Navigation

Dwinawan Hariwijaya
Pada artikel ini kita akan membuat design navigasi pada landing page. Bisa langsung buka Figma nya.
• • •
Apa itu Navigasi?
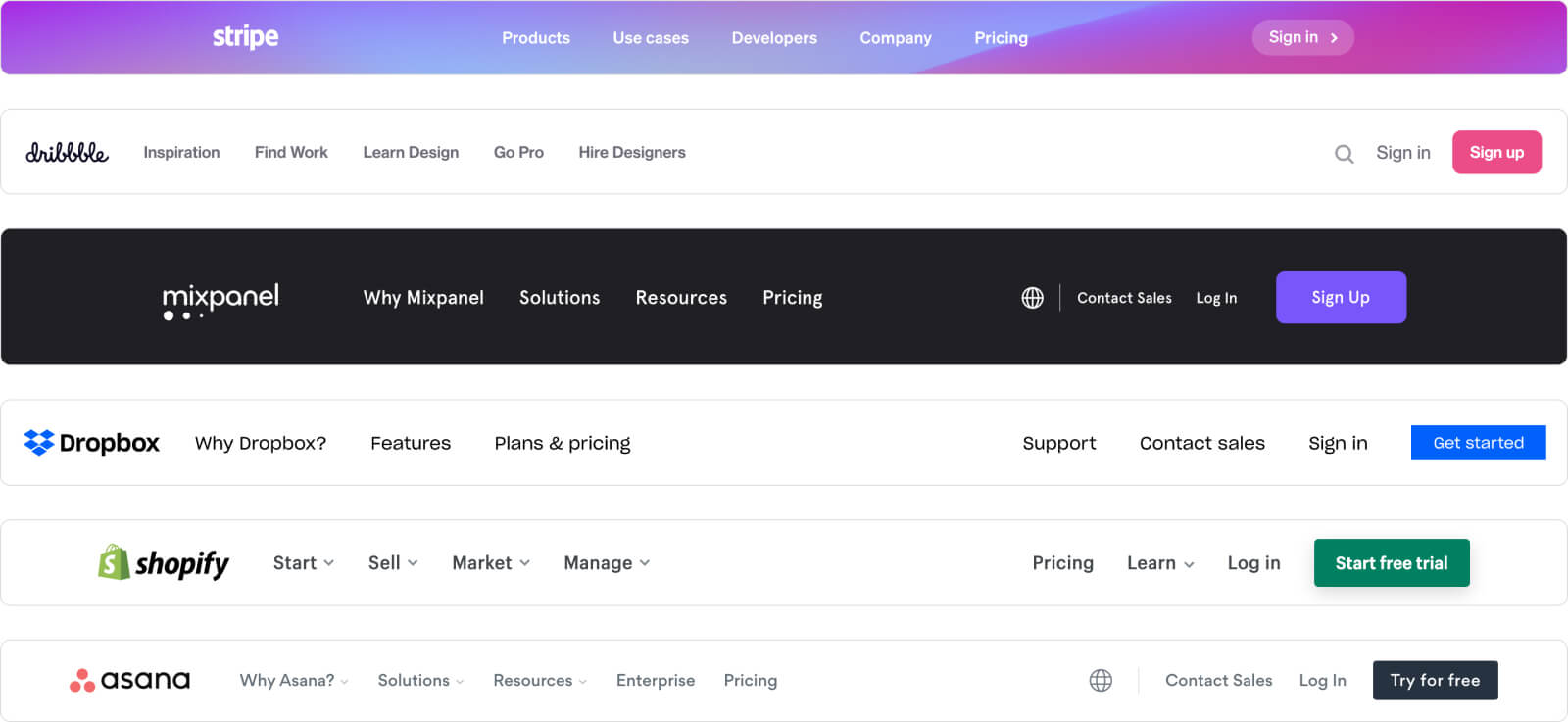
Adalah bagian paling atas pada landing page atau website. Biasanya digunakan untuk menaruh logo, menu dan tombol login.

Langsung saja mari kita bikin design navigasi menggunakan figma. Kamu bisa membuka Figma.com , melakukan registrasi setelah itu bisa klik kotak berikut untuk memulai

• • •
1. Setup Frame
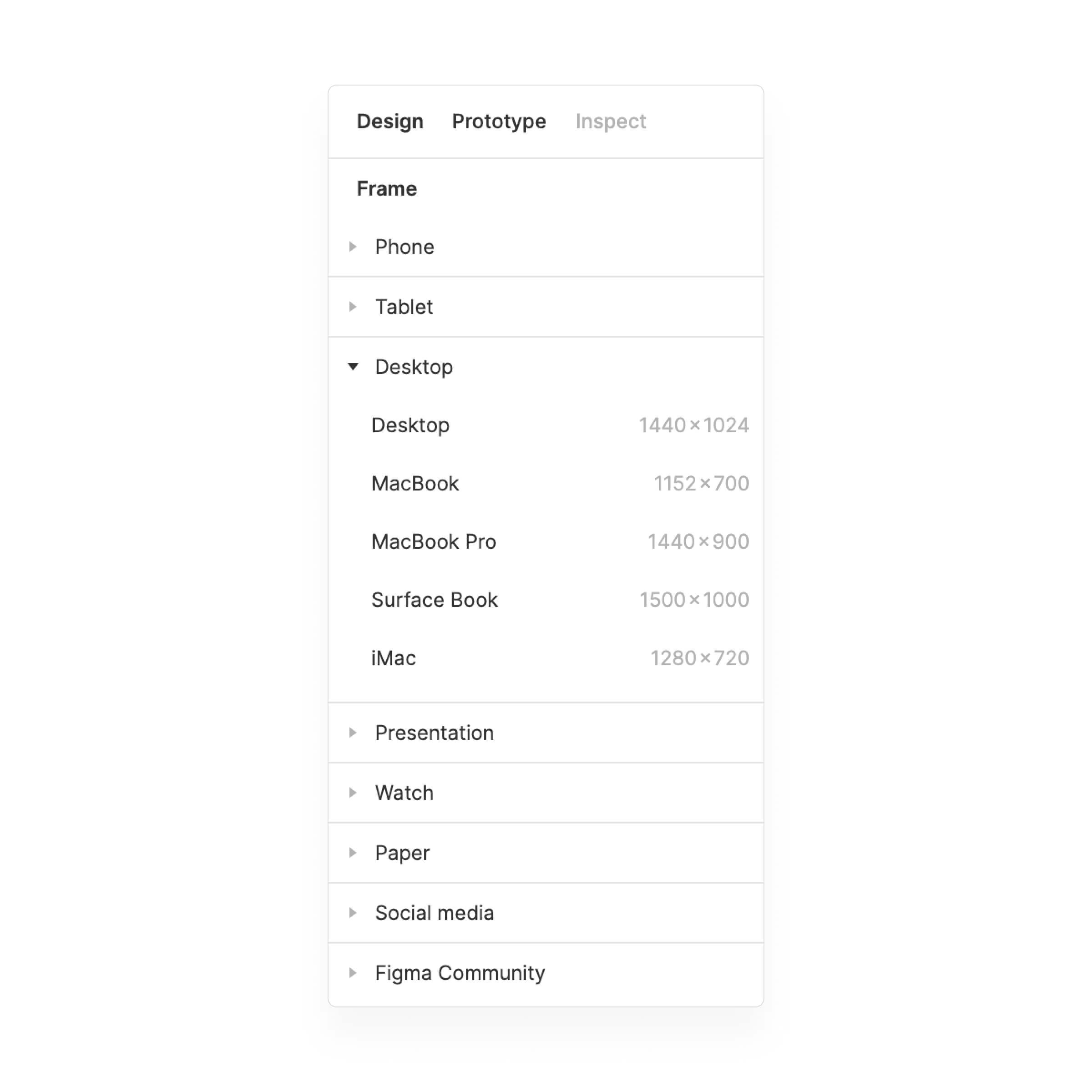
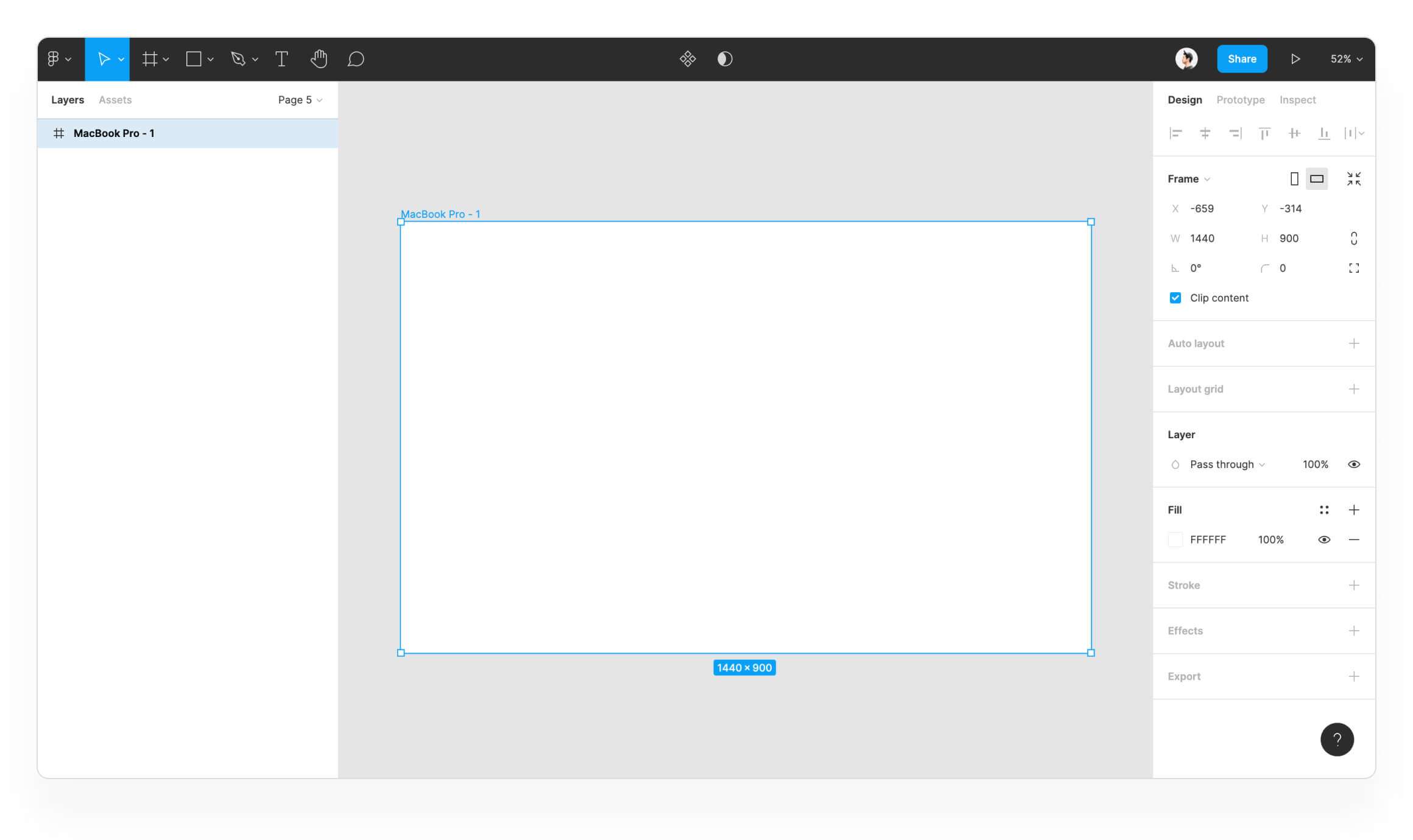
Kita bisa membuat frame dengan ukuran desktop. Saya biasa menggunakan ukuran 1440 x 900. Tekan F untuk mulai membuat frame lalu disebelah kanan akan ada pilihan ukuran.

Lalu pilih frame dengan ukuran 1440 x 900 dan hasilnya akan seperti dibawah ini.

• • •
2. Setup area navigasi
Untuk area navigasi ini kita menggunakan ukuran tinggi yang sering digunakan oleh banyak website yaitu 80px. Untuk lebarnya sesuai dengan lebar frame yaitu 1440px. Jadi untuk area navigasi kita akan menggunakan ukuran 1440 x 80.
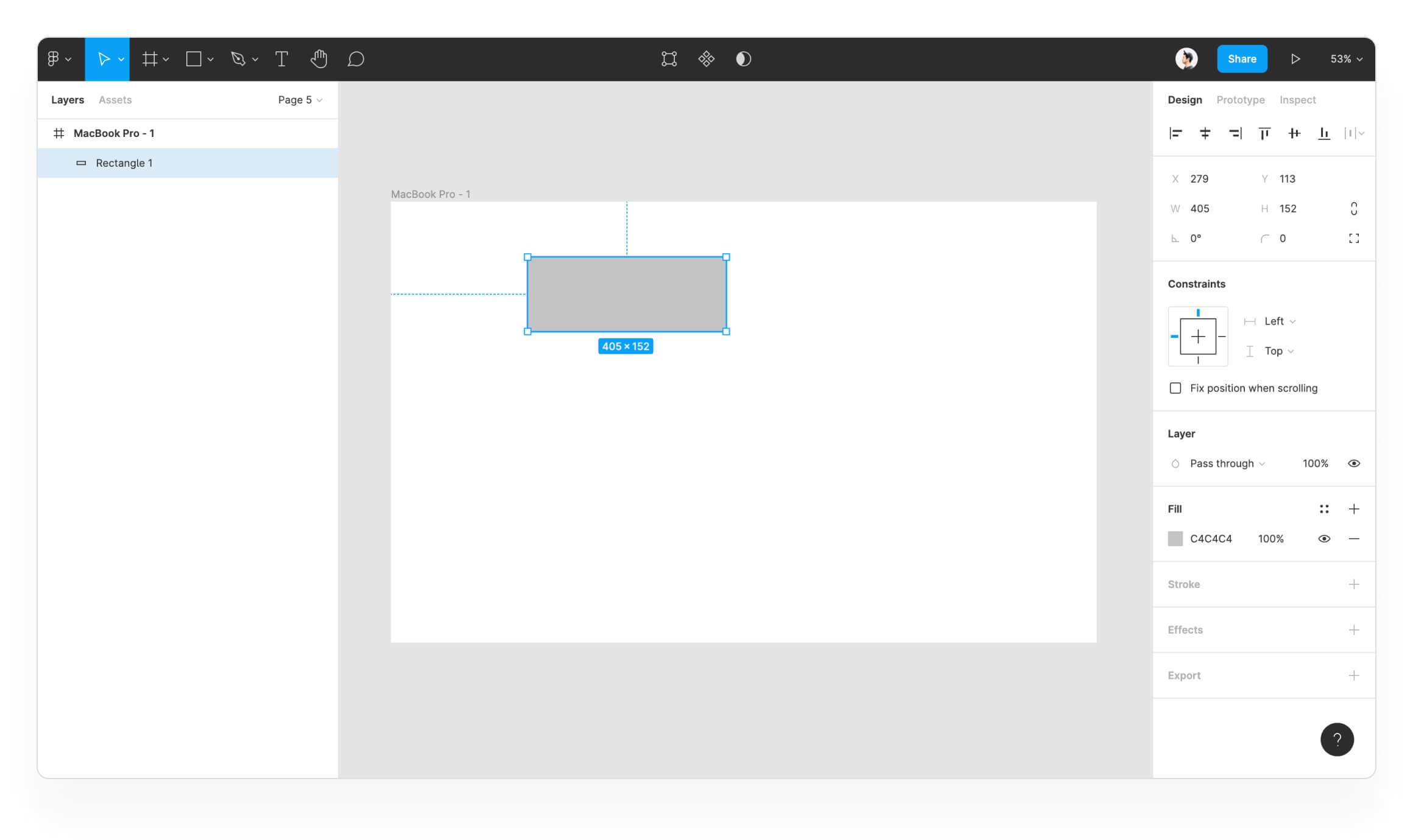
Untuk membuat area navigasi kita bisa menggunakan Rectangle. Tekan R untuk mengaktifkan Rectangle lalu gambar bebas di dalam frame sehingga akan muncul kotak seperti ini

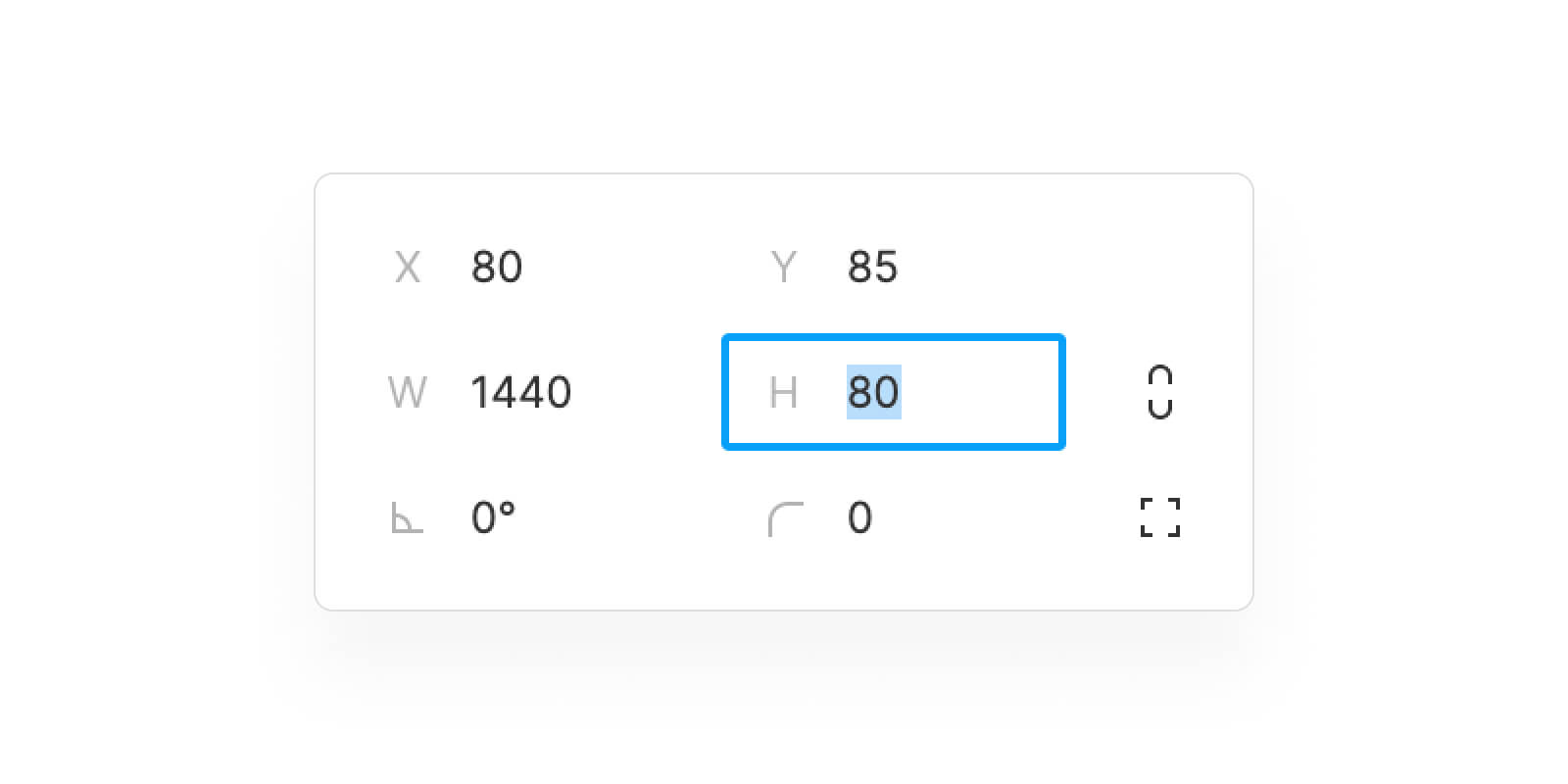
Lalu untuk mengatur lebar dan tinggi area bisa menggunakan toolbar sebelah kanan. W (Width) untuk lebar dan H (Height) untuk tinggi.

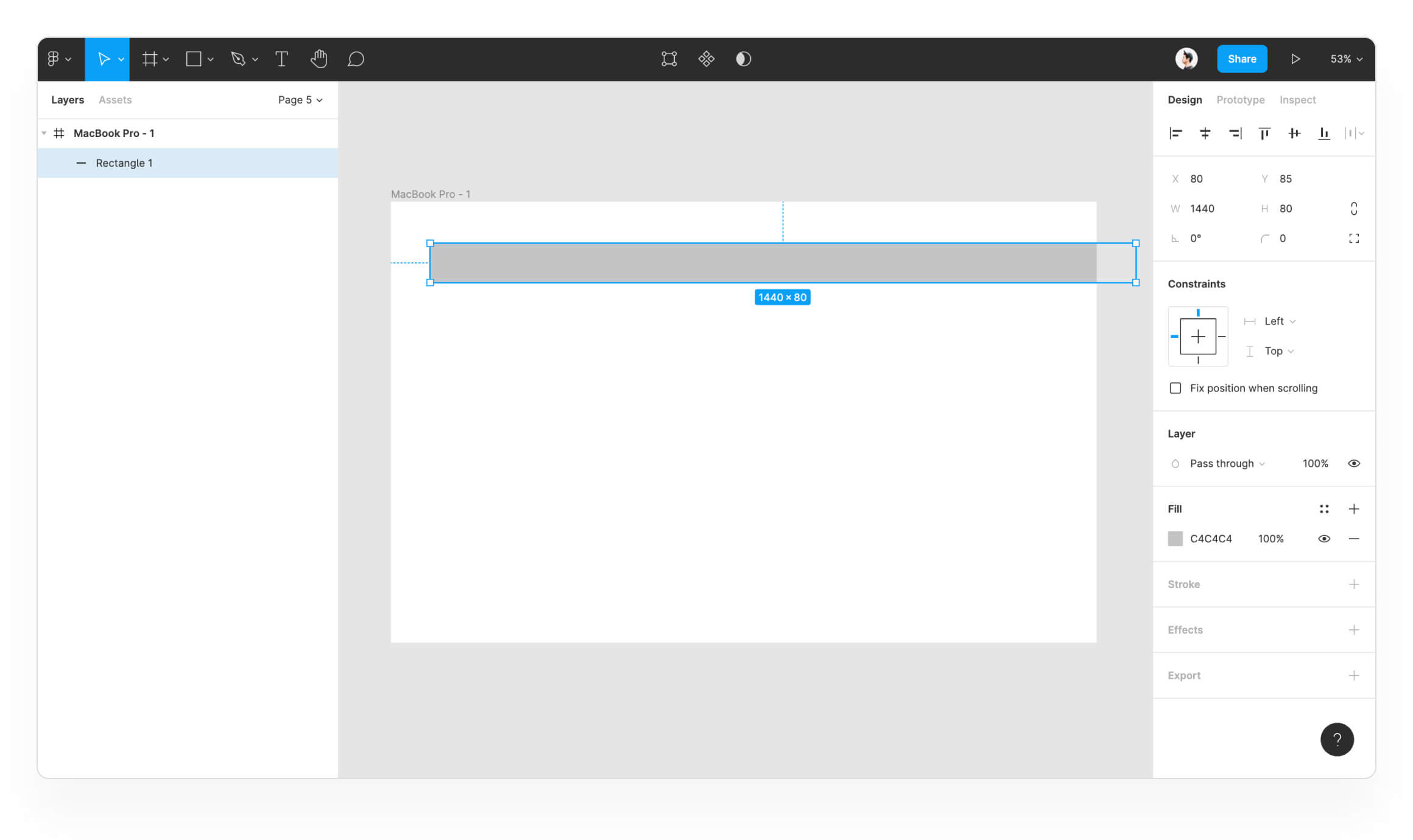
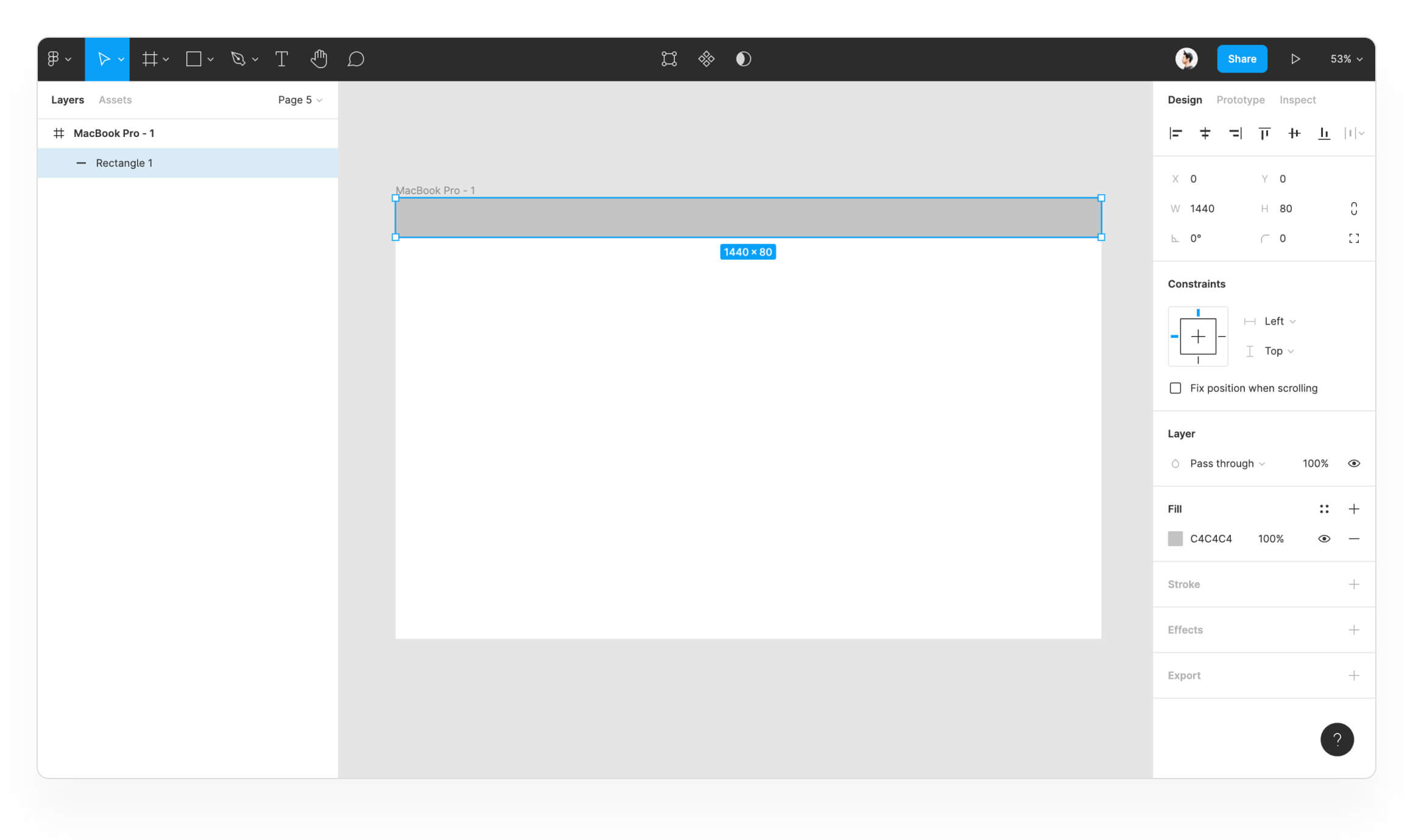
Sehingga ukuran kotaknya akan presisi 1440 x 80

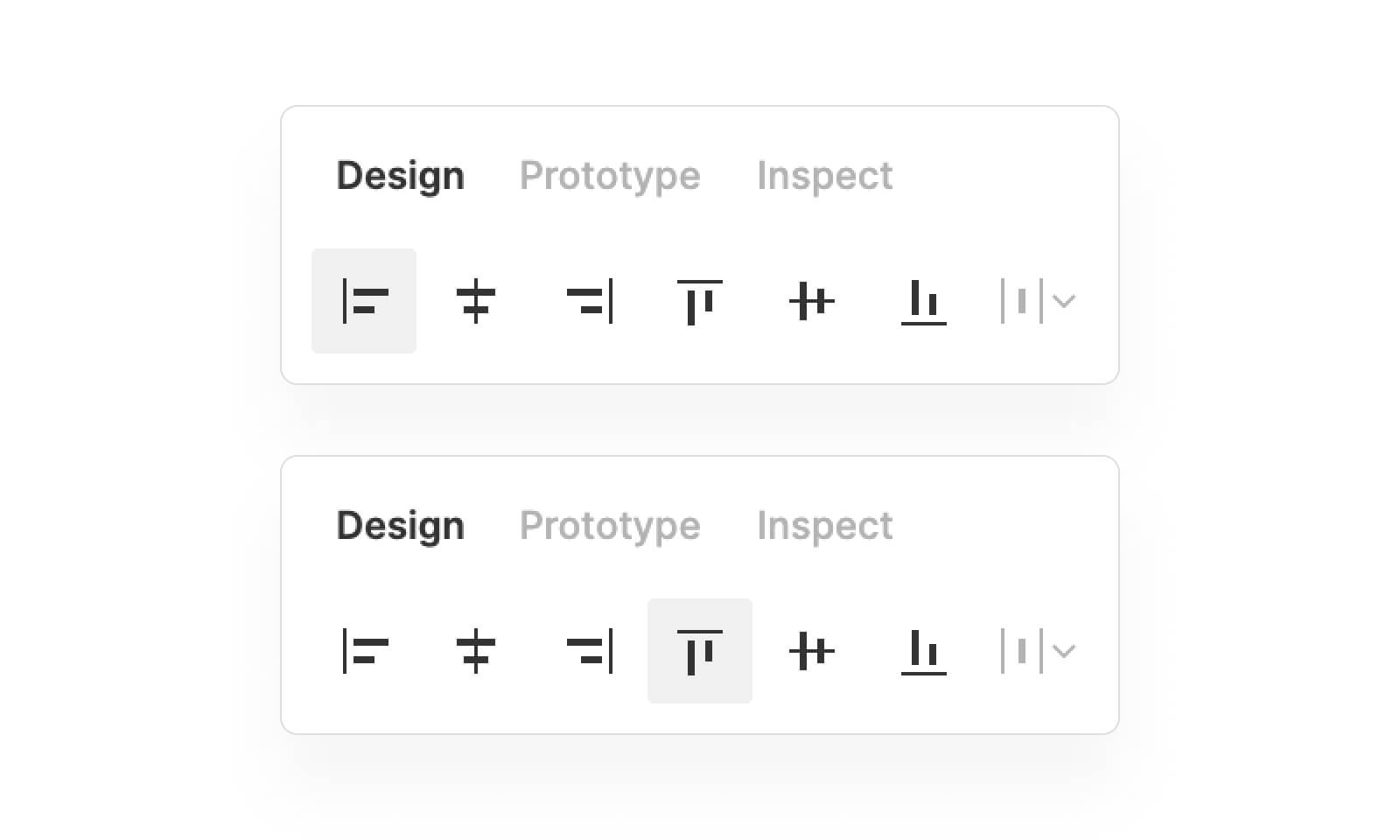
Lalu klik 2 icon ini untuk menempatkan kotak ke bagian atas dan kiri frame

Sehingga posisi area navigasi bisa tepat di paling atas

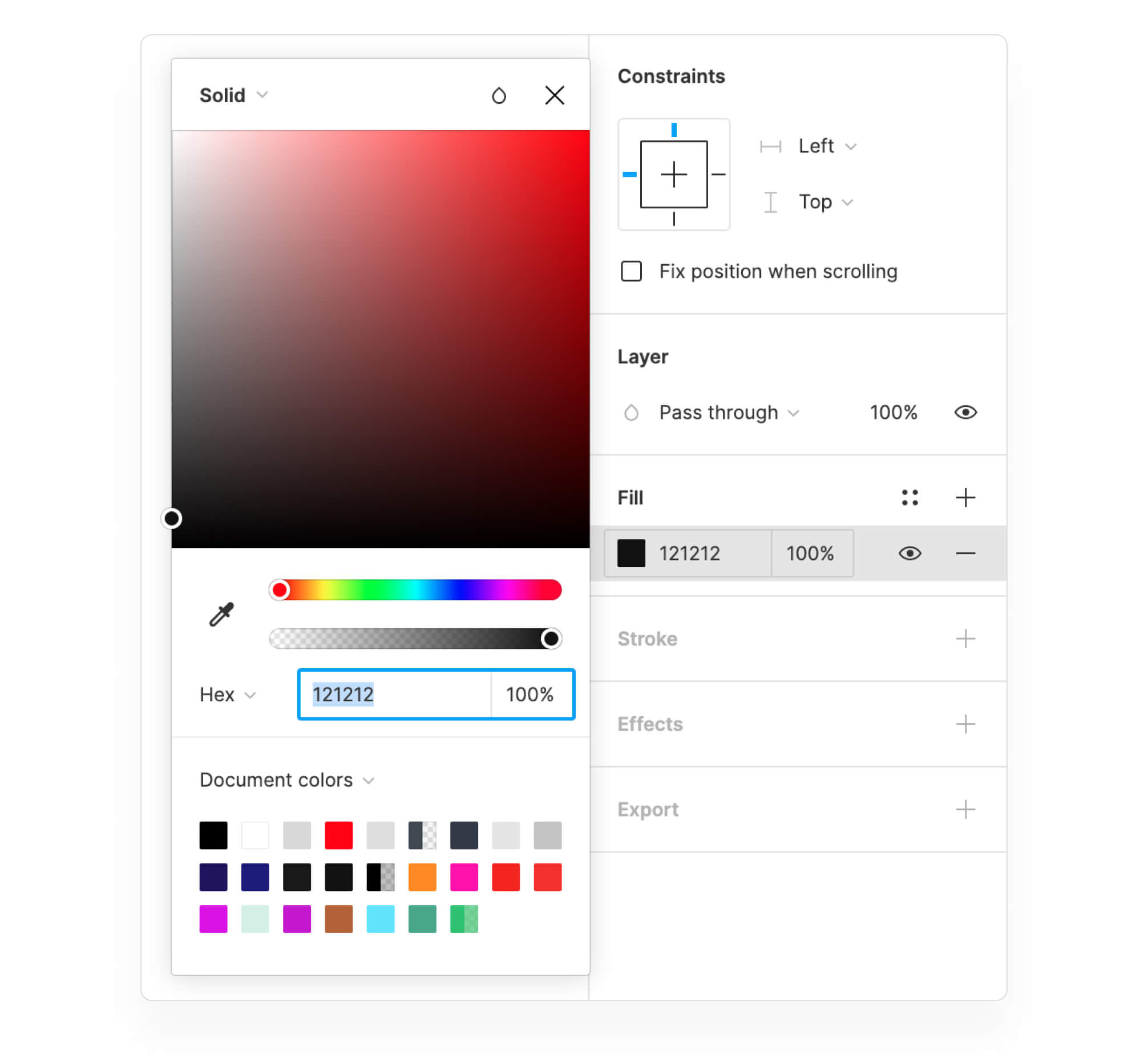
Lalu ganti warna background nya menjadi hitam (#121212) dengan mengklik toolbar sebelah kanan di bagian Fill

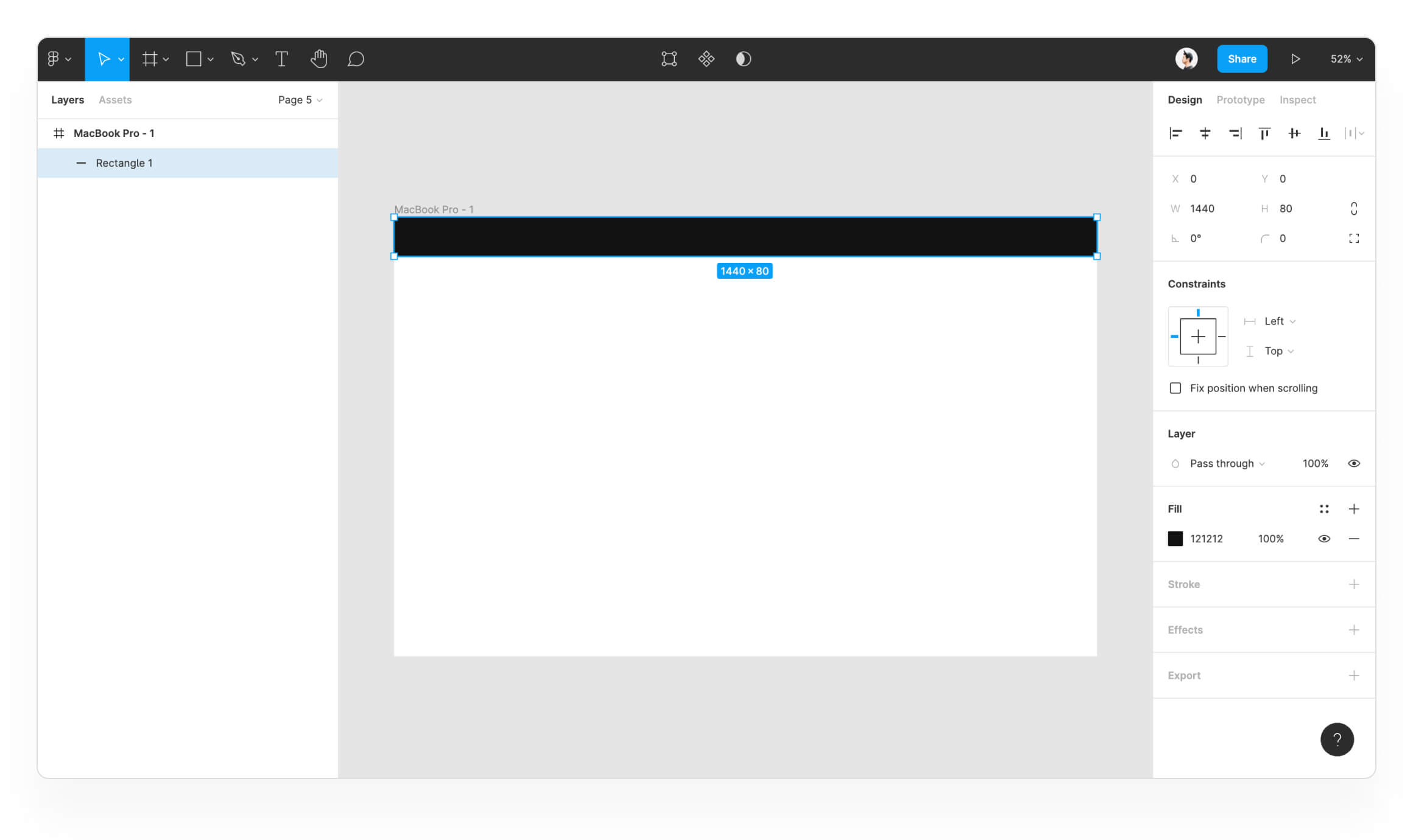
Dan hasilnya akan seperti ini

• • •
3. Masukkan Text
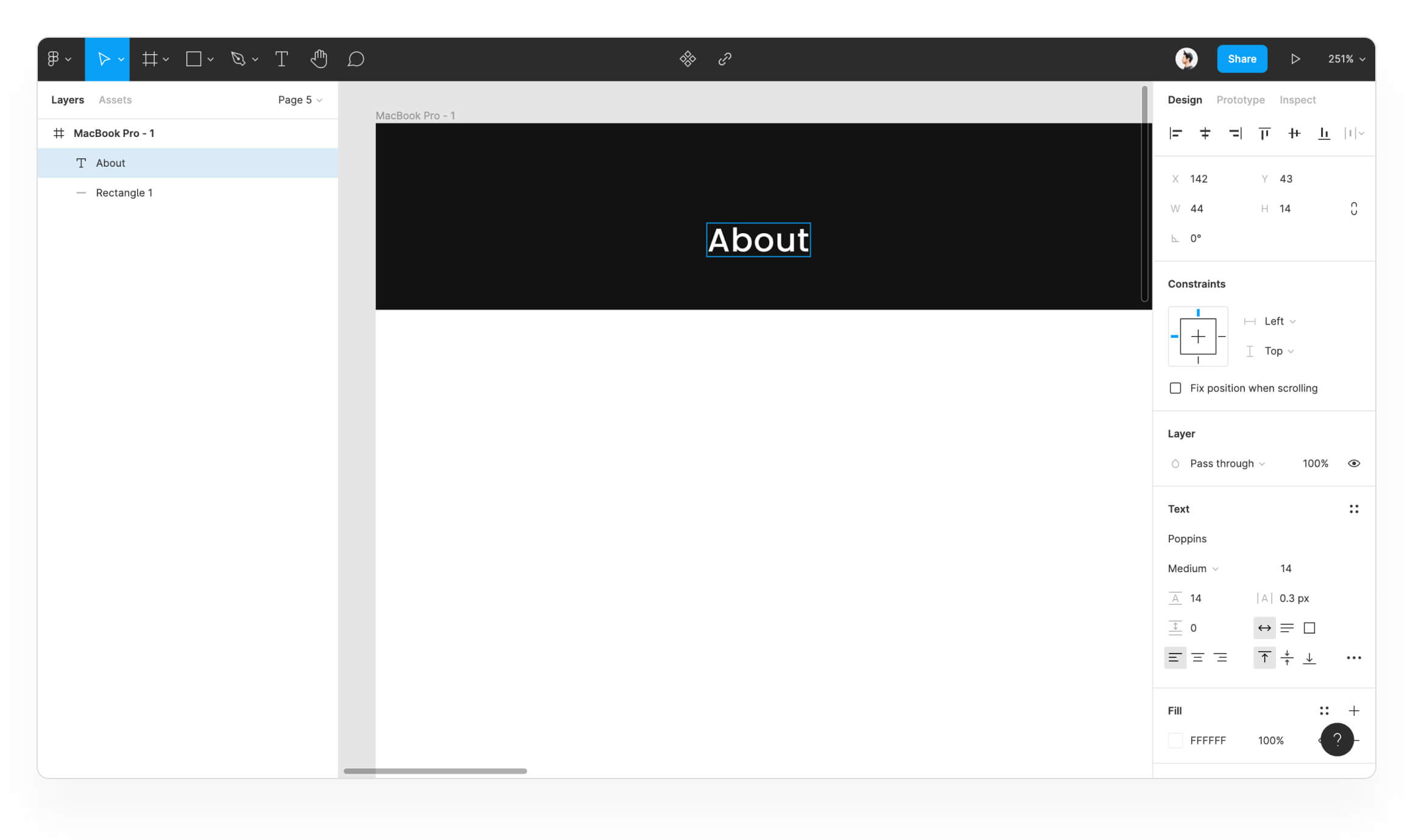
Pencet T untuk mengaktifkan Text, lalu klik di sembarang tempat di area navigasi yang telah kita buat tadi, lalu setelah indikator text nya muncul bisa ketik "About"

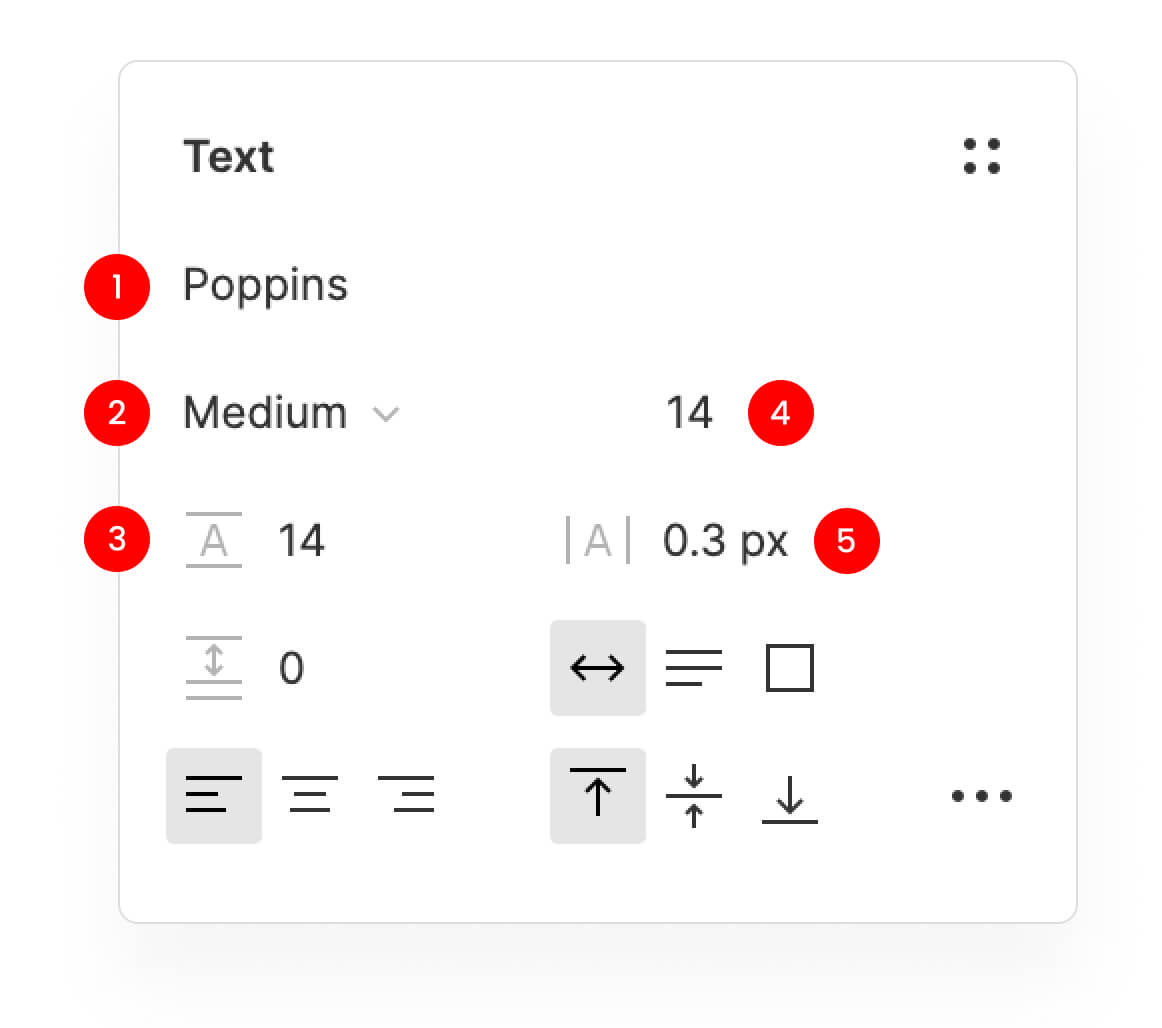
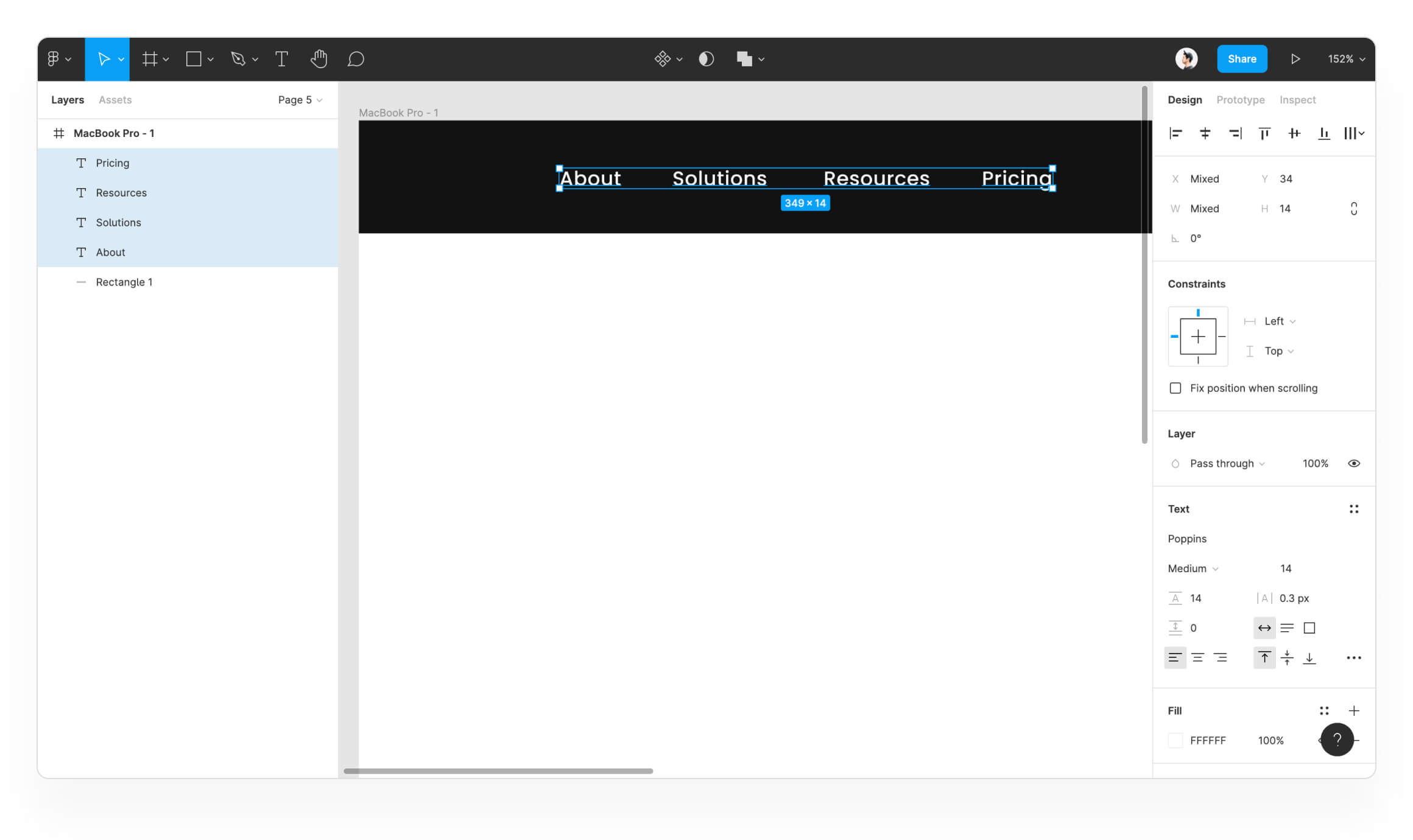
Untuk pengaturan teks nya seperti dibawah ini

- Poppins itu nama font nya
- Medium itu ketebalan nya
- 14 itu tinggi nya atau line-height nya. Kenapa enggak menggunakan rumus 1,5x ukuran font? karena menu di navigasi ini tidak ada yang 2 baris. Jadi line-height nya disamakan dengan ukuran font nya.
- 14 disini itu ukuran font nya, kenapa 14? kebanyakan website menggunakan ukuran 14 untuk menu di navigasi
- 0.3 itu jarak antar hurufnya. kenapa dikasih 0.3? karena ukuran default nya 0 menurut saya masih agak rapat
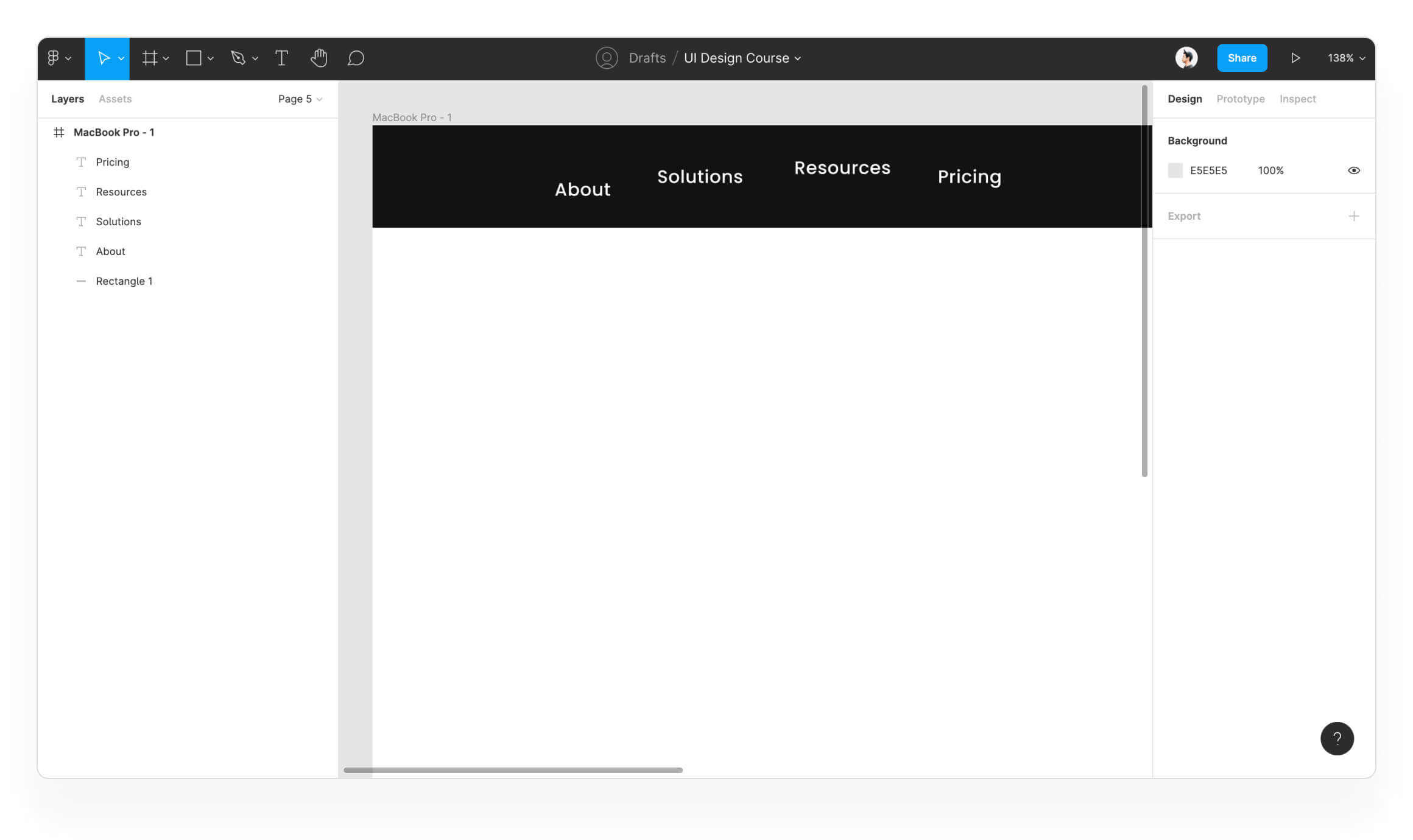
Setelah itu buat lagi beberapa teks sehingga mendapatkan teks teks seperti ini.

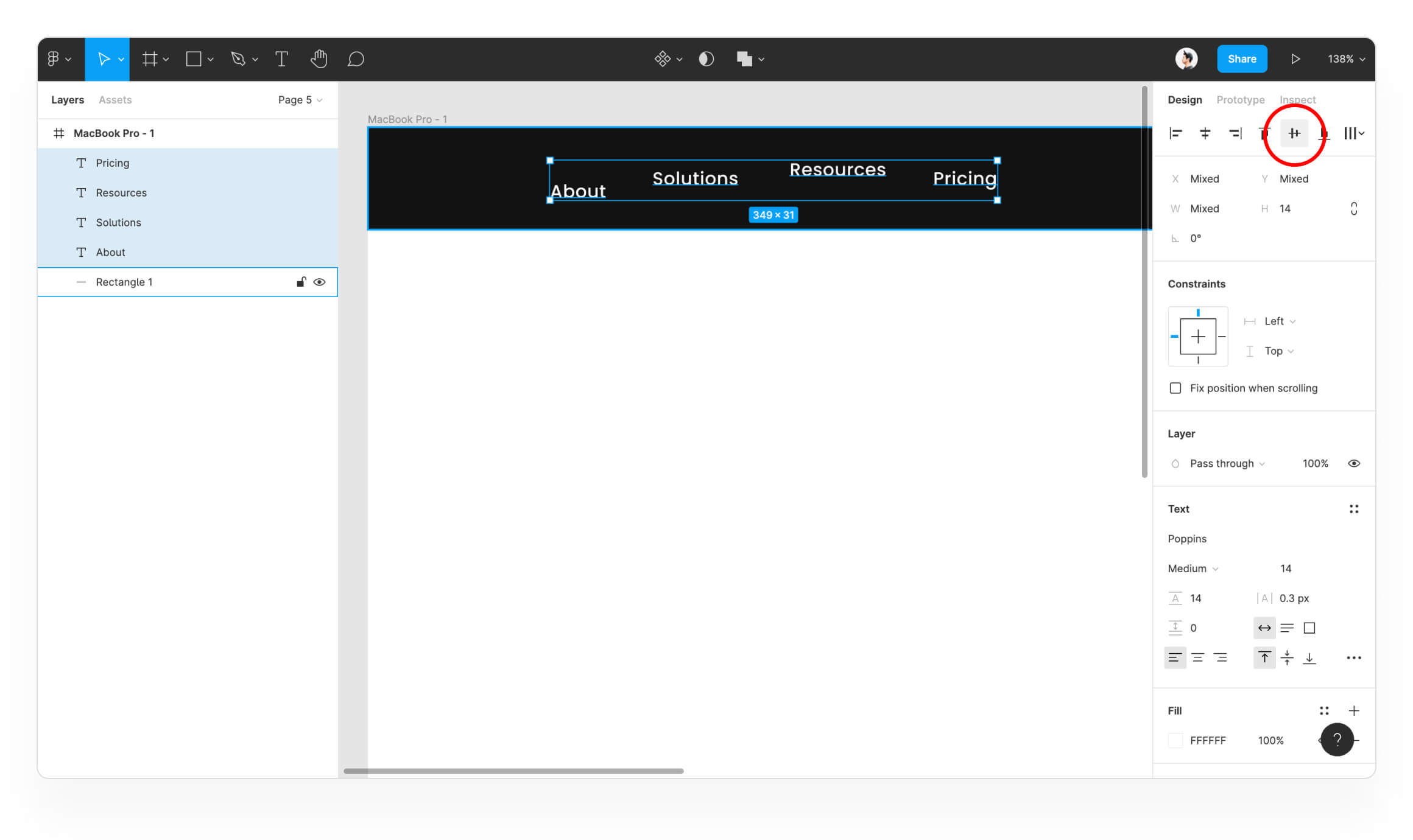
Setelah itu select semua teks (Shift tahan lalu klik teks nya satu per satu). Setelah itu klik icon yang dilingkari merah di kanan untuk meratakan semua teks nya

Sehingga nanti hasilnya akan rata seperti ini

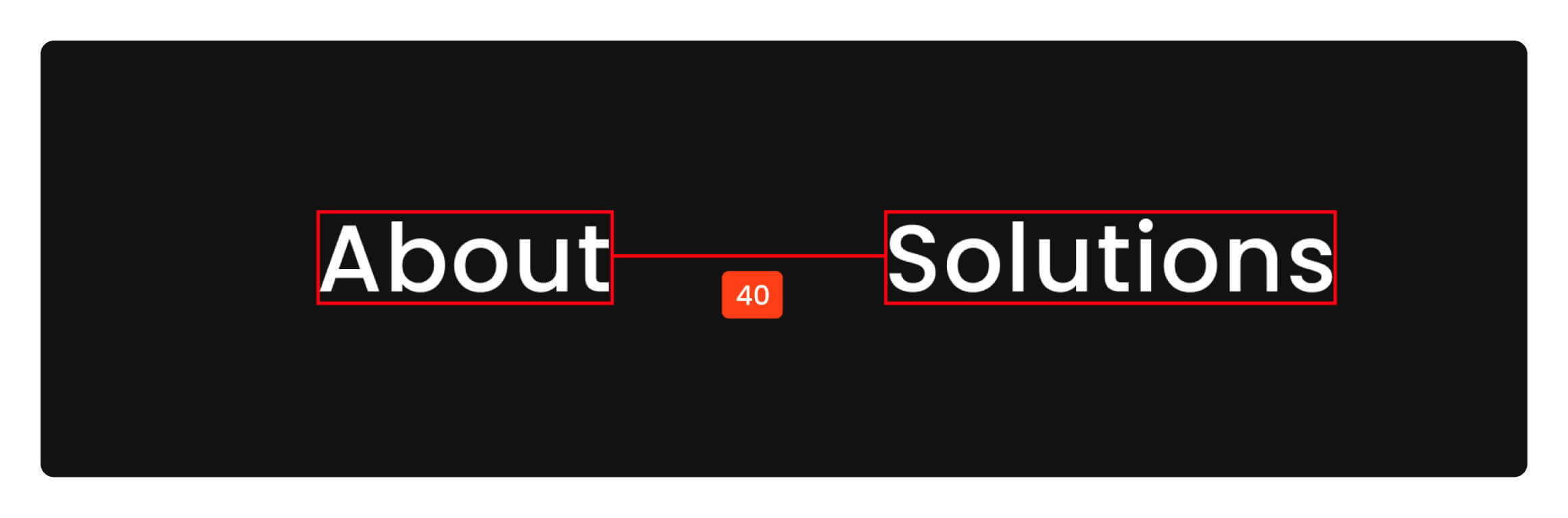
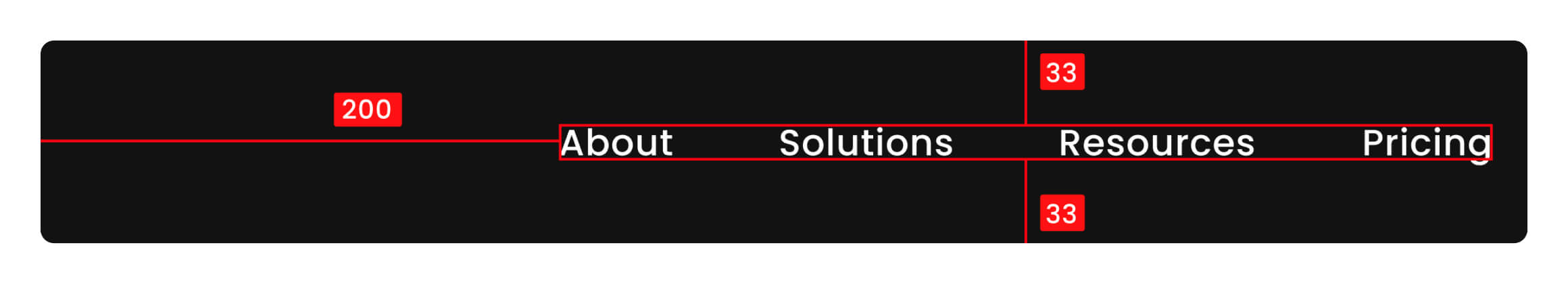
Setelah itu beri jarak 40px untuk tiap teks nya. Caranya gimana?

- Klik teks "Solutions"
- Tahan tombol Alt (Jika menggunakan Windows)
- Tahan tombol Option (Jika menggunakan Mac)
- Taruh mouse ke teks "About" lalu lepas mouse nya
- Akan muncul informasi jaraknya
- Dengan menggunakan tombol arah pada keyboard geser teks "Solutions" ke arah kanan atau kiri hingga jarak nya 40px
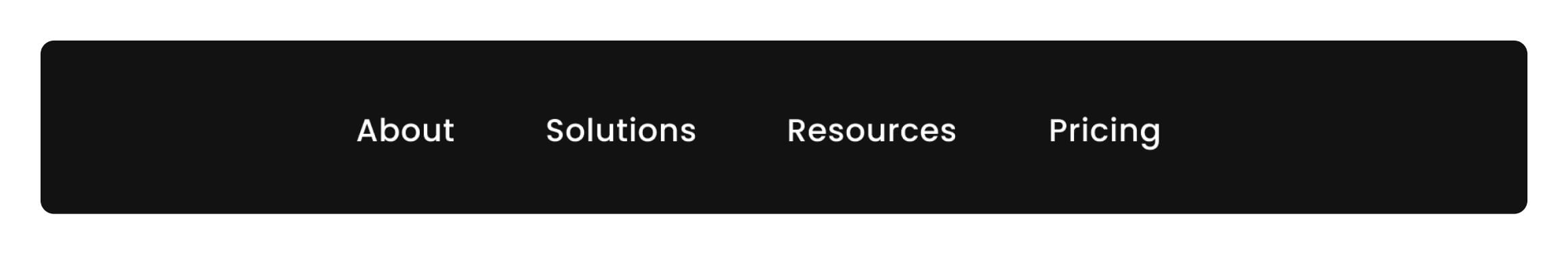
Ulangi langkah diatas hingga semua teks memiliki jarak 40px antar teks nya

Setelah itu kita akan membuat grouping agar lebih mudah mengatur posisi teks. Caranya:
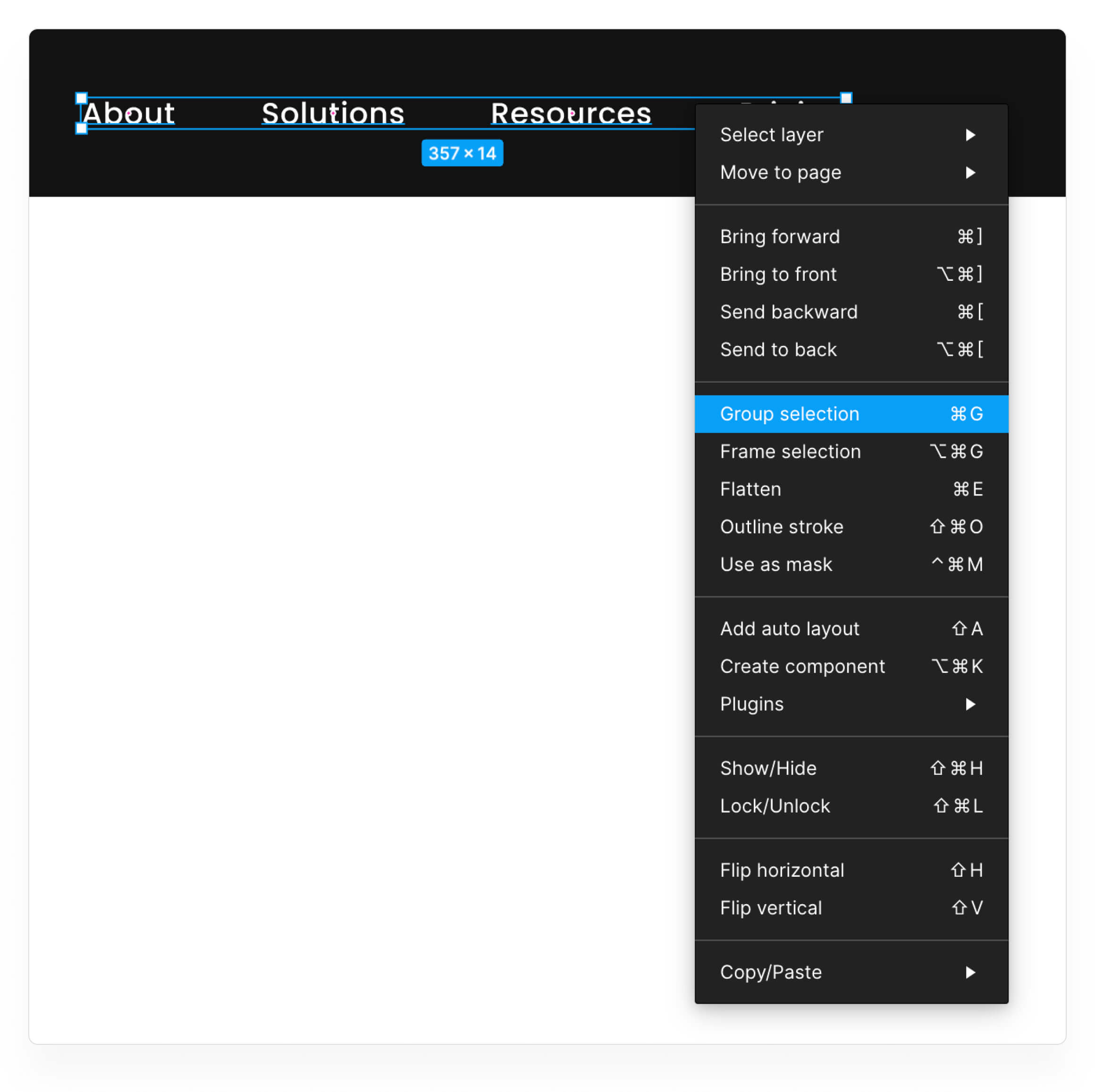
- Select semua teks (Shift tahan lalu klik teks nya satu per satu)
- Lalu klik kanan dan pilih Group Selection

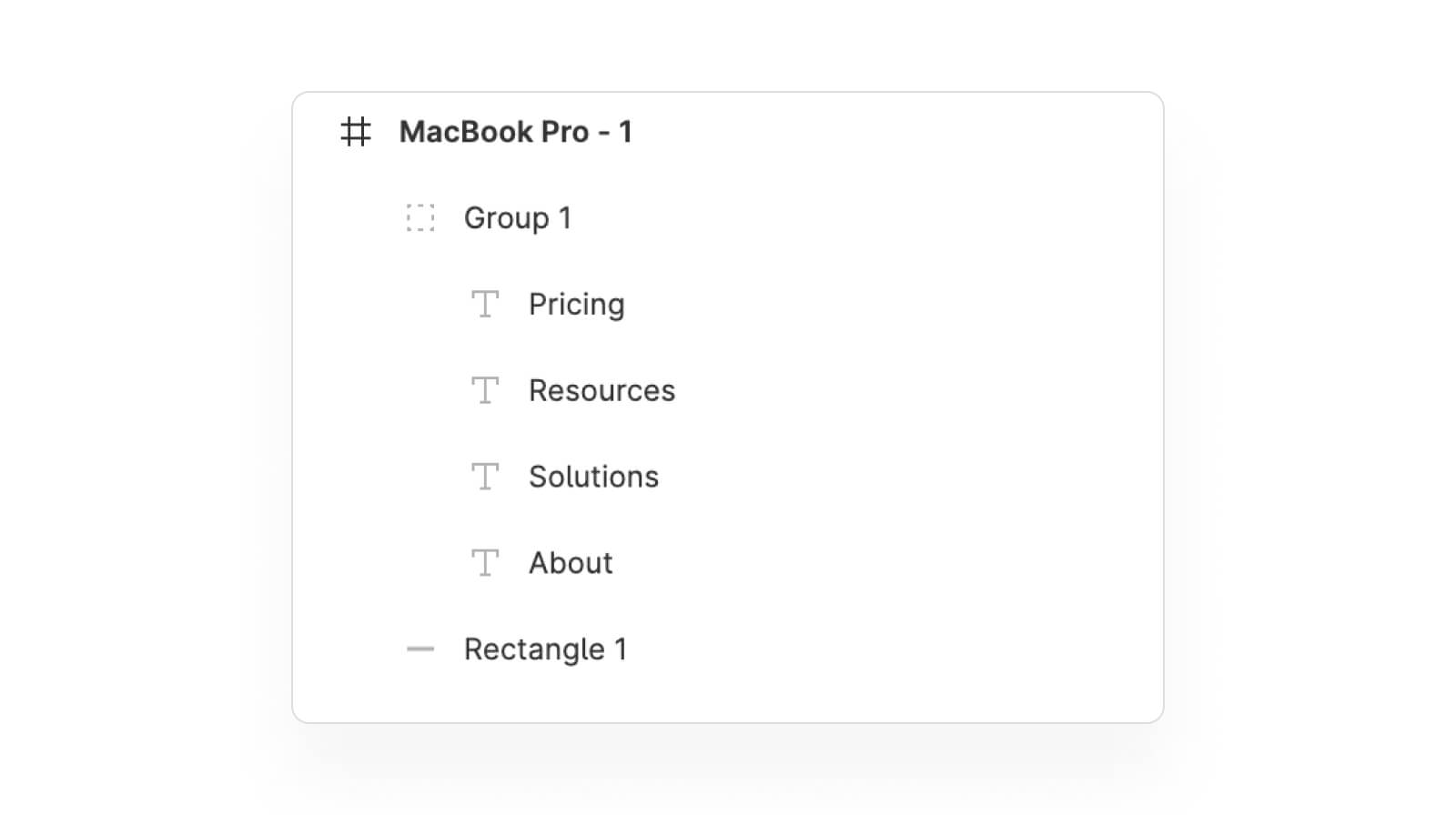
Sehingga susunan layer di sebelah kiri akan terlihat seperti ini

Setelah itu posisikan teks persis ditengah tengah area navigasi. Untuk caranya menggunakan cara manual tadi

- Klik Group Teks
- Tahan tombol Alt (Jika menggunakan Windows)
- Tahan tombol Option (Jika menggunakan Mac)
- Taruh mouse ke area navigasi lalu lepas mouse nya
- Akan muncul informasi jaraknya
- Dengan menggunakan tombol arah pada keyboard geser group teks ke arah kanan, kiri, atas atau bawah hingga jarak nya sesuai dengan gambar diatas
"Memposisikan elemen dengan cara manual seperti ini membuat saya terbiasa melihat jarak jarak antar elemen secara detail, dan itu membuat hasil design menjadi lebih rapih"
• • •
3. Menempatkan logo
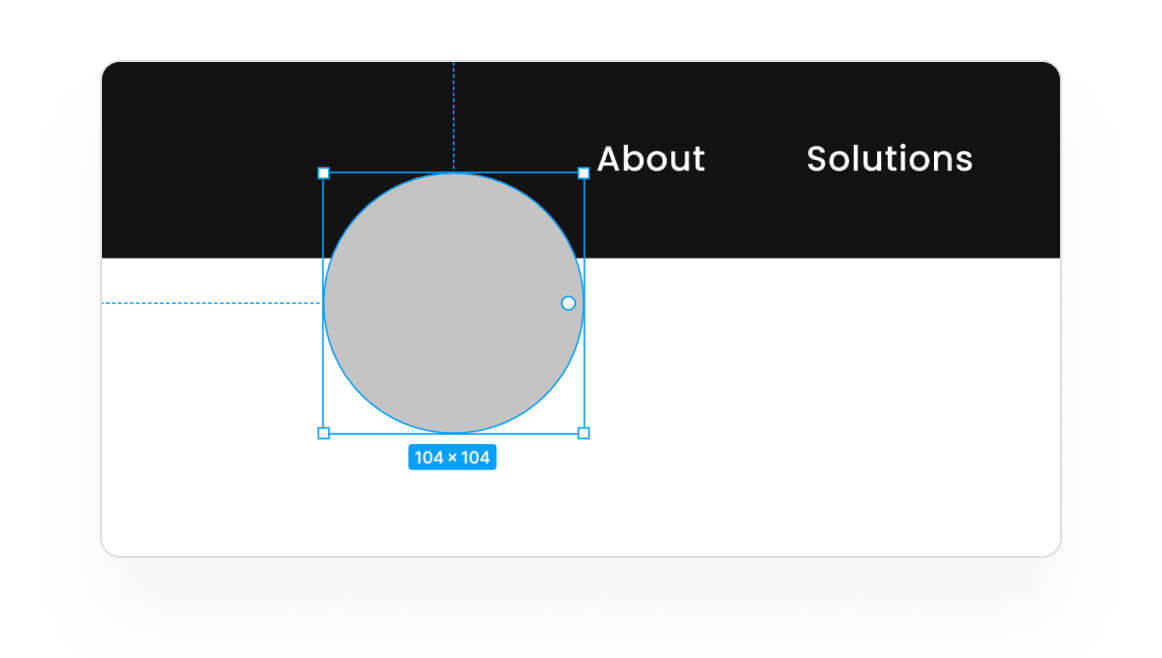
Selanjutnya kita akan menempatkan logo sederhana. Tekan O untuk mengaktifkan Oval. Lalu gambar sesuka nya.

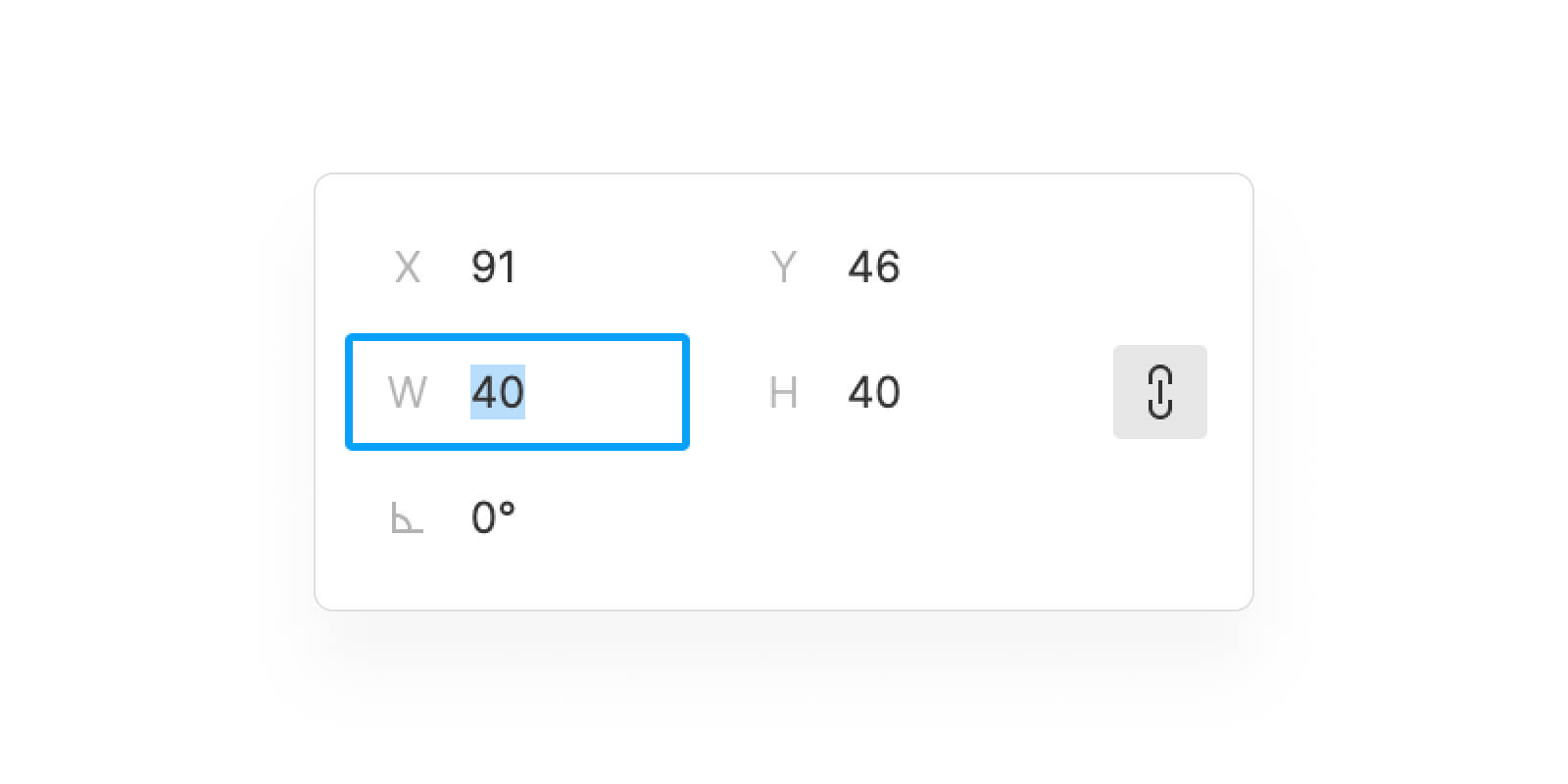
Lalu atur ukuran nya menjadi 40 x 40 pada toolbar sebelah kanan

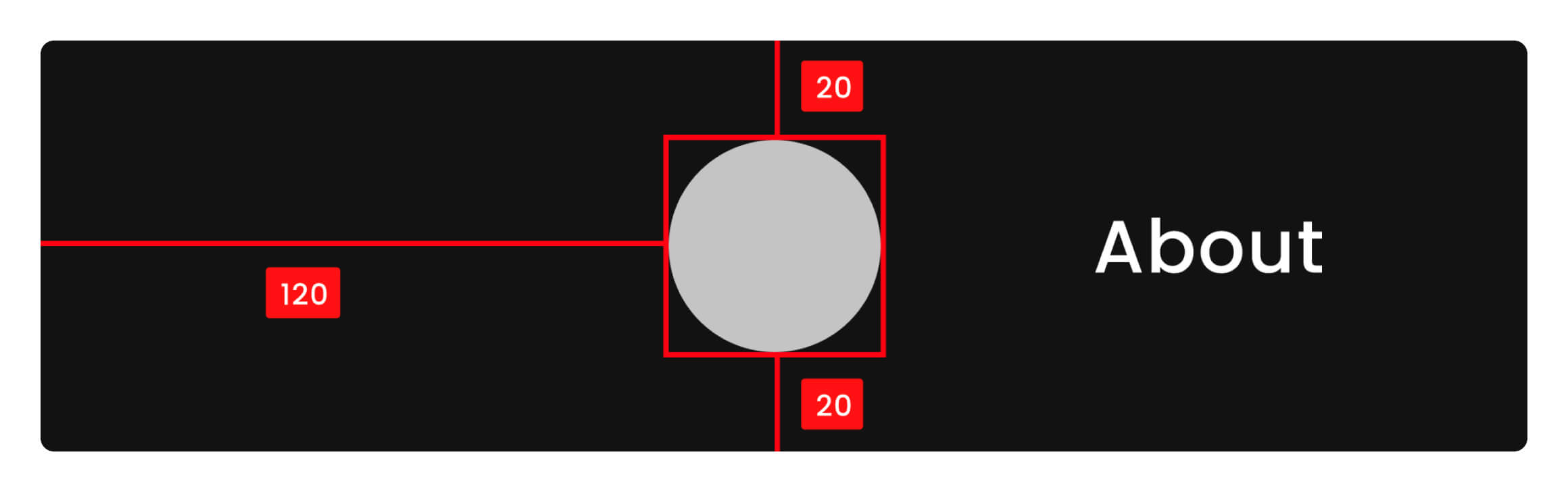
Lalu tempatkan lingkaran di posisi seperti dibawah ini

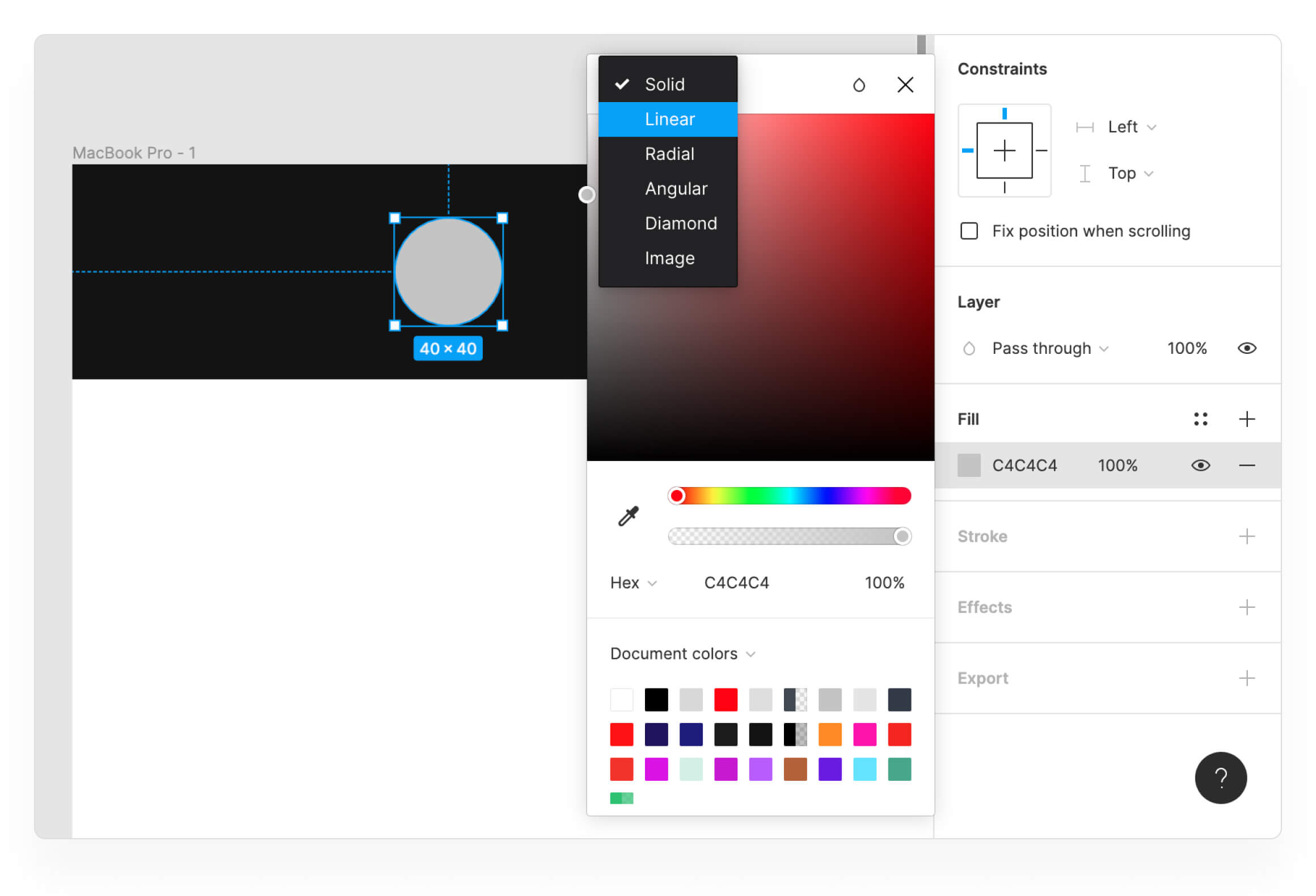
Kita akan memberi warna gradient pada lingkaran. Klik lingkaran, lalu pada toolbar sebelah kanan, klik kotak abu abu di bagian fill, lalu ubah tipe warna dari solid ke linear

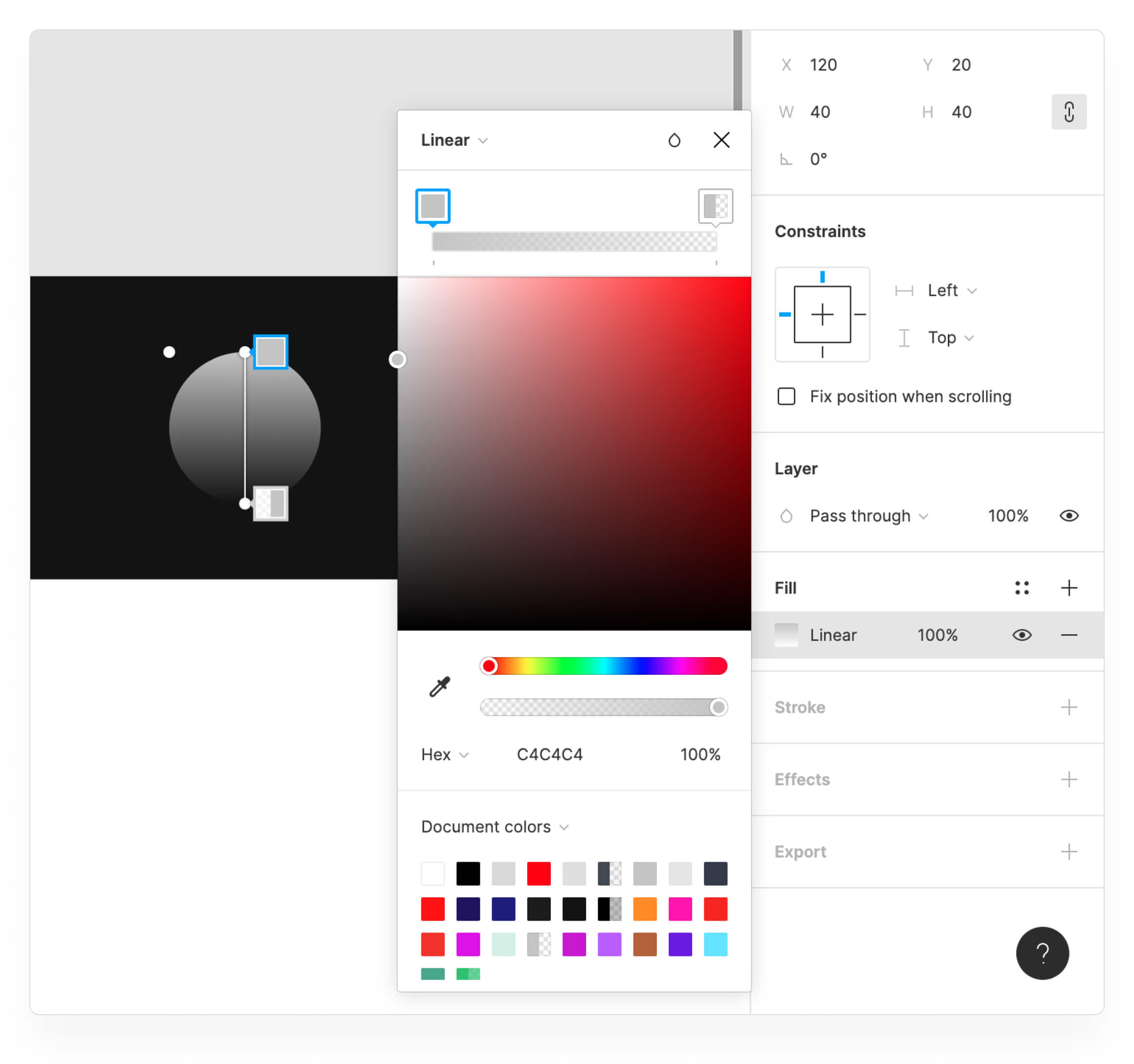
Sehingga akan menjadi seperti ini

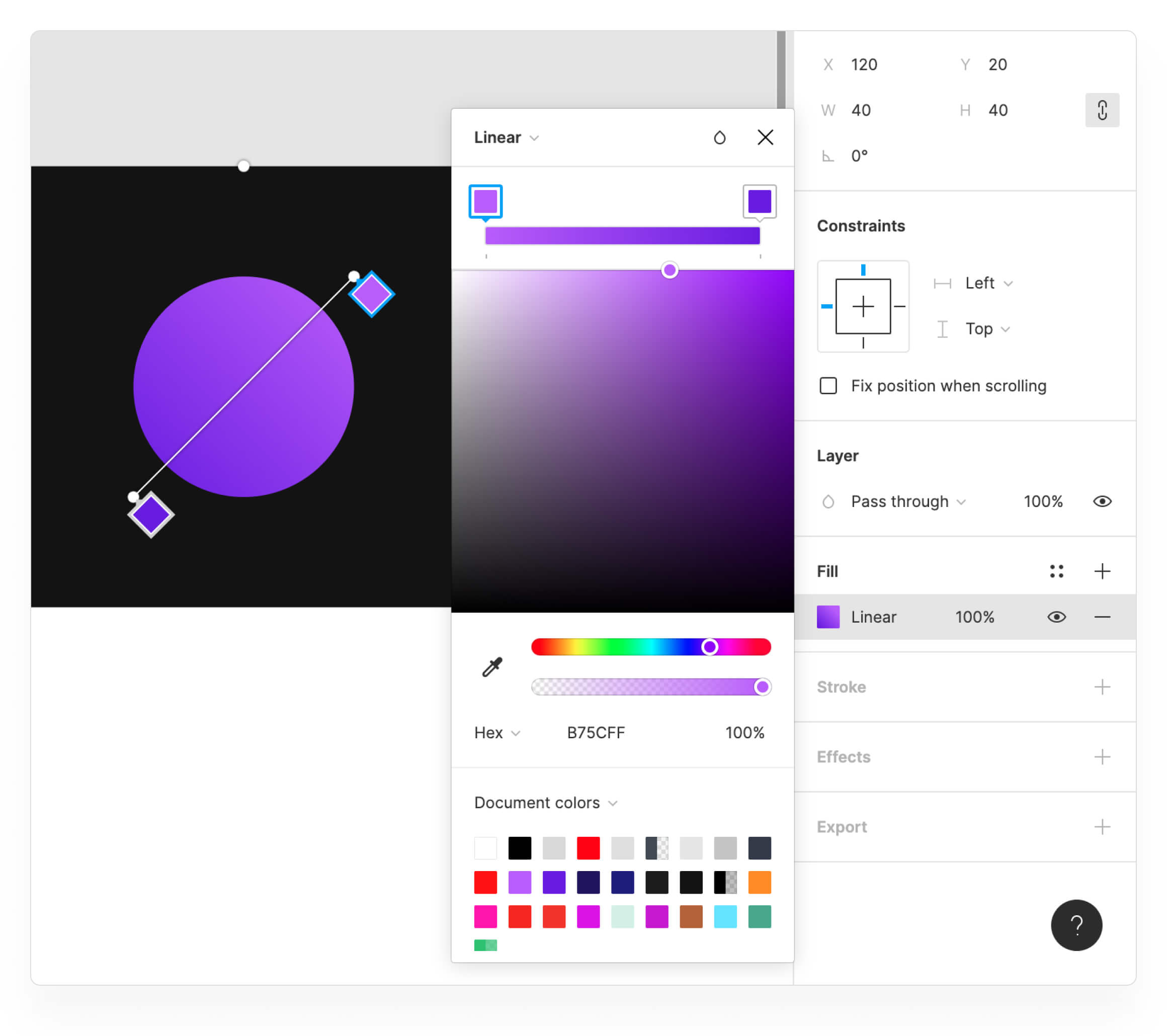
Lalu ubah warna nya dengan warna B75CFF dan 671AE4 lalu ubah sudut gradasi nya menjadi miring, tinggal digeser.

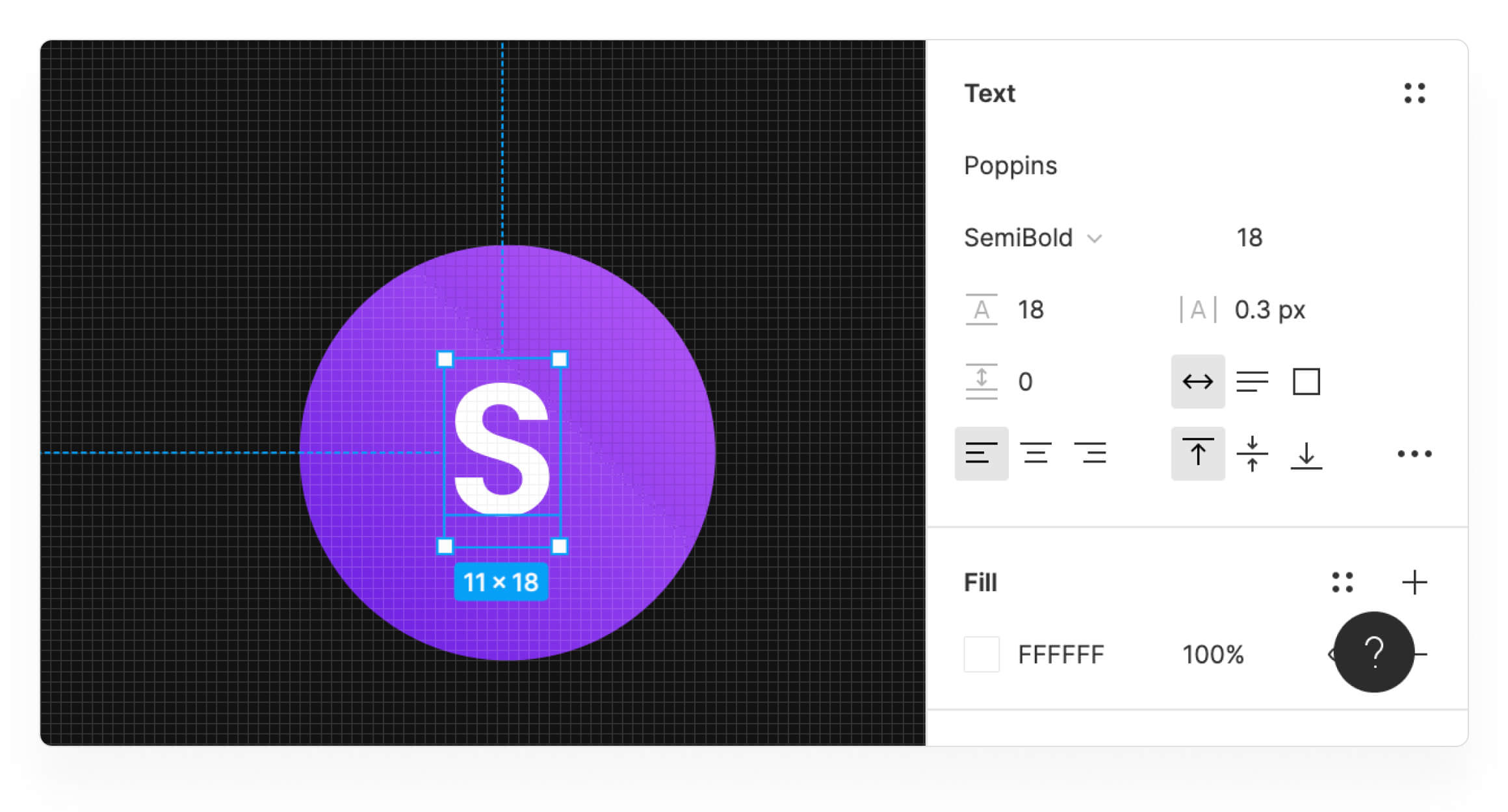
Setelah itu masukkan huruf "S" di tengah lingkaran dengan pengaturan hurufnya sesuai gambar dibawah ini

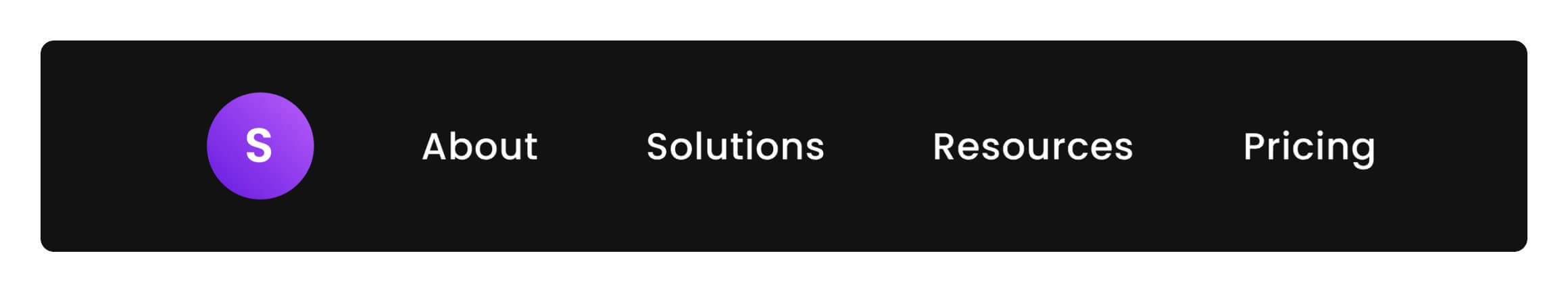
Hasil nya sudah sama?

• • •
4. Menempatkan tombol
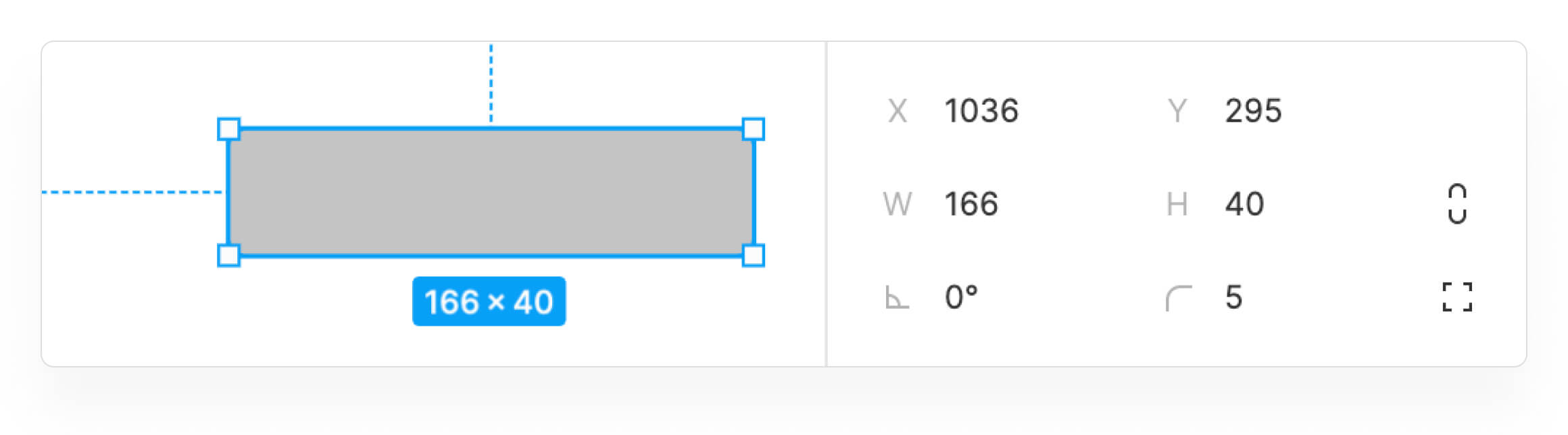
Selanjutnya kita akan menempatkan tombol. Tekan R mengaktifkan rectangle. Gambar sesuka nya lalu atur lebar, tinggi dan sudut kelengkungan nya sesuai gambar dibawah ini

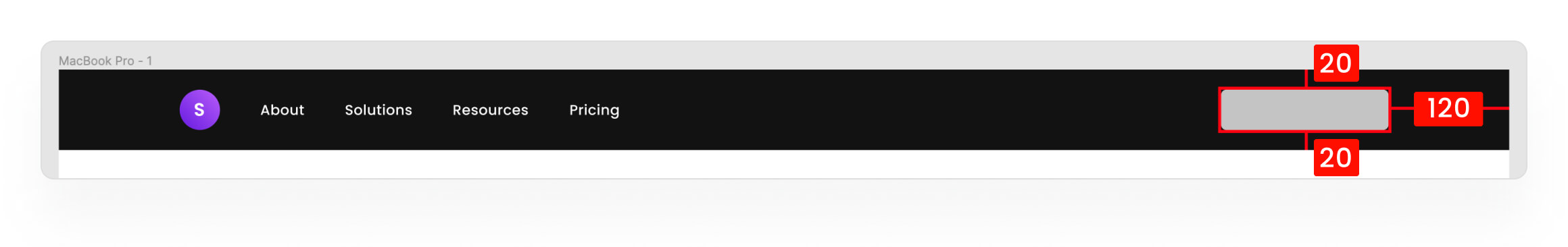
Lalu tempatkan kotak seperti gambar dibawah ini

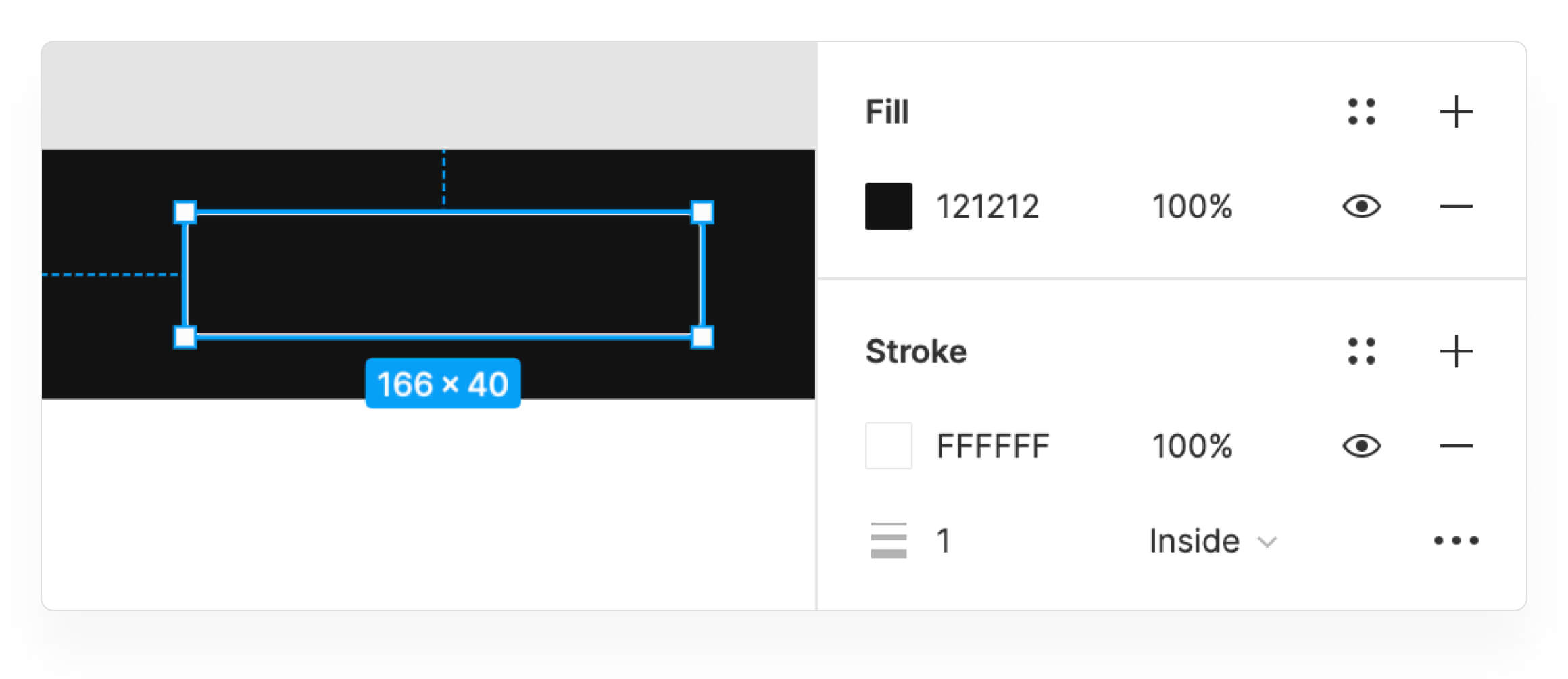
Lalu ubah warna dan border kotak sesuai gambar dibawah ini

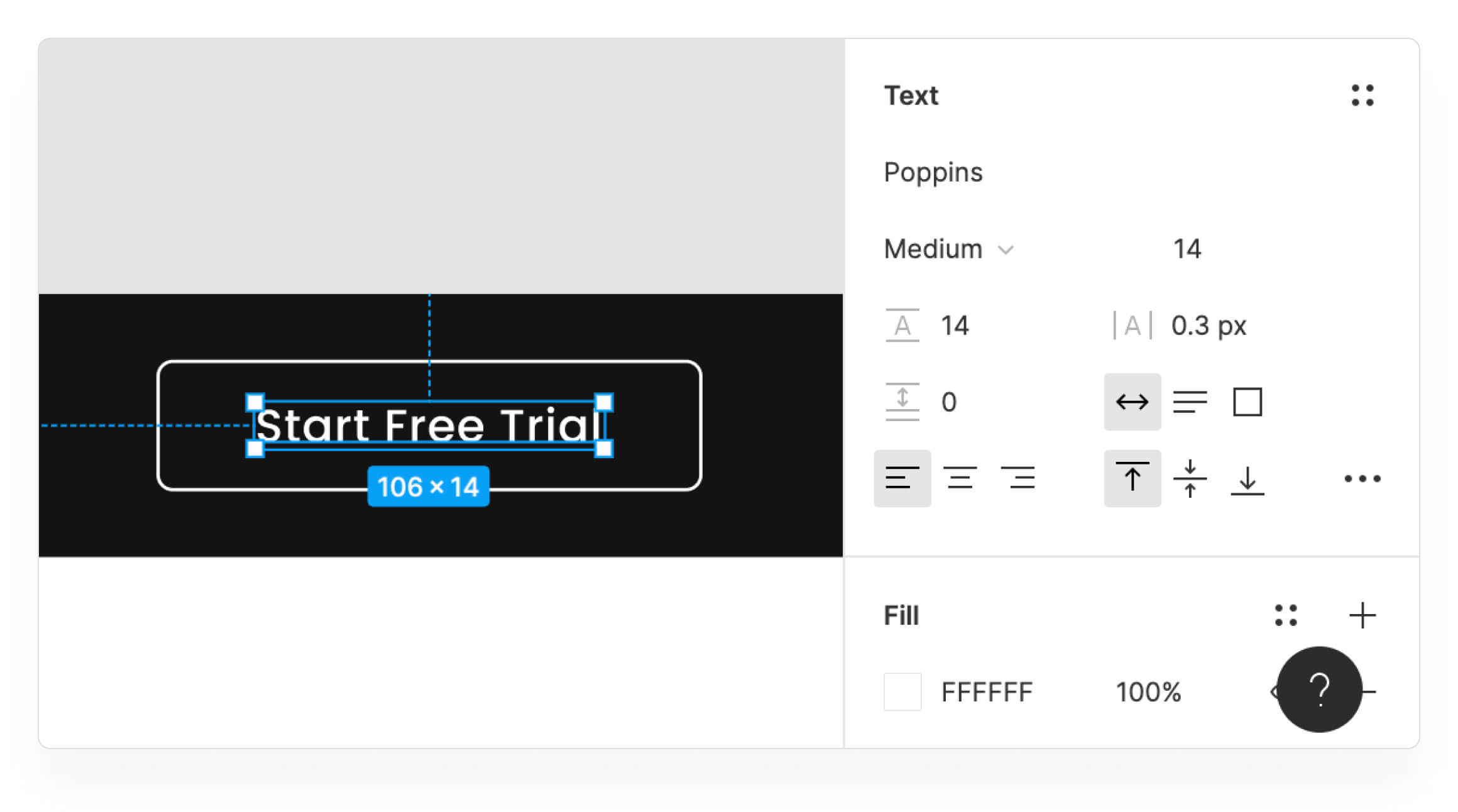
Lalu masukkan teks di tengah kotak

Dan tambahkan teks "Log in" di sebelah kiri

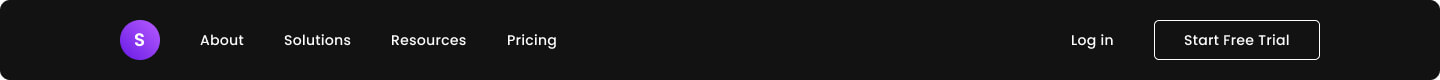
Apakah hasilnya sudah sama?

• • •
Seberapa suka kamu dengan artikel ini?