Brainstorming

Dwinawan Hariwijaya
• • •
Masih ingat dengan cerita dari perusahaan toko online khusus barang kebutuhan harian yang mau bikin tombol ajaib untuk membantu pelanggan yang suka belanja bulanan tiap 1 bulan sekali?
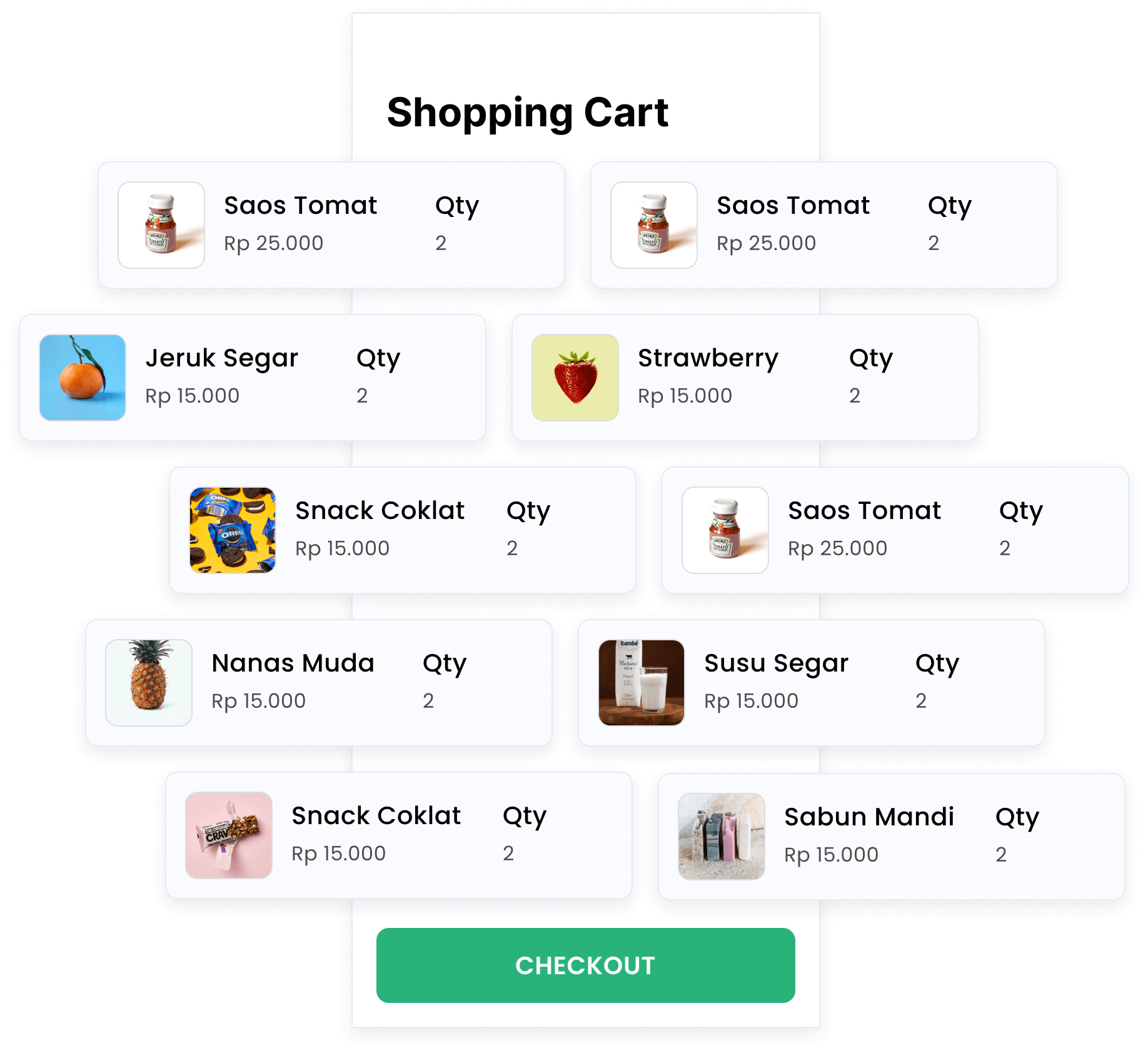
Mereka memiliki ide membuat tombol ajaib, dimana cukup dengan satu klik akan membuat keranjang belanja pelanggan langsung terisi dengan barang2 yang pernah dibeli nya.

Niatnya sih pengen membantu pelanggan yang pola belanja nya satu bulan sekali dan daftar belanja nya hampir selalu sama, agar mempersingkat waktu, tidak perlu mencari barang satu persatu lagi tiap mau belanja.
Pusing kan kalau tiap mau belanja barang barang yang sama harus mencari satu persatu barang dulu. Bayangkan saja kalau pencarian 1 barang memakan waktu 1 menit, maka 10 barang akan memakan waktu 10 menit.
Ya, walaupun dilakukan nya satu bulan sekali, tapi tetap saja tidak efektif.

Kalau kamu belum baca bagian itu, saya sarankan untuk membaca dulu di artikel dibawah ini
Create User Flow
Hal hal yang harus dipertimbangkan saat membuat user flow dan contoh kasus dalam membuat user flow
Singkat kata mereka telah setuju untuk membuat fitur tersebut dan dari pihak backend sudah melakukan pencatatan barang belanjaan tiap user. Dan berikut beberapa alur yang sedang mereka diskusikan
• • •
Entry Point
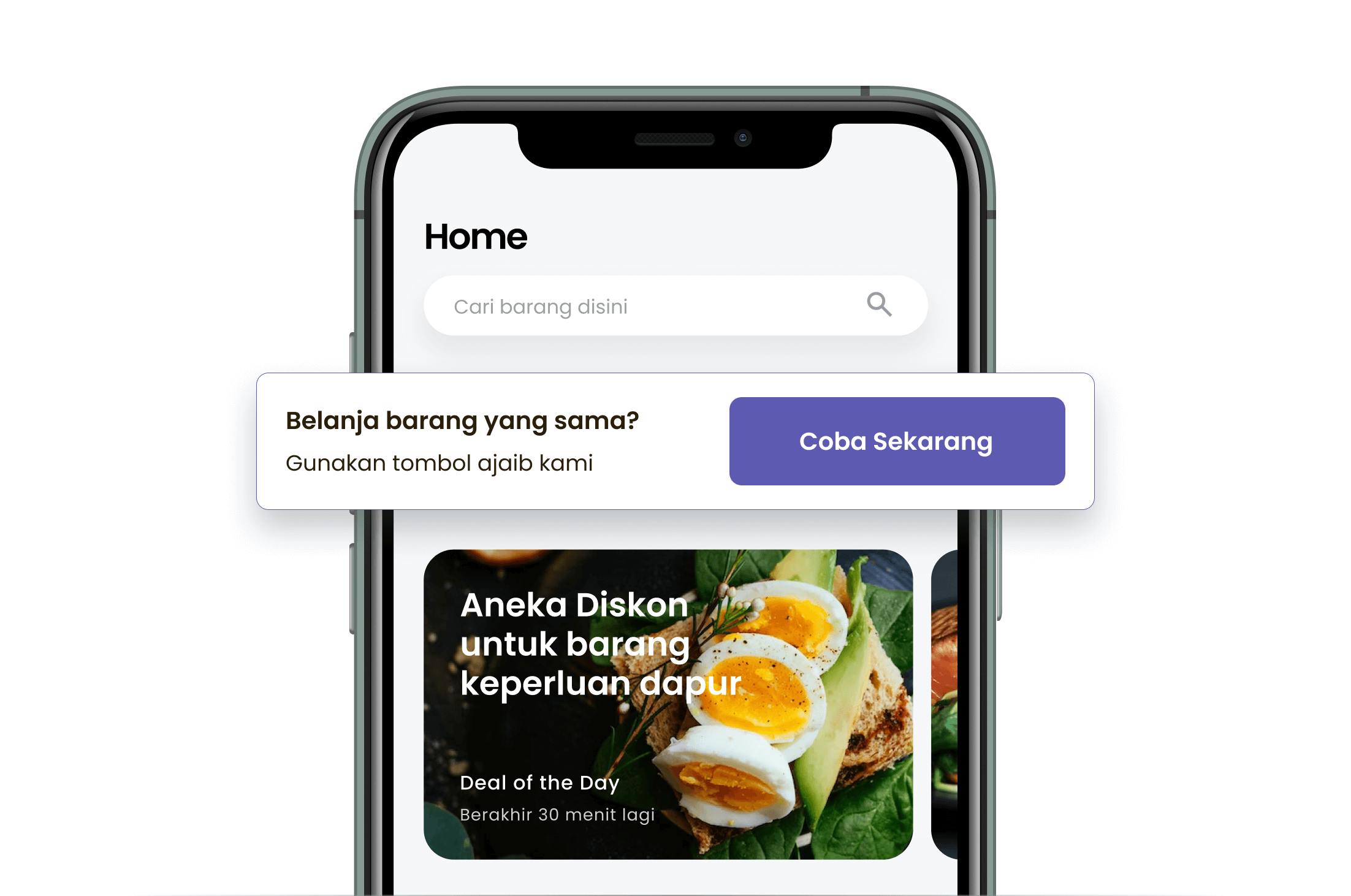
Sebelum membuat wireframe mereka berdiskusi mengenai bagaimana agar user melihat tombol ini dan mengerti cara menggunakan nya
Andi: "Enak nya dimana kita tempatin si tombol ajaib ini biar user bisa langsung tahu dan pake?"
Mawar: "Gimana kalau langsung taruh halaman depan? biar langsung kelihatan gitu"

Tari: "Jangan lah.... itu tombol rencana nya buat pelanggan yang suka belanja bulanan, kalau taruh di depan malah mengganggu fokus pelanggan2 yang laen"
Ide lain pun muncul
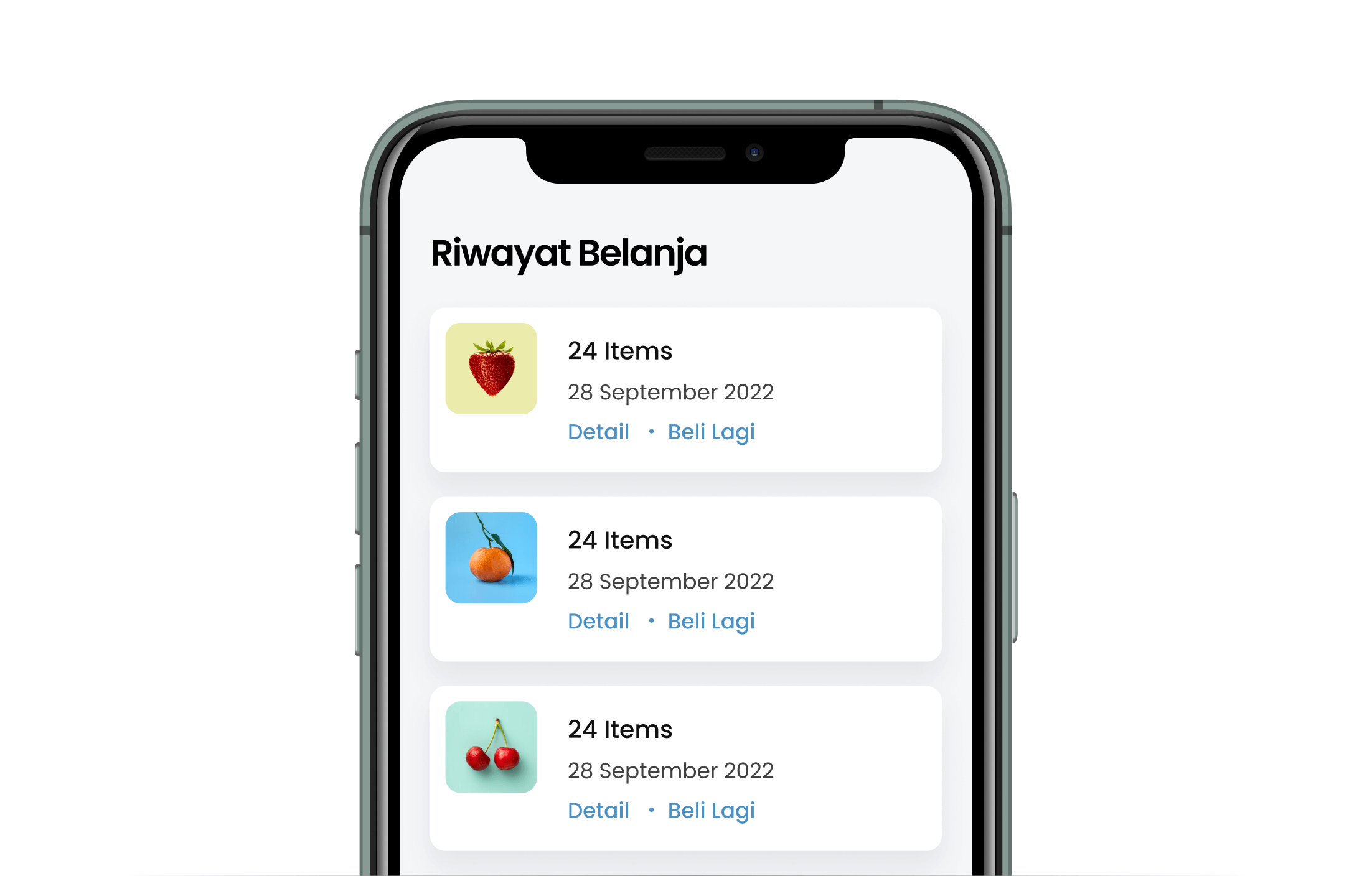
Andi: "Gue tahu! taruh aja di riwayat belanja, terus nanti di tiap riwayat nya dikasih tombol beli lagi"

Mawar: "Cakep sih, tapi gimana cara menuntun user biar bisa sampai ke halaman riwayat belanja?"
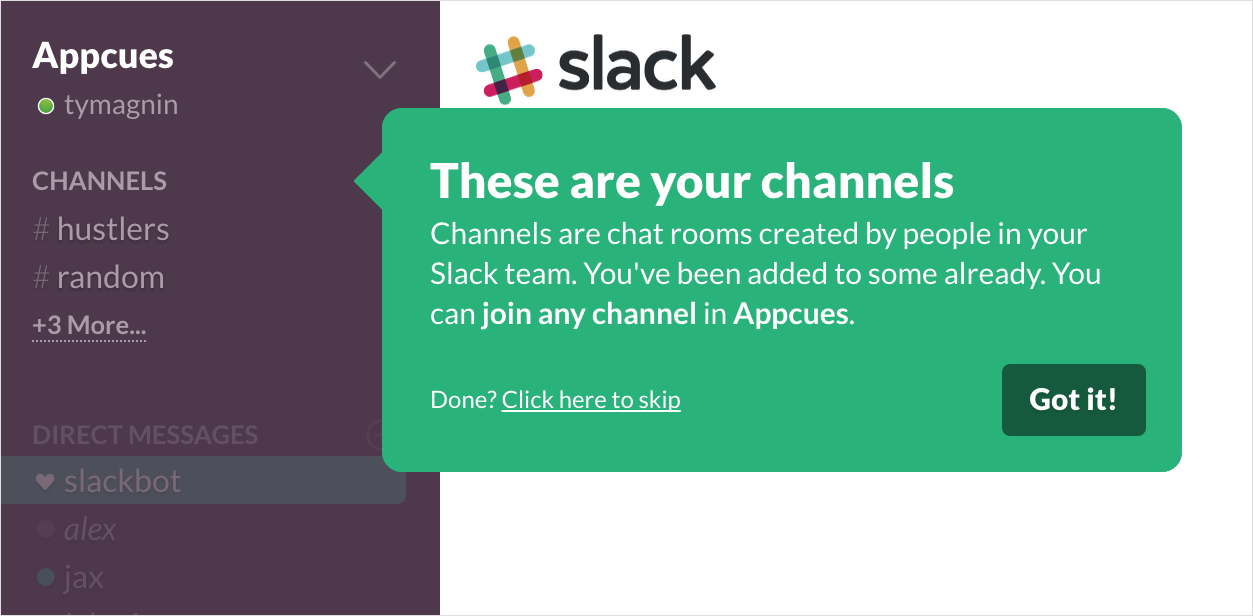
Tari: "Mungkin bisa dengan ngasih onboarding. Semacam tooltip buat ngasih tahu kalau di menu ini ada sesuatu. Semacam onboarding punya nya Slack itu"

Mawar: "Kemungkinan dibaca nya kecil kayaknya. Aku kalau ngeliat kayak gitu langsung pencet tombol Got it nya, bukan karena udah ngerti, tapi biar cepet ilang, hehe..."
• • •
Takeaways
Begitulah kira-kira gambaran proses brainstorming atau diskusi mengenai user flow. Banyak ide, banyak argumentasi atau challenge, tetapi tujuan nya bukan untuk saling mematahkan ide, tetapi untuk menemukan solusi yang paling tepat.
Semoga di artikel berikutnya mereka sudah menemukan solusi yang pas. Terima kasih telah membaca.