FEATURES #1

Dwinawan Hariwijaya
Pada artikel ini akan membahas tentang section features pada landing page dan langkah langkah membuatnya.
• • •
Apa itu Section Features?
Adalah bagian yang menjelaskan tentang keunggulan produk. Contohnya produk handphone, di section features akan dijelaskan hal hal apa saja yang membuat handphone nya unggul dari yang lain dan bagaimana keunggulan itu bisa membantu calon pembeli.
Setiap produk akan memiliki Section Features yang berbeda beda. Ada yang sedikit ada yang banyak dan panjang. Tergantung dari seberapa banyak mereka mau menampilkan informasi nya.
Sebelum lanjut praktek, kita lihat dulu beberapa section features dari website website yang sudah tayang.
• • •
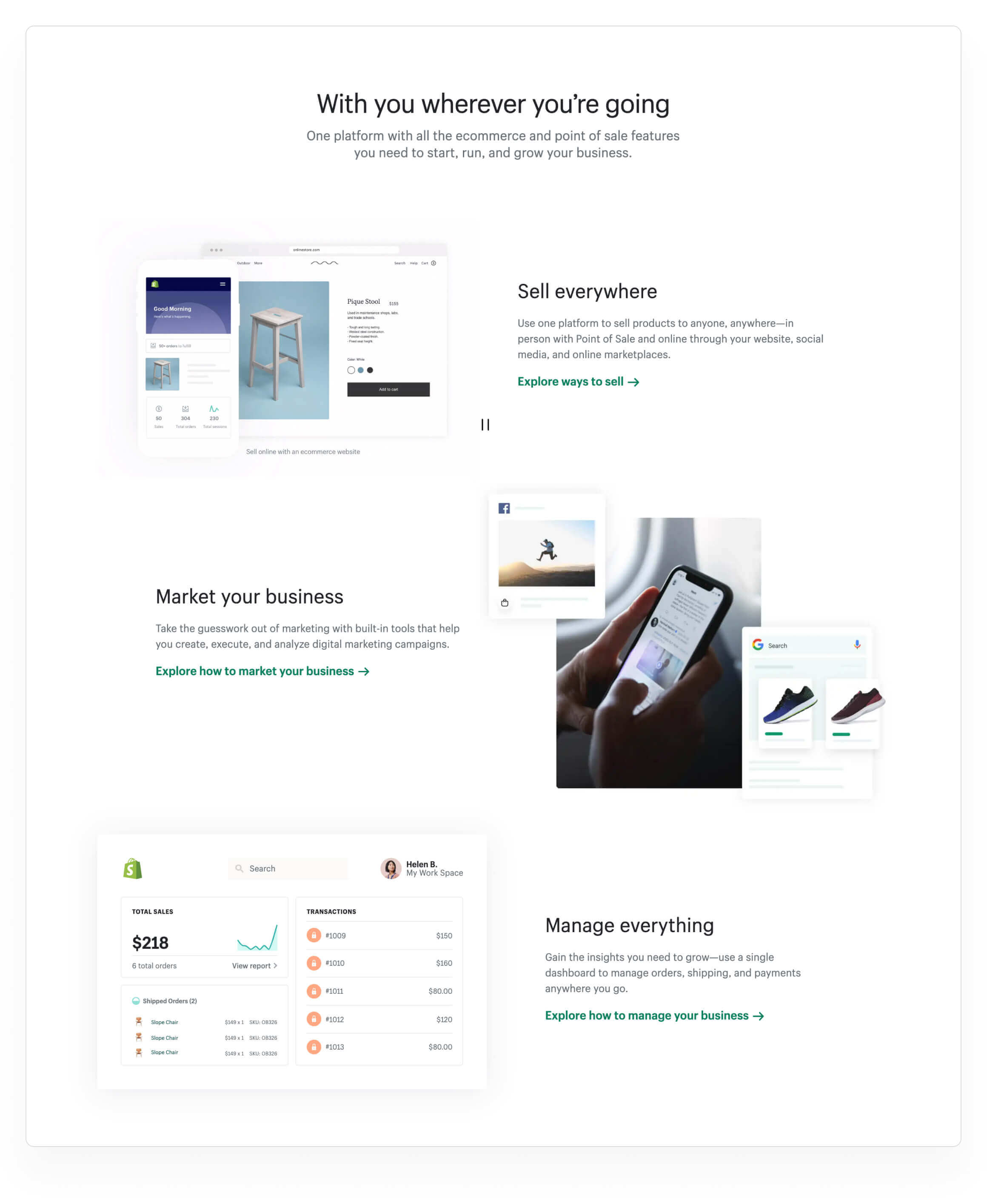
Shopify
Shopify men-design section features mereka dengan menjelaskan secara singkat fitur unggulan nya dan menyertakan beberapa screenshot atau potongan gambar agar user bisa memiliki bayangan seperti apa bentuk fitur nya.

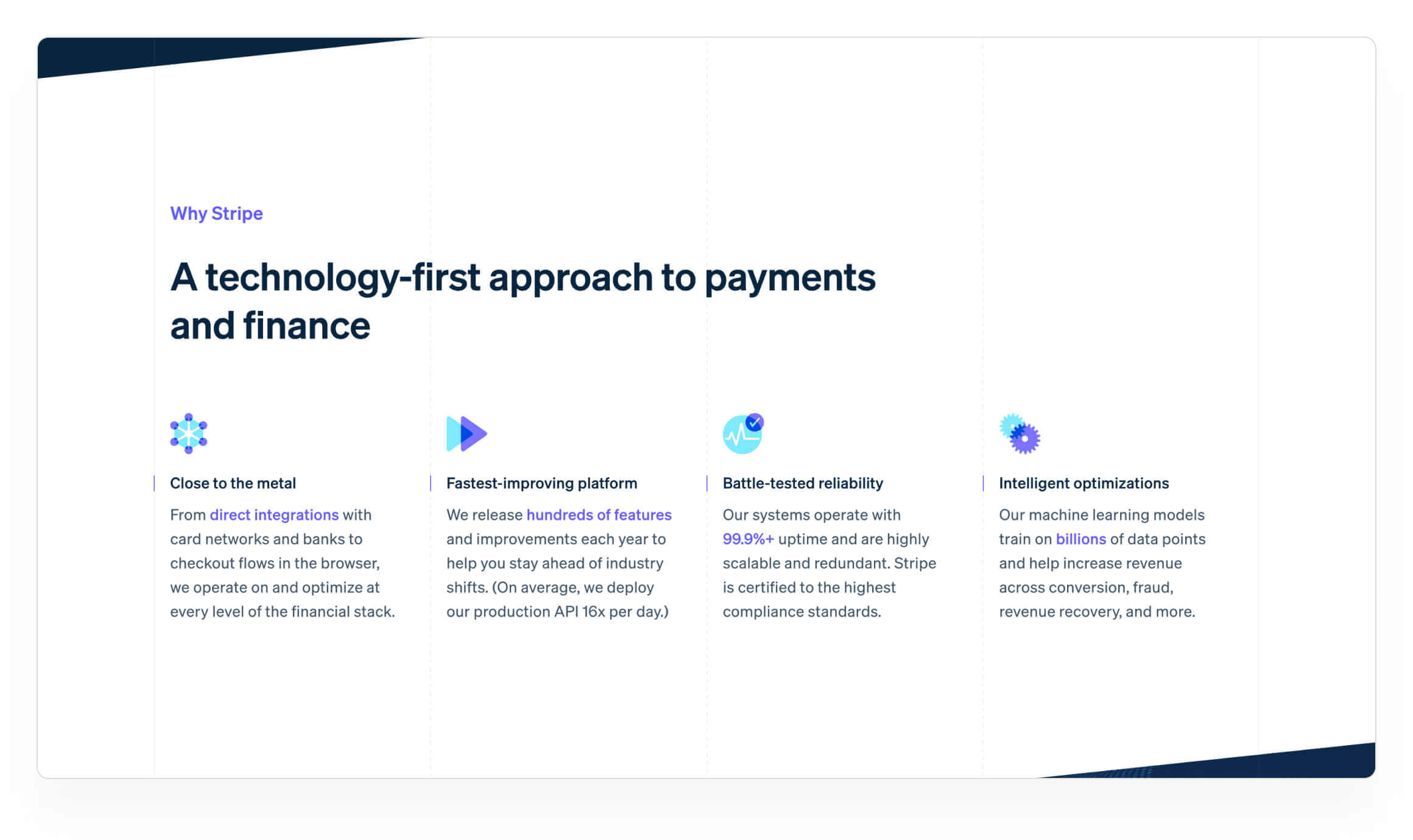
Stripe
Ini sebenarnya bukan informasi mengenai fitur, tapi informasi mengenai keunggulan. Stripe menggunakan icon dan deskripsi singkat untuk menampilkan keunggulan platform mereka.

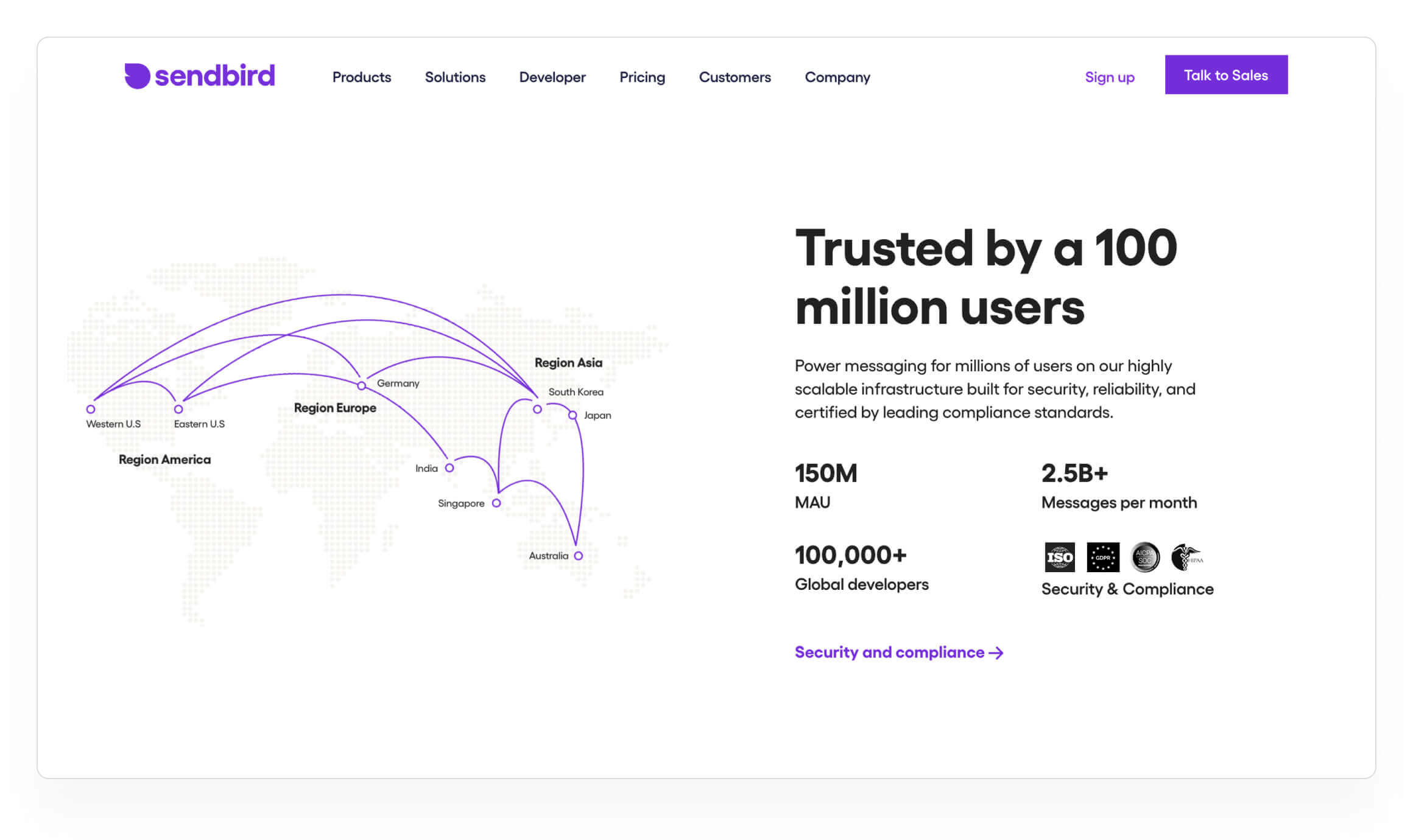
Sendbird
Sendbird menampilkan jangkauan platform mereka dan menampilkan angka statistik untuk menunjukkan seberapa powerful platform mereka

• • •
Tidak ada template
Shopify, Stripe dan Sendbird memiliki layout dan informasi yang berbeda beda. Semuanya tergantung dari informasi yang ingin disampaikan.
• • •
Mari mulai latihan nya
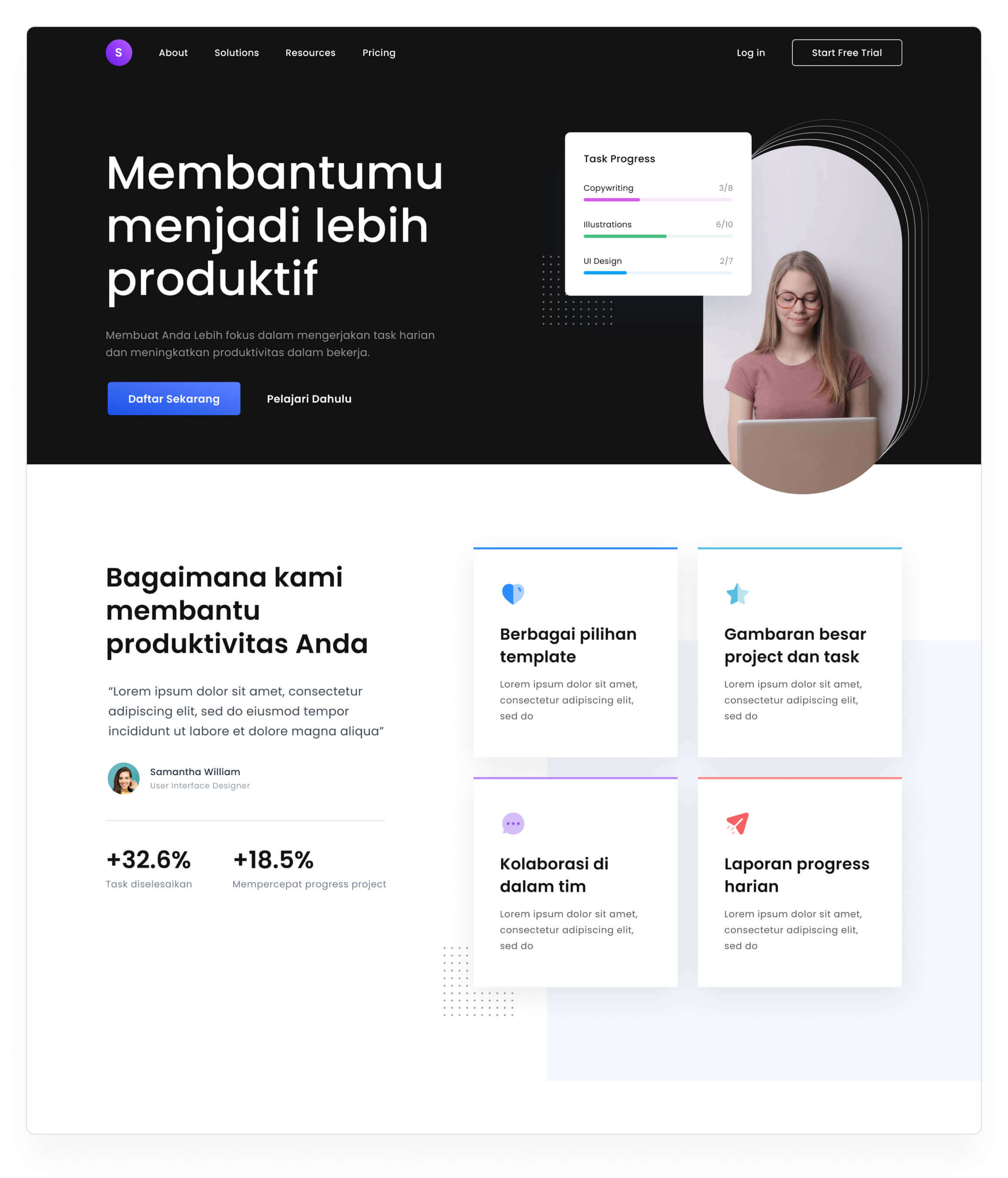
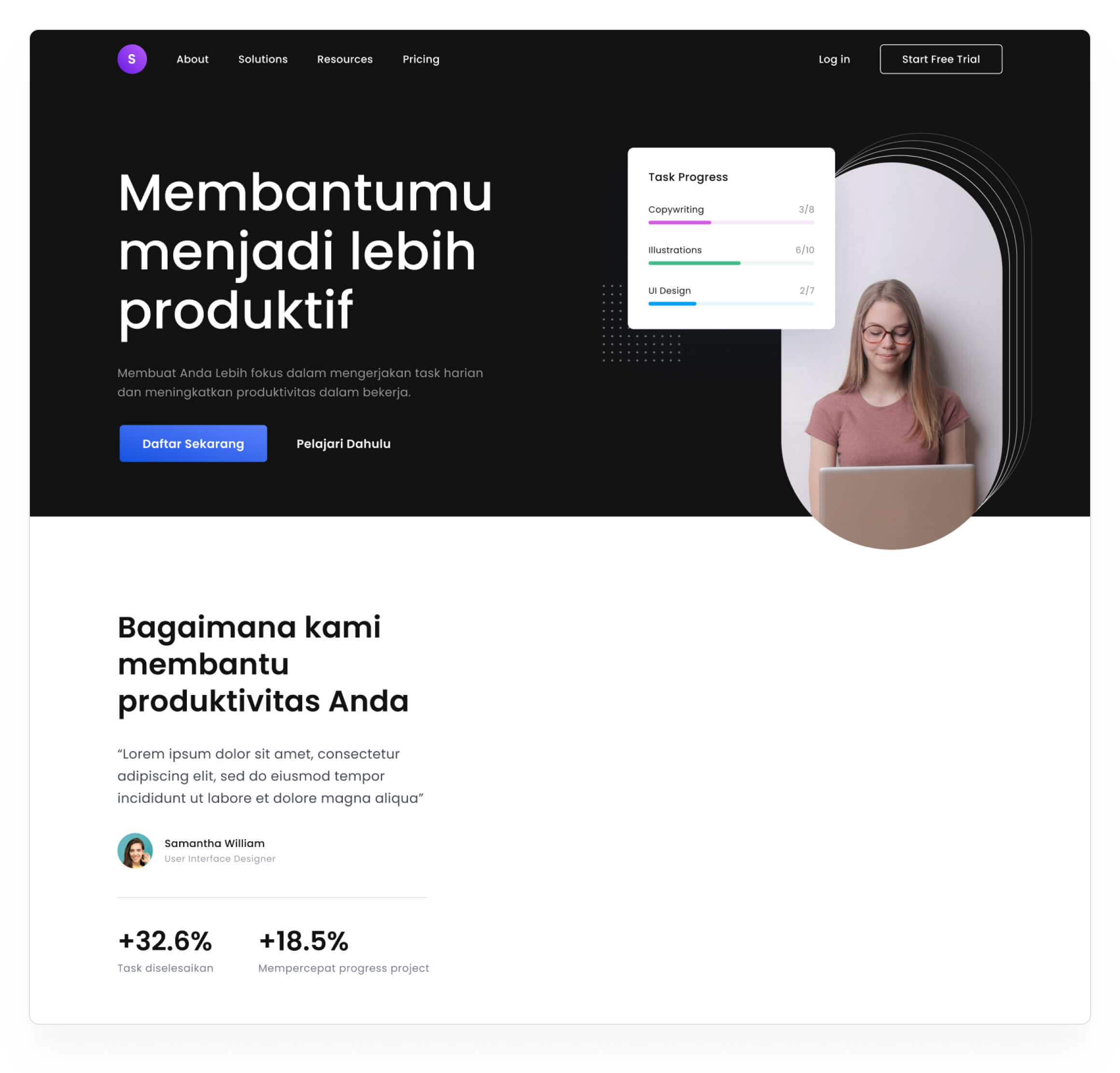
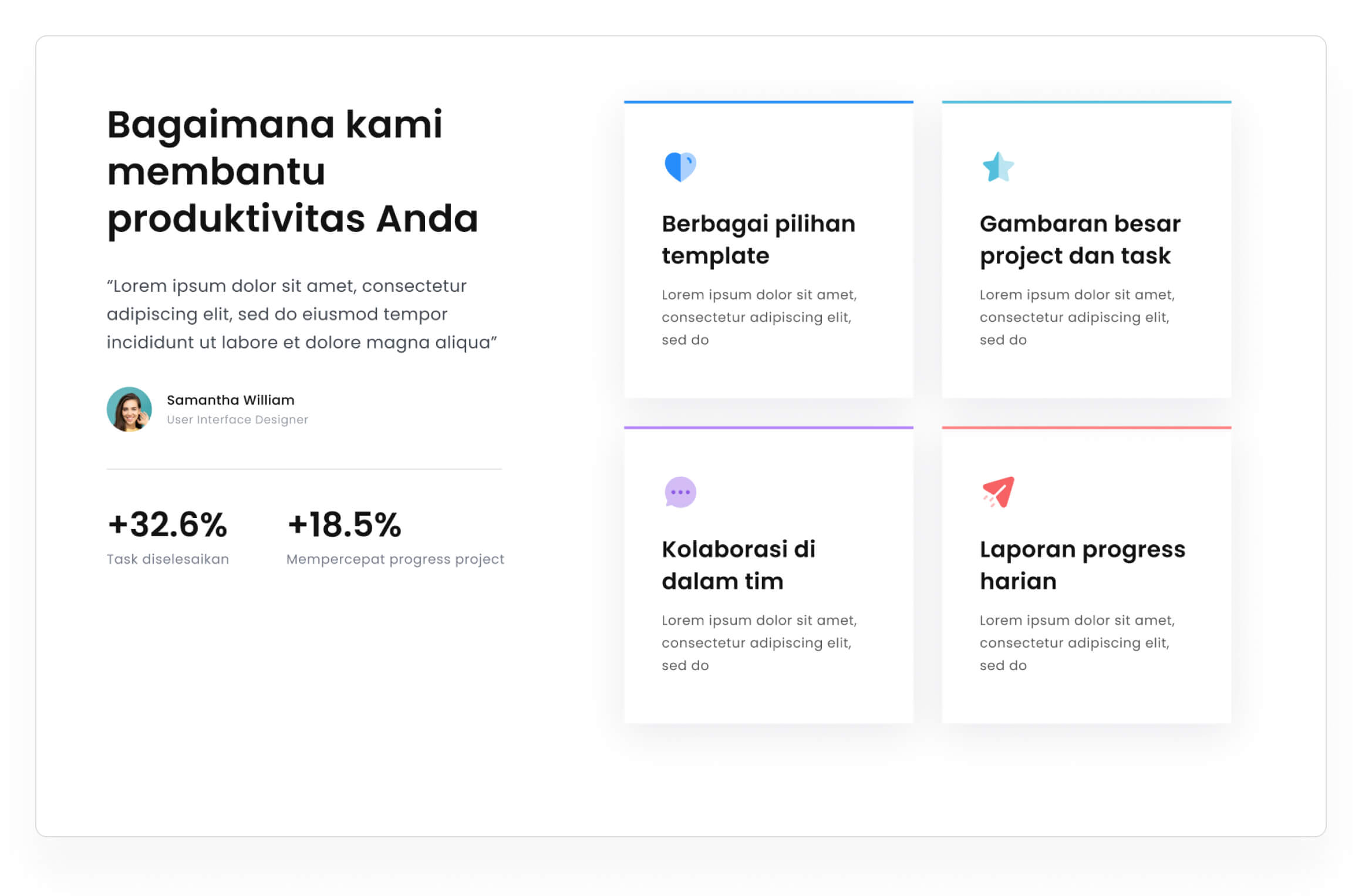
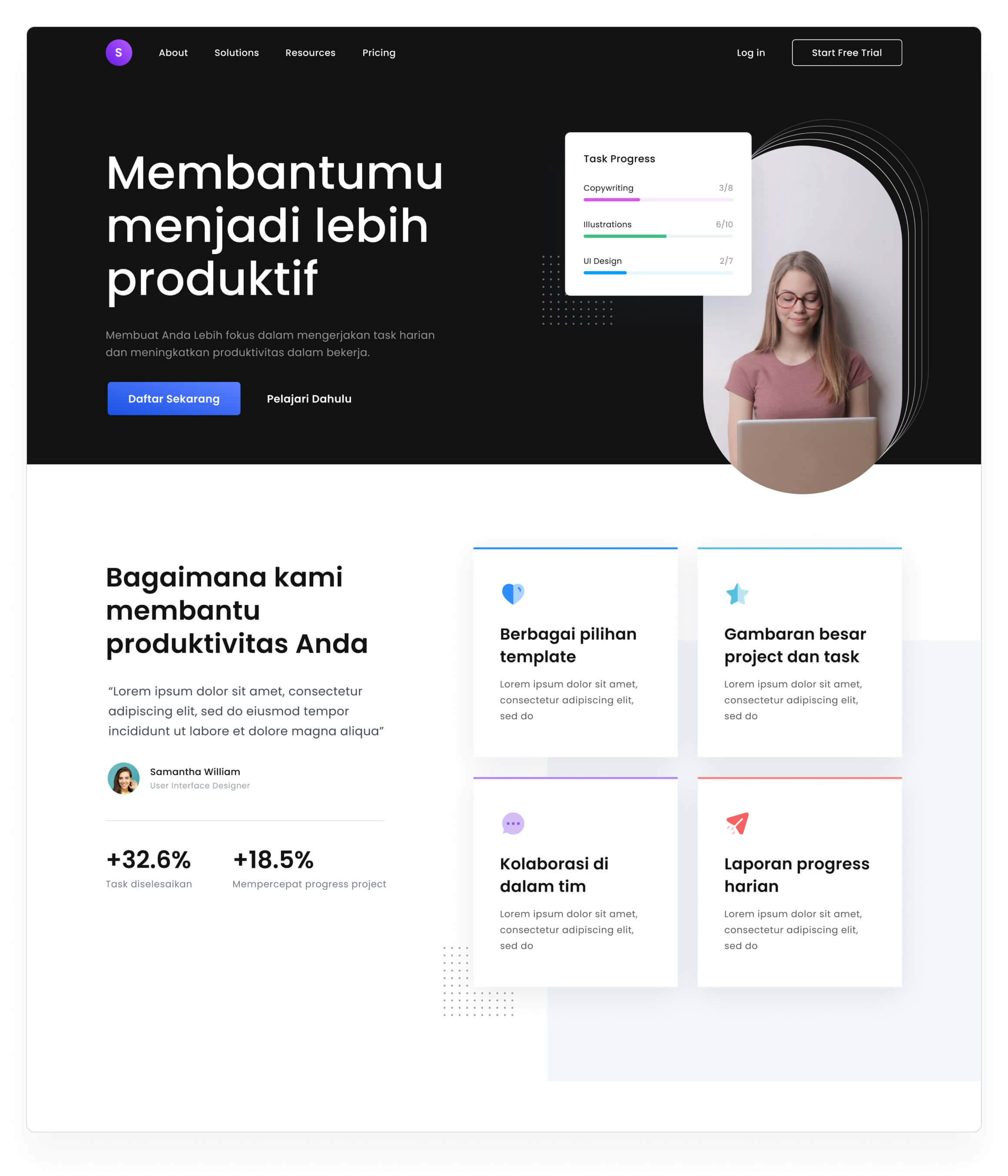
Sekarang buka file figma mu yang kemaren, dan kita akan melanjutkan membuat design landing page nya. Kali ini kita akan membuat design untuk menginformasikan keunggulan produk. Design nya akan seperti dibawah ini.

• • •
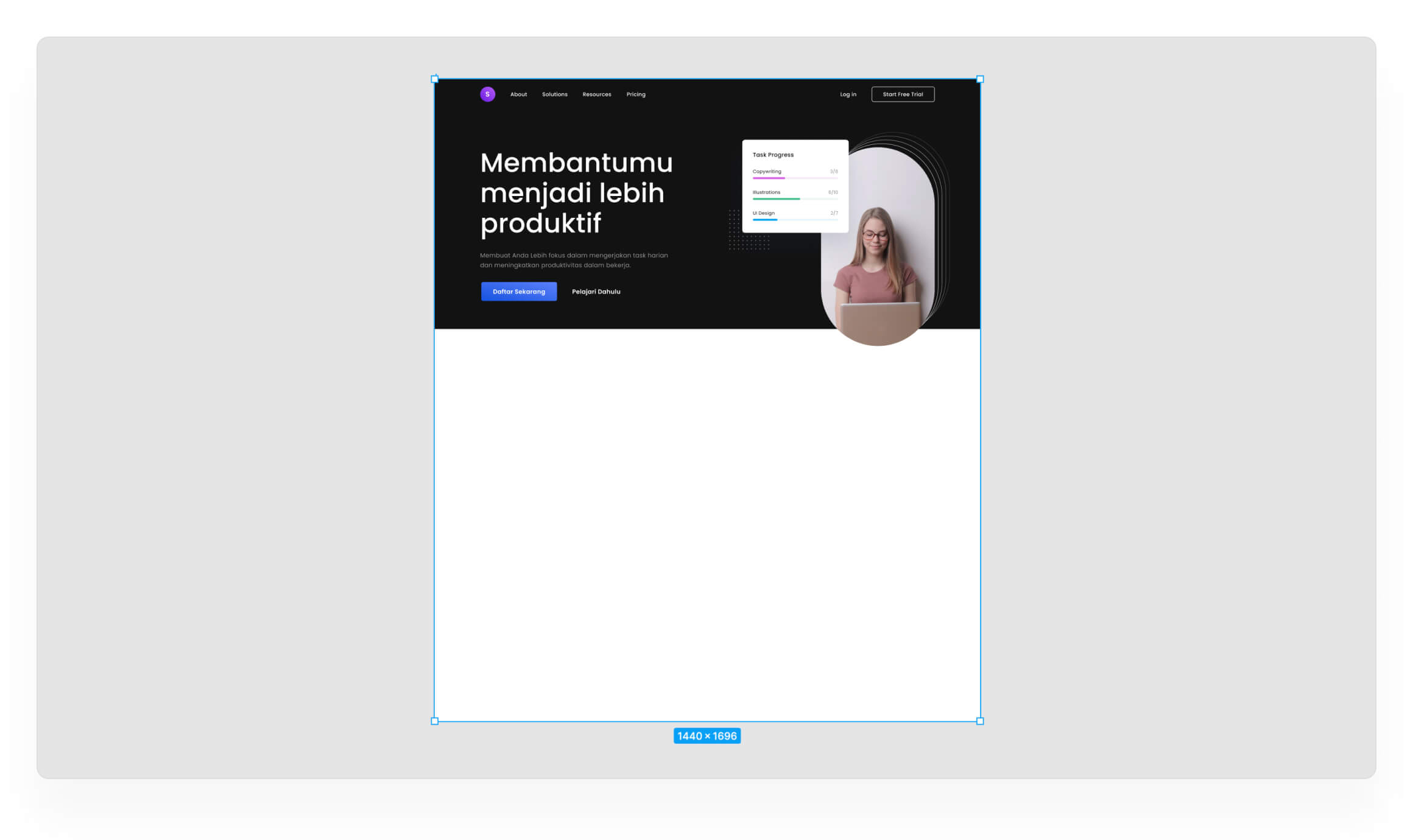
1. Panjangin Frame nya
Pertama kita panjangkan frame nya dulu. Untuk menghindari perubahan bentuk pada elemen di dalam frame lakukan langkah berikut:
- Klik frame
- Lalu tekan tahan Command
- Lalu tarik frame nya kebawah sampai ukuran 1600an

• • •
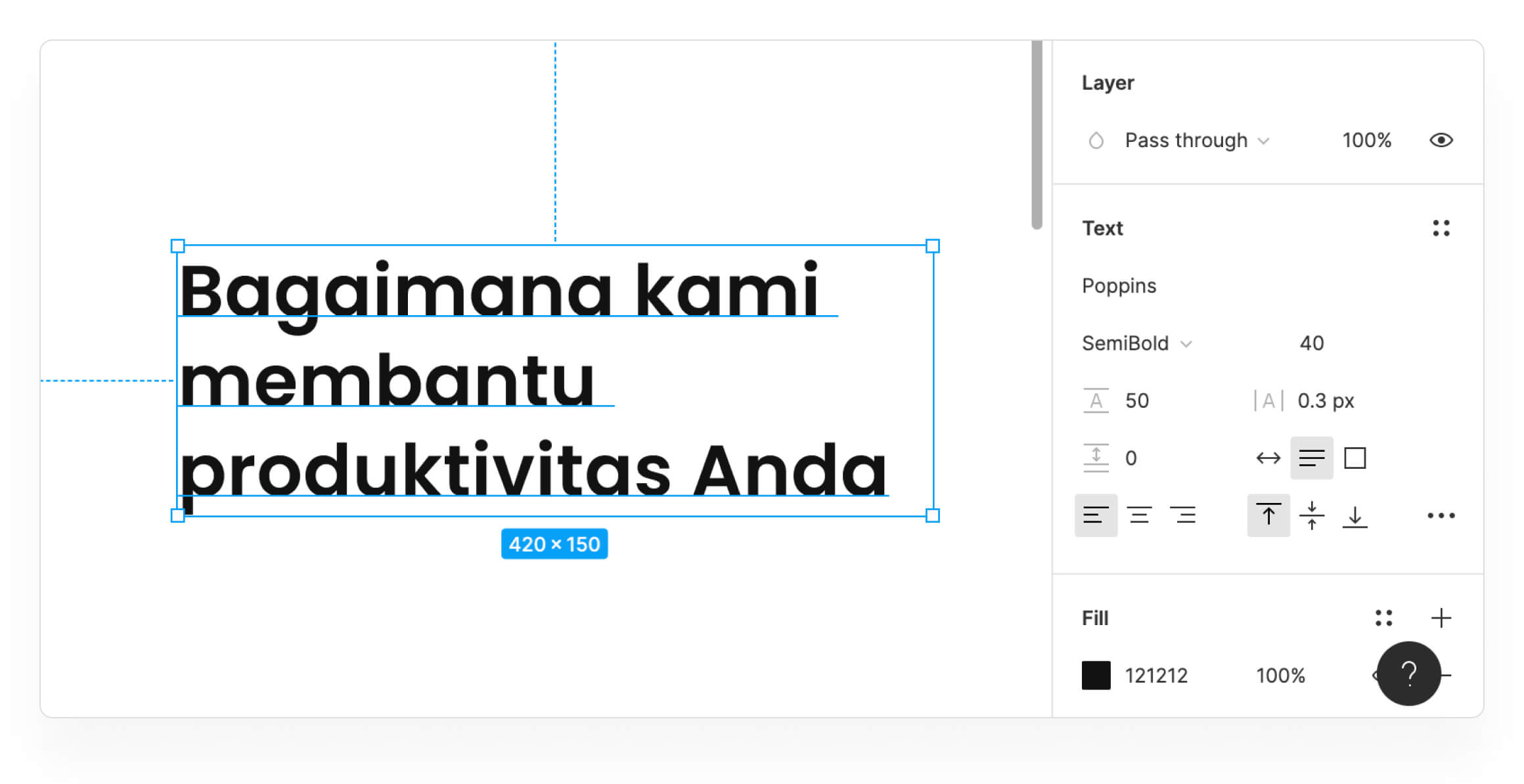
2. Buat teks judul
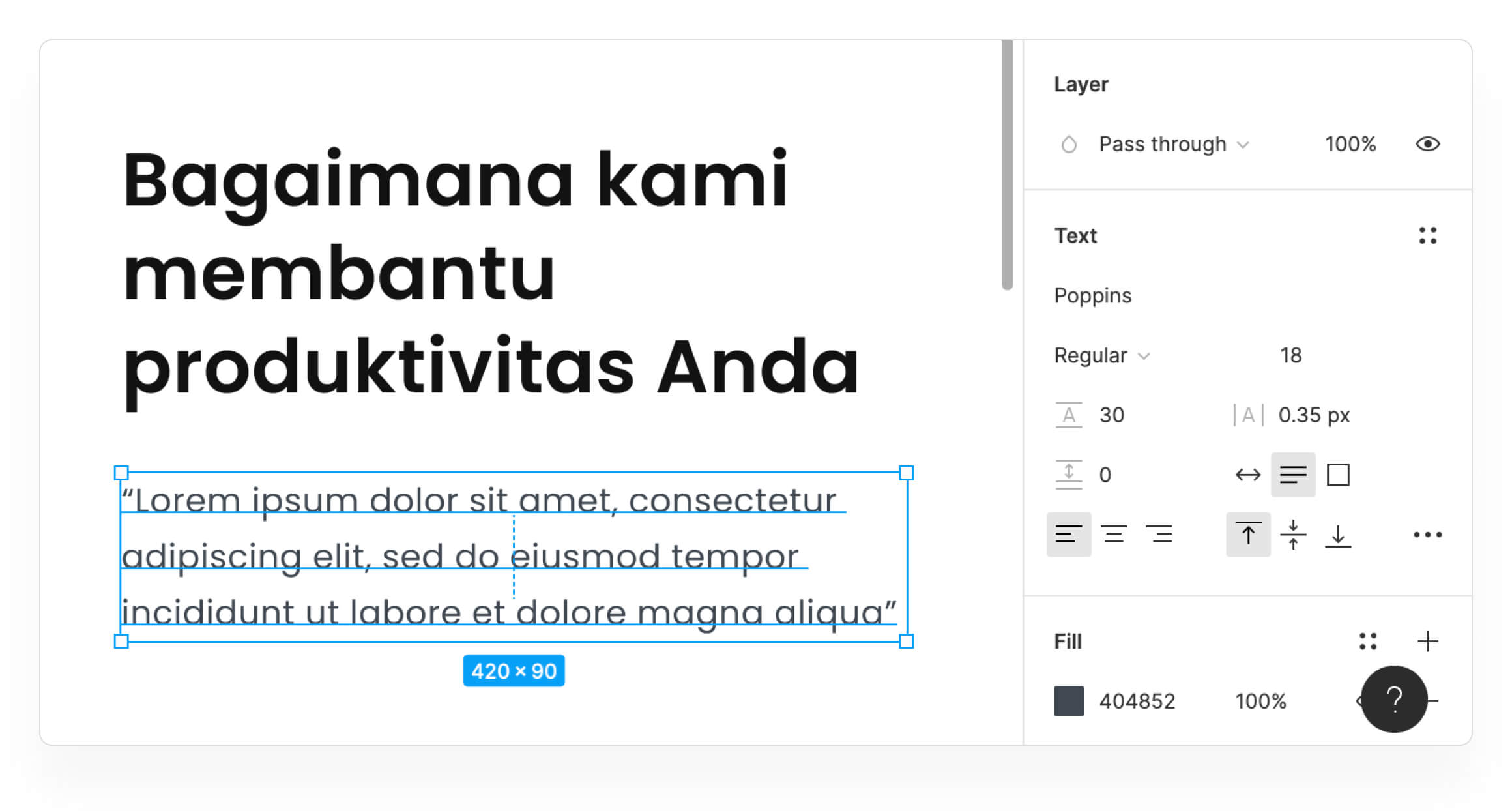
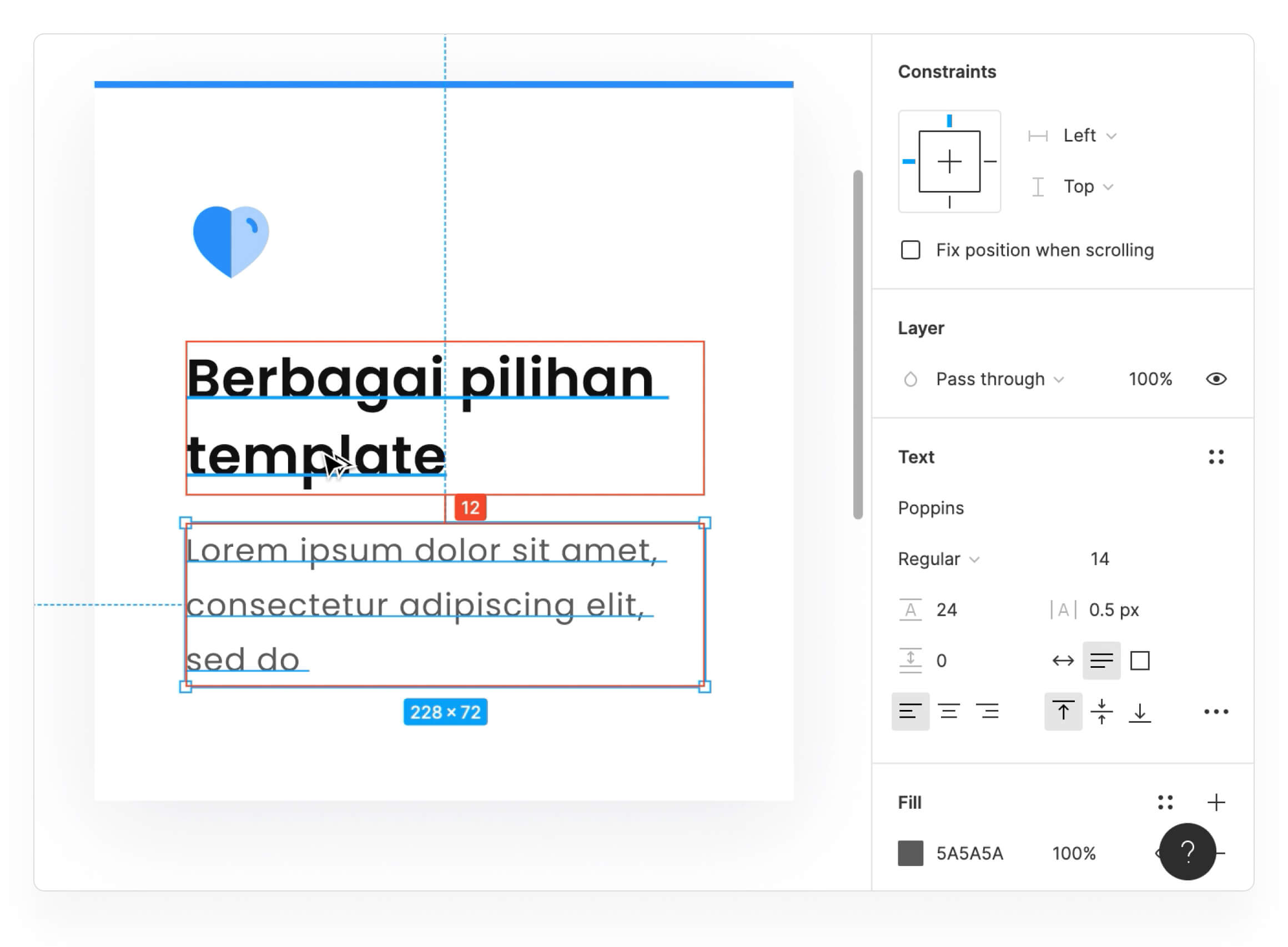
Tekan T untuk memasukkan teks, ukuran teks dan spacing bisa dilihat dibawah ini

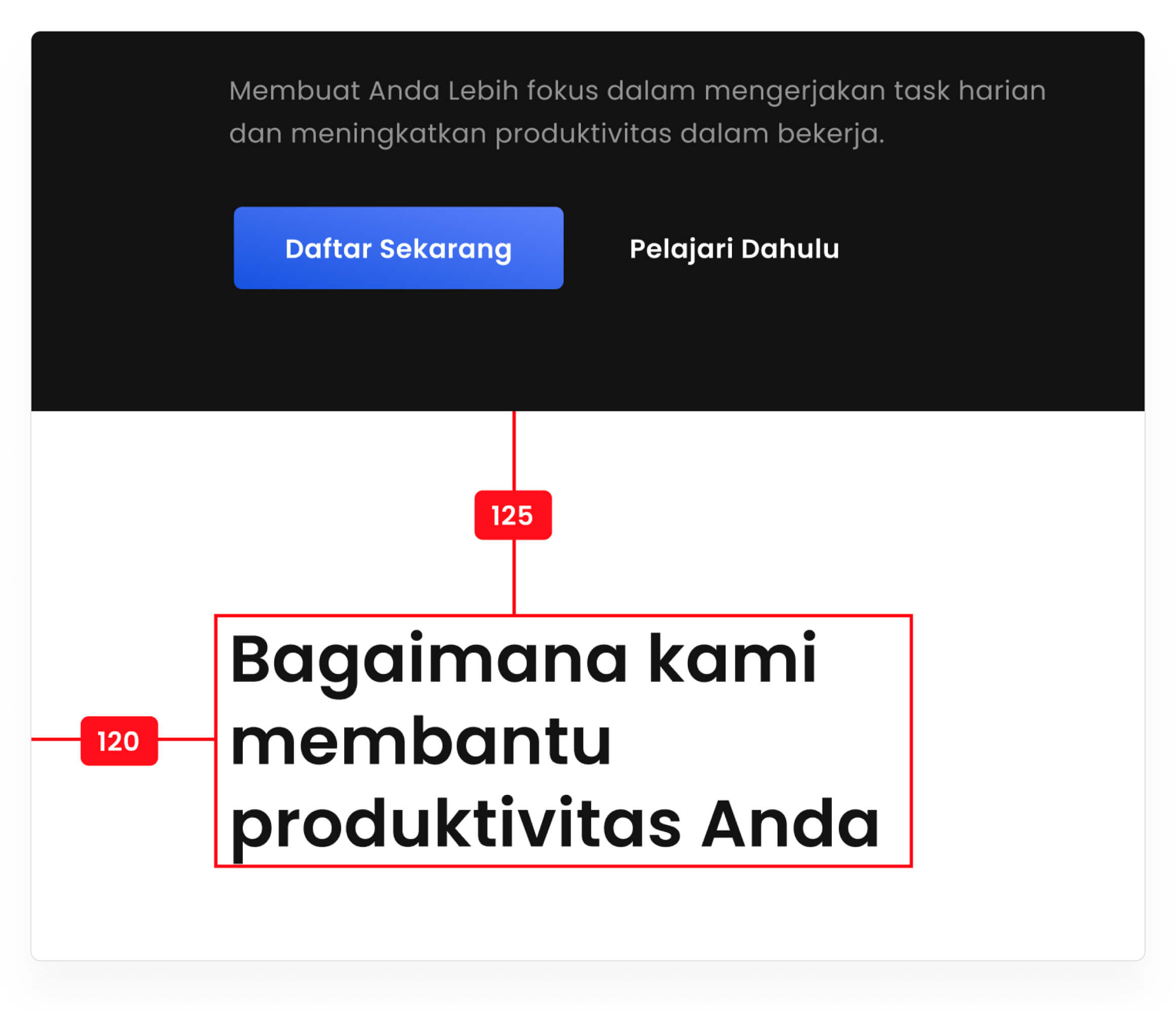
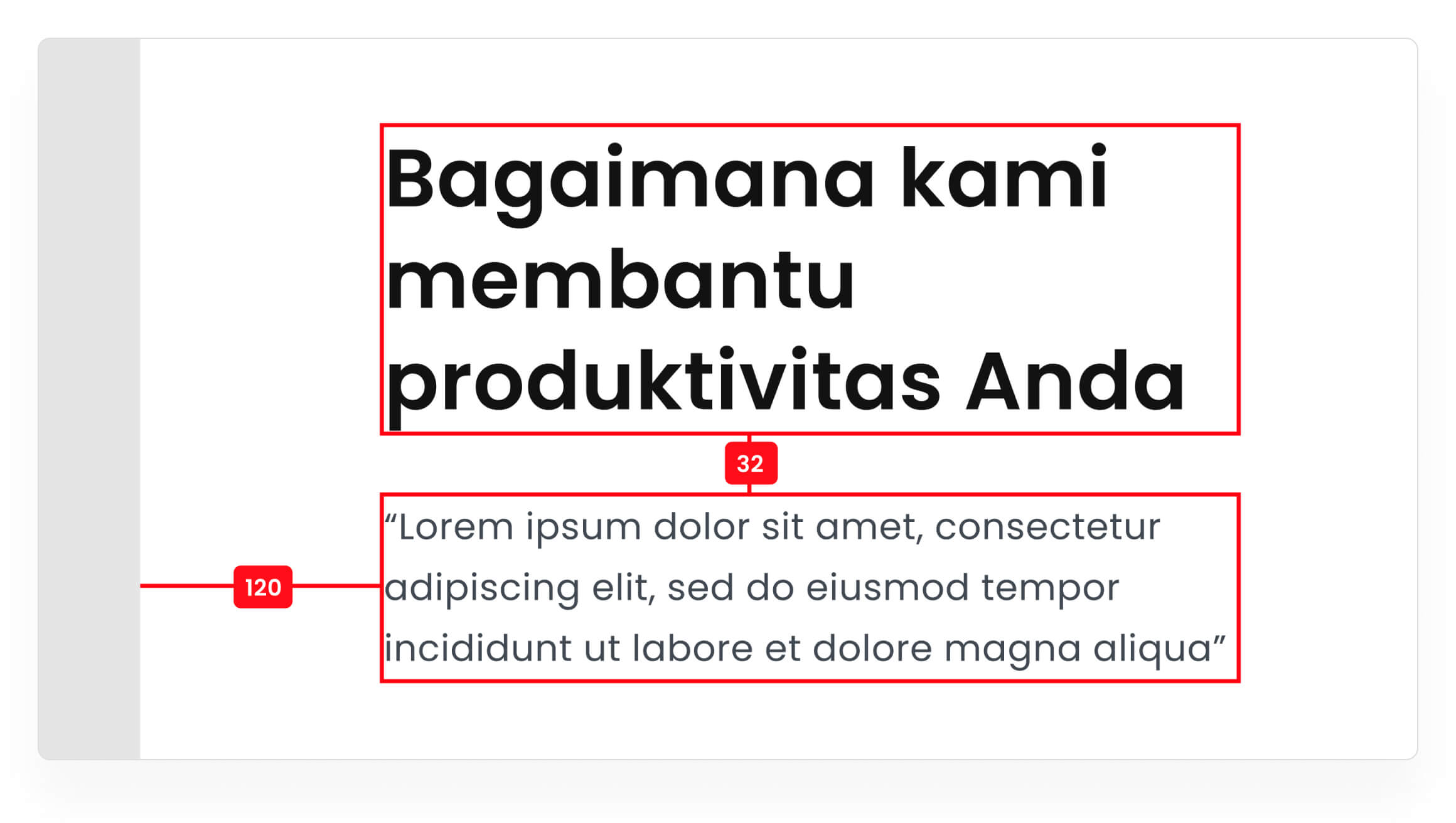
Lalu atur posisi nya seperti dibawah ini. Jika kamu mengikuti 2 tutorial sebelumnya, kamu pasti tahu cara menampilkan informasi jarak ini

• • •
3. Buat teks deskripsi
Tekan T untuk memasukkan teks, ukuran teks dan spacing bisa dilihat dibawah ini

Lalu posisikan seperti dibawah ini

• • •
4. Buat avatar
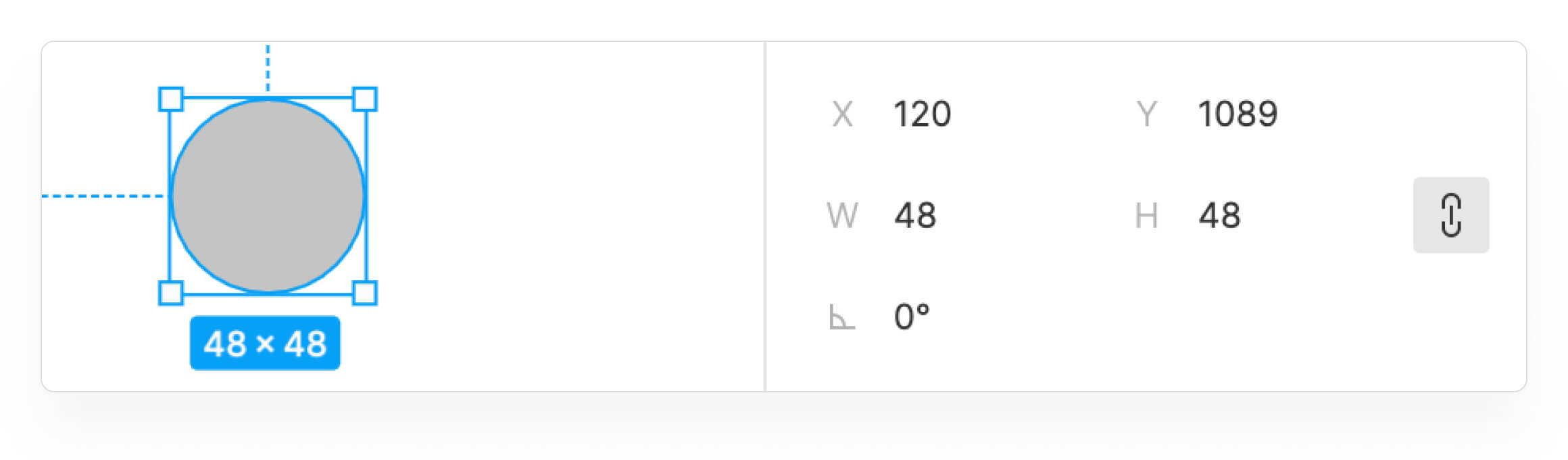
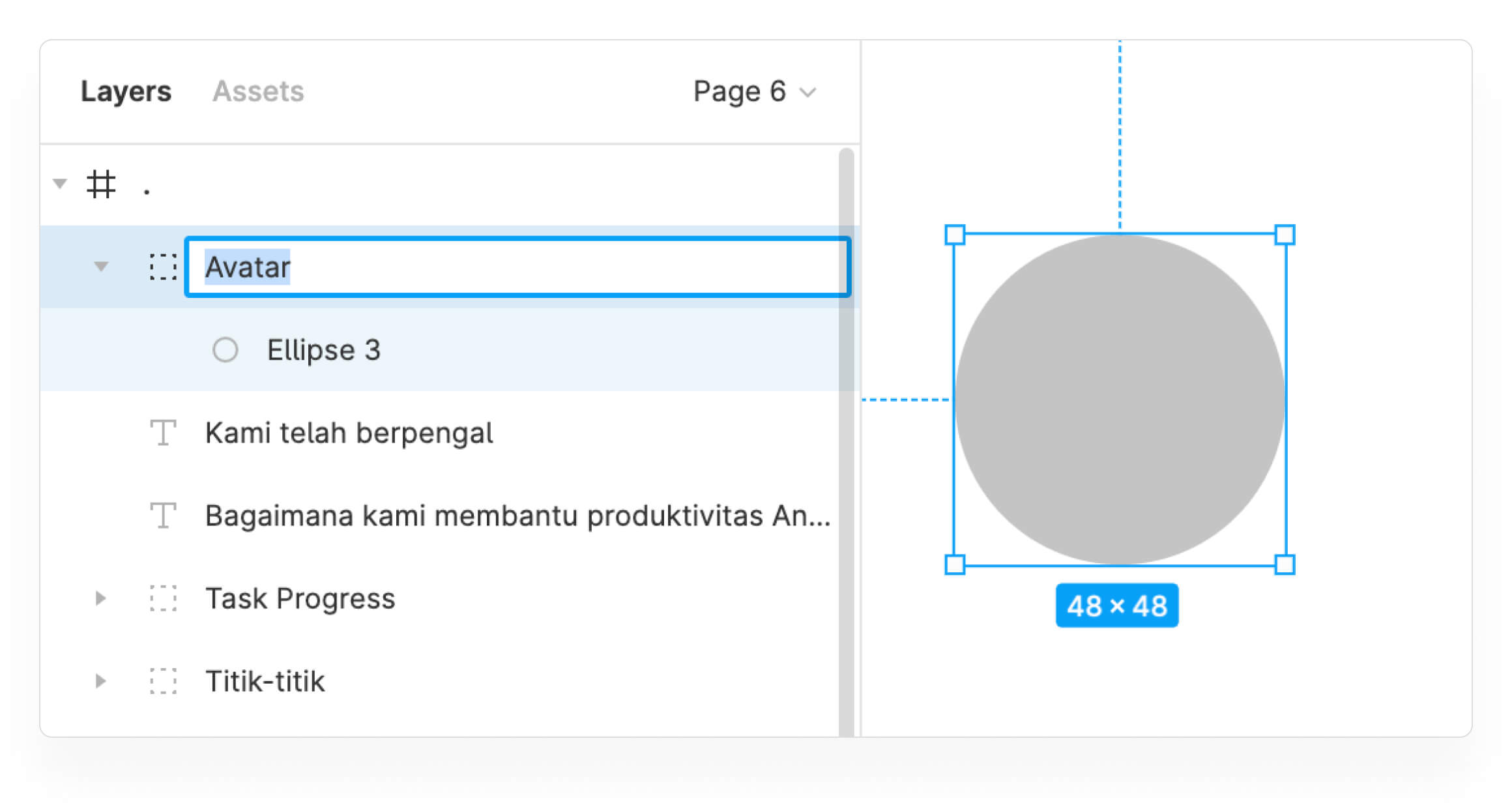
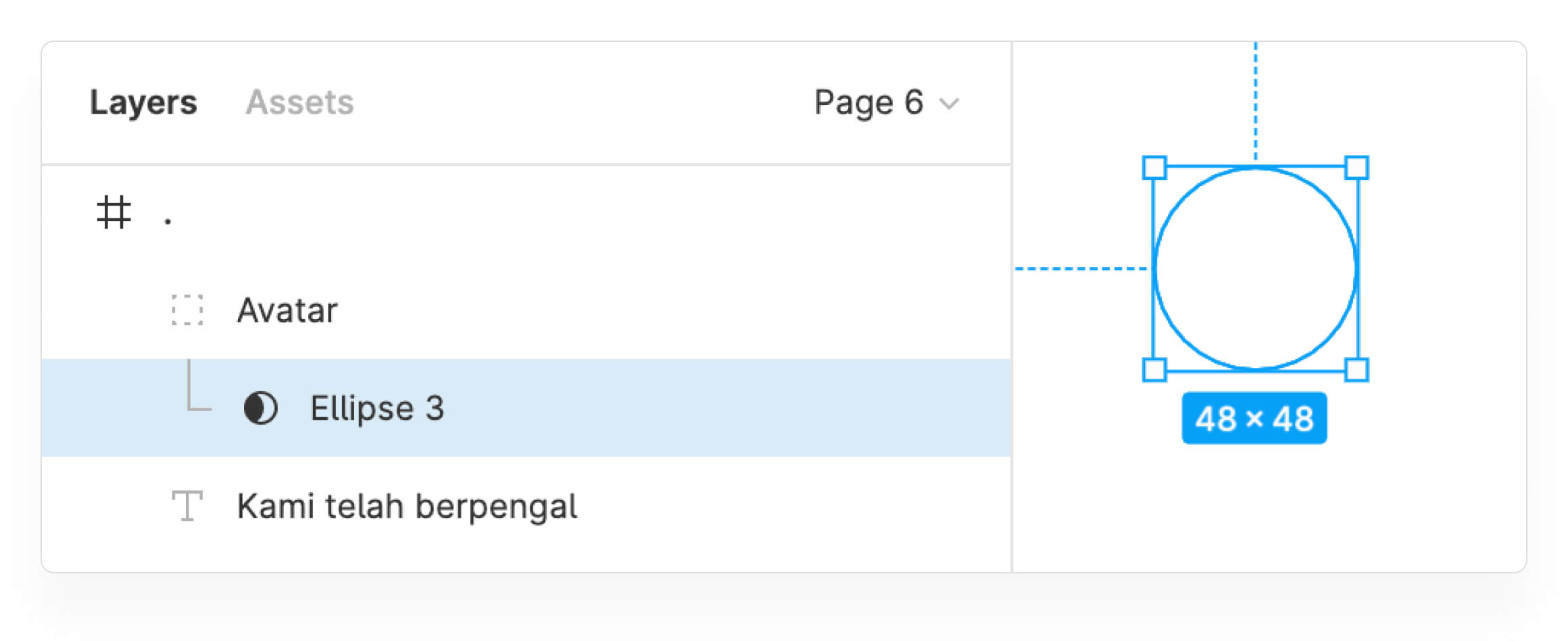
Tekan O untuk membuat lingkaran. Set ukuran nya ke 48 x 48.

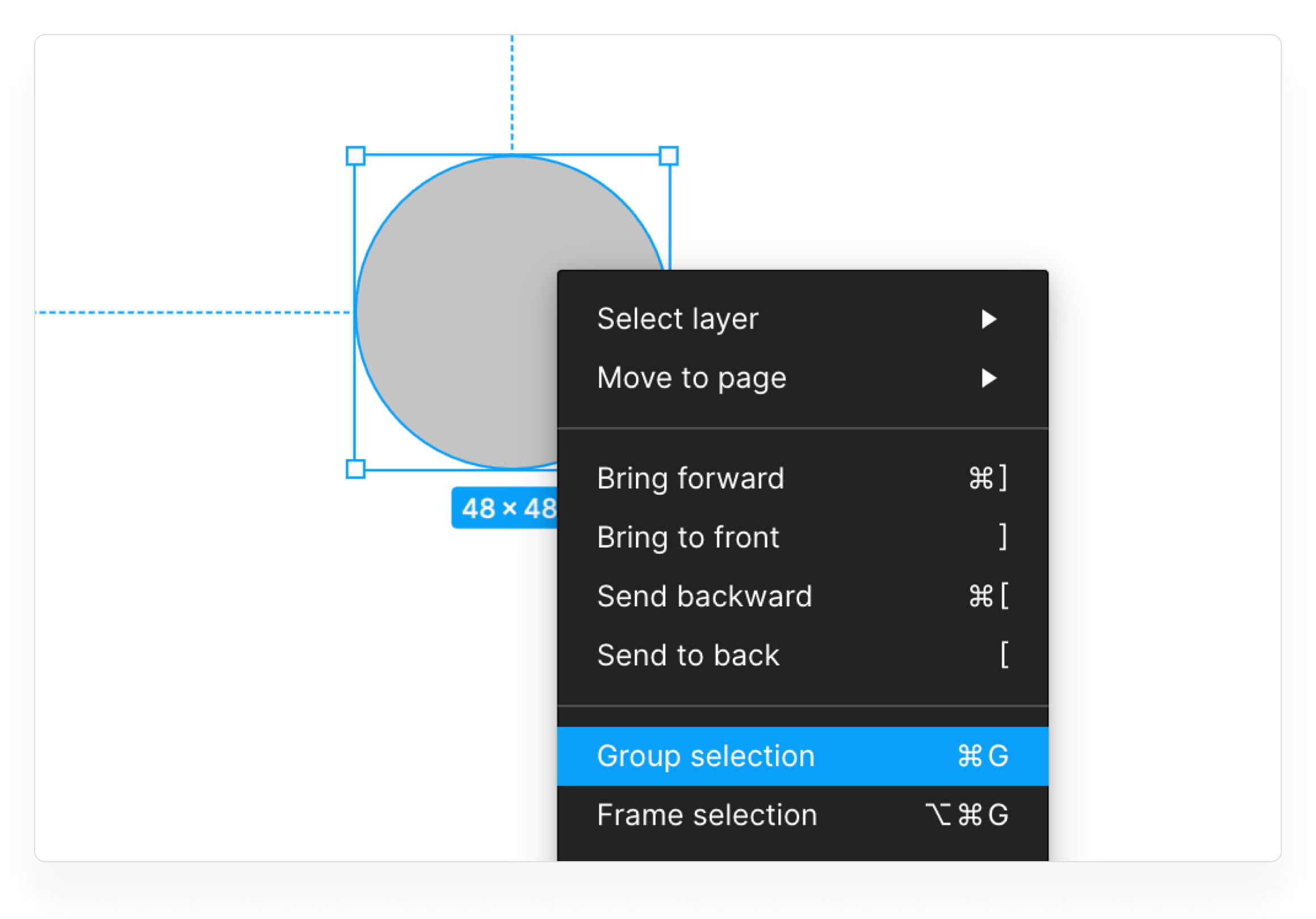
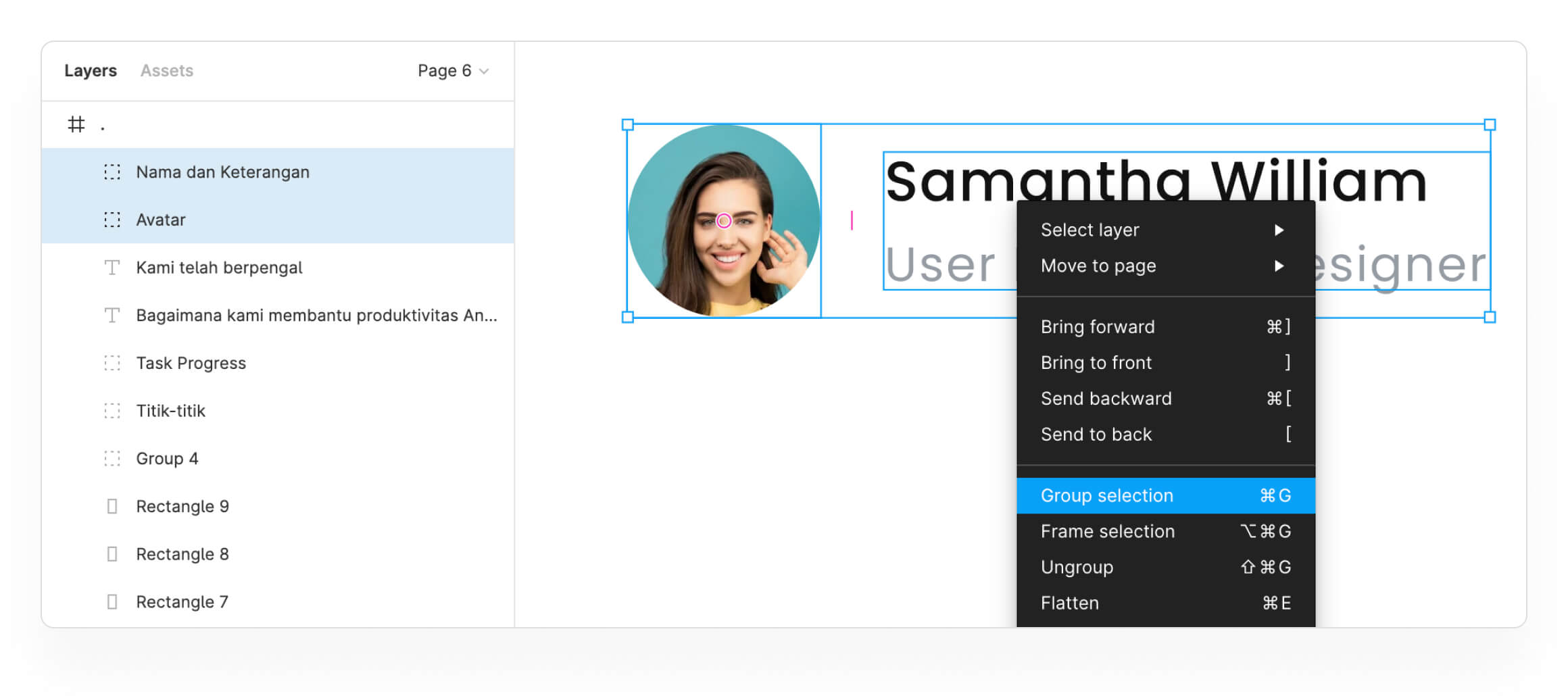
Kita akan membuat masking pada lingkaran. Agar elemen lain tidak terpengaruh kita lakukan grouping untuk mengisolasi. Klik pada lingkaran, lalu klik-kanan dan pilih Group Selection.

Lingkaran nya telah masuk ke dalam group. Untuk memudahkan mencari elemen, beri nama group nya menjadi Avatar. Caranya tinggal double klik pada bagian daftar layer nya.

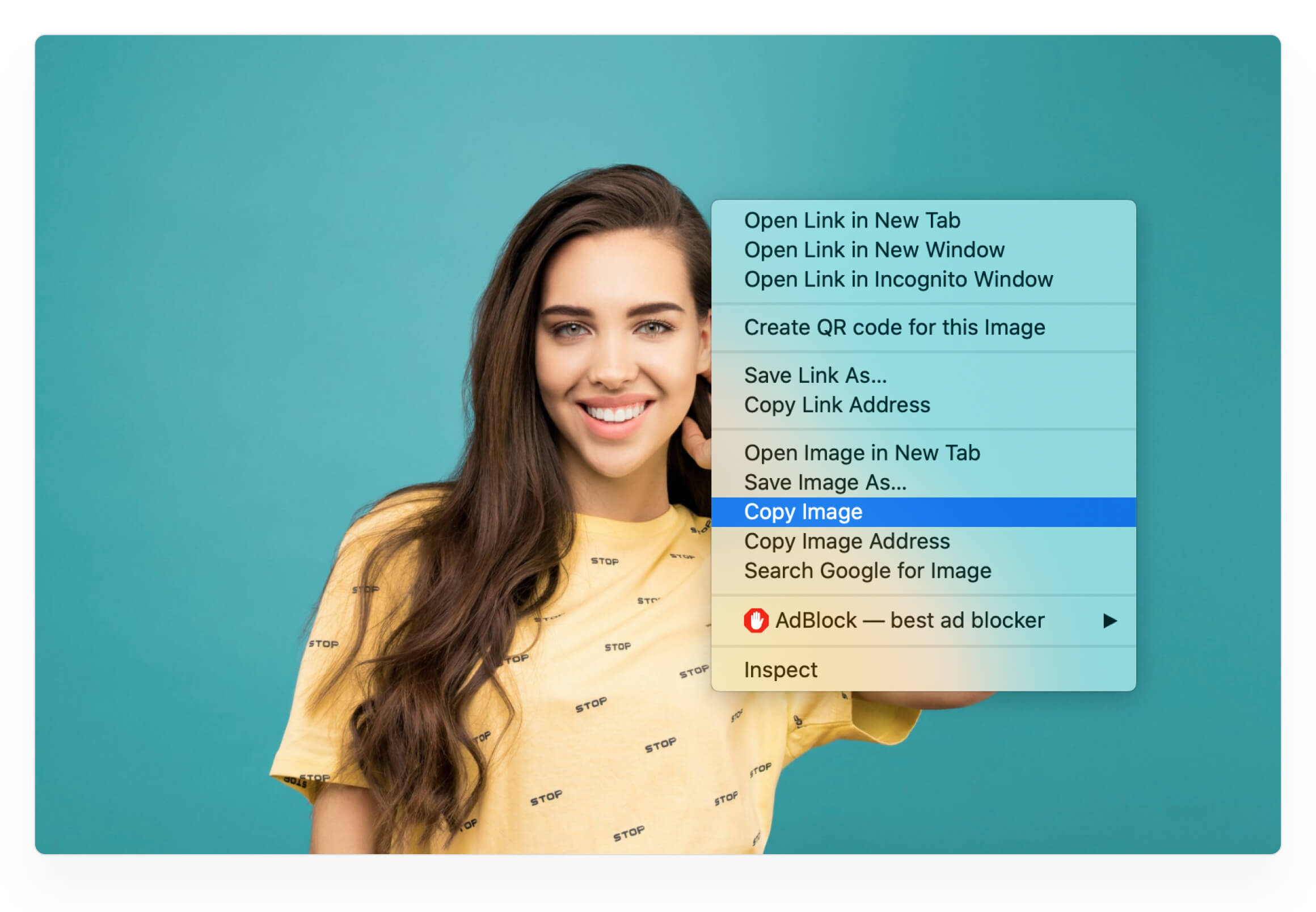
Lalu cari foto di Unsplash atau Pexels. Pilih salah satu dan klik-kanan lalu copy image

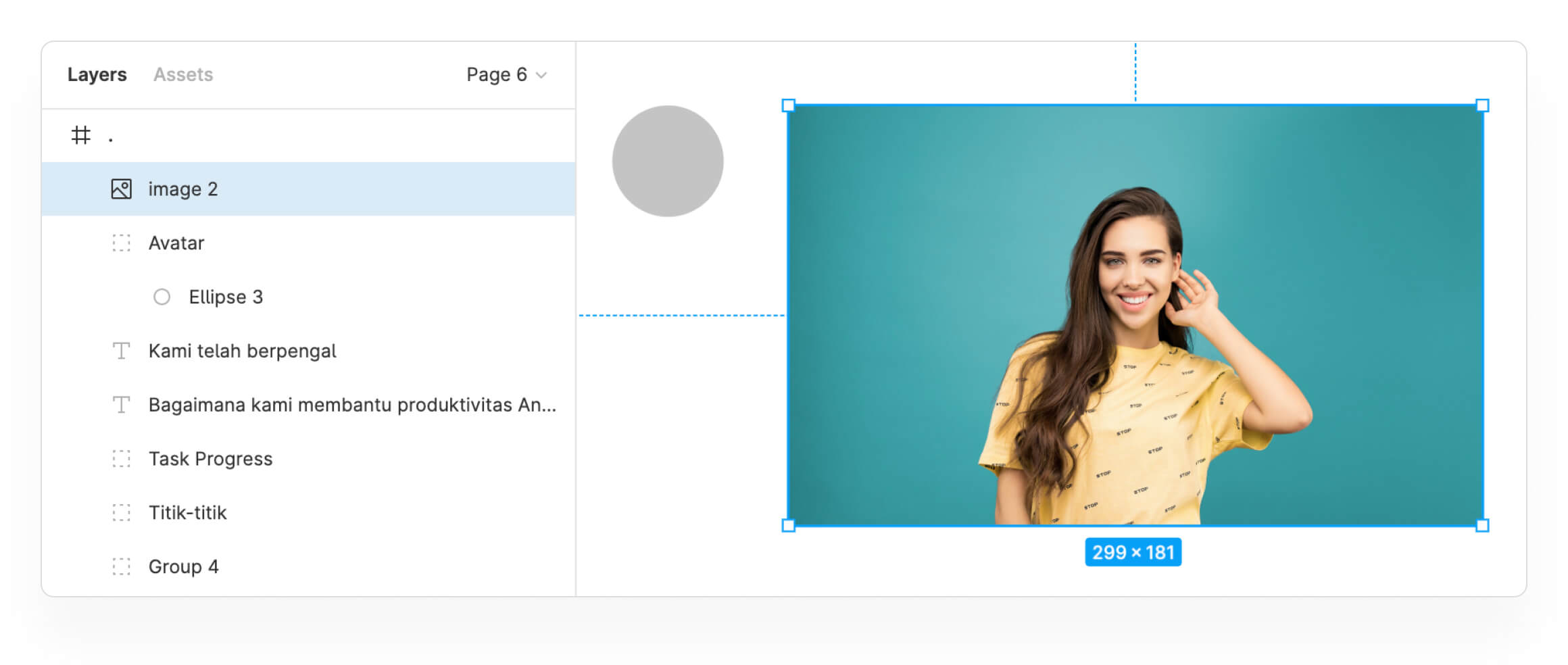
Lalu kembali ke Figma, dan lakukan paste (Cmd + V atau Ctrl + V), Dan foto akan masuk ke file figma mu.

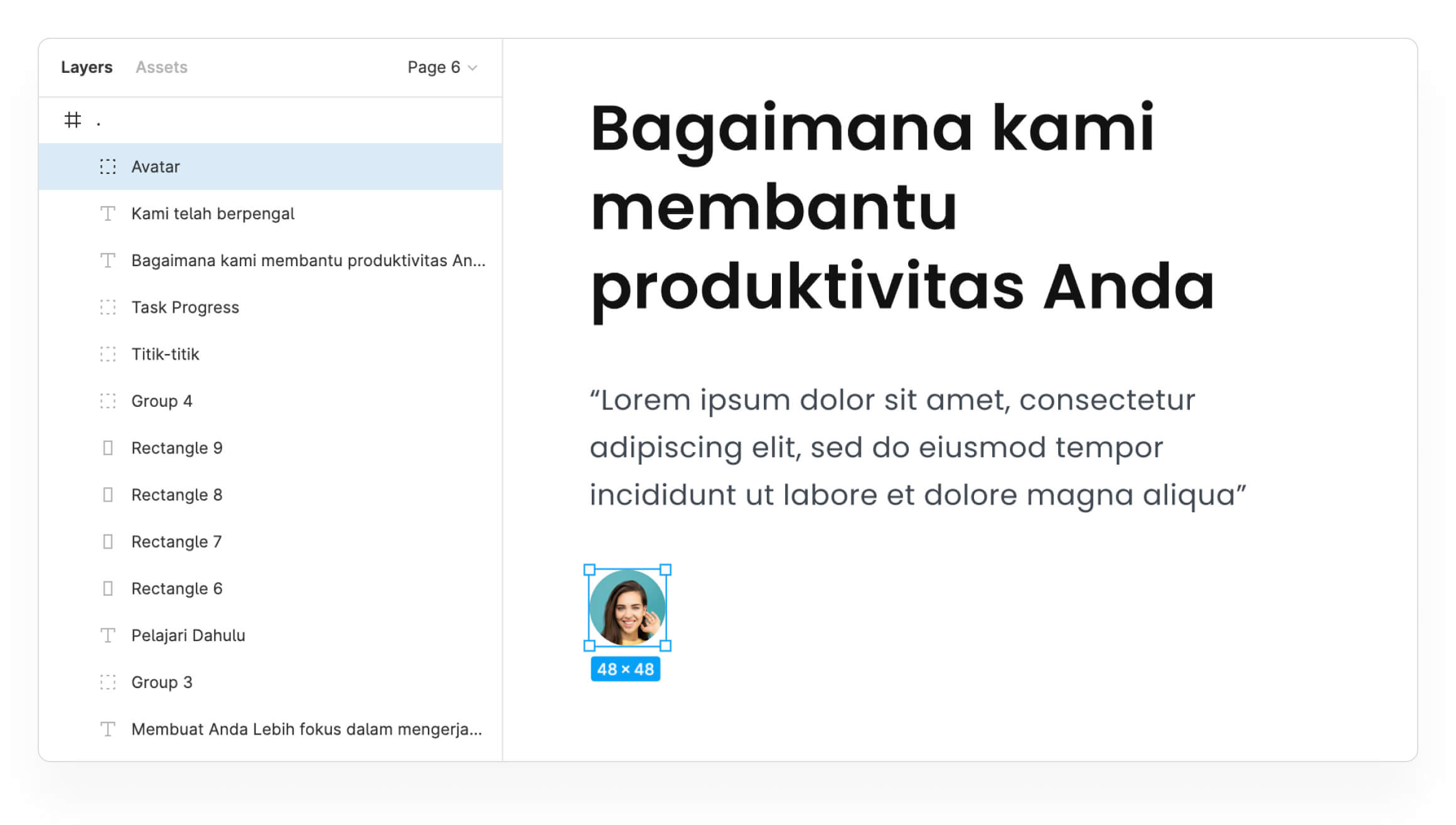
Lalu ubah lingkaran yang kita bikin tadi menjadi masking. Caranya klik lingkaran nya lalu klik-kanan dan pilih "Use as Mask"

Setelah itu klik gambar yang akan dijadikan avatar, lalu lakukan Cut (Cmd + X atau Ctrl + X)

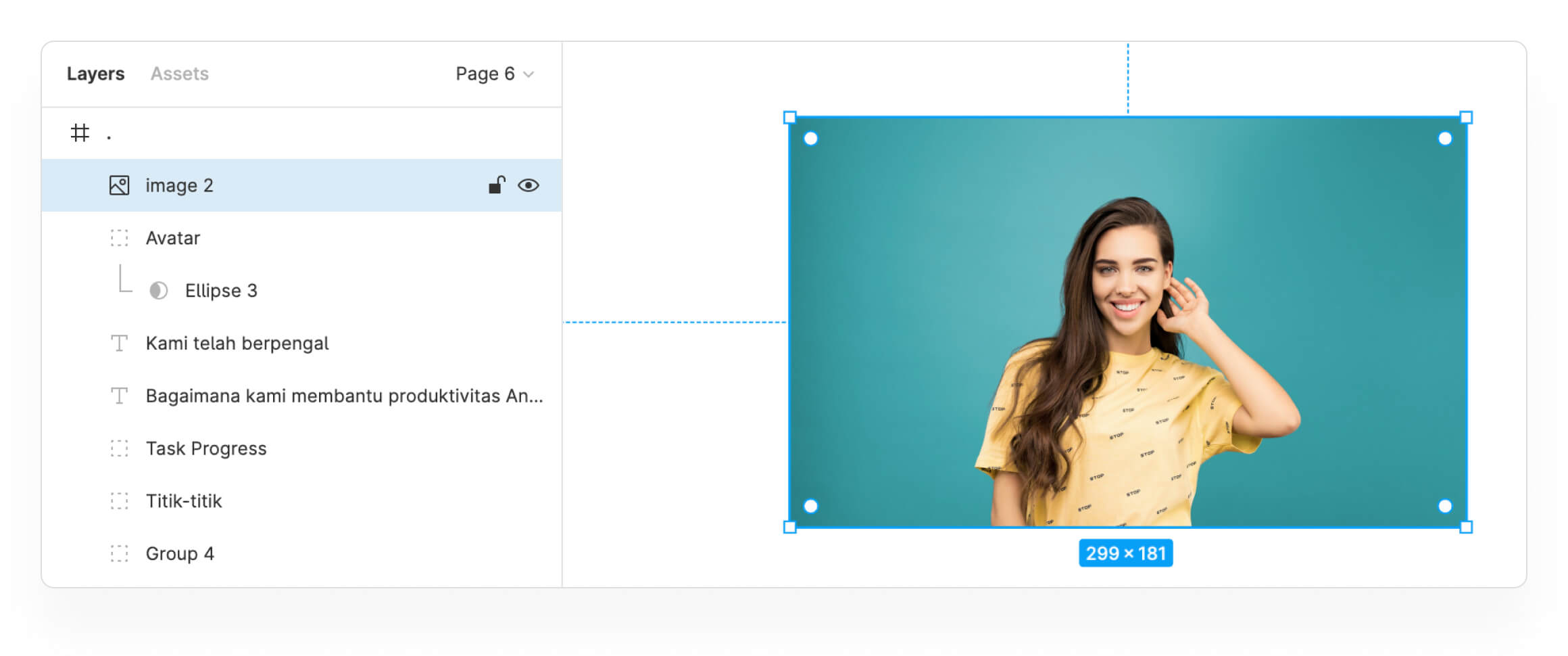
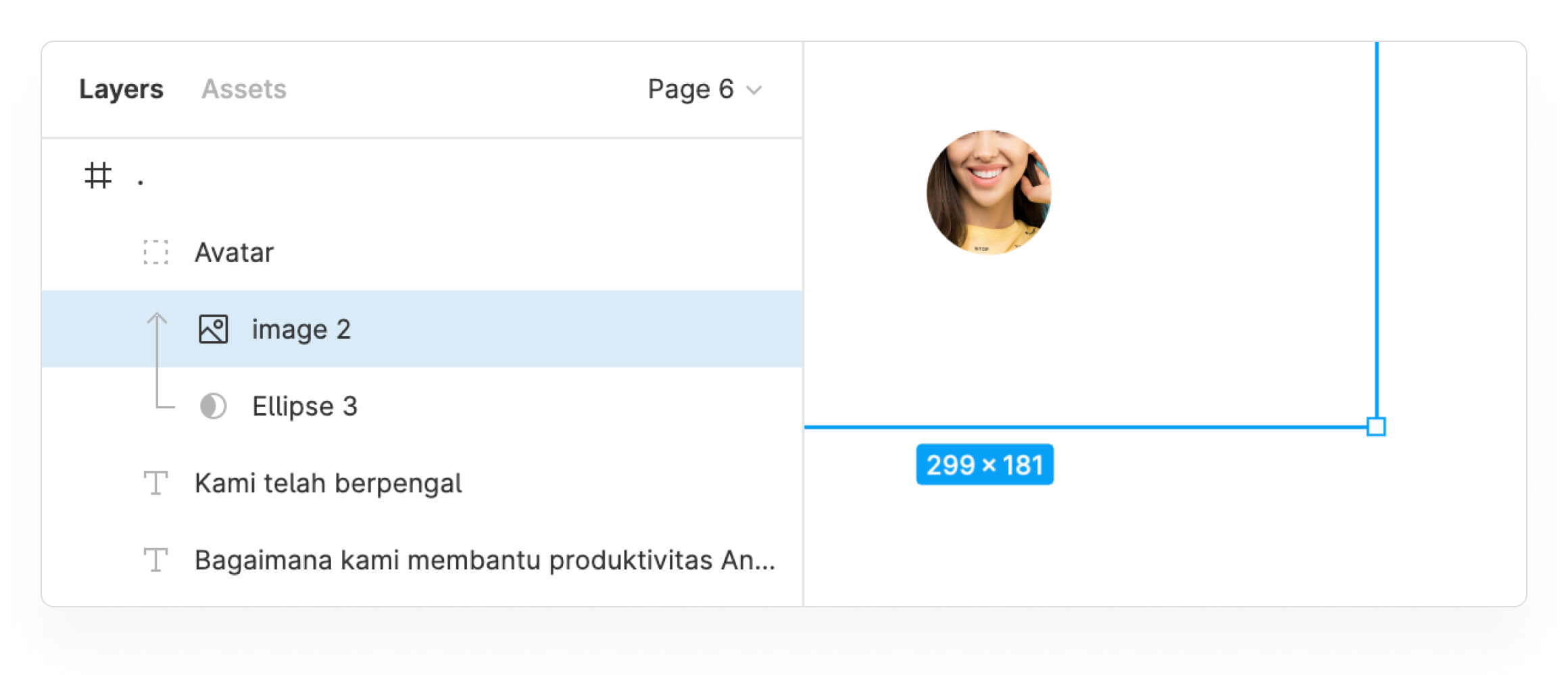
Lalu klik pada layer lingkaran yang telah kita ubah menjadi masking tadi

Lalu lakukan paste (Cmd + V atau Ctrl + V)

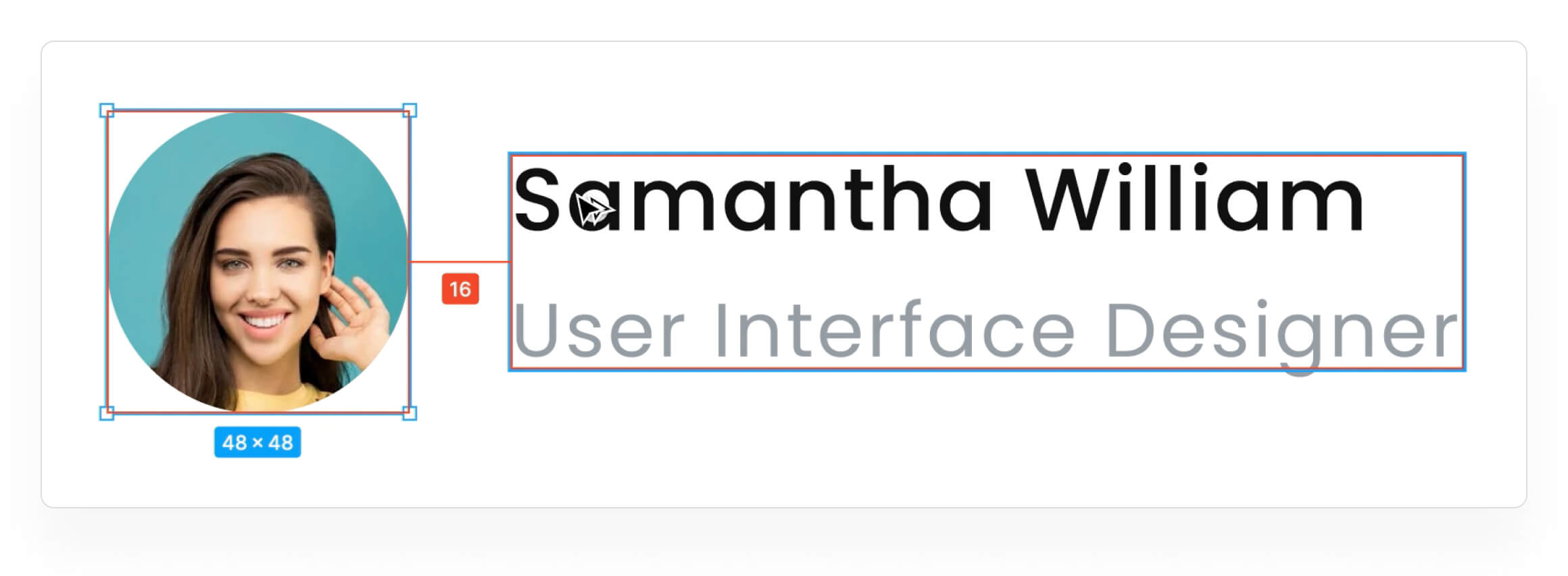
Lalu atur gambarnya agar proporsional dan tempatkan avatar dengan jarak 32px dari deskripsi

• • •
5. Buat Nama dan Keterangan
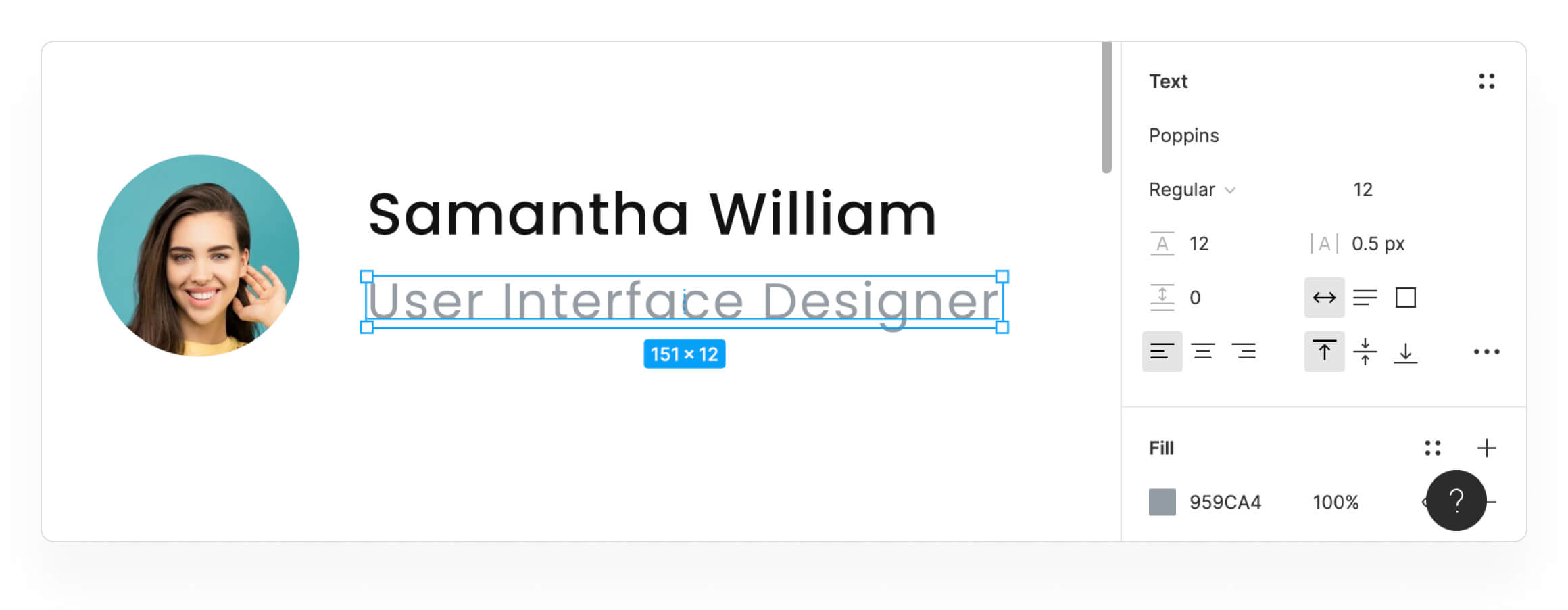
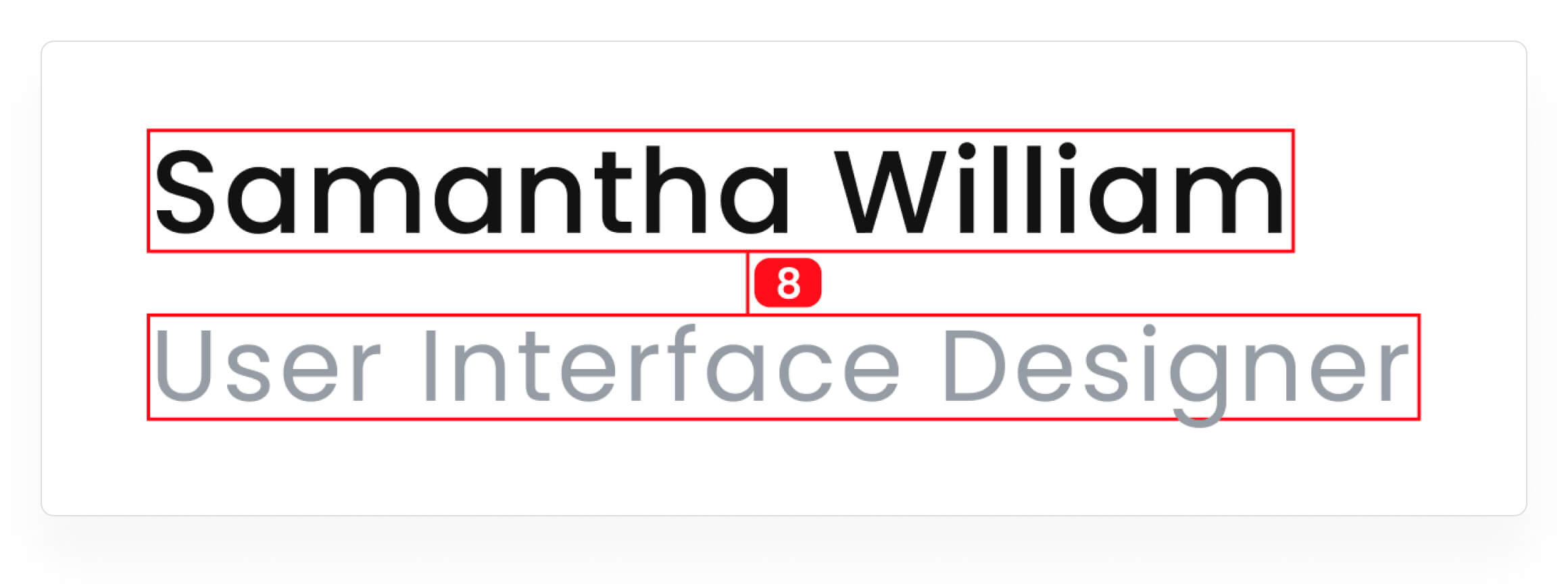
Pertama kita akan membuat nama dulu. Tekan T untuk memasukkan teks, ukuran teks dan spacing bisa dilihat dibawah ini

Setelah itu kita buat keterangan nya, ukuran teks dan spacing bisa dilihat dibawah ini

Lalu posisikan dengan jarak 8px di bawah Nama

• • •
6. Grouping untuk memudahkan pengaturan
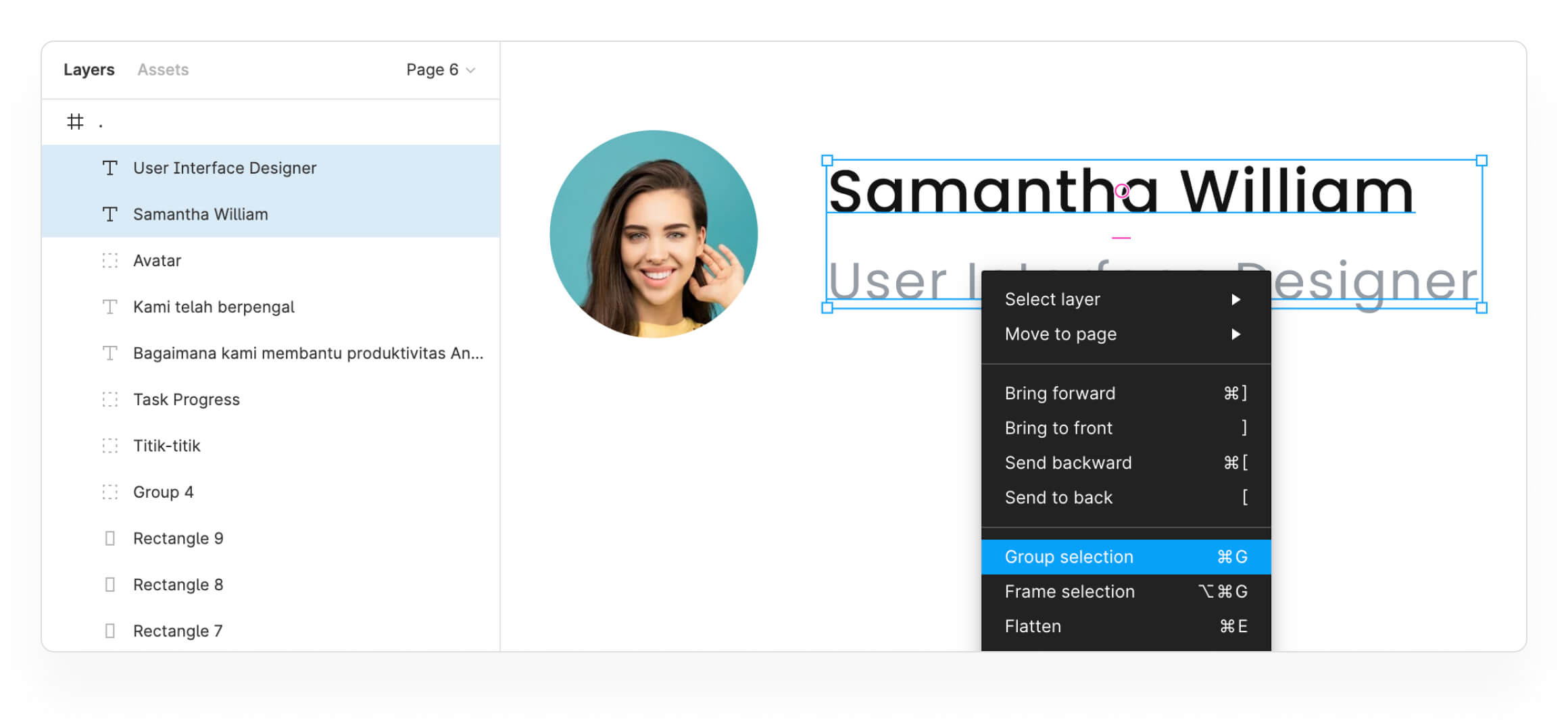
Pertama, kita bikin grouping untuk nama dan keterangan
- Klik teks Nama
- Lalu tahan tombol Shift
- Lalu klik pada teks keterangan
- Lalu klik kanan dan pilih grouping selection

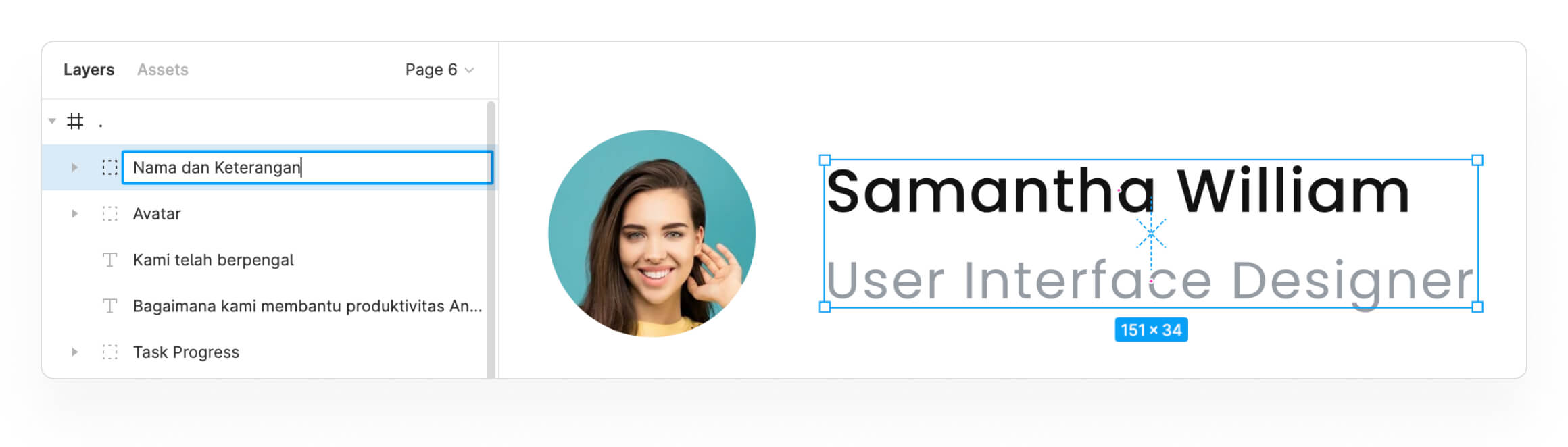
Lalu ubah nama group nya agar mudah mencari. Klik pada daftar layer nya untuk mengubah nama group.

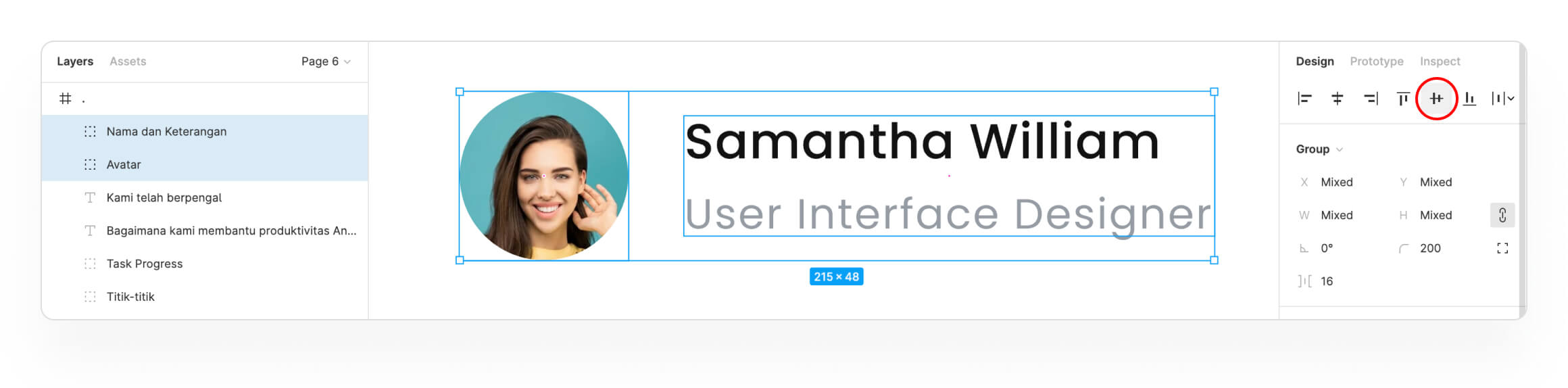
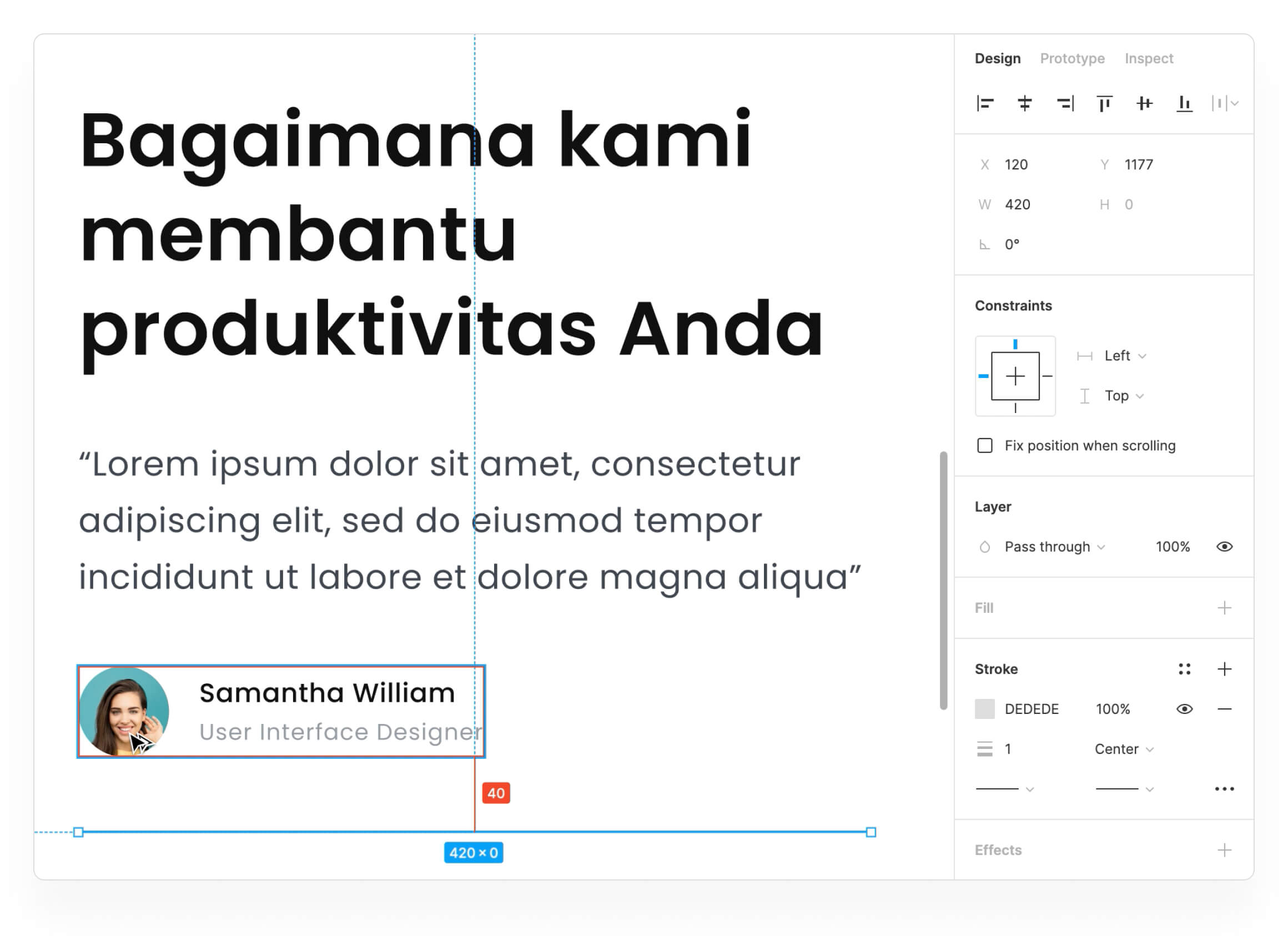
Setelah itu kita pastikan group avatar dan group nama keterangan ini posisi nya pas ditengah atau align center.
- Pilih group avatar dan group nama keterangan
- lalu pada bagian sidebar kanan, klik icon align vertical centers (lingkaran merah pada gambar)

Lalu posisikan group nama keterangan berjarak 16px dari group avatar.

Lalu jadikan group avatar dan group nama keterangan menjadi satu group. Lalu beri nama group nya "Avatar dan Nama"

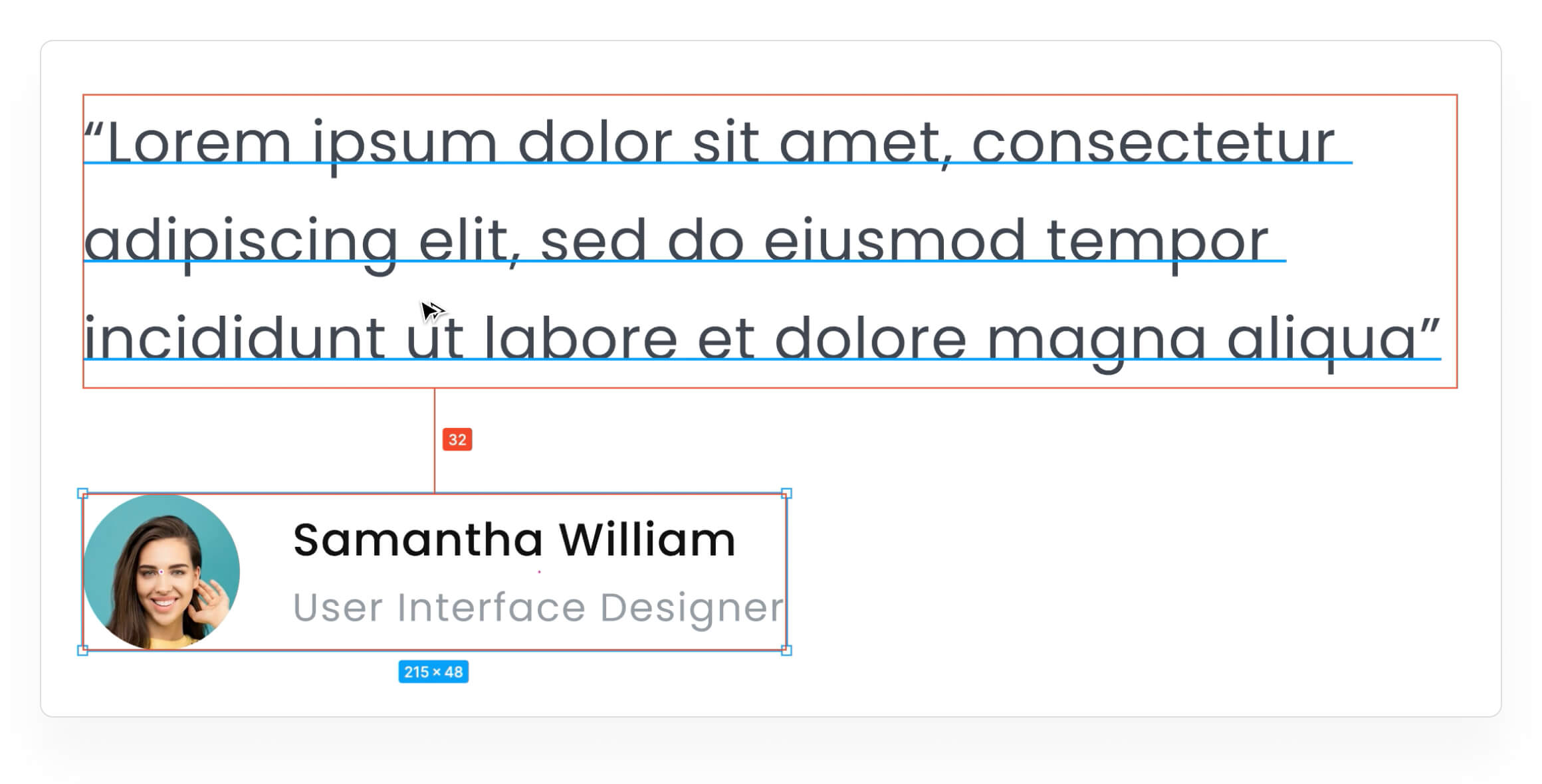
Lalu posisikan 32px dibawah deskripsi

• • •
7. Membuat informasi statistik
Pertama, kita bikin garis pemisahnya. Property garis nya bisa dilihat di bawah ini. Dan tempatkan 40px dari group Avatar dan Nama.

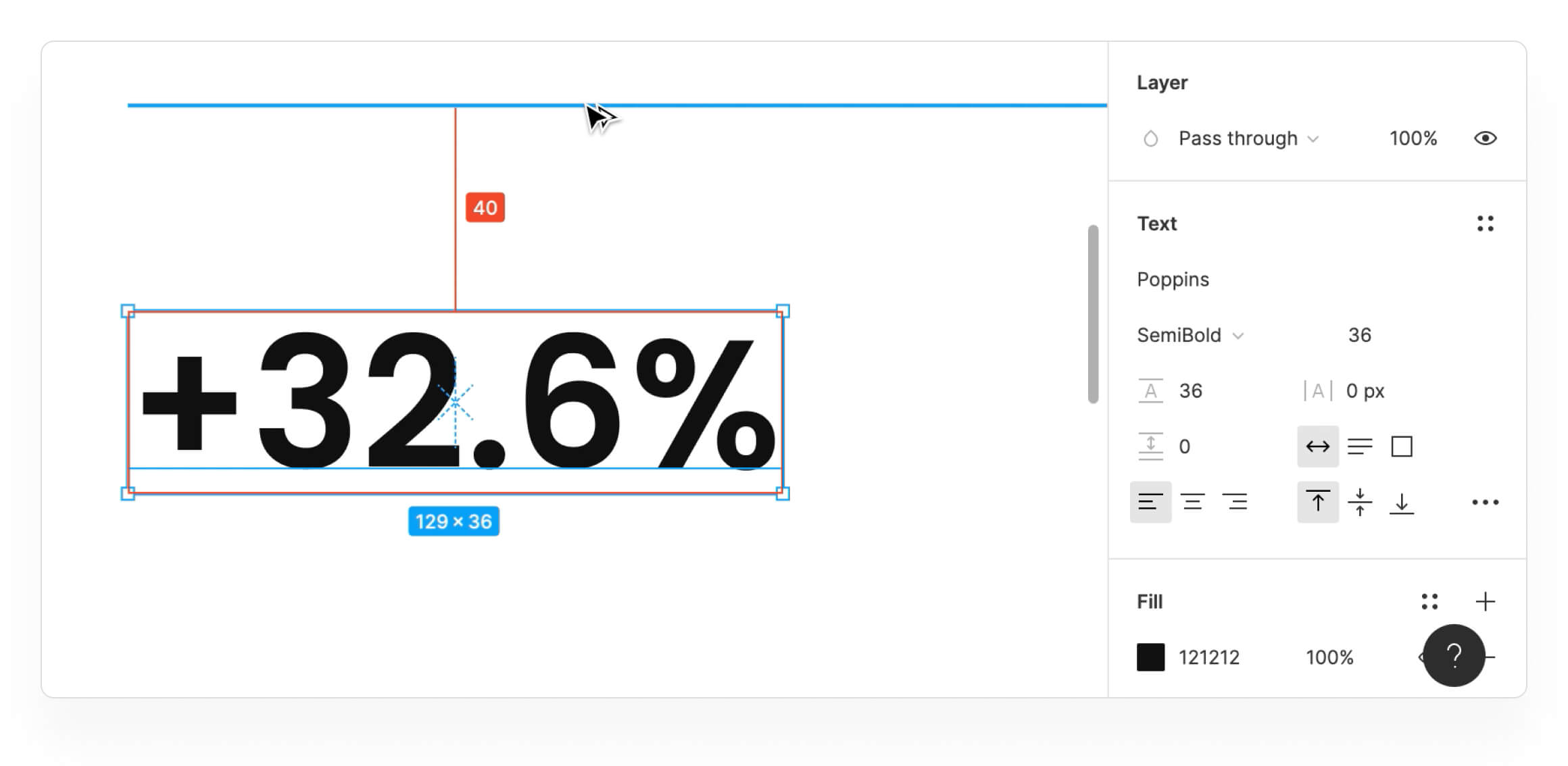
Lalu masukkan teks untuk presentase nya. Property teks ada dibawah ini. Lalu tempatkan 40px dari garis.

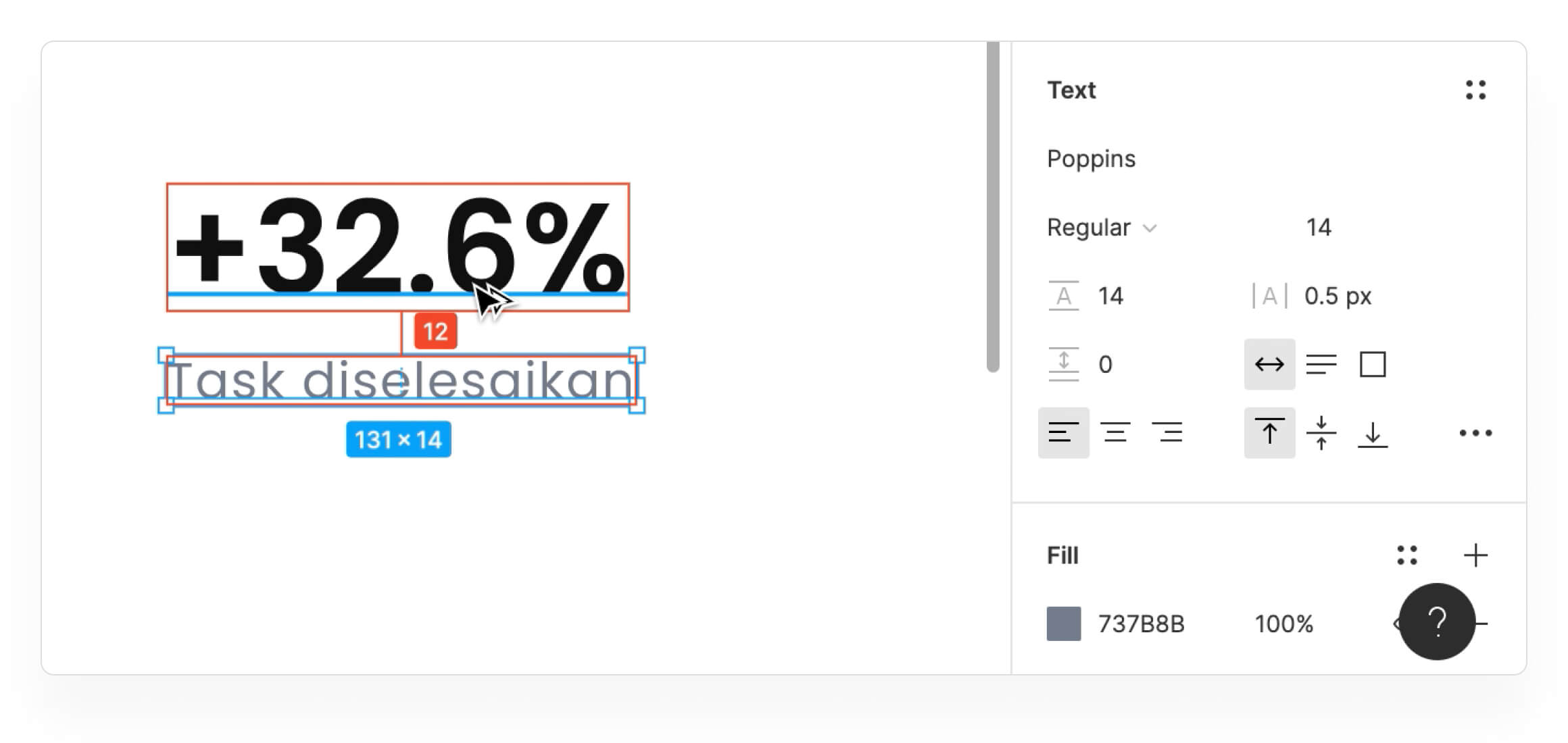
Lalu masukkan teks untuk keterangan. Property teks ada dibawah ini. Lalu tempatkan 12px dari teks presentase.

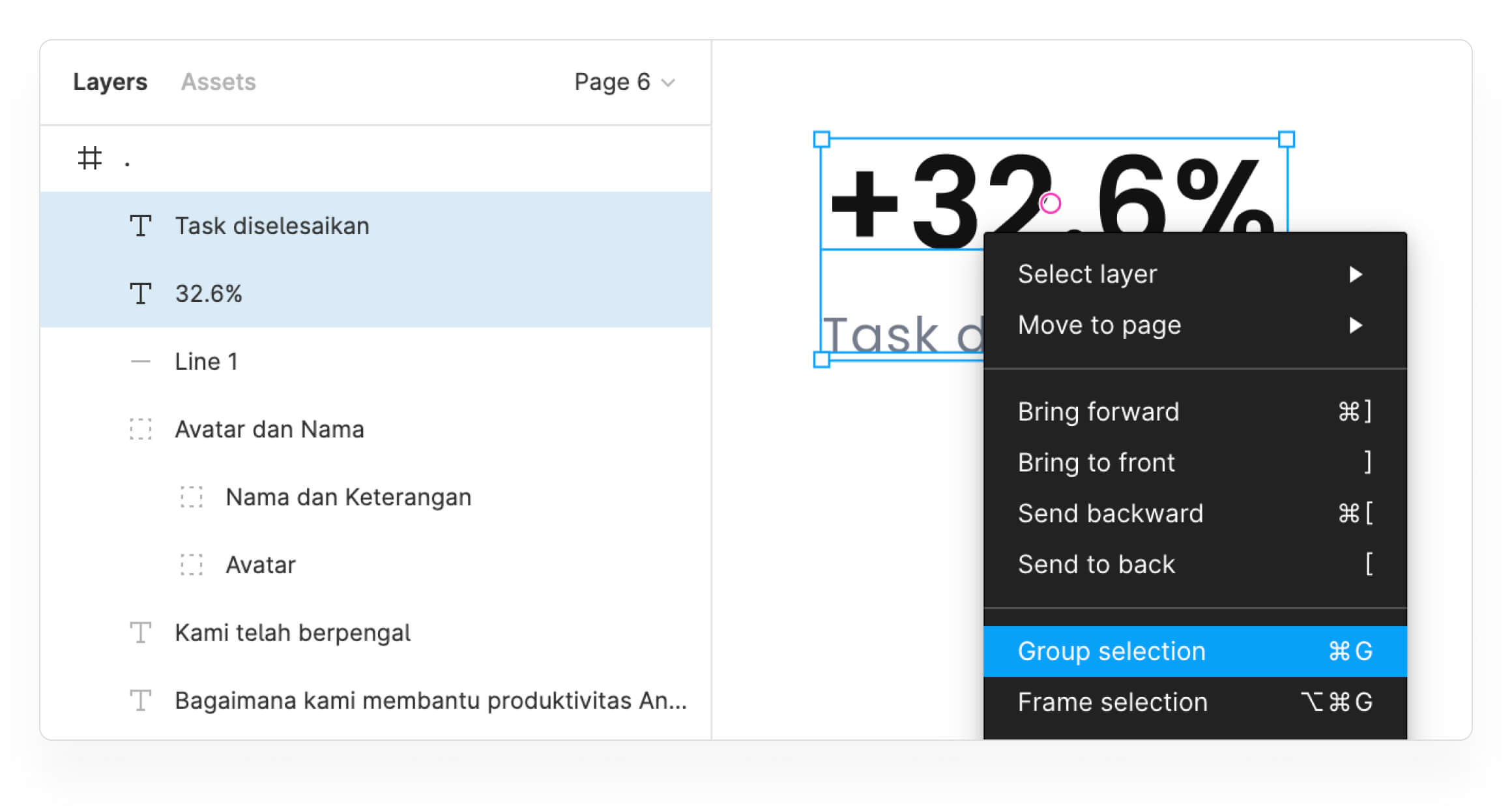
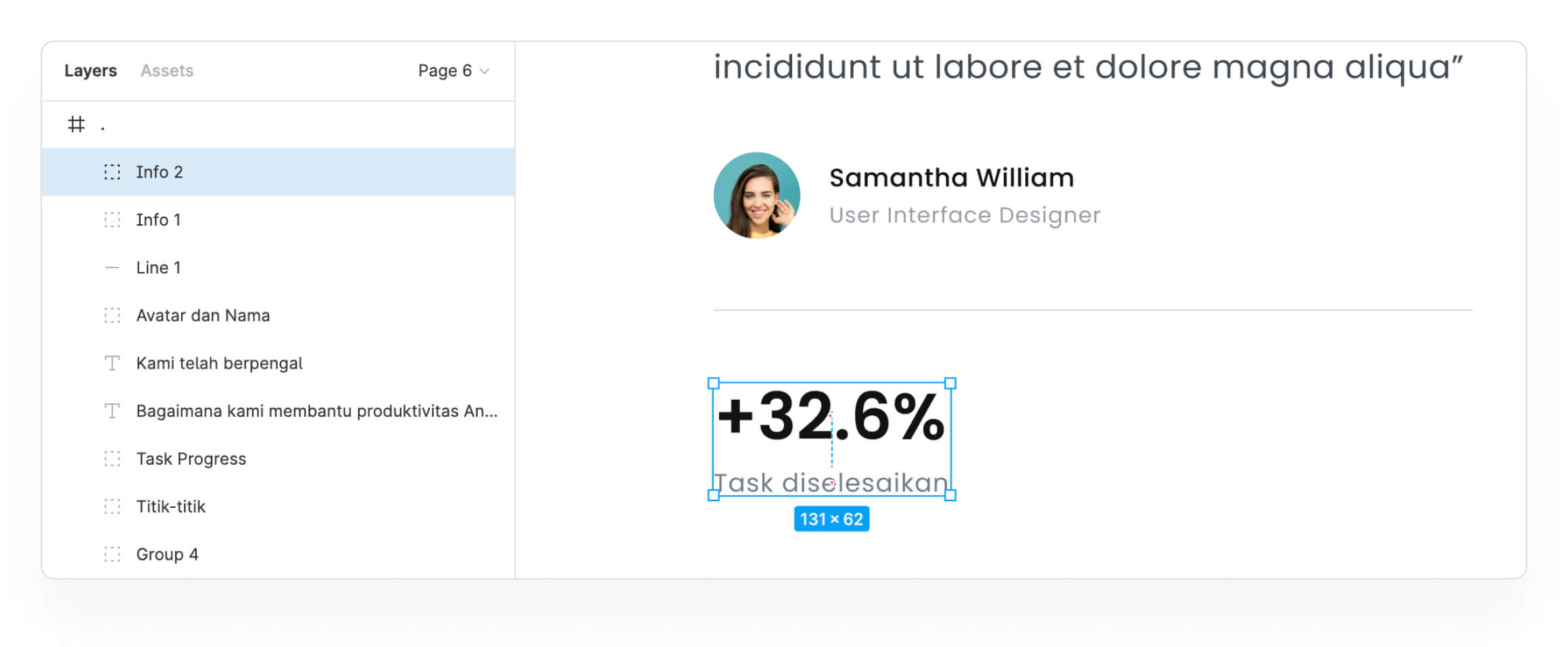
Lalu teks presentase dan keterangan dibuat group.

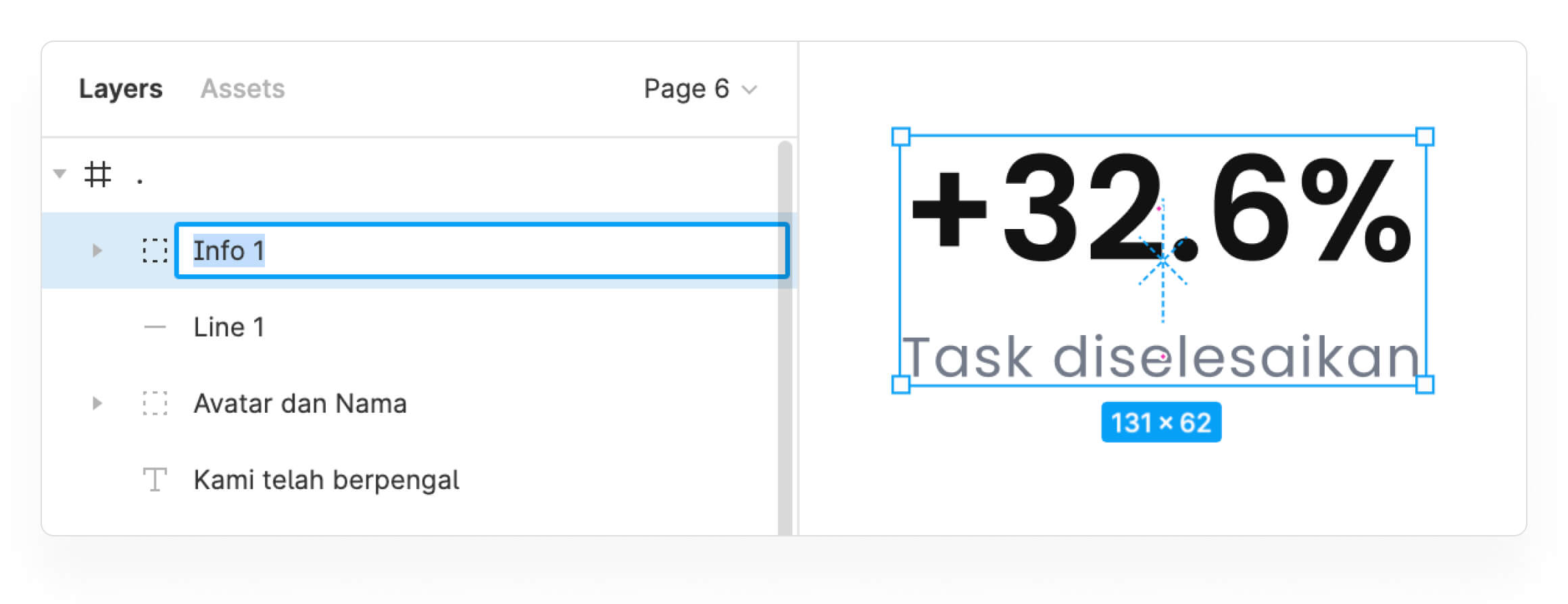
Beri nama "Info 1"

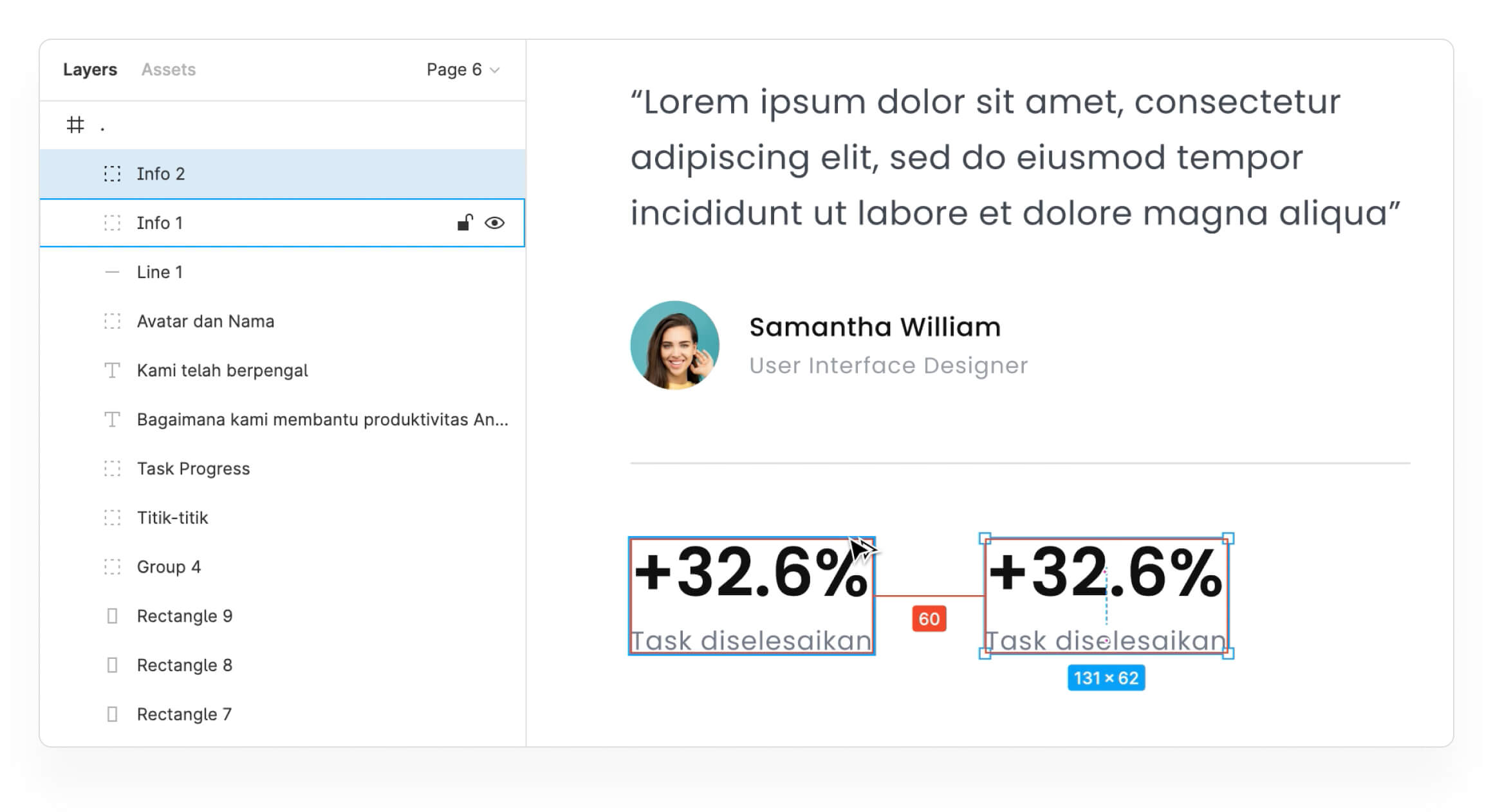
Klik Group Info 1, lalu lakukan duplicate (Cmd + D atau Ctrl + D), otomatis akan tercipta Group Info 2

Geser Group Info 2, beri jarak 60px dari Group Info 1

Sejauh ini sudah seperti ini, bagaimana dengan mu?

• • •
8. Membuat box fitur
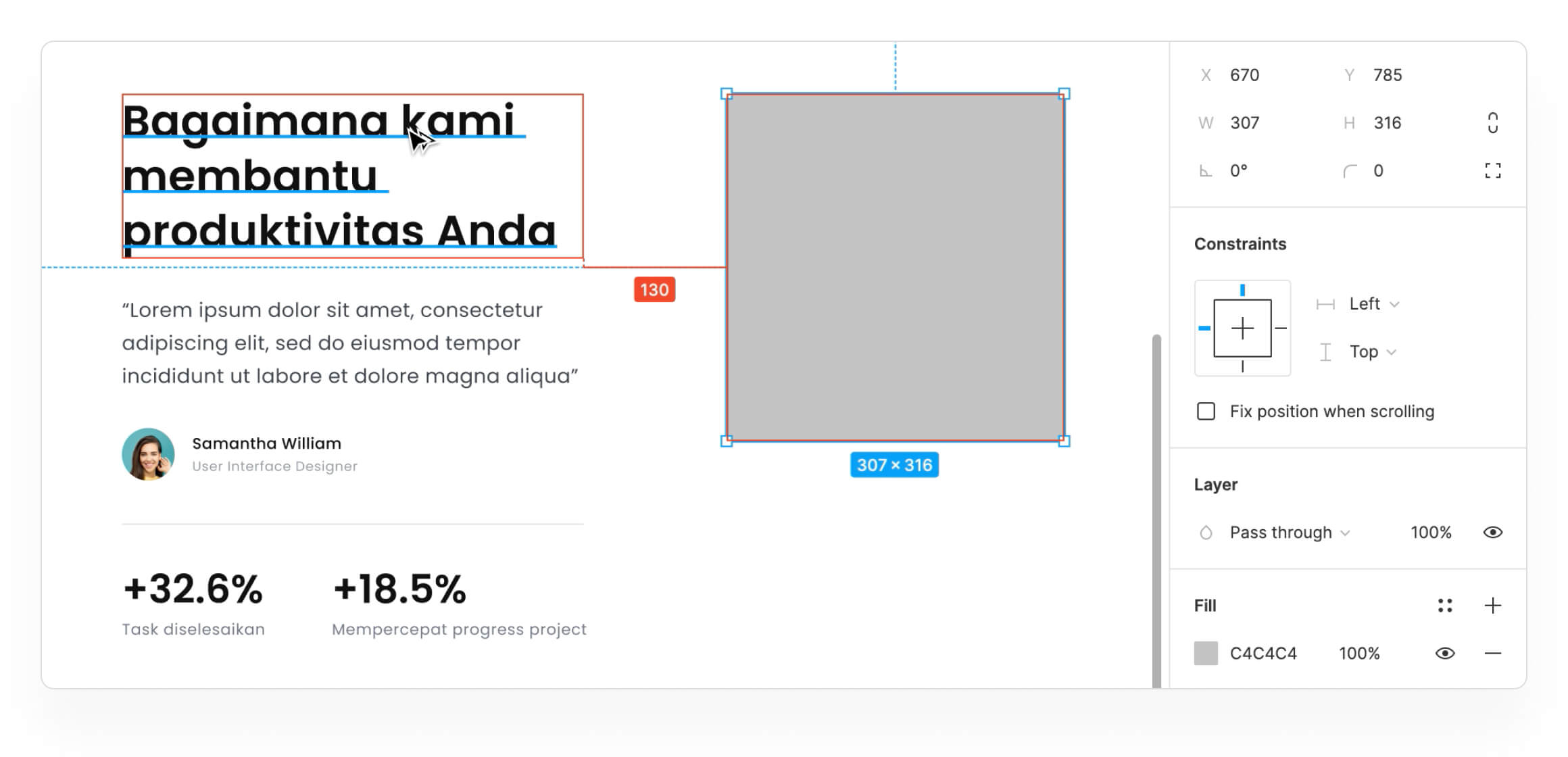
Bikin kotak (tekan tombol R), property kotak bisa dilihat dibawah ini. Dan posisikan 130px dari Judul di sebelah kiri.

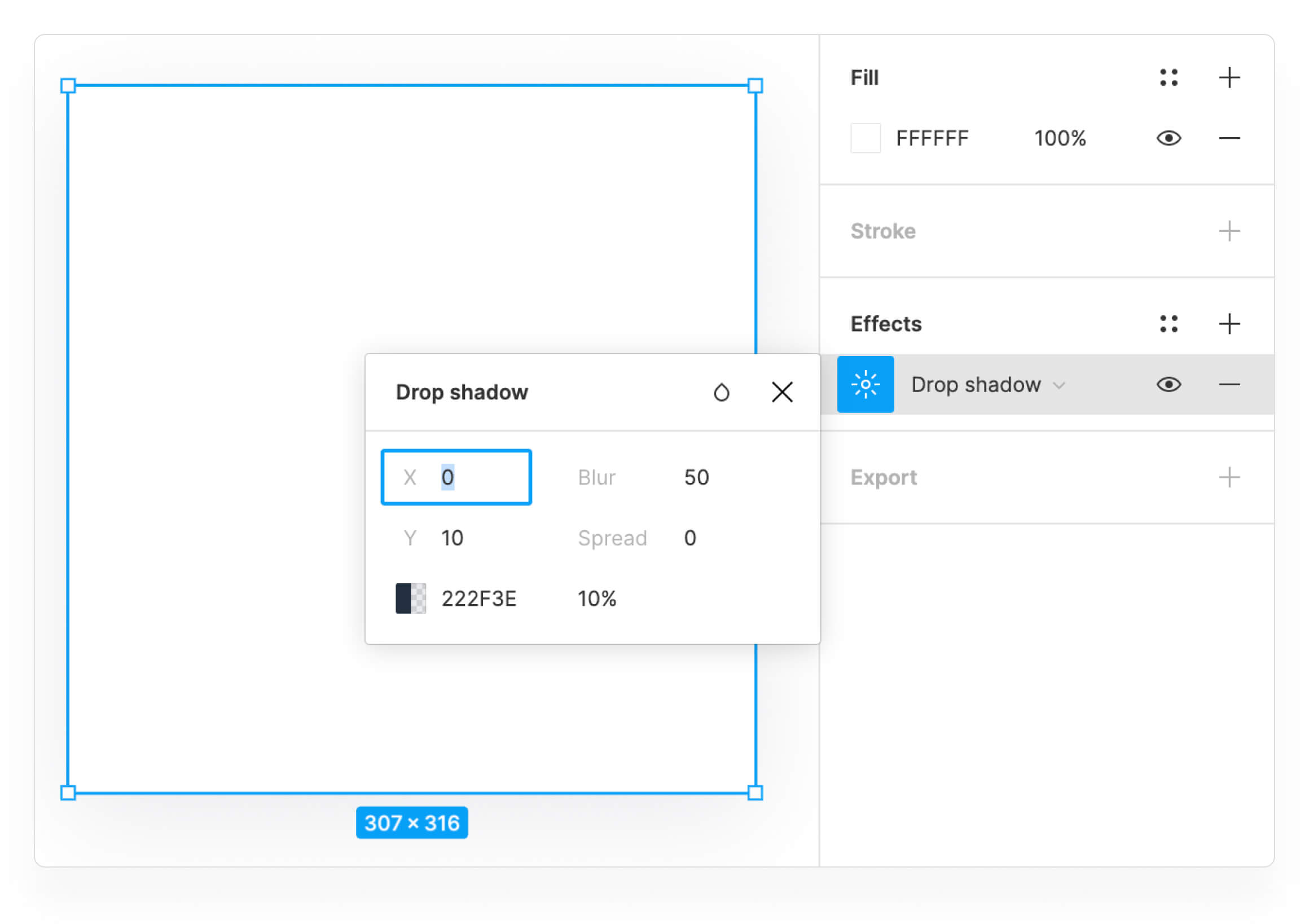
Ubah warna dan beri shadow.

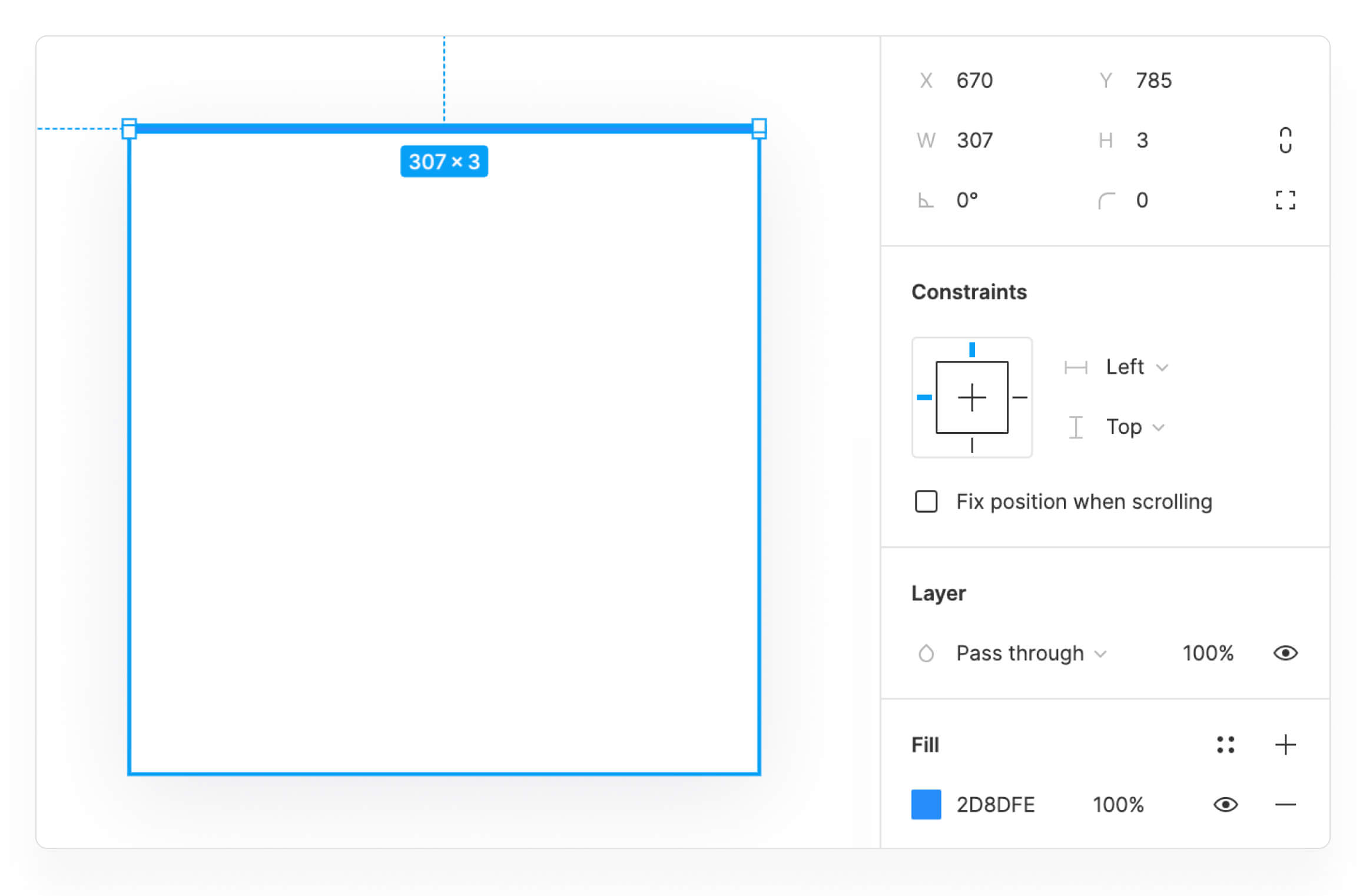
Buat sebuah kotak lagi dan tempatkan di bagian atas

Untuk icon nya kita akan menggunakan iconly. Bisa kalian dapatkan disini.
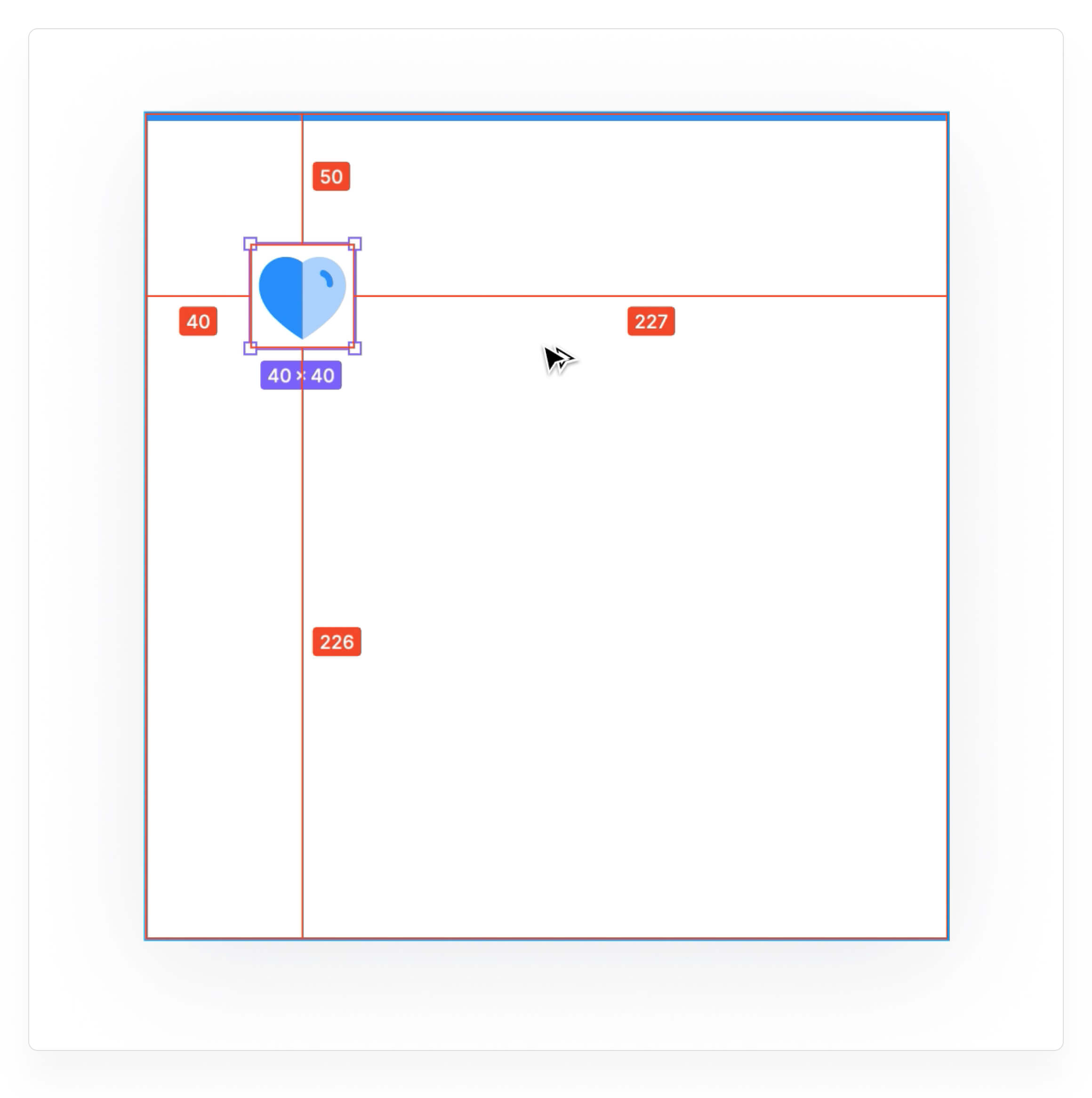
Bisa kalian pilih salah satu, lalu tempatkan di kotak putih tadi. Ubah ukuran nya menjadi 40 x 40, lalu ubah warna nya sesuai dengan warna kotak kedua, lalu tempatkan 40px dari samping dan 50px dari atas.

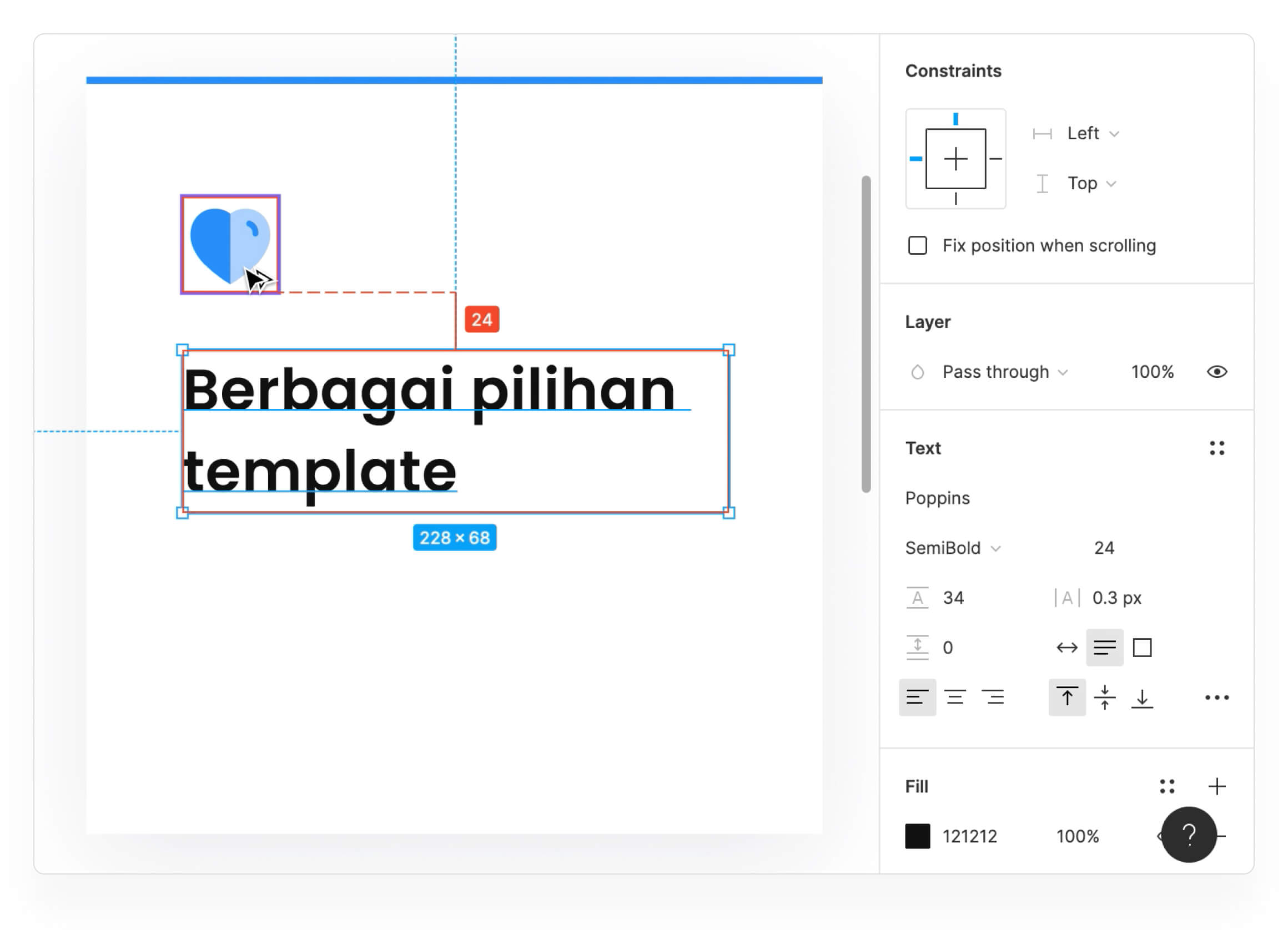
Setelah itu masukkan teks, dan posisikan 24px dari icon.

Masukan teks lagi dan posisikan 12px dari teks sebelumnya.

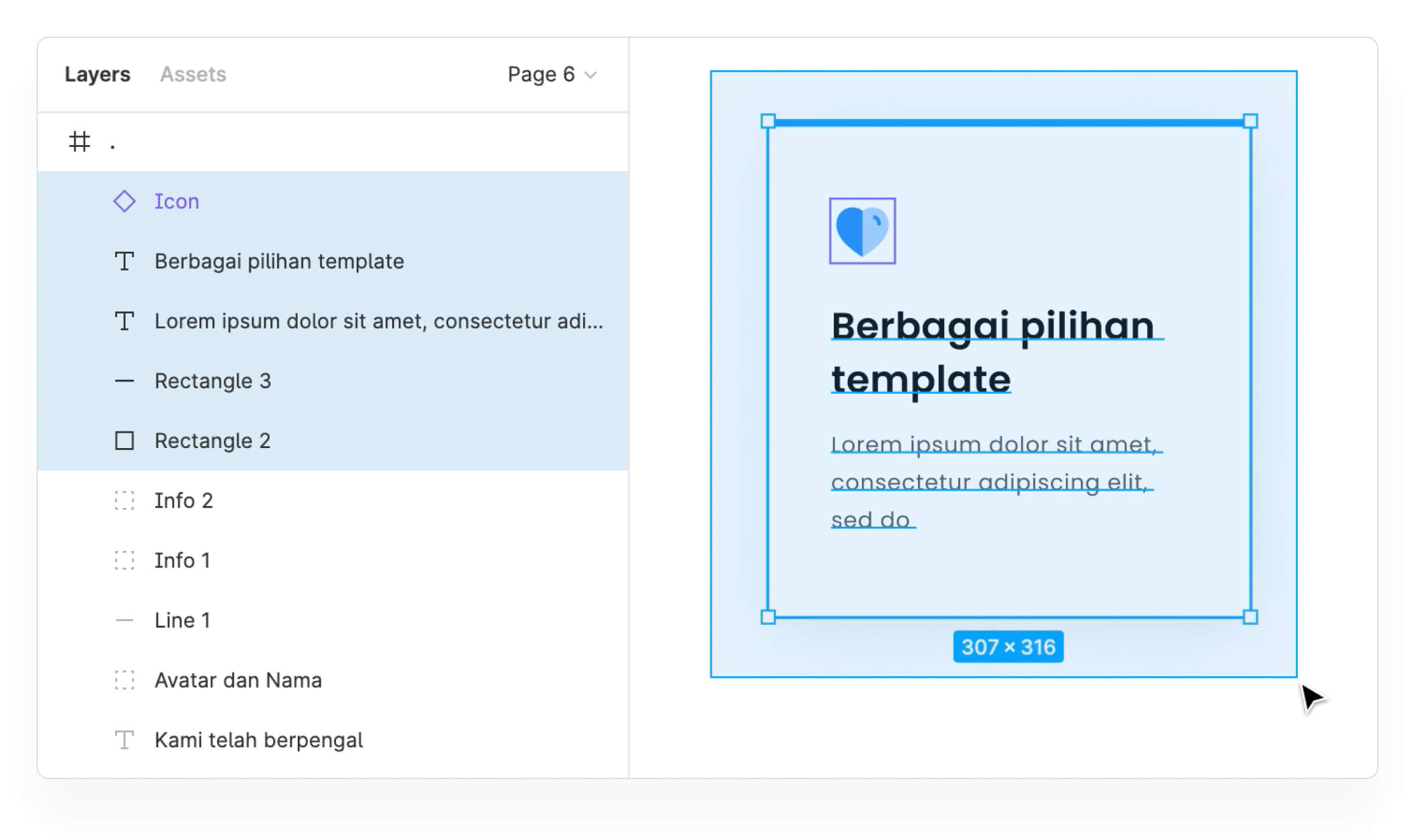
Lalu select semua elemen tadi, Kotak putih, kotak kecil bagian atas, icon, teks besar, teks kecil. Lalu buat menjadi group.

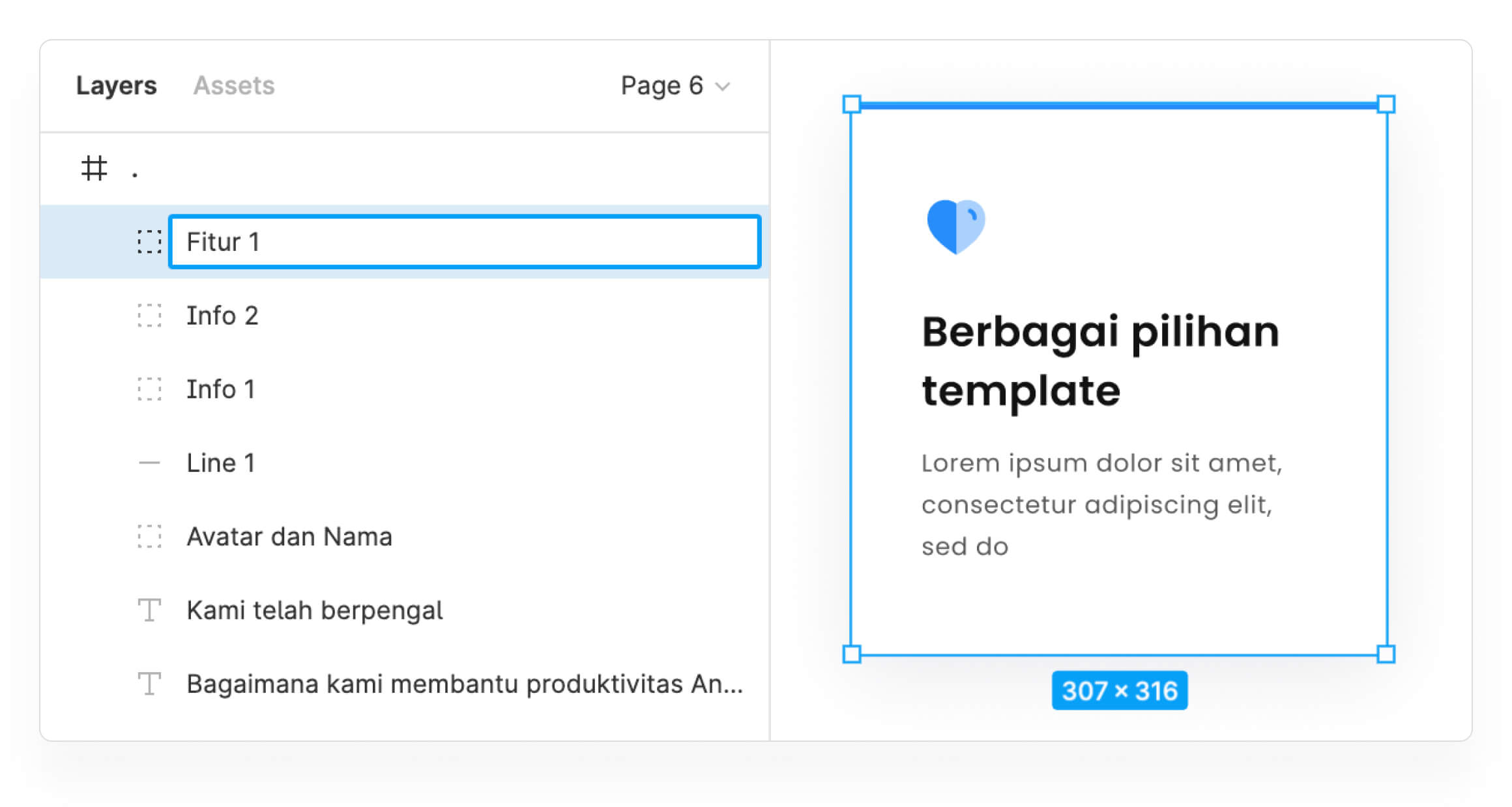
Beri nama "Fitur 1"

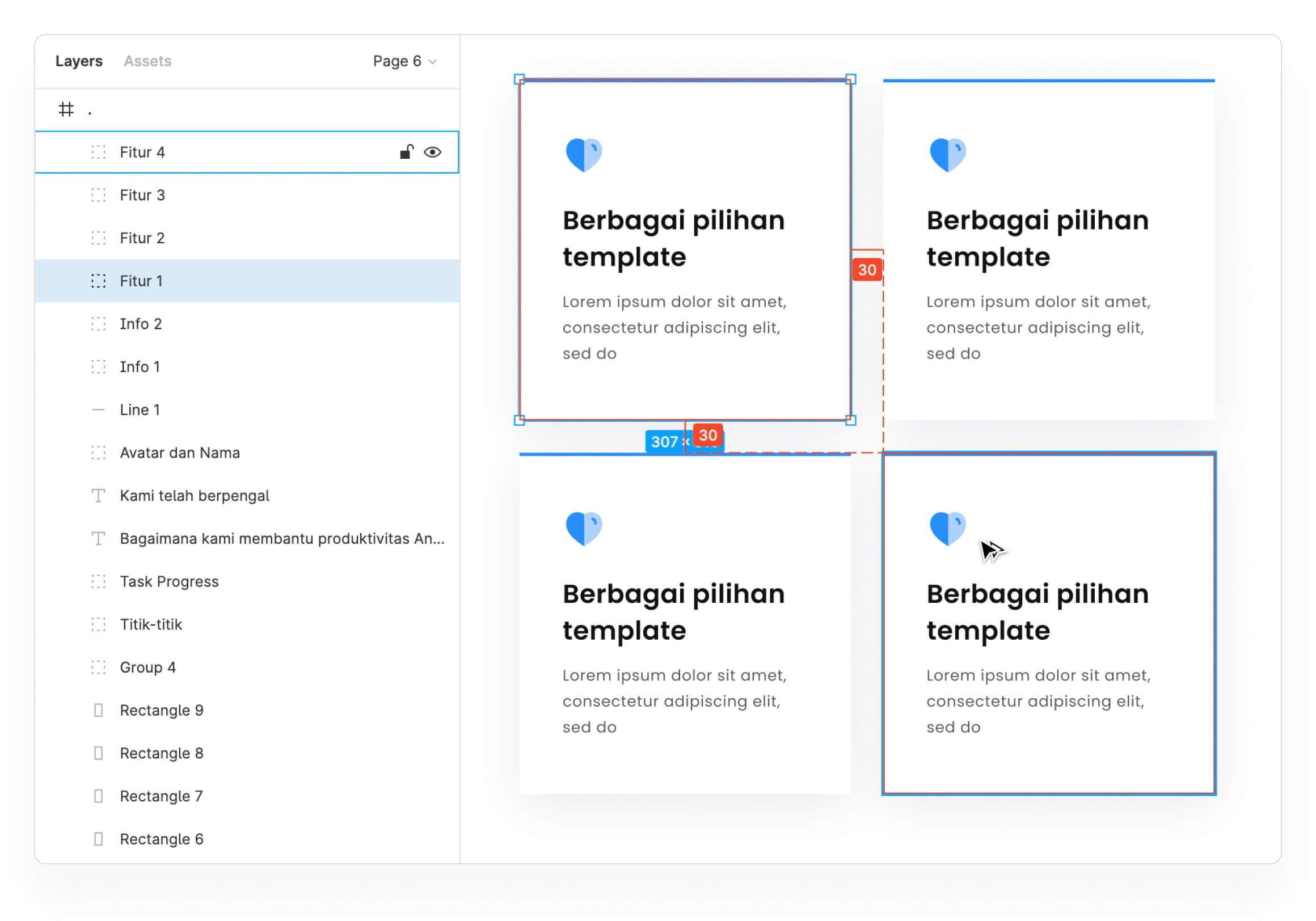
Klik group Fitur 1. Lalu lakukan duplikasi (Cmd + D atau Ctrl + D) hingga tercipta group Fitur 2, Fitur 3 dan Fitur 4. Setelah itu posisikan sesuai gambar di bawah ini.

Lalu ubah hingga mendapatkan hasil dibawah ini.

Tambahkan hiasan sesuai selera

• • •
Seberapa suka kamu dengan artikel ini?