GRID WEBSITE

Dwinawan Hariwijaya
• • •
Apa itu Grid?
Grid adalah garis bantu untuk mempermudah pembagian konten pada design yang sedang kita kerjakan. Membuat design menjadi rapih dan terstruktur.
Penggunaan Grid juga akan membuat designer semakin dicintai oleh developer karena membantu developer saat menerjemahkan design menjadi bentuk code.
" Jika kamu adalah designer dan sedang naksir dengan seorang developer, maka gunakan grid agar Ia tahu bahwa kamu peduli dengan nya. "
• • •
Praktek menggunakan Grid
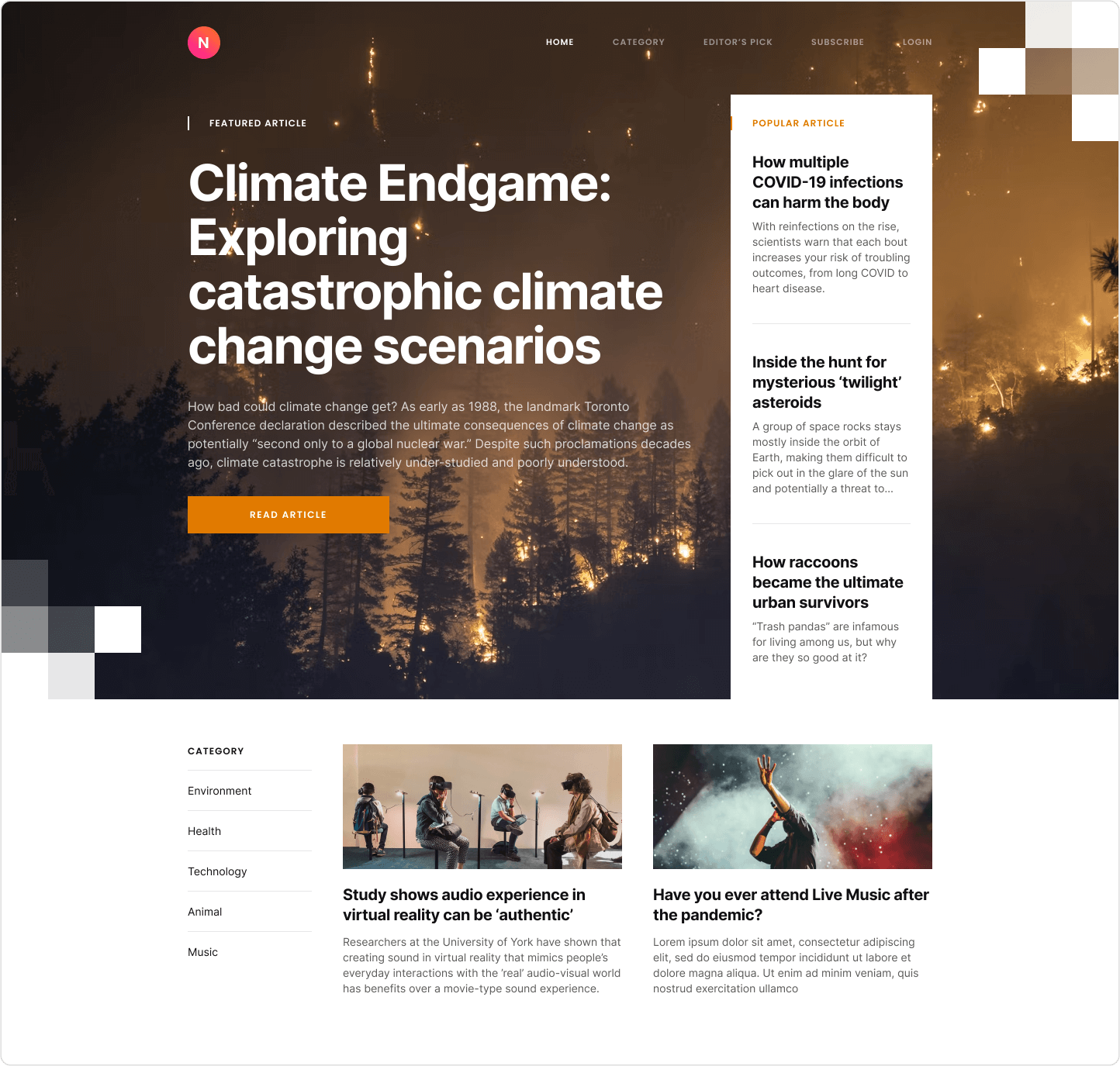
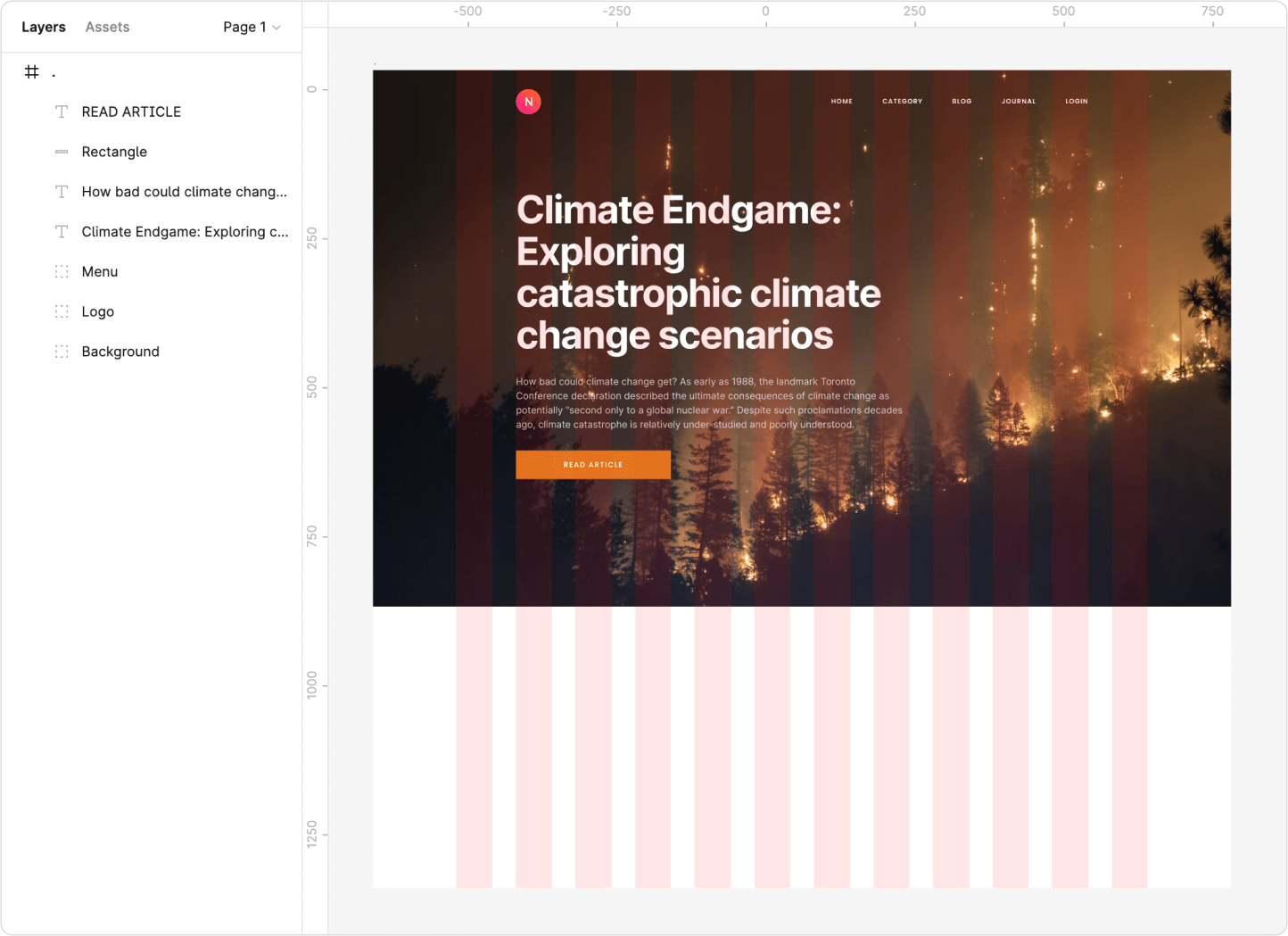
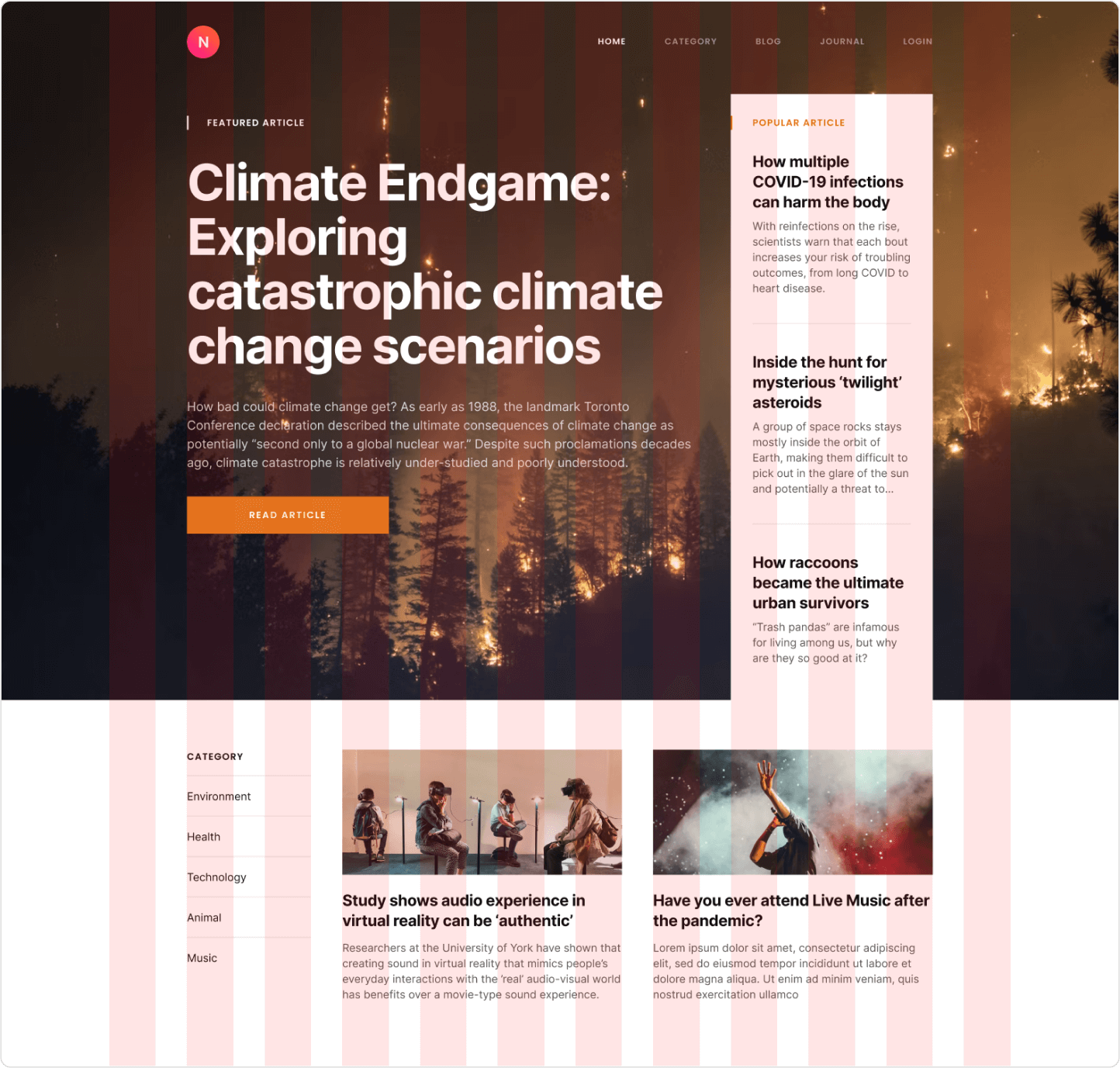
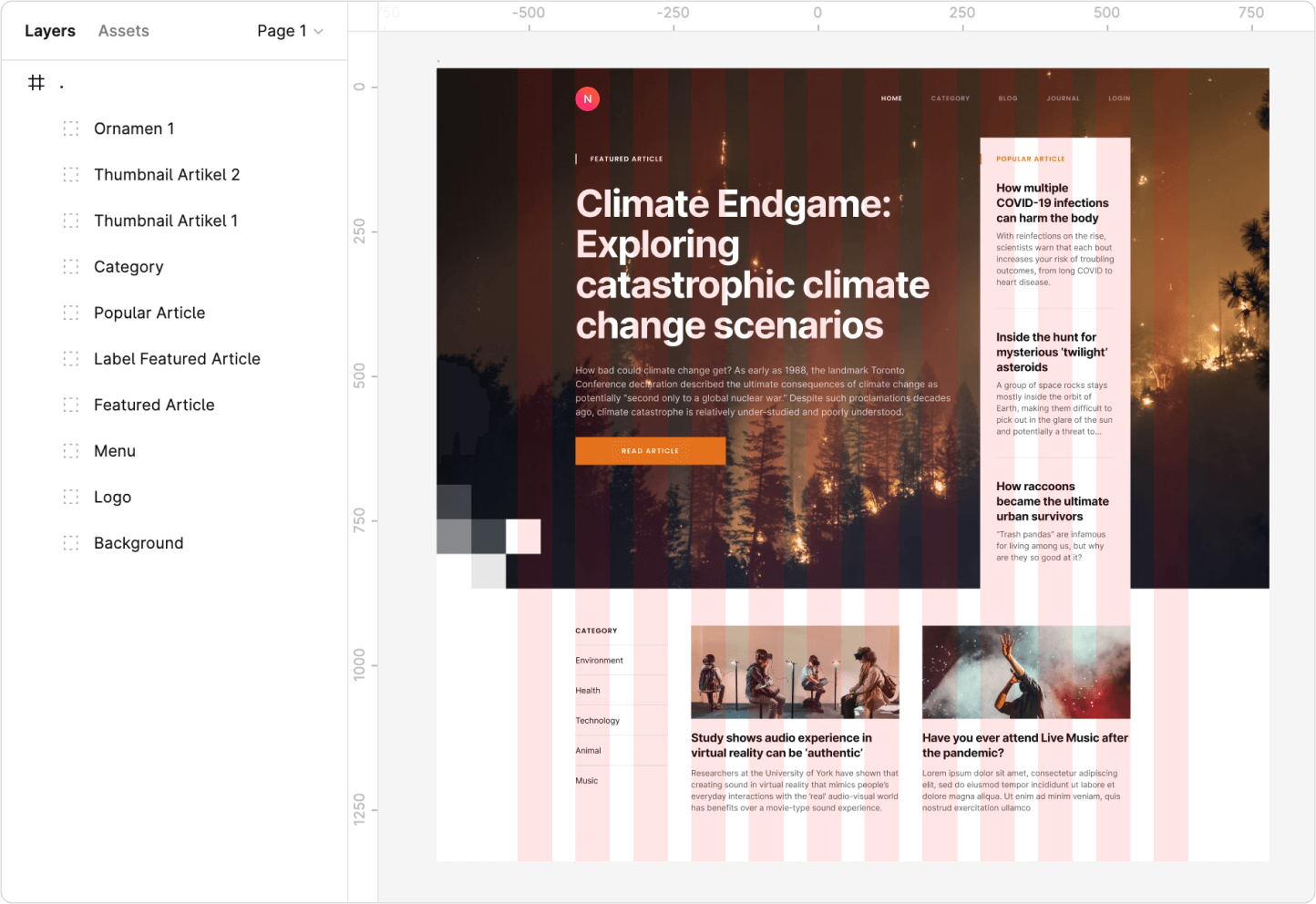
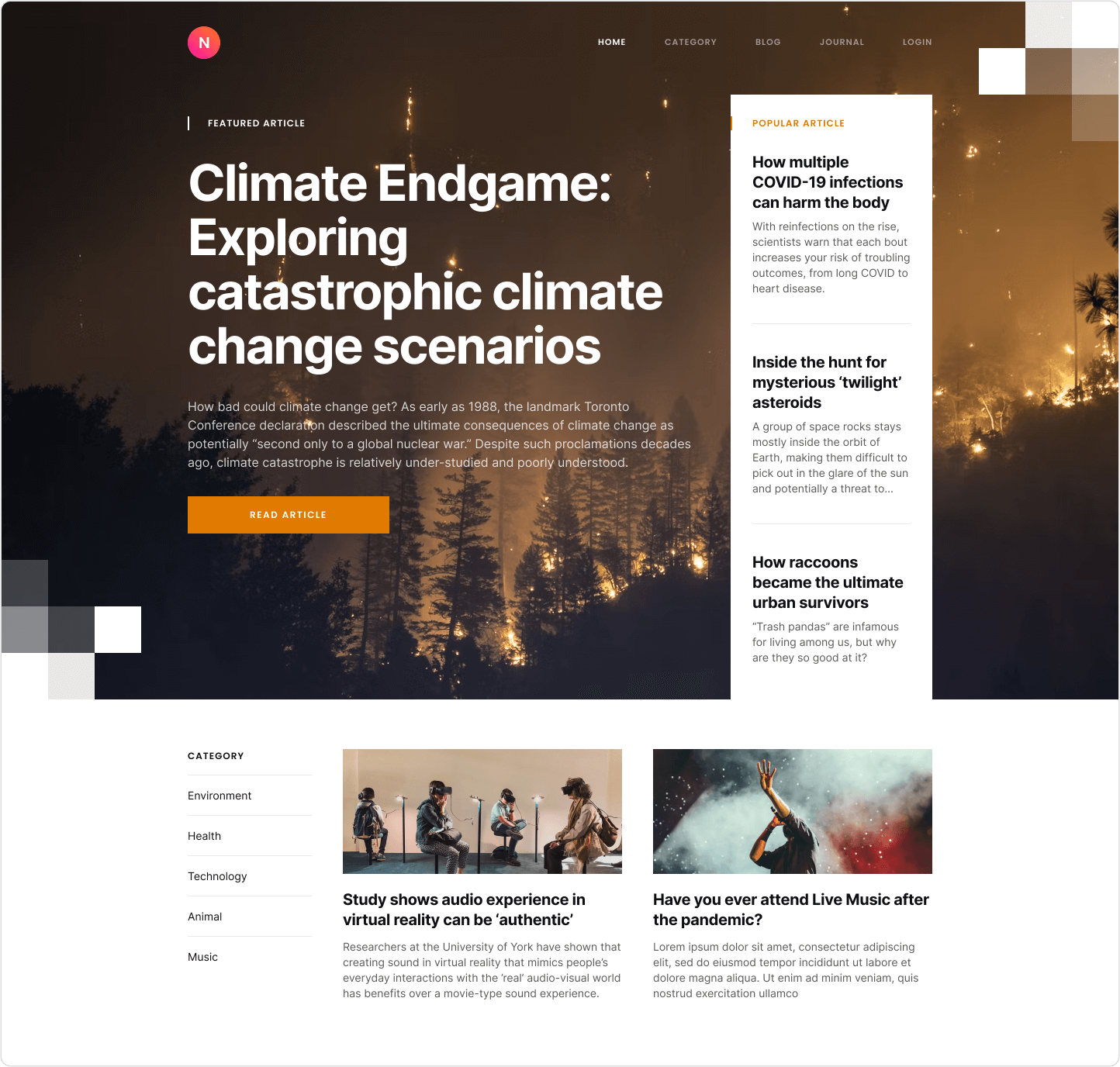
Kita akan membuat design website seperti dibawah ini dengan menggunakan grid.
Cerita nya ini adalah website yang menampilkan artikel dan berita.
silahkan dipersiapkan dulu Figma, Snack dan Kopi nya.

• • •
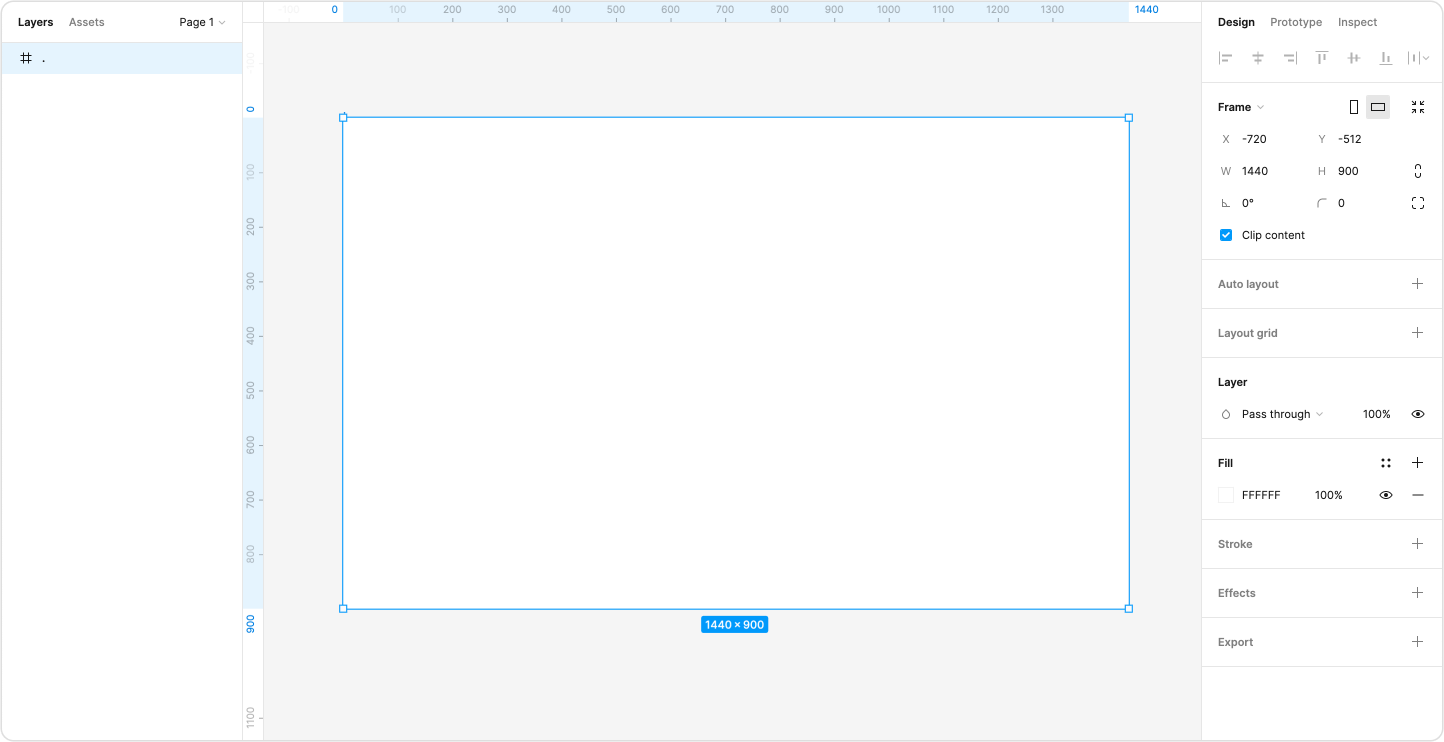
1. Membuat Frame
Buat frame dengan ukuran 1440 x 900

• • •
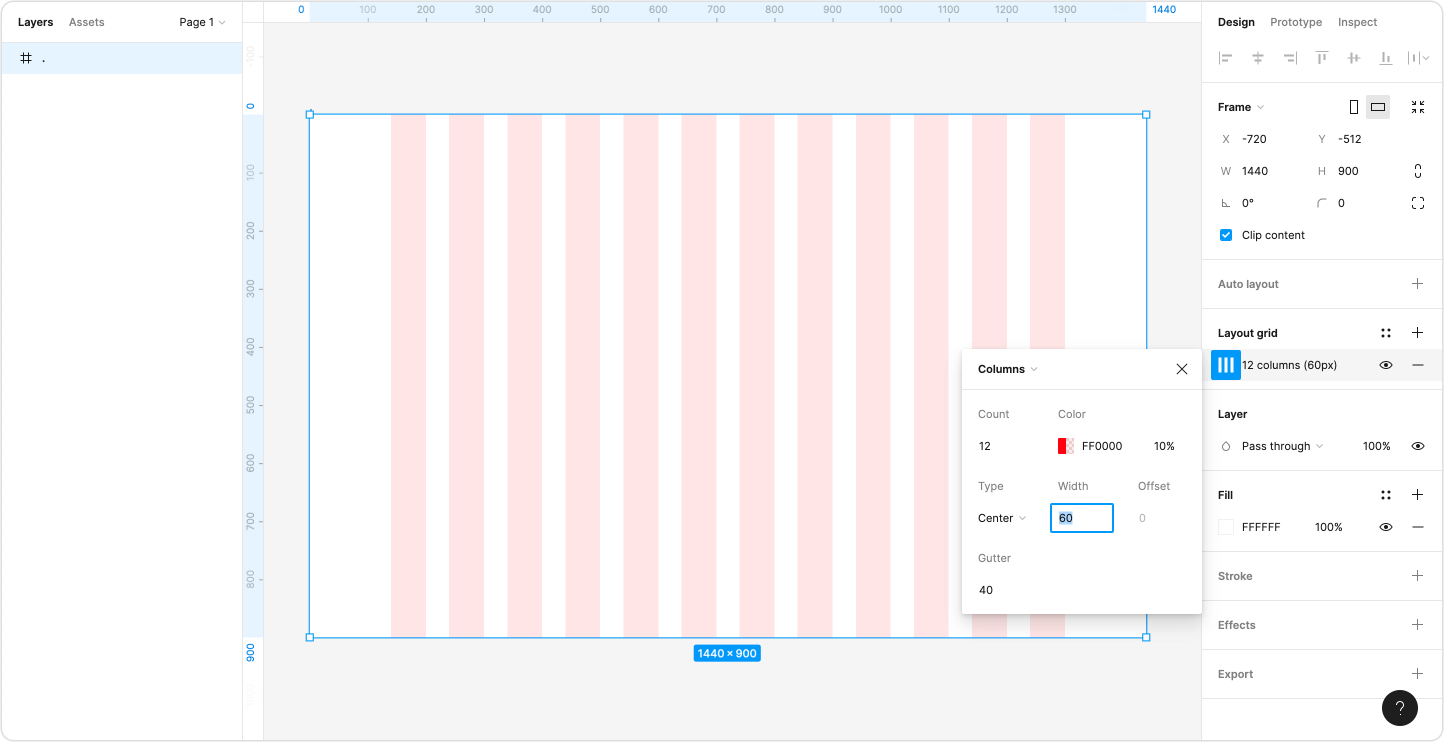
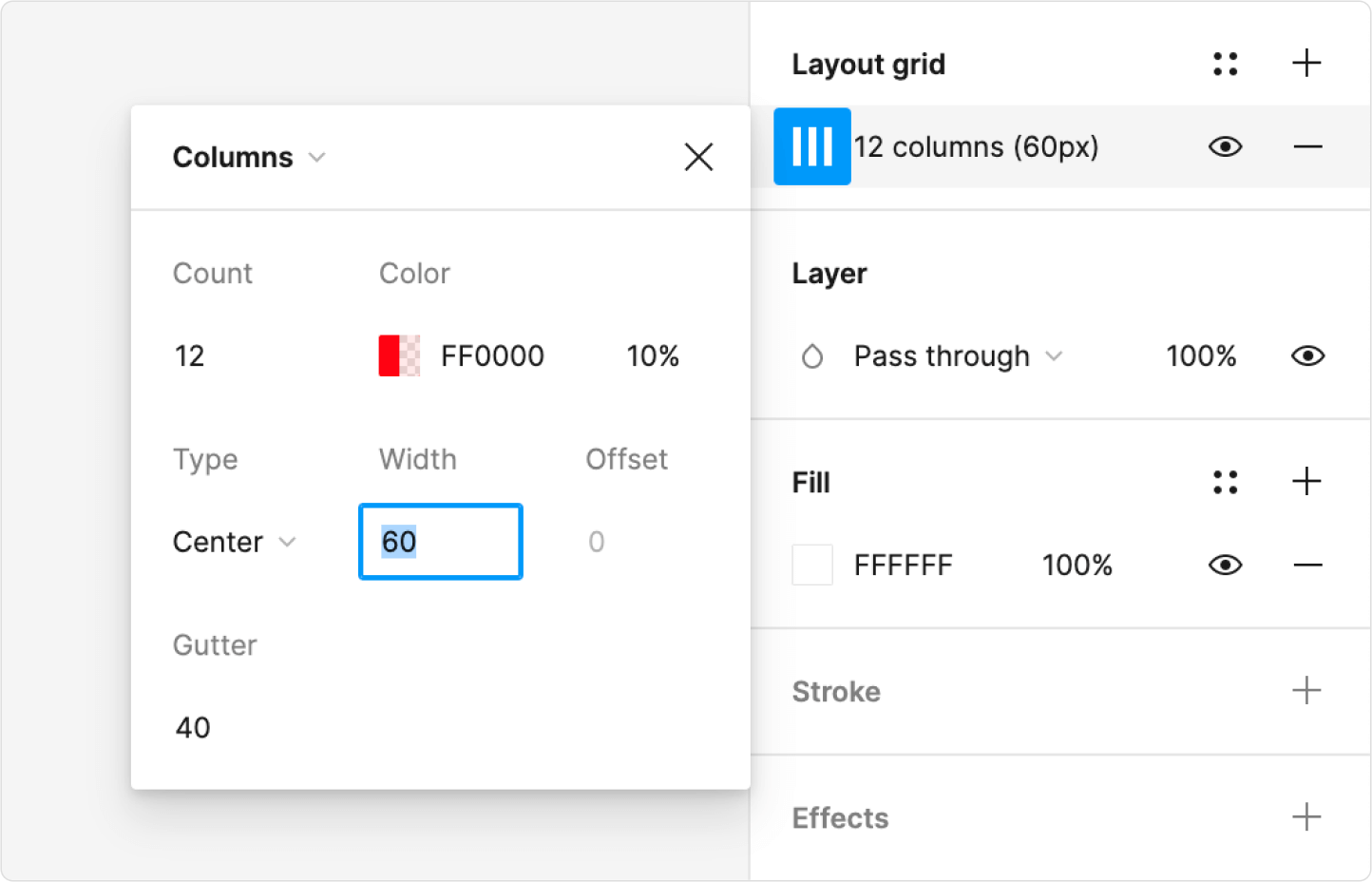
2. Aktifkan Grid nya
Klik icon grid sesuai gambar dibawah ini, lalu atur grid seperti gambar dibawah ini. Untuk penjelasan nya belakangan ya, yang penting kita cobain dulu aja biar paham rasa nya menggunakan grid.


• • •
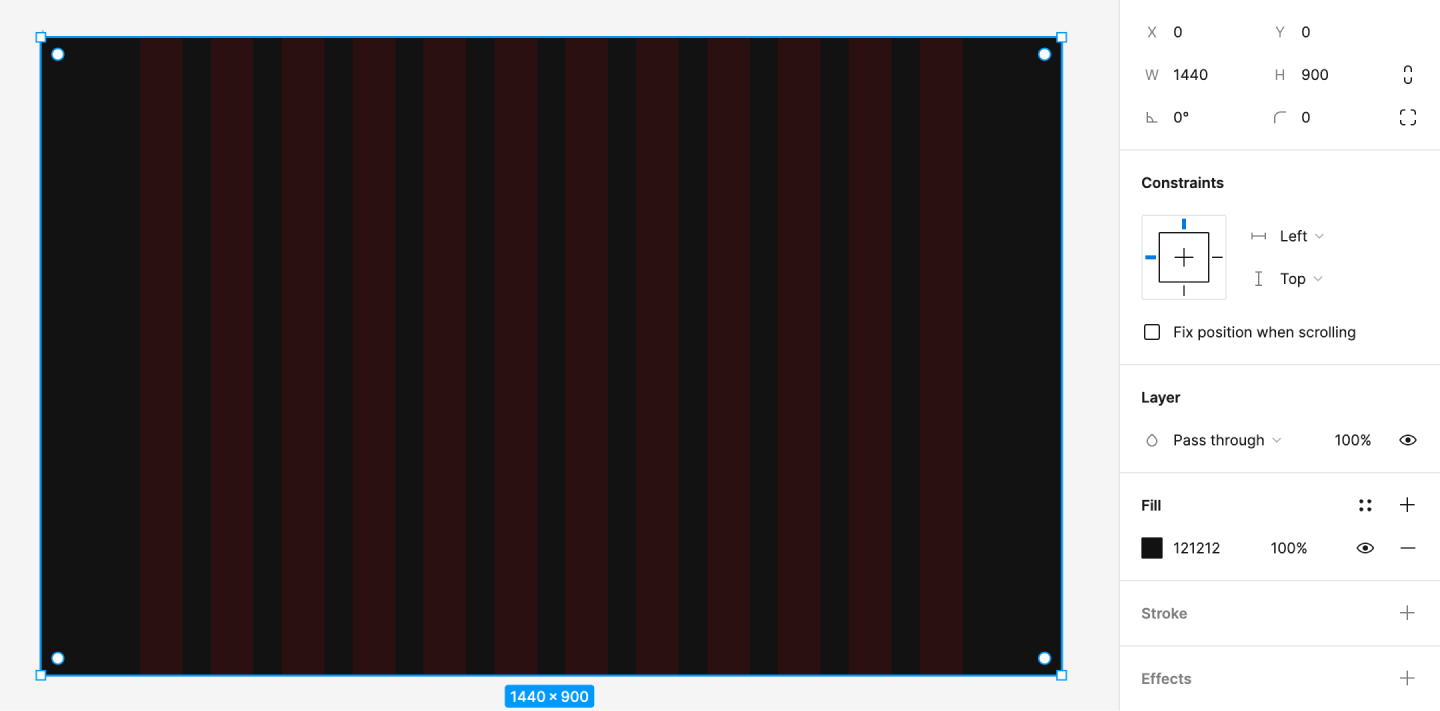
3. Buat rectangle untuk tempat background
Rencana nya mau pakai background photo yang gede gitu. Klik R atau Rectangle lalu buat kotak ukuran 1440 x 900 dengan warna hitam lalu tempatkan seperti gambar dibawah ini.

• • •
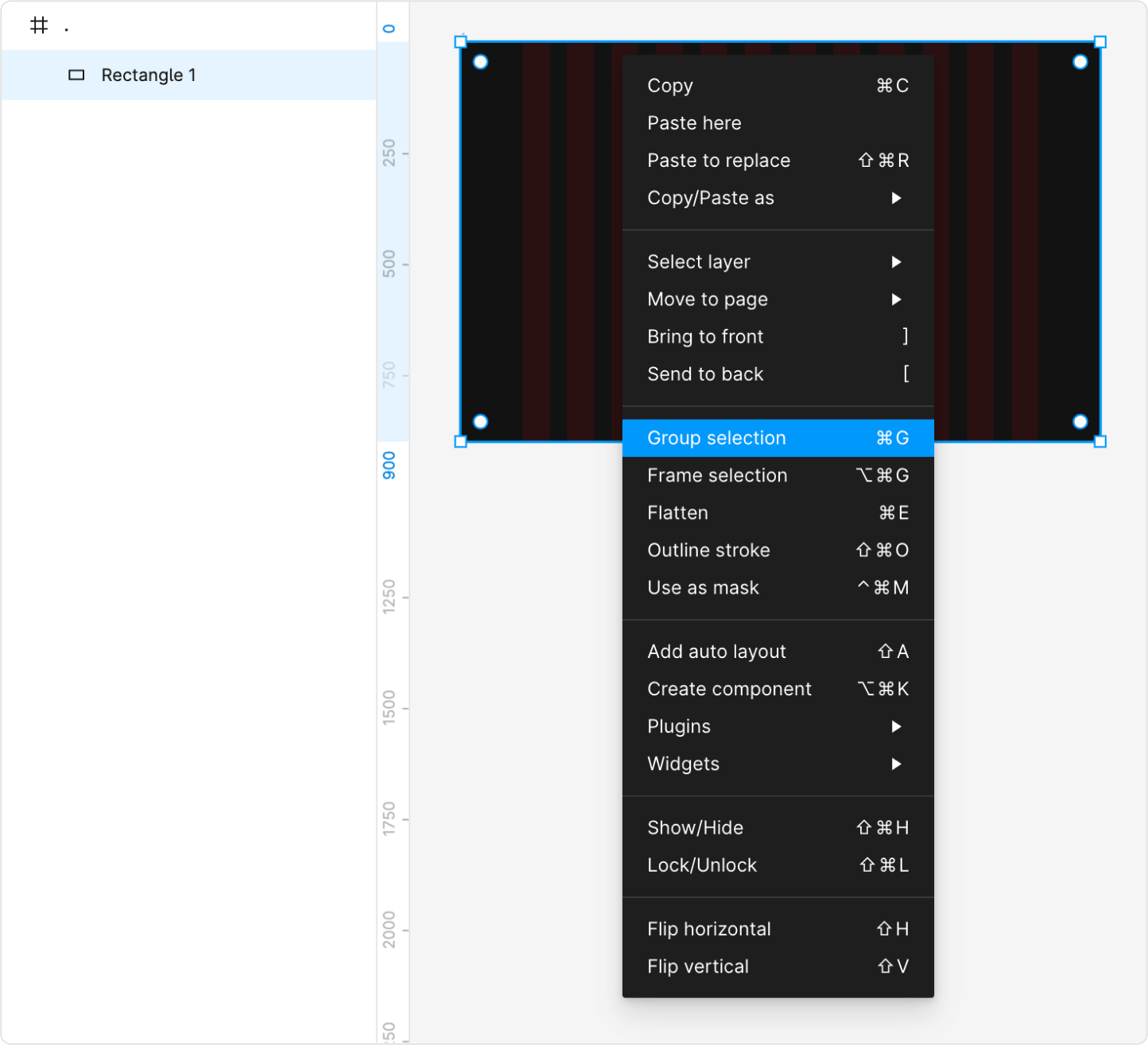
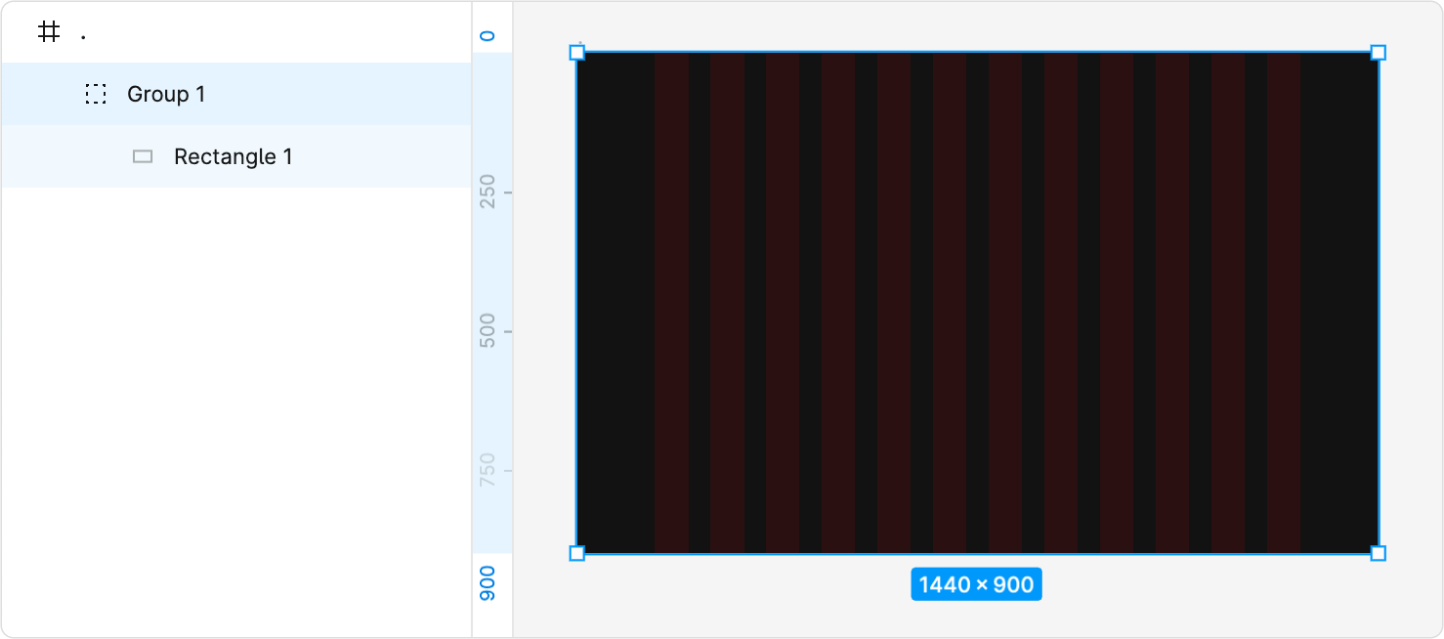
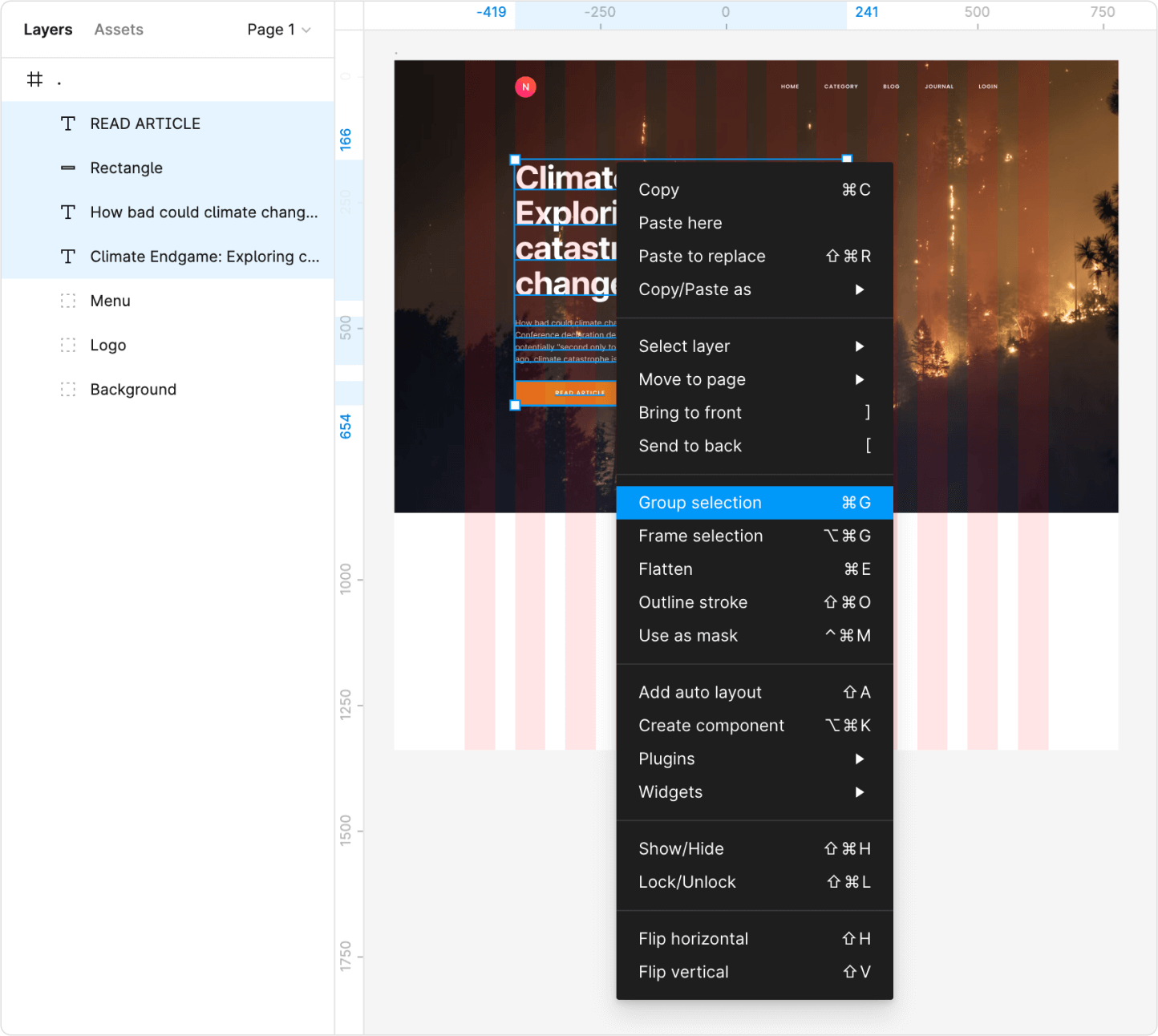
4. Masukkan rectangle ke dalam group
Kita akan membuat rectangle ini menjadi masking, agar mudah untuk memasukkan foto, untuk itu agar tidak mengganggu elemen lain nanti nya, kita masukkan ke dalam group dulu. Cara nya bisa klik Rectangle lalu pencet Command + D atau Ctrl + D atau klik kanan dan pilih Group Selection.


• • •
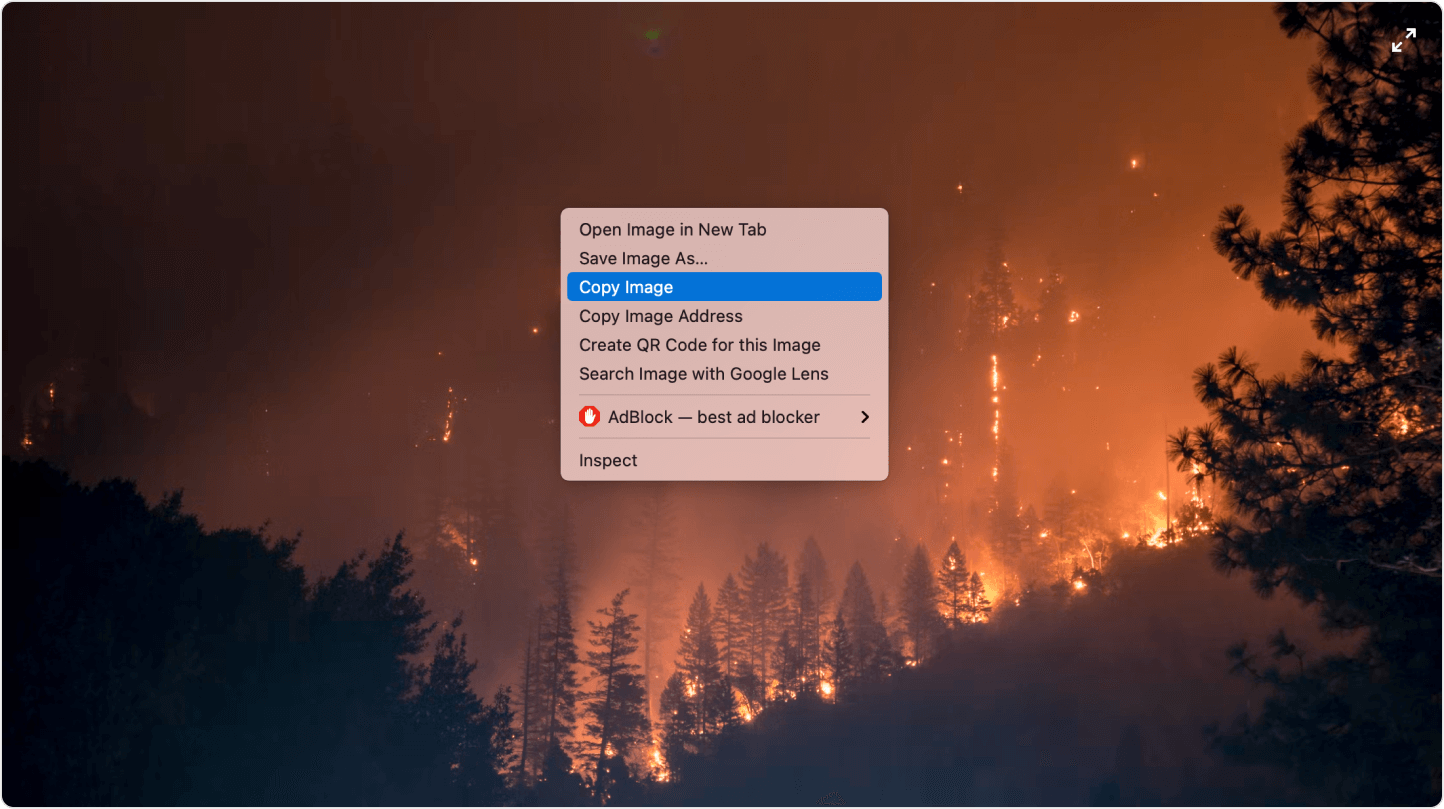
5. Mari mencari gambar untuk background
Biasanya saya nyari di Unsplash. Setelah ketemu gambar yang bagus lalu saya klik detail nya dan klik kanan lalu pilih copy image.
Kalau mau pake gambar yang sama bisa klik disini

• • •
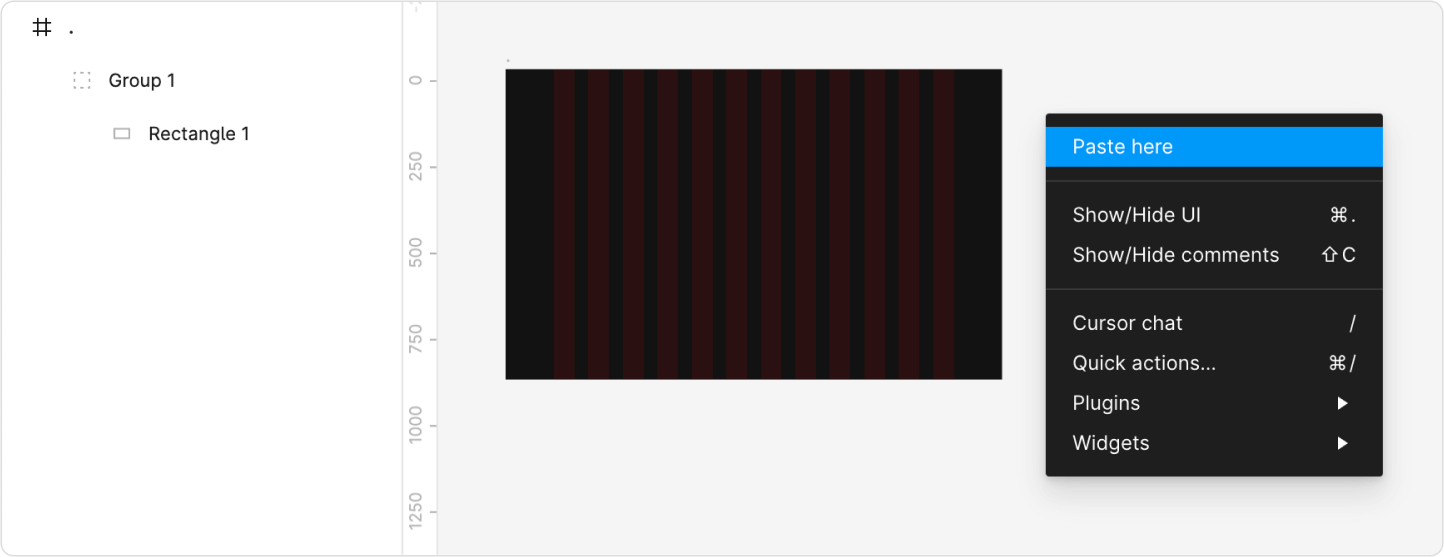
6. Taruh gambar ke Figma
Balik ke Figma mu lalu klik kanan dan pilih paste here


• • •
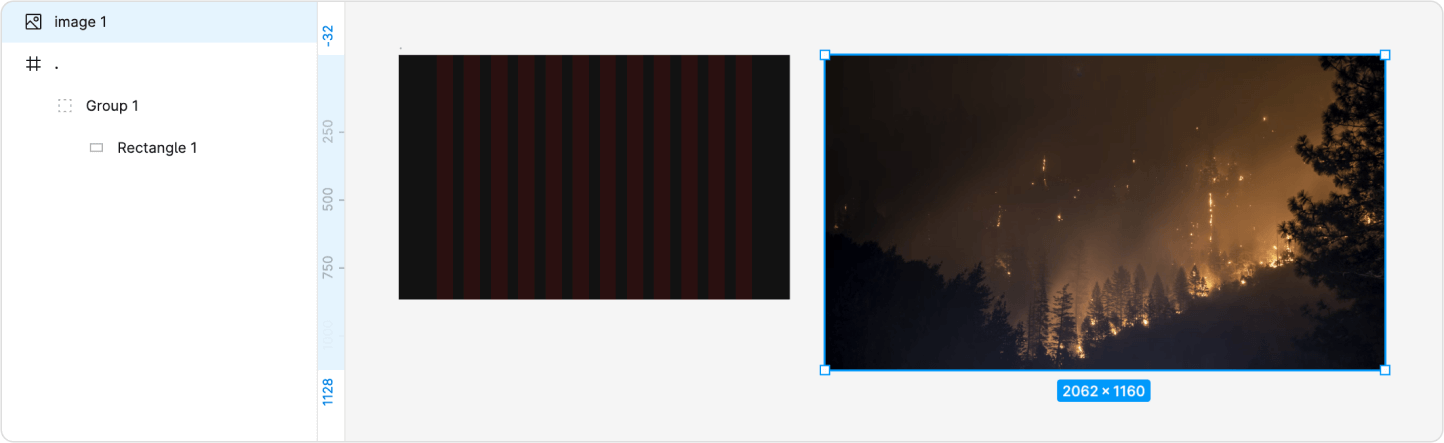
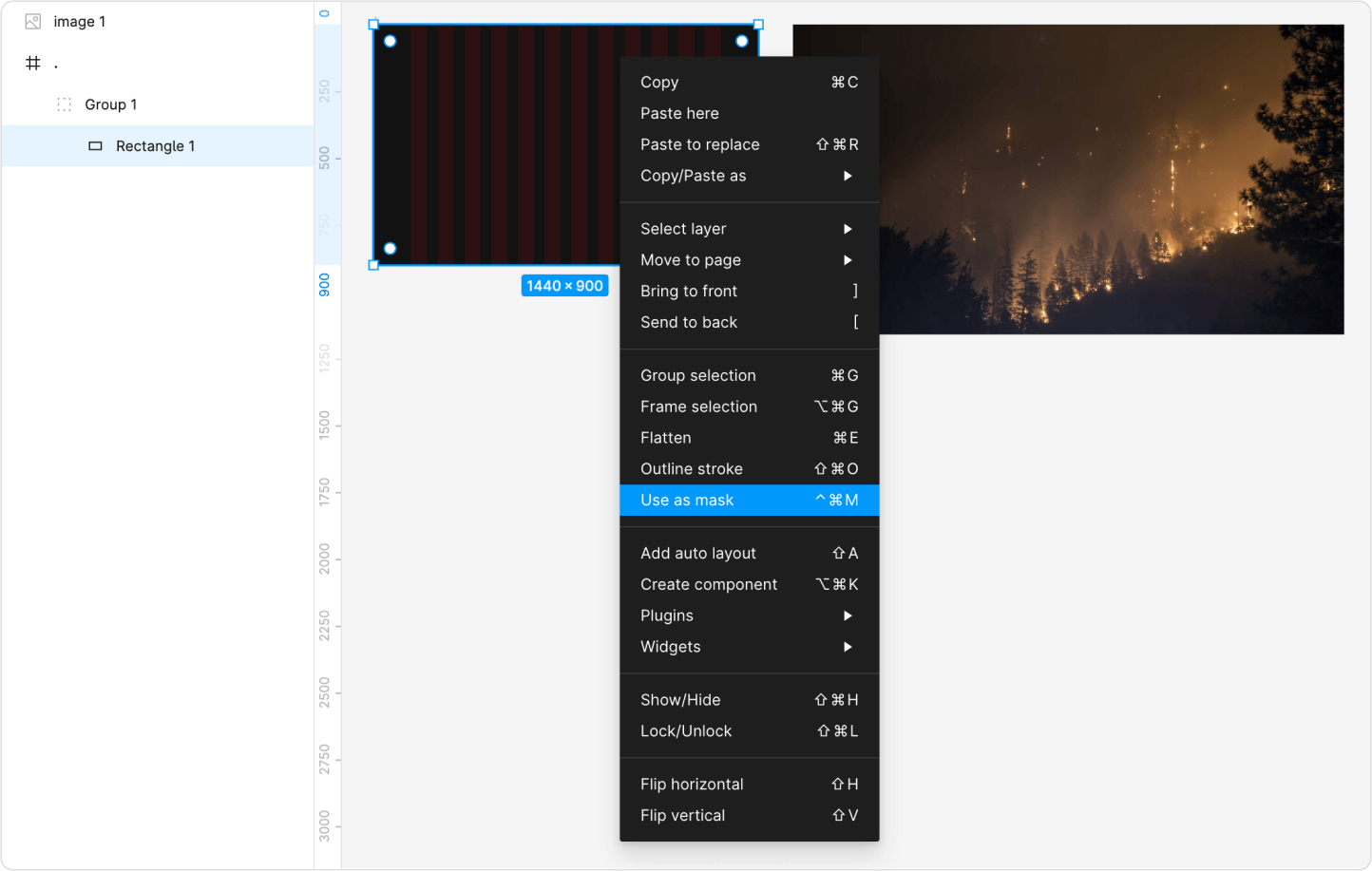
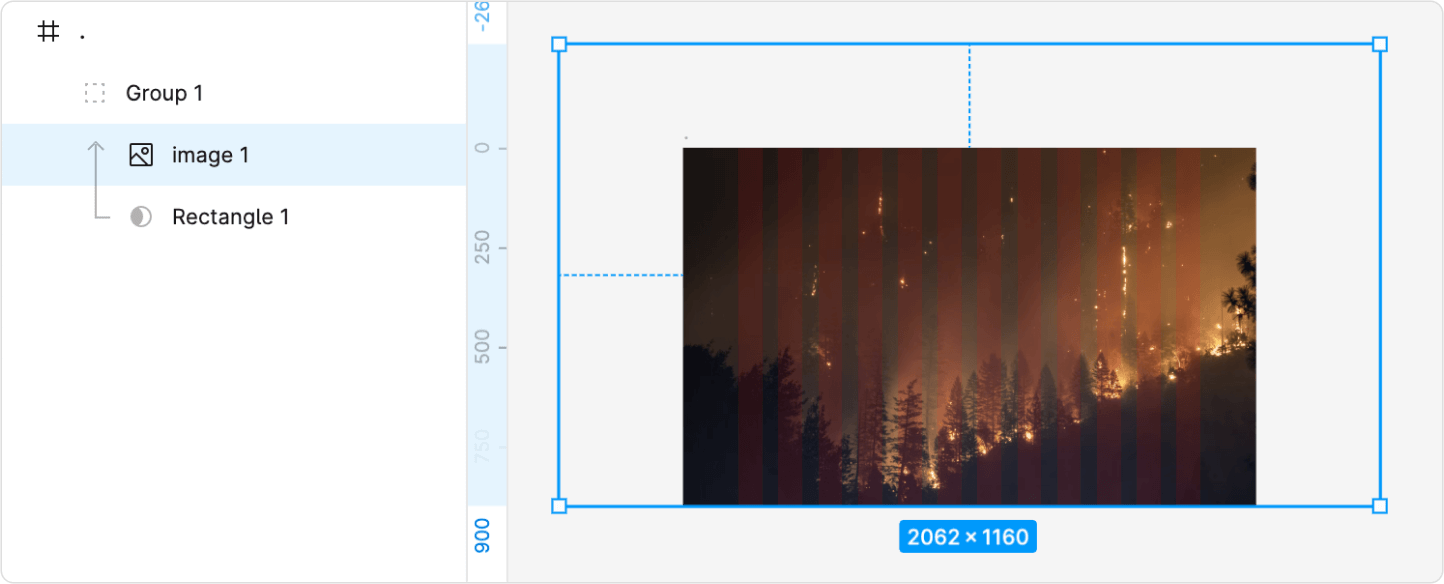
7. Lakukan masking
Kita akan melakukan masking gambar ke dalam rectangle. Pertama klik kanan pada rectangle lalu pilih use as mask

Lalu drag gambar ke arah rectangle yang sudah di masking. Lalu atur seperti gambar di bawah ini

• • •
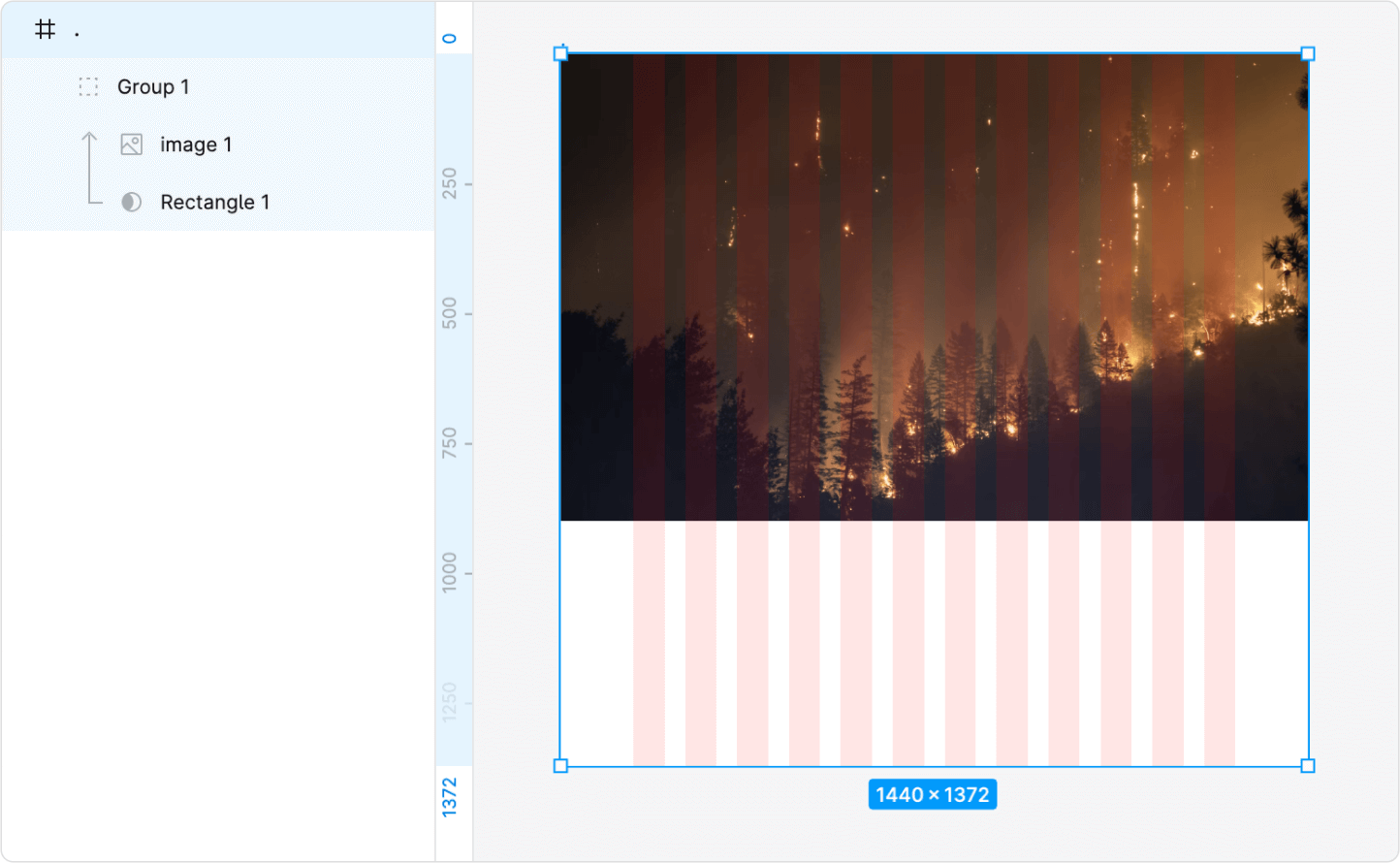
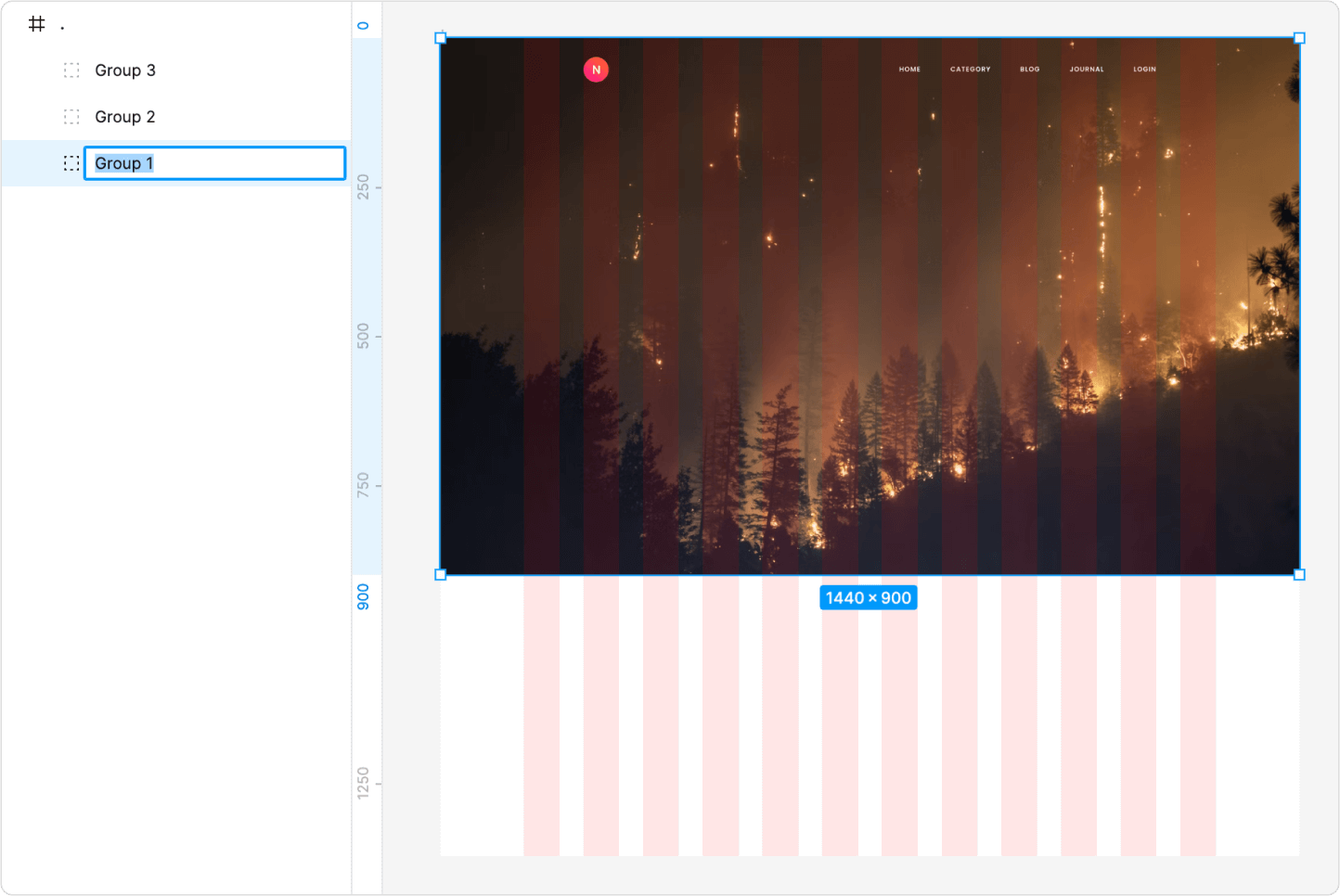
8. Panjangkan Frame nya
Klik frame nya, lalu tekan tahan tombol Command atau Ctrl lalu tarik ke bawah

• • •
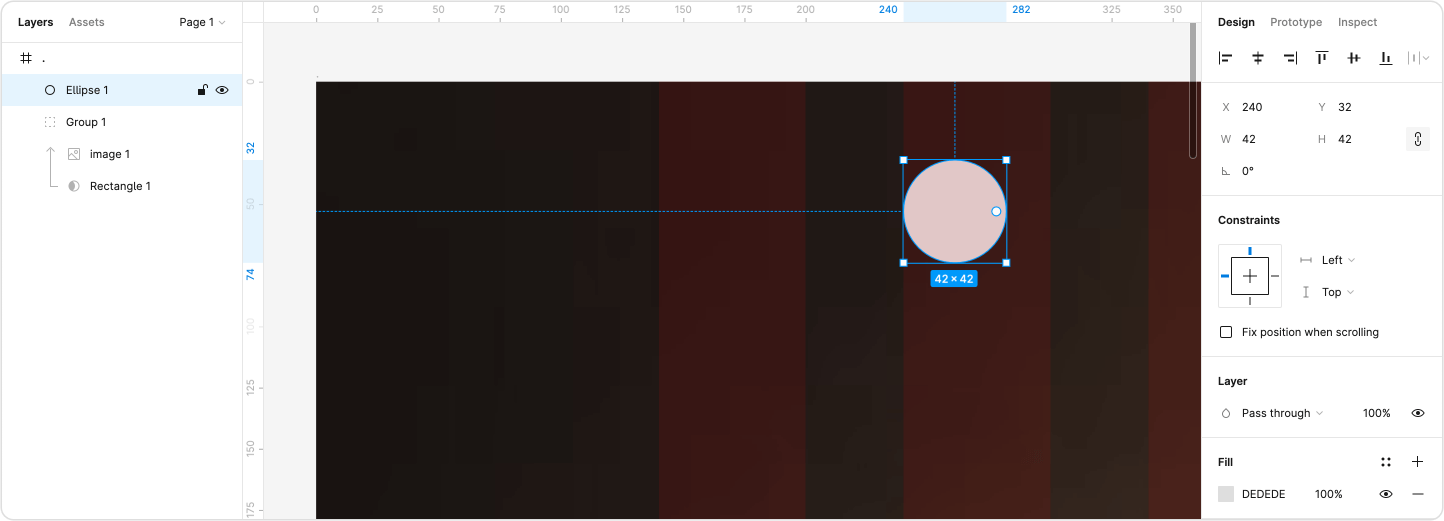
9. Membuat logo
Klik tombol O atau Oval untuk mengaktifkan lingkaran, lalu buat lingkaran dengan ukuran 42 x 42, lalu ditempatkan di ujung kiri kolom ke dua dari grid.

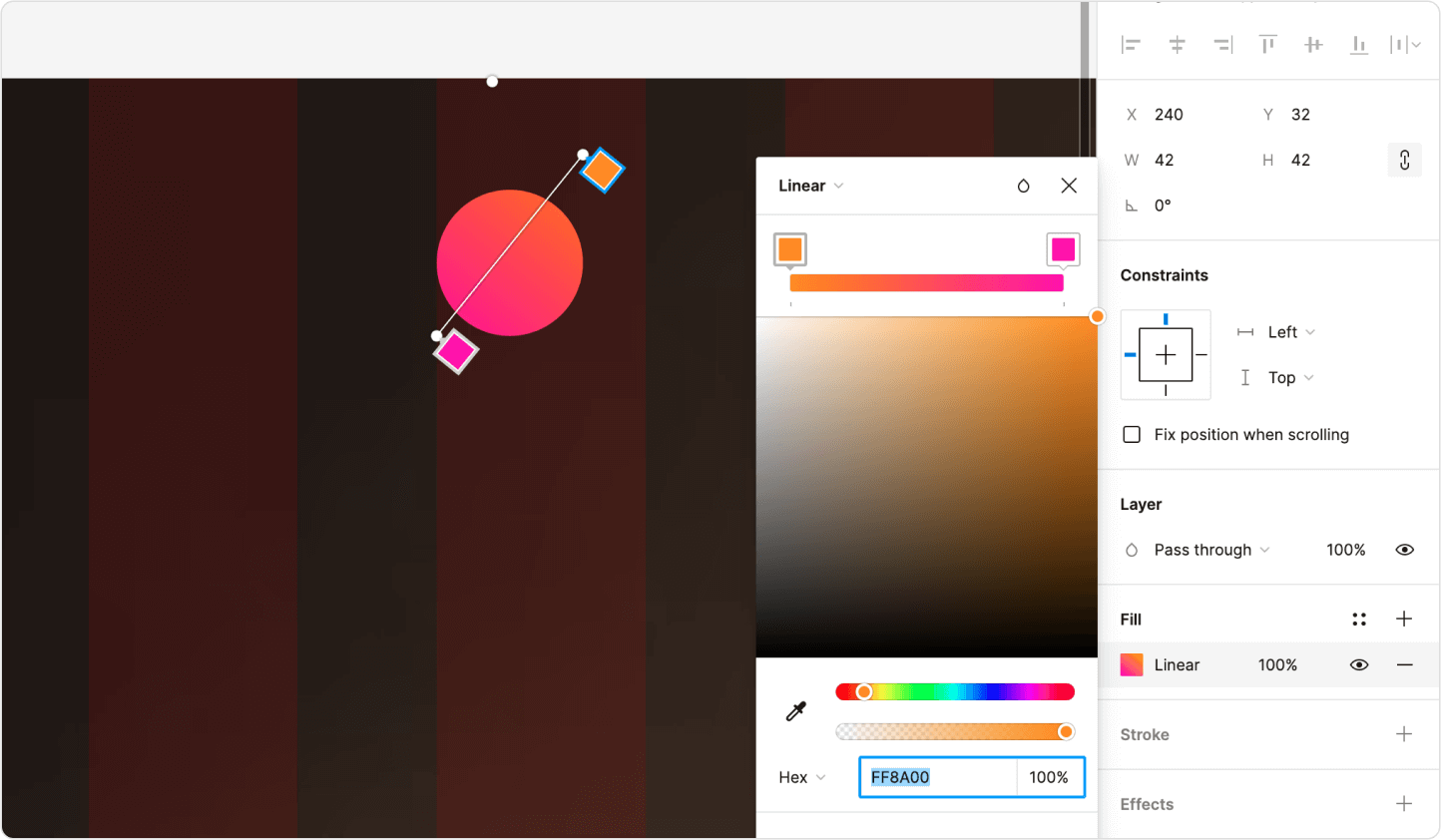
Diberi gradient biar makin cakep. Saya menggunakan warna #FF8A00 - #FF10AE

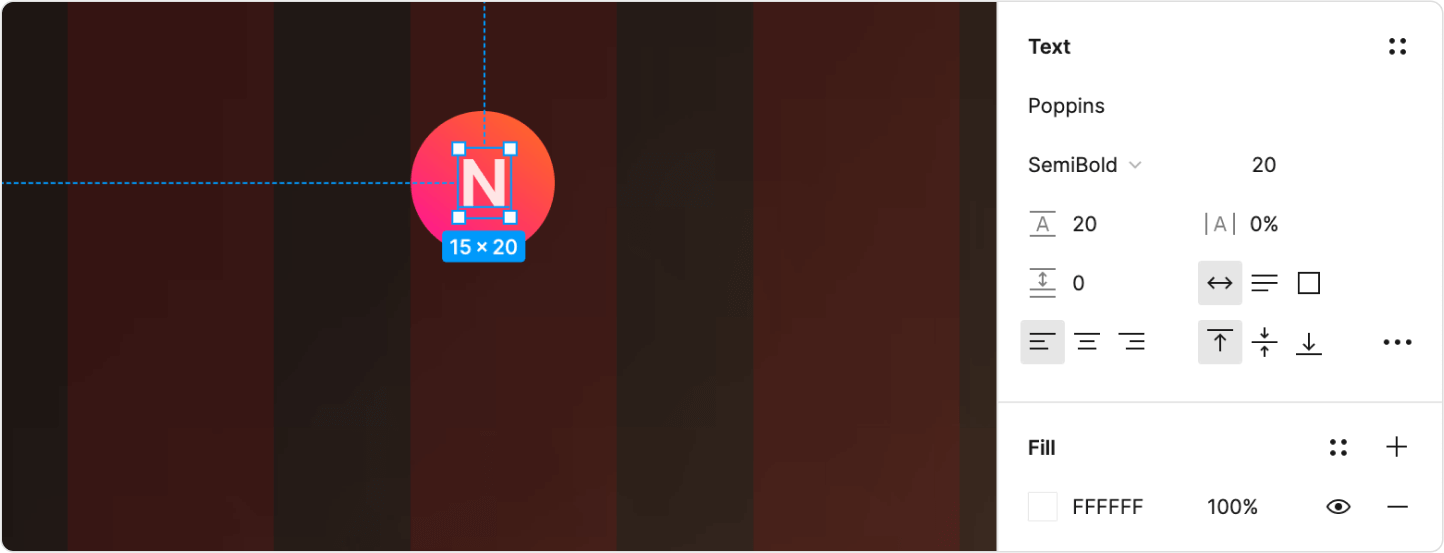
Diberi huruf untuk logo type nya

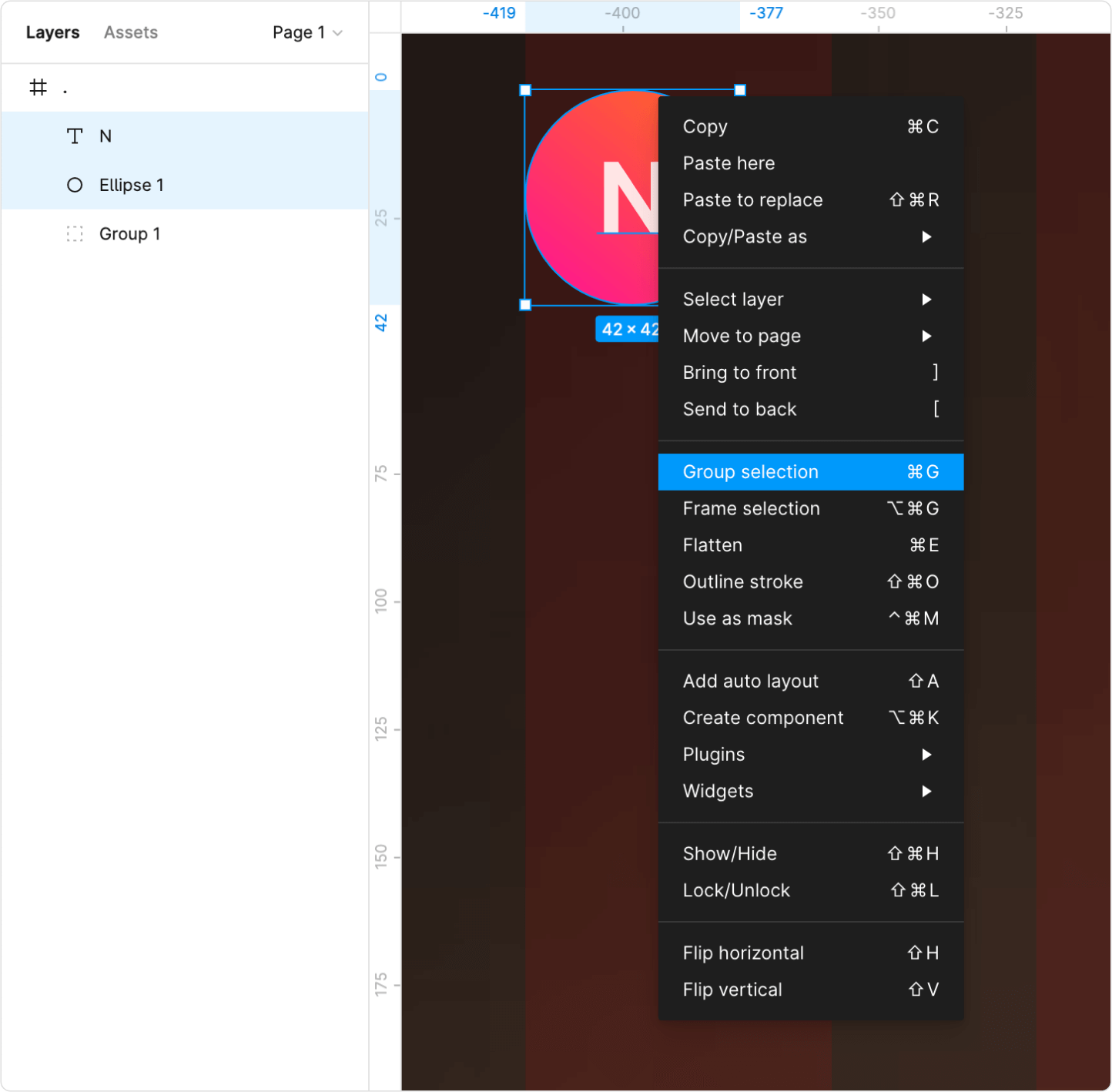
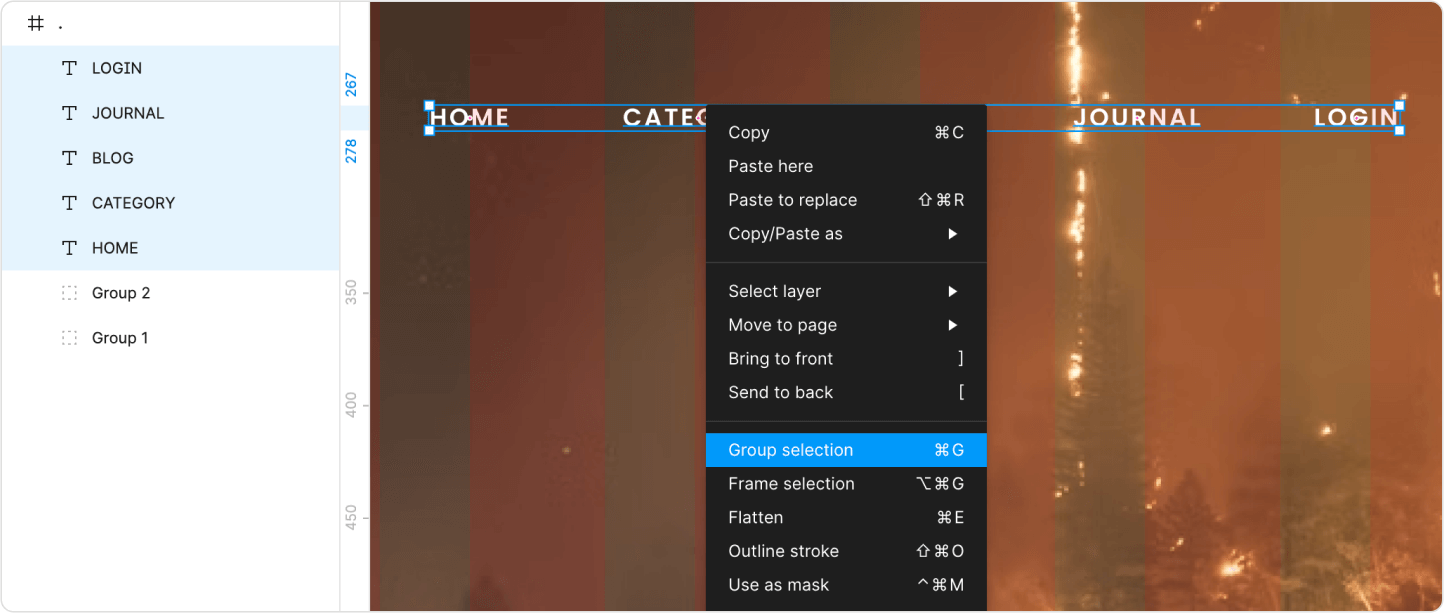
Lingkaran dan hurufnya di grouping (Command + G atau Ctrl + G atau klik kanan lalu Group Selection)

• • •
10. Membuat menu navigasi
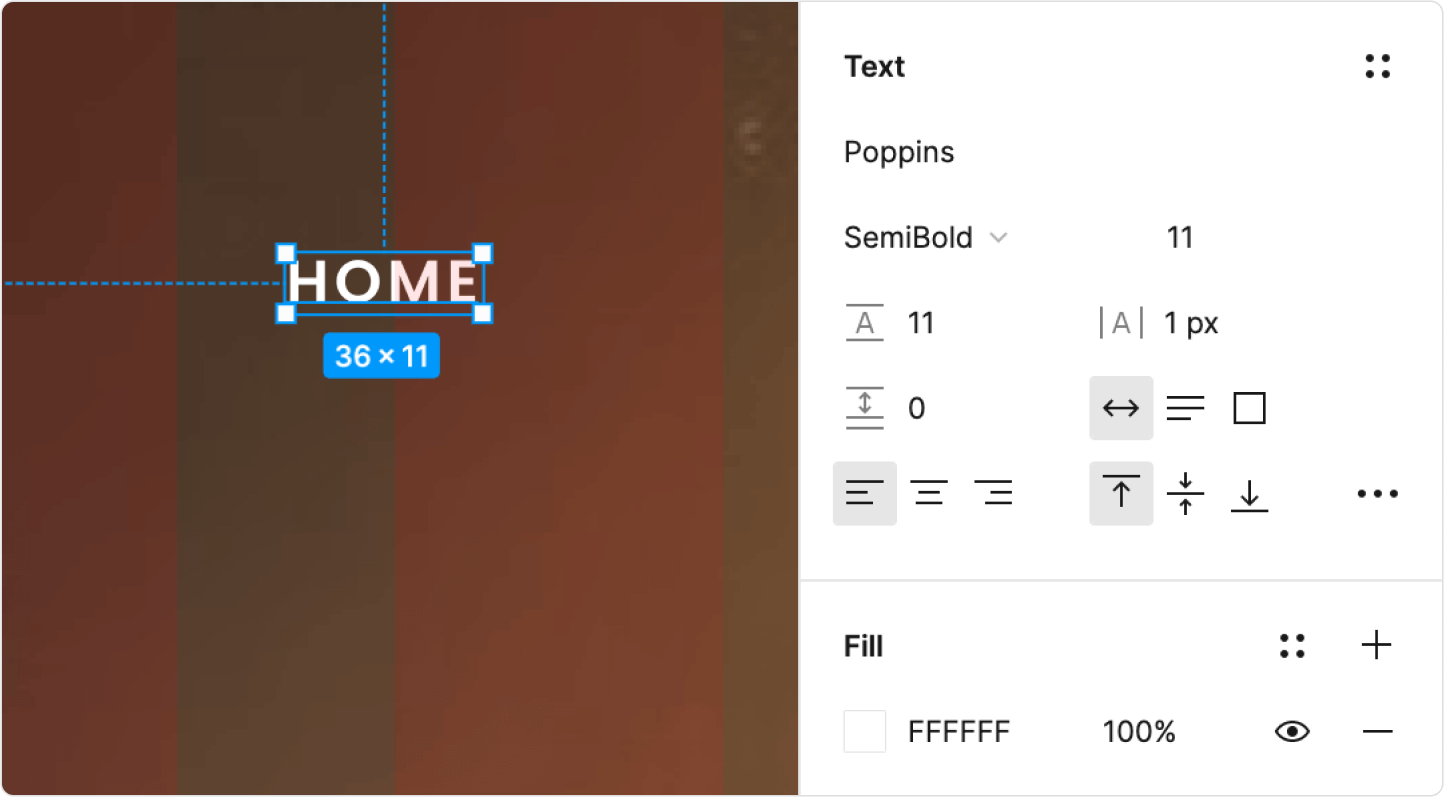
Ketik Home, bebas dimana saja penempatan nya. Kita bikin dulu, menentukan posisi nya belakangan.

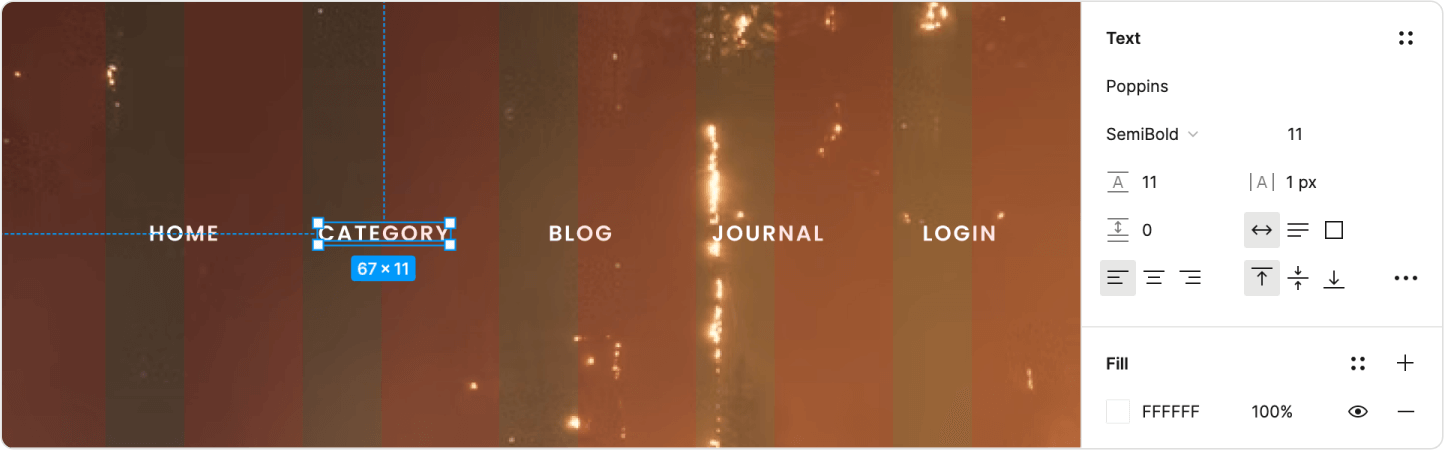
Ulangi sampai seperti gambar dibawah ini. Antar menu nya bisa kamu beri jarak 50px.

Lalu select (pilih) semua dan lakukan grouping

Lalu posisikan seperti gambar dibawah ini

• • •
11. Istirahat dulu
Apakah sudah sama sejauh ini?

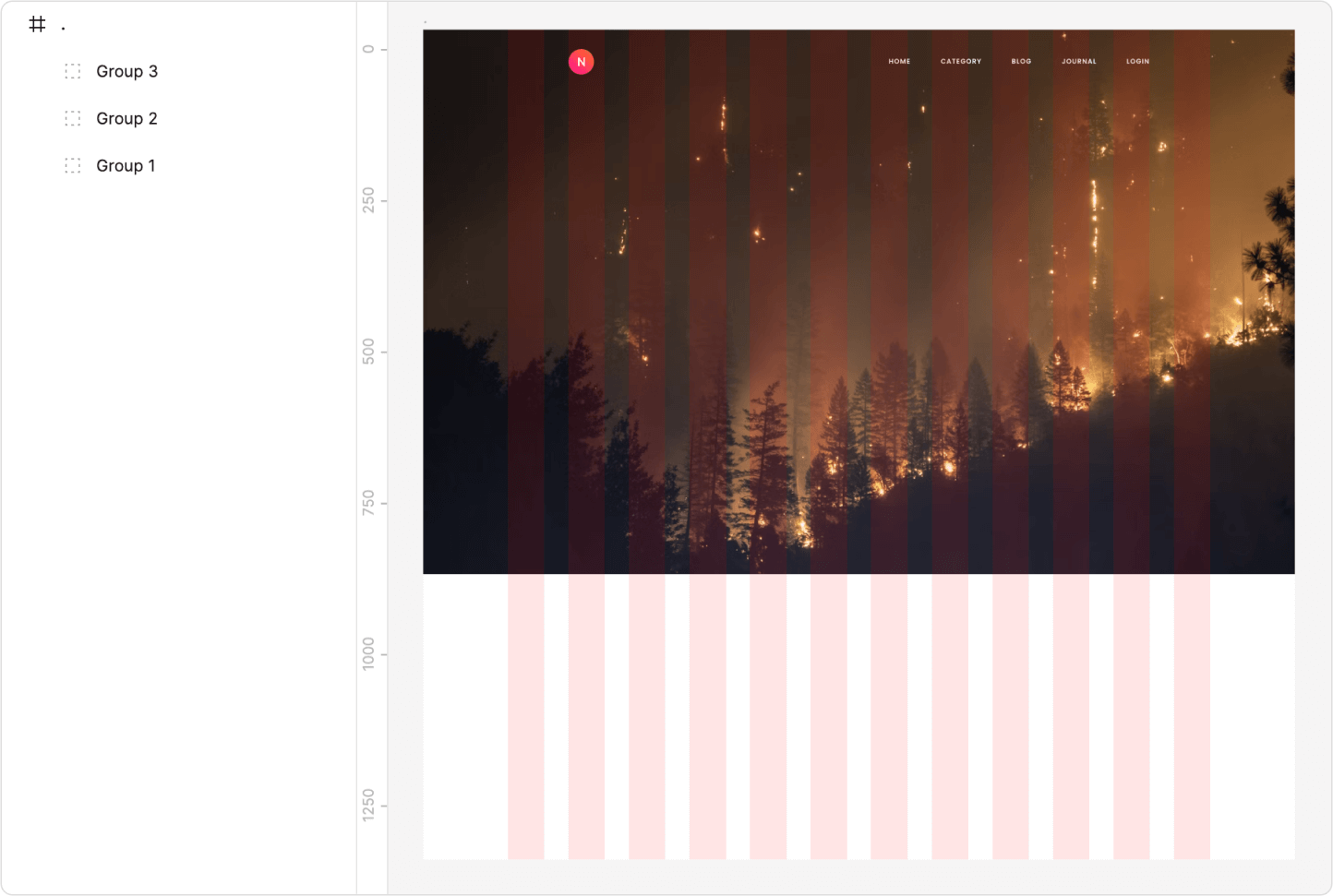
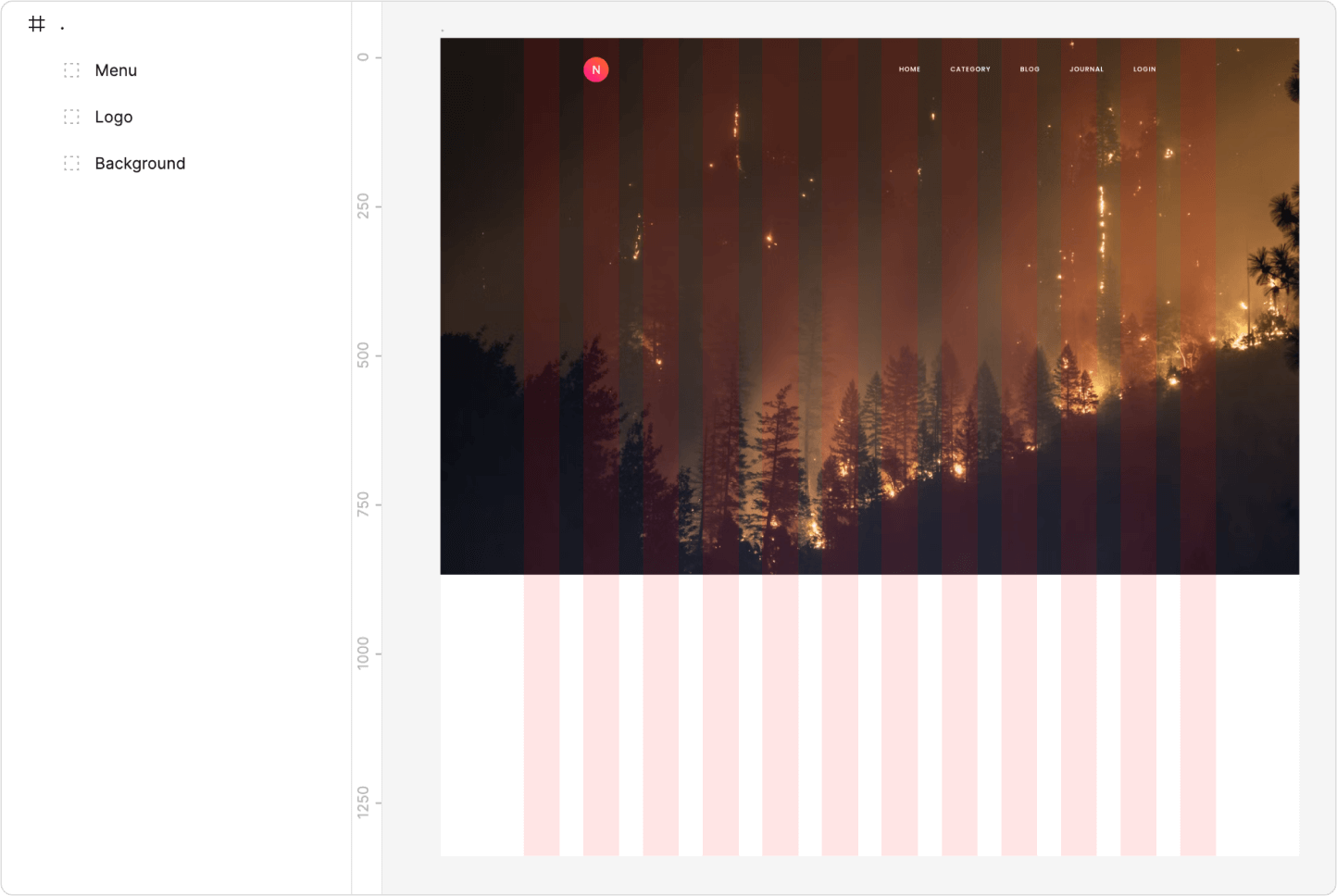
Rename dulu group group nya biar rapih. Caranya double click di group nya (di layer list sebelah kiri)

Kalau rapih gini kan cakep

• • •
12. Membuat Featured Artikel
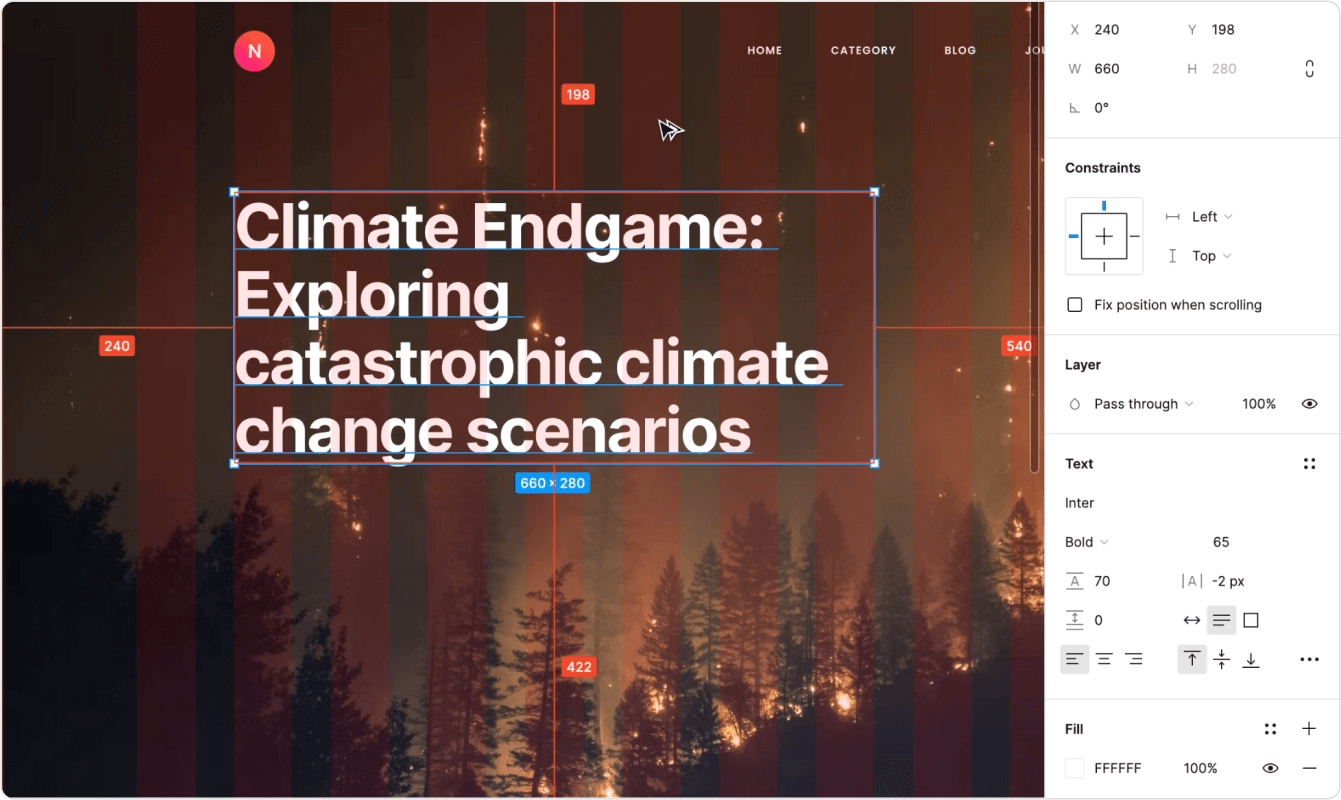
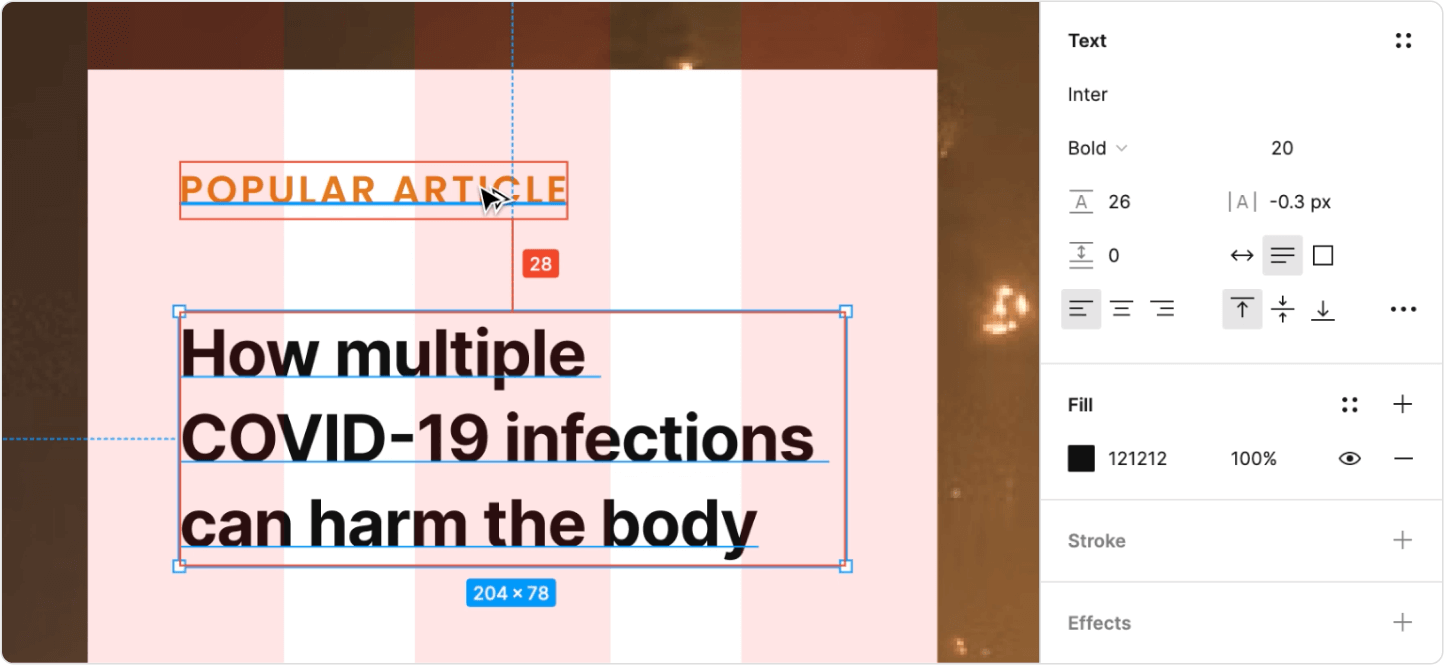
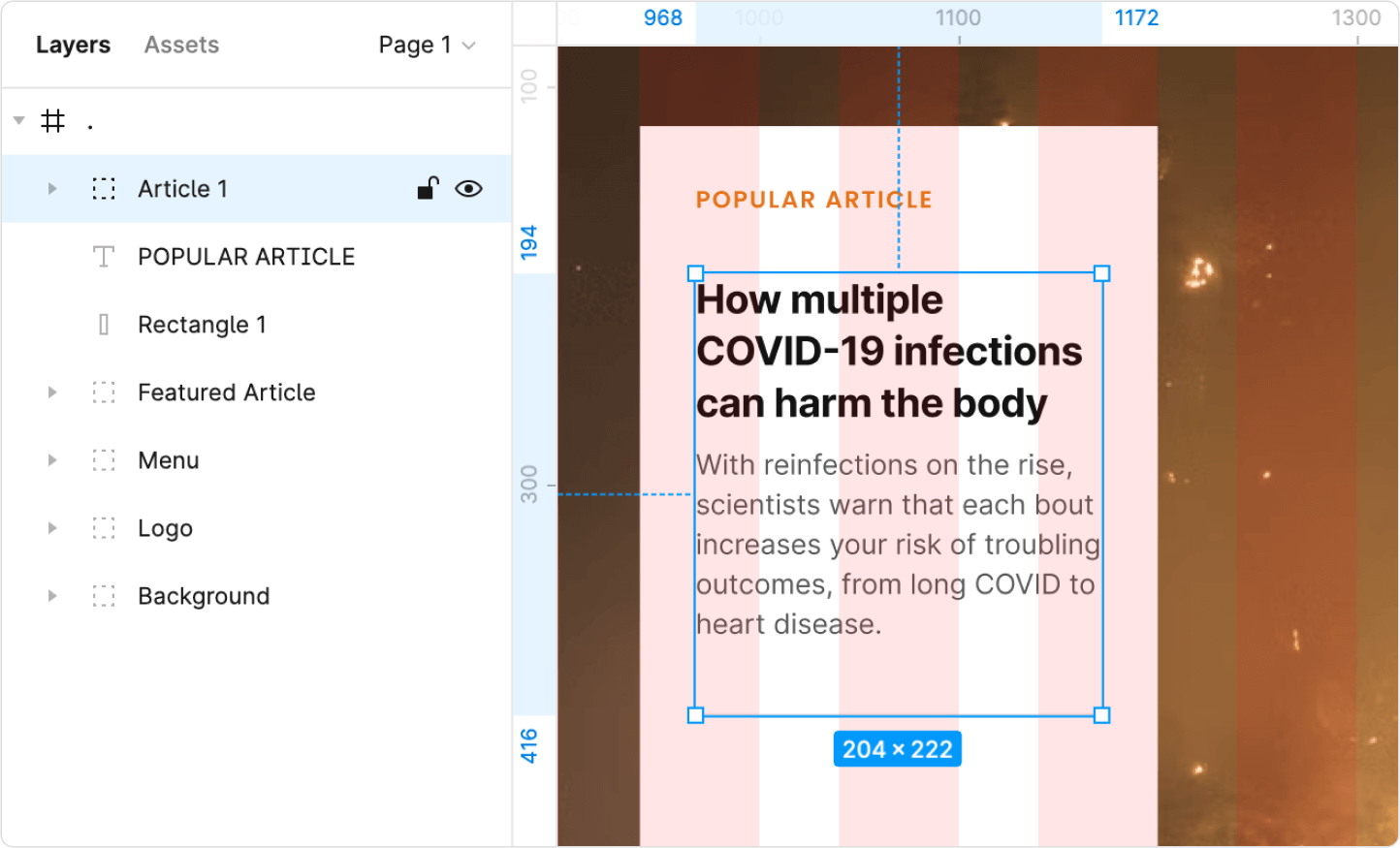
Masukkan teks untuk judul dengan ukuran dan posisi seperti gambar dibawah ini. Untuk panjang teks nya bisa mengambil 7 kolom grid

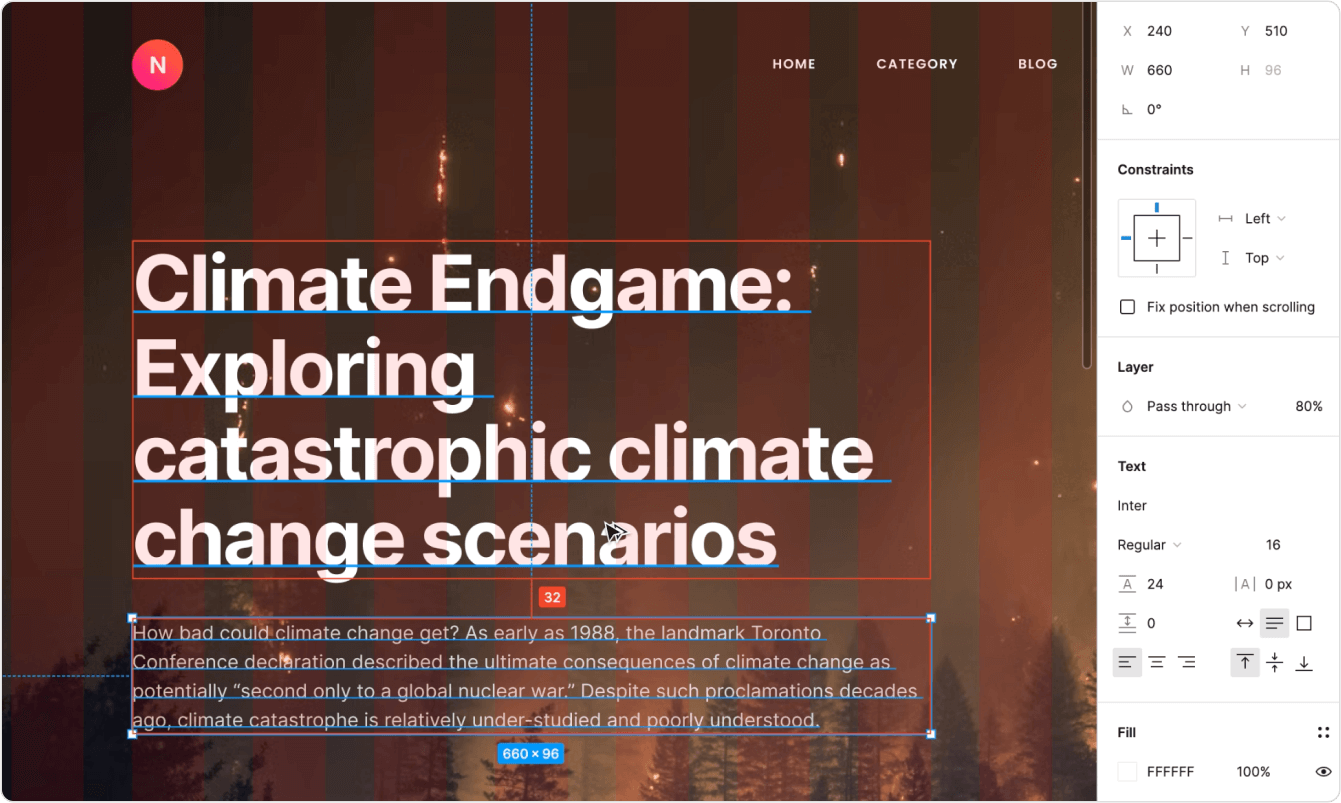
Lalu masukkan teks untuk deskripsi dengan ukuran dan posisi seperti gambar dibawah ini

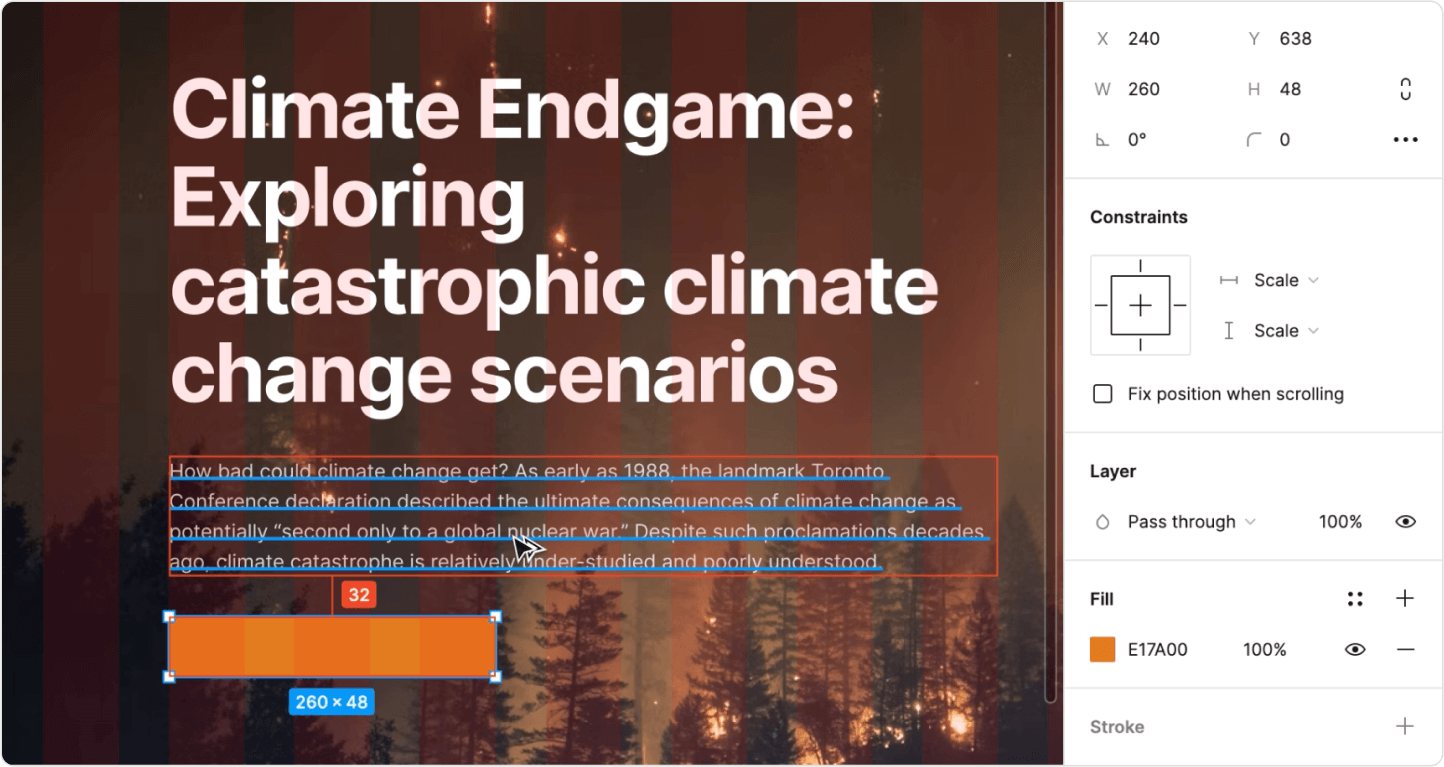
Lalu buat rectangle untuk tombol. Tinggi tombol 48px, jarak tombol ke teks diatasnya adalah 32px dan panjang tombol mengambil 3 kolom grid

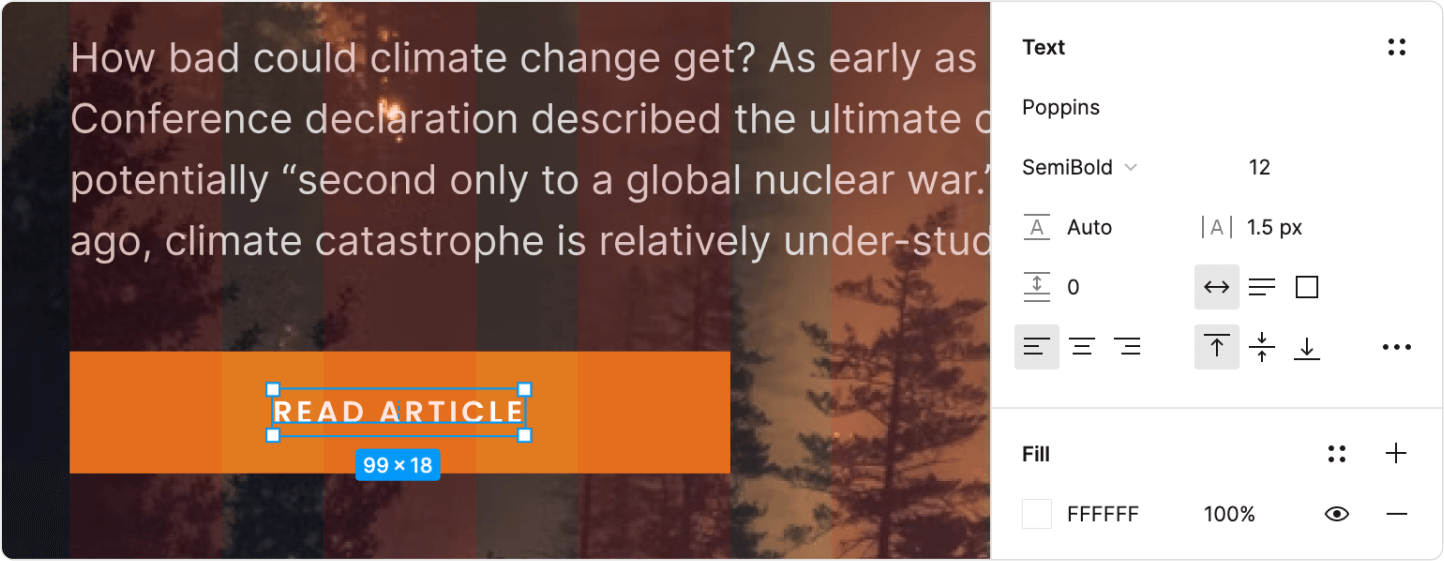
Masukkan teks ke dalam tombol

Sudah sama dengan gambar dibawah ini?

Biar mantabh mantabh kita grouping dulu, lalu kasih nama featured article.

• • •
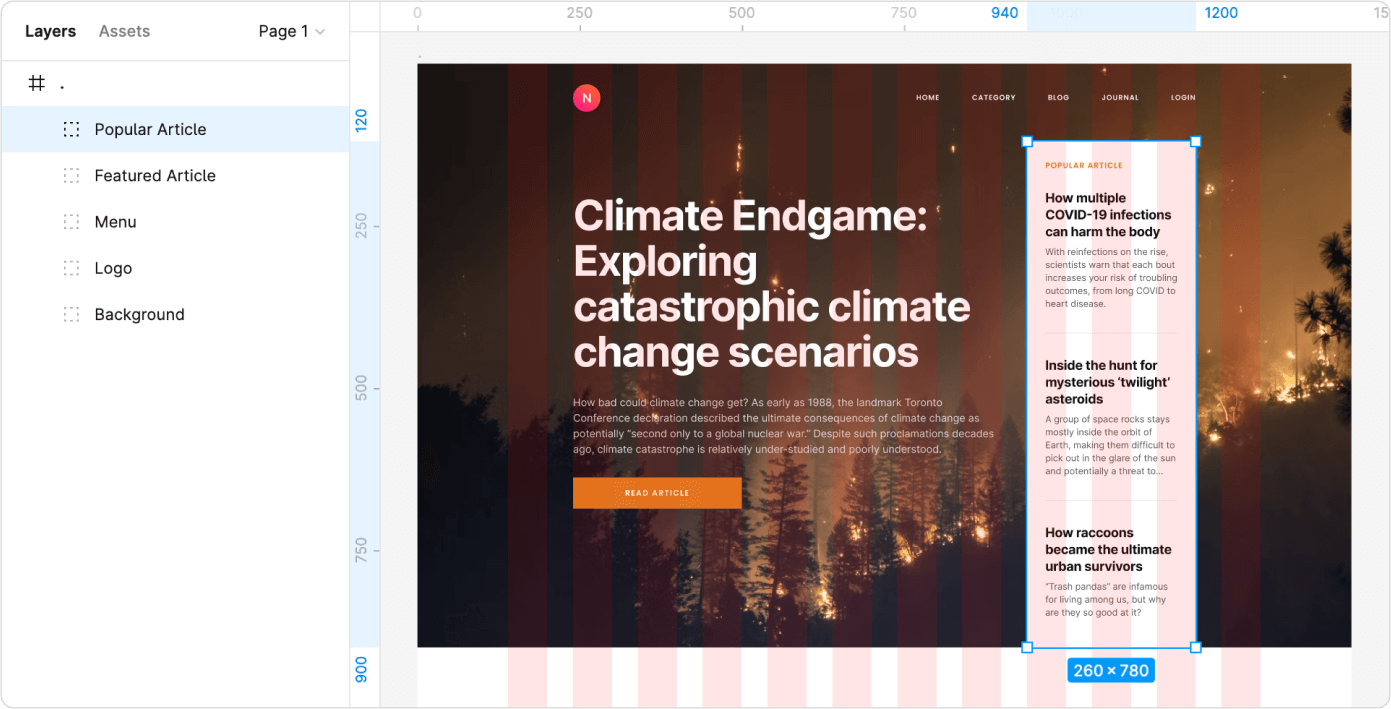
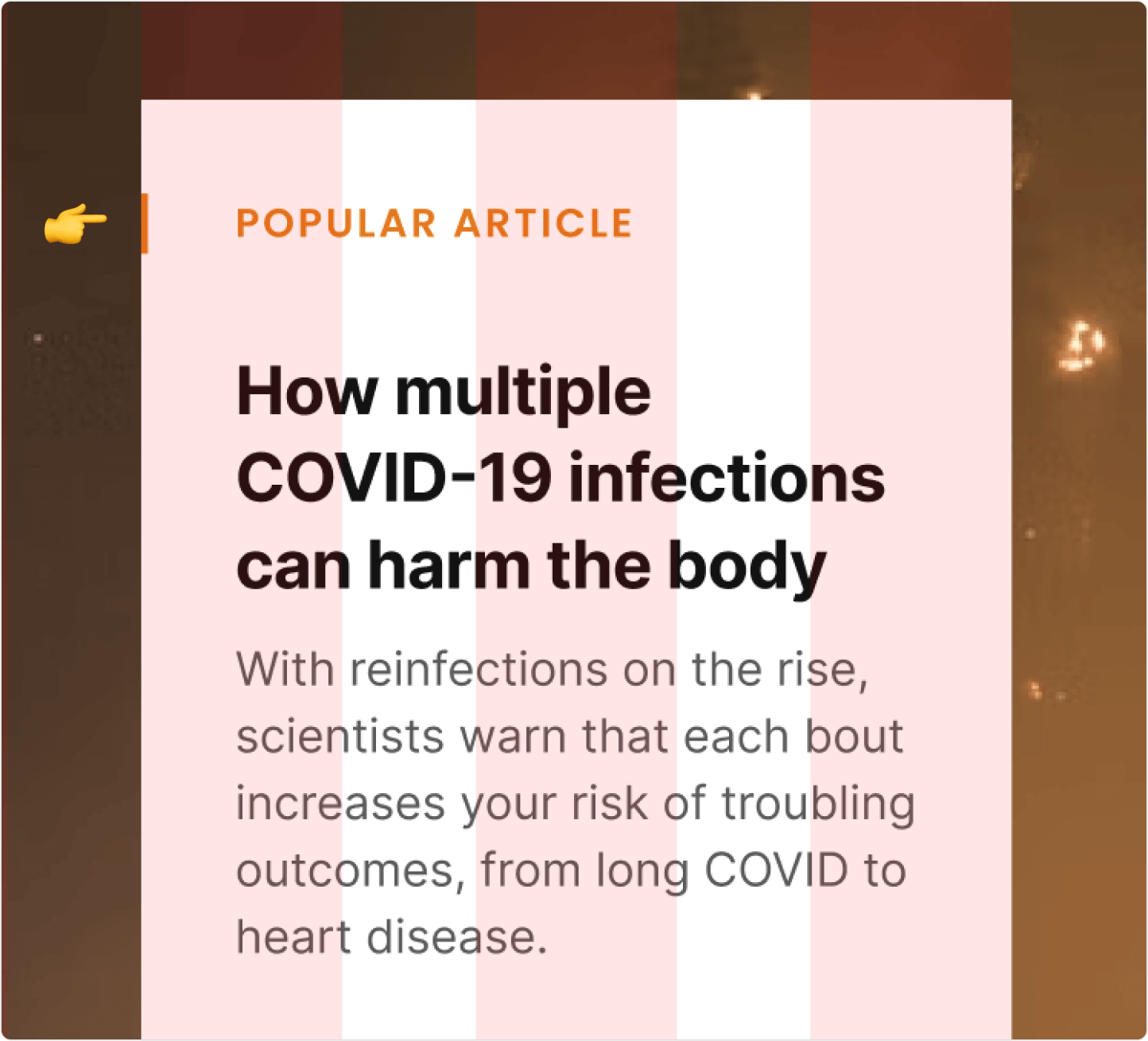
13. Membuat Box List Artikel
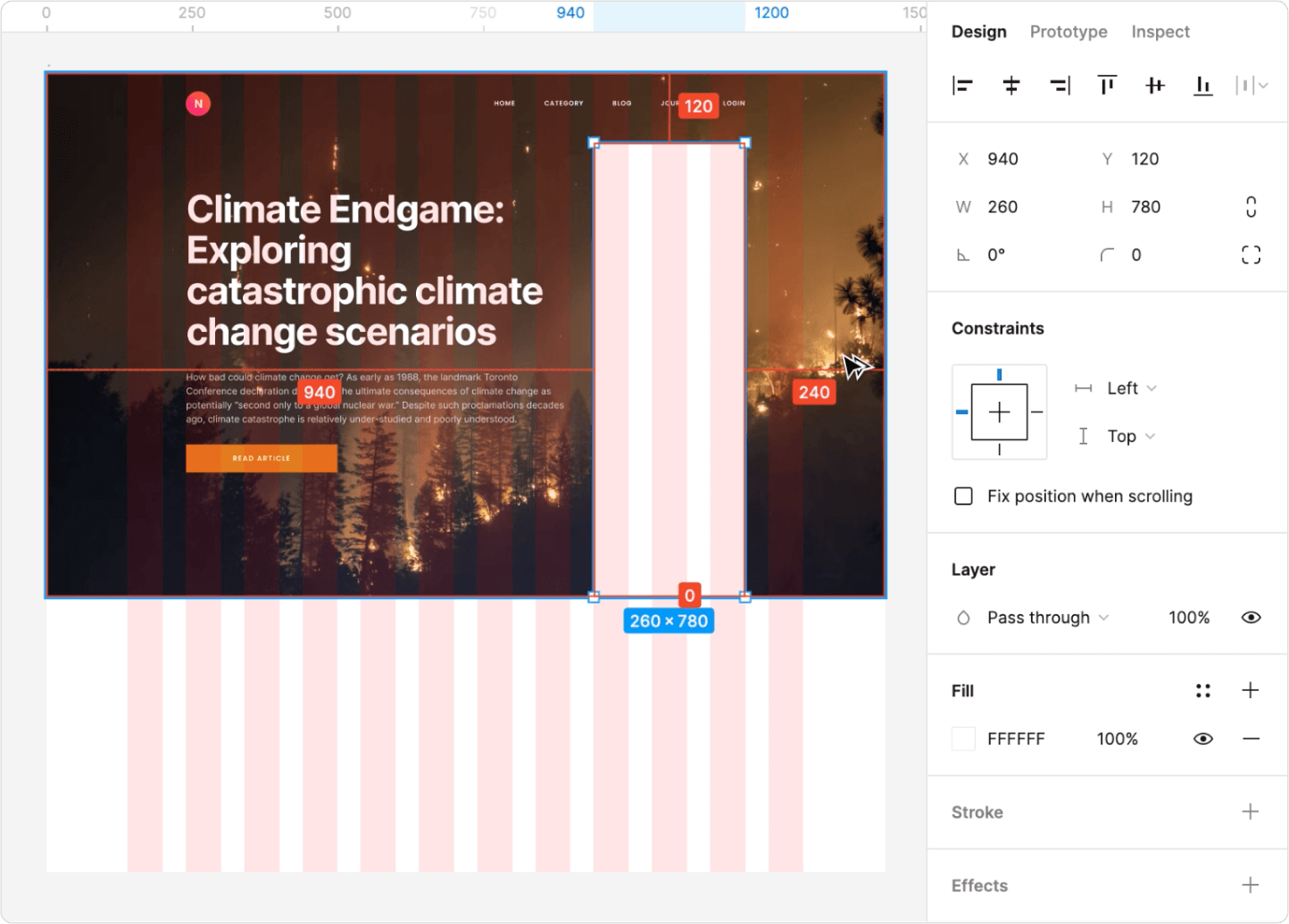
Buat rectangle berwarna putih. Untuk lebar nya ambil 3 kolom saja. Atur tinggi nya 780px. Lalu tempatkan 120px dari bagian atas

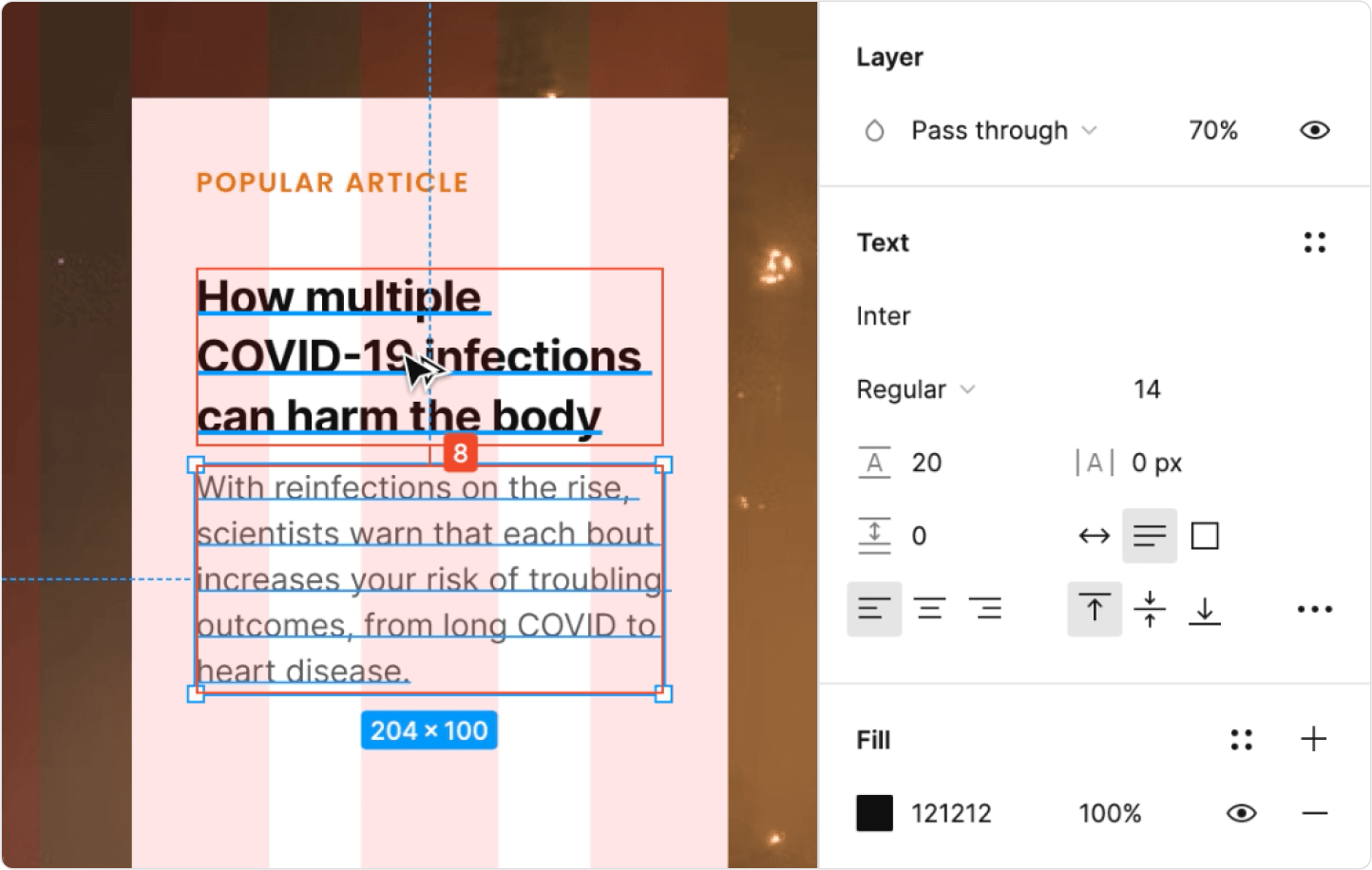
Tambahkan teks di dalam nya, jarak atas 28px , jarak kiri 28px

Masukkan teks untuk judul artikel, sesuaikan dengan gambar dibawah ini. Jarak dengan teks diatasnya adalah 28px

Masukkan teks untuk ringkasan artikel, sesuaikan dengan gambar dibawah ini. Jarak dengan teks diatasnya adalah 8px

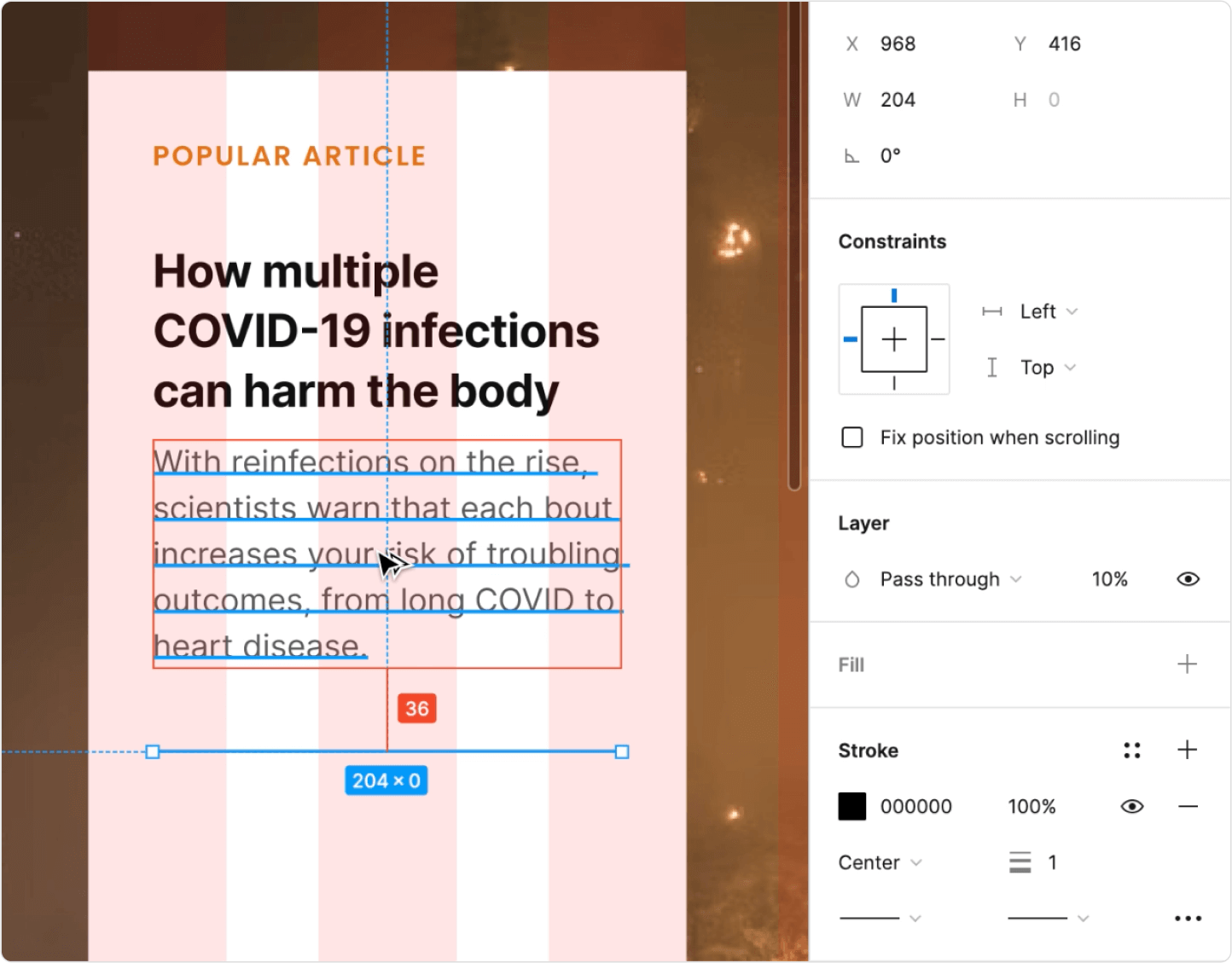
Lalu buat garis. Tekan L untuk mengaktifkan Line. Warna, ukuran dan penempatan bisa disesuaikan dengan gambar dibawah ini

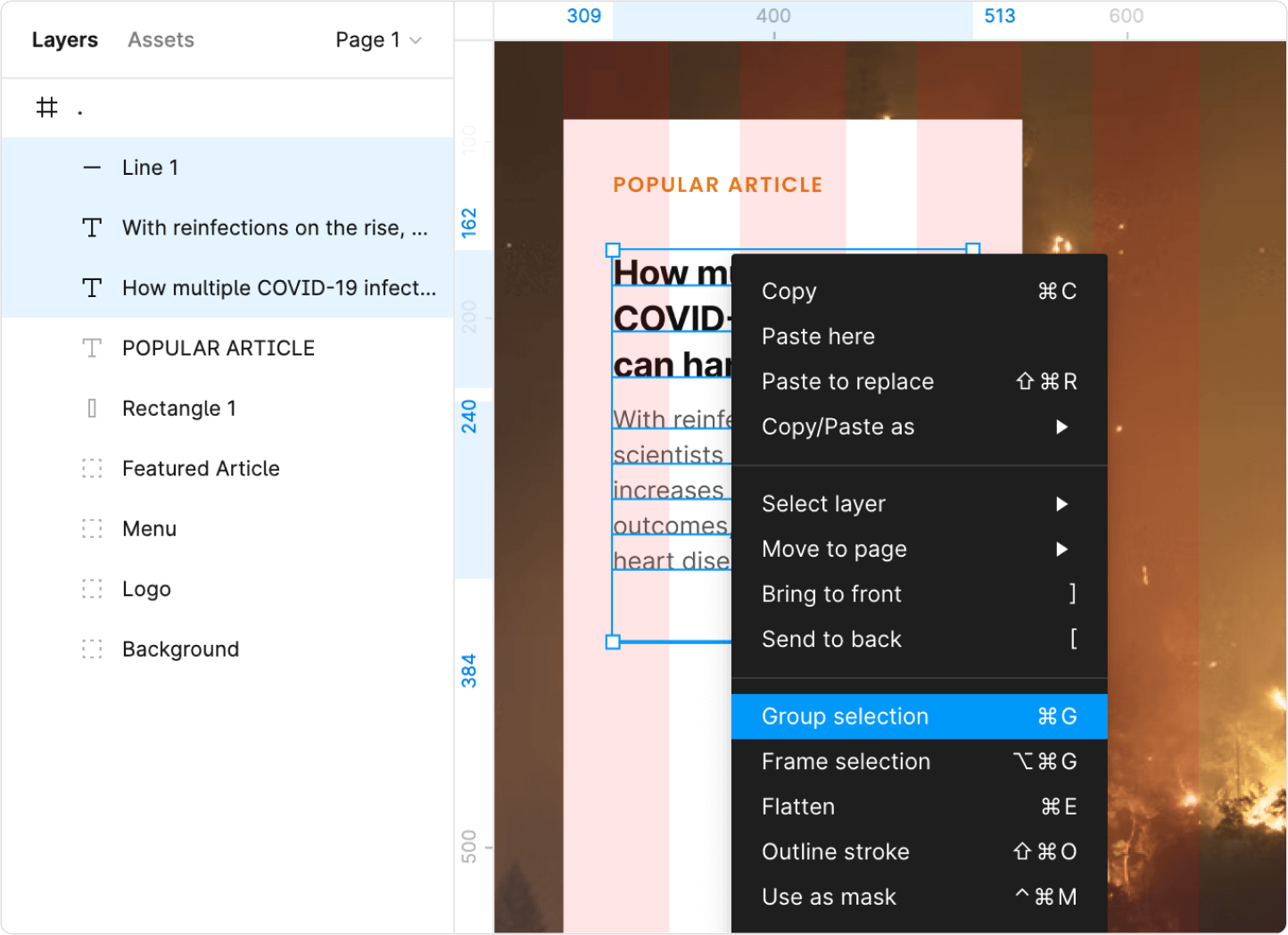
Lakukan grouping dulu untuk Judul artikel, ringkasan artikel dan garis pemisahnya


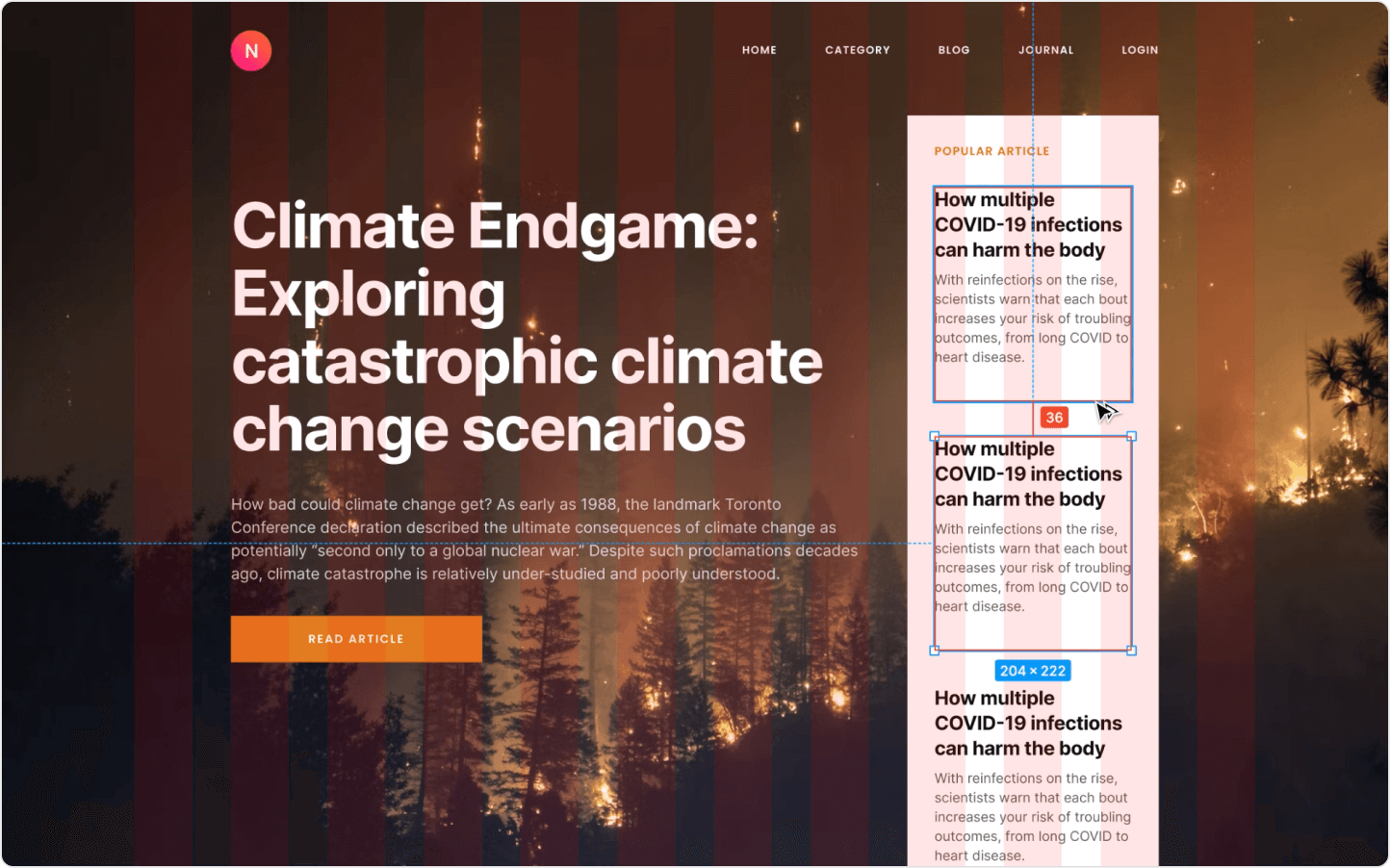
Klik pada group "Artikel 1" lalu lakukan duplikasi, kalian bebas menggunakan cara yang mana. Bisa pake cara Copy lalu Paste atau bisa pake Command + D atau Ctrl + D
Beri jarak 36px dengan artikel diatas nya

Tinggal edit edit teks nya

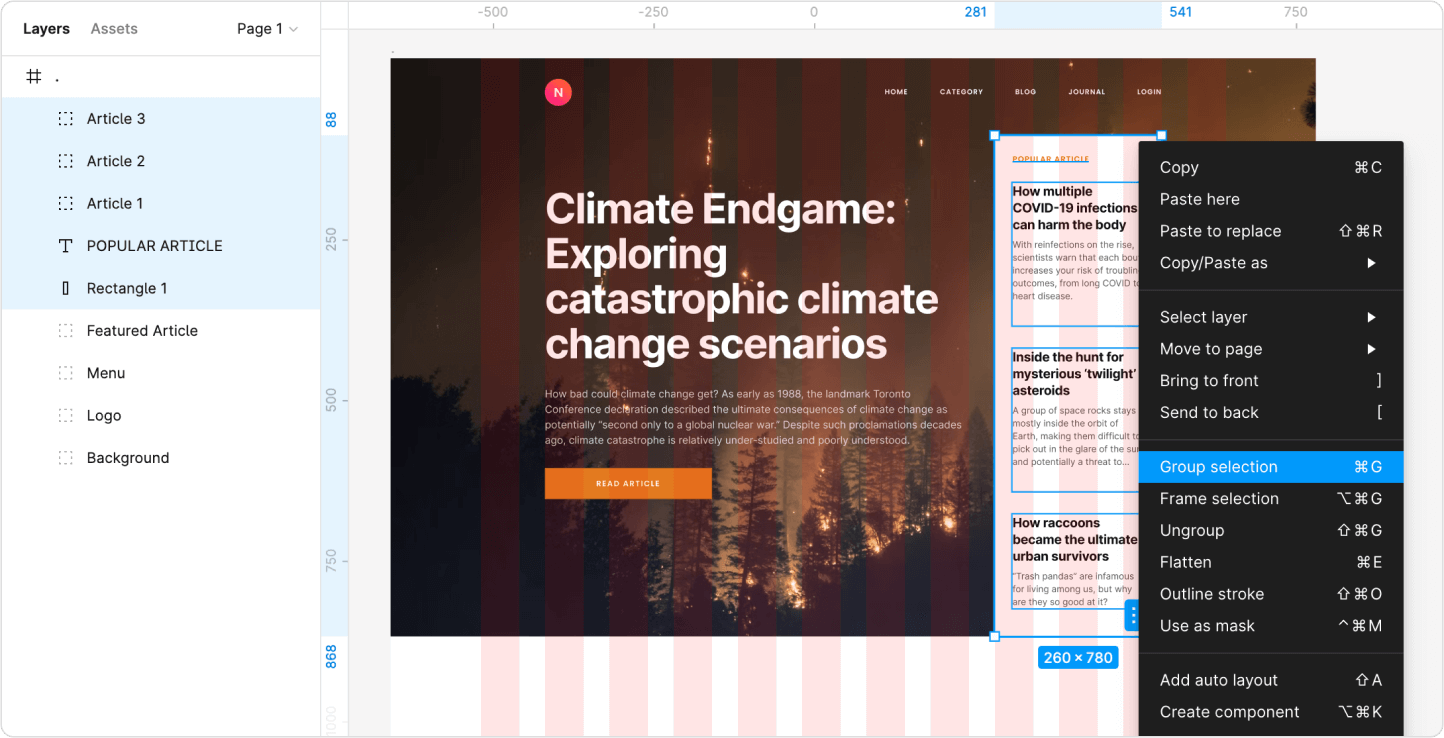
Lakukan grouping untuk background putih, judul dan artikel artikel nya

Beri nama Popular Article

• • •
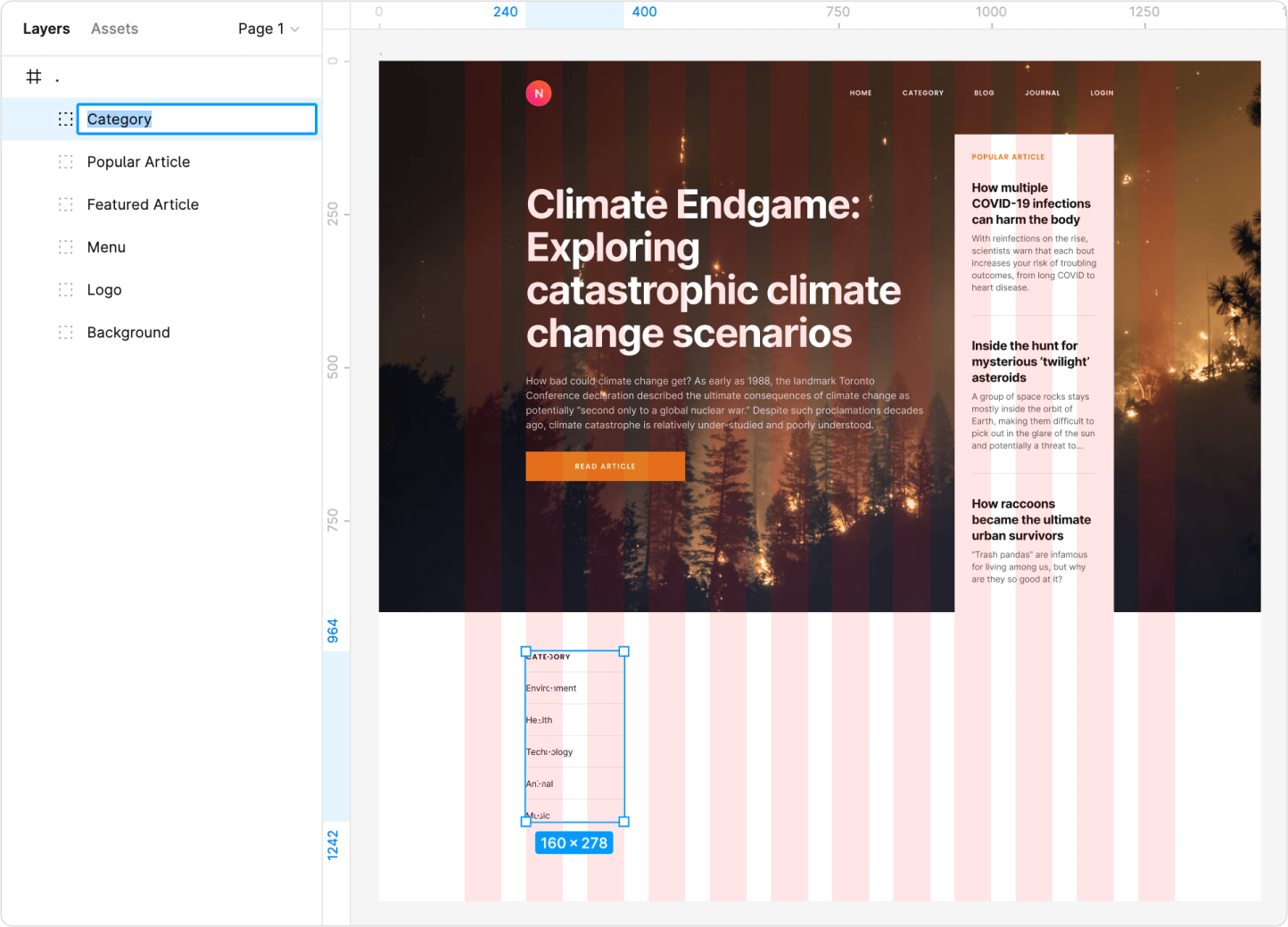
14. Membuat Kategori Artikel
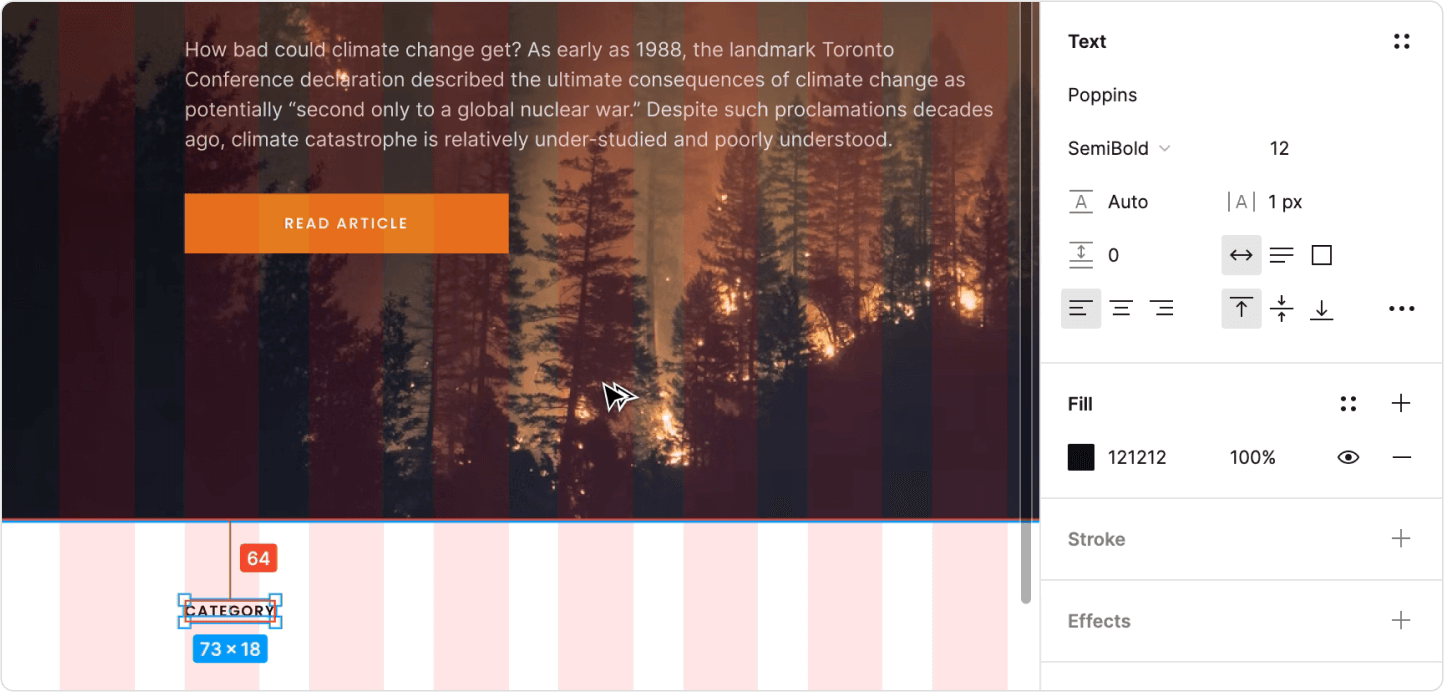
Masukkan teks "Category". Tempatkan di kolom grid kedua, jarak dari background foto nya 64px, ukuran dan warna sesuai pengaturan dibawah ini

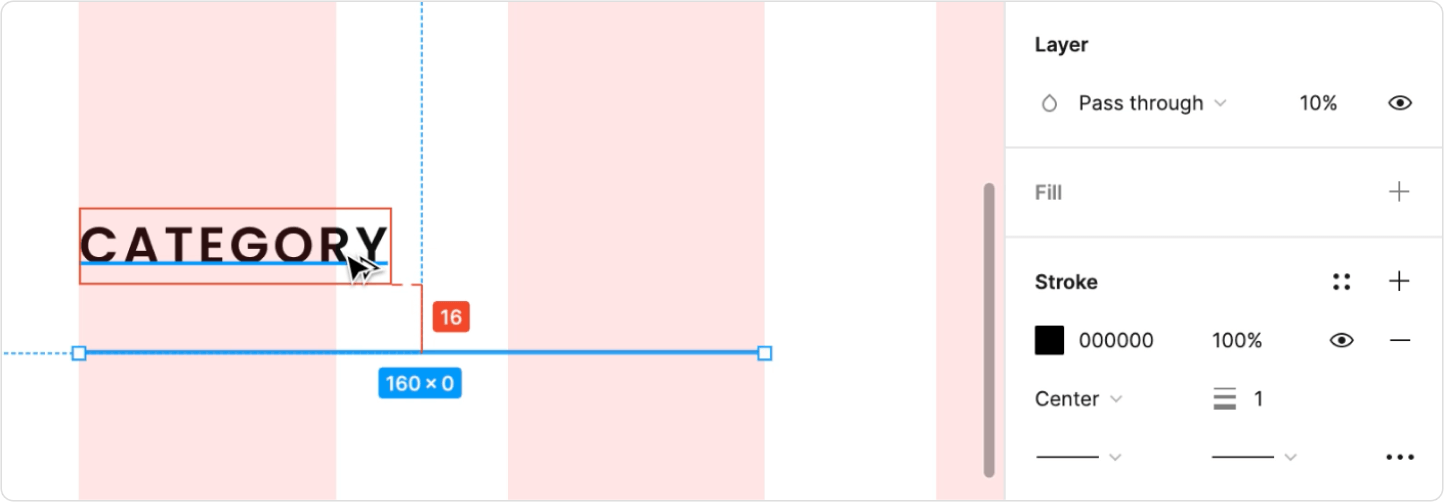
Buat garis dibawahnya. Panjang garis bisa mengambil 2 kolom grid. Jarak garis dengan teks Category diatas nya adalah 16px

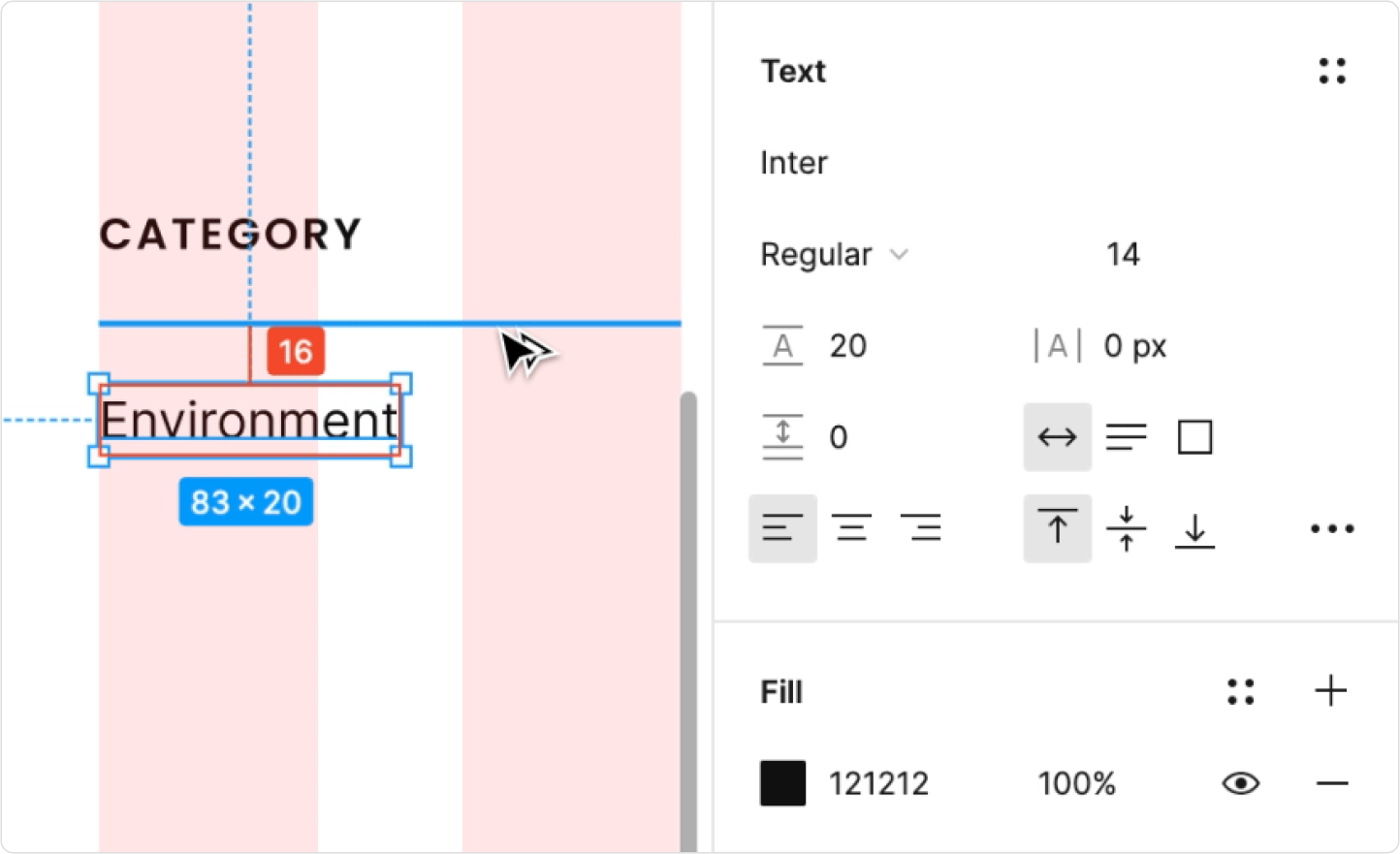
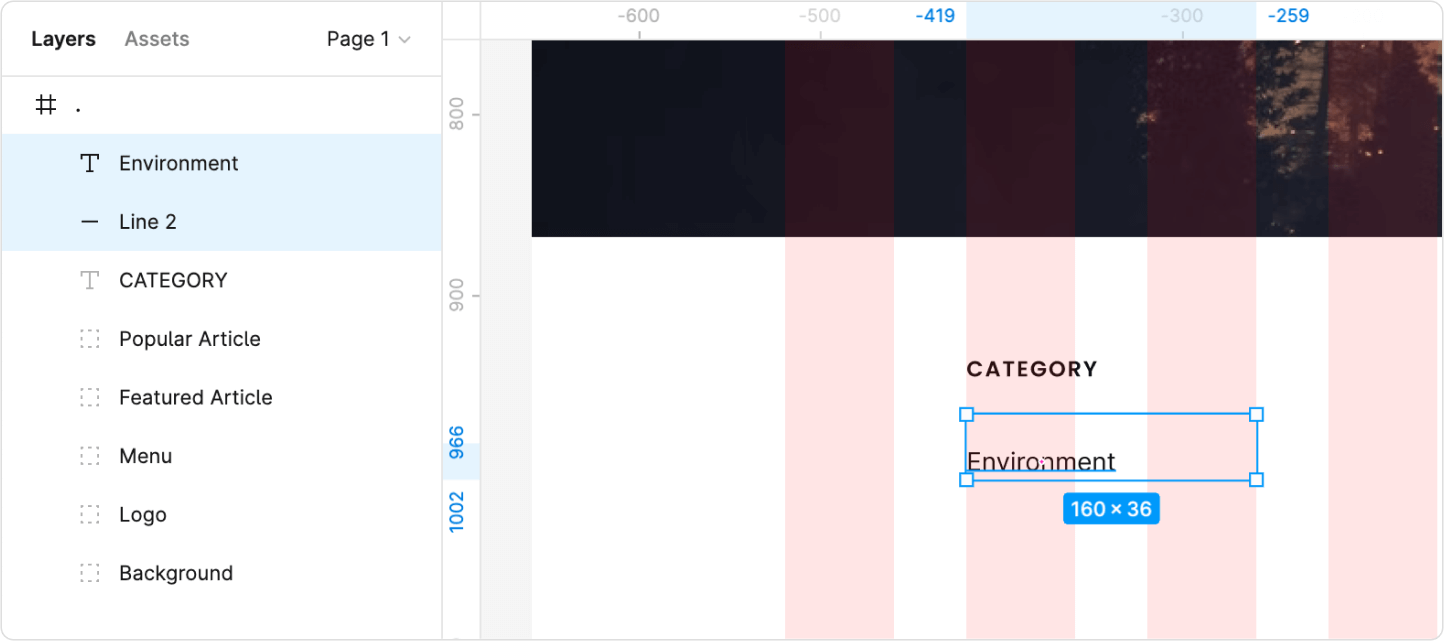
Masukkan teks nama kategori dibawah garis.

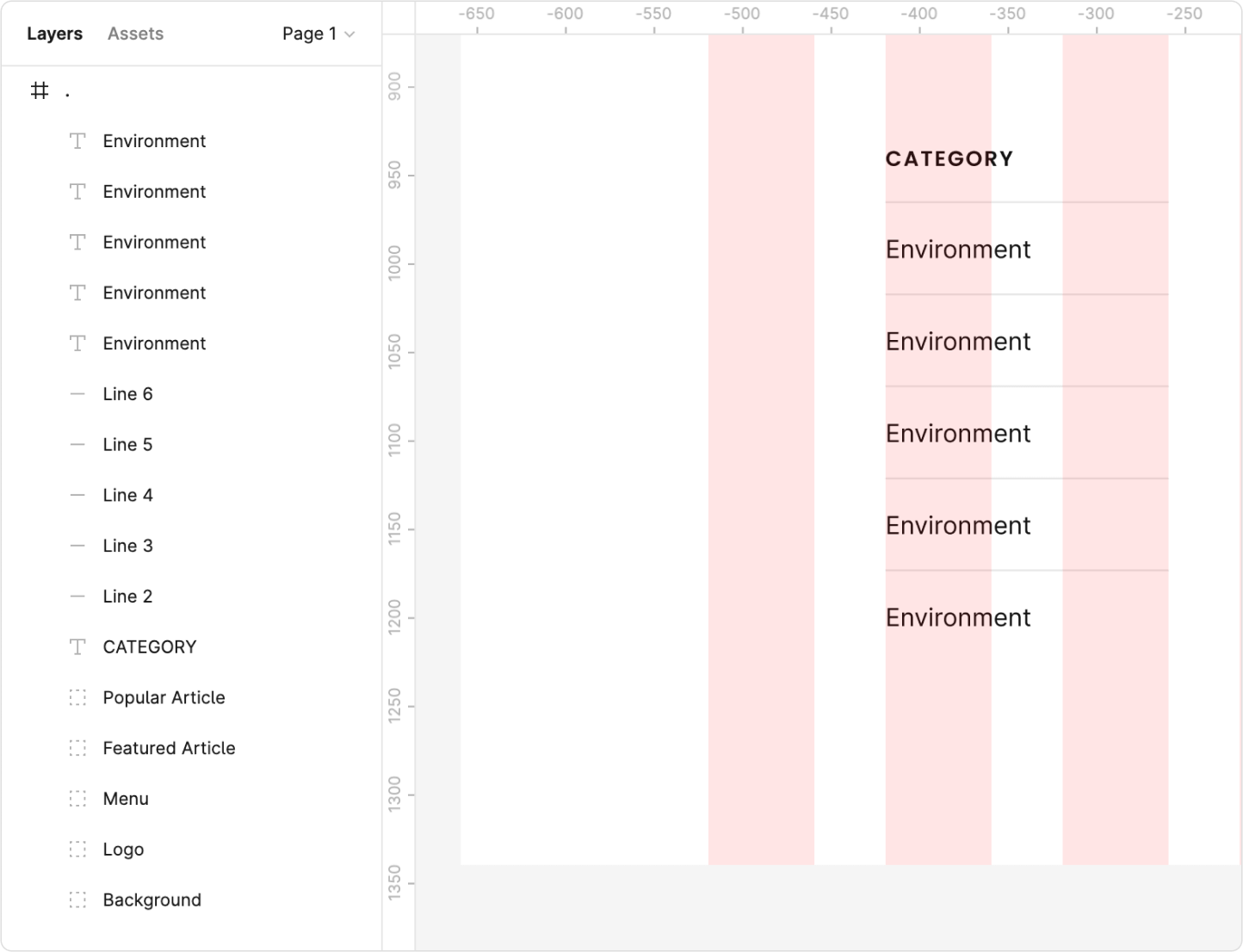
Select garis dan nama kategori lalu lakukan duplikasi (Command + D atau Ctrl + D)


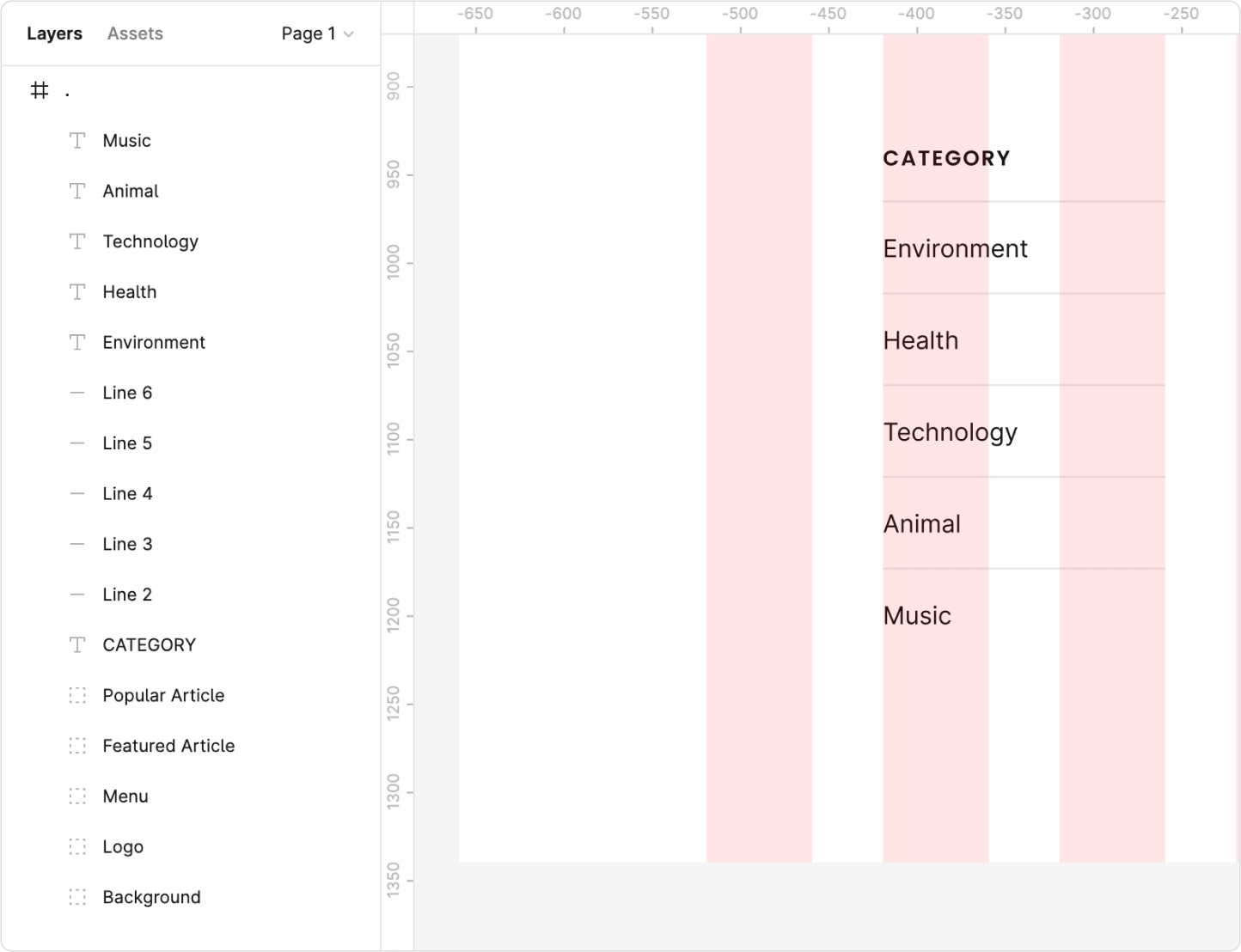
Ubah nama nama kategori nya

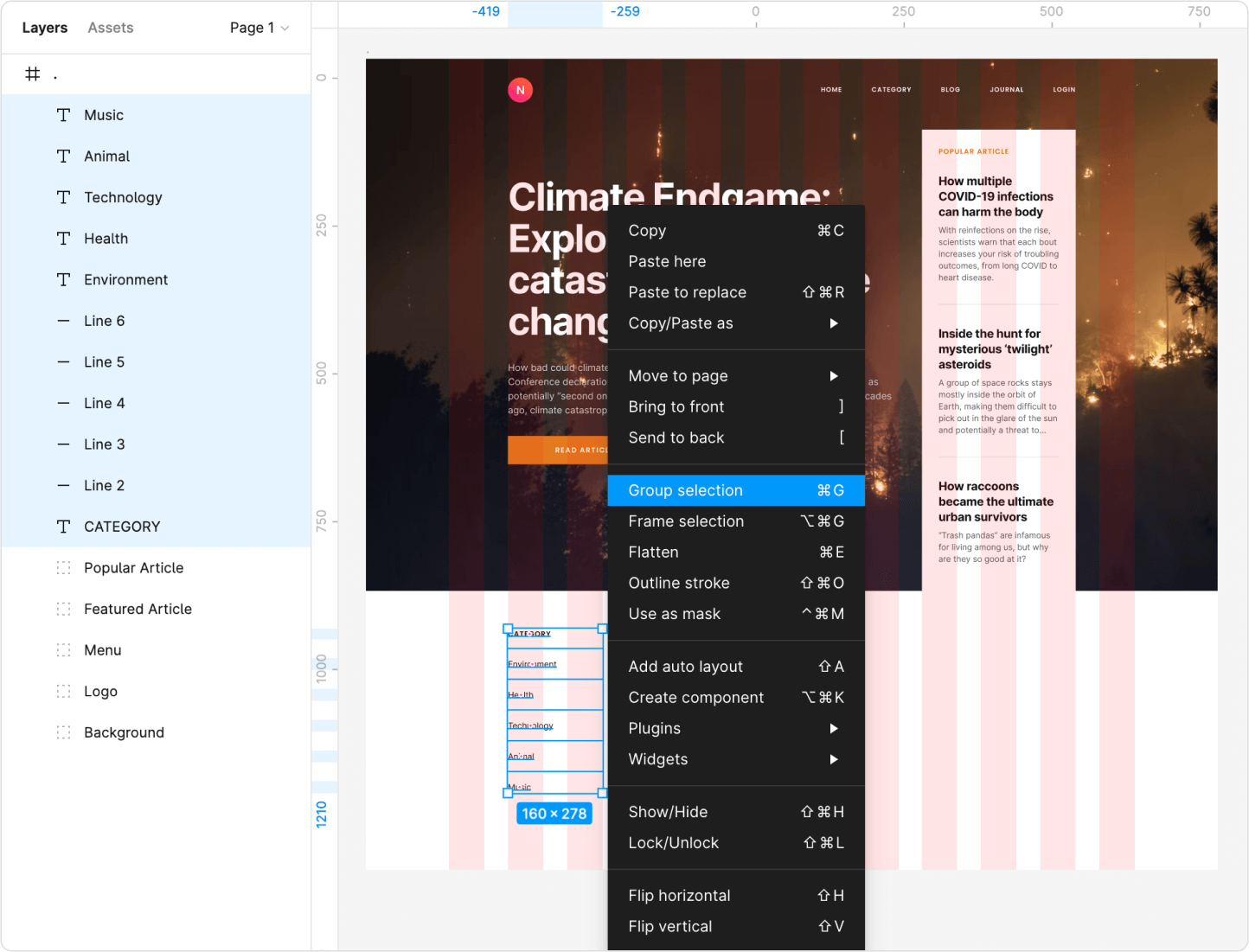
Lakukan grouping untuk garis garis dan nama kategori tadi lalu beri nama Category


• • •
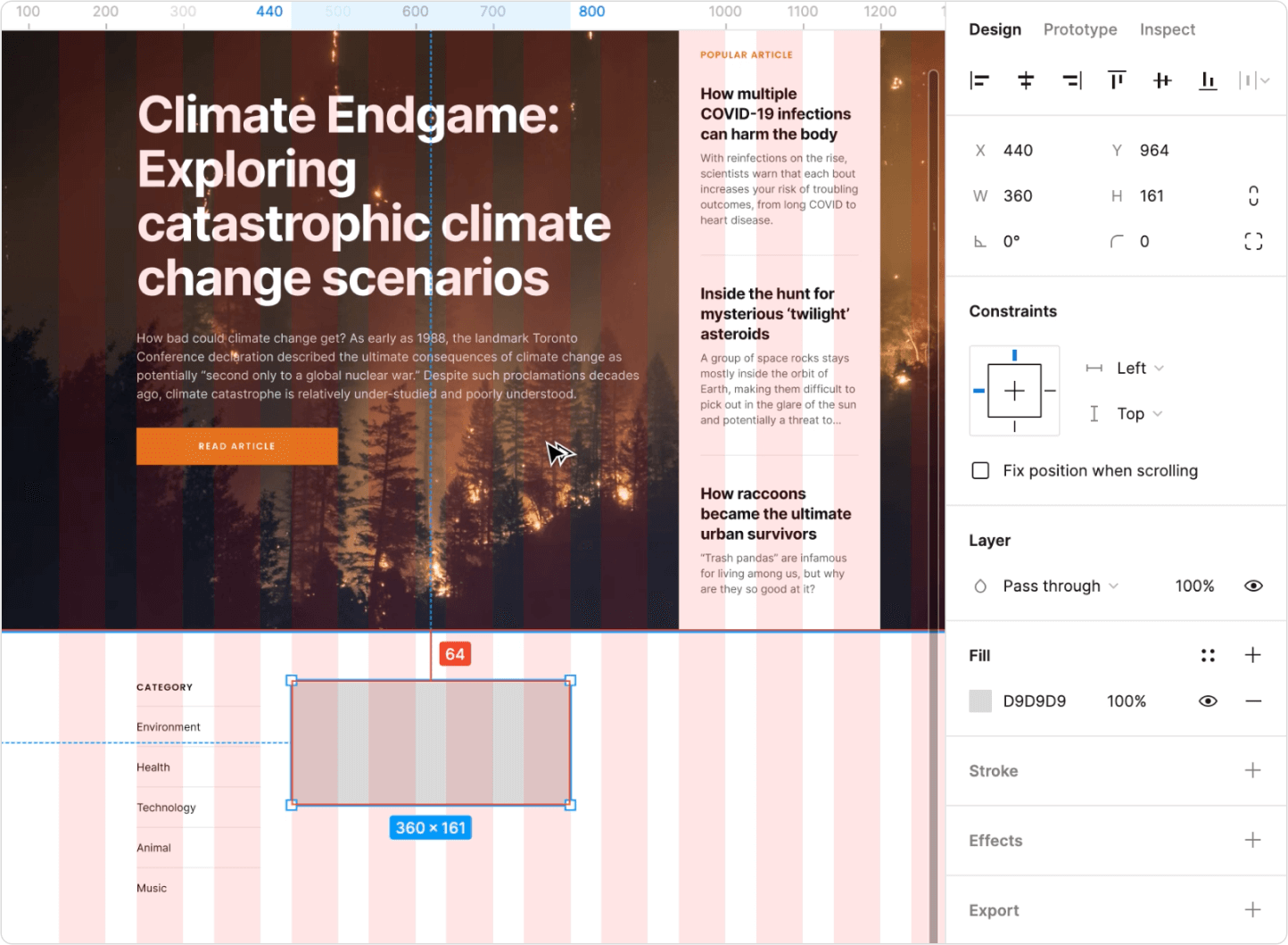
15. Membuat Thumbnail Artikel
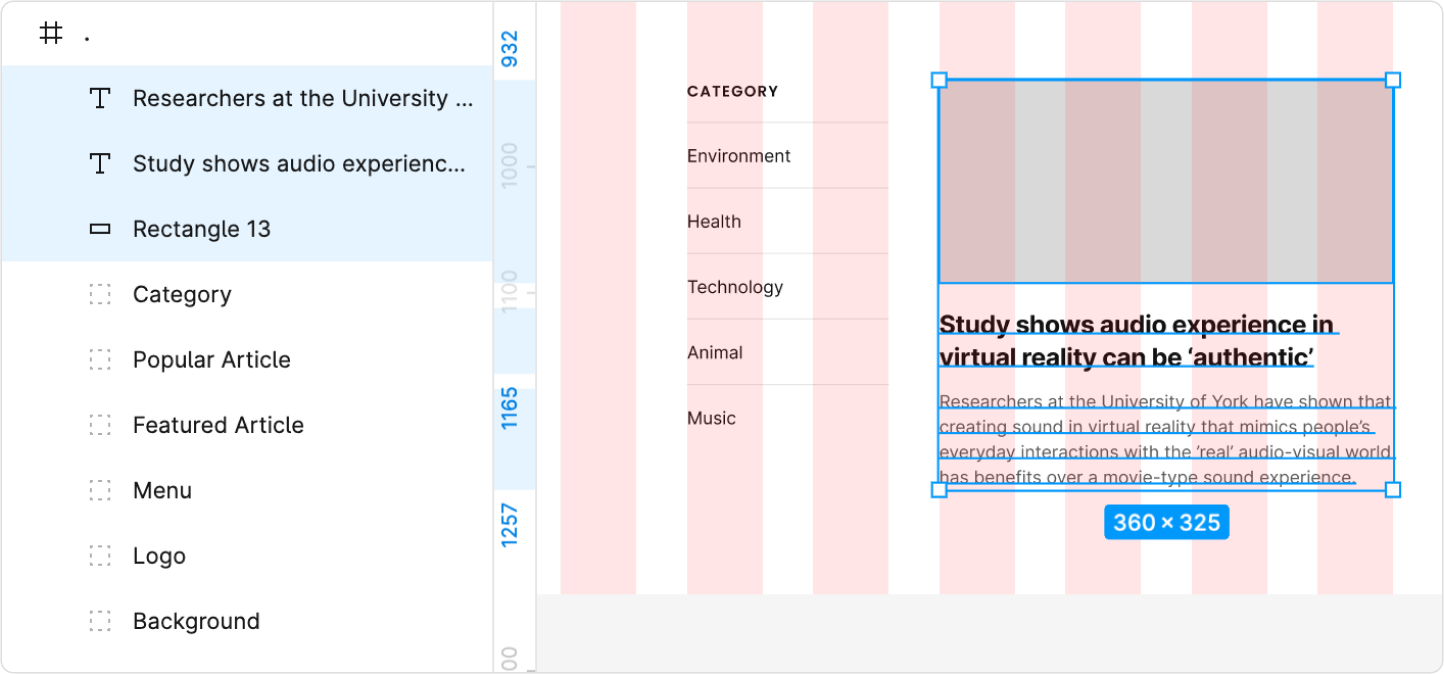
Buat rectangle. Tempatkan di kolom grid keempat, panjang rectangle nya ambil 4 kolom grid, beri jarak 64px dengan kotak background di atas nya. Detail nya bisa dilihat di gambar bawah ini

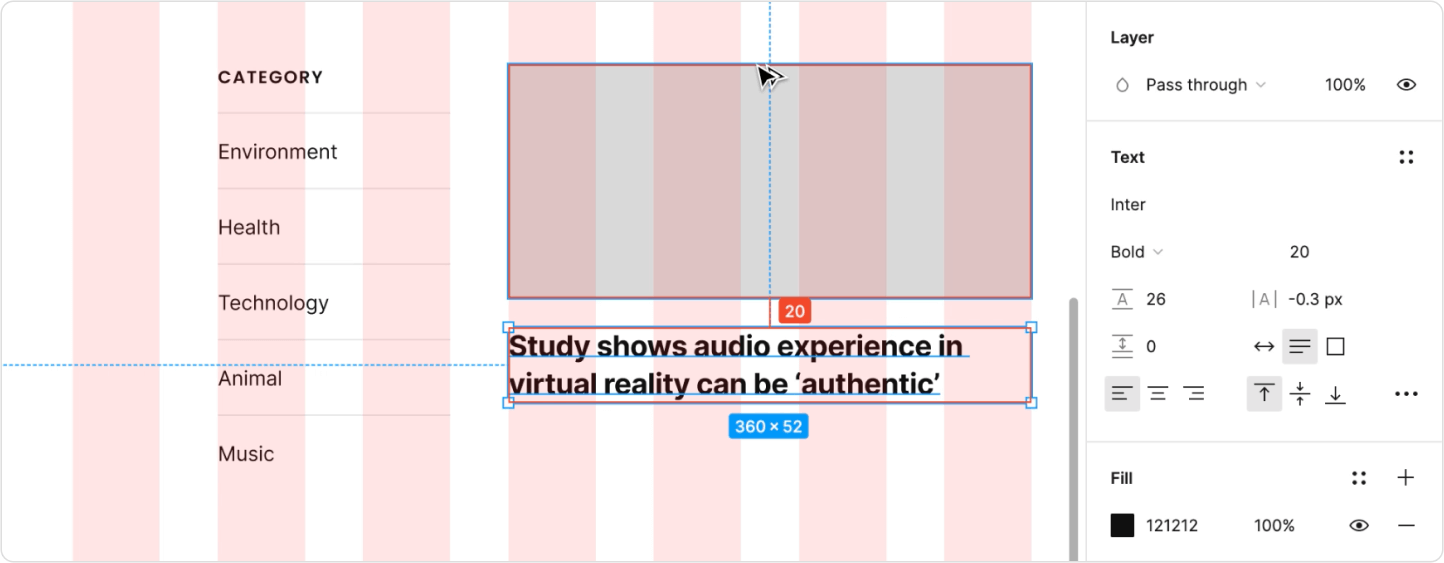
Masukkan teks sebagai judul, tempatkan di bawah rectangle, panjang teks bisa ambil 4 kolom grid

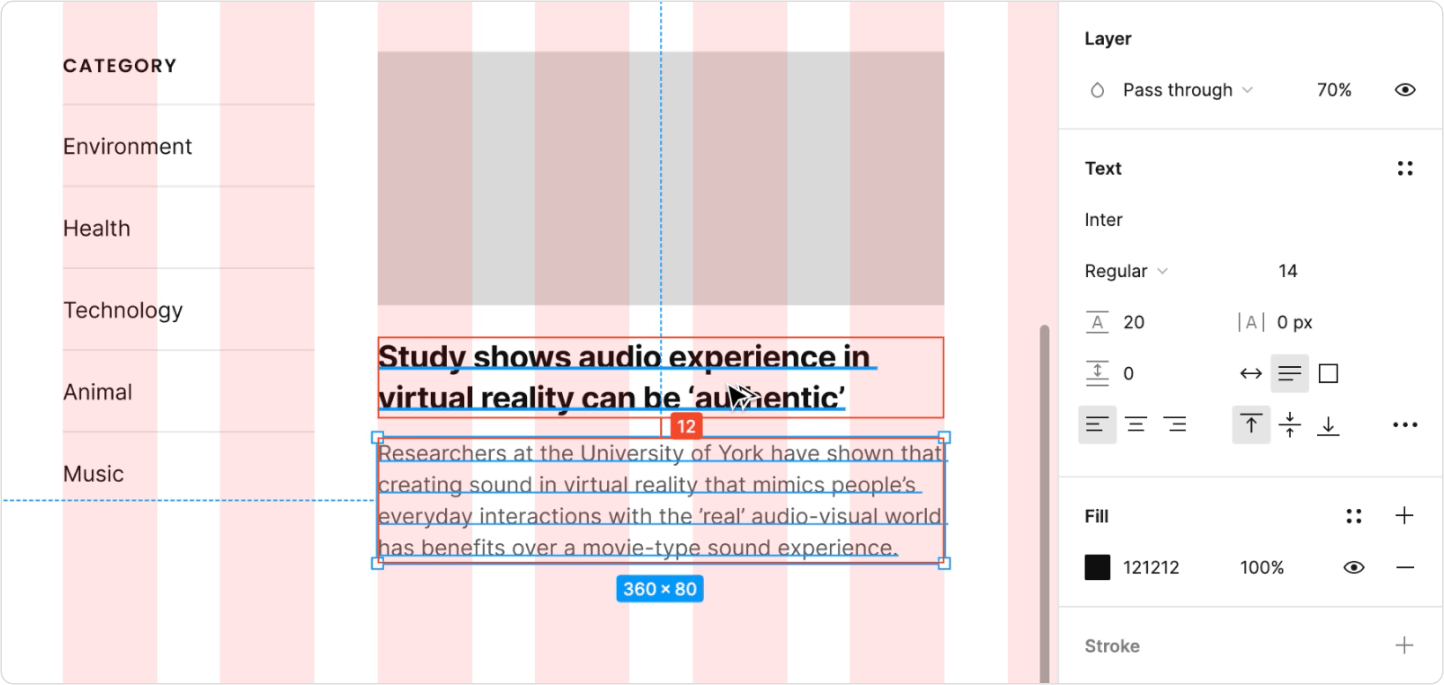
Masukkan teks lagi sebagai ringkasan artikel, tempatkan di bawah judul, panjang teks bisa ambil 4 kolom grid

Select rectangle, judul dan ringkasan artikel.
Lalu lakukan grouping (Command + G atau Ctrl + G atau Klik kanan - Group Selection) dan beri nama "Thumbnail Artikel 1"
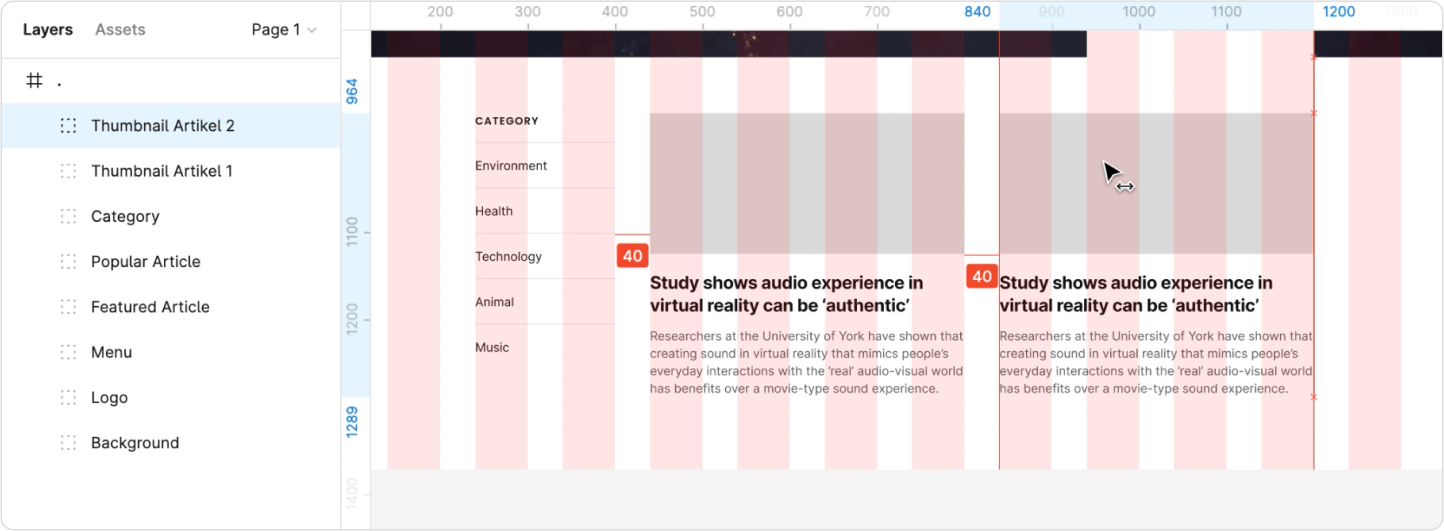
Lalu lakukan duplikasi (Command + D atau Ctrl + D)
Lalu lakukan grouping (Command + G atau Ctrl + G atau Klik kanan - Group Selection) dan beri nama "Thumbnail Artikel 1"
Lalu lakukan duplikasi (Command + D atau Ctrl + D)

Setelah melakukan duplikasi, geser hasil duplikasi ke sebelah kanan, seperti pada gambar dibawah ini

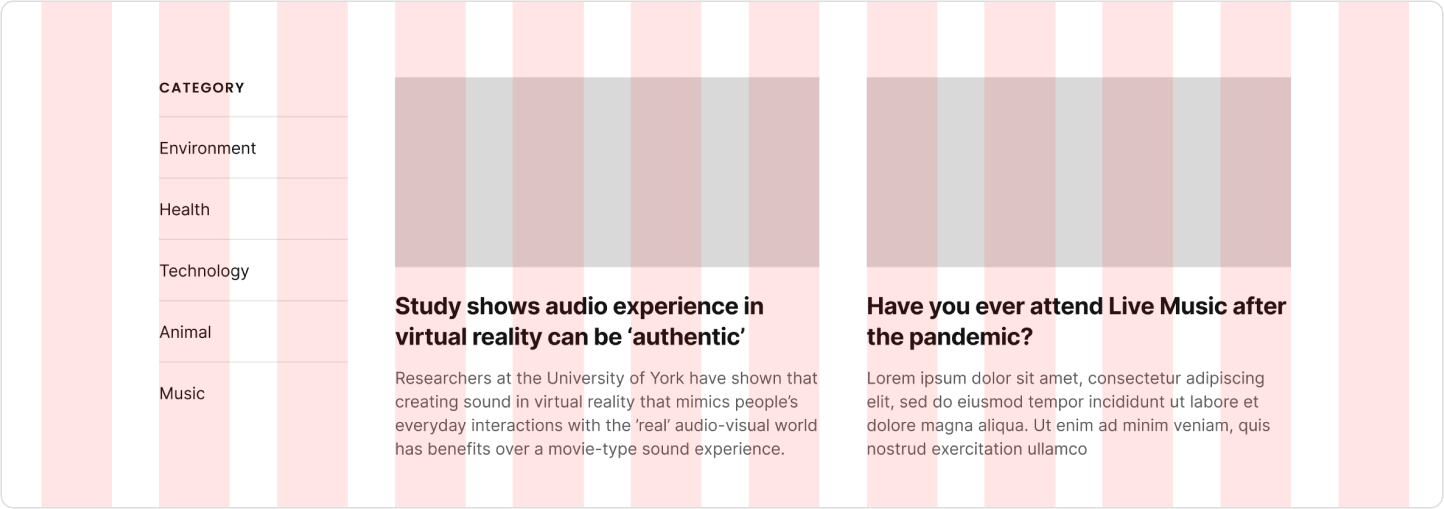
Lalu ganti teks nya

Dan pada rectangle yang masih kosong abu abu itu bisa kamu taruh gambar seperti tutorial awal awal di atas.

• • •
16. Detailing
Tinggal sedikit lagi dan design website akan selesai. Kita akan menambahkan beberapa detailing agar design nya semakin cetar membahana.
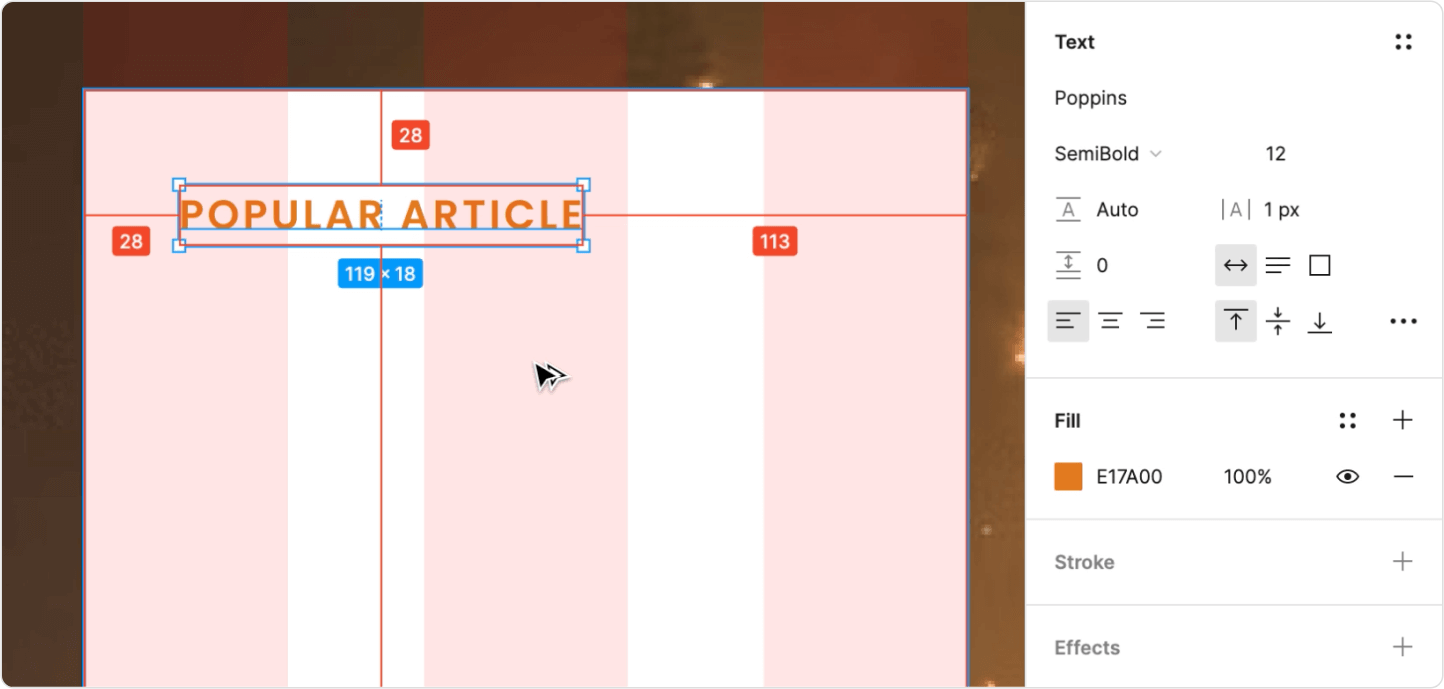
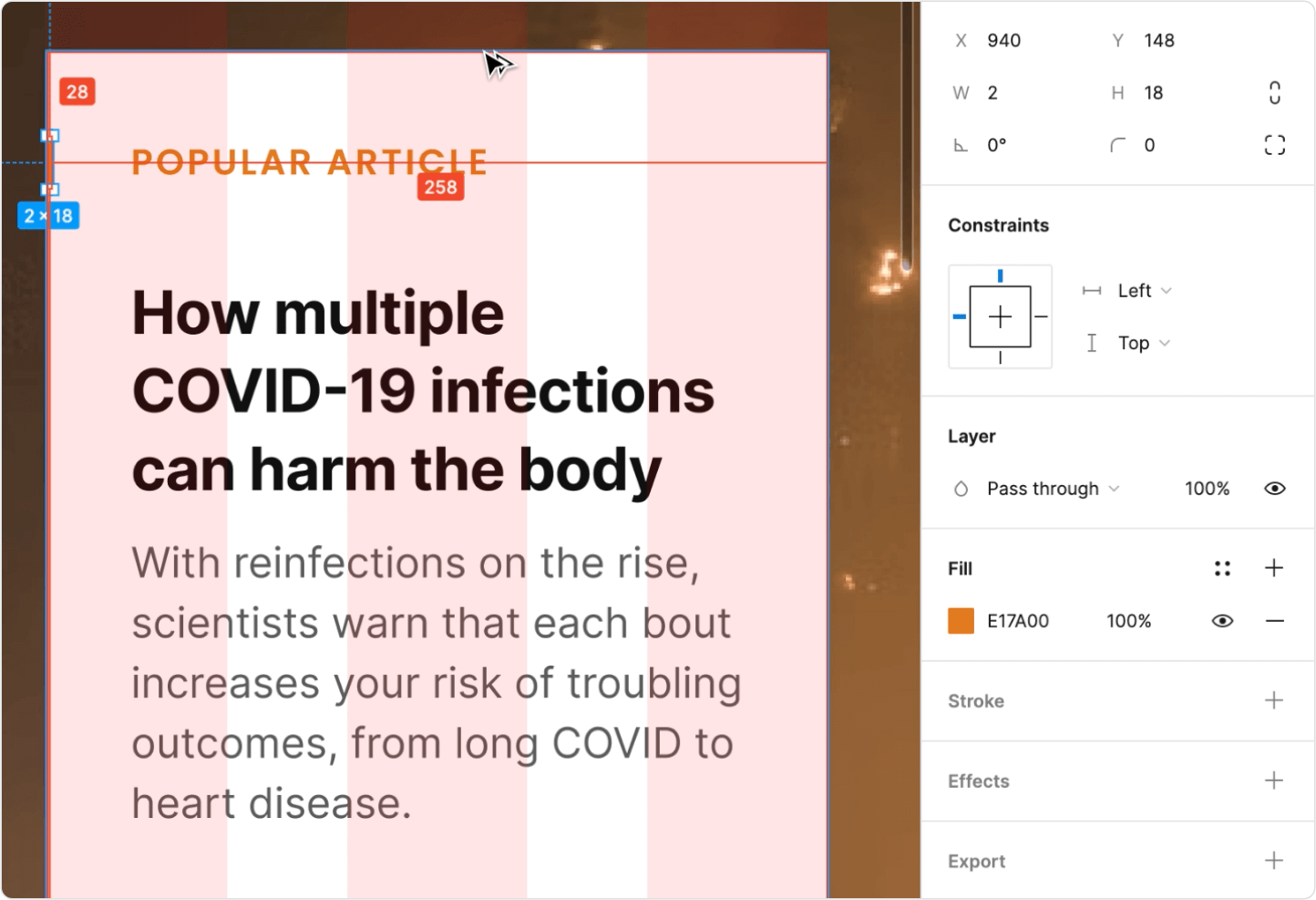
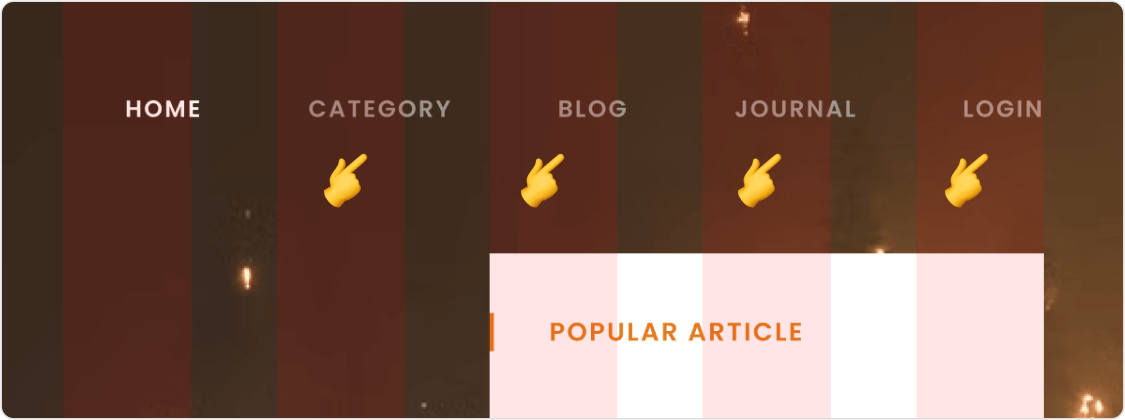
Detailing pertama adalah memberi garis pada bagian judul "Popular Article"

Bisa langsung membuat rectangle dengan warna, ukuran dan posisi seperti dibawah ini. Lebar garis 2px, tinggi nya 18px dan jarak atas nya adalah 28px.

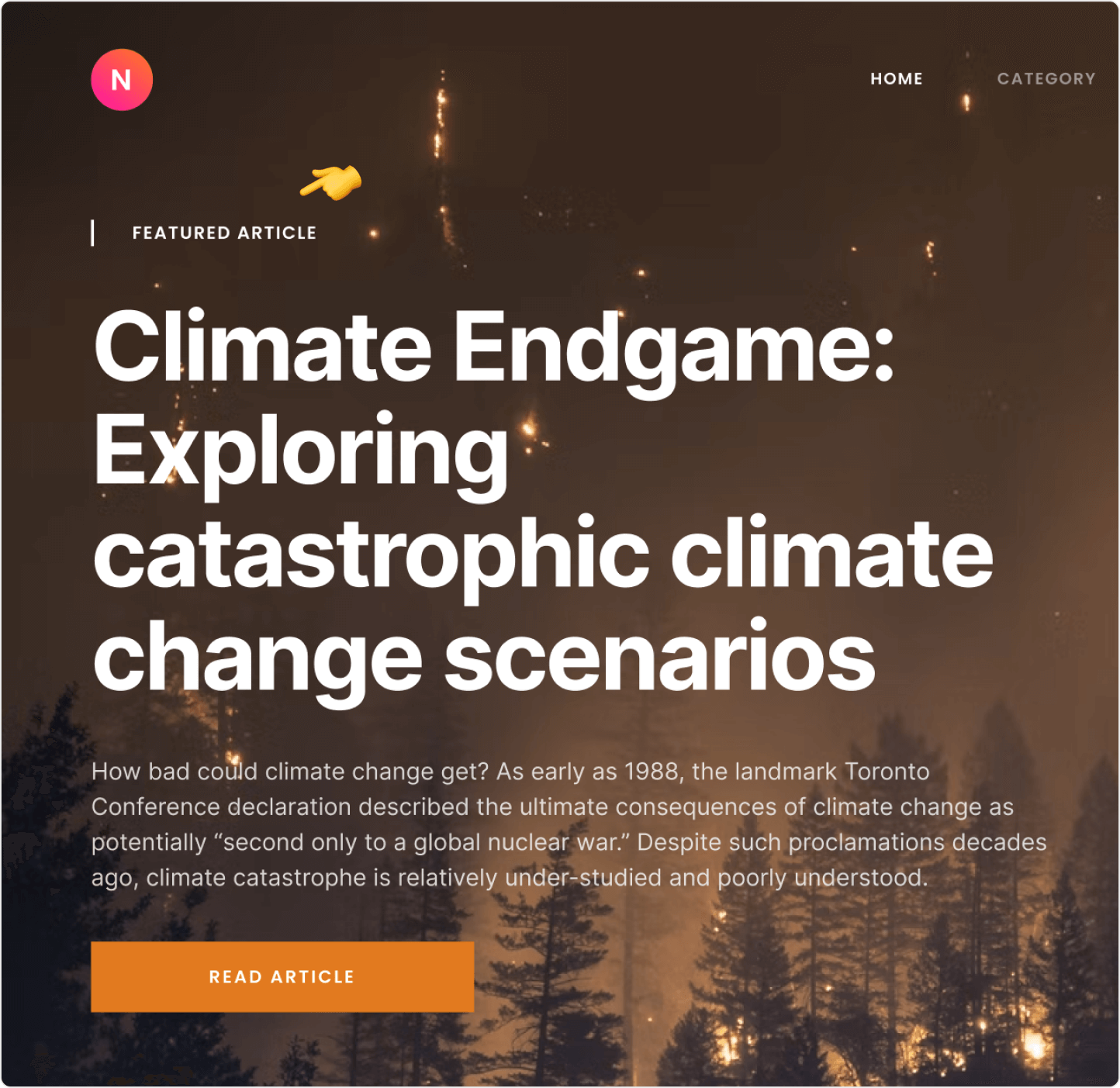
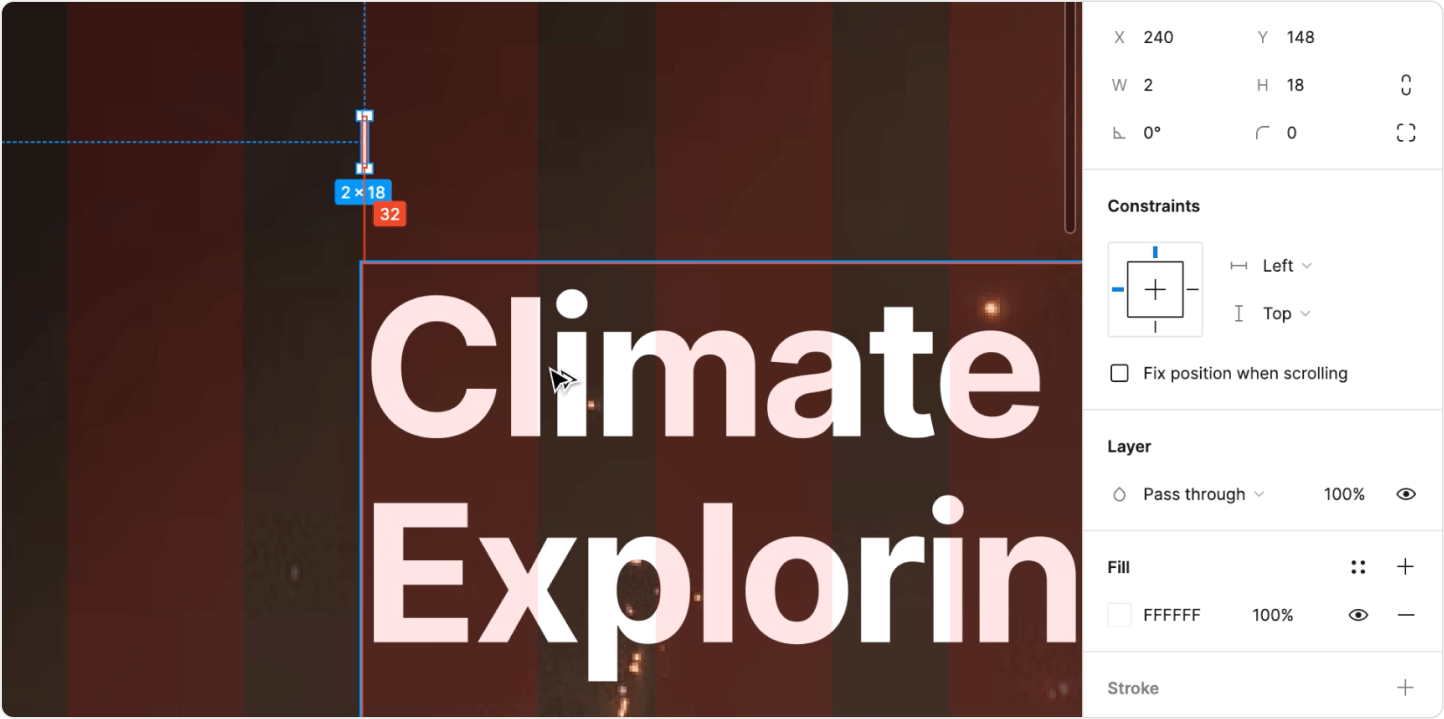
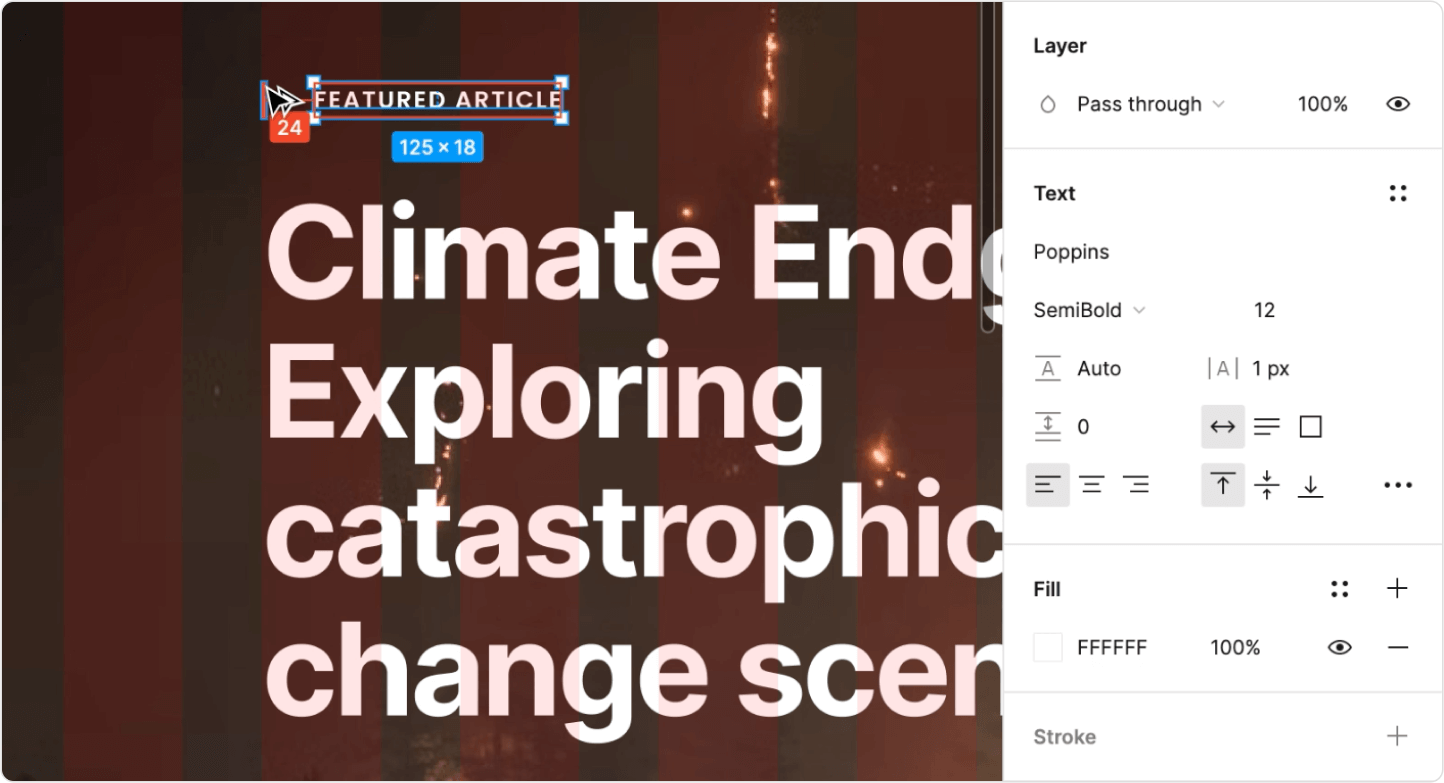
Detailing kedua adalah memberi tanda featured article seperti dibawah ini

Kamu bisa membuat rectangle, lebar 2px, tinggi 18px, warna putih, tempatkan di kolom grid kedua, dengan jarak 32px dari judul artikel.

Setelah itu masukkan teks "Featured Article". Ukuran dan posisi teks sesuaikan dengan gambar dibawah ini

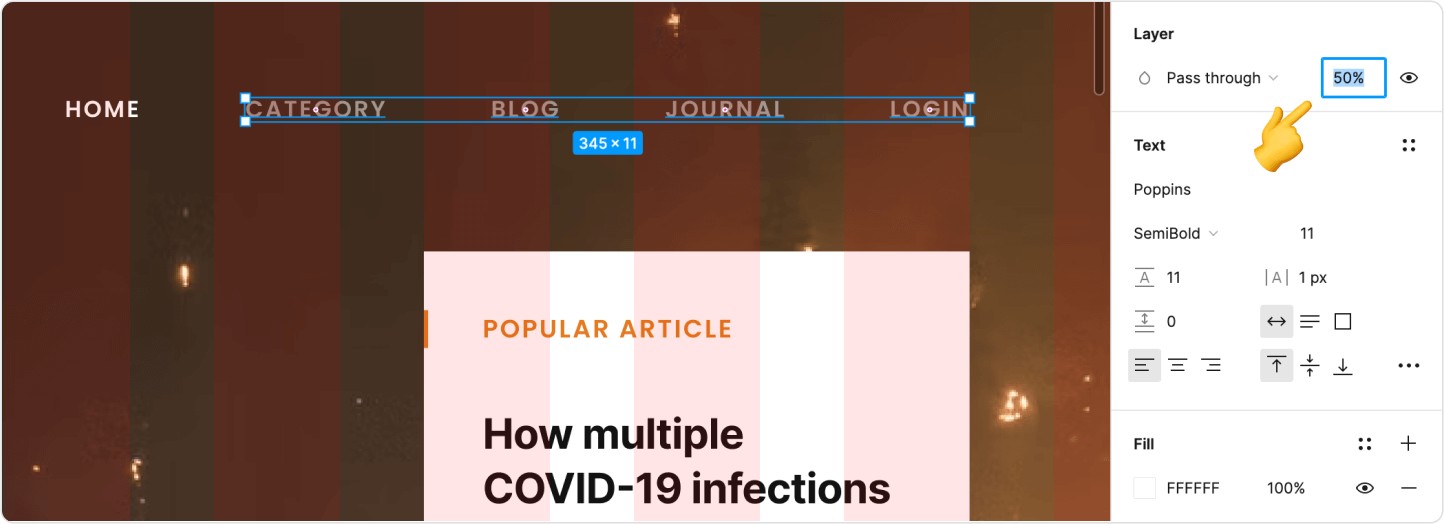
Detailing ketiga adalah membuat perbedaan pada menu navigasi antara menu yang sedang aktif dan menu lain yang tidak aktif

Select menu menu yang tidak aktif. Lalu ubah opacity nya menjadi 50%.

• • •
17. Istirahat dulu
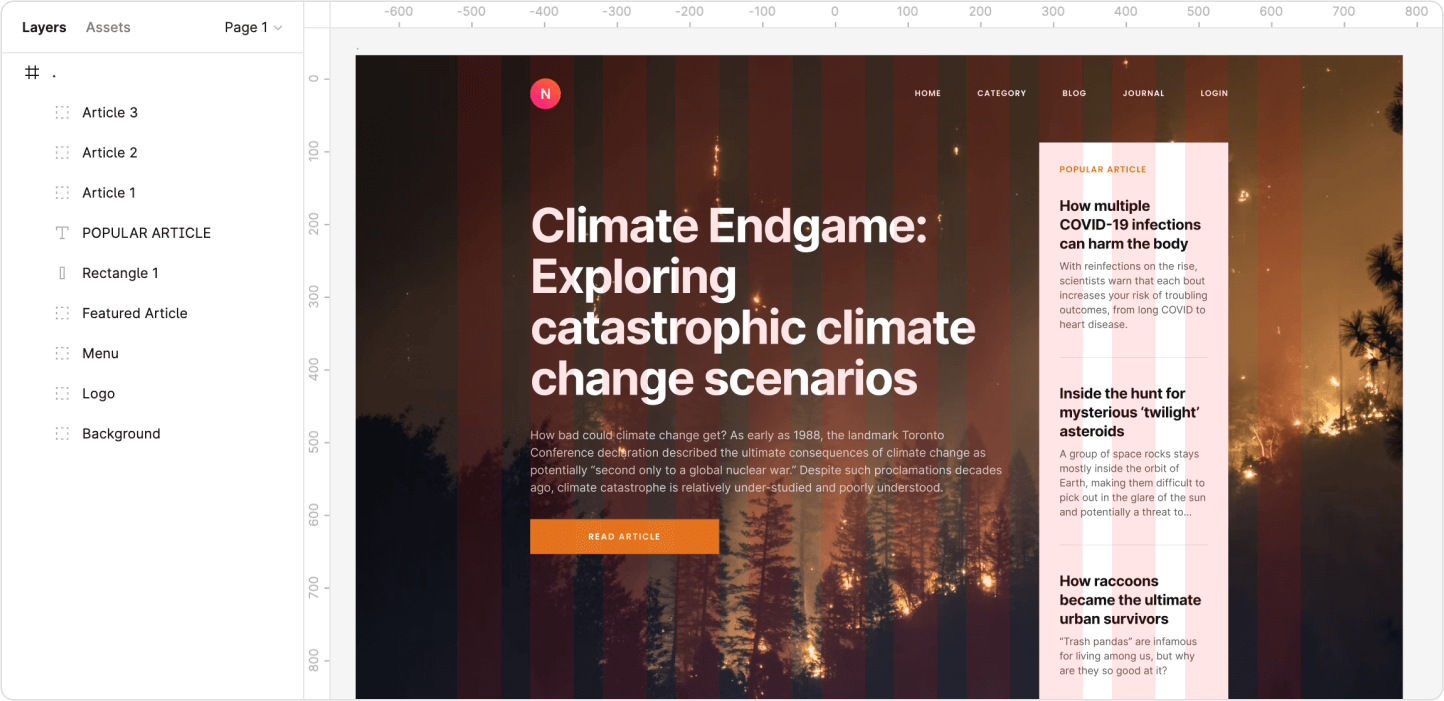
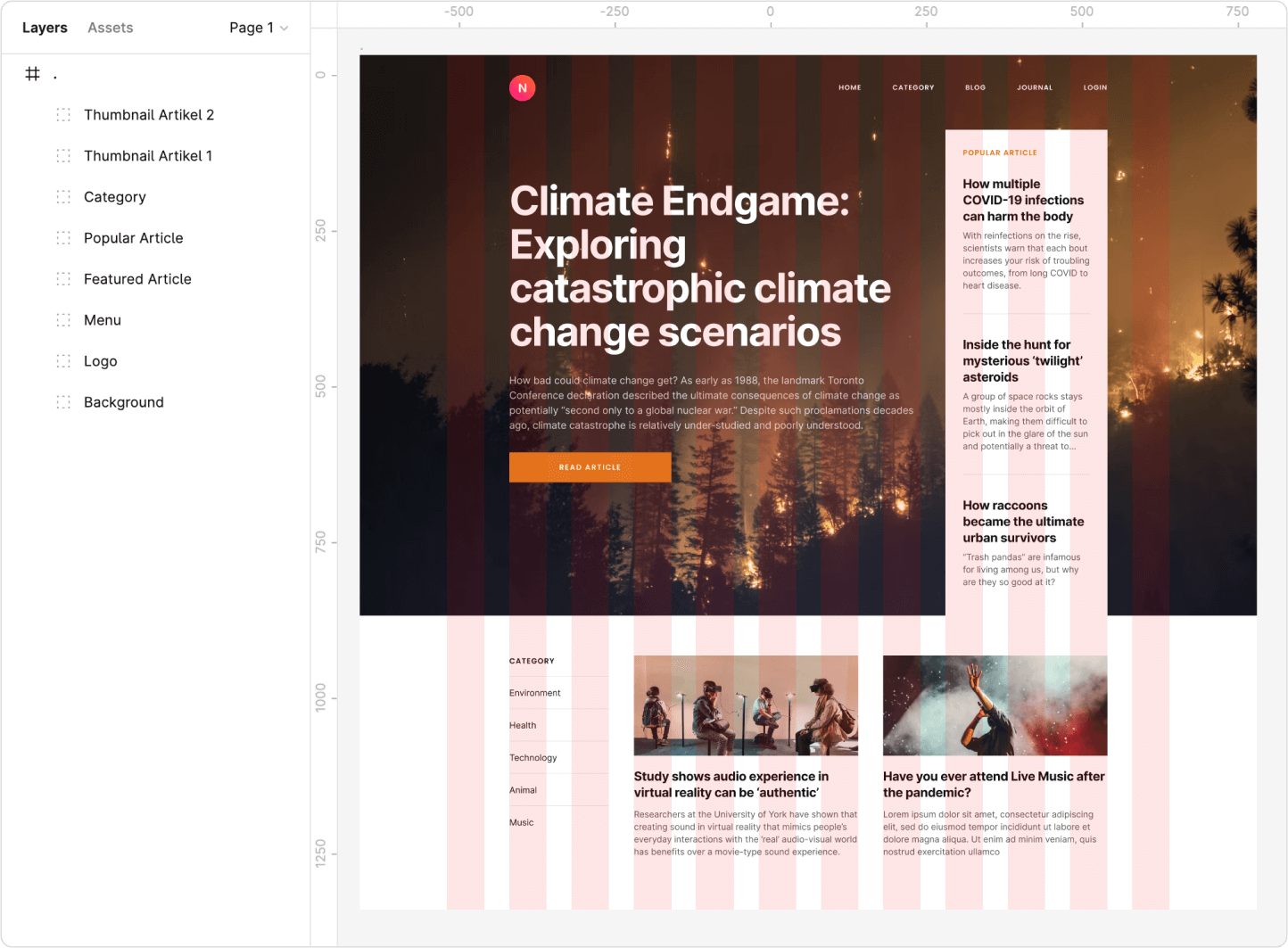
Silahkan beristirahat dulu sambil menikmati cemilan dan kopi nya, sambil dicek apakah hasil design nya sudah sama atau belum dengan gambar dibawah ini?

• • •
18. Membuat ornamen
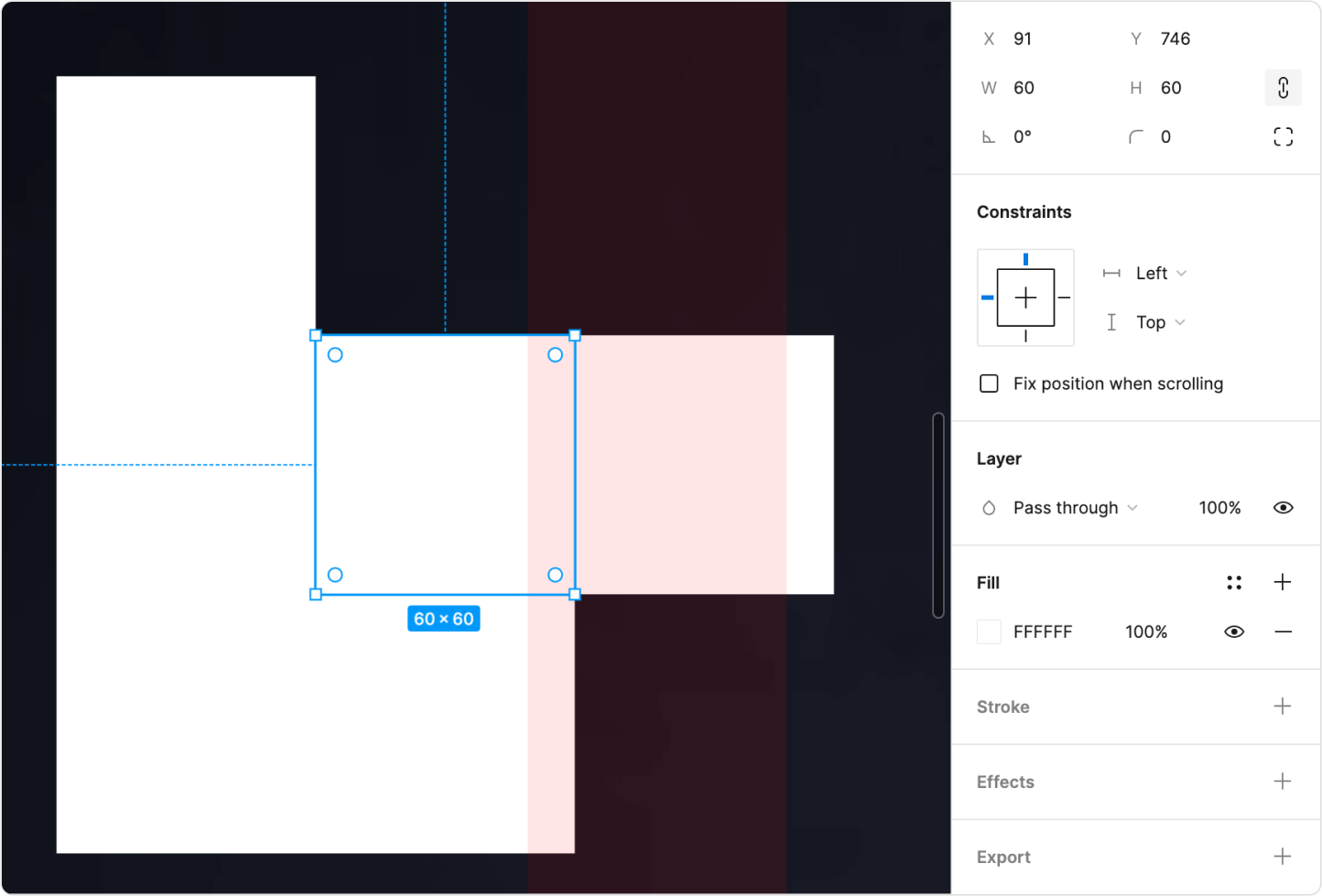
Buat rectangle dengan ukuran 60 x 60 sebanyak 6 buah. lalu susun seperti dibawah ini

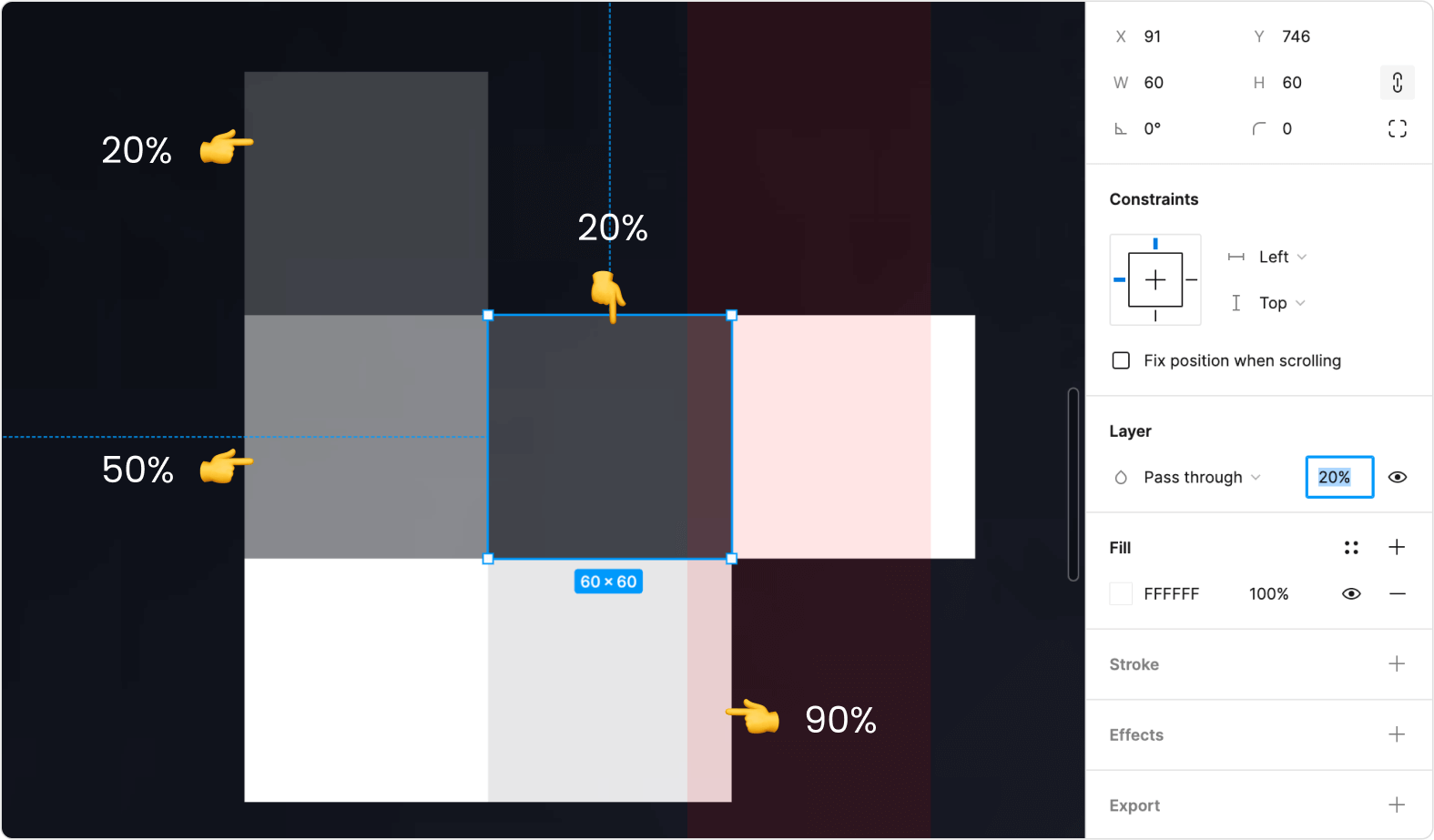
lalu ubah opacity nya

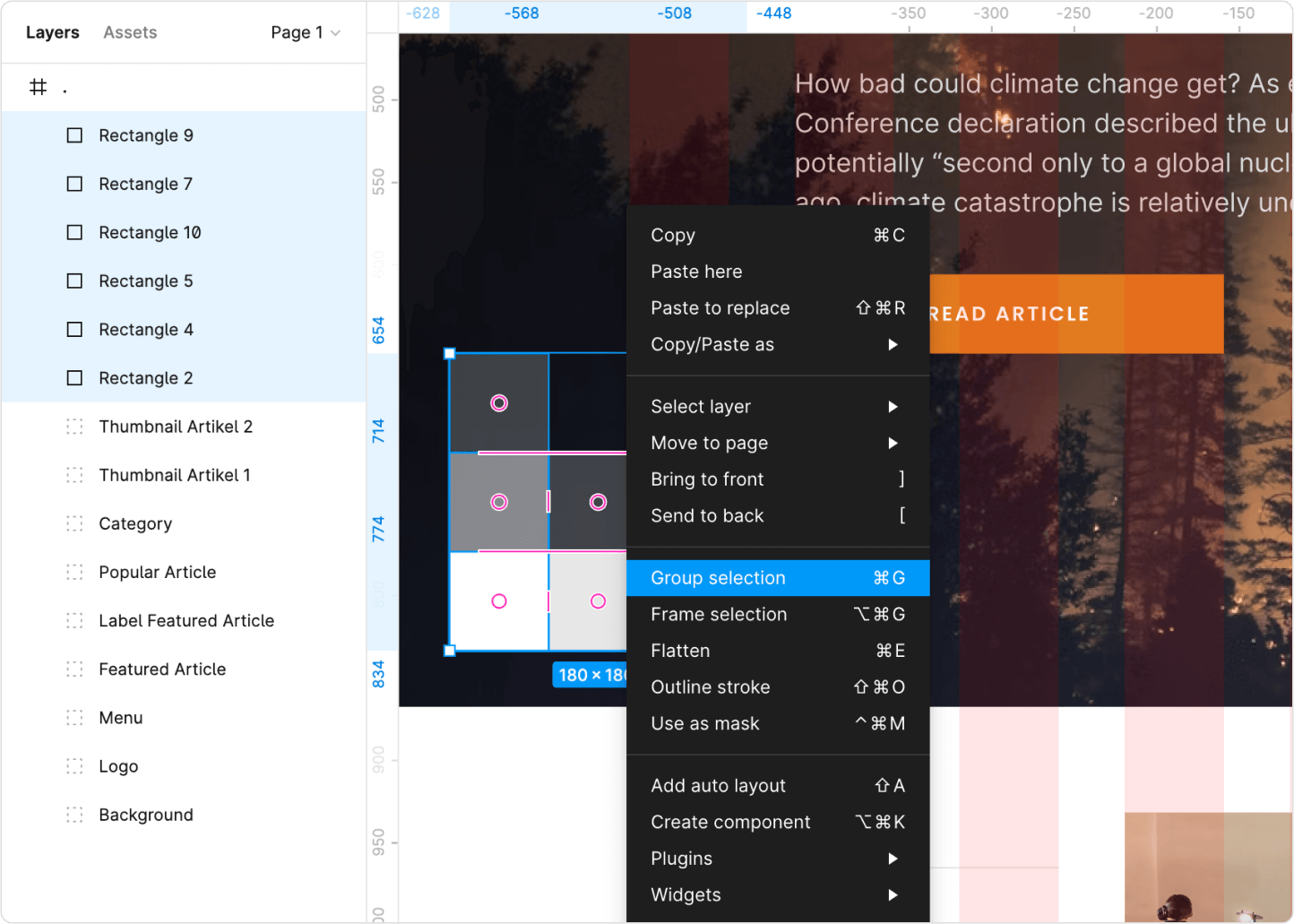
Lakukan grouping, beri nama "Ornamen 1"

Lalu taruh di pojok kiri seperti gambar

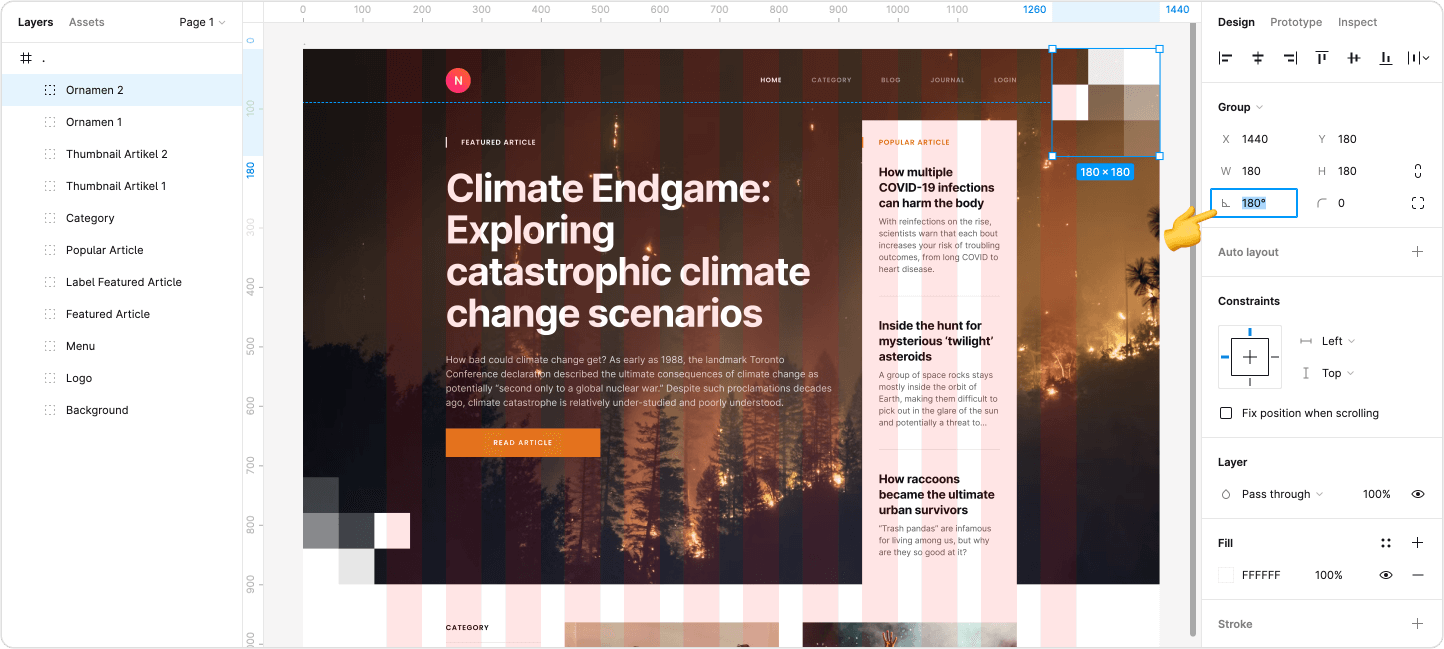
Duplikasi group "Ornamen 1" lalu ubah kemiringan nya menjadi 180 derajat, dan taruh di pojok kanan atas

• • •
19. Selesai sudah
Apakah design mu sudah sesuai dengan gambar dibawah ini?

• • •
Jadi apa itu Grid?
Grid adalah alat bantu agar design lebih rapih dan konsisten. Grid membantu designer dengan cepat memutuskan berapa kolom yang harus diambil saat akan menentukan panjang suatu elemen, pengukuran inilah yang juga akan digunakan oleh developer, sehingga dengan menggunakan grid akan membuat tampilan dari hasil code mirip dengan tampilan hasil design
• • •
Apakah penggunaan grid memiliki aturan baku?
Tidak ada aturan dalam penggunaan grid. Kamu bisa memakai 3 kolom, 9 kolom, 12 kolom, bebas tergantung kebutuhanmu untuk membagi bagi konten.
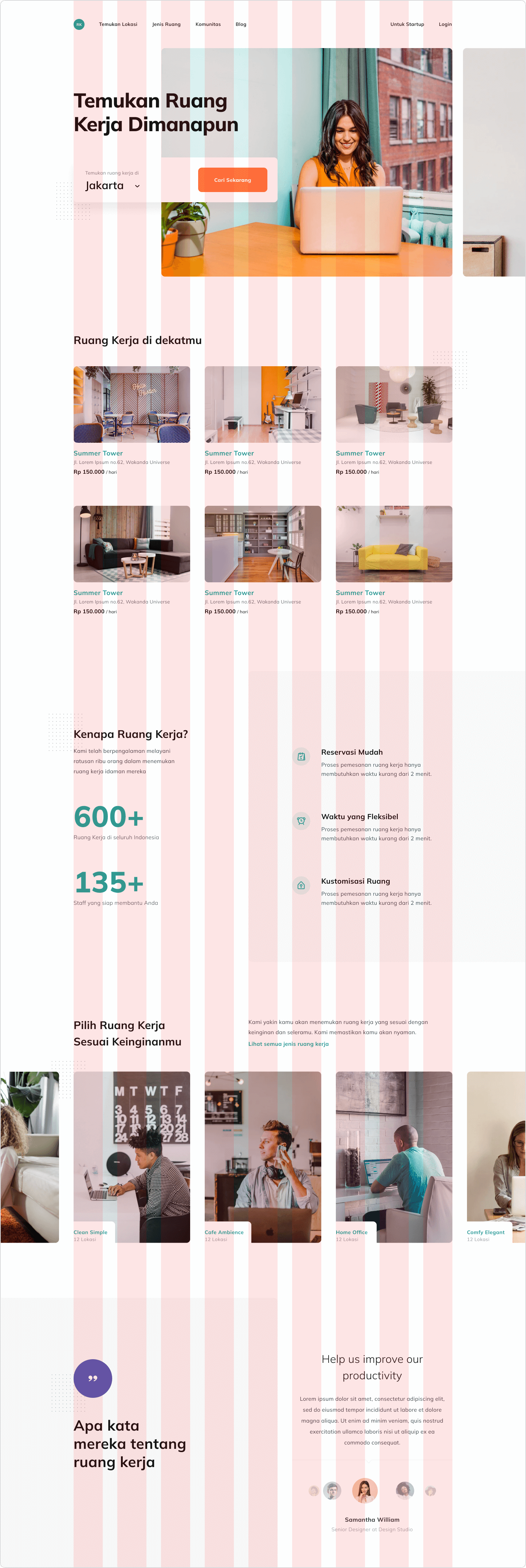
Berikut contoh penggunaan 9 kolom grid

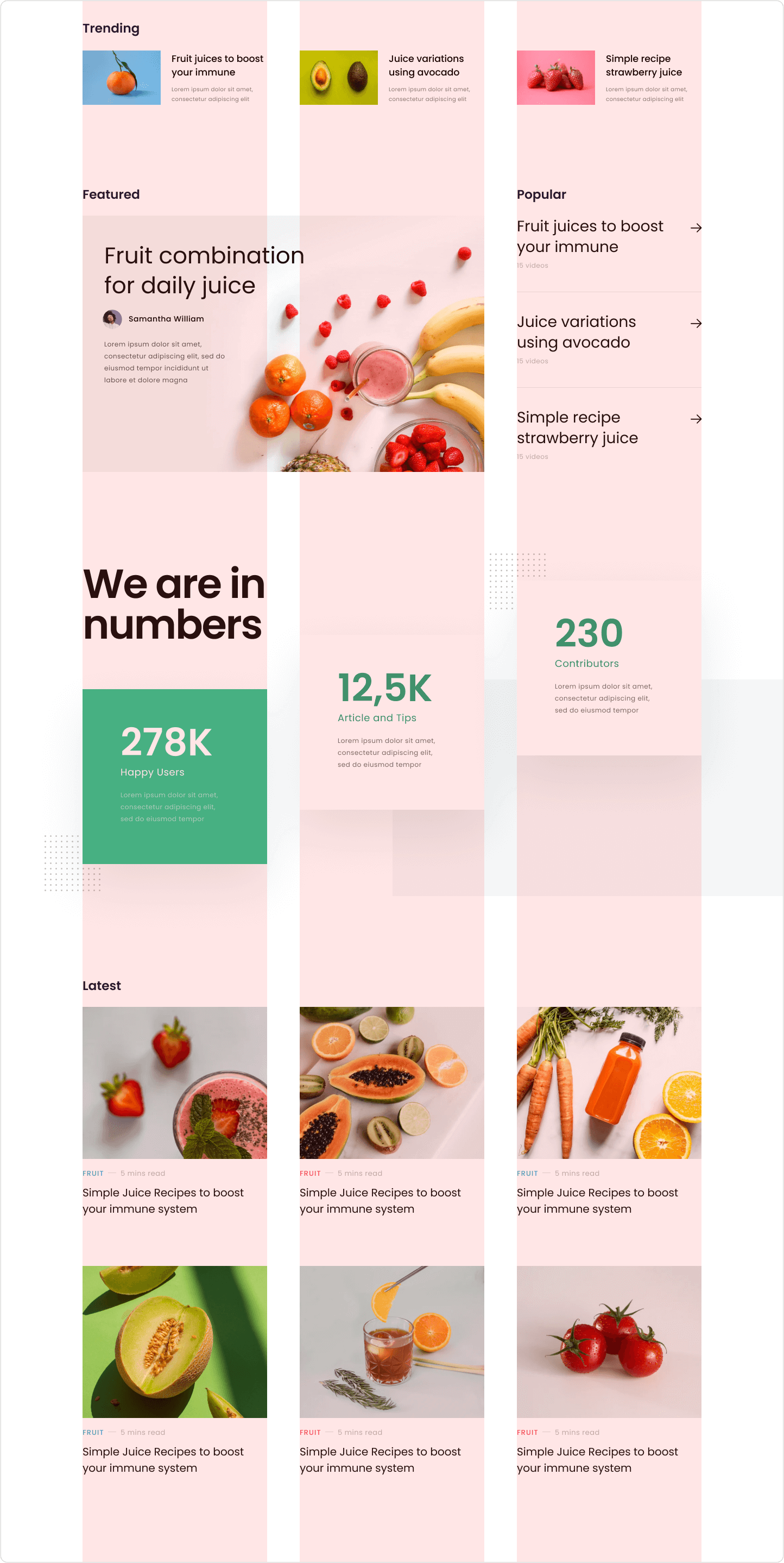
Berikut contoh penggunaan 3 kolom grid

• • •
Seberapa suka kamu dengan artikel ini?