RESPONSIVE 3

Dwinawan Hariwijaya
• • •
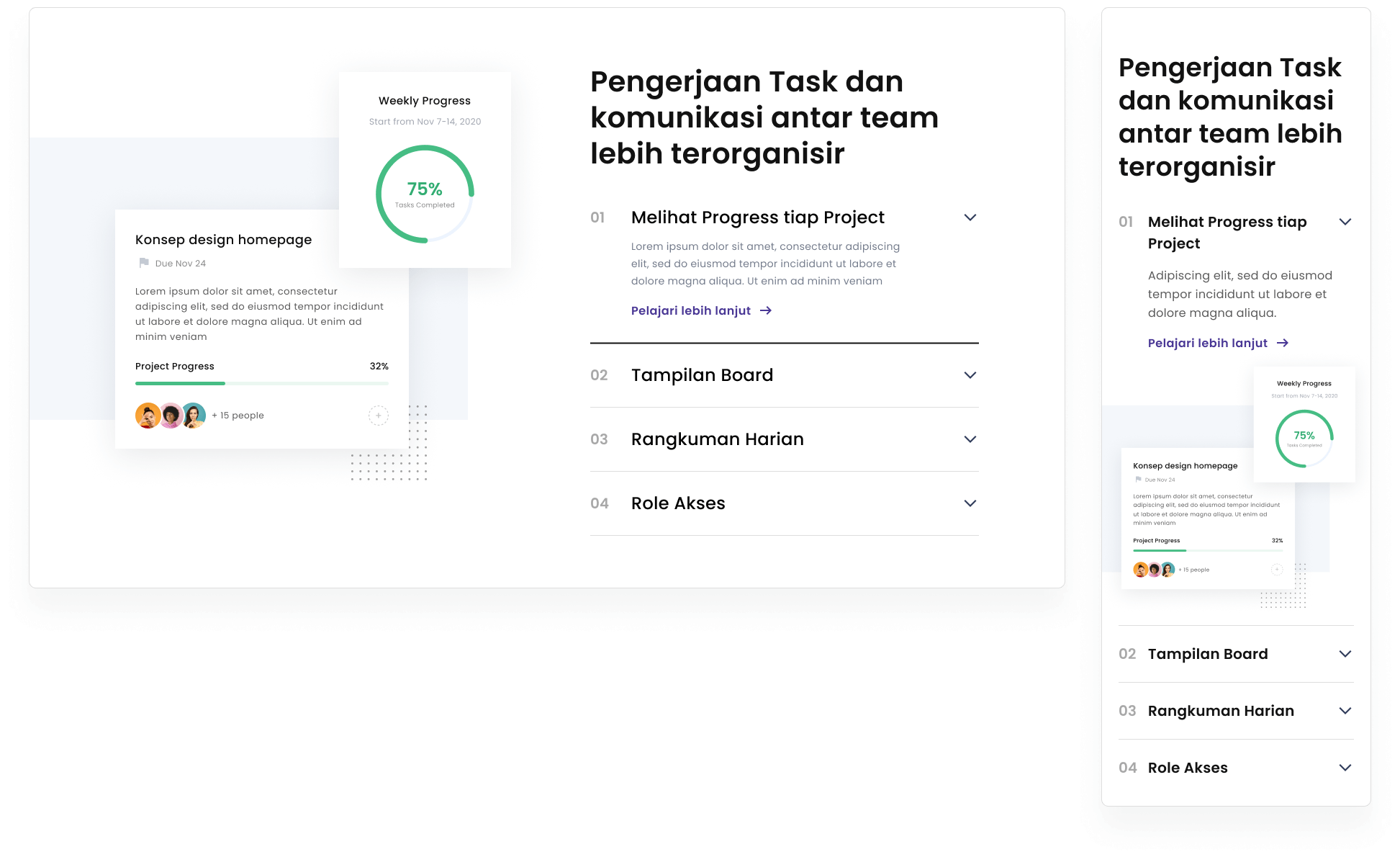
Design responsive section ketiga
Setelah lama tidak melanjutkan artikel tentang design responsive, mari kita lanjutkan pembahasan tentang design responsive nya. Kali ini kita
akan membahas perubahan design pada section ketiga ketika menjadi tampilan mobile

• • •
"Loh kok gambarnya jadi masuk ke dalam accordion nya, emang bisa ya?"
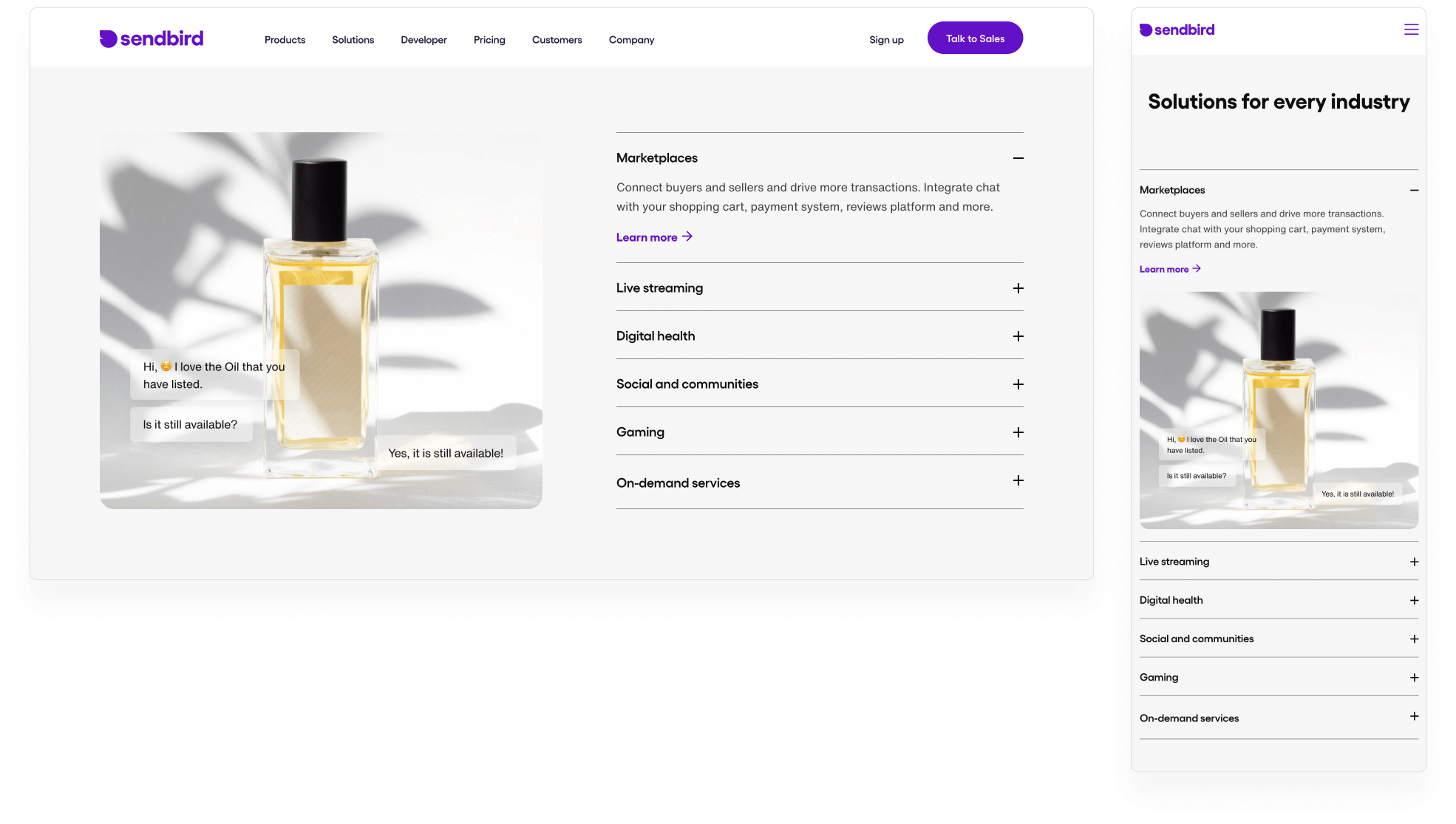
Yang pertama, secara teknis bisa. Yang sudah mengimplementasi hal ini adalah Sendbird.com, Bisa kita lihat perbedaan layout design desktop dan mobile nya dibawah ini.

" Sering seringlah melihat dan mencoba sebuah website agar referensi layout nya semakin banyak. "
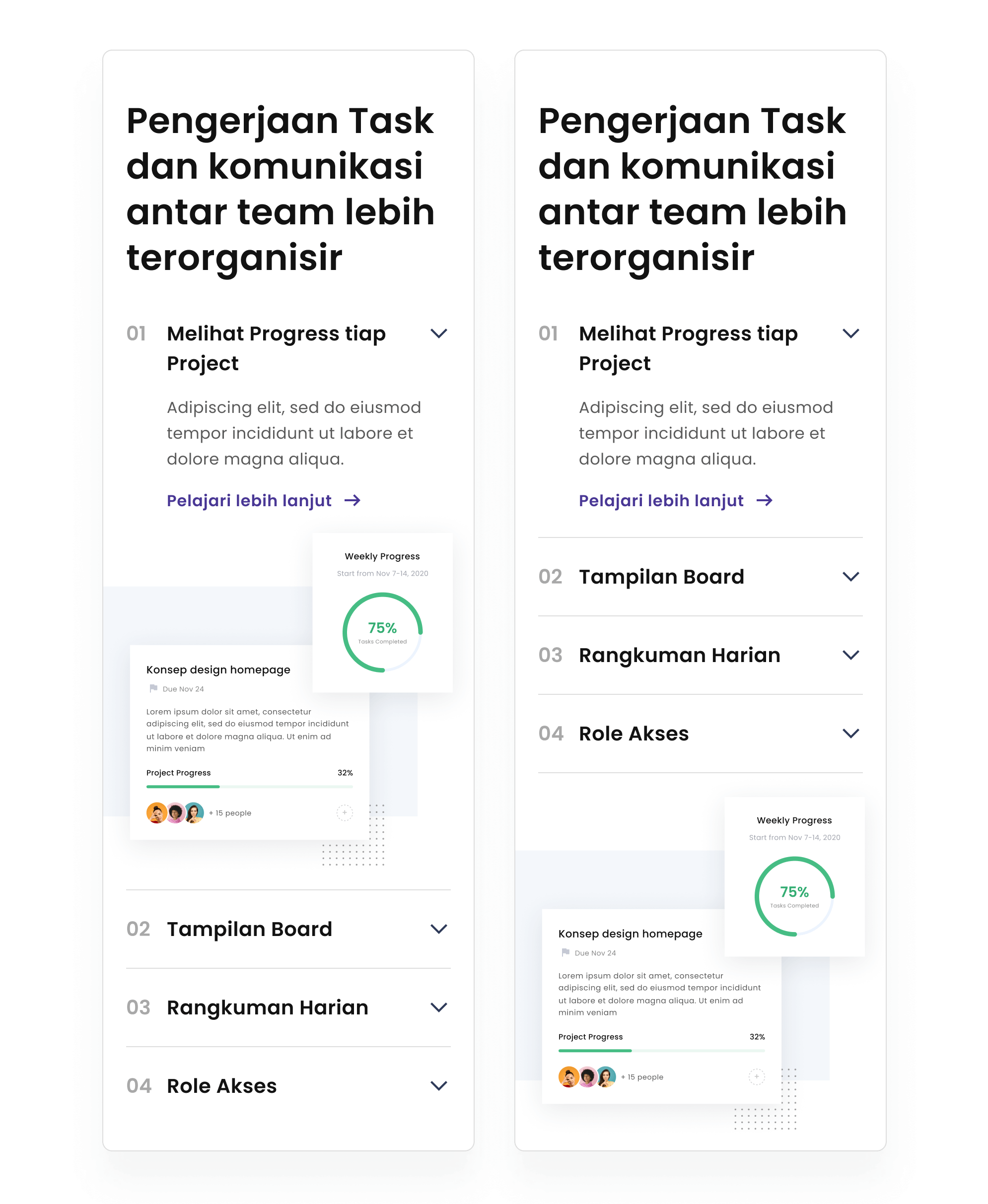
Yang kedua, secara konteks lebih tepat untuk menaruh gambar di dalam accordion atau di bawah deskripsi. Karena jika gambarnya tidak masuk ke dalam accordion akan jadi seperti dibawah ini

Kalau gambarnya tidak di dalam accordion, malah konteks nya enggak nyambung. Tulisan nya dimana, gambarnya dimana.
" Clarity over consistency. "
• • •
Seberapa suka kamu dengan artikel ini?