Hero

Dwinawan Hariwijaya
Pada artikel ini kita akan membuat design hero pada landing page, melanjutkan praktek dari artikel sebelumnya.
• • •
Apa itu Hero?
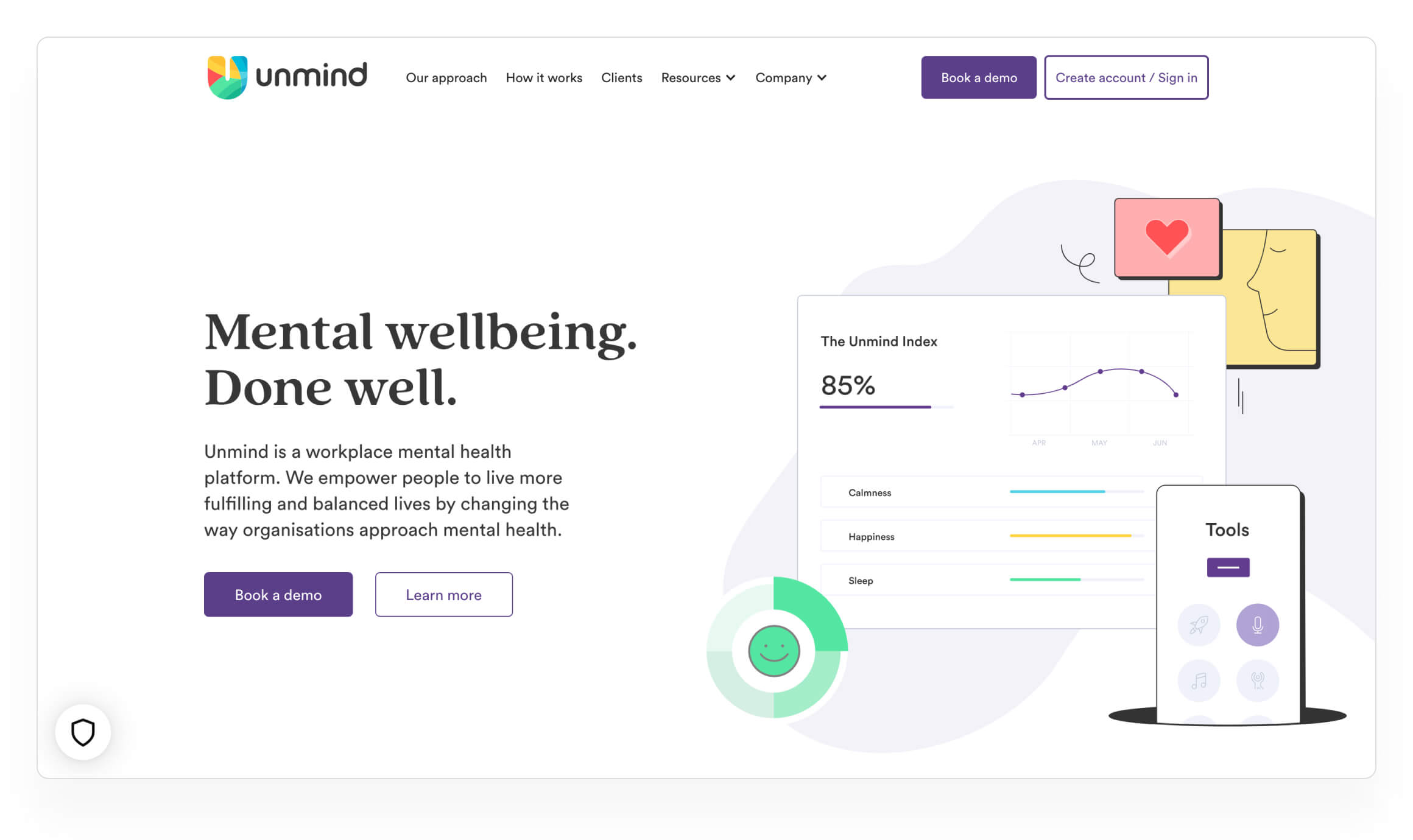
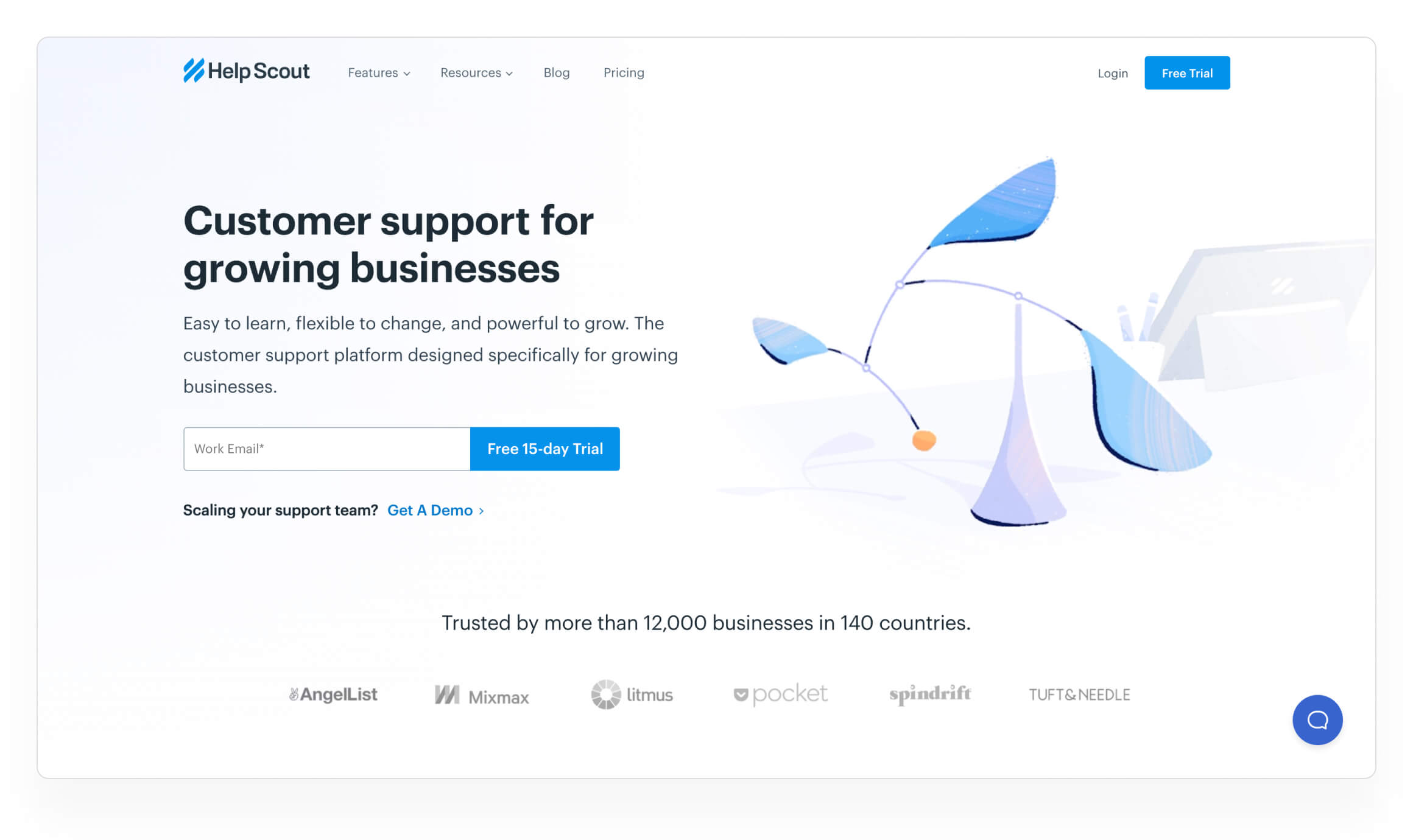
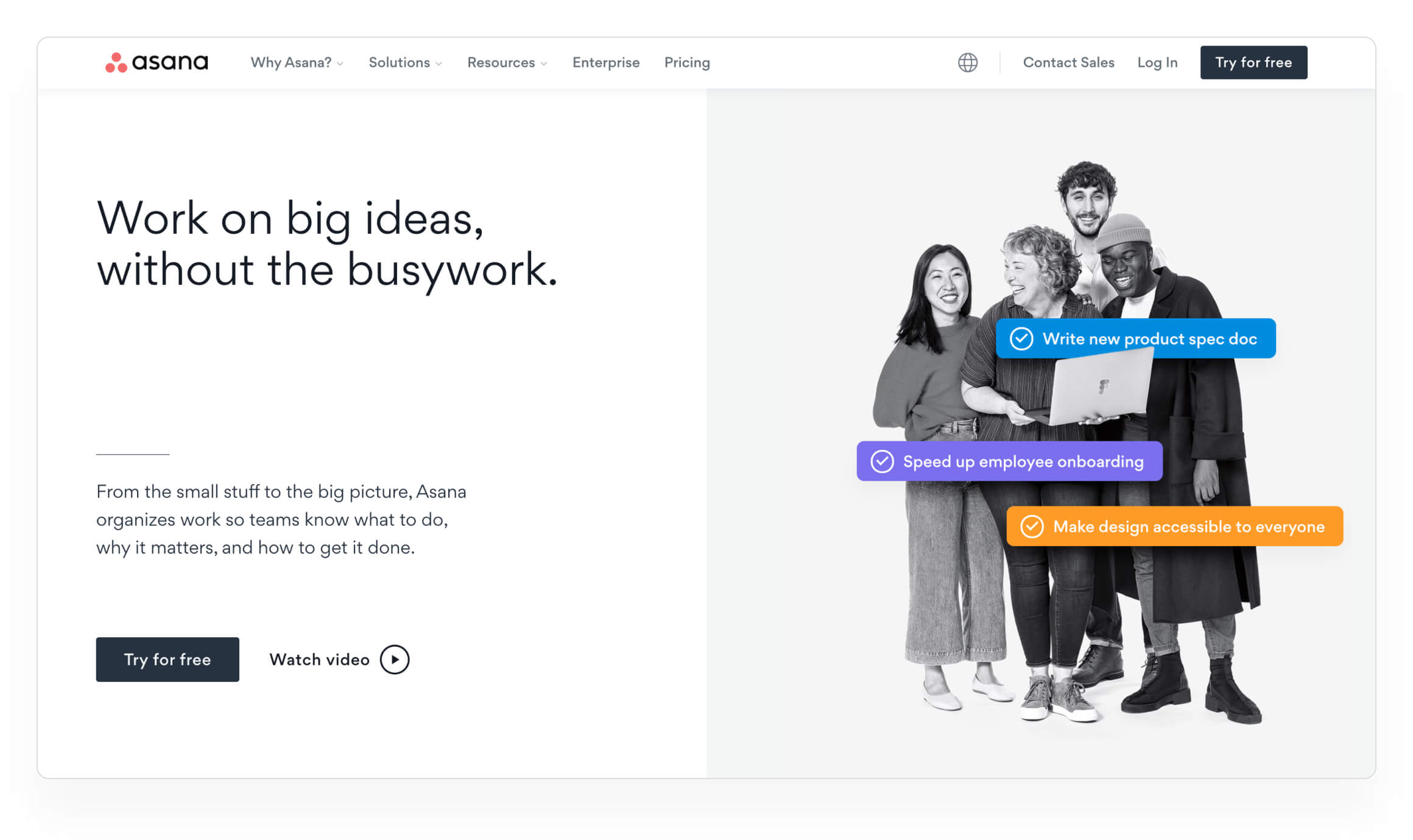
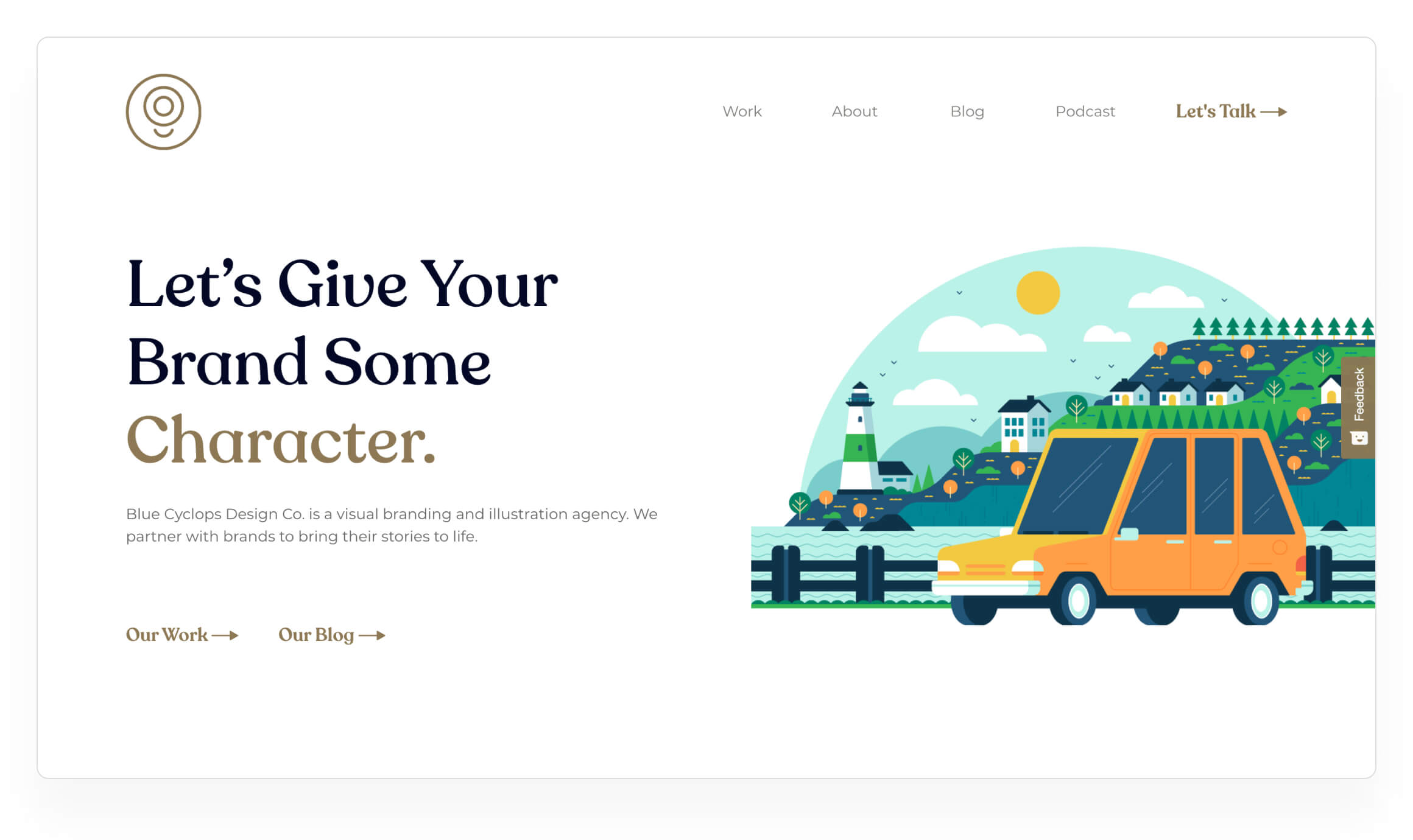
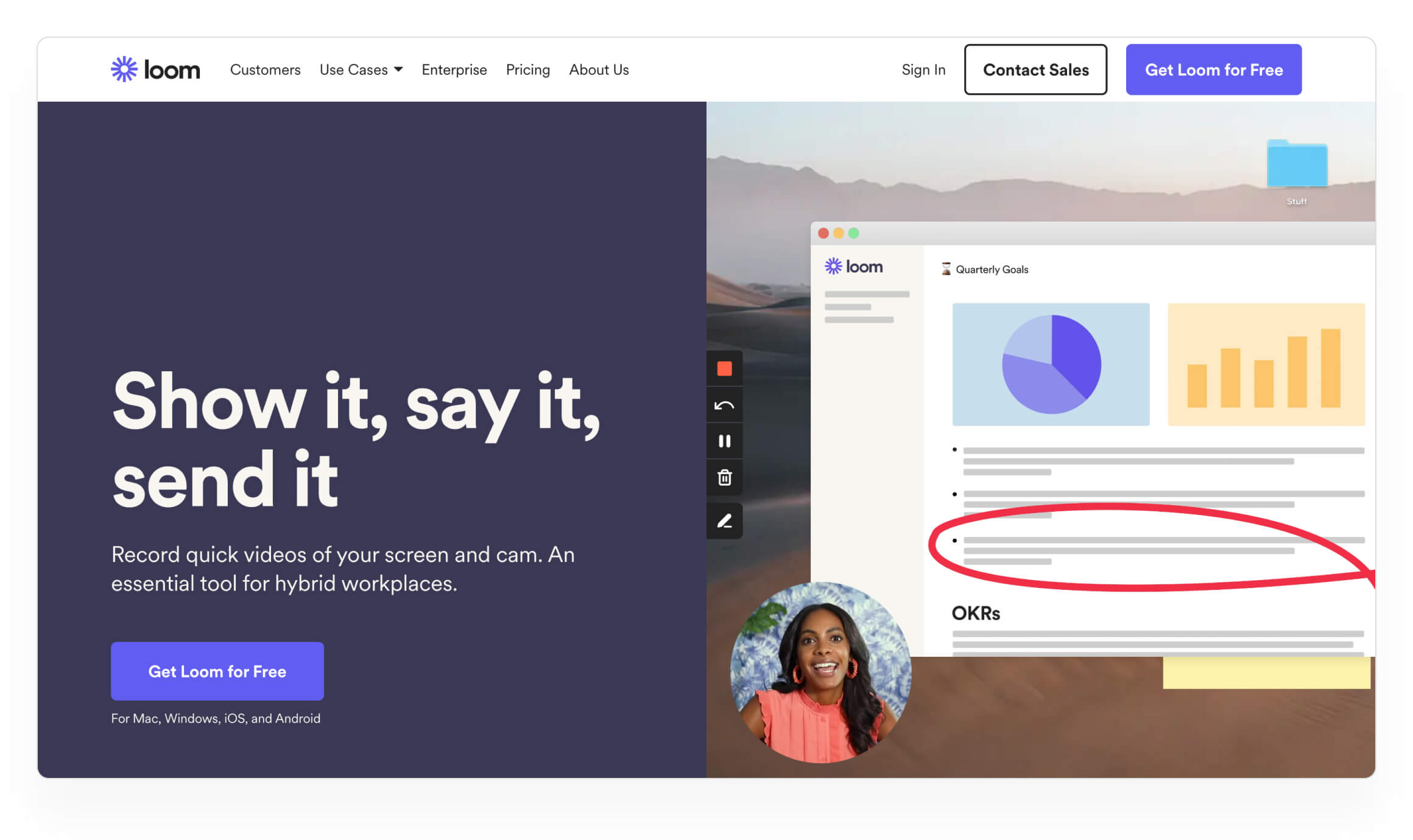
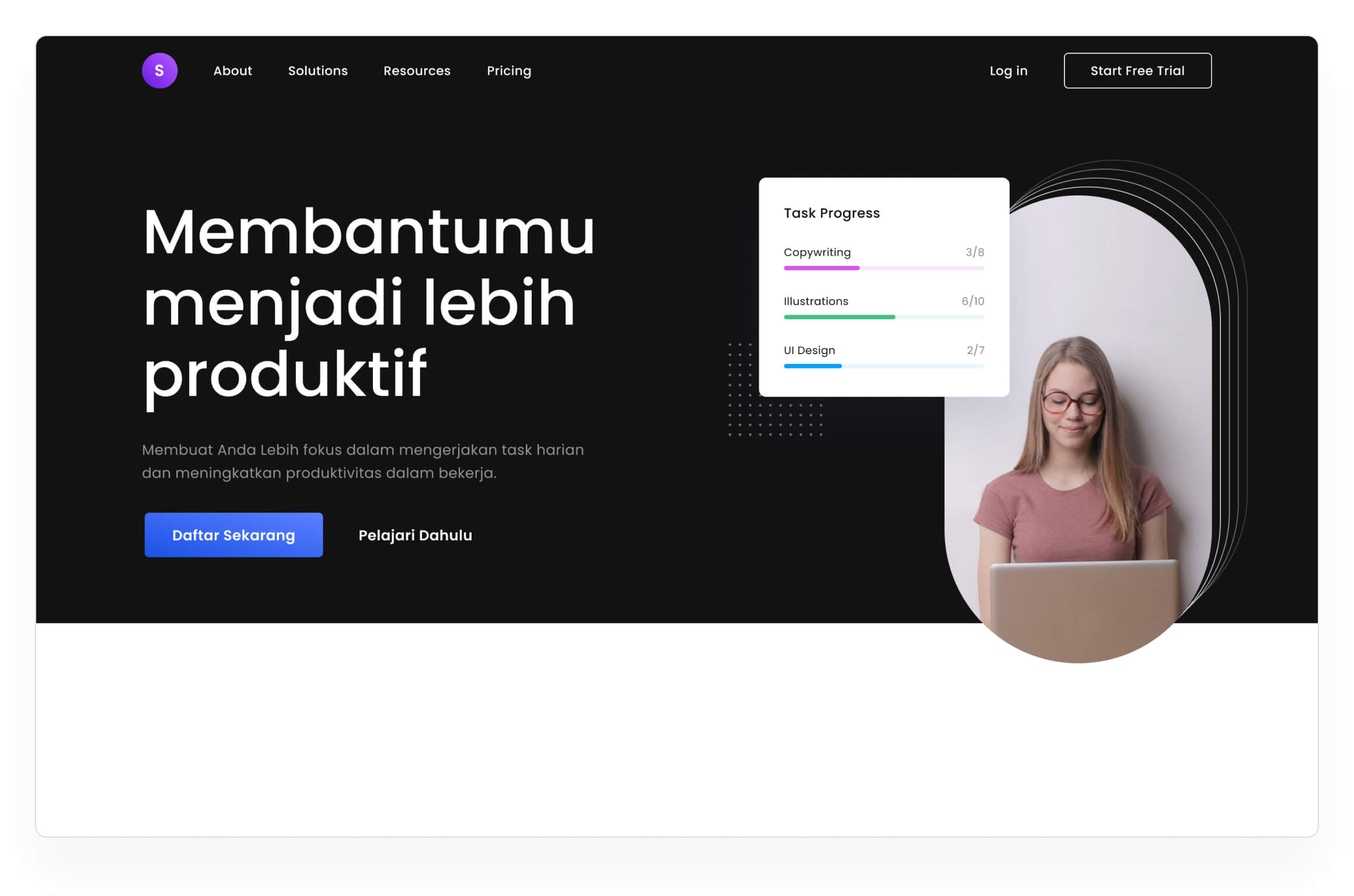
Adalah bagian dibawah area navigasi atau orang sering menyebut above the fold. Mari kita lihat contoh contoh hero section.





Beberapa elemen yang biasanya terdapat pada Hero Section:
- Title
Biasanya terdiri dari beberapa kata, berukuran besar, dan kata kata yang digunakan simple, to the point dan menarik perhatian - Deskripsi
Berada di bawah title, bertujuan untul lebih menjelaskan atau memberi gambaran mengenai produk atau jasa yang ditawarkan - CTA
Kepanjangan dari Call to Action, aslinya adalah sebuah tombol yang bisa diklik untuk mulai mencoba produk atau jasa yang ditawarkan - Graphics
Bisa berupa foto, ilustrasi, video. Bertujuan untuk memberikan gambaran visual mengenai produk atau jasa yang ditawarkan
Sekarang kamu bisa membuka file figma mu yang sebelumnya (Pembuatan Navigasi) kita akan menggunakan file tersebut untuk membuat hero.
• • •
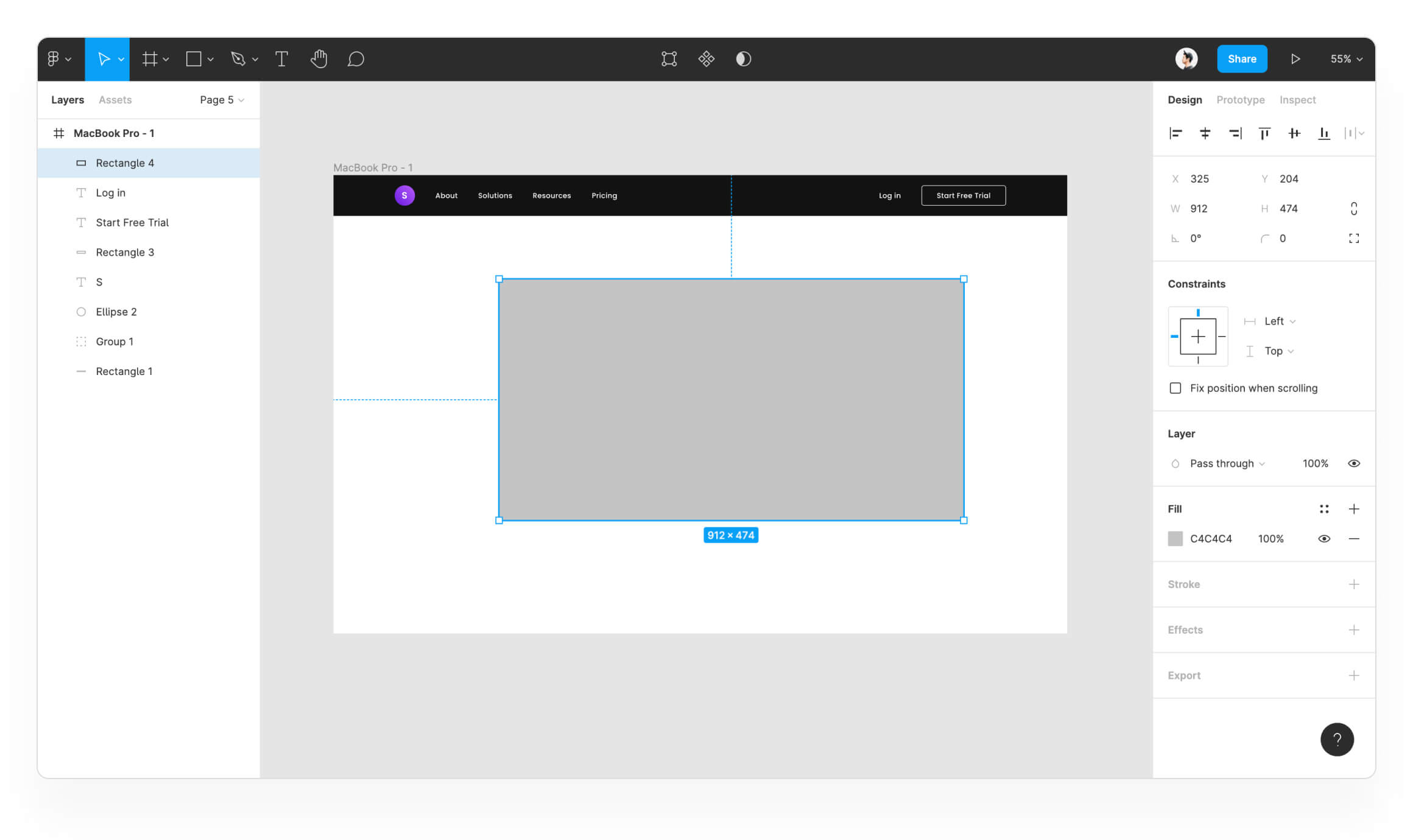
1. Membuat area Hero
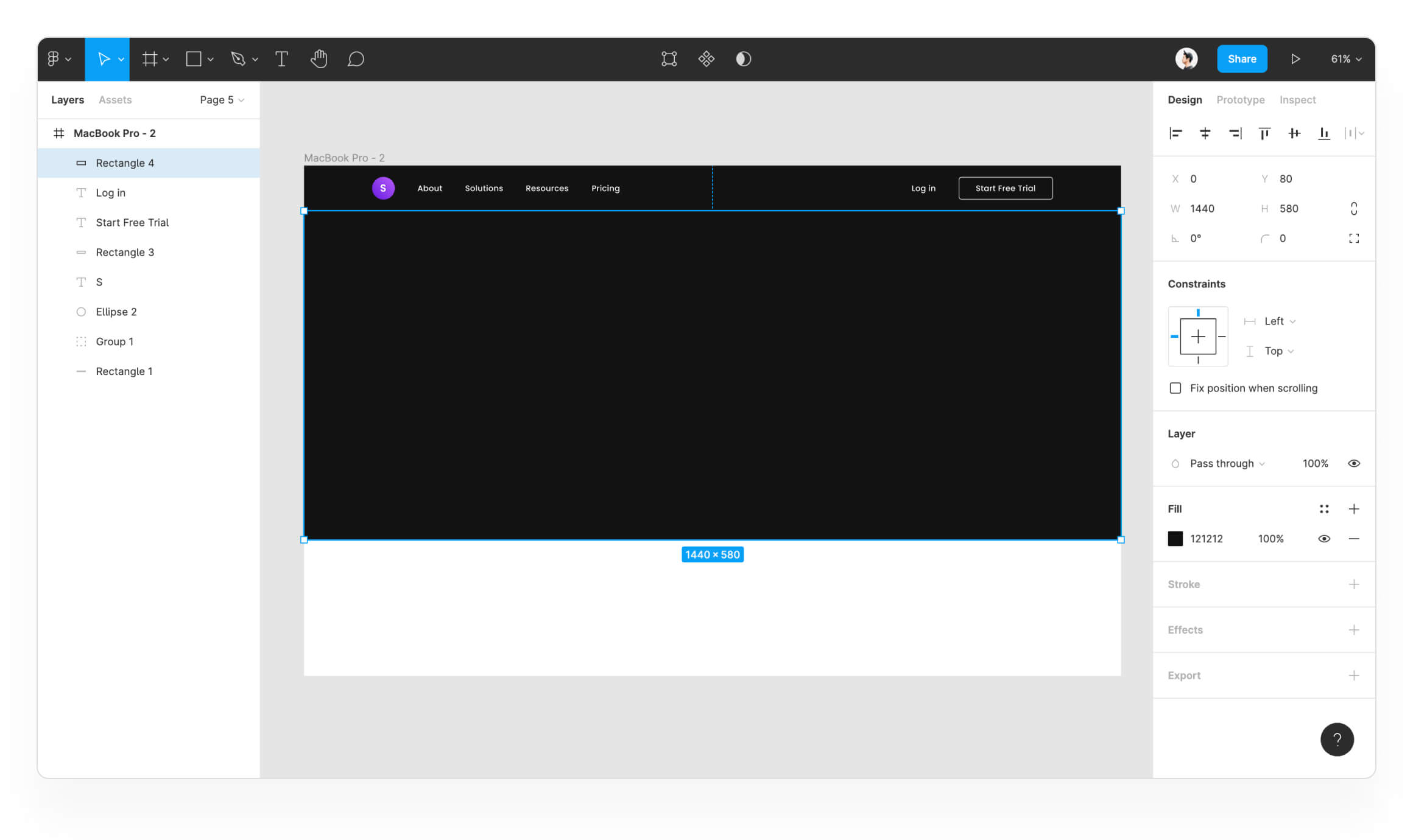
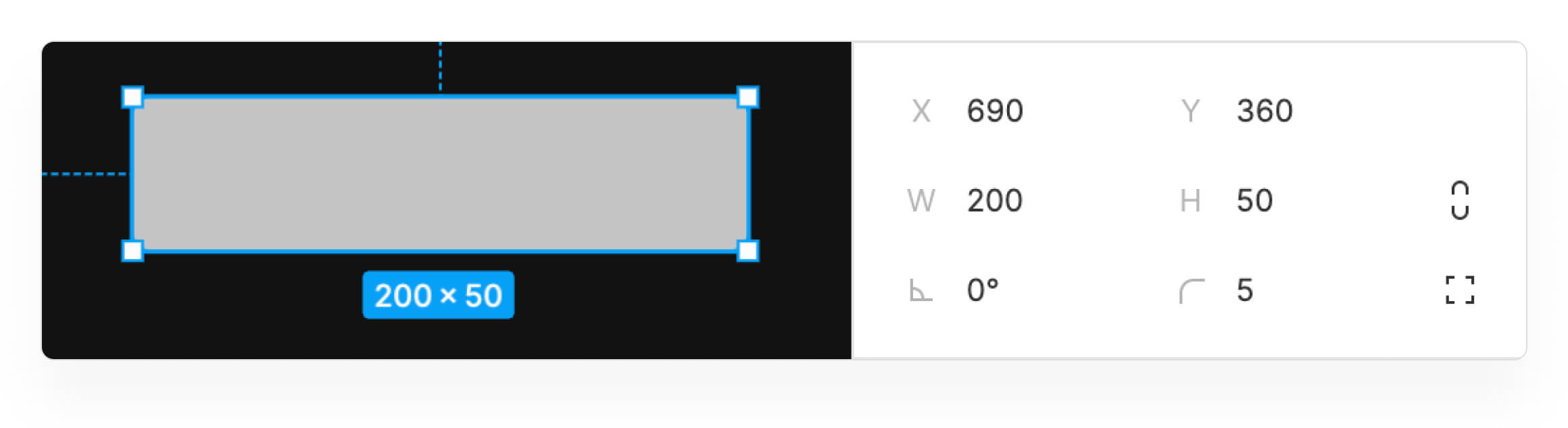
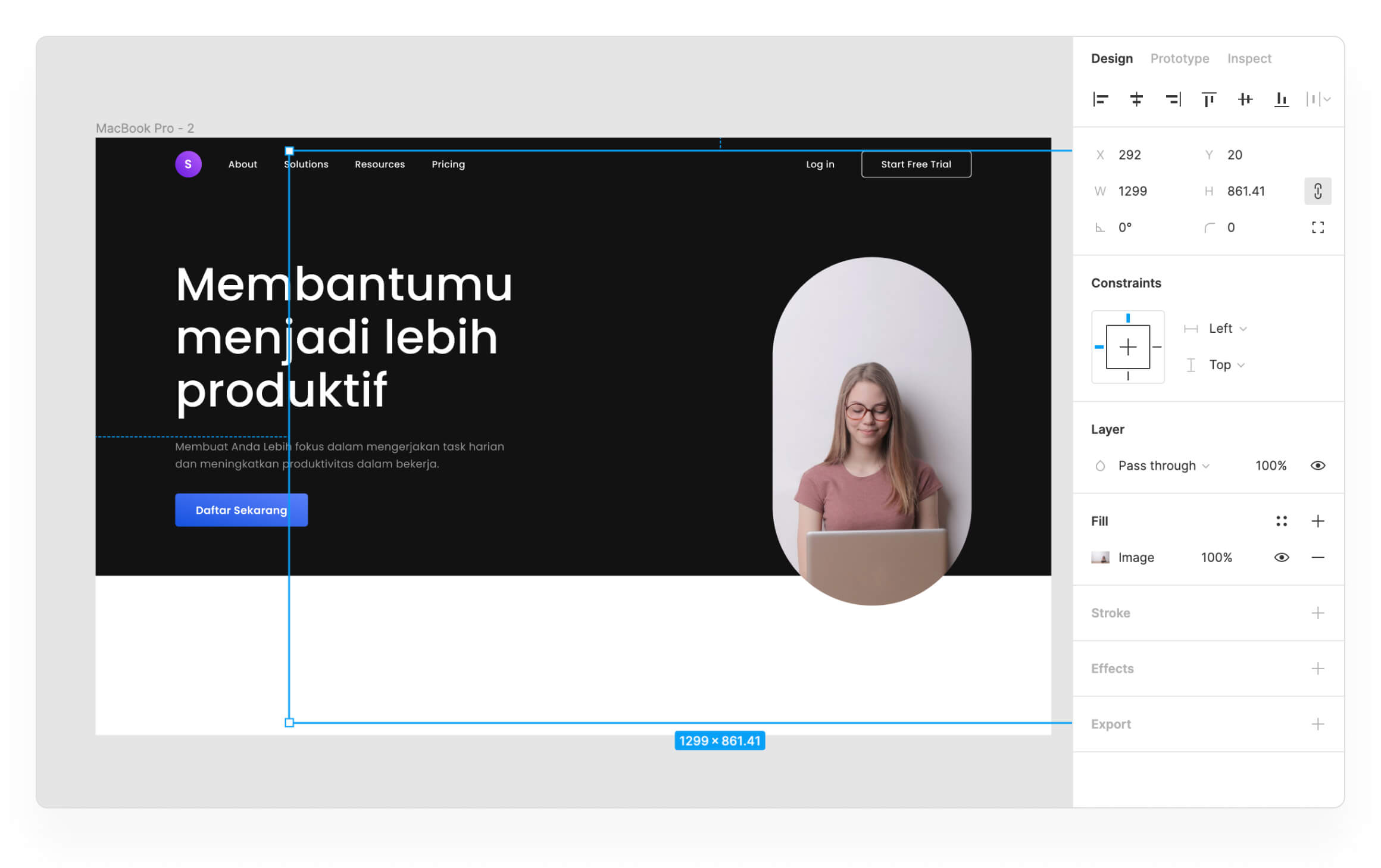
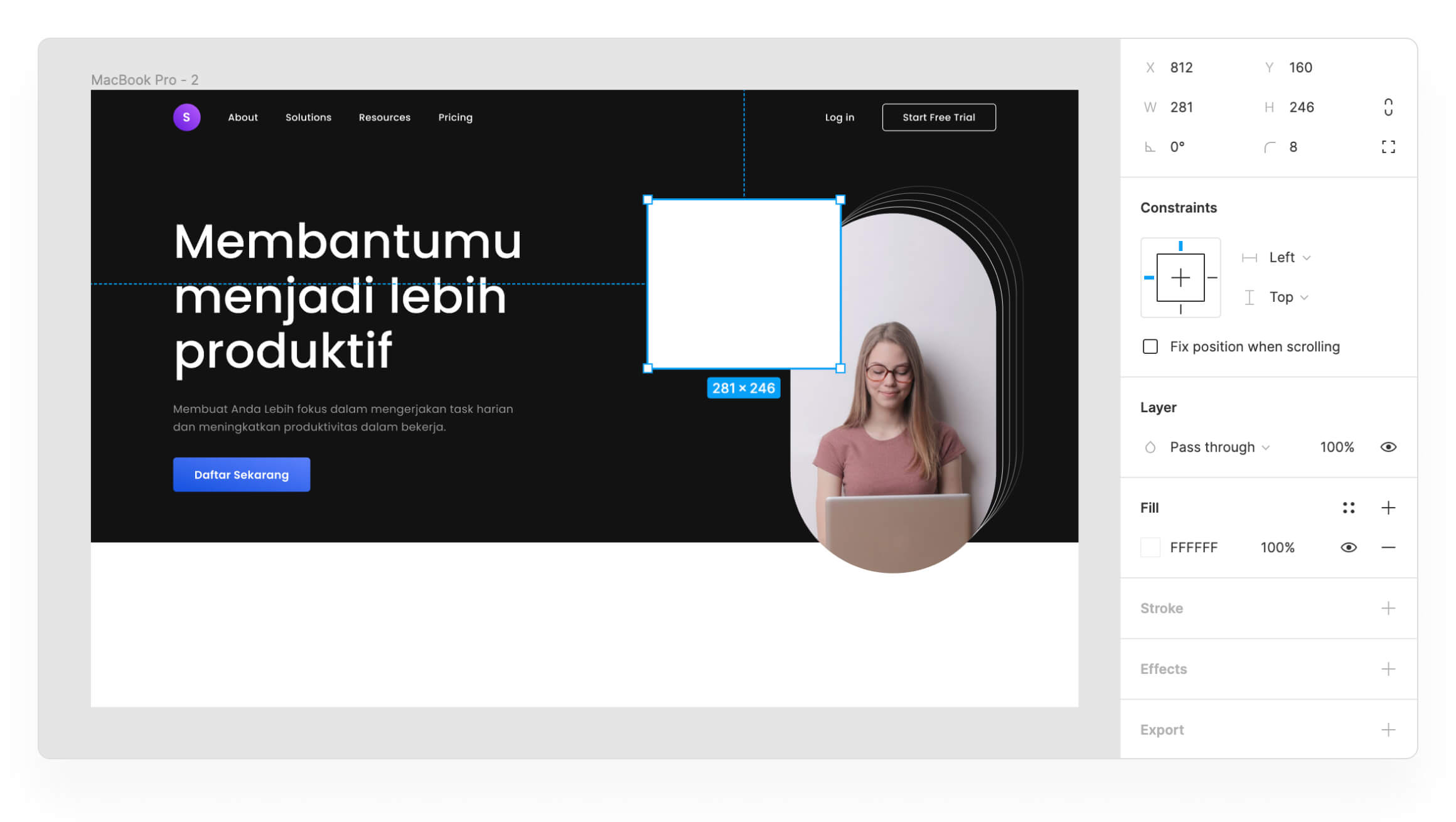
Buat sebuah kotak (Tekan R untuk mengaktifkan Rectangle) sebagai area hero.

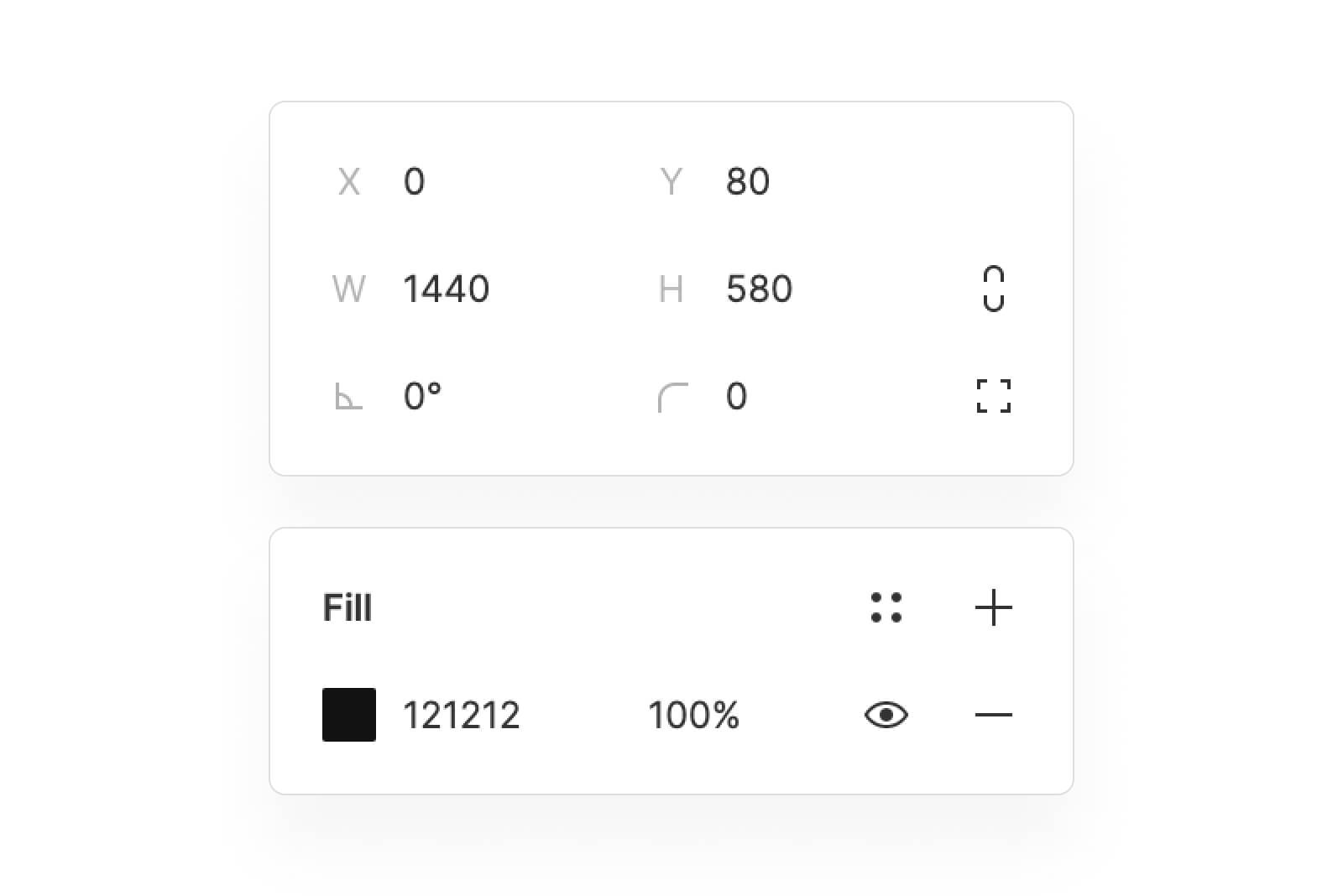
Lalu pada area property sebelah kanan, ubah ukuran dan warna nya sebagai berikut

Dan tempatkan dibawah area navigasi

• • •
2. Membuat Title
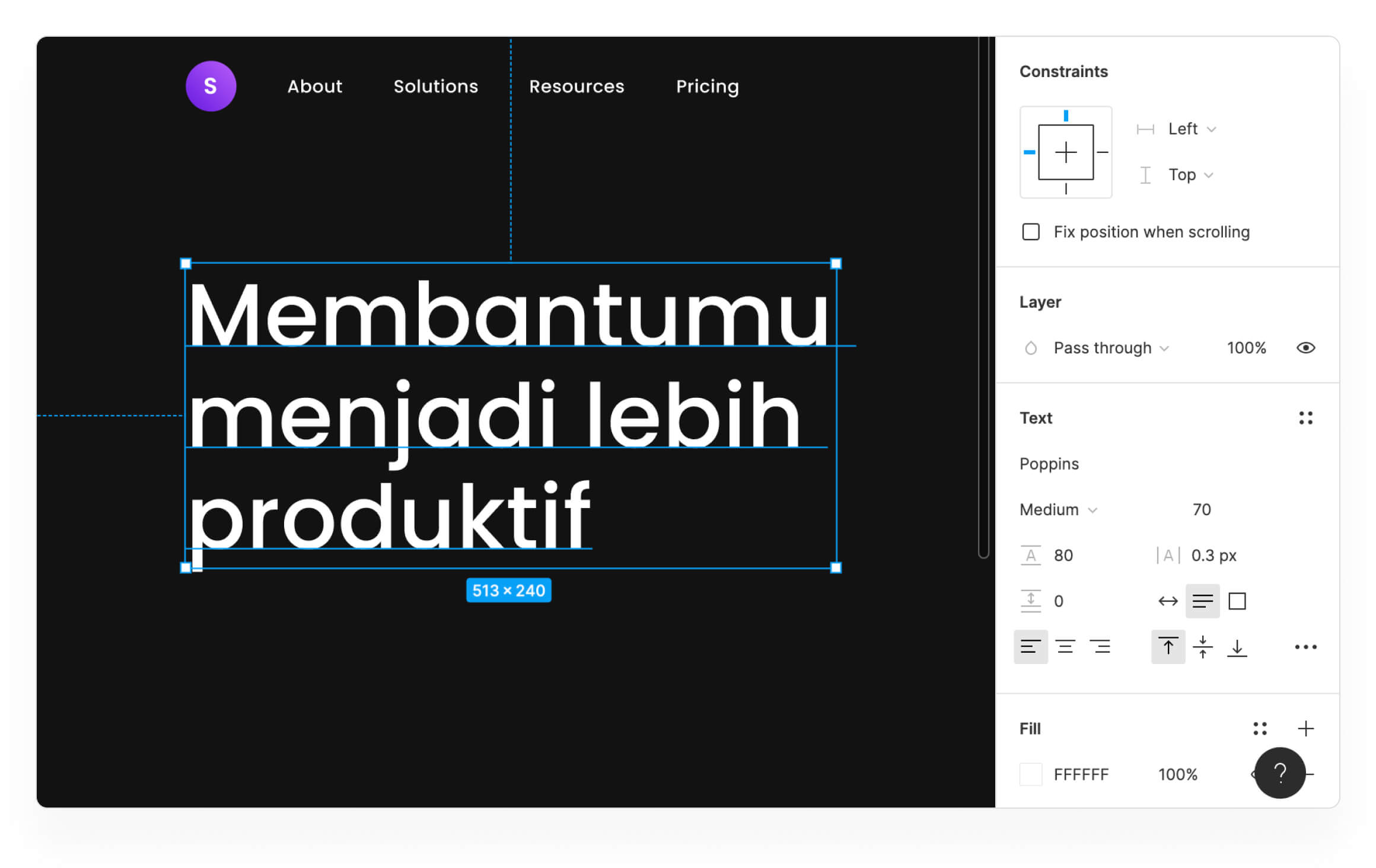
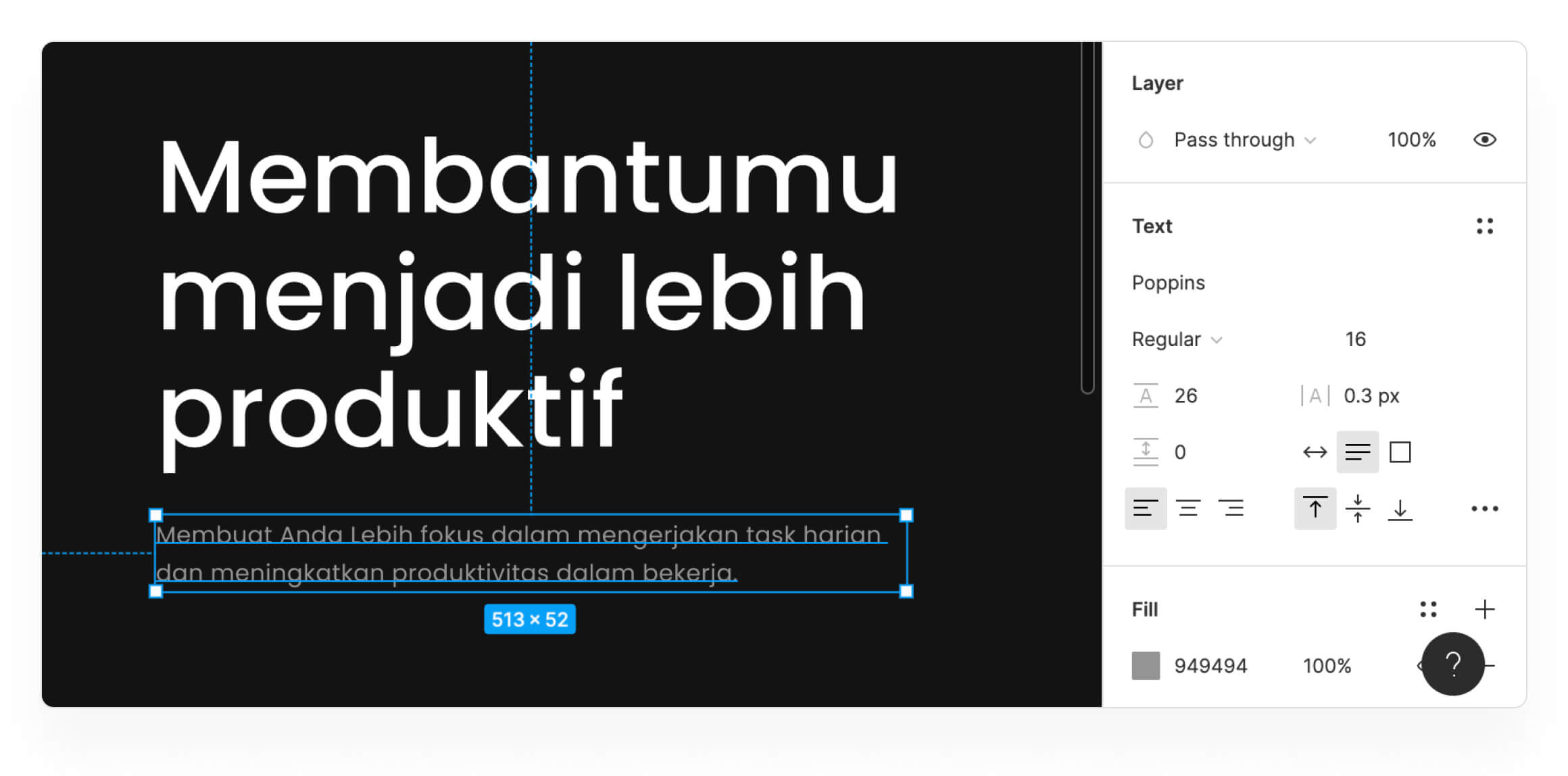
Setelah itu masukkan teks sesuai dengan dibawah ini

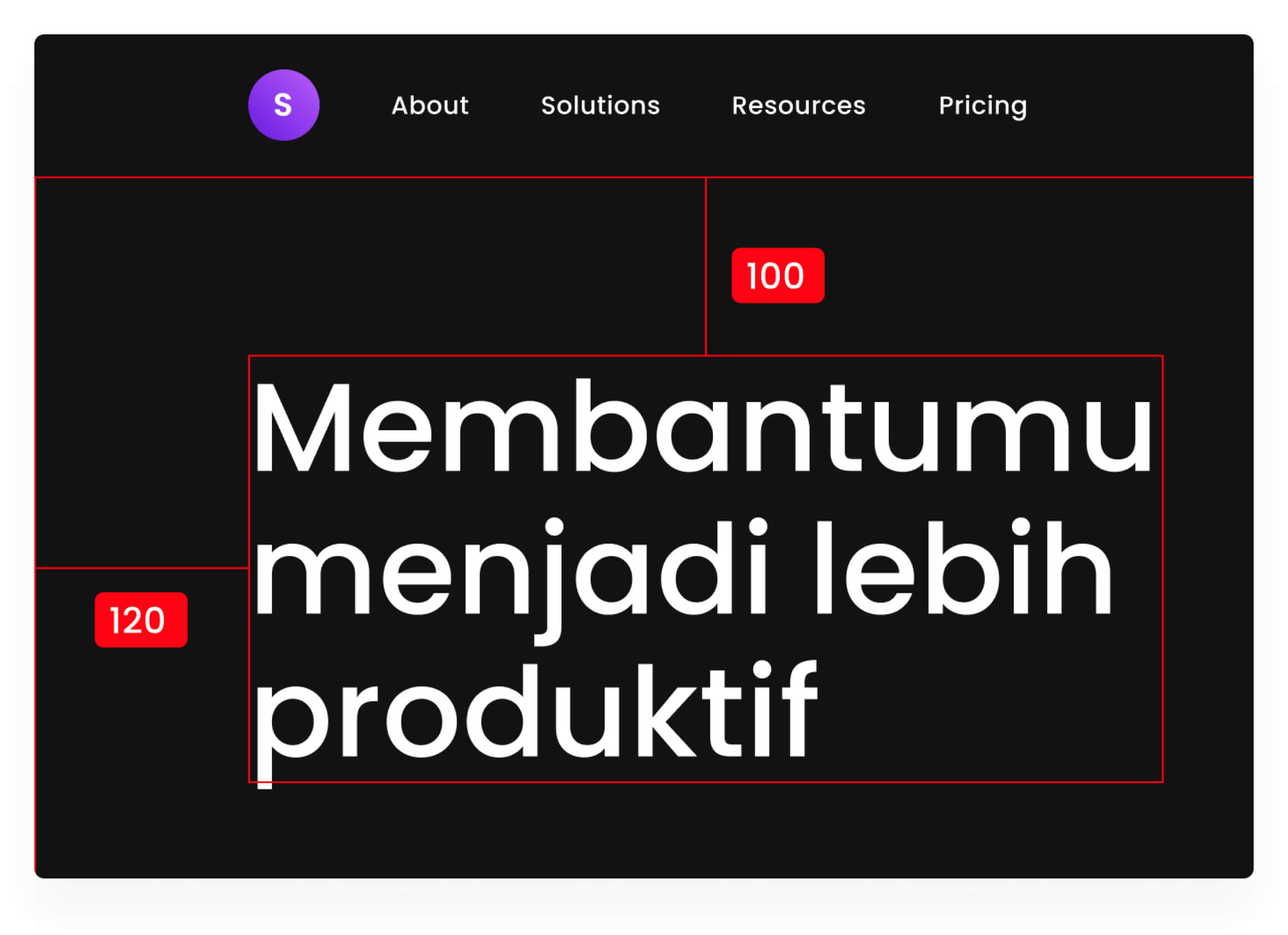
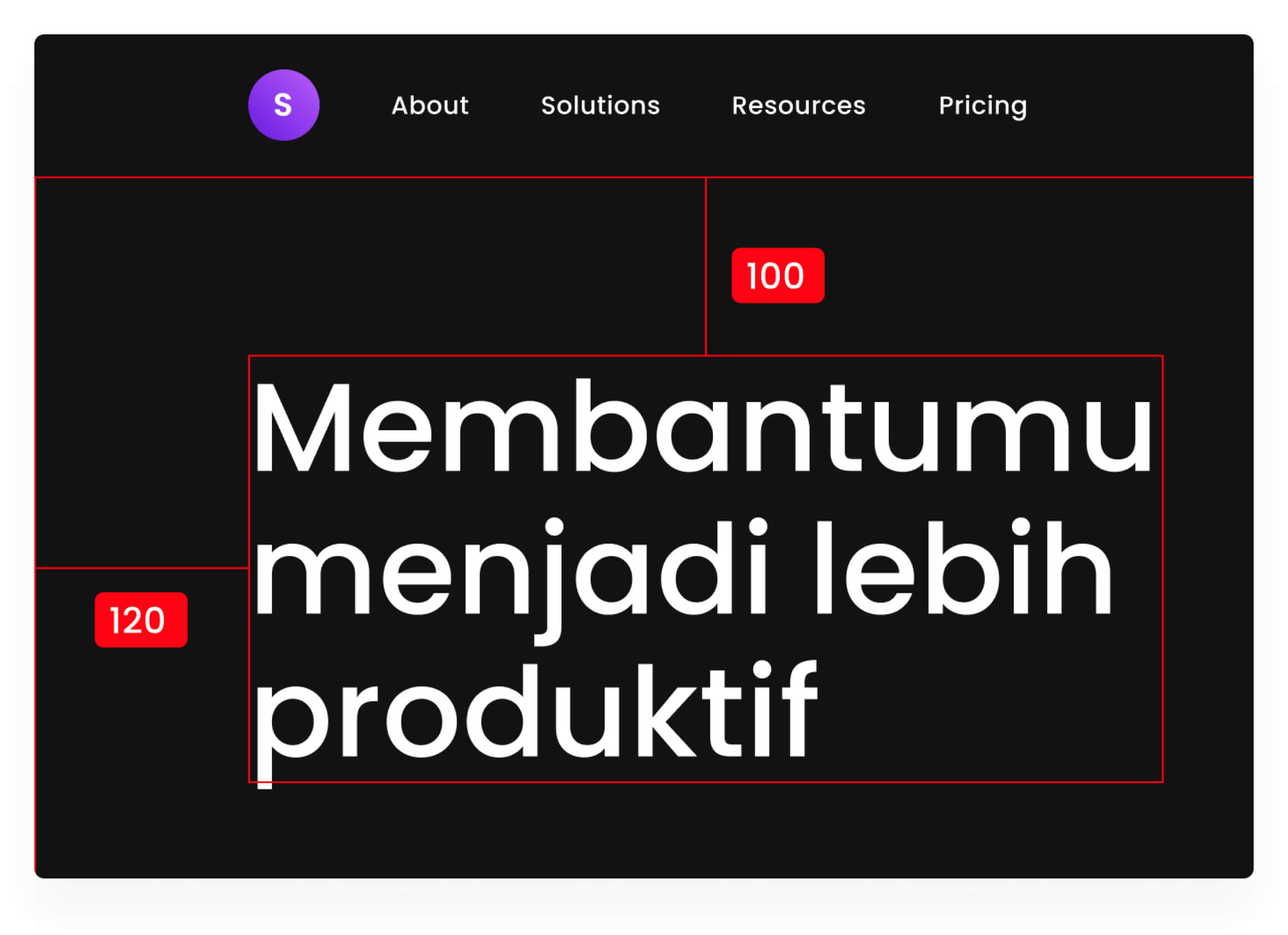
Lalu tempatkan title seperti dibawah ini. Gimana caranya? kalau kamu mengikuti tutorial sebelumnya kamu pasti tahu caranya.


- Title nya kamu klik atau select dulu
- Lalu tekan tahan tombol "Option" di keyboardmu (Mac)
- Lalu tekan tahan tombol "Alt" di keyboardmu (Windows)
- Lalu arahkan mouse mu ke area Hero
- Akan keluar keterangan jarak
• • •
3. Membuat Deskripsi
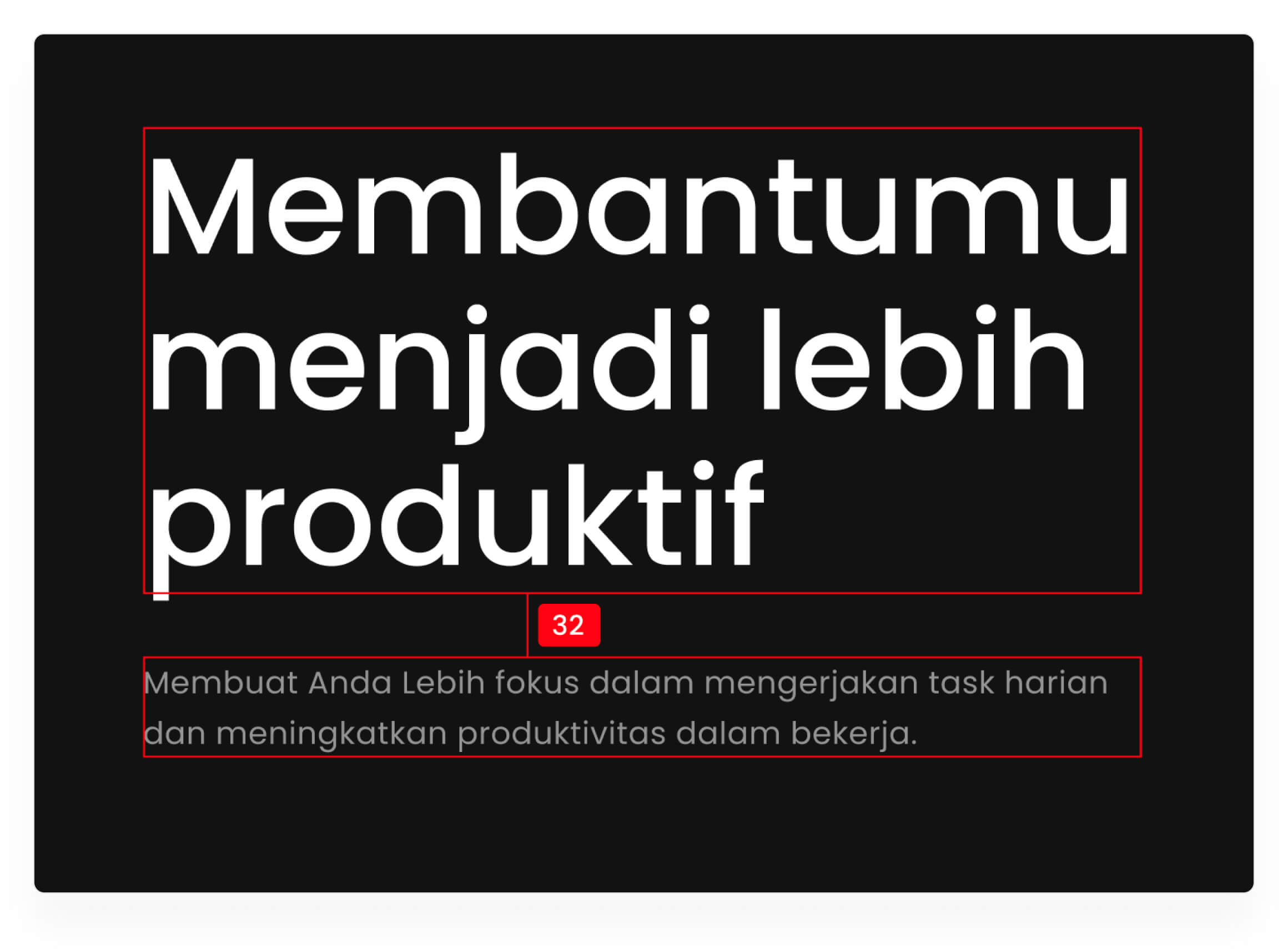
Setelah itu masukkan teks untuk deskripsi sesuai dengan dibawah ini

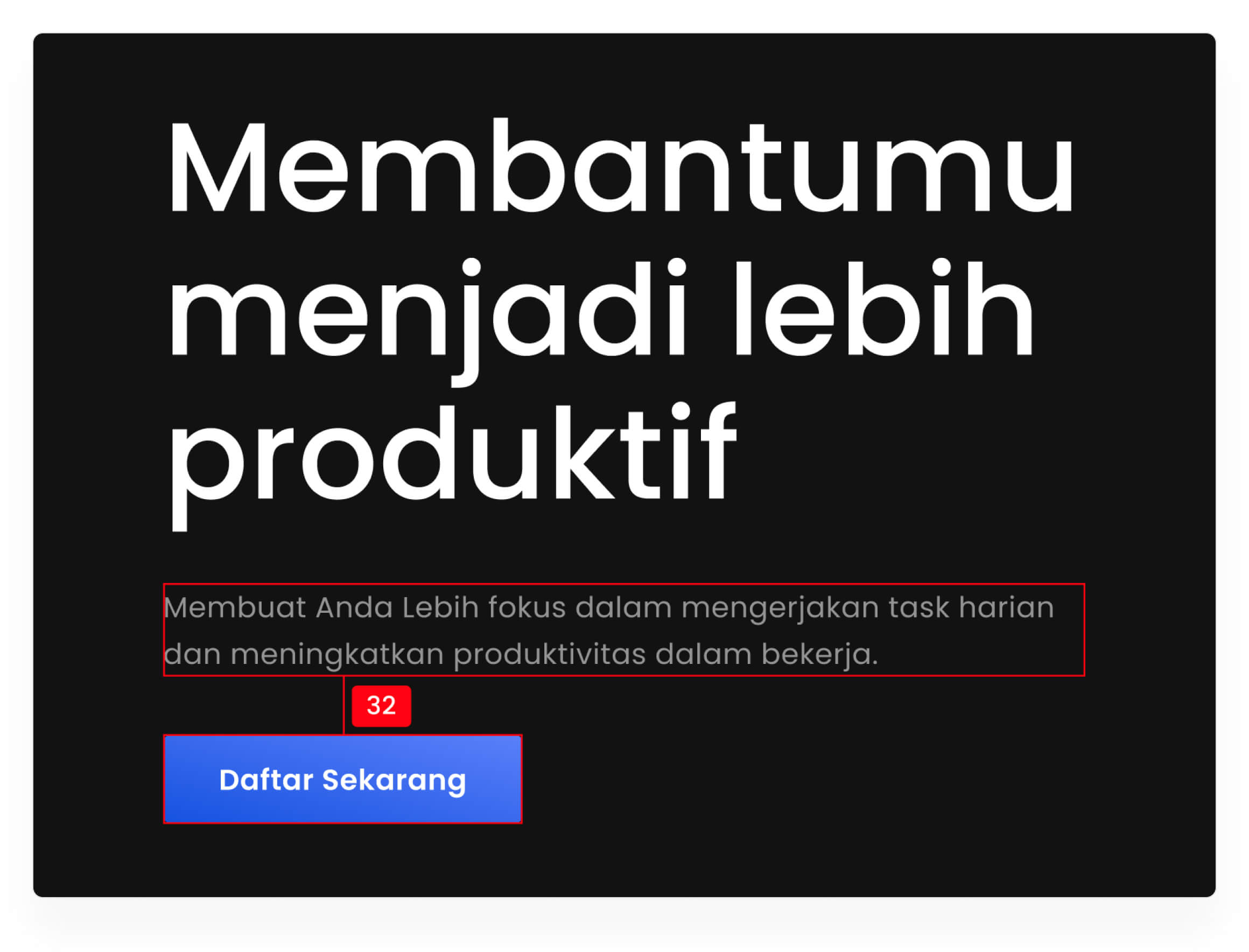
Tempatkan sejajar dengan title (rata kiri) dan beri jarak 32px dengan title

• • •
4. Membuat Tombol
Buat kotak untuk tombol (Tekan R untuk mengaktifkan Rectangle)

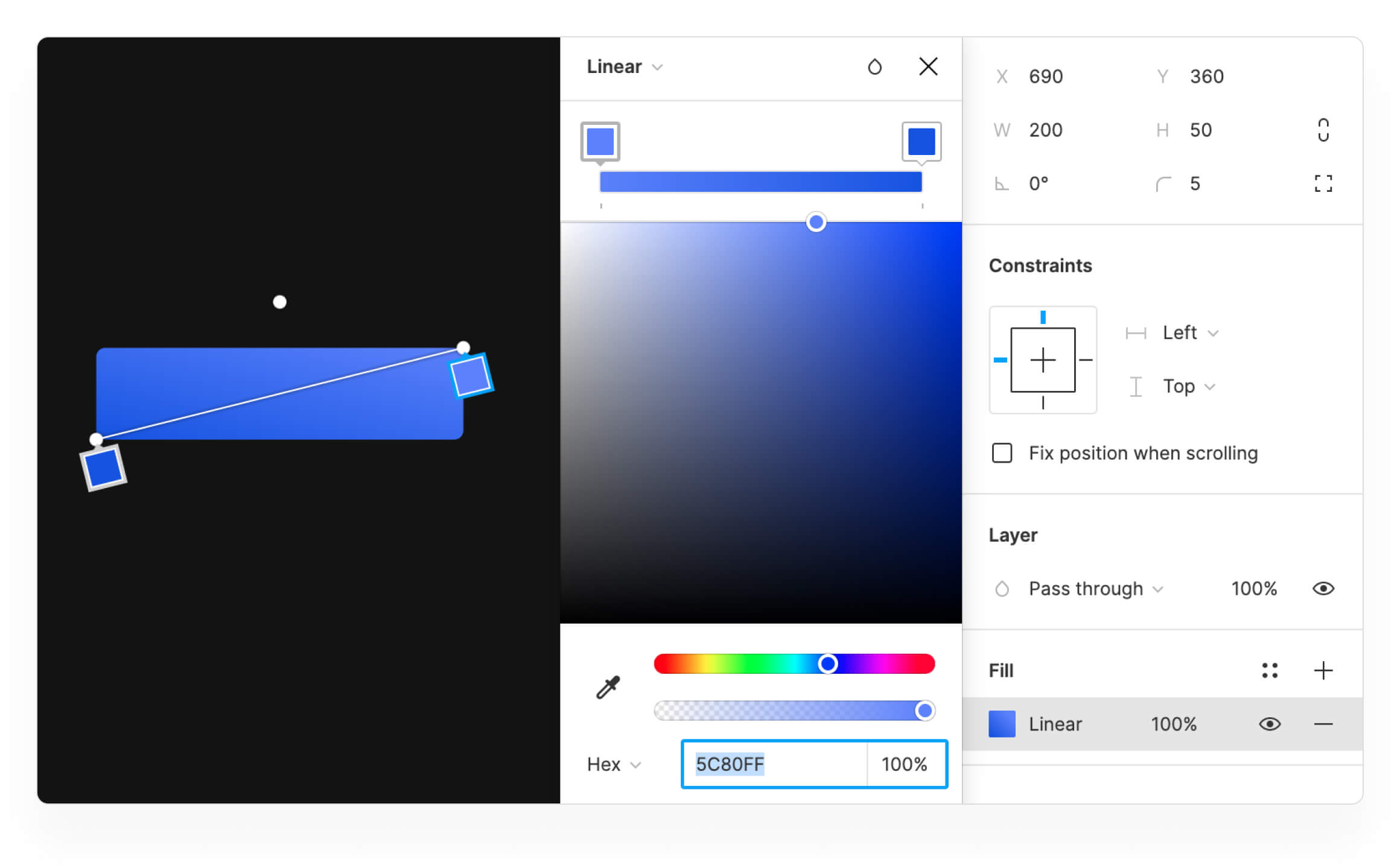
Ubah warna nya menjadi gradient (5C80FF - 1A52E4)

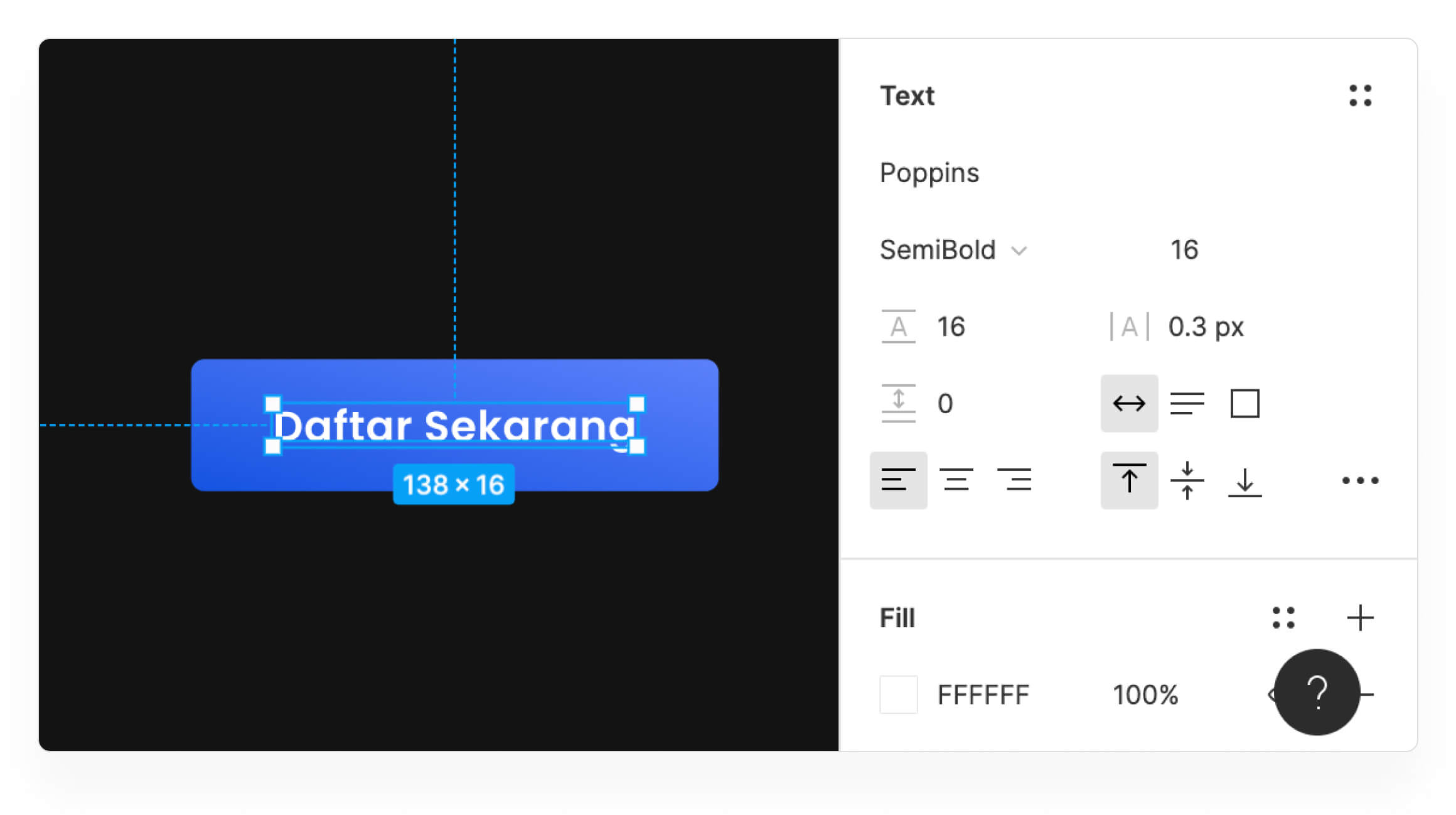
Lalu masukan teks

Tempatkan sejajar dengan deskripsi dan title (rata kiri) dan beri jarak 32px dengan deskripsi

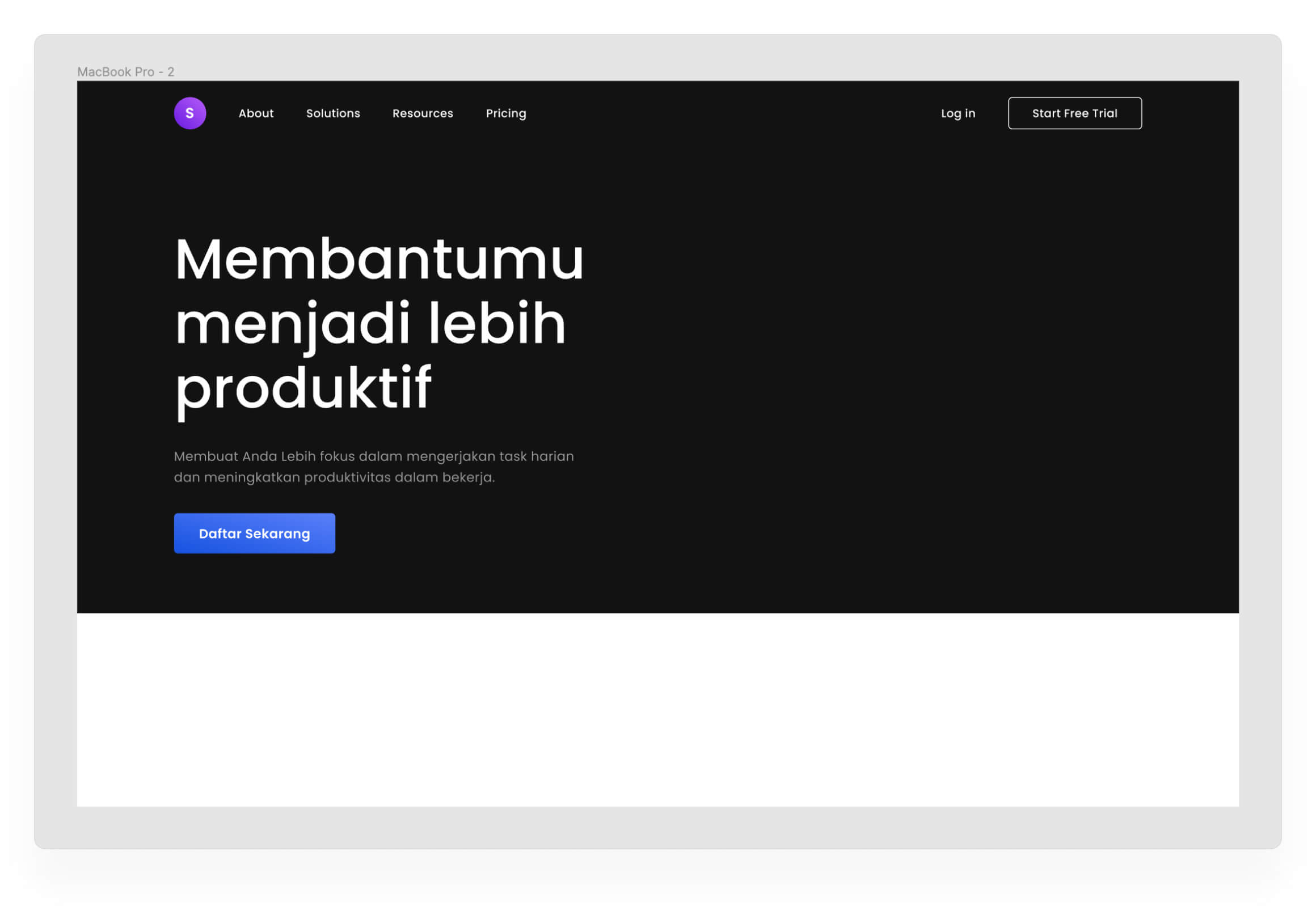
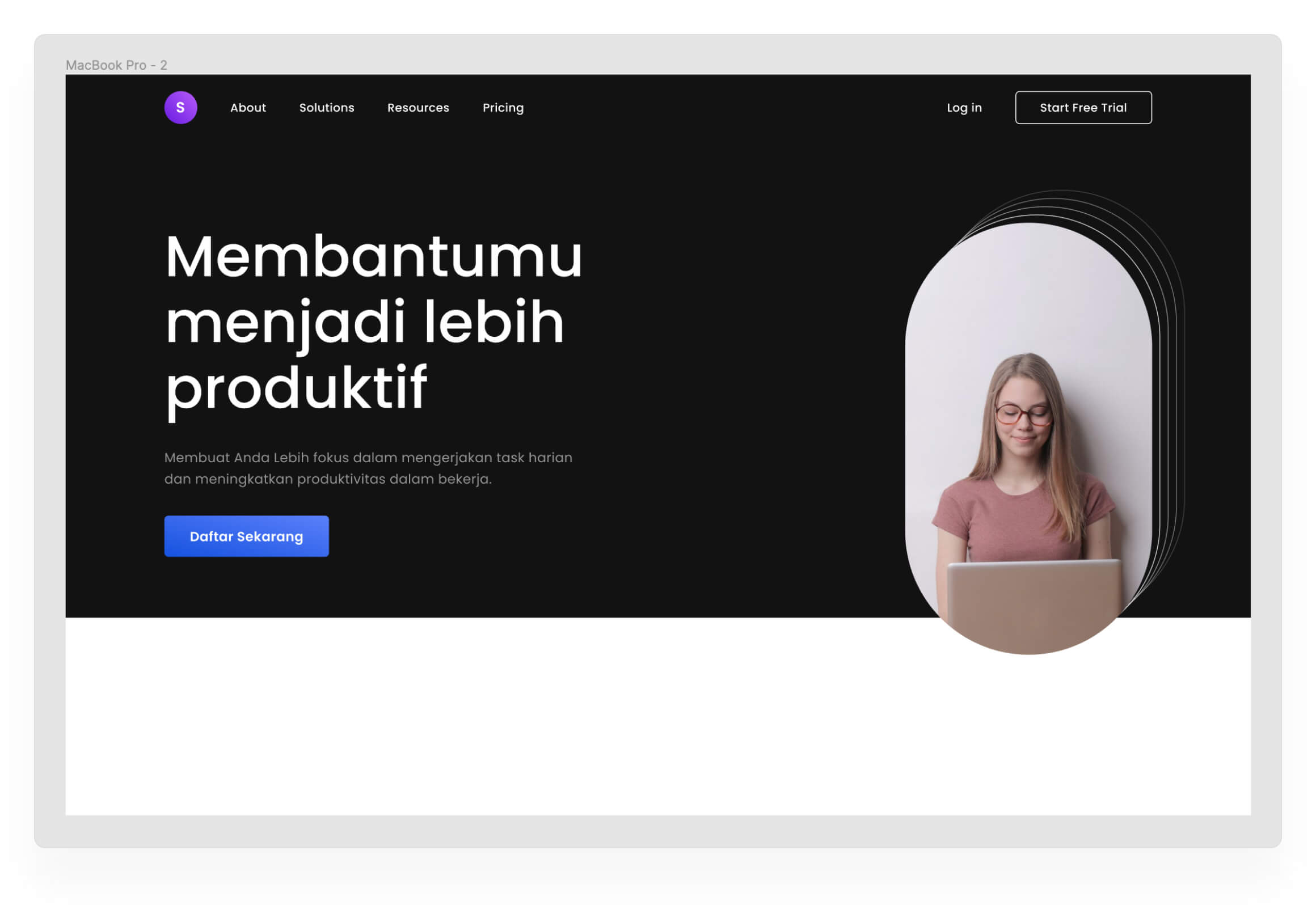
Hasil sementara seperti ini, bagaimana dengan punyamu?

• • •
5. Membuat Grafis Foto
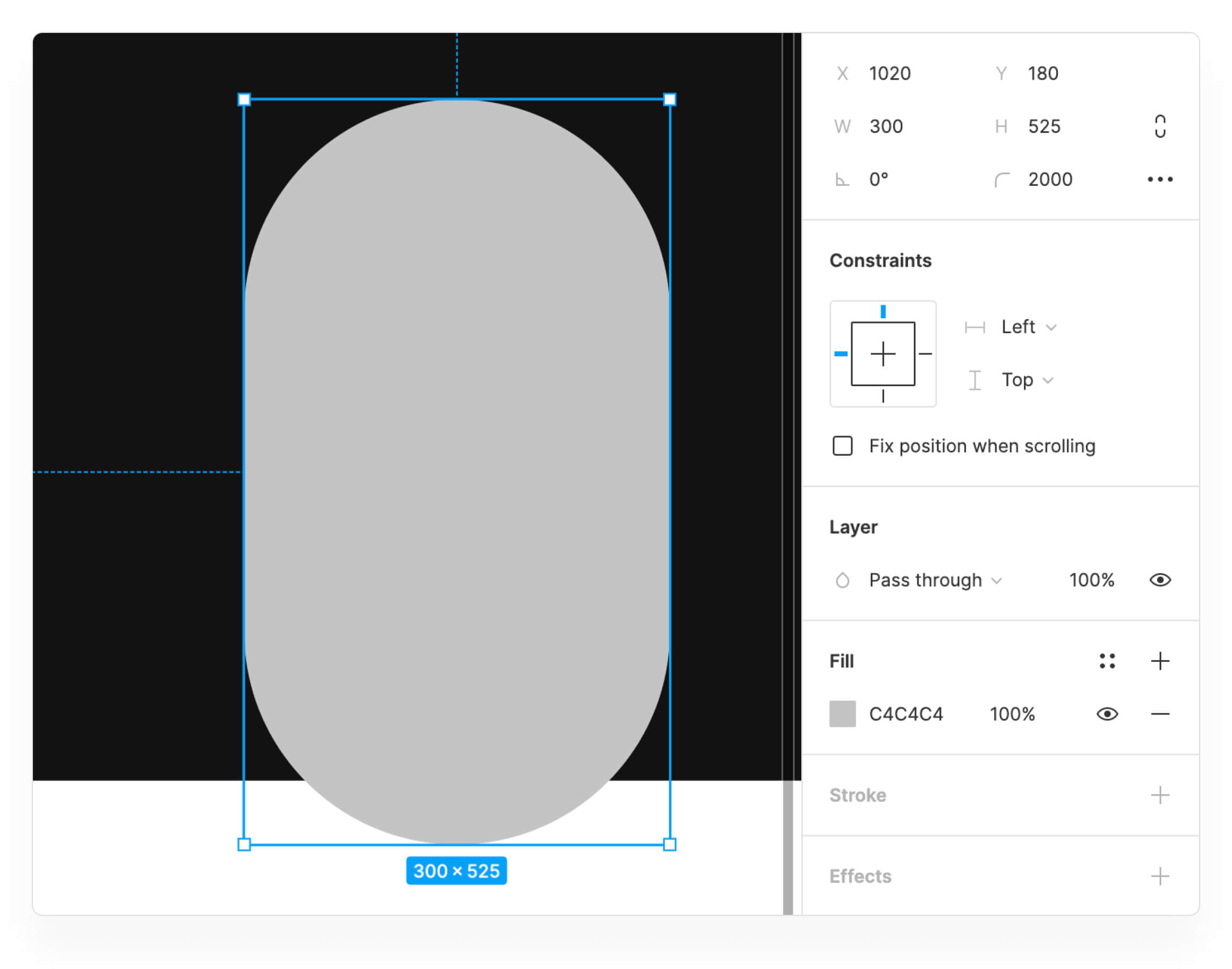
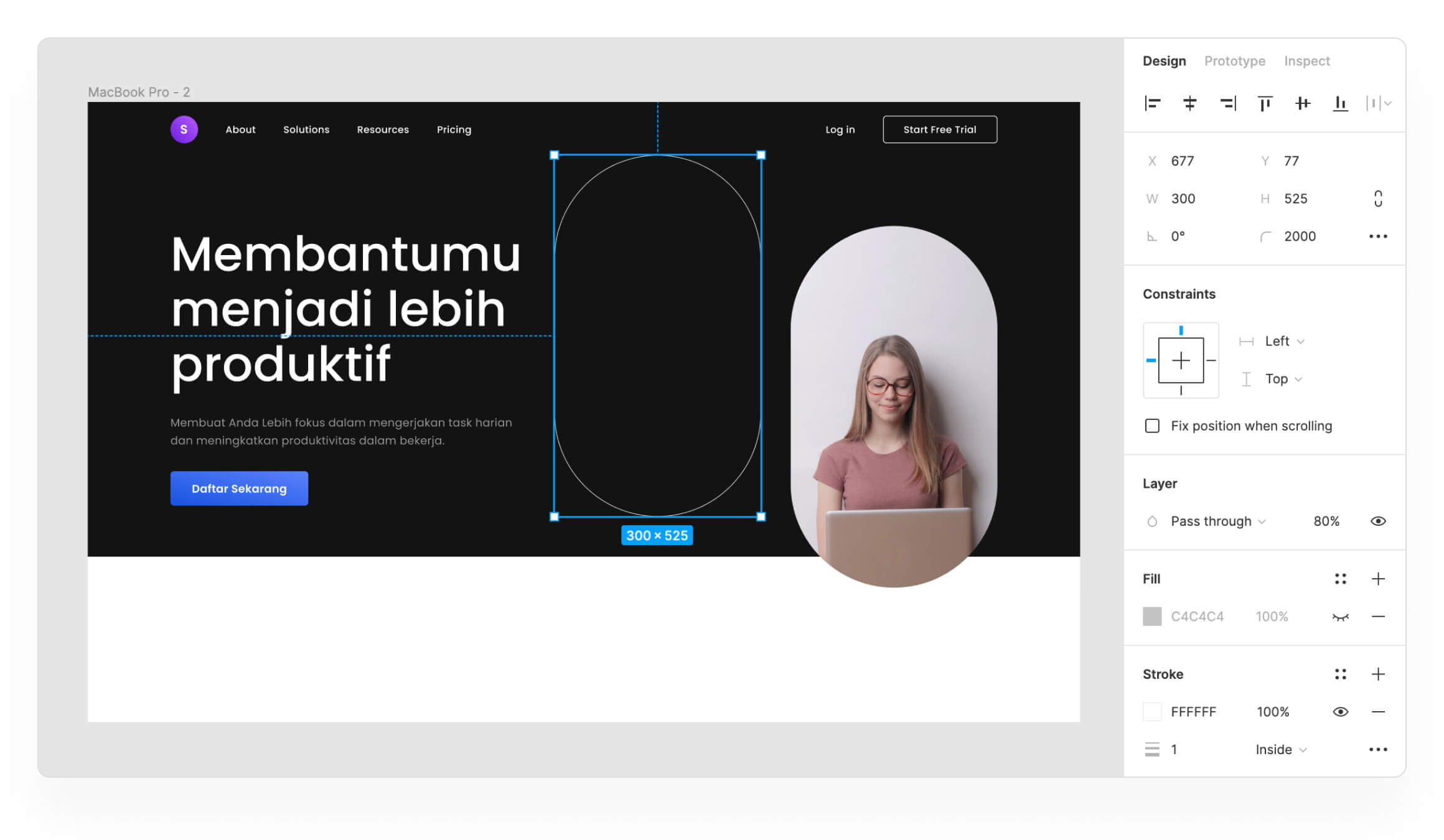
Buat kotak (Tekan R untuk mengaktifkan Rectangle) dan atur property nya seperti dibawah ini agar tercipta sebuah oval

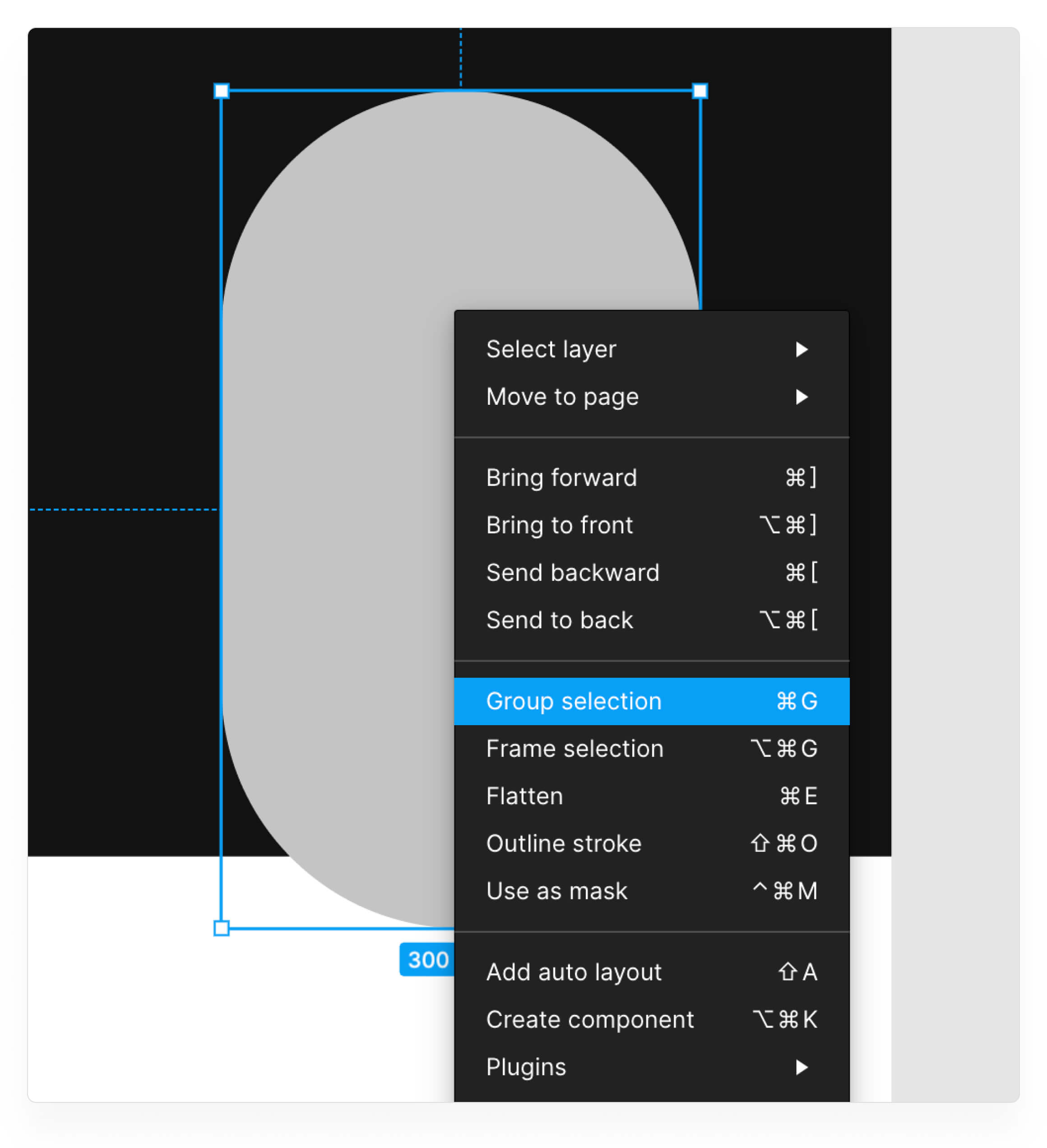
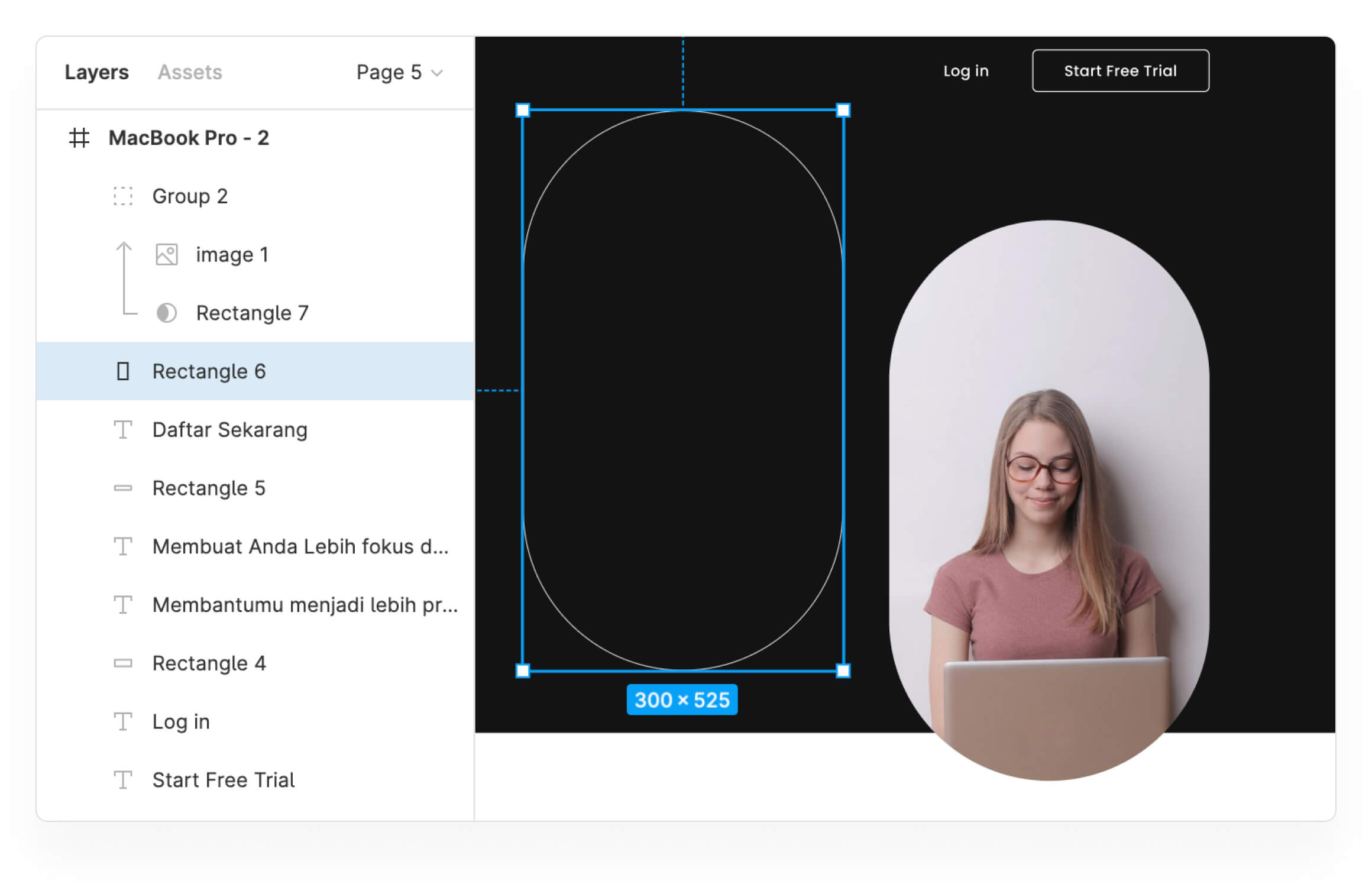
Select oval lalu klik kanan dan pilih Group Selection untuk melakukan grouping

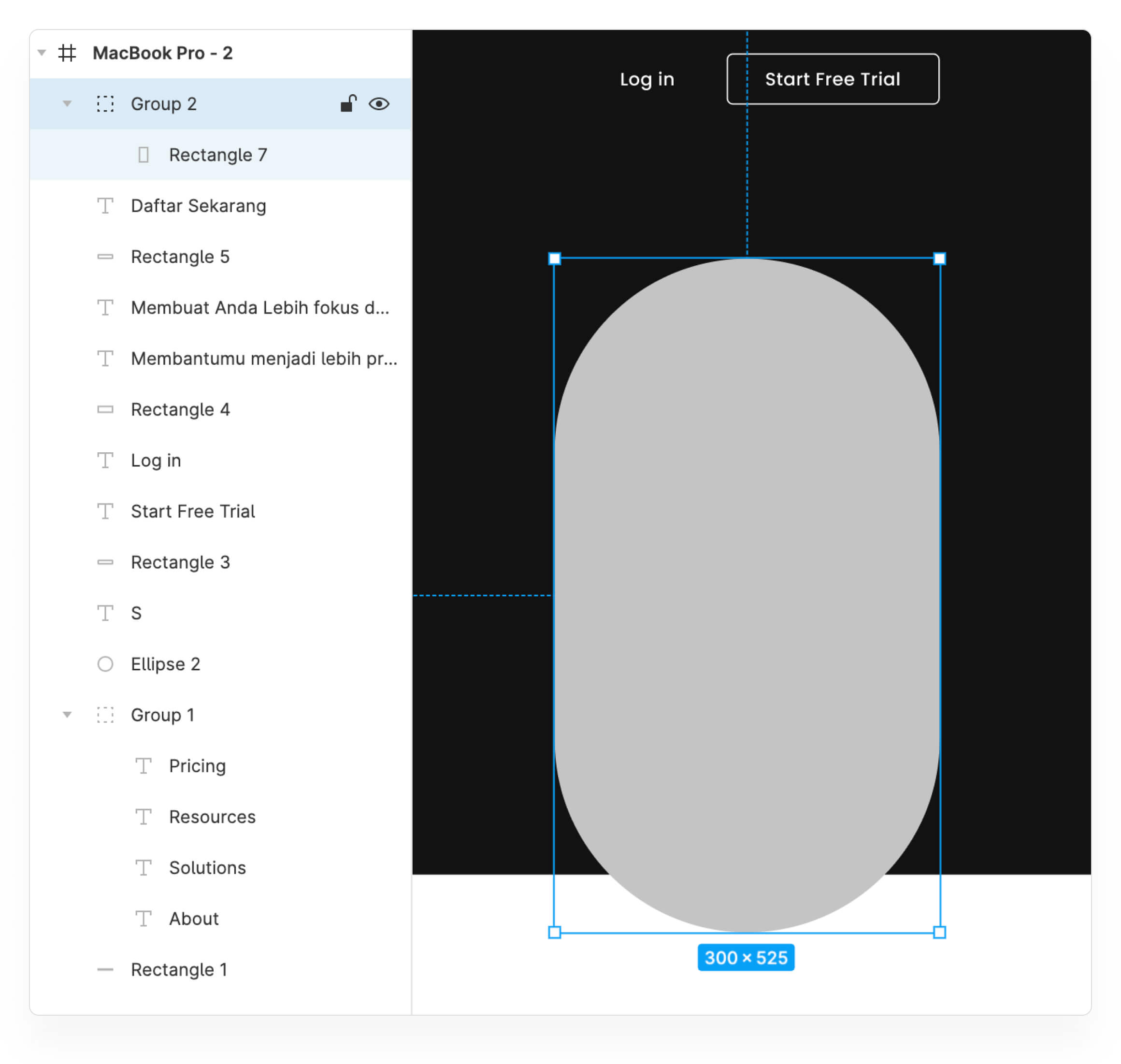
Pastikan oval mu sudah masuk ke dalam grouping

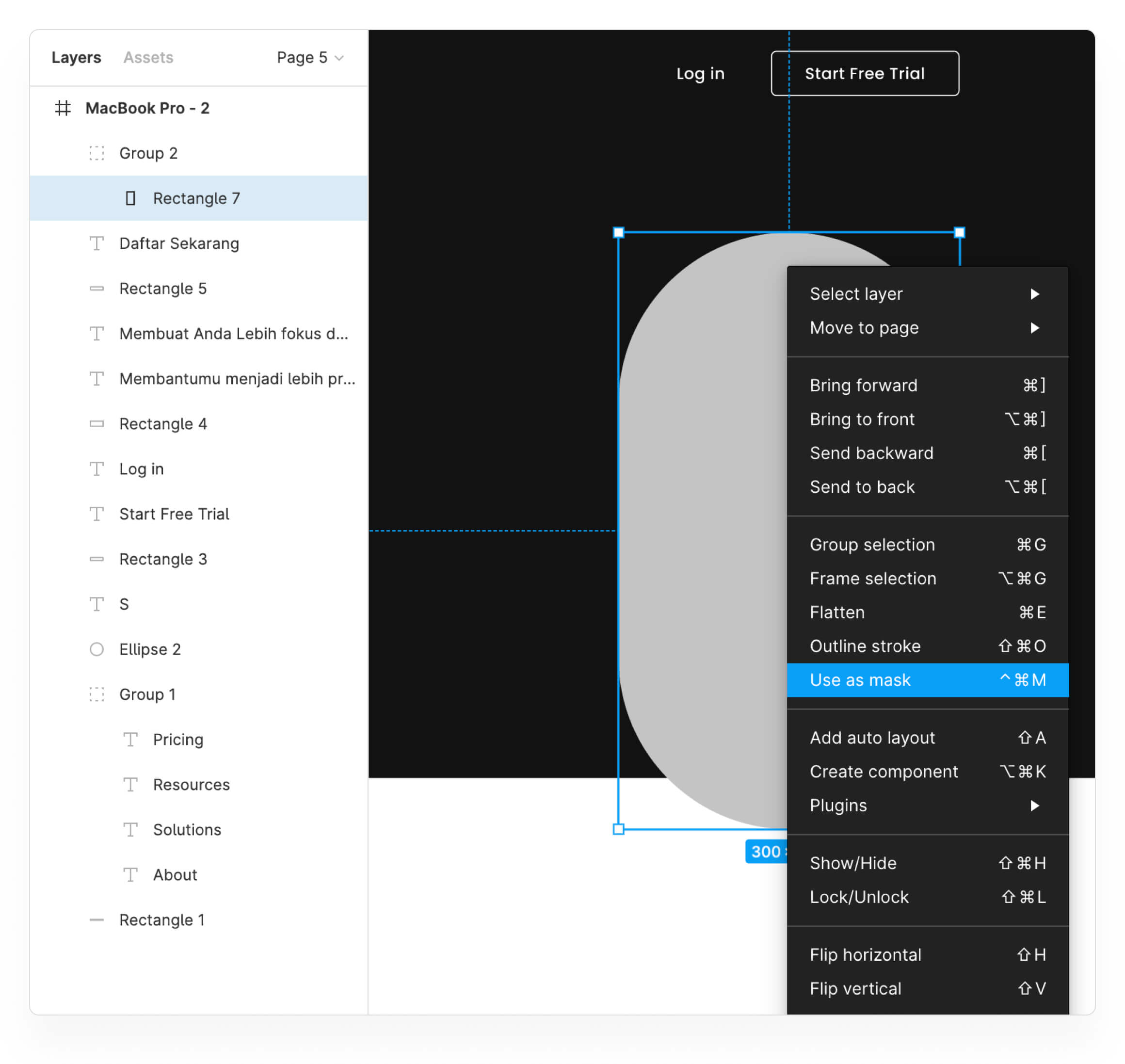
Select oval lalu klik kanan dan pilih Use as Mask, kita akan melakukan proses masking

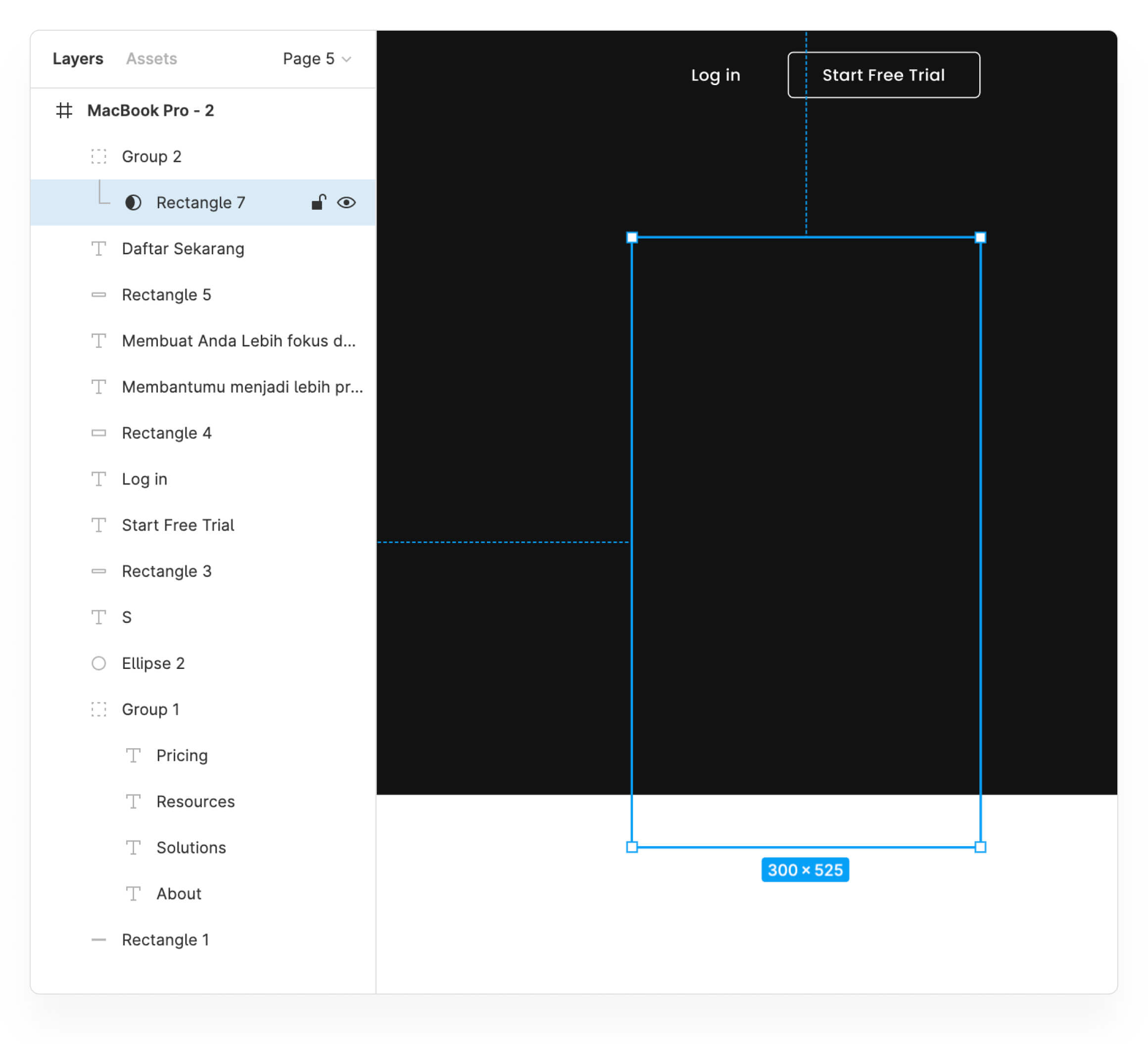
Oval mu hilang? tenang... masih disitu kok, cuma sekarang berubah menjadi masking.

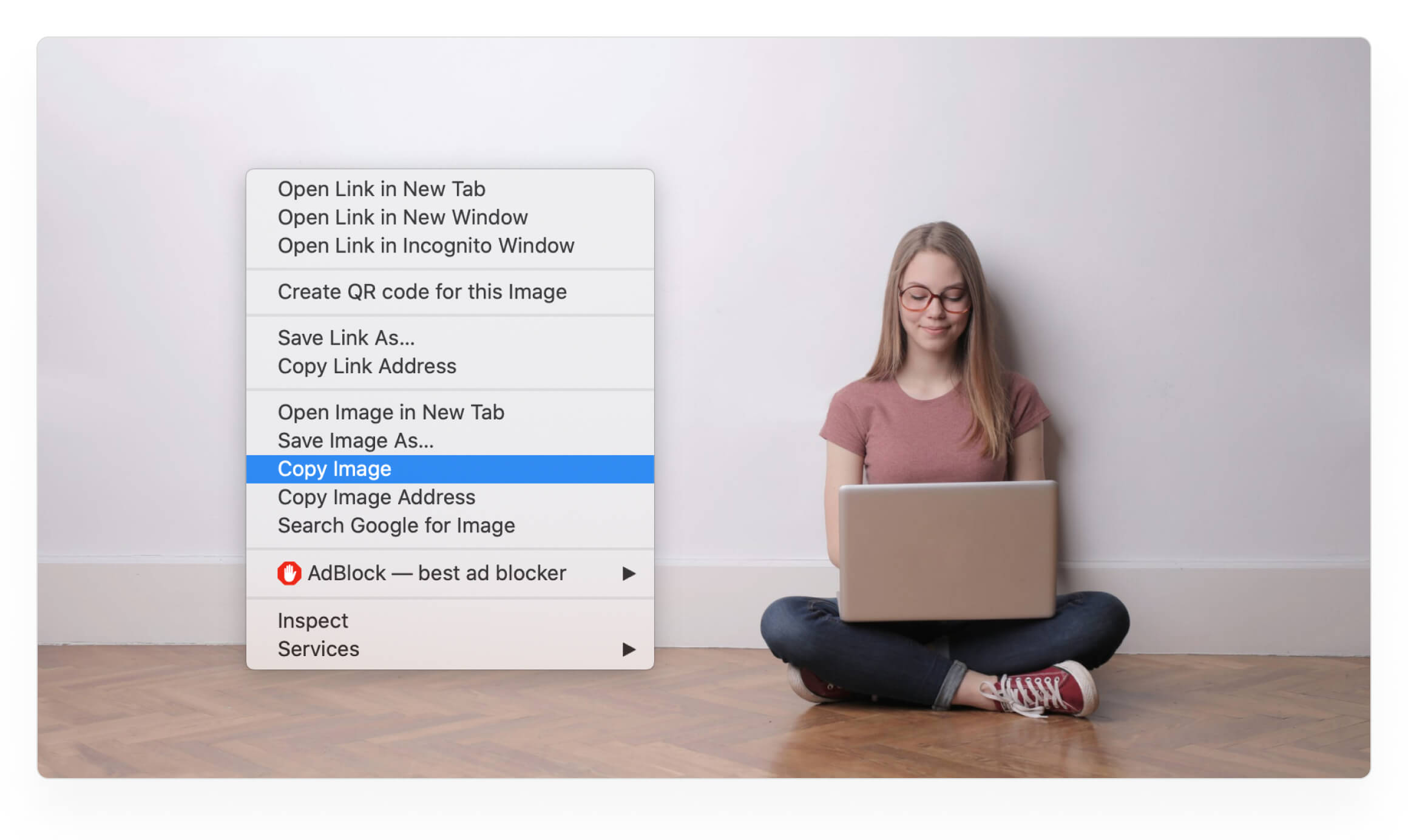
Setelah itu kita akan mencari foto seseorang sedang menggunakan laptop. Kamu bisa klik disini.
Lalu klik kanan pada foto dan pilih Copy Image.

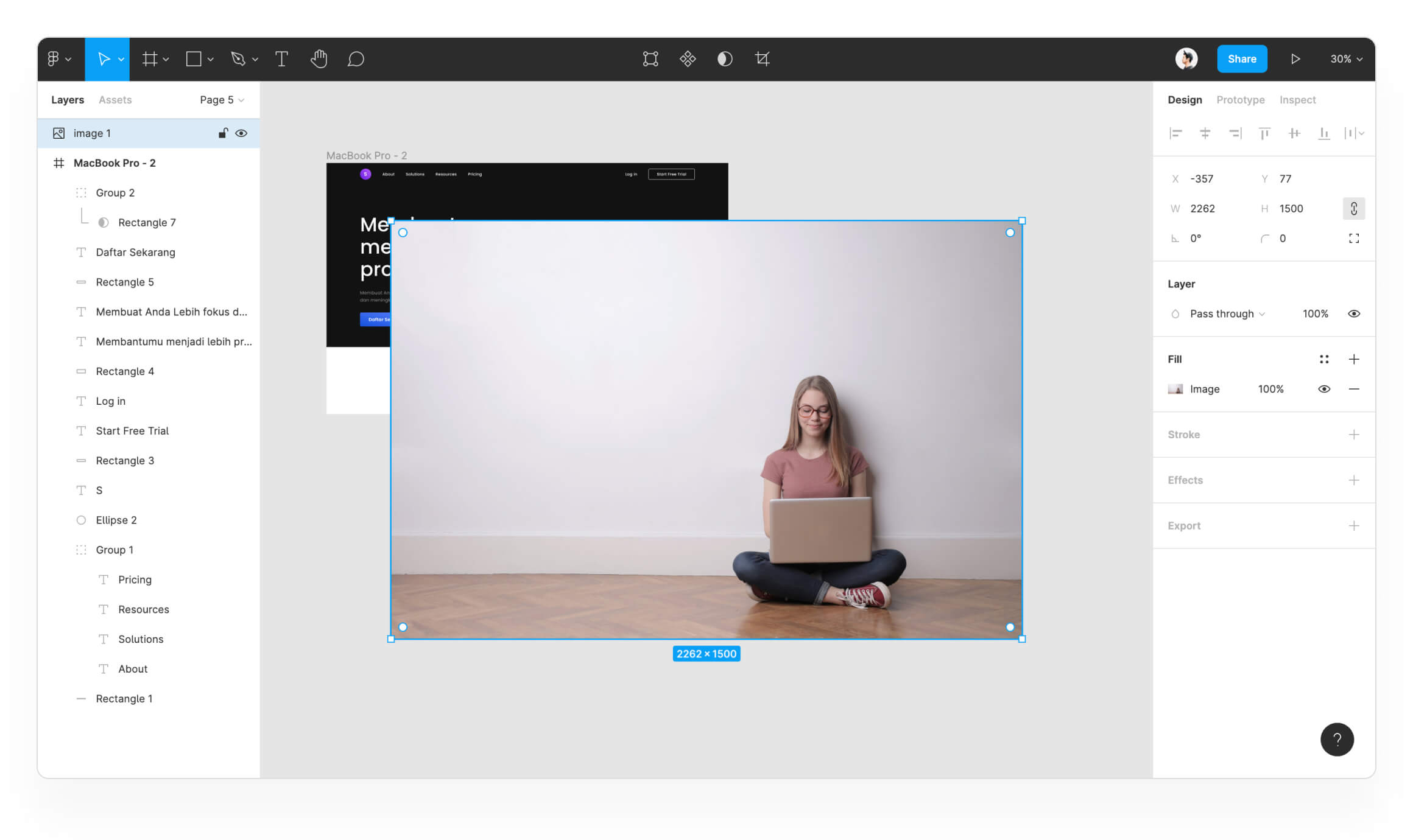
Lalu kembali ke Figma. Klik area diluar frame. lalu pencet Command + V (Mac) / Ctrl + V (Windows). Untuk memasukkan foto tadi ke Figma

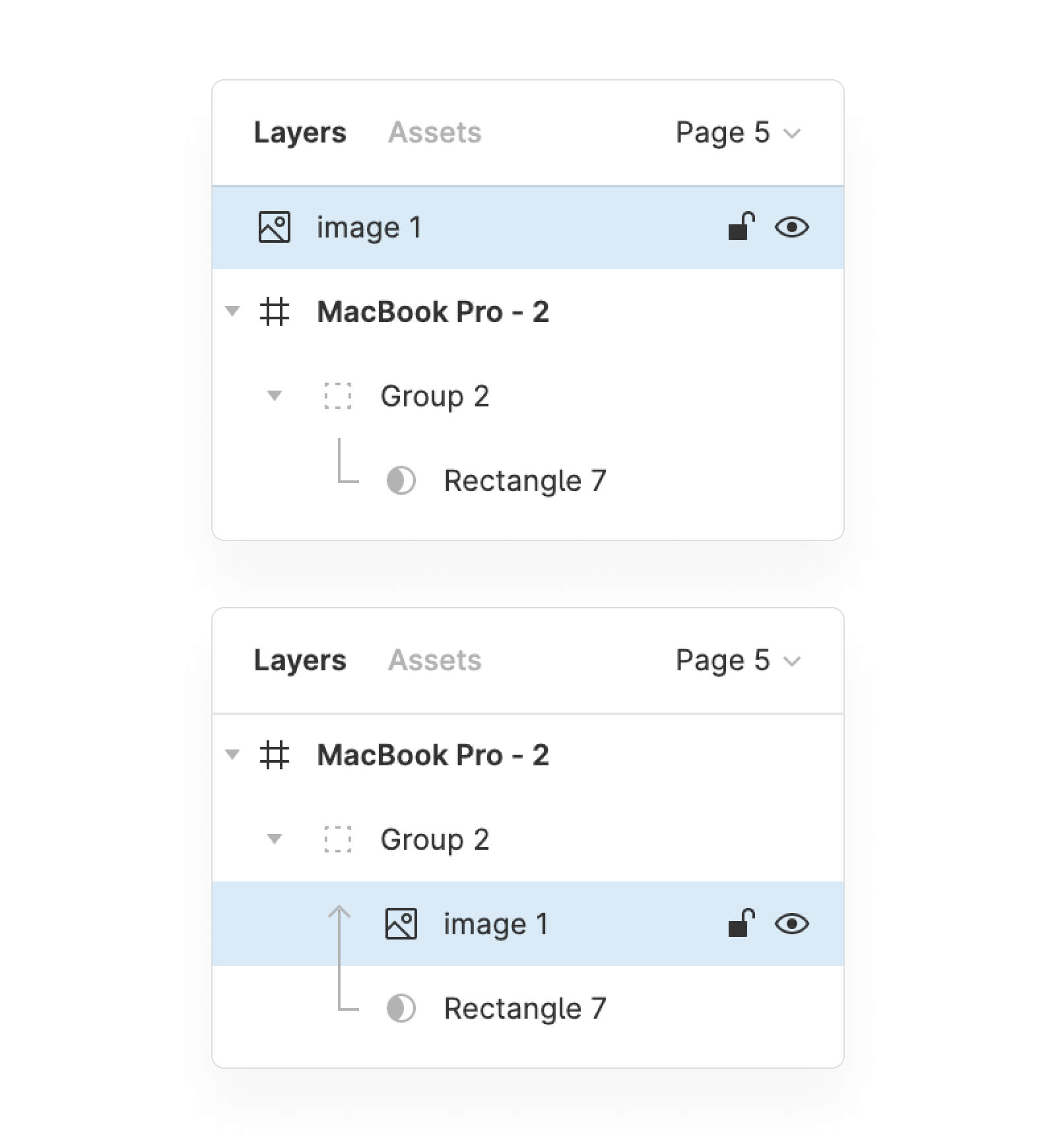
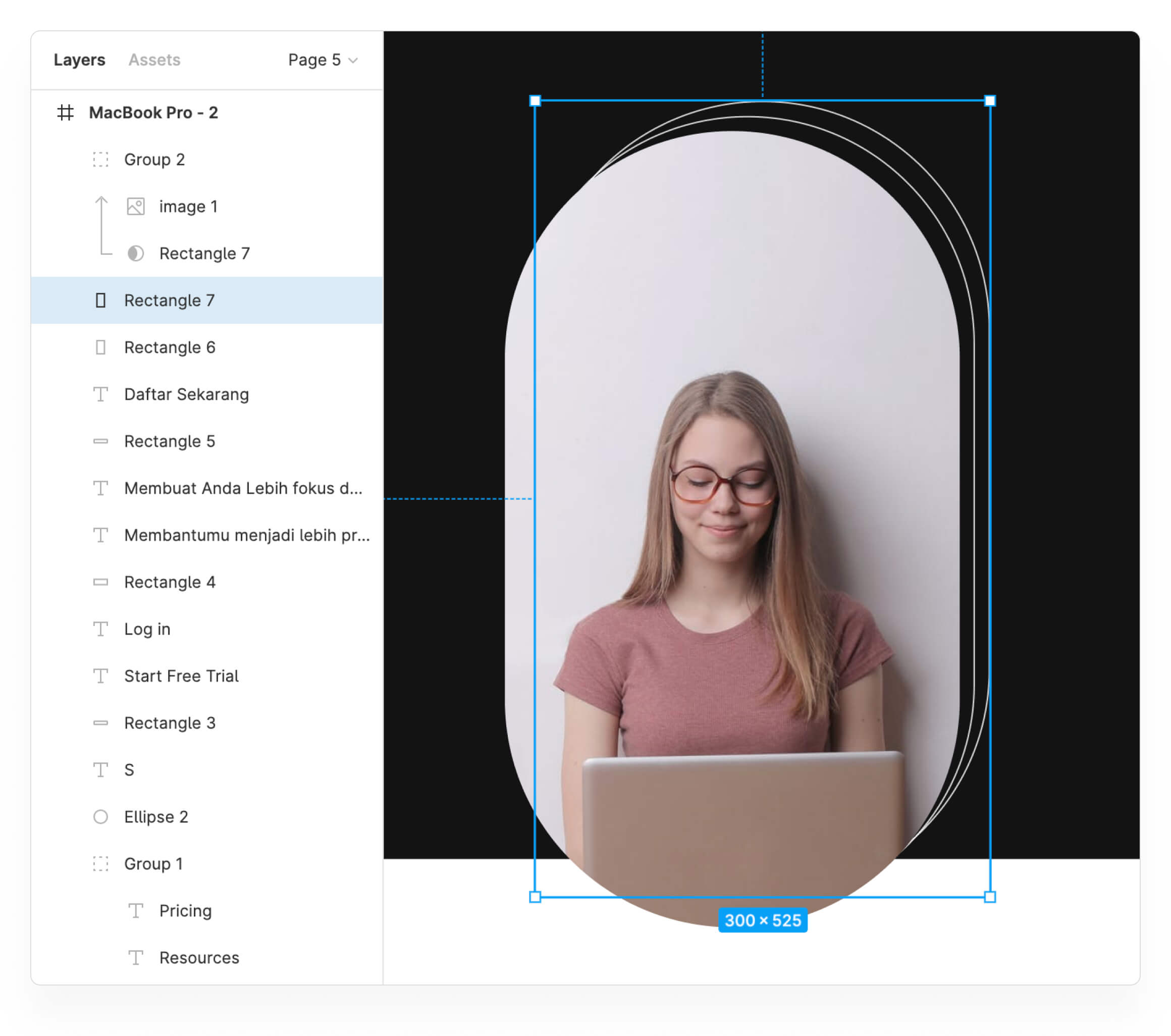
Lalu fokus pada bagian sidebar sebelah kiri. Drag Image ke dalam oval yang sudah kita ubah menjadi masking

Hasil nya akan seperti ini

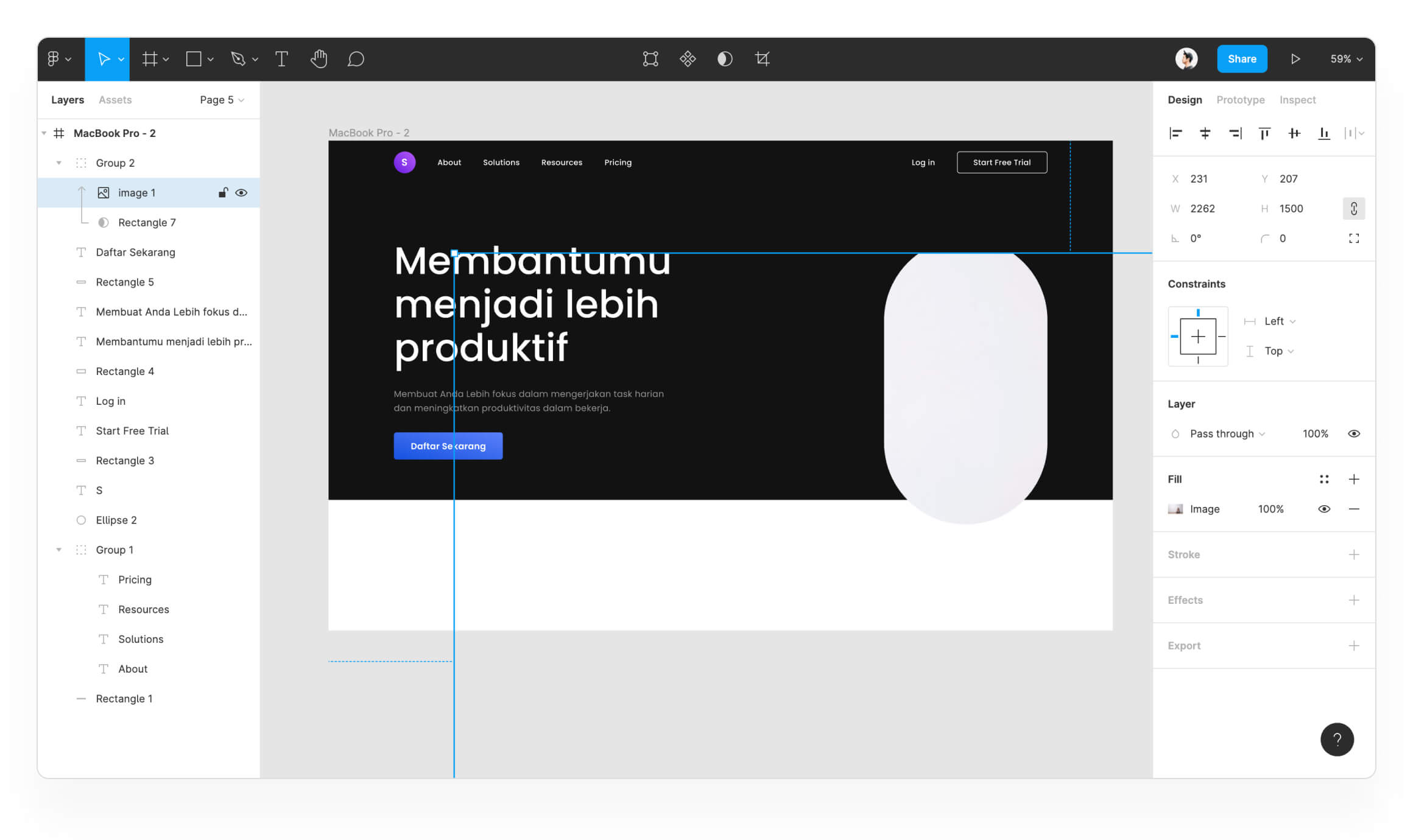
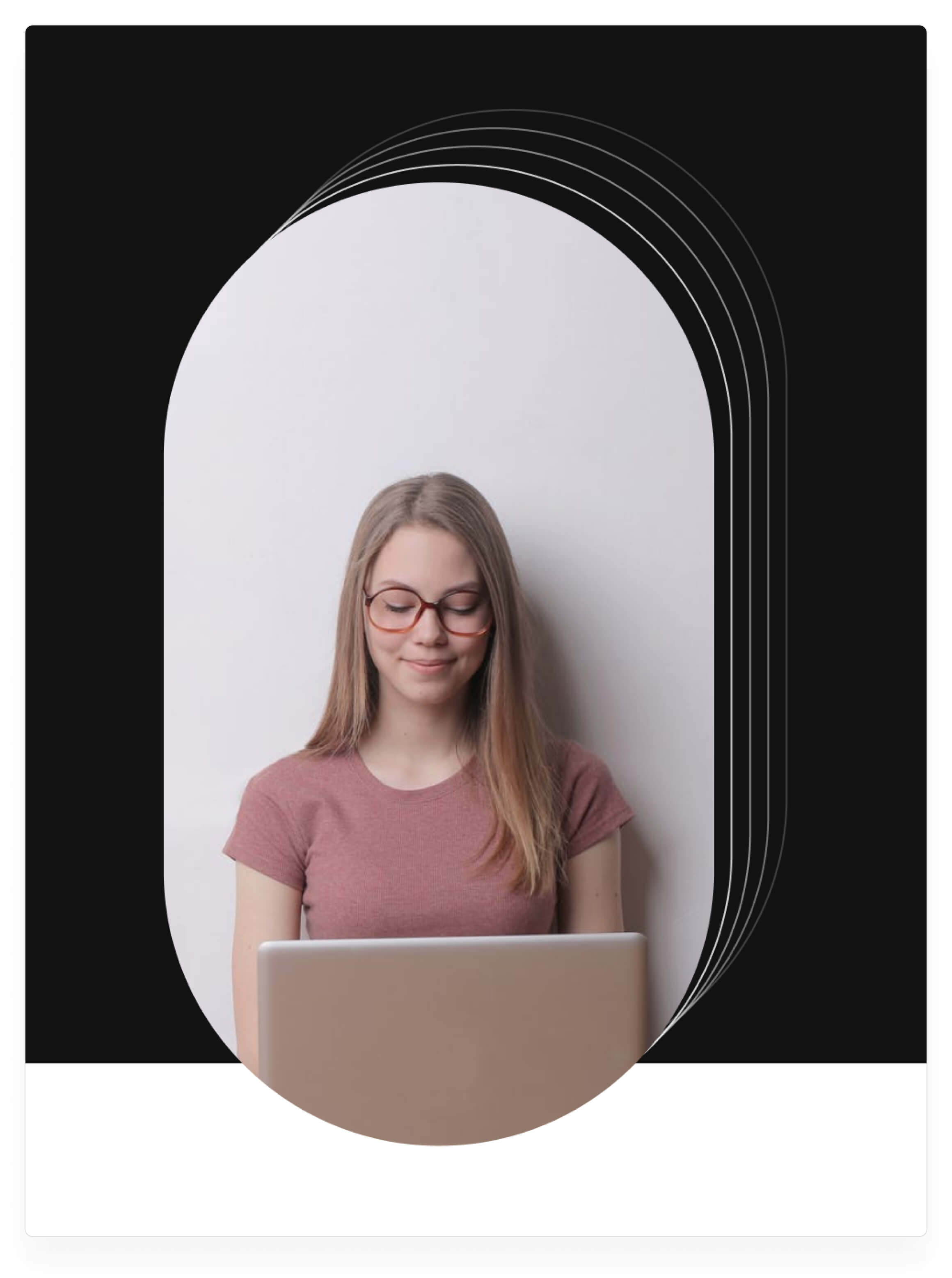
Posisikan gambar hingga mendapatkan hasil seperti ini. Kalian bisa menyamakan angka property di sebelah kanan

Setelah itu buat oval dengan border. Kalian bisa menyamakan angka property di sebelah kanan

Lalu fokus ke sebelah kiri. Oval dengan border tadi bisa ditempatkan di bawah masking

Lalu posisikan di belakang foto.

Setelah itu, select oval yang barusan, lalu pencet Command + D (Mac) / Ctrl + D (Windows) untuk menduplikasi. Lalu posisikan dibelakang nya.

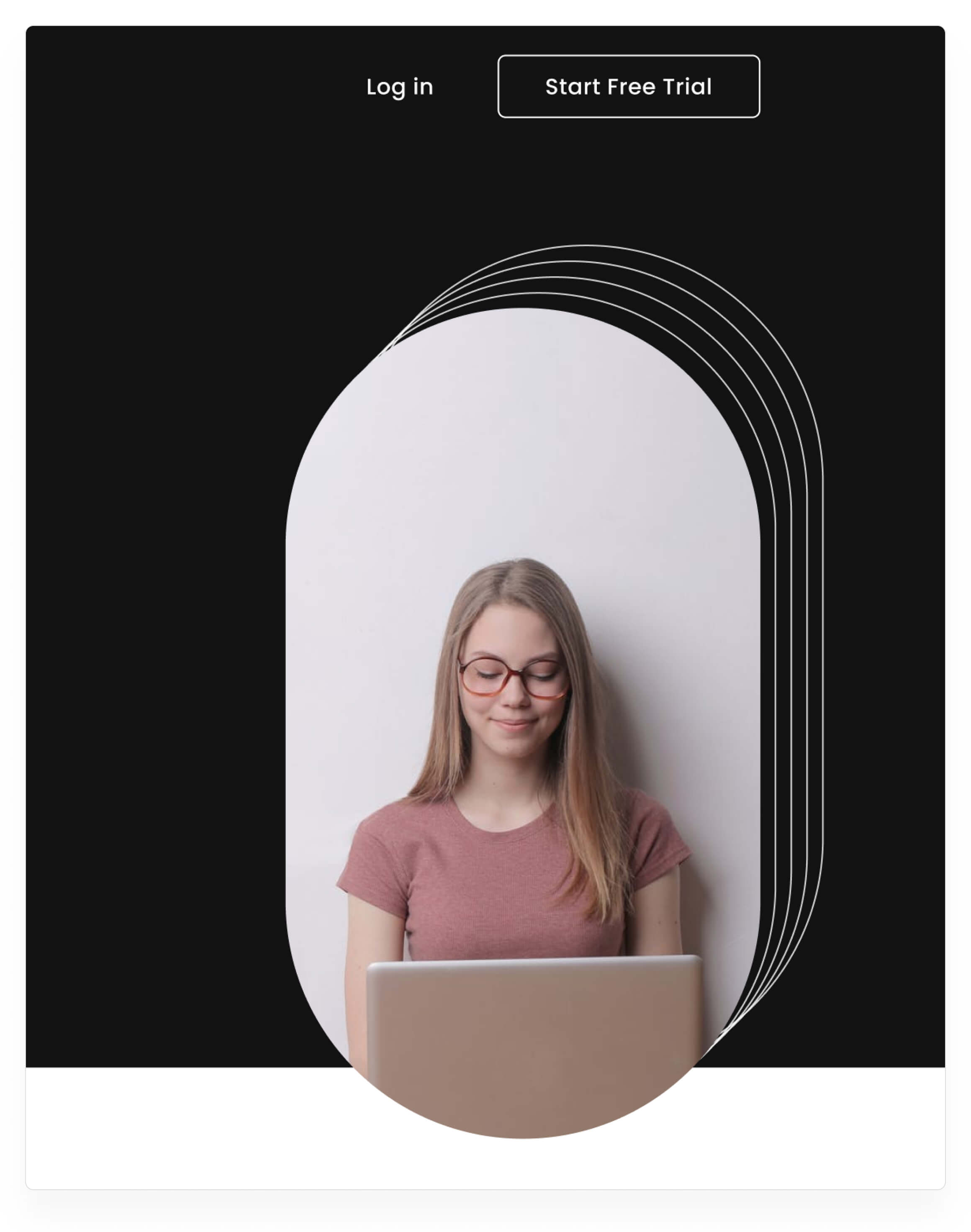
Ulangi langkah diatas hingga jadi seperti dibawah ini

Agar tidak monoton, kita bisa mengubah opacity setiap oval border nya. Coba langkah dibawah ini
- Select oval border paling luar lalu tekan angka 2
- Select oval border setelahnya lalu tekan angka 4
- Select oval border setelahnya lagi lalu tekan angka 6

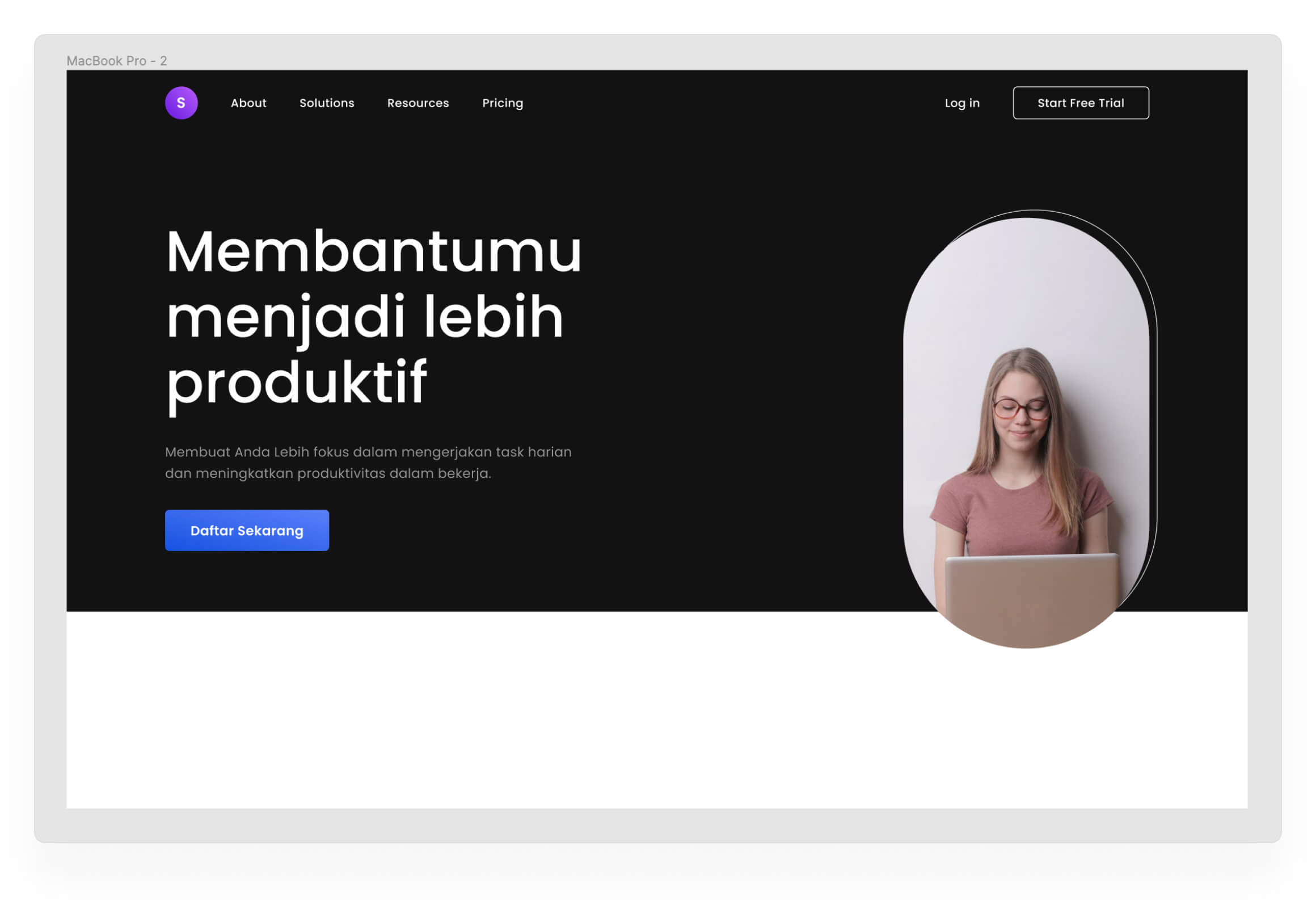
Hasil sementara seperti ini, bagaimana dengan punyamu?

• • •
6. Membuat Elemen UI untuk ornamen
Buat kotak seperti dibawah ini. Kalian bisa menyamakan angka property di sebelah kanan agar hasil nya sama

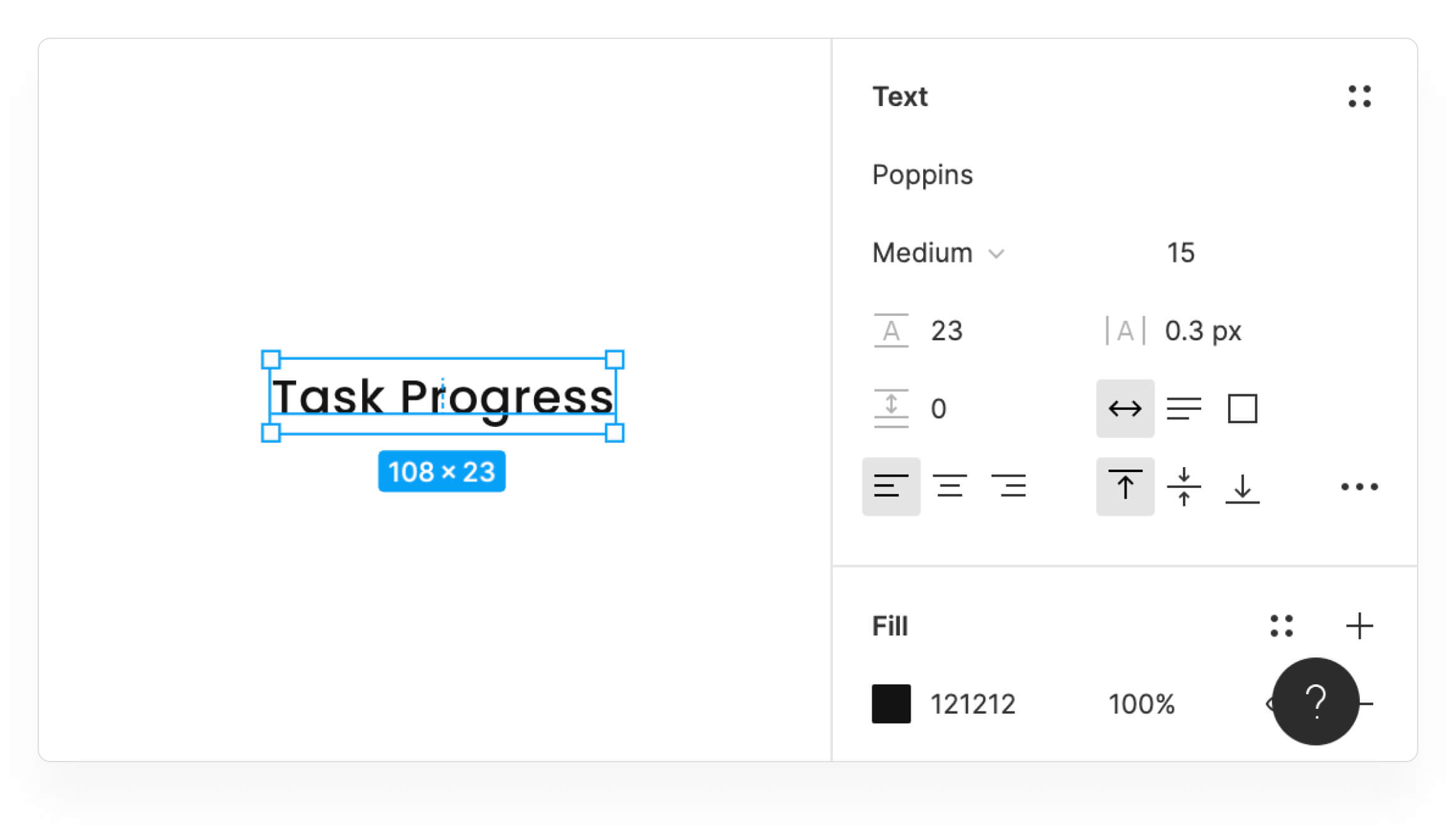
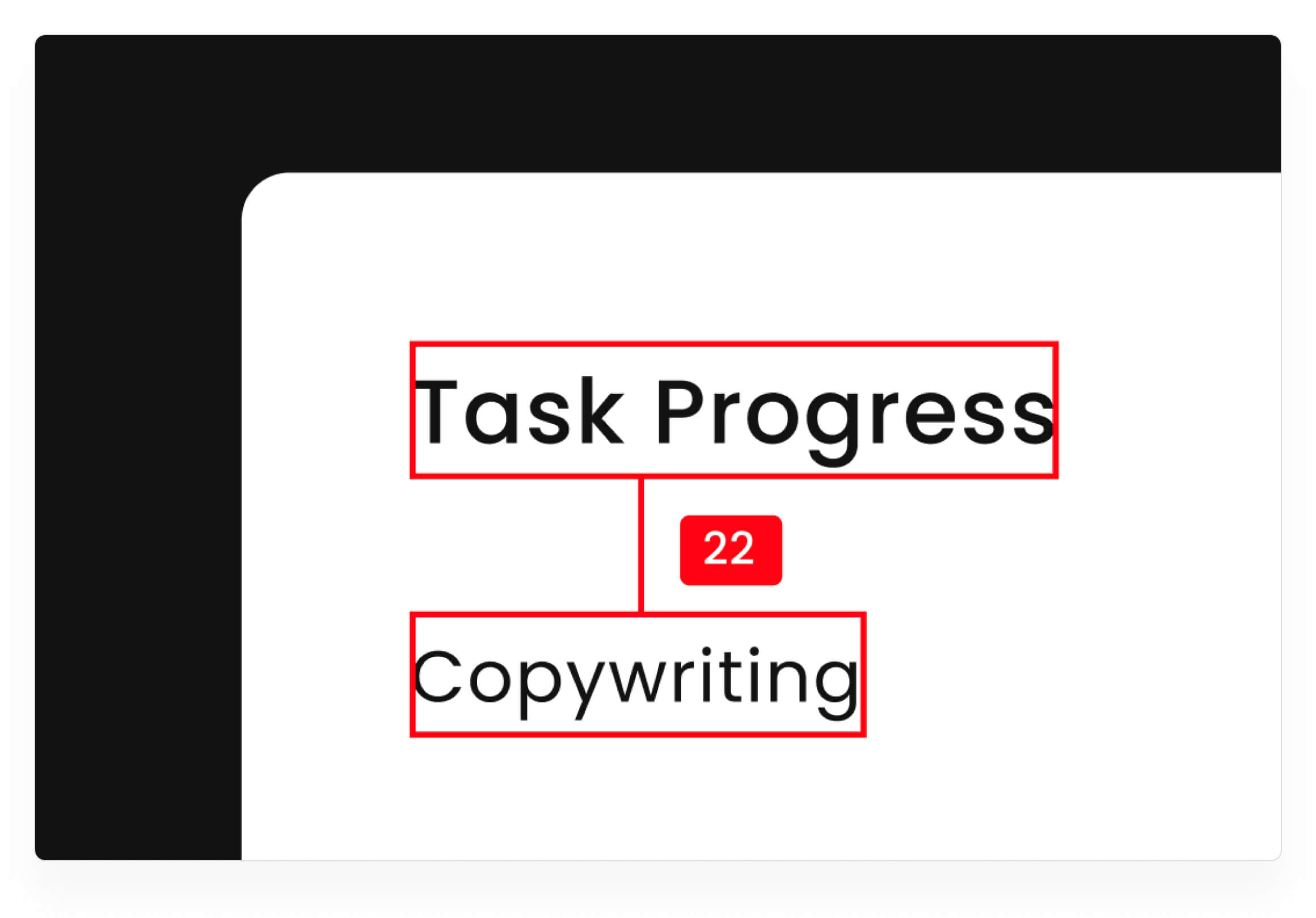
Masukkan teks ke dalam kotak sesuai dibawah ini

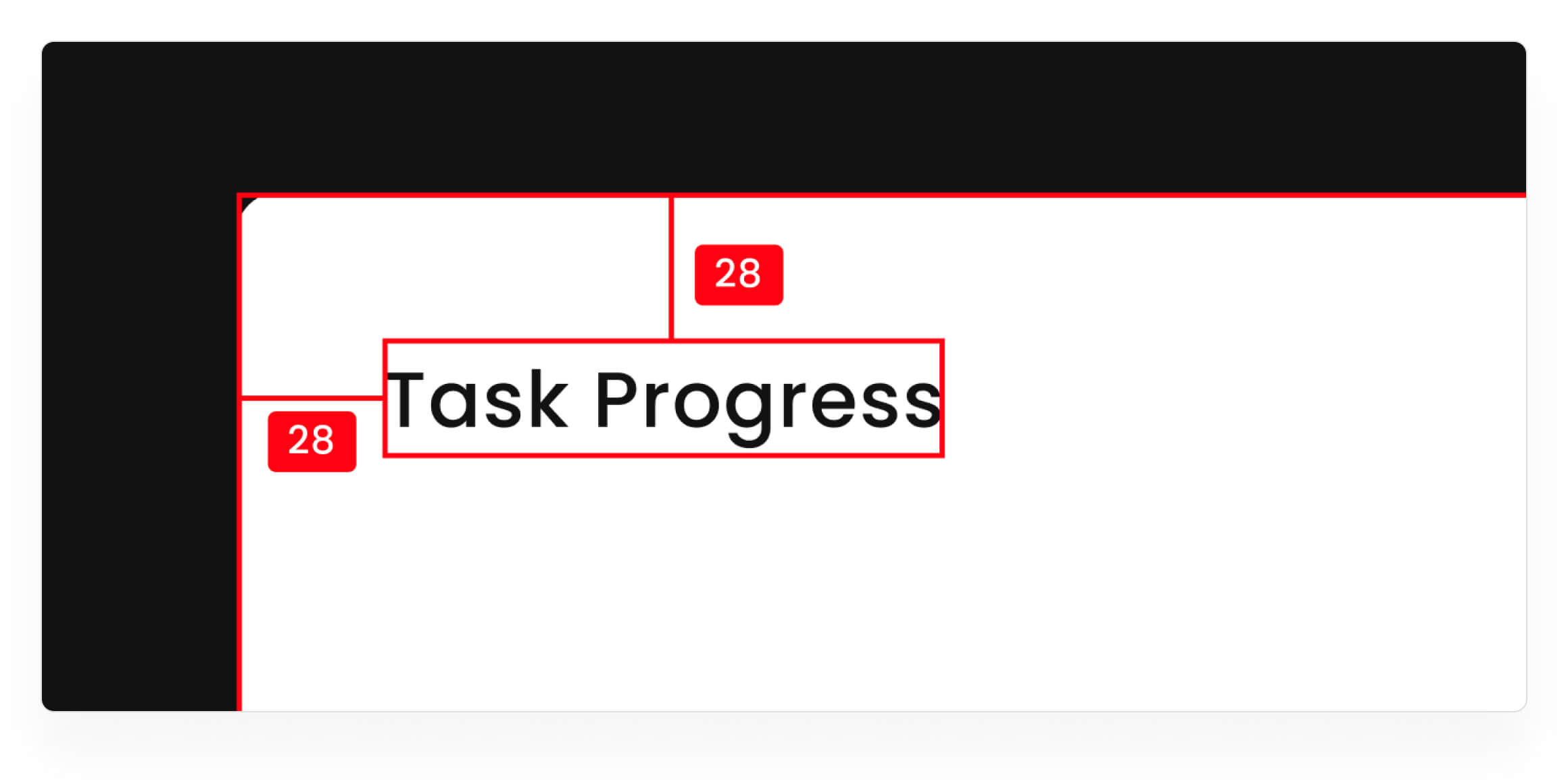
Lalu tempatkan di sebelah pojok kiri atas, sesuai dengan jarak dibawah ini

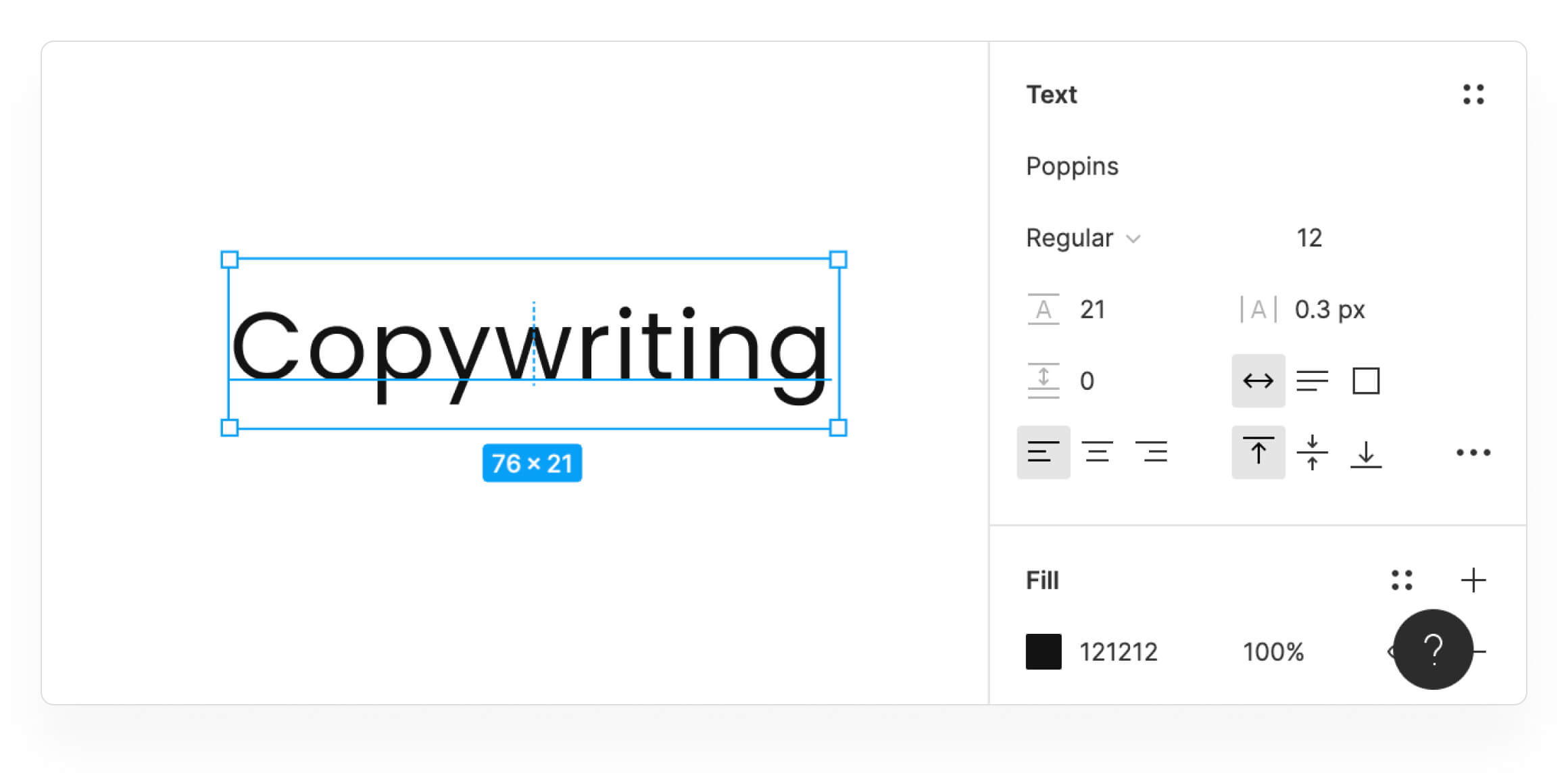
Masukkan teks lagi ke dalam kotak tadi sesuai dibawah ini

Lalu tempatkan sejajar dengan teks sebelumnya dan beri jarak 22px

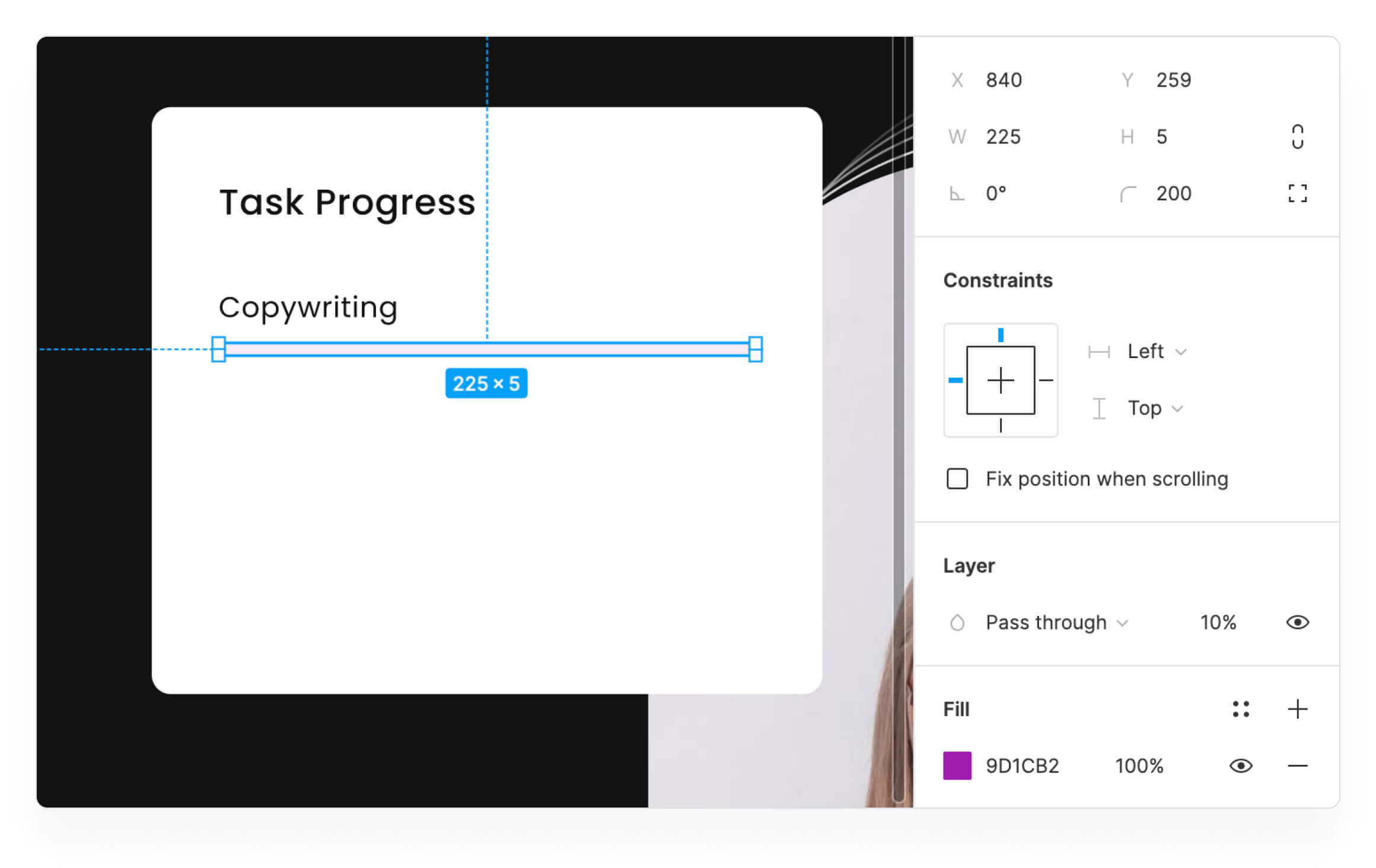
Lalu buat kotak untuk dijadikan sebagai progress bar. Kalian bisa ikuti property di samping kanan. Tempatkan kotak di bawah teks "Copywriting" dengan jarak 5px.

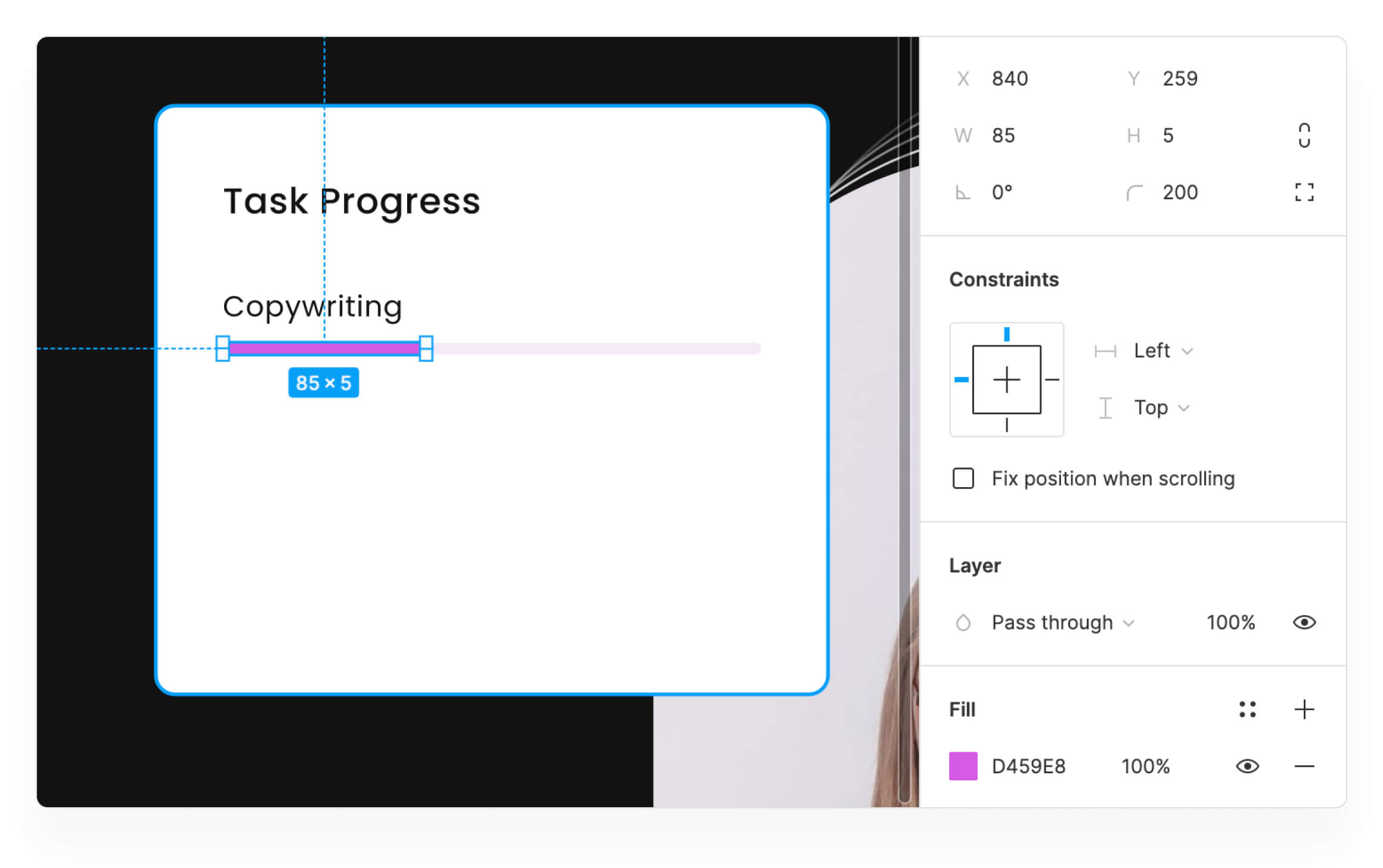
Lalu buat kotak satu lagi

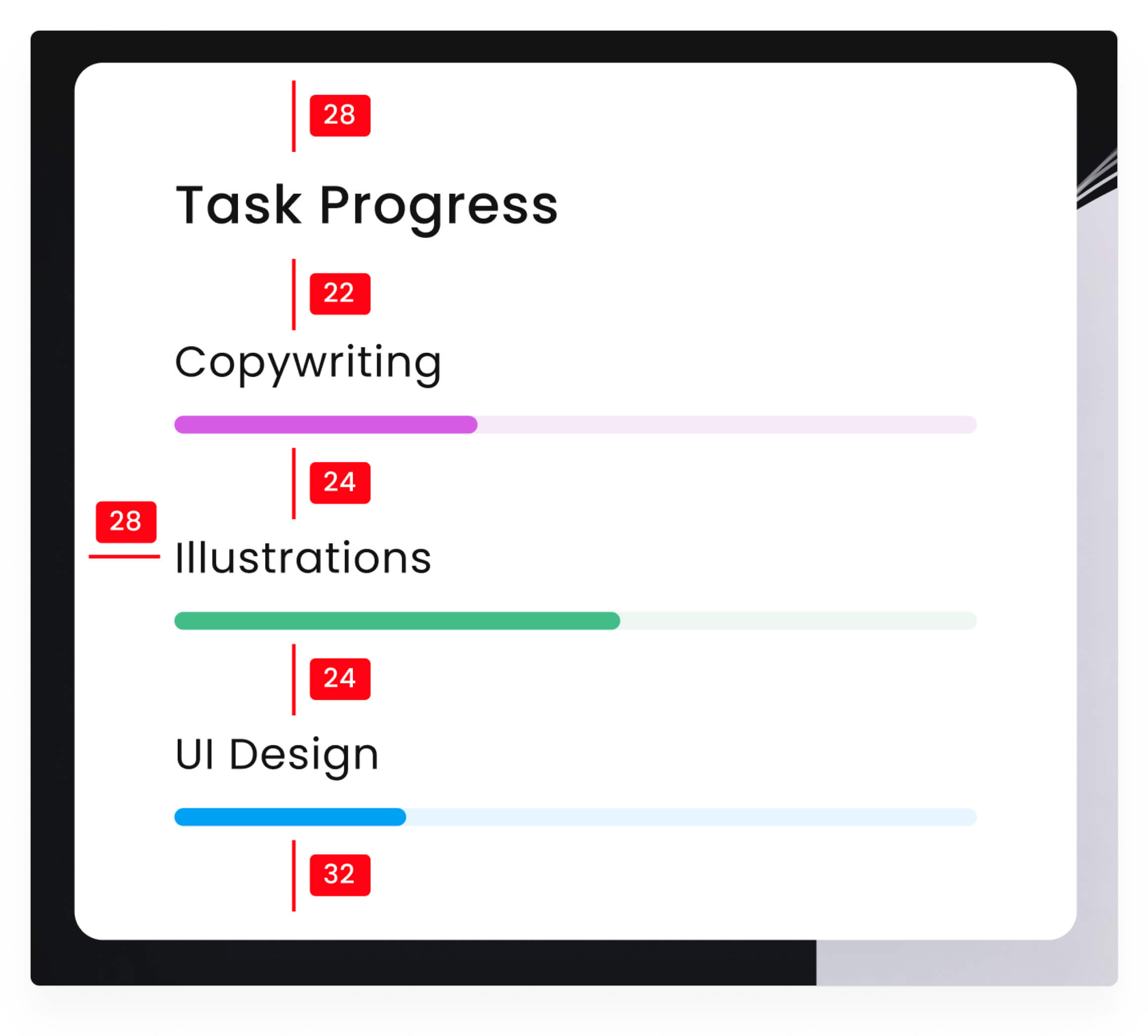
Buat beberapa progress bar dan tempatkan dengan jarak dibawah ini

Kamu bisa menambahkan ornamen agar design nya tidak terlalu plain. Kamu bisa klik disini untuk mengunduh ornamen. Pilih salah satu dan tempatkan pada design.

• • •
Seberapa suka kamu dengan artikel ini?