RESPONSIVE 4

Dwinawan Hariwijaya
• • •
Design responsive section keempat & footer
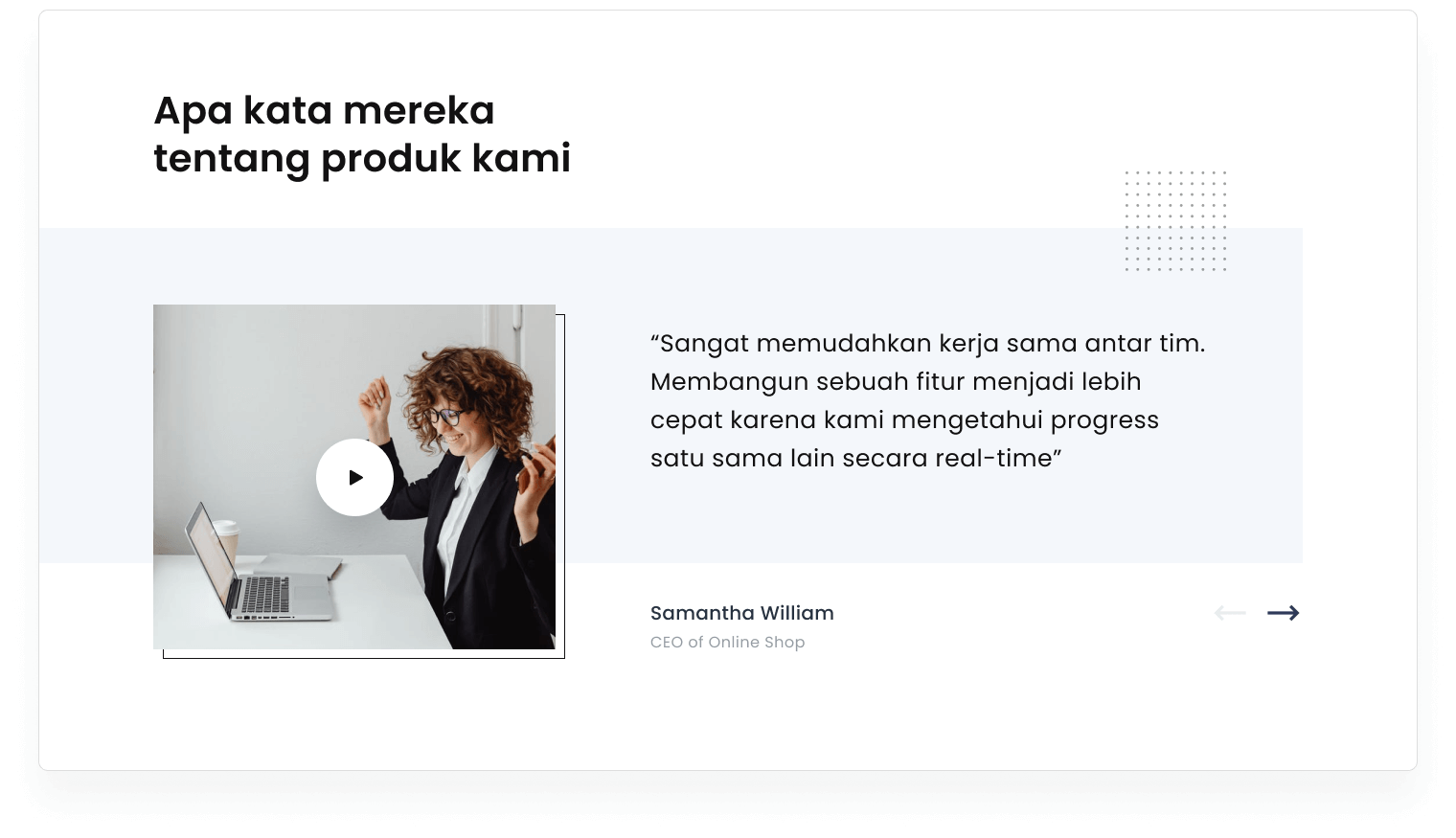
Kita akan membahas bagaimana perubahan layout section keempat dan footer saat dibuat versi responsive nya. Kita mulai dari section keempat terlebih dahulu.

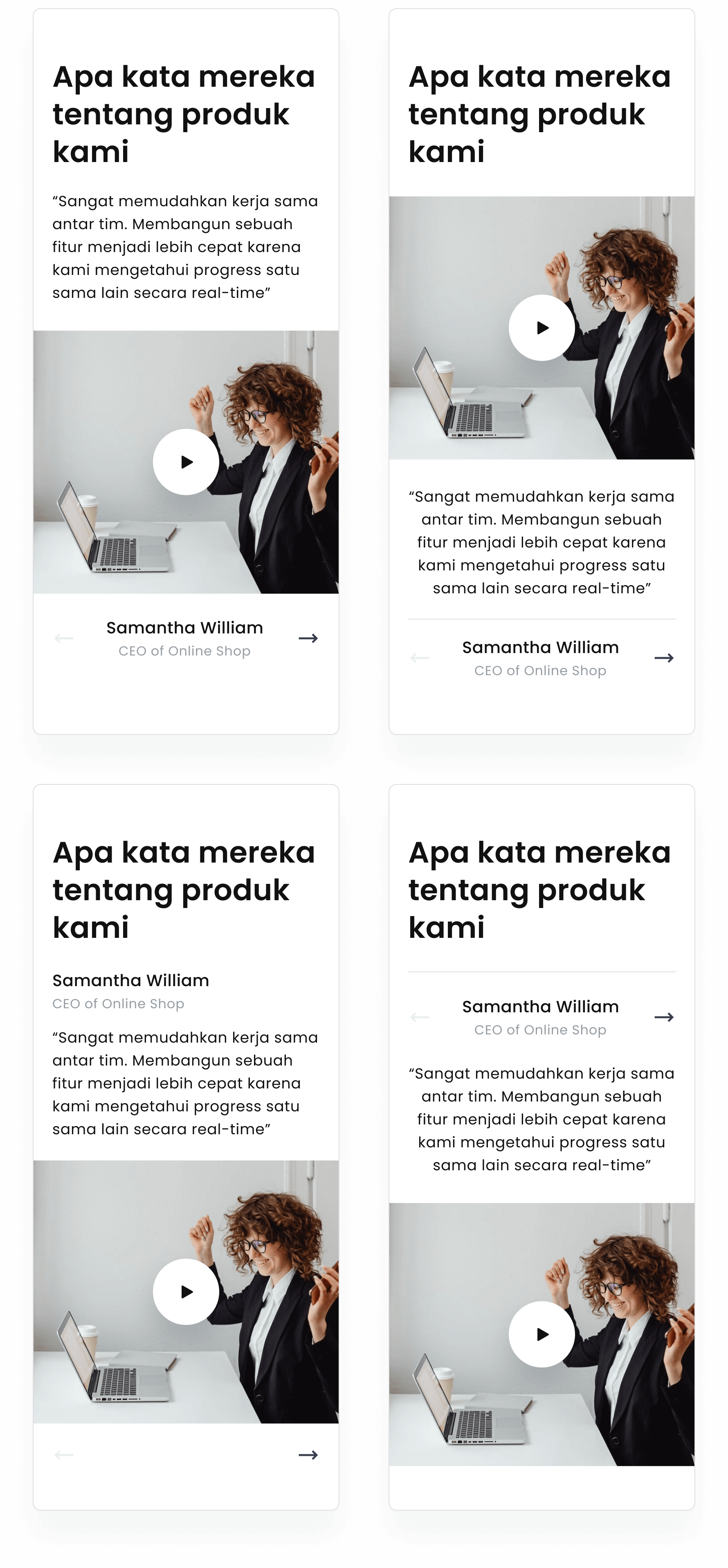
Untuk design section keempat ini saya membuat beberapa opsi, ada yang video diatas lalu testimonial dibawah nya, ada yang testimonial dulu lalu video dibawahnya.
Kenapa saya membuat beberapa opsi? Saya ingin
membandingkan beberapa design dan bagaimana kenyamanan saat membaca informasi nya ketika di layar handphone

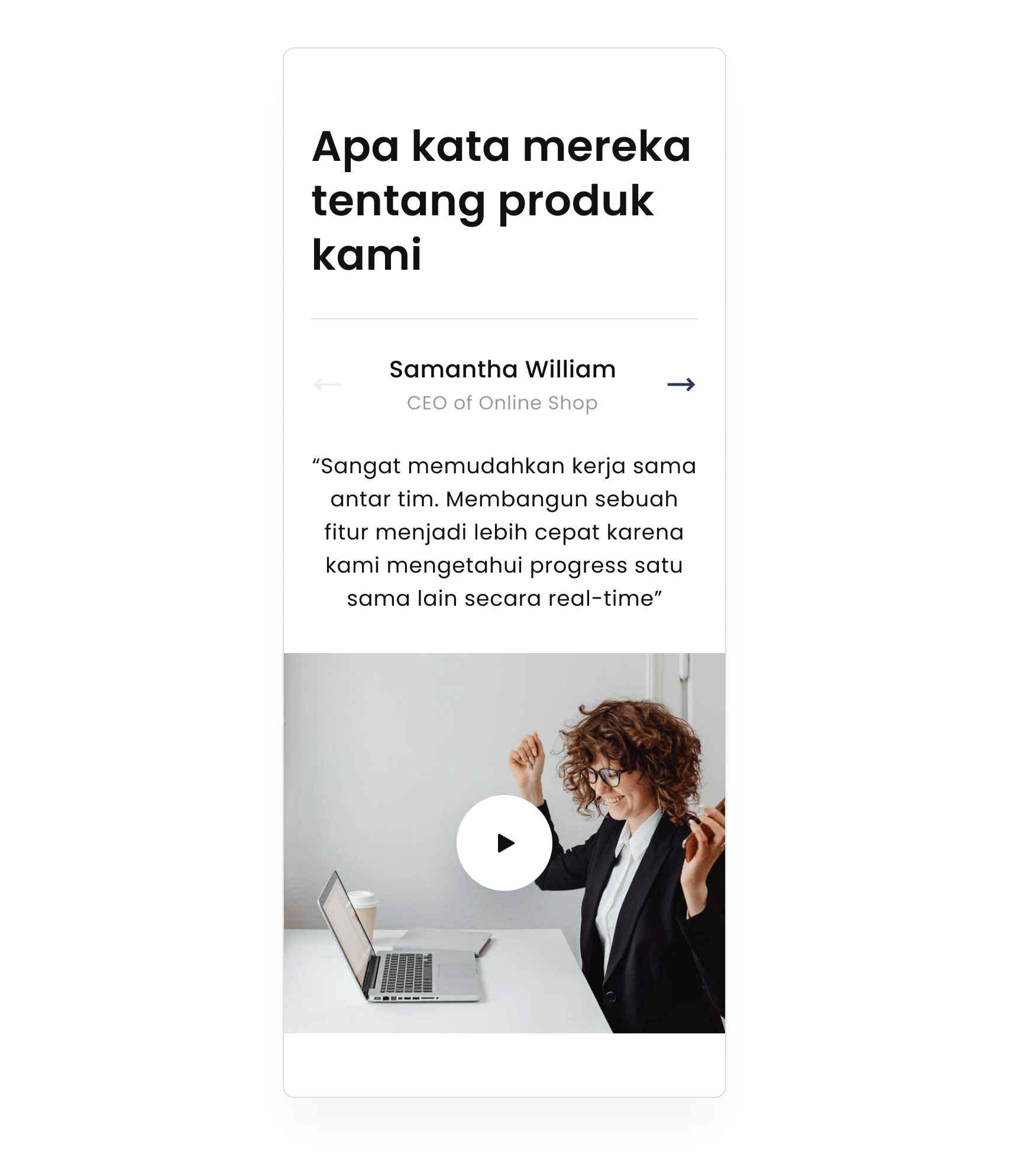
Setelah membandingkan dan mempertimbangkan dari segi kenyamanan membaca dan kecantikan tampilan, saya akan memilih design dibawah ini untuk versi responsive section keempat

Kenapa memilih design yang ini? Begitu mendarat di section keempat, pengunjung bisa langsung membaca testimonial nya dan tahu siapa dibalik testimonial tersebut,
dan jika pengunjung ingin melihat testimonial yang lain, mereka cukup meng-klik icon anak panah nya.
Setelah itu jika pengunjung men-scroll halaman nya, mereka akan mendapati sebuah video yang bisa dijadikan informasi tambahan.
• • •
" Jika kamu belum puas dengan hasil designmu, maka cobalah buat opsi design dan bandingkan kekurangan dan kelebihan antar design. Itu adalah cara agar mendapat hasil design yang terbaik. "
• • •
Design responsive section footer
Untuk section footer tidak terlalu banyak eksplorasi layout yang dilakukan karena struktur dan prioritas informasi nya sudah cukup jelas.

Tombol Daftar Sekarang dan link Pelajari Dahulu ditempatkan di bagian atas dan di bagian bawah untuk penempatan link link ke halaman lain.

• • •
Seberapa suka kamu dengan artikel ini?