COMPOSITION

Dwinawan Hariwijaya
• • •
Apa itu Komposisi?
Coba kita bayangkan sedang makan pizza. Pizza itu enak karena komposisi bahan dan bumbu nya pas. Tepung nya, topping nya, keju nya, saos nya dan lain nya.
Komposisi yang pas, membuat pizza nya jadi enak.
Dalam UI Design, komposisi yang pas akan membuat sebuah tampilan enak untuk dilihat dan tidak membingungkan saat akan digunakan.
• • •
Bagaimana membuat komposisi yang pas?
Ketahui fungsi dan tujuan pembuatan design, lalu jadikan pegangan, hal itu akan membawa mu membuat design dengan komposisi yang pas.
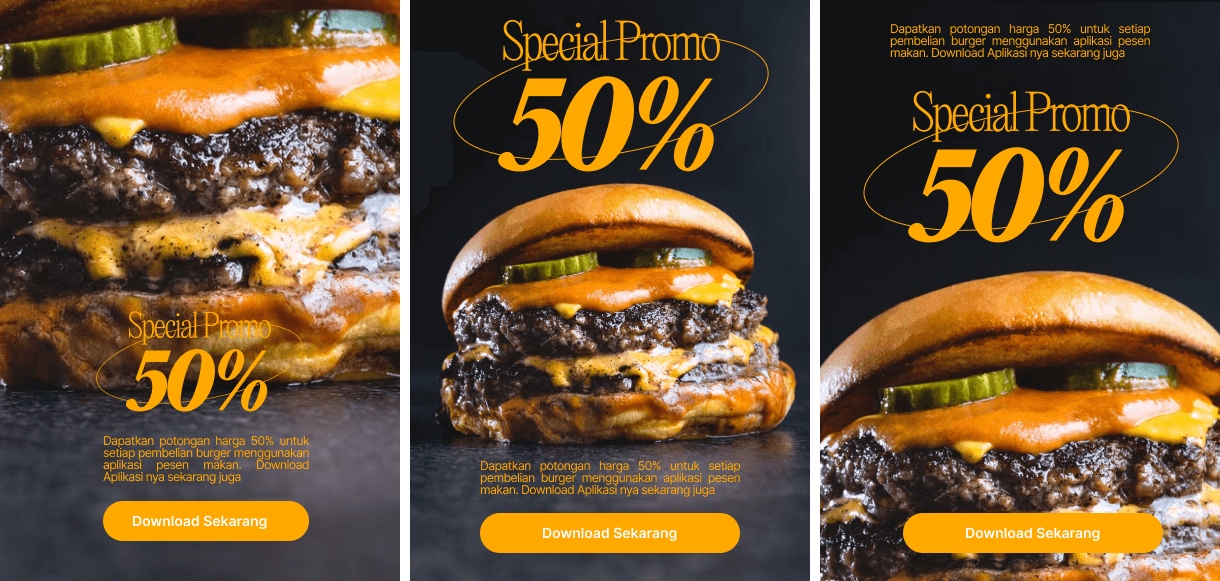
Contohnya begini, kamu akan membuat sebuah banner untuk iklan di website. Katakanlah iklan burger.
Banner itu untuk menginfokan ada promo burger dan berharap orang yang melihat banner tersebut akan mengklik nya.

Langkah pertama sebelum membuat banner adalah ketahui dahulu tujuan dan kebutuhan nya. Kita asumikan tujuan dan kebutuhan nya adalah seperti ini:
- Menginformasikan promo
- Menampilkan foto burger yang menarik
- Membuat orang bagaimana caranya agar mengklik iklan/banner tersebut
Mengetahui tujuan dan kebutuhan design sangat membantu dalam mempersiapkan elemen elemen yang akan dipakai.

Setelah menyiapkan elemen elemen design, langkah selanjutnya adalah merangkai elemen elemen tersebut.
Ingat, selalu buat beberapa opsi design.

Setelah membuat beberapa design, selanjutnya kita lakukan analisa atau review.
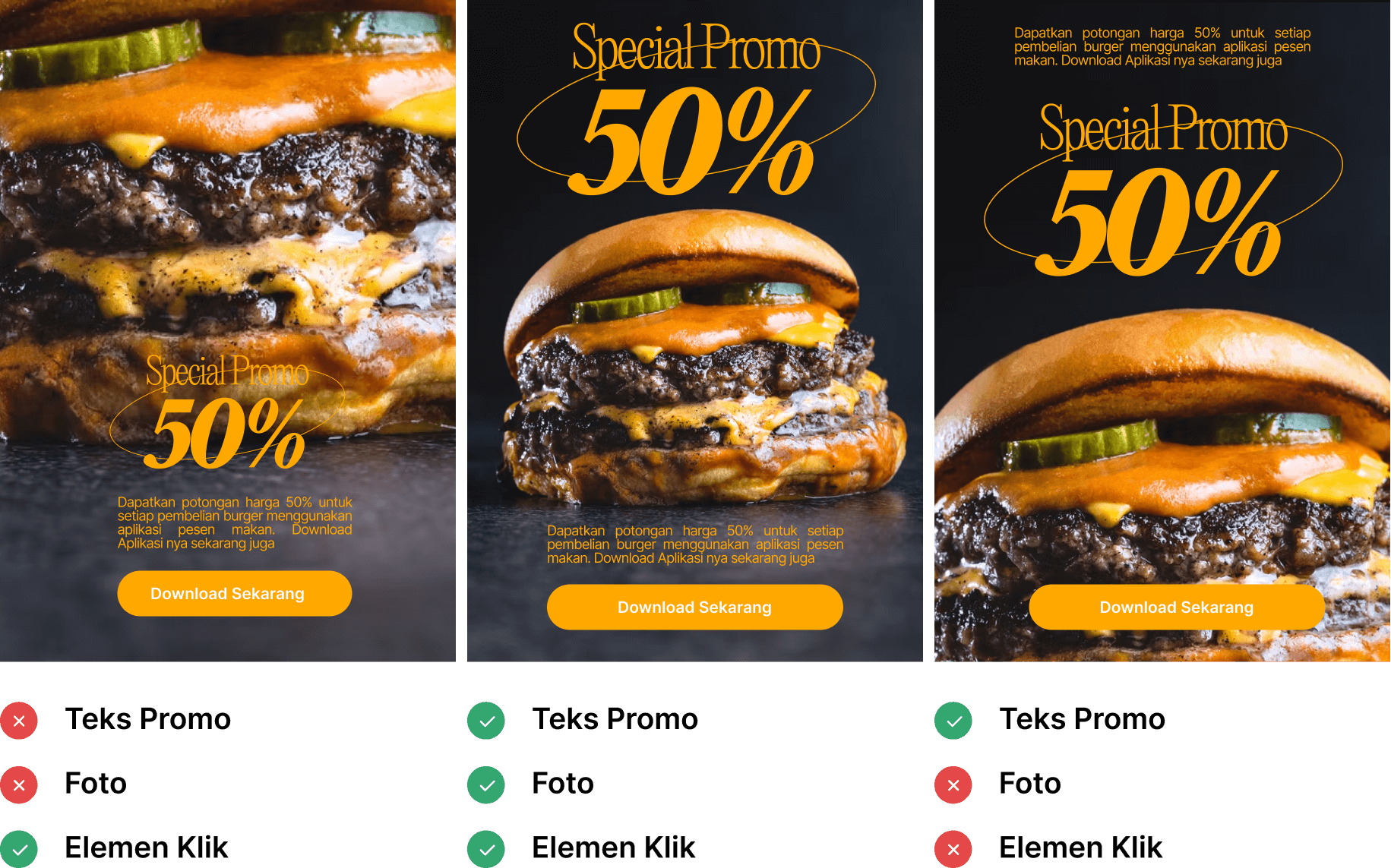
Poin pertama yang akan kita bahas adalah teks promo. Pada design sebelah kiri, teks promo nya terlalu kecil dan berada di atas foto sehingga kurang terlihat.
Pada design tengah dan yang paling kanan teks promo nya besar dan berada di area yang tidak terdapat distraksi, sehingga dapat dibaca dengan mudah dan jelas.
Poin kedua yang akan kita bahas adalah foto burger.
Foto burger pada design di tengah terlihat lebih utuh dibanding 2 design lain nya.
Ketika dilihat sekilas, foto pada design tengah langsung bisa menginformasikan bahwa ini adalah sebuah burger, dibanding dengan foto pada design kiri dan kanan.
Poin ketiga yang akan kita bahas adalah elemen untuk menarik orang mengklik banner nya.
Pada design kiri dan tengah, elemen klik nya terlihat lebih jelas dibanding dengan design yang kanan.
Dari analisa diatas bisa kita bilang bahwa design di tengah memiliki komposisi yang paling pas karena bisa memenuhi tujuan pembuatan design, yaitu banner promo burger yang menarik orang untuk mengklik nya.

• • •
" Komposisi yang pas memang sangat bergantung dengan tata letak elemen dan pengaturan layout, tetapi lebih dari itu komposisi yang pas pada sebuah design adalah yang bisa memenuhi tujuan pembuatan design tersebut. "
• • •
Membuat komposisi pada UI Design
Selanjutnya mari kita bahas proses membuat komposisi pada UI Design. Prinsip nya sama, ketahui dulu kebutuhan dan tujuan pembuatan design nya.
Katakanlah kita akan membuat sebuah halaman pembayaran untuk website online shop.
Di halaman tersebut user bisa melakukan pembayaran dan bisa melihat beberapa penawaran atau barang yang menarik dan memancing mereka untuk
juga membeli barang barang tersebut.
Seperti biasa, sebelum membuat design selalu buat daftar kebutuhan, tujuan dan fungsi dari pembuatan design tersebut. Kita asumsikan berikut adalah kebutuhan dari halaman pembayaran yang akan kita buat:
- User dengan mudah untuk memilih metode pembayaran dan melakukan pembayaran
- User dengan mudah melihat barang apa saja yang akan dibeli nya
- User dapat melihat beberapa penawaran atau barang lain dan berharap agar user juga membeli nya
Setelah mengetahui kebutuhan nya, kita bisa mempersiapkan elemen elemen design nya.
- Elemen untuk memilih metode pembayaran dan melakukan pembayaran
- Elemen untuk melihat barang yang dibeli
- Elemen untuk menawarkan barang lain nya

Setelah semua elemen sudah dibuat, kini saat nya menyusun komposisi nya dan jangan lupa selalu buat beberapa opsi agar bisa dibandingkan dan dicari mana kelebihan dan kekurangan nya.
• • •
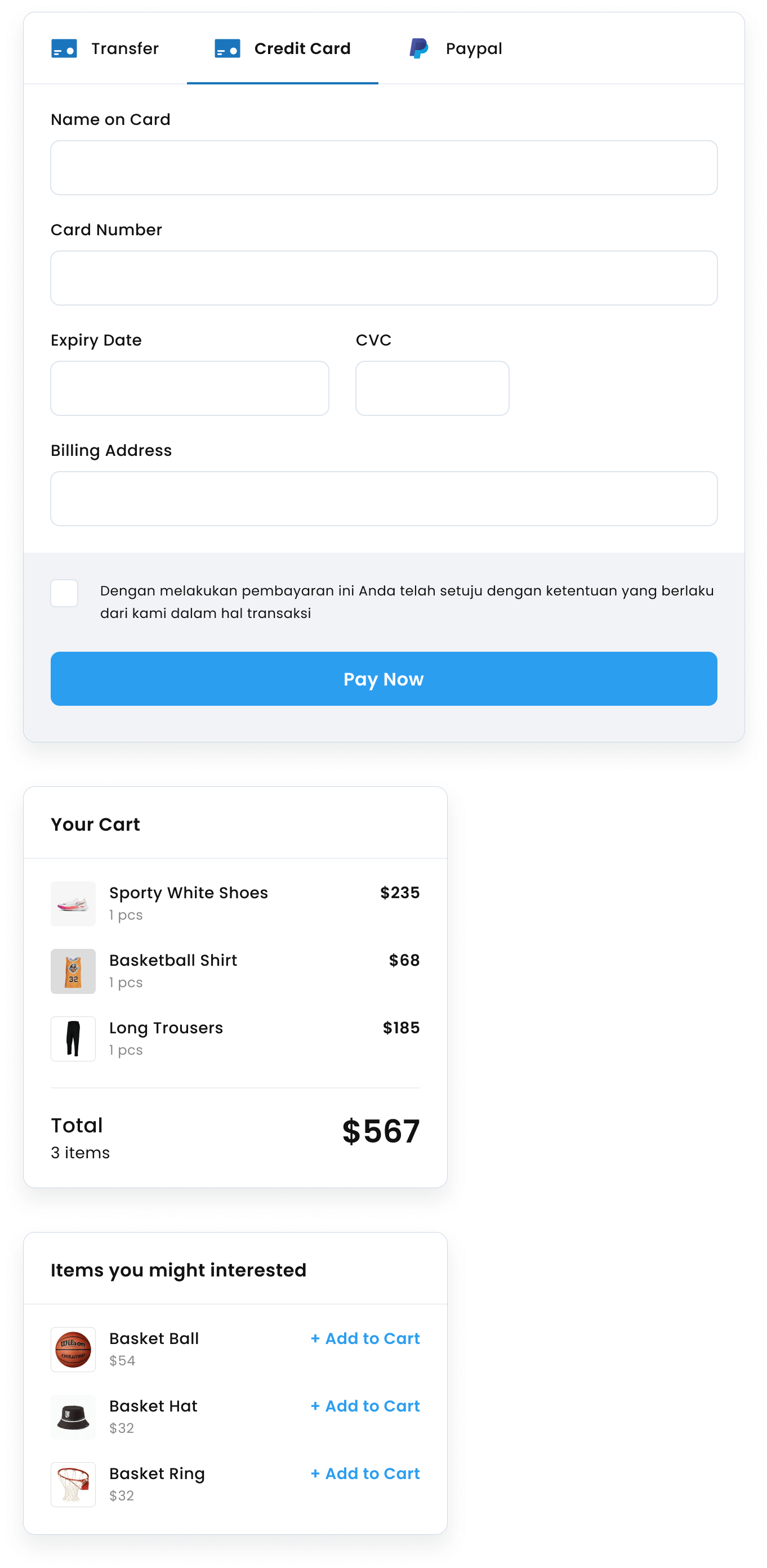
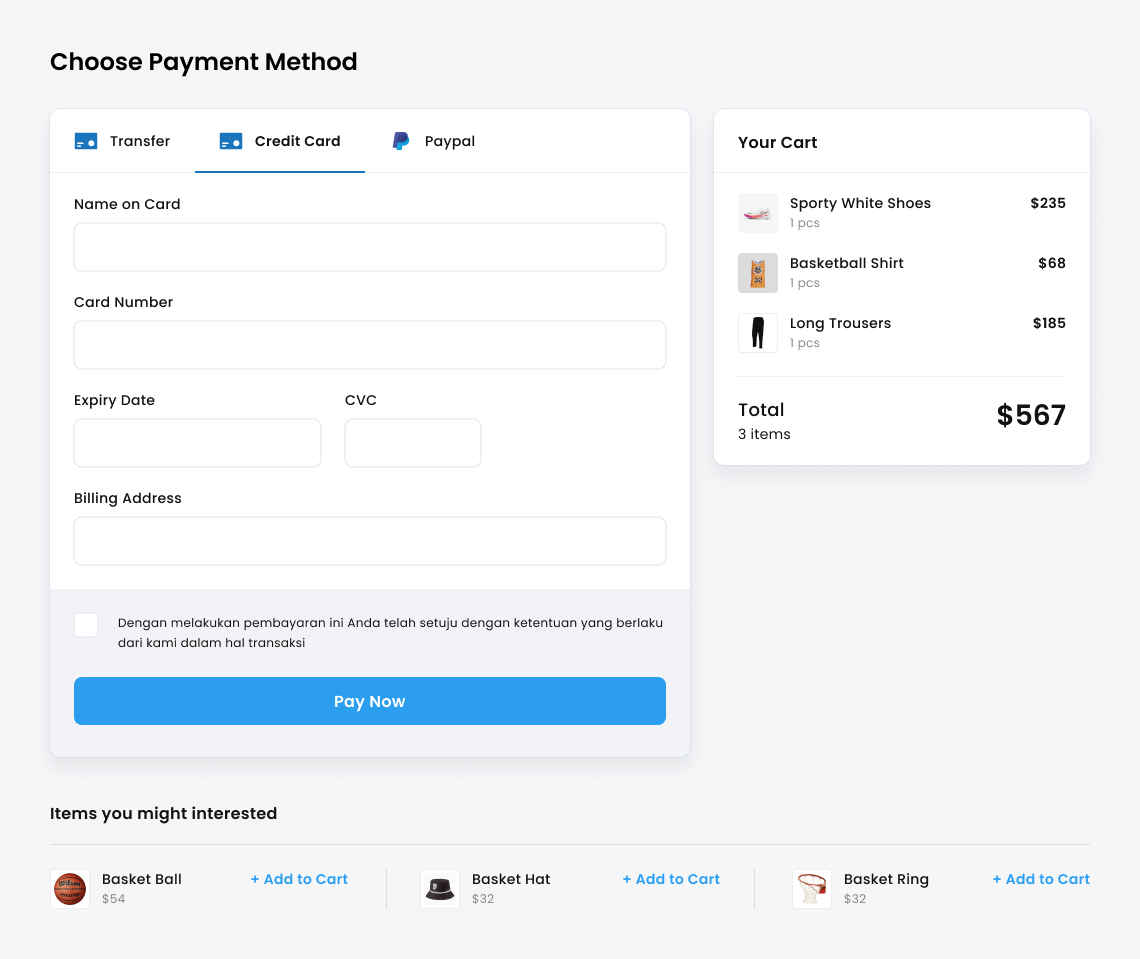
Opsi 1
Elemen memilih metode pembayaran dan elemen barang yang dibeli sudah terlihat jelas. Tetapi elemen penawaran barang yang lain nya kemungkinan akan tidak terlihat karena fokus user ada di melakukan pembayaran.
Elemen memilih metode pembayaran dan elemen barang yang dibeli sudah terlihat jelas. Tetapi elemen penawaran barang yang lain nya kemungkinan akan tidak terlihat karena fokus user ada di melakukan pembayaran.

• • •
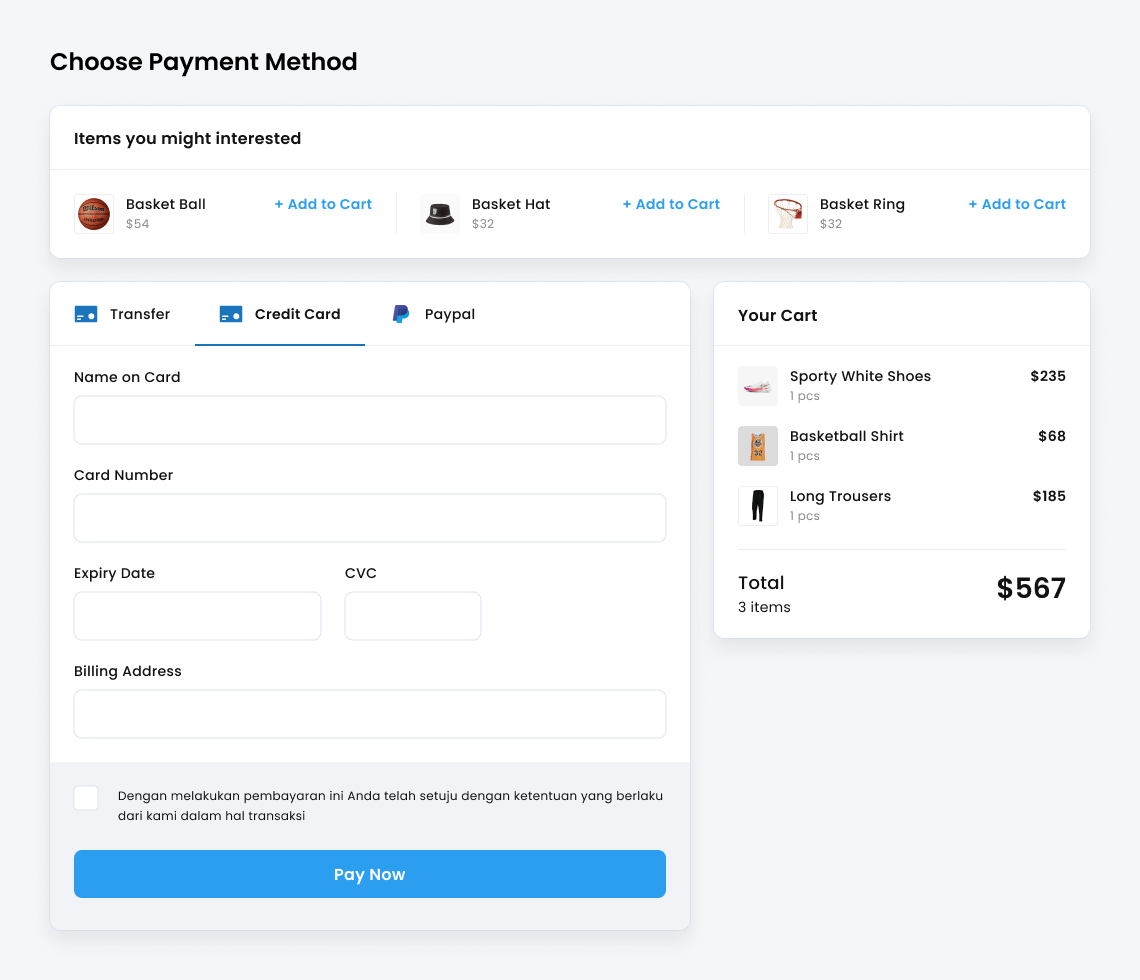
Opsi 2
Elemen penawaran barang lain nya terlalu menjadi perhatian karena berada di atas. Asumsi nya bisa mem-break atau memecah alur.
Elemen penawaran barang lain nya terlalu menjadi perhatian karena berada di atas. Asumsi nya bisa mem-break atau memecah alur.

• • •
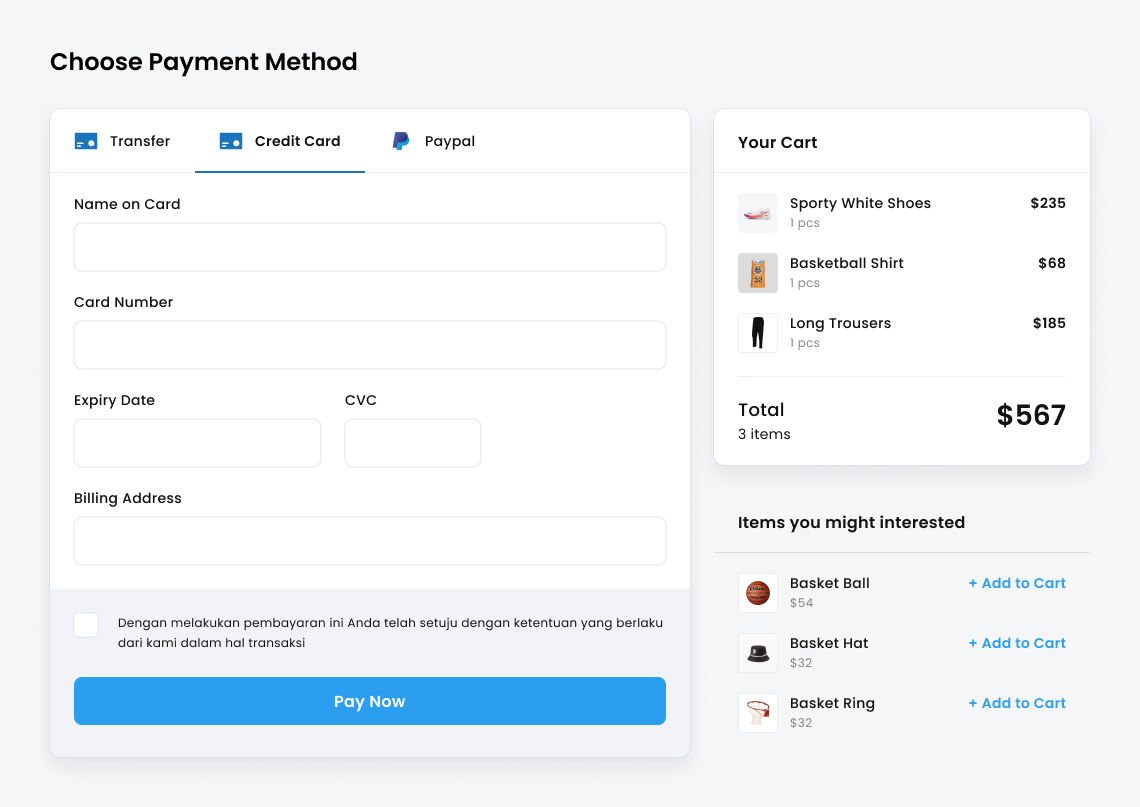
Opsi 3
Menurut saya ini design yang memiliki komposisi yang pas. Elemen metode pembayaran nya tidak terdistraksi, elemen barang yang dibeli juga terlihat jelas, dan elemen penawaran barang lain nya terlihat jelas tetapi tidak mengganggu fungsi utama halaman yaitu melakukan pembayaran.
Menurut saya ini design yang memiliki komposisi yang pas. Elemen metode pembayaran nya tidak terdistraksi, elemen barang yang dibeli juga terlihat jelas, dan elemen penawaran barang lain nya terlihat jelas tetapi tidak mengganggu fungsi utama halaman yaitu melakukan pembayaran.

• • •
Jadi bagaimana membuat komposisi yang pas?
- Ketahui tujuan pembuatan design nya
- Buat daftar kebutuhan
- Buat elemen untuk tiap kebutuhan
- Gabungkan semua elemen
- Buat beberapa opsi
- Lakukan analisa, cari kelebihan dan kekurangan nya
• • •
Seberapa suka kamu dengan artikel ini?