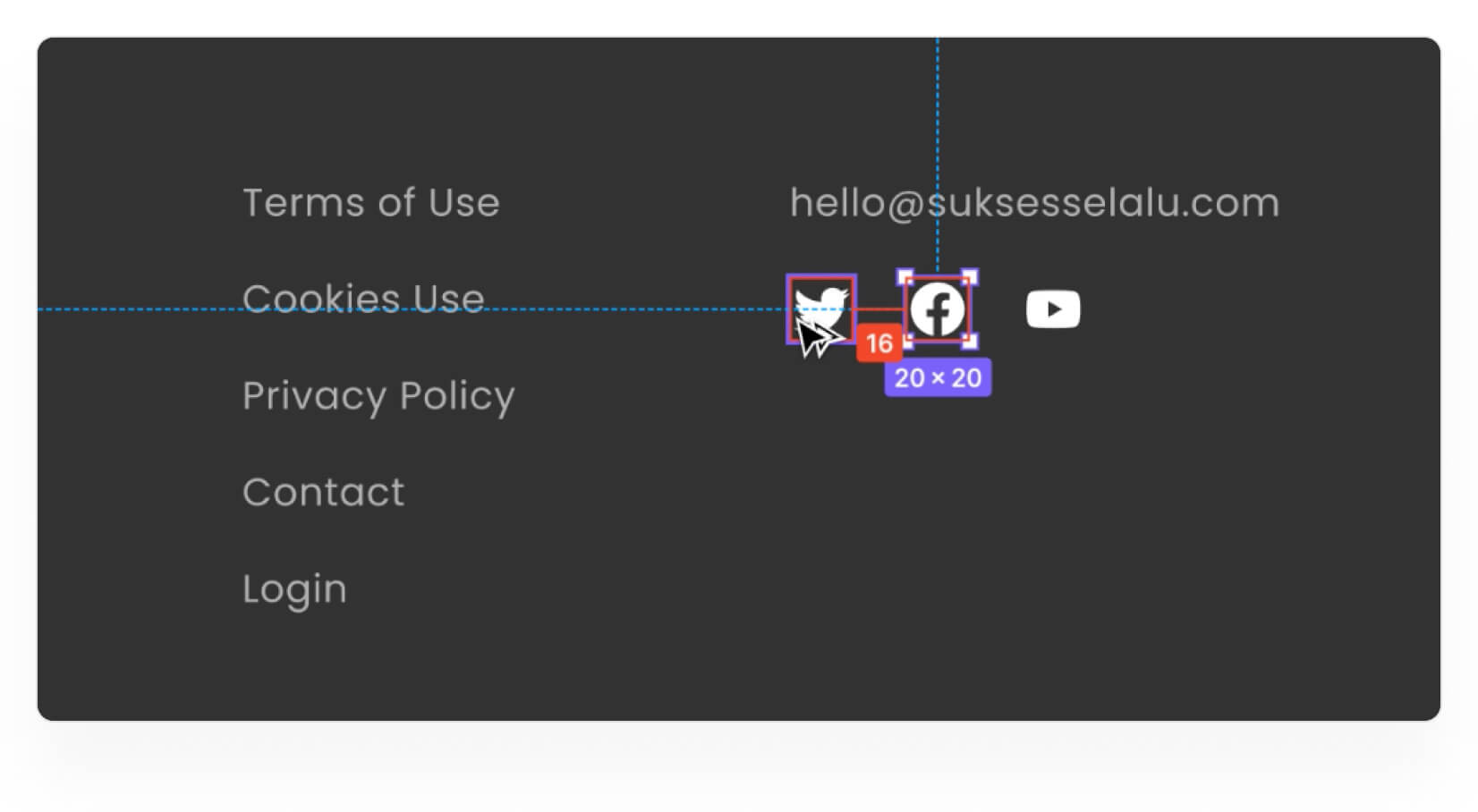
8. Masukan icon sosial media
Untuk icons nya saya menggunakan coolicons. Bisa kalian dapatkan disini.
Lalu ubah ukuran nya menjadi 20px x 20px untuk setiap icon nya. Posisikan sejajar dan beri jarak antar icon nya 16px.

• • •
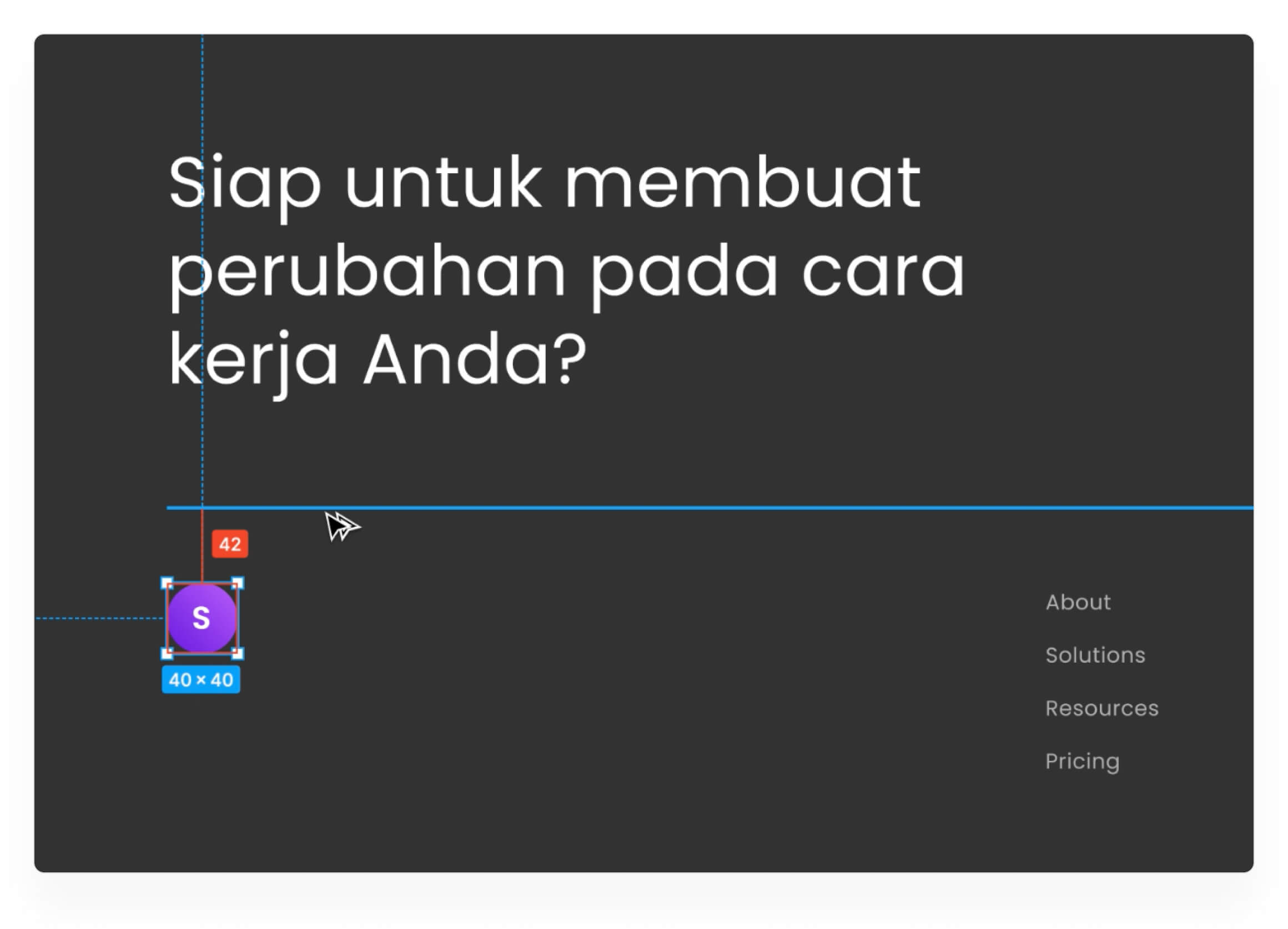
9. Masukan logo dan nama produk
Kalian sudah punya logo diatas kan? untuk mempersingkat waktu kalian bisa mengcopy logo tersebut lalu tempatkan di bagian footer dengan jarak 42px dibawah garis separator.

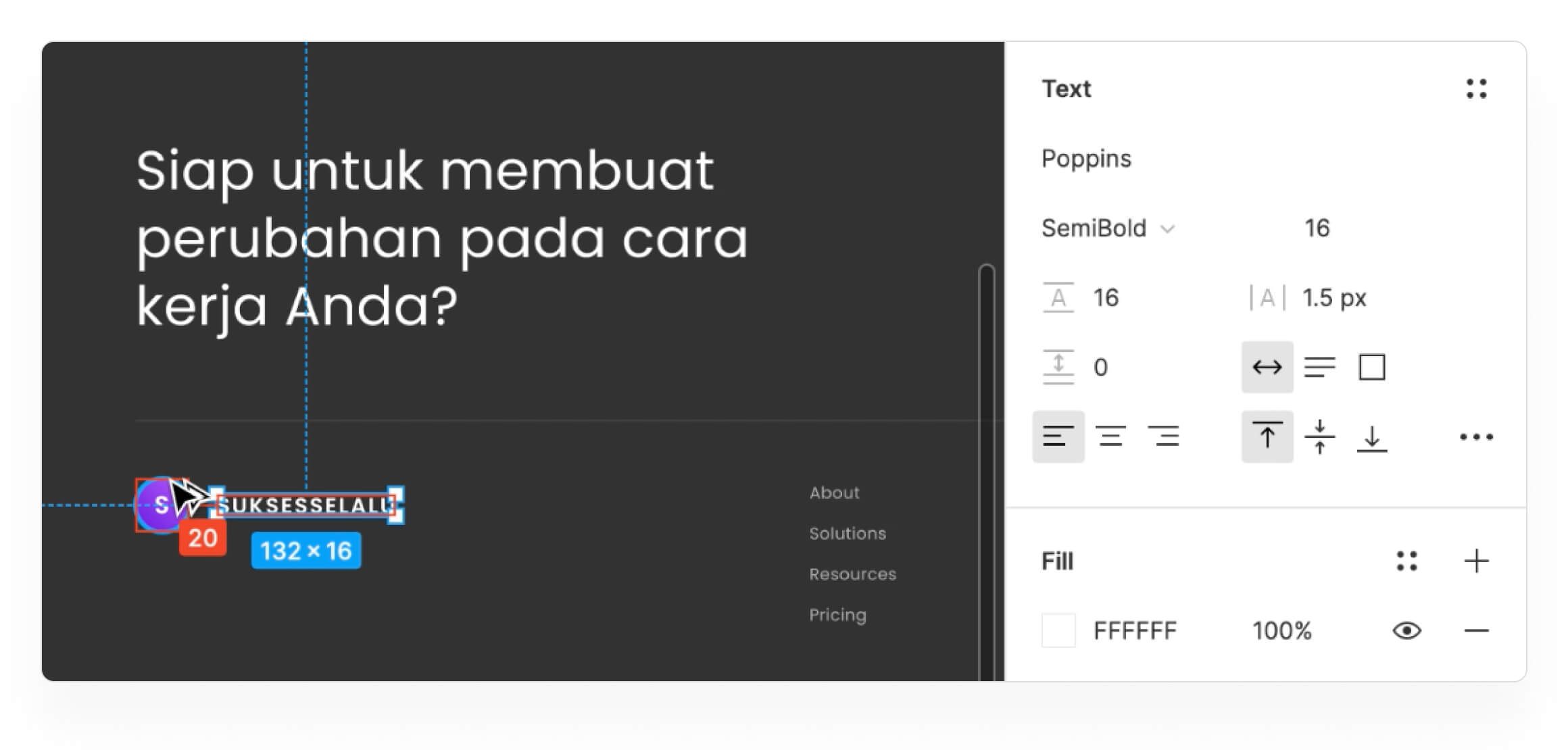
Lalu tuliskan nama produk nya. Tempatkan 20px disebelah logo.

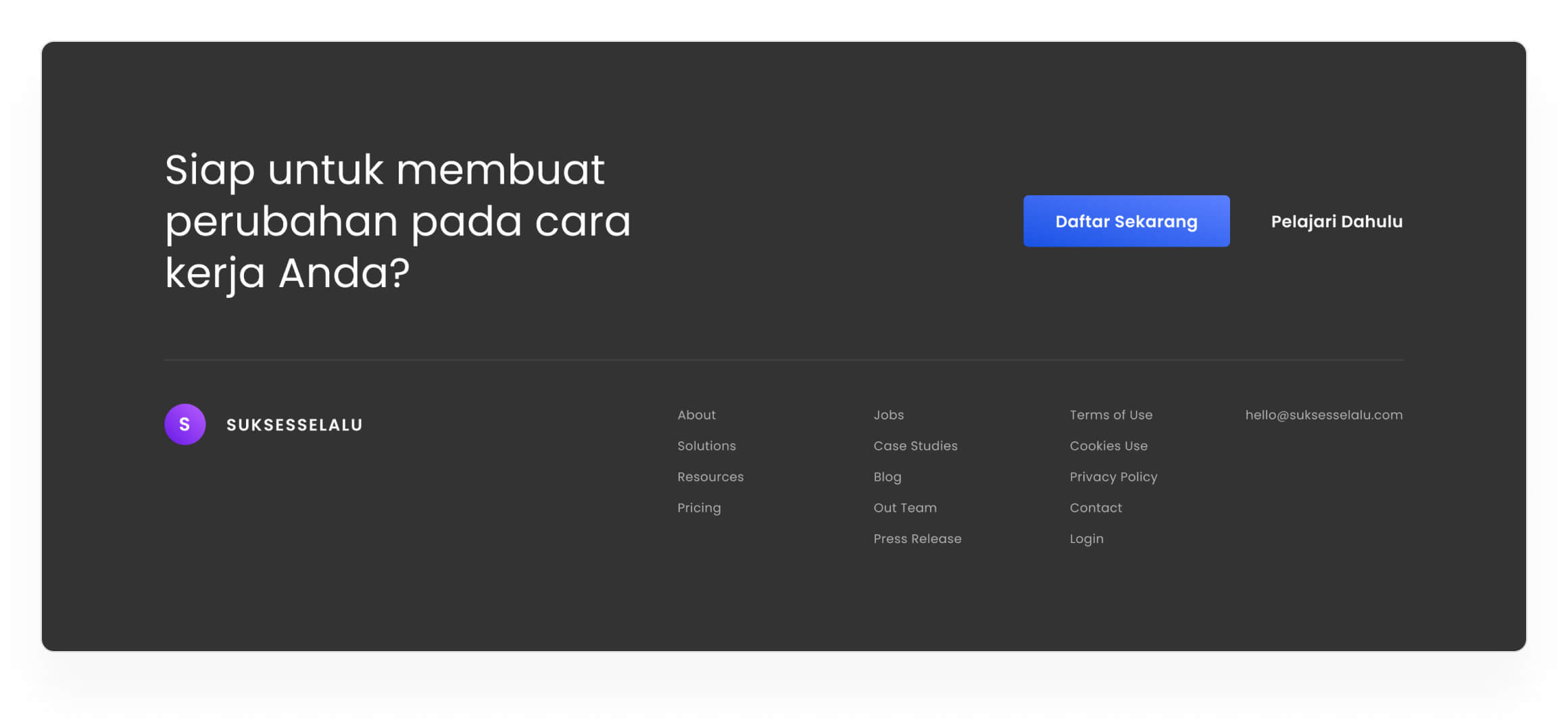
Yup, dan footer kita sudah sampai disini, bagaimana denganmu?

Agar tidak terlihat datar, bisa kita tambahkan dengan beberapa ornamen.

• • •
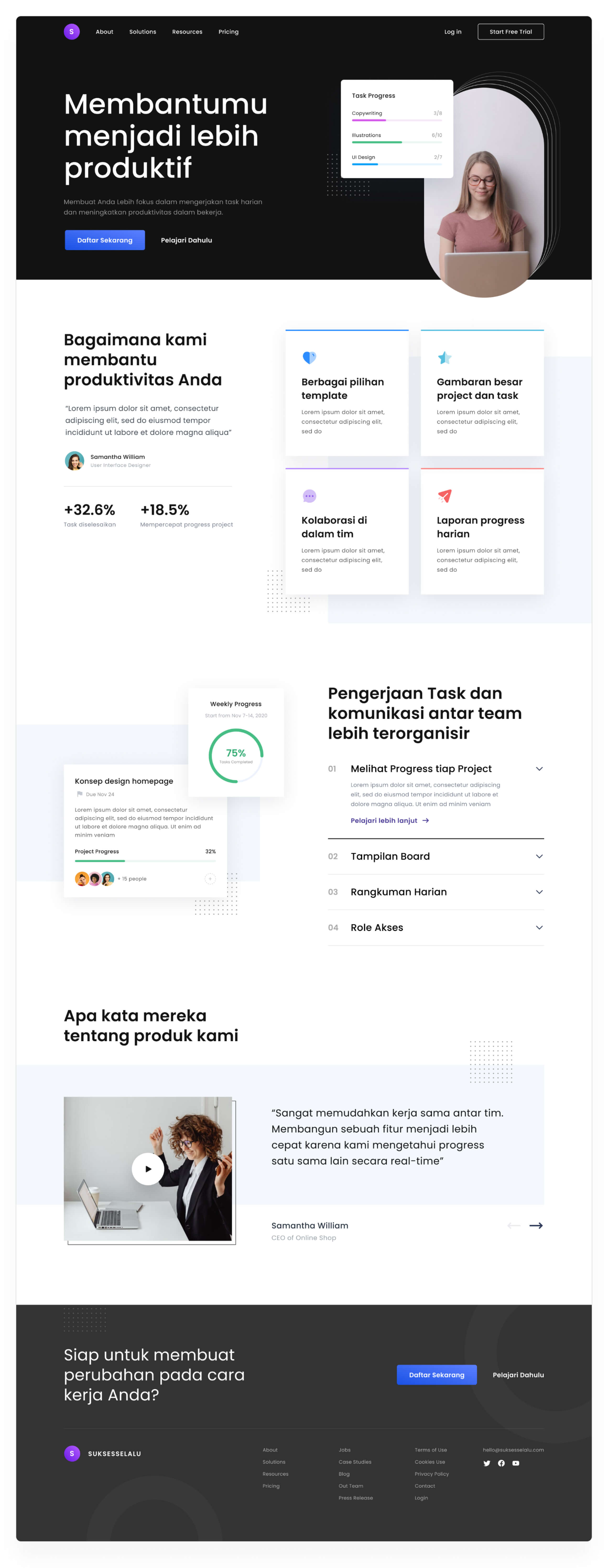
10. Landing Page kita sudah selesai
Selamat kamu sudah menyelesaikan sebuah design landing page. Untuk mengasah kemampuan membuat landing page, saya menyarankan untuk mencoba membuat design landing page versi mu sendiri. Minimal dalam 1 minggu membuat 1 design

• • •
Seberapa suka kamu dengan artikel ini?