FEATURES #2

Dwinawan Hariwijaya
Kita akan melanjutkan membuat design section features yang berbeda dari sebelumnya. Jadi langsung saja kalian bisa membuka file figma nya.
• • •
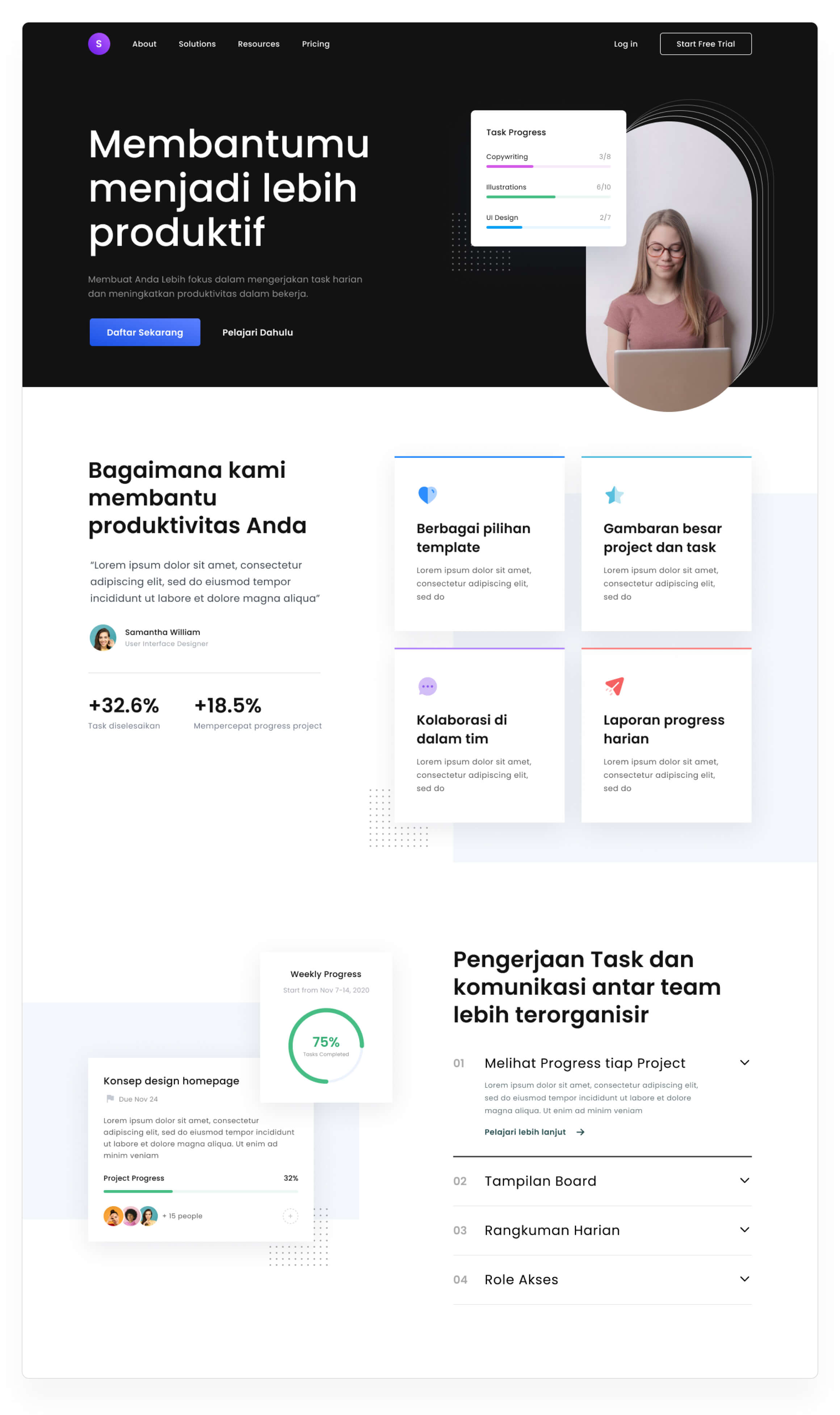
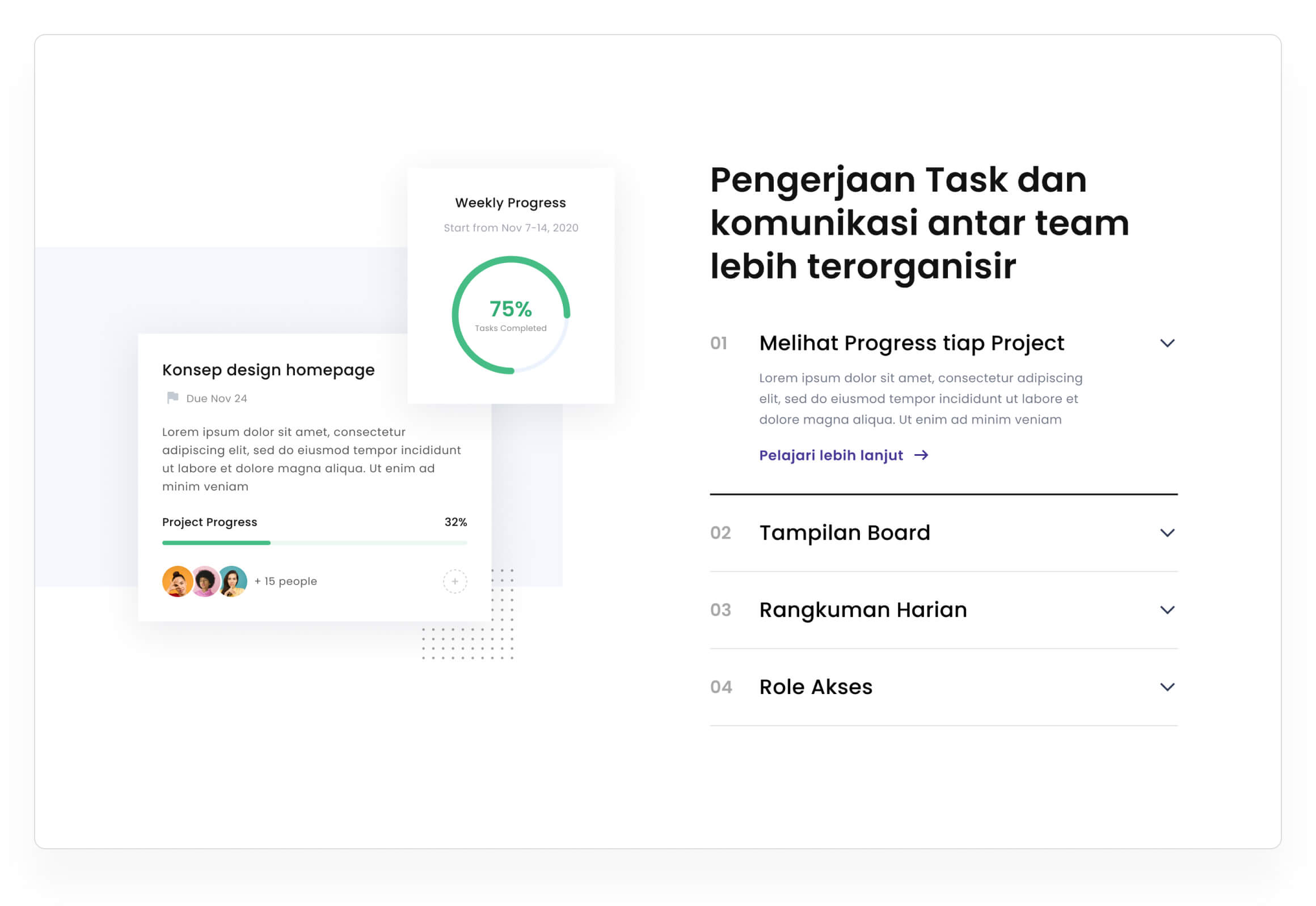
Berikut adalah design yang akan kita buat. Kita telah menyelasaikan bagian navigasi, hero dan bagian section features yang pertama. Kini kita akan melanjutkan membuat bagian section features yang kedua.

• • •
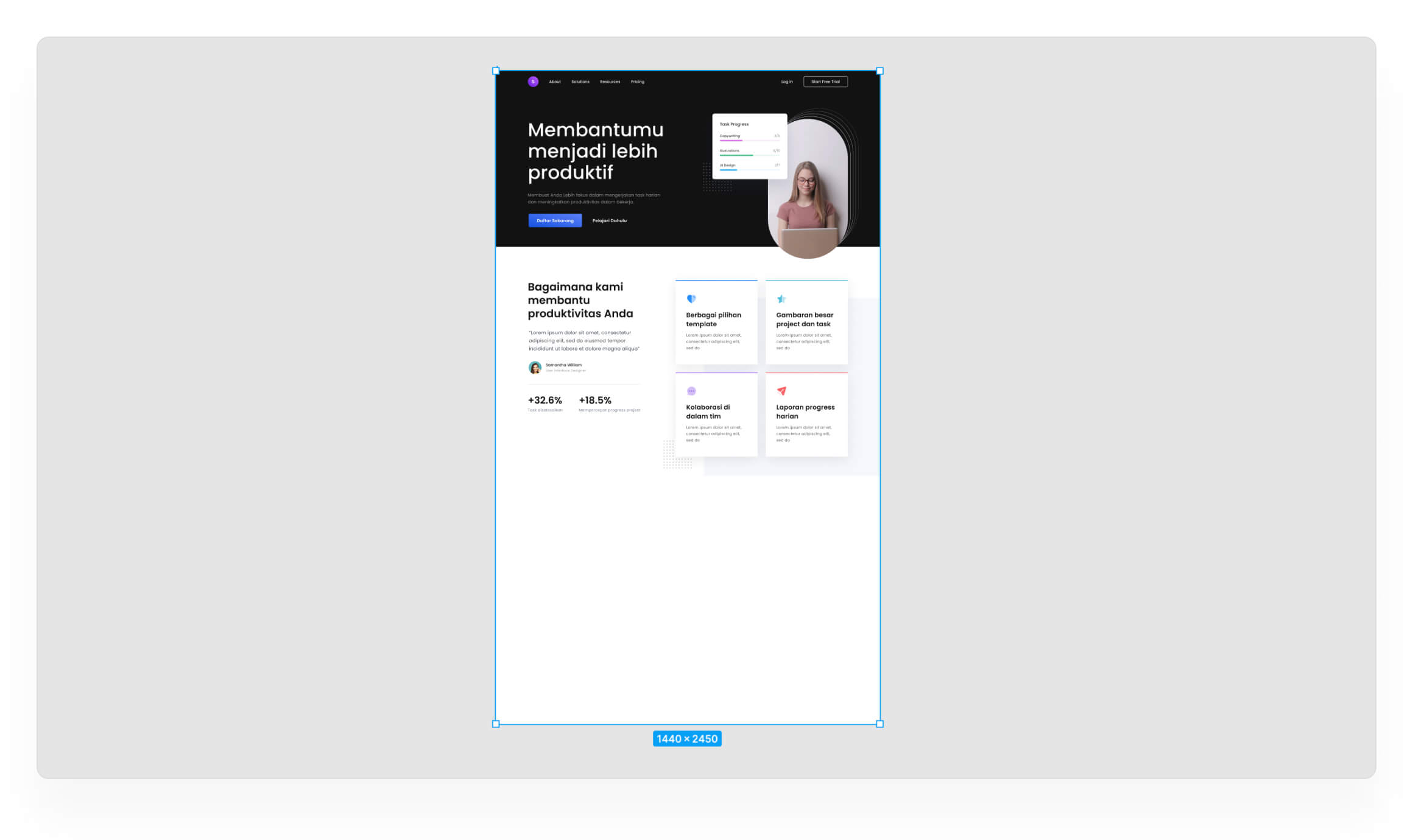
1. Panjangin frame nya
Panjangin sampai 2450px

• • •
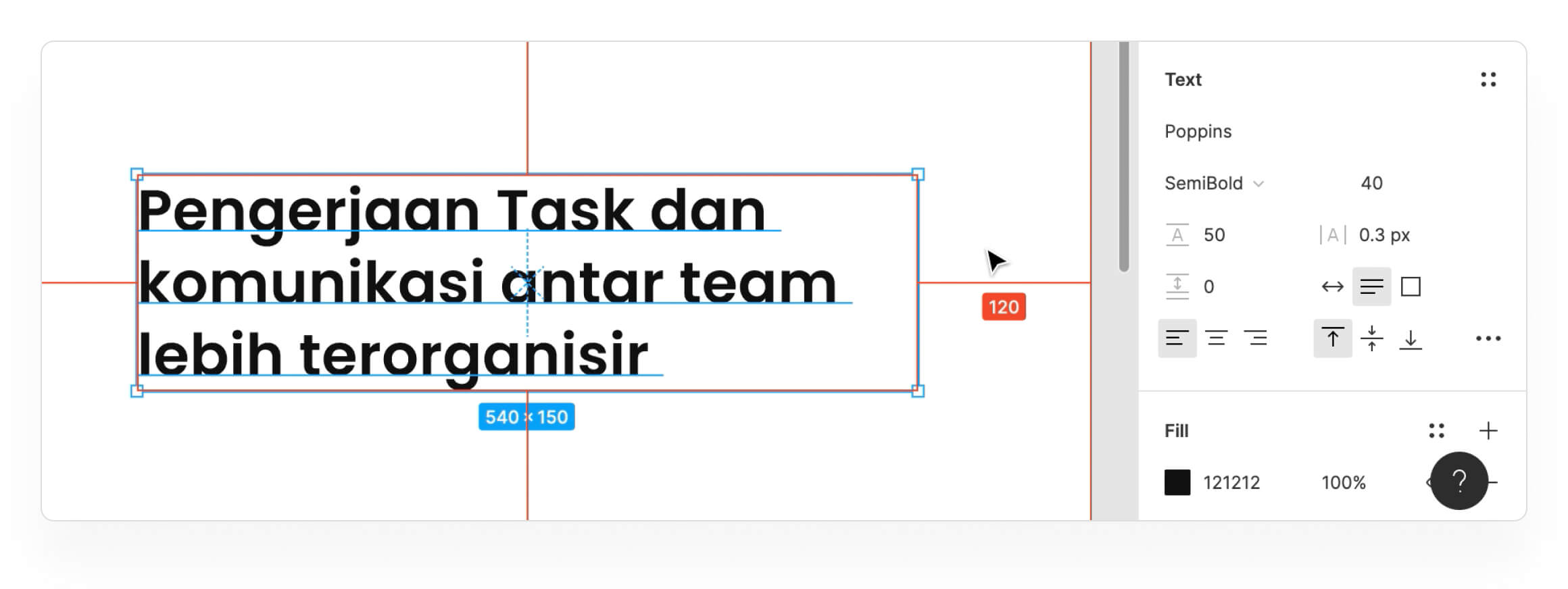
2. Membuat Title
Masukkan teks sesuai property dibawah ini dan posisikan 120px dari pinggir kanan

• • •
3. Membuat bagian Expanded Content
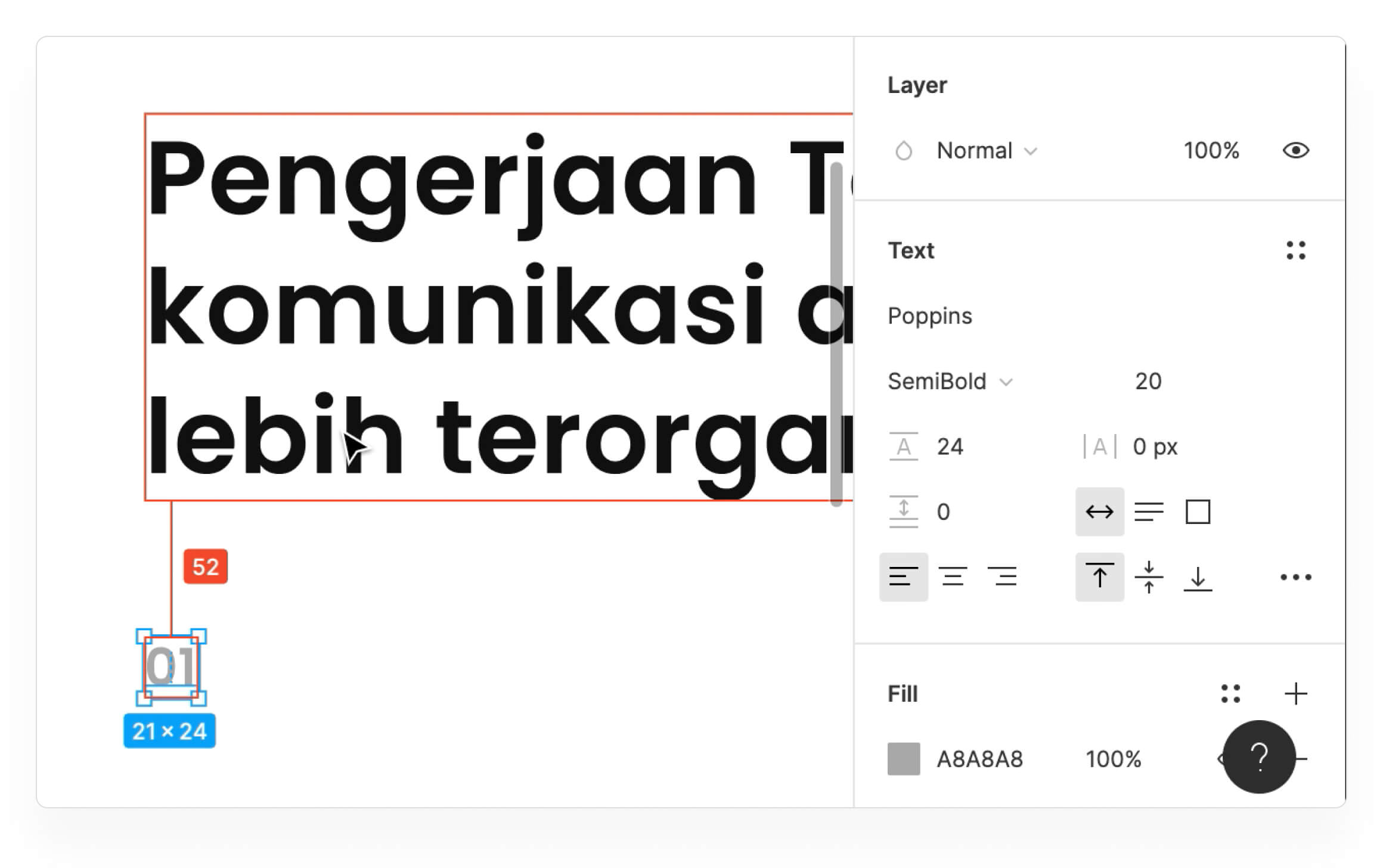
Pertama masukkan teks sebagai angka, posisikan 52px dari title

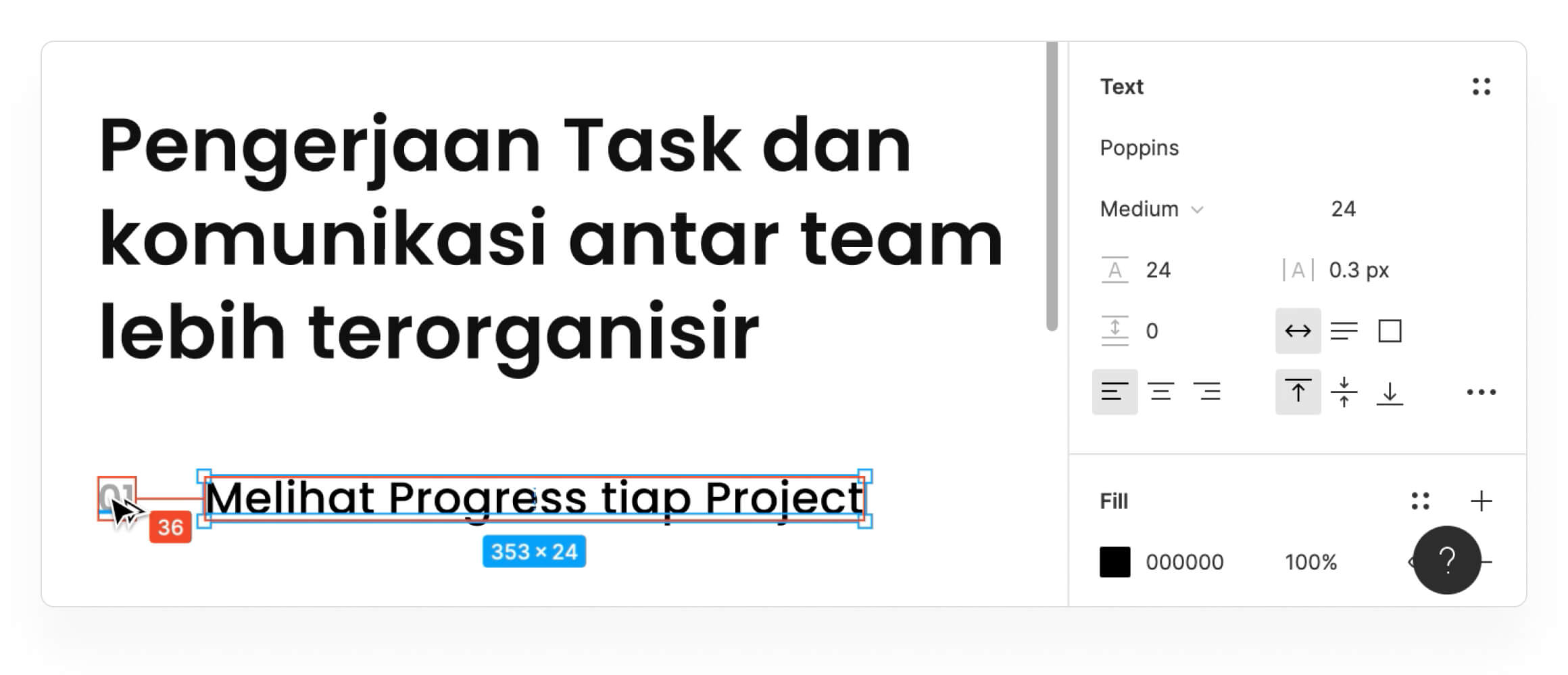
Lalu masukkan teks lagi sebagai judul, posisikan juga 52px dari title dan 36px dari angka 01 tadi

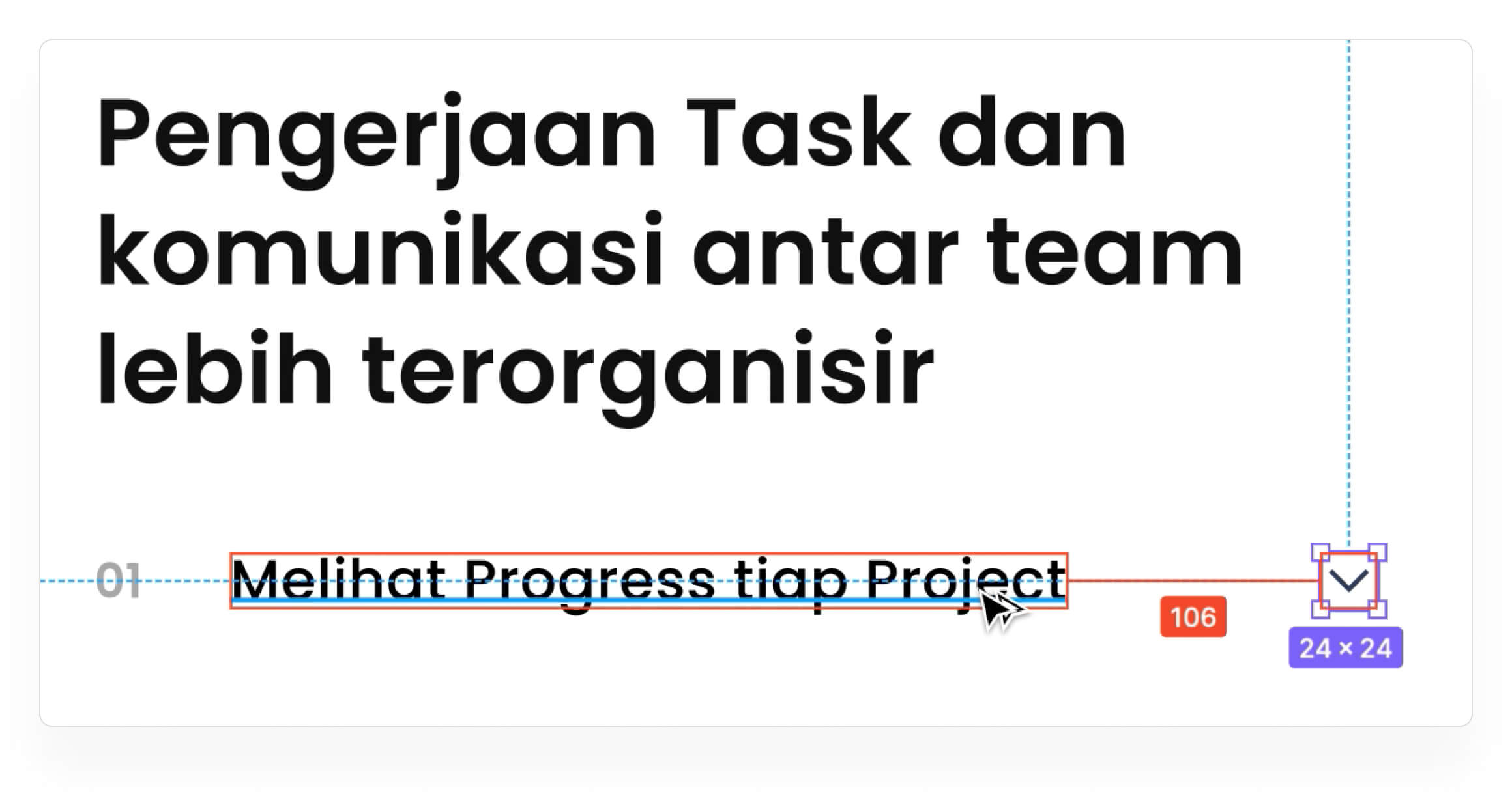
Lalu masukkan icon arrow down. Untuk icon nya saya menggunakan Coolicons, posisikan 52px dari title dan 106px dari judul di samping nya

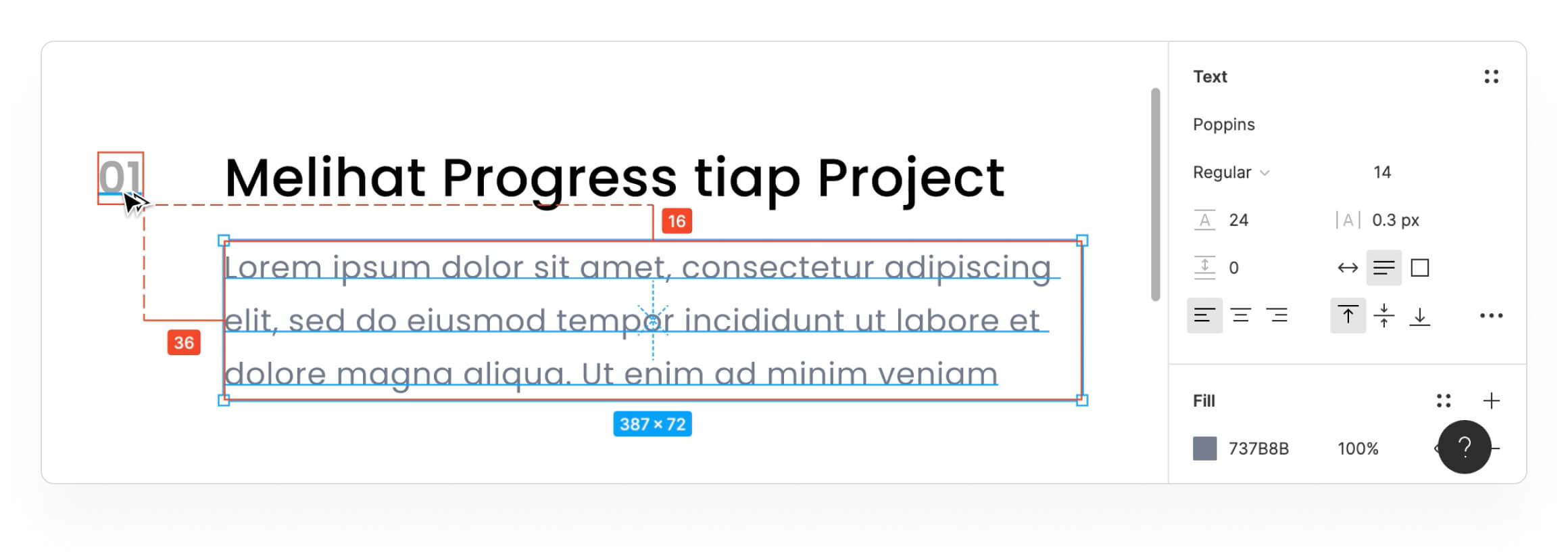
Lalu masukan teks sebagai deskripsi dan posisikan 36px dari angka 01 dan 16px dari judul di atas nya

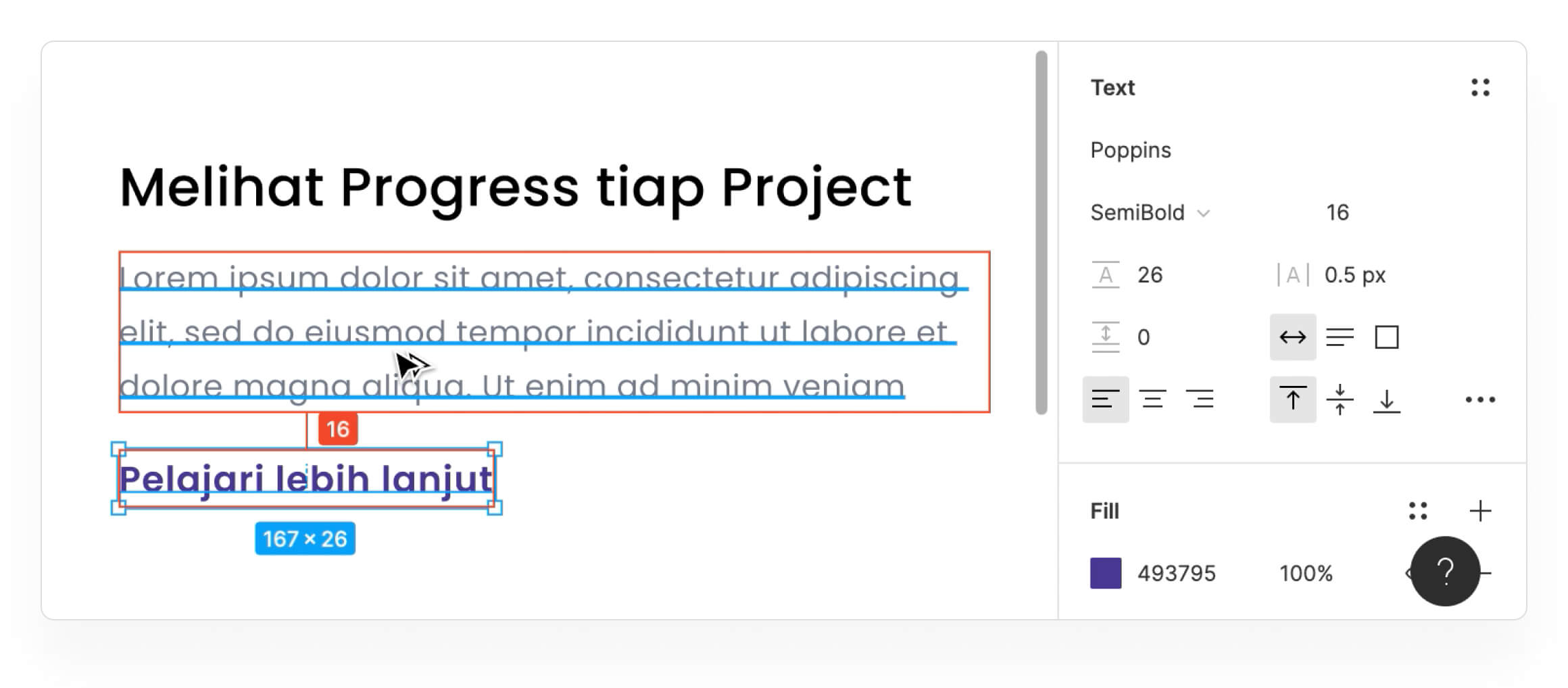
Lalu masukan teks untuk link dan posisikan 16px dari deskripsi di atas nya

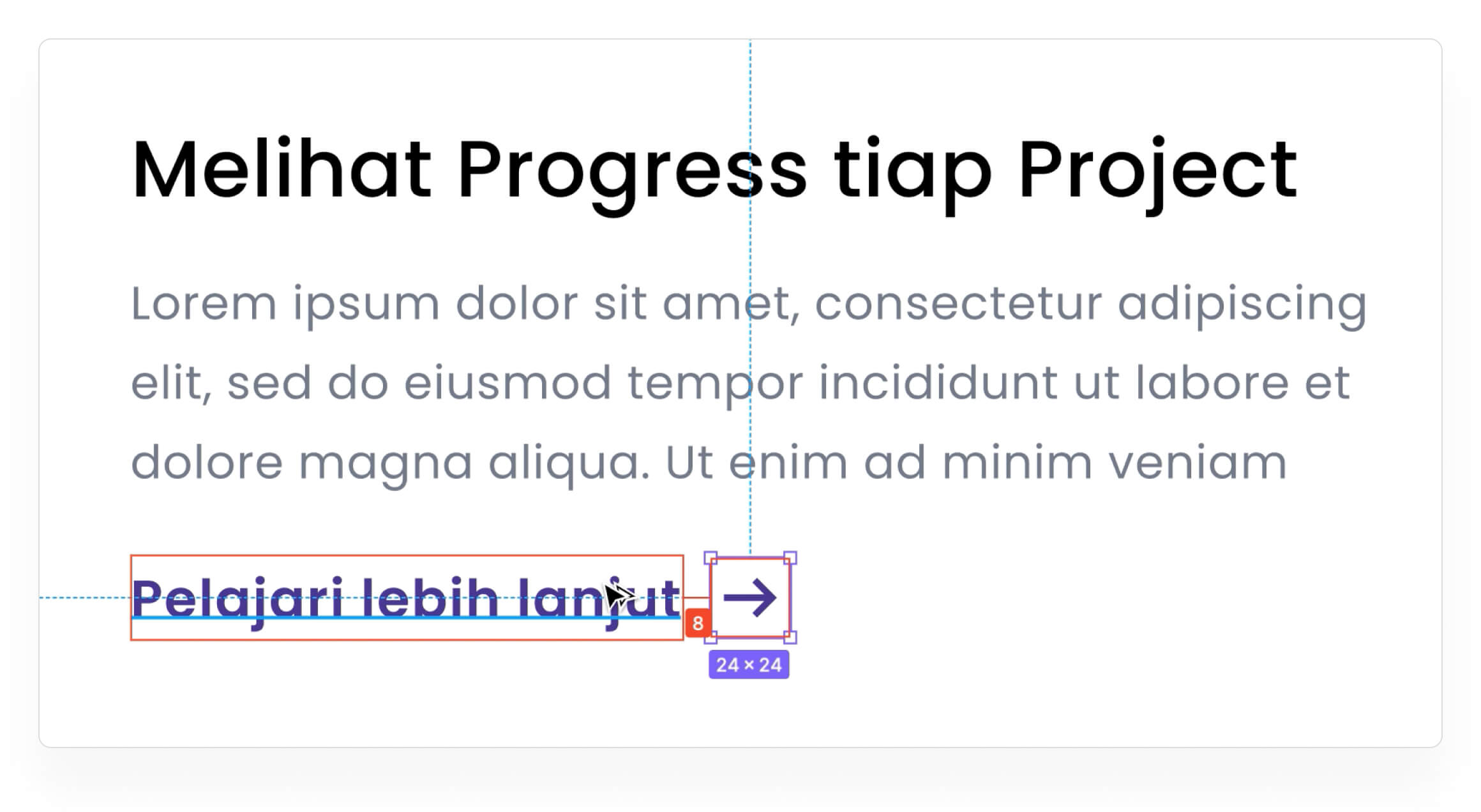
Lalu masukan icons arrow-right untuk memperjelas link. Posisikan 8px dari teks di samping nya

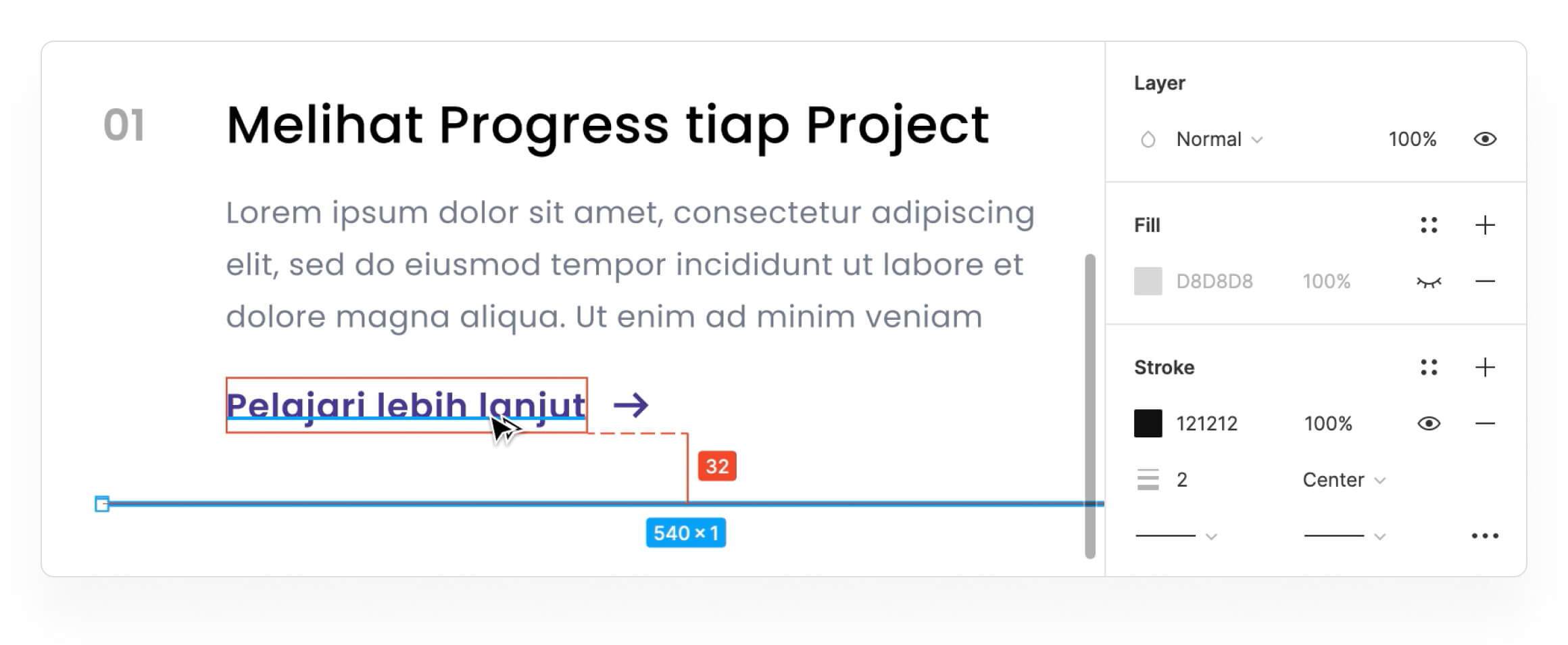
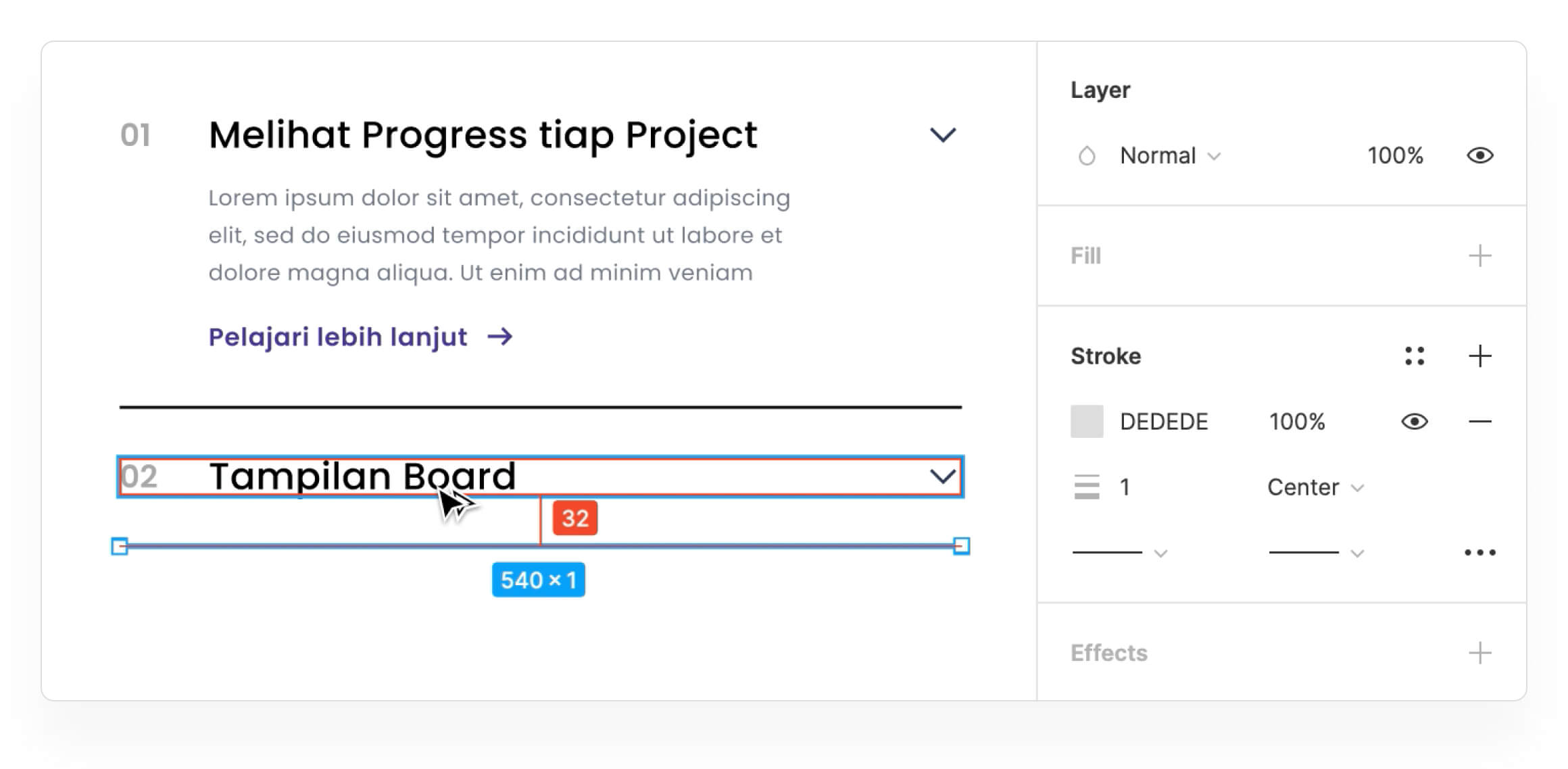
Lalu buat garis (Tekan L untuk mengaktifkan Line) dengan panjang 540px, lalu posisikan 32px dari teks link di atas nya

• • •
4. Membuat bagian Collapsed Content
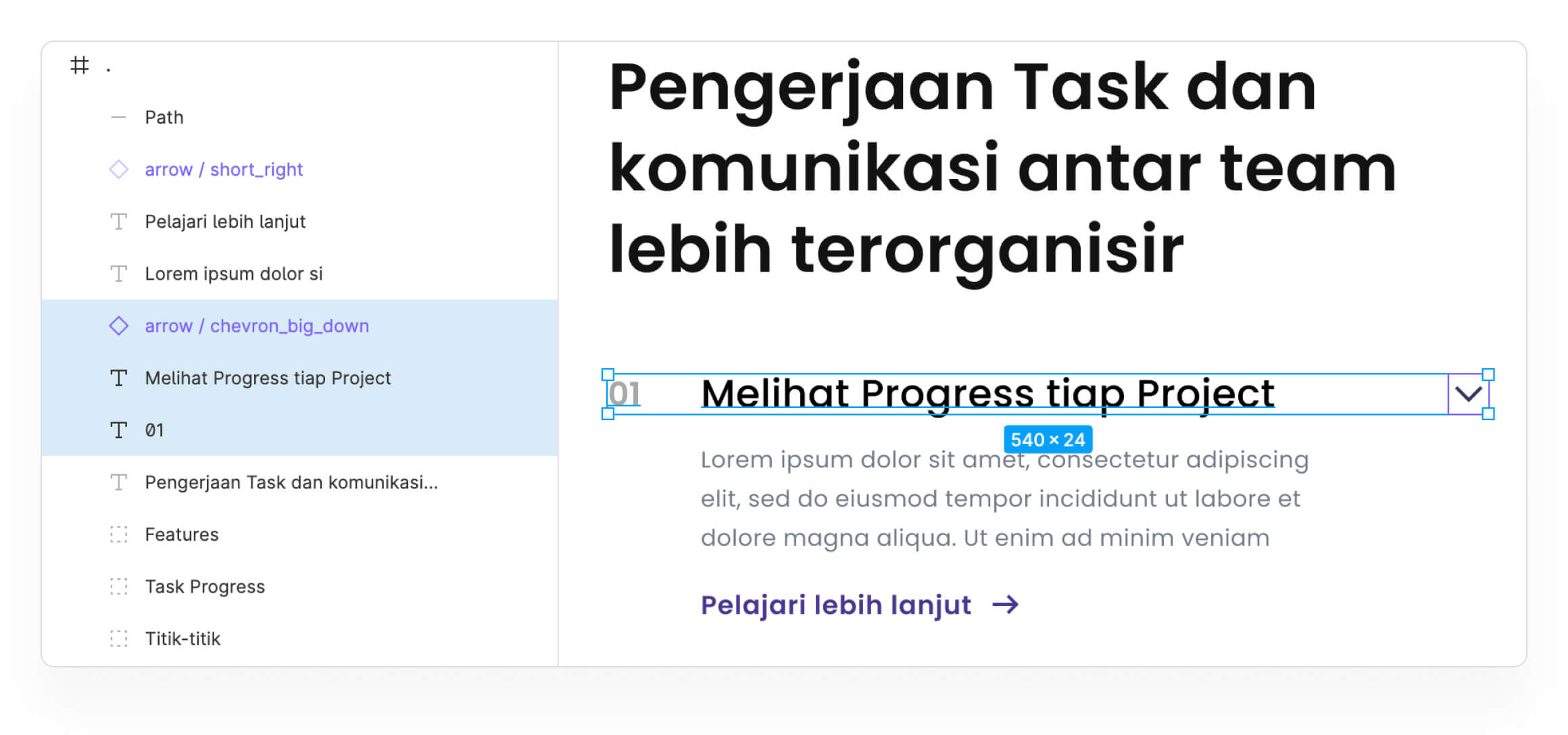
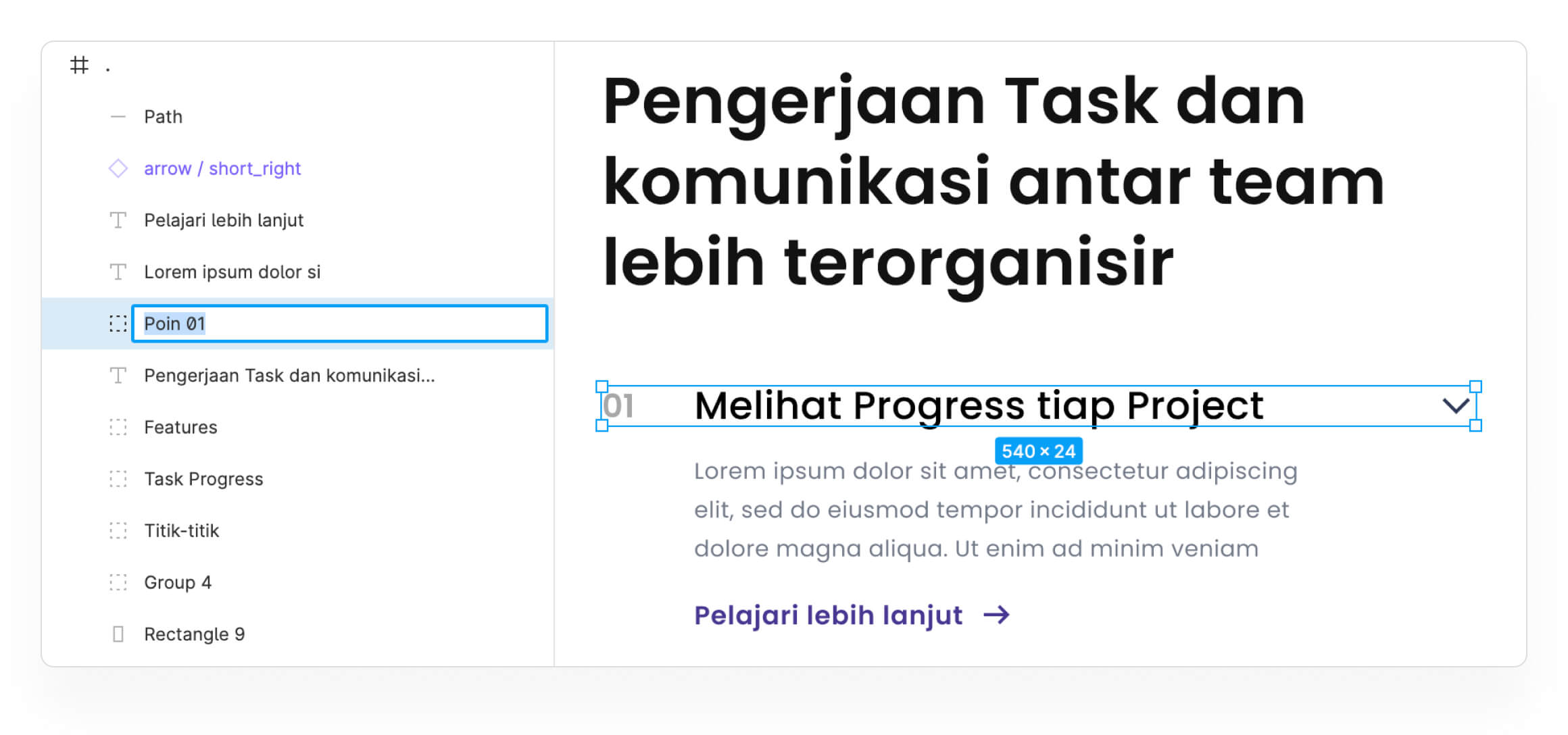
Pertama select dulu angka 01, teks judul dan icon arrow nya

Lalu jadikan group (Command + G atau Klik Kanan lalu pilih Group Selection) dan beri nama group nya "Poin 01"

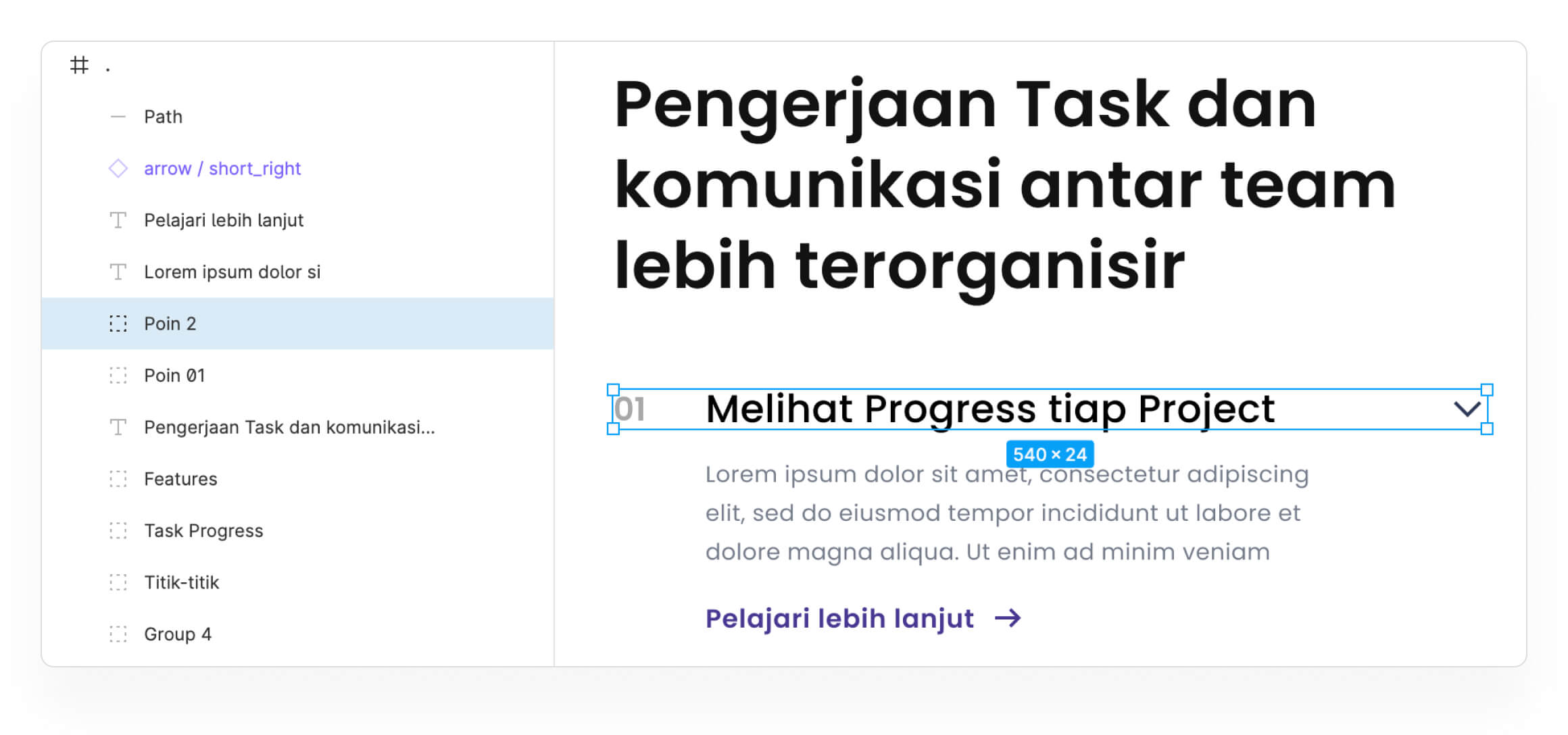
Lalu select group 01, dan lakukan duplicate (Command + D atau Ctrl + D), maka akan tercipta group "Poin 2"

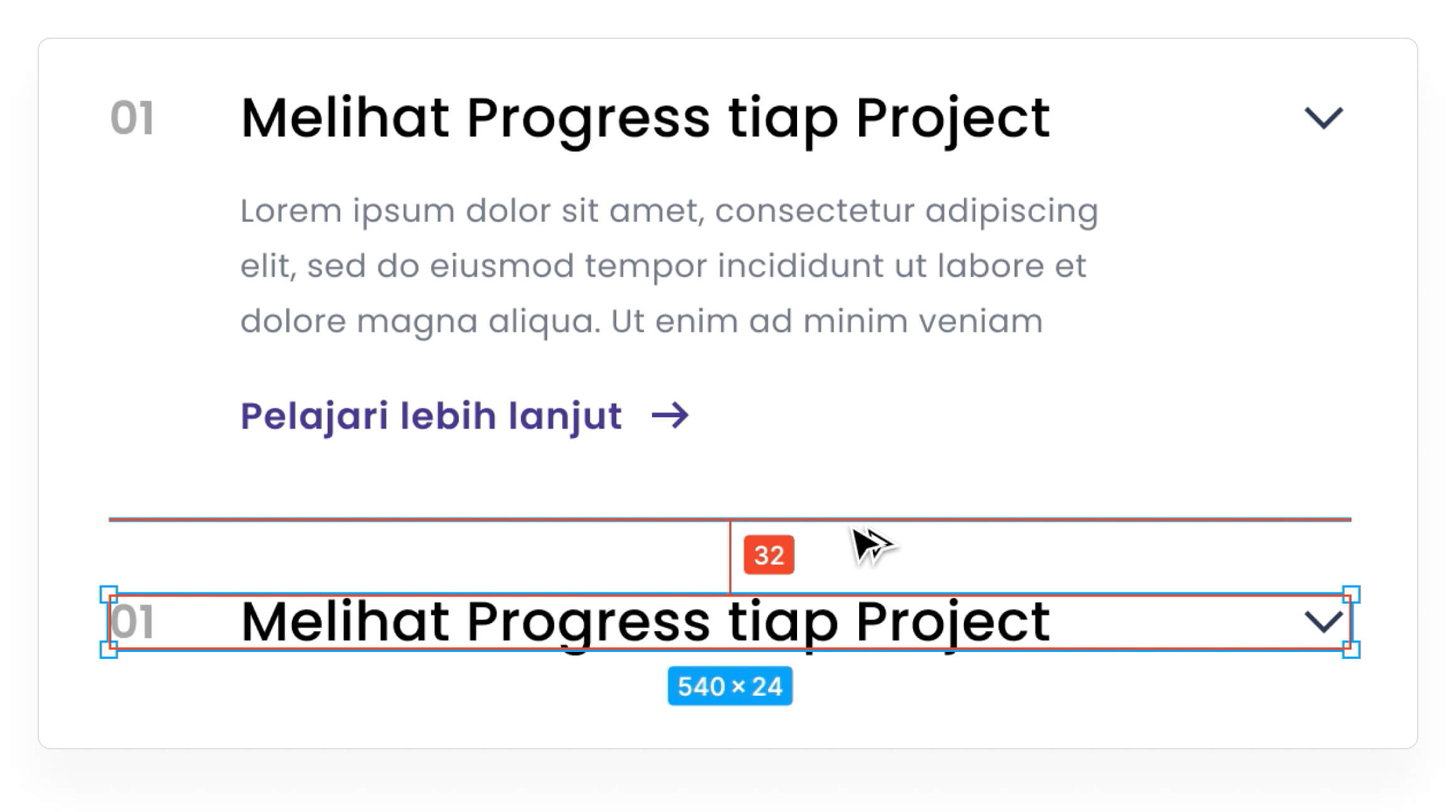
Lalu select group "Poin 2" dan pindahkan ke bawah garis, posisikan dengan jarak 32px

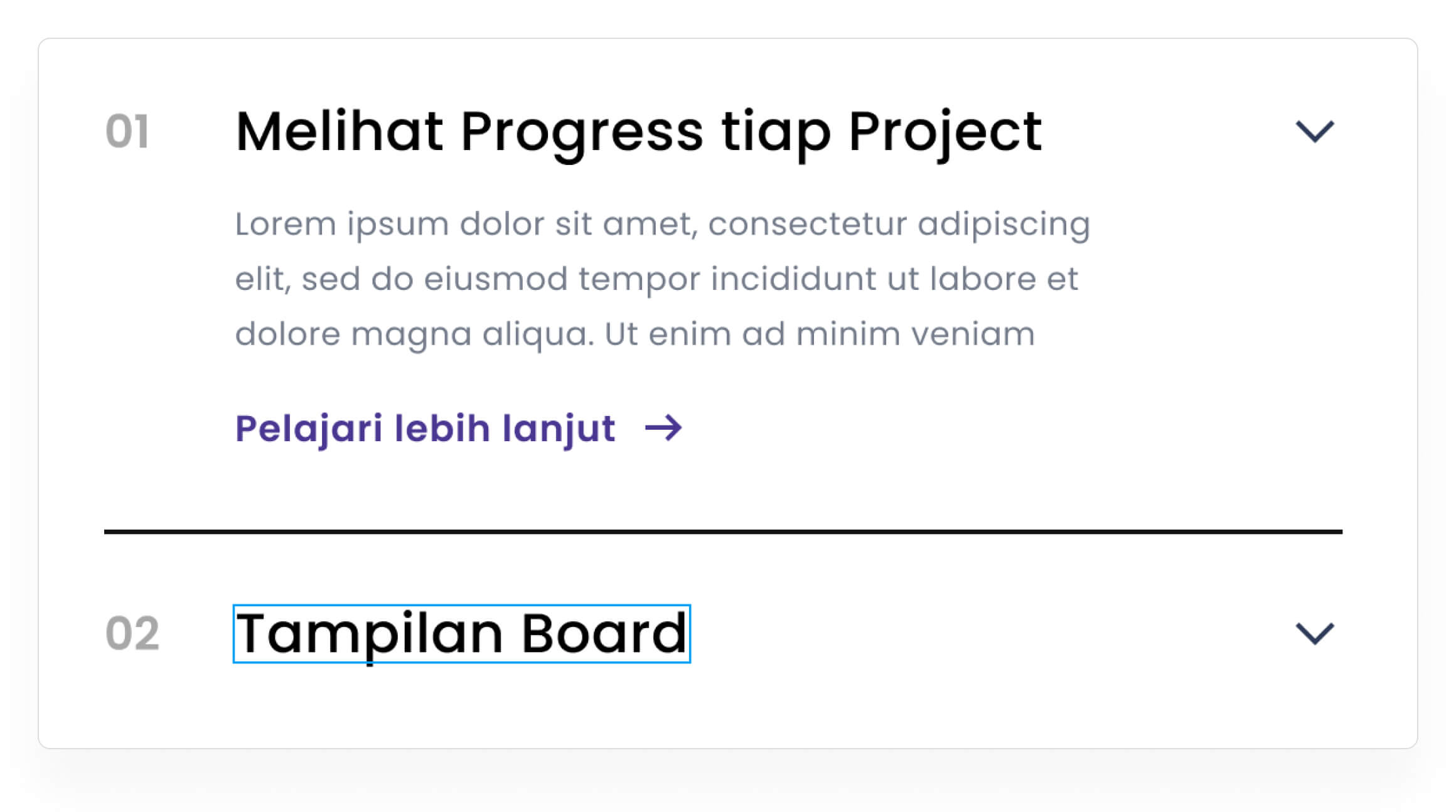
Lalu ganti konten nya

Lalu bikin garis tipis dan posisikan 32px dibawah group "Poin 2"

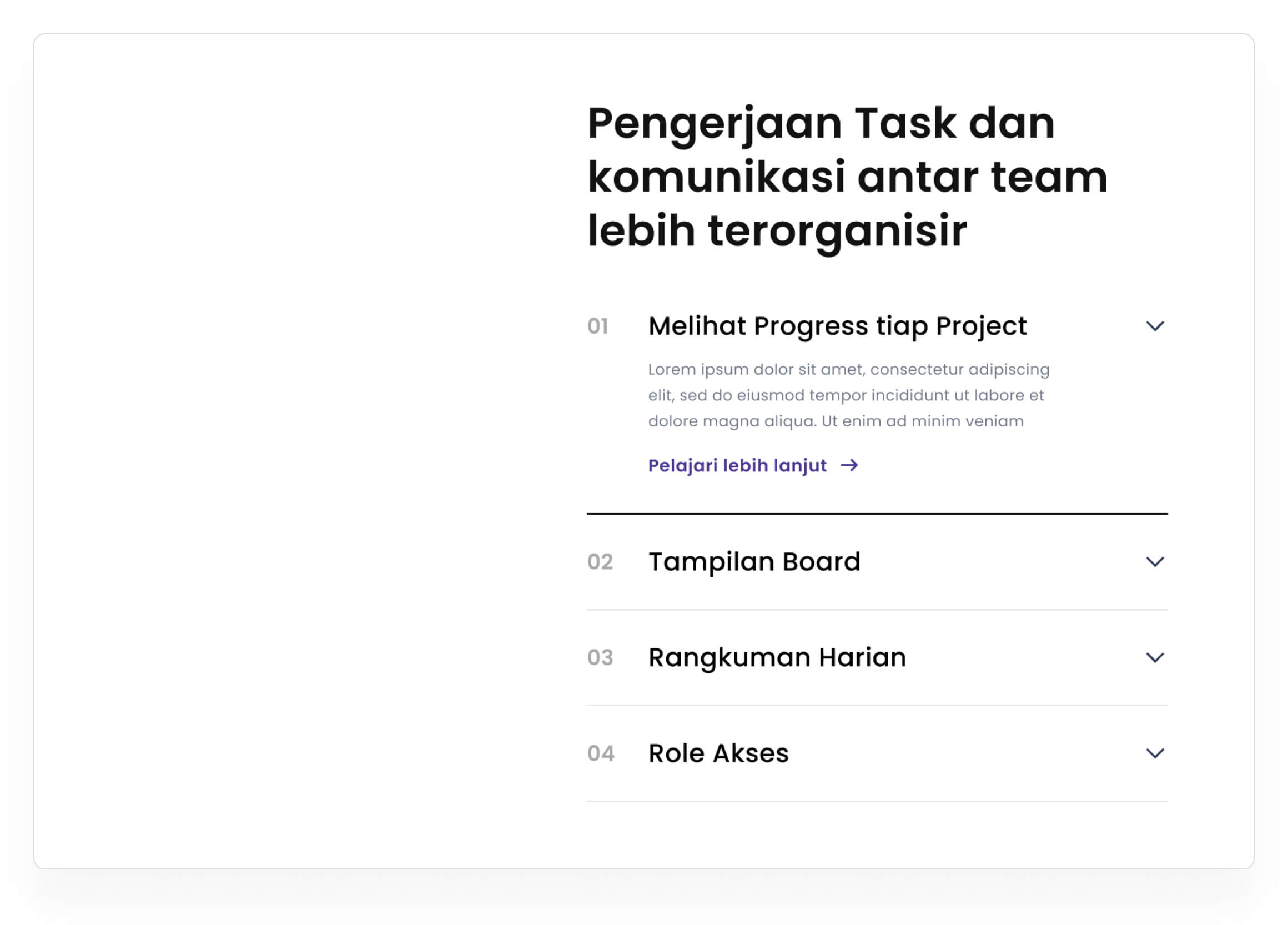
Ulangi langkah diatas hingga mendapatkan hasil seperti ini

• • •
5. Membuat bagian screenshot elemen UI
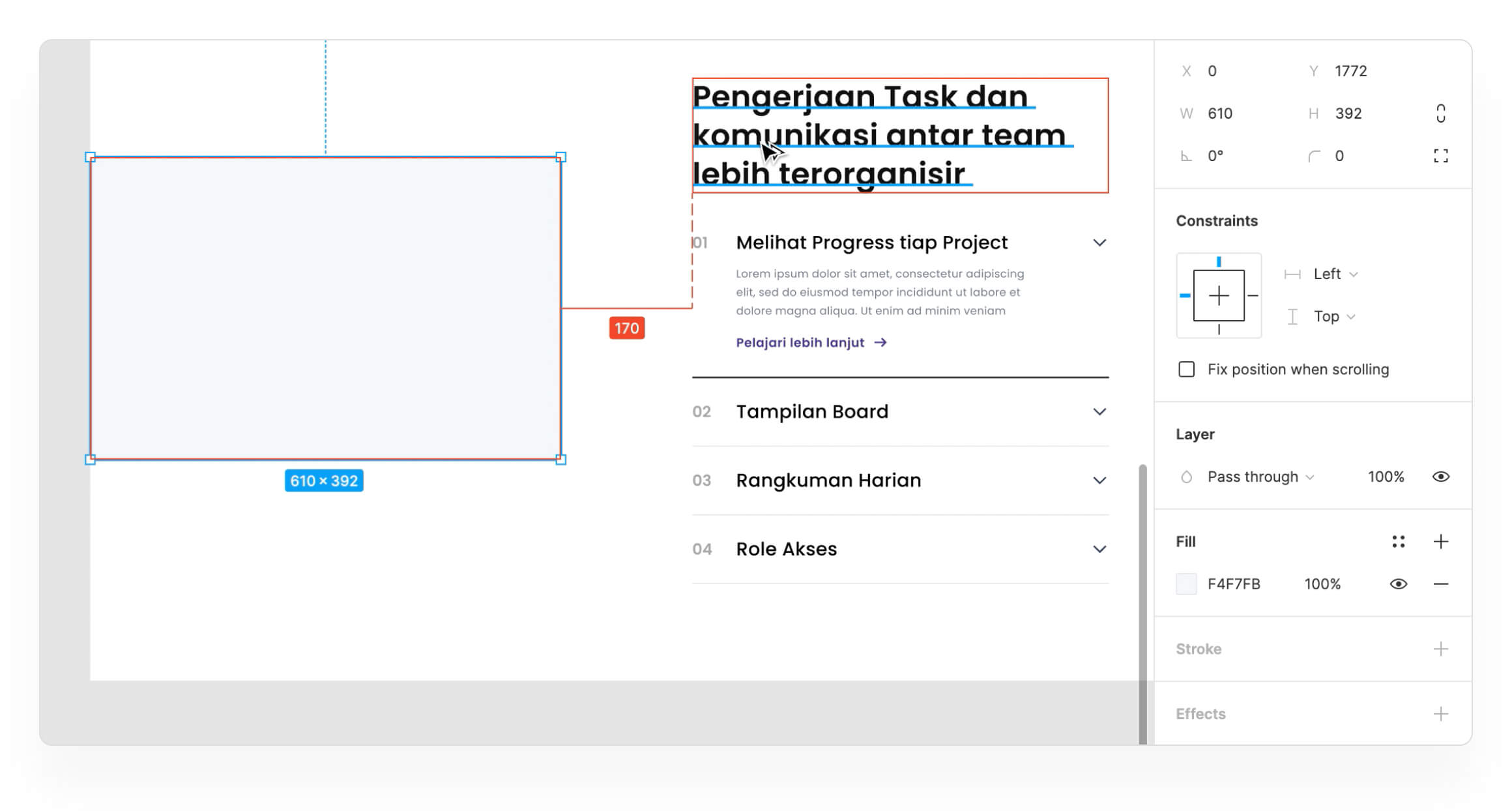
Pertama bikin dulu kotak untuk pemanis nya.
- Saya menggunakan warna biru muda (#F4F7FB) agar tampilan lebih fresh, kalau menggunakan warna abu abu muda akan membuat design terlihat kotor
- Ukuran kotak 610 x 392
- Posisikan 170px dari konten di sebelah kiri

Setelah itu masukkan elemen UI dan Ornamen nya. Kalian bisa menggunakan design assets dari figma saya.
- Untuk elemen UI nya kalian bisa mengambil dari Task Management
- Untuk ornamen nya kalian bisa mengambil dari Patterns
Lalu atur sesuai selera

• • •
Seberapa suka kamu dengan artikel ini?