WHITESPACE

Dwinawan Hariwijaya
• • •
Apa itu whitespace?
Bisa dibilang ruang kosong pada sebuah design. Bisa juga dibilang jarak antar elemen atau konten. Whitespace ini berfungsi memberikan ruang bernafas pada design.
Semakin kecil whitespace yang digunakan maka sebuah design akan susah bernafas atau ketika dilihat terasa sesak dan padat. Begitu juga kebalikan nya.
• • •
Contoh contoh penggunaan whitespace
Seperti apa sih bentuk whitespace itu? berikut contoh contoh penggunaan nya pada design ui.


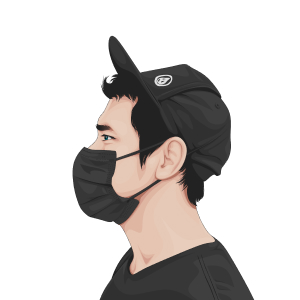
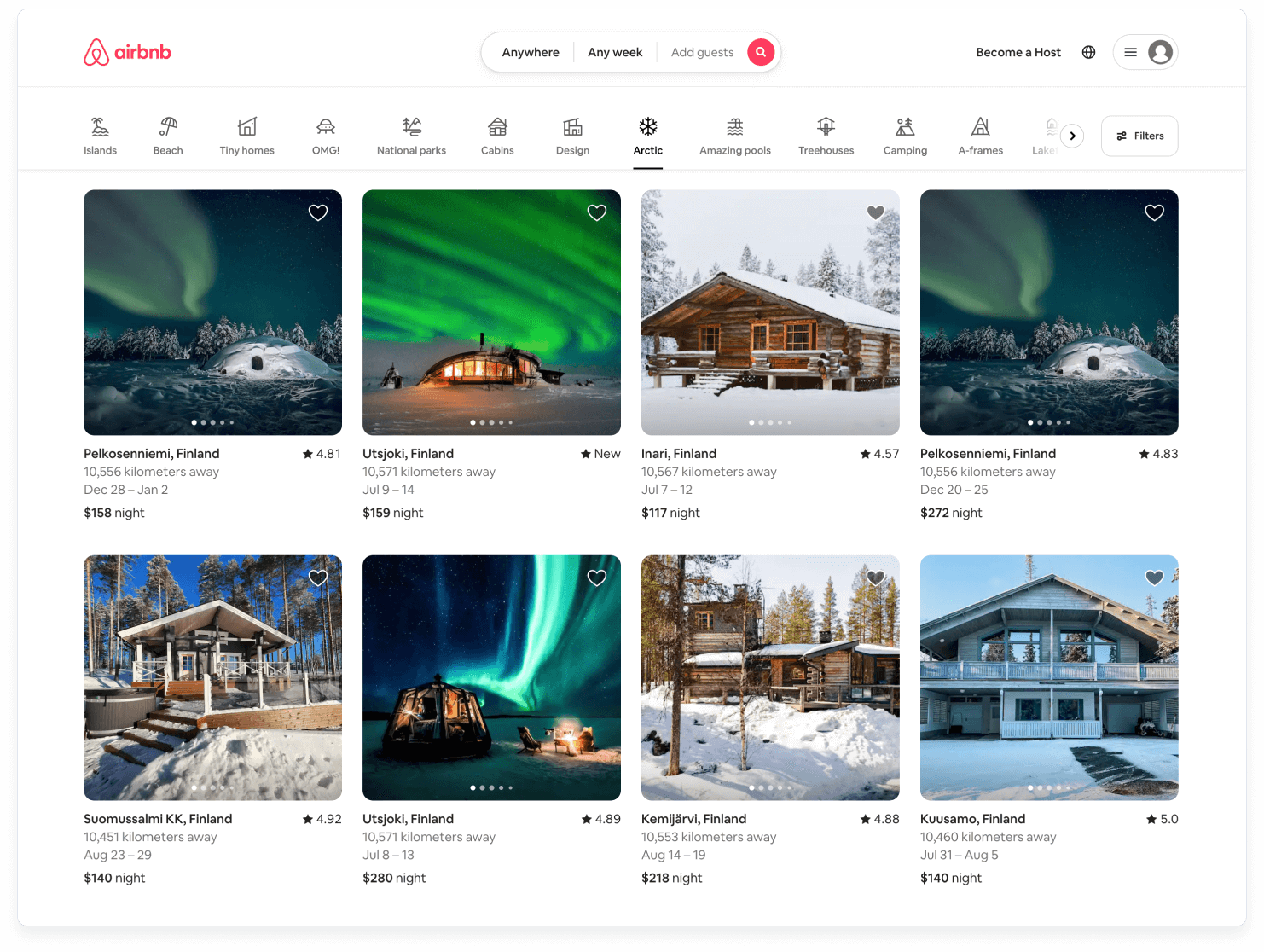
Ini adalah whitespace yang digunakan oleh Airbnb. Whitespace nya cukup proporsional. Tidak terlalu lebar banget dan tidak terlalu sempit. Ketika dilihat masih terasa lega dan lapang.
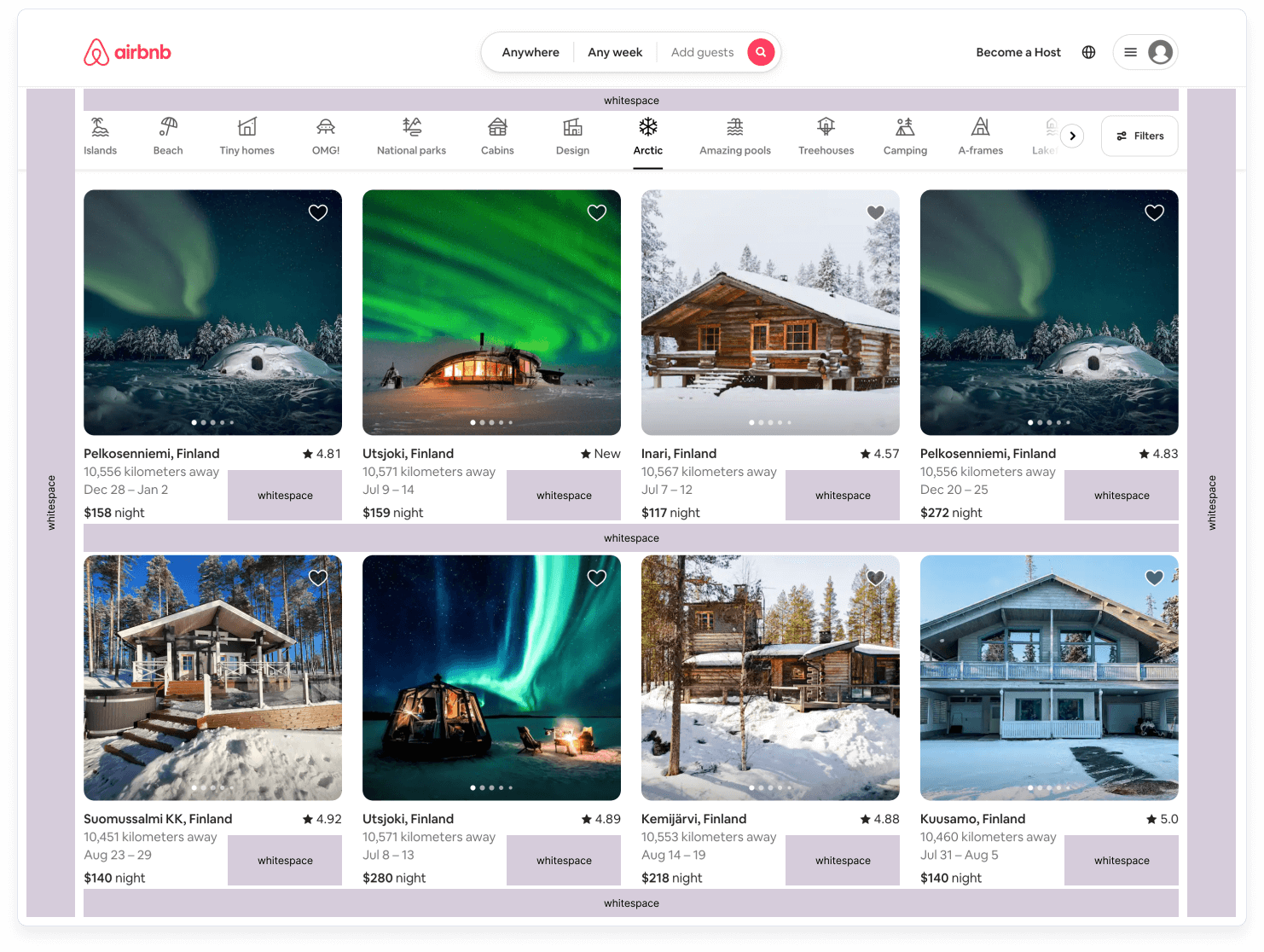
Bagaimana jika whitespace kecil?

Melihat konten nya atau proses scanning nya jadi kurang nyaman.
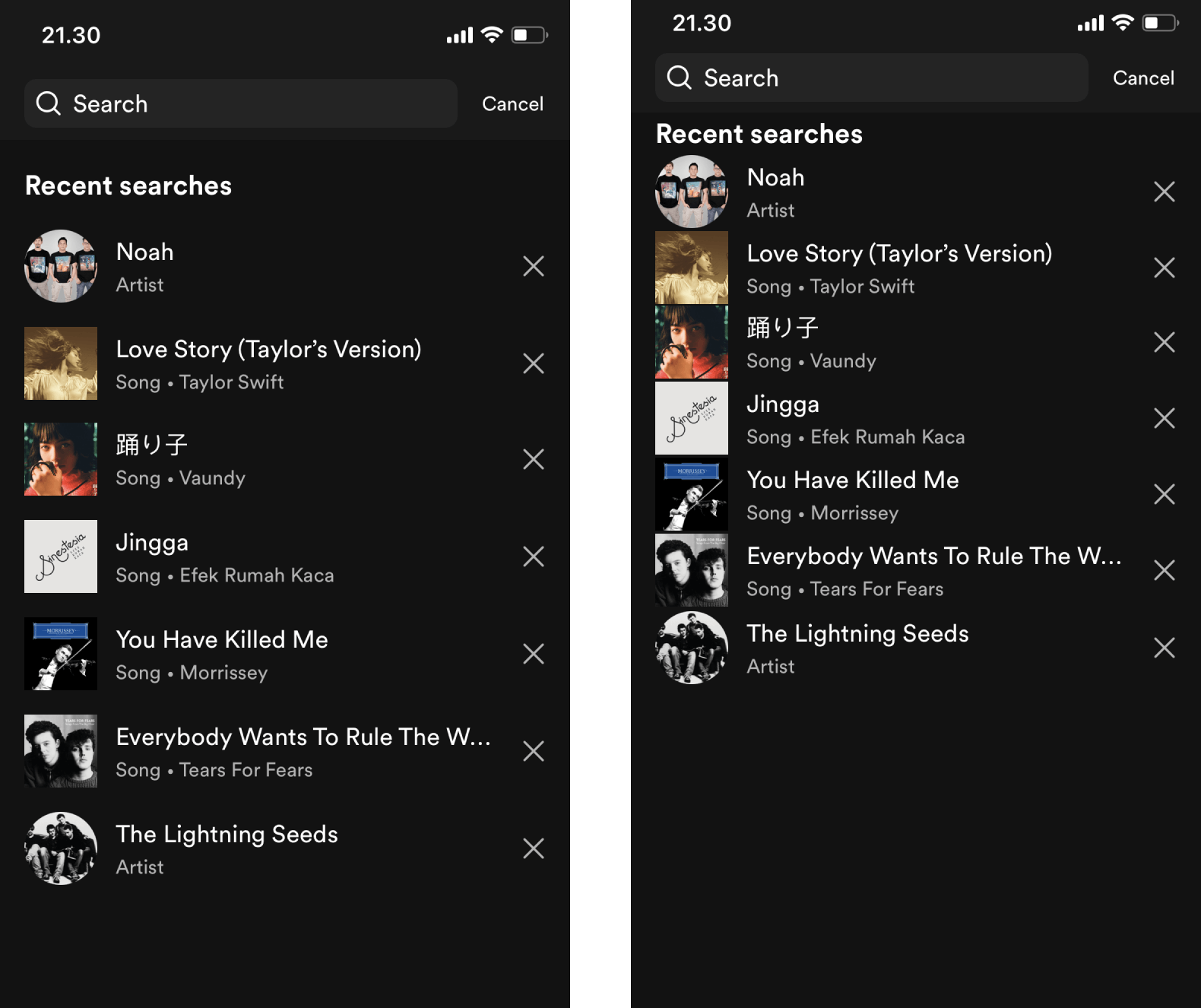
Kita coba lihat aplikasi pemutar musik kesayangan kita semua, Spotify. Sebelah kiri adalah tampilan normal nya dan sebelah kanan adalah tampilan ketika whitespace nya kecil. Cukup wadadidaw.

• • •
" Whitespace adalah segala ruang kosong yang ada pada design. Whitespace yang ideal adalah Whitespace yang tidak teralu kecil dan tidak terlalu besar. Whitespace yang kecil akan membuat tampilan padat, Whitesapce yang besar akan membuat tampilan renggang, kenyamanan melihat konten jadi berkurang. "
• • •
Mengimplmentasi whitespace
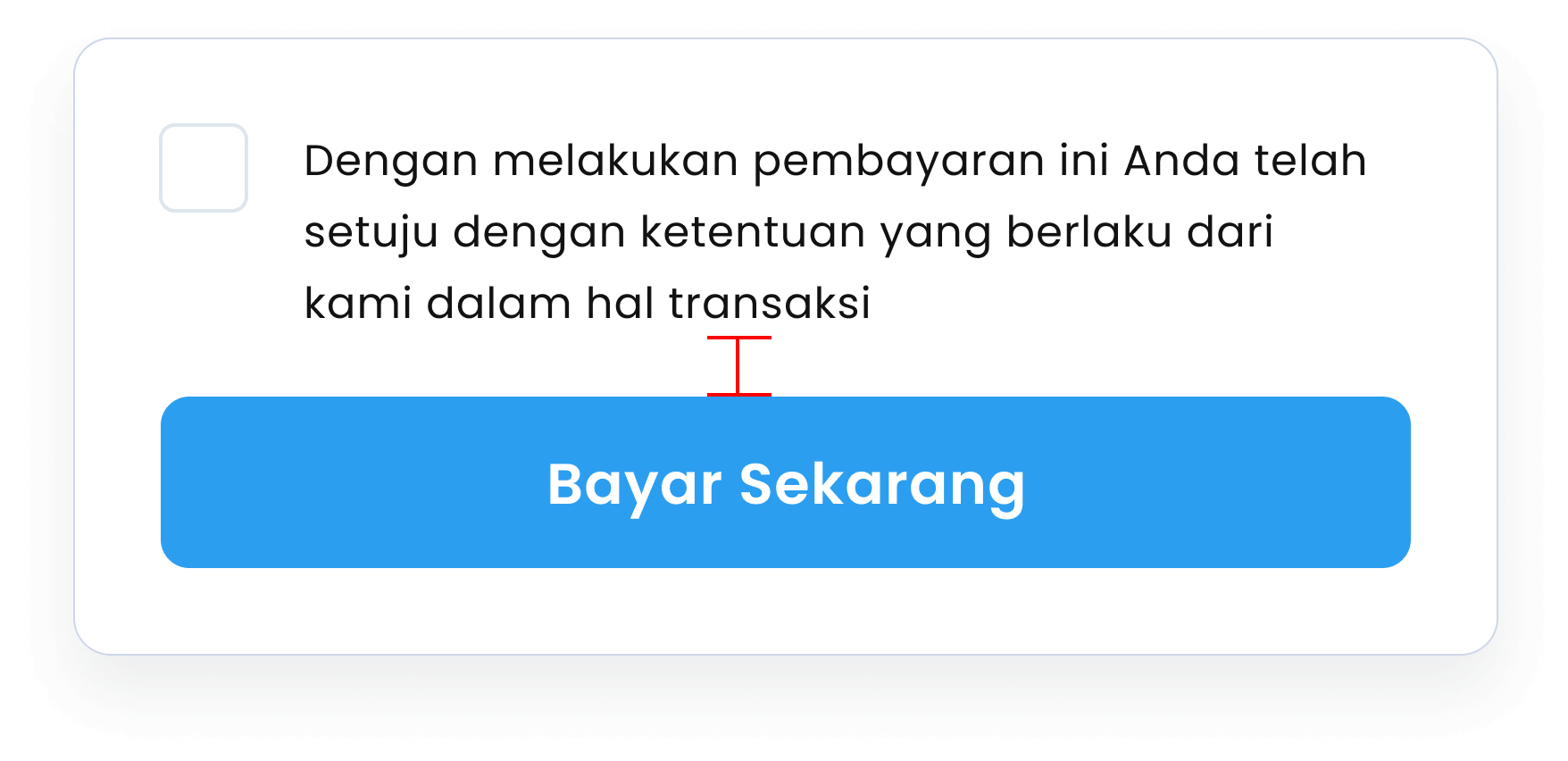
Bagaimana kamu menentukan jarak antar elemen? katakanlah elemen tombol dengan elemen teks didekatnya?

Apakah kamu langsung mengambil sebuah angka seperti 10, 12, 13? Jika Iya, maka kamu bisa mencoba dengan menggunakan angka kelipatan.
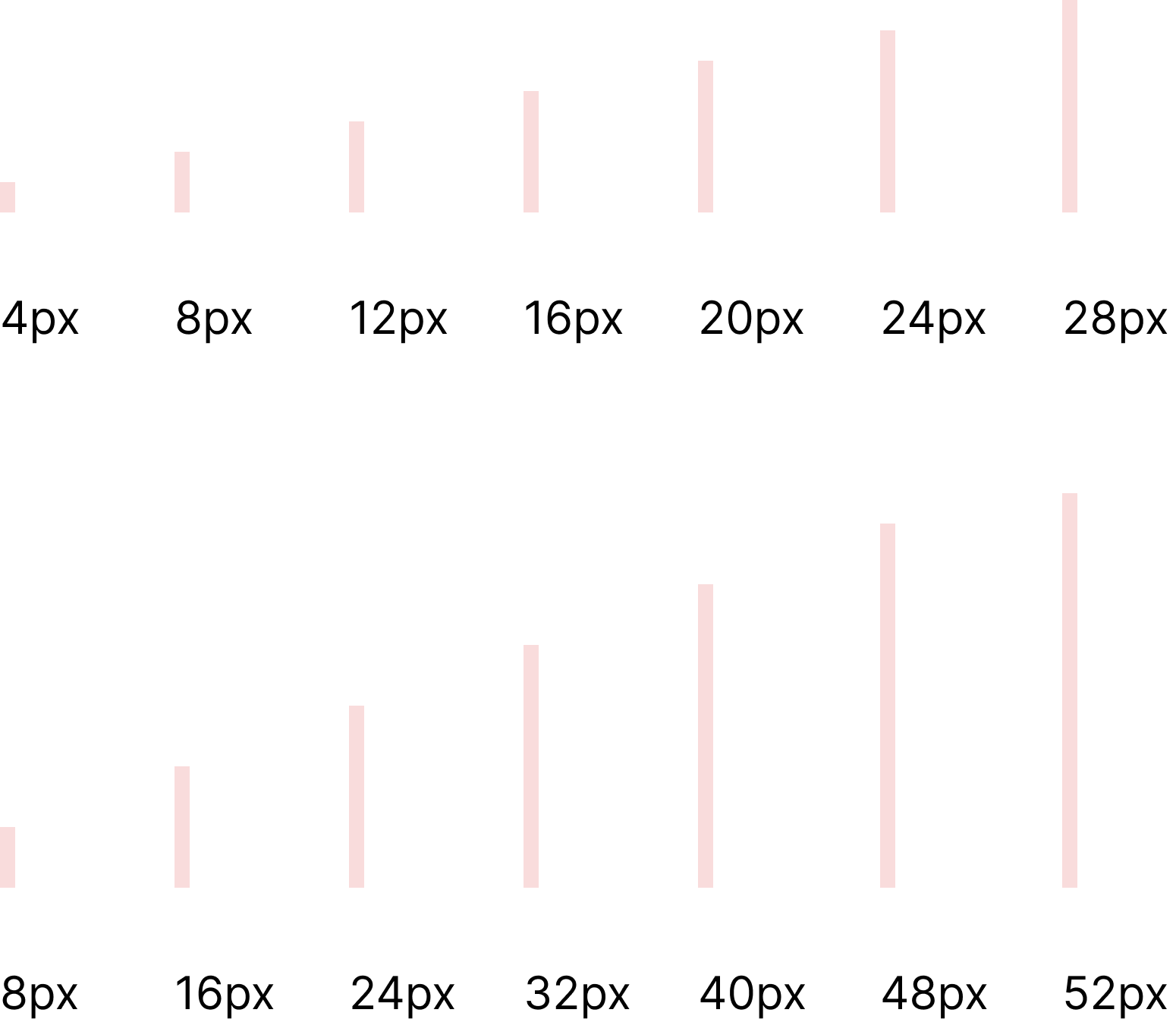
Apa itu angka kelipatan? Misal kelipatan 4 mulai dari 4, 8, 12, 16. atau kelipatan 8 mulai dari 8, 16, 24

Angka angka inilah yang bisa kamu gunakan untuk menentukan jarak antar elemen atau membuat whitespace.
Kenapa menggunakan angka kelipatan?
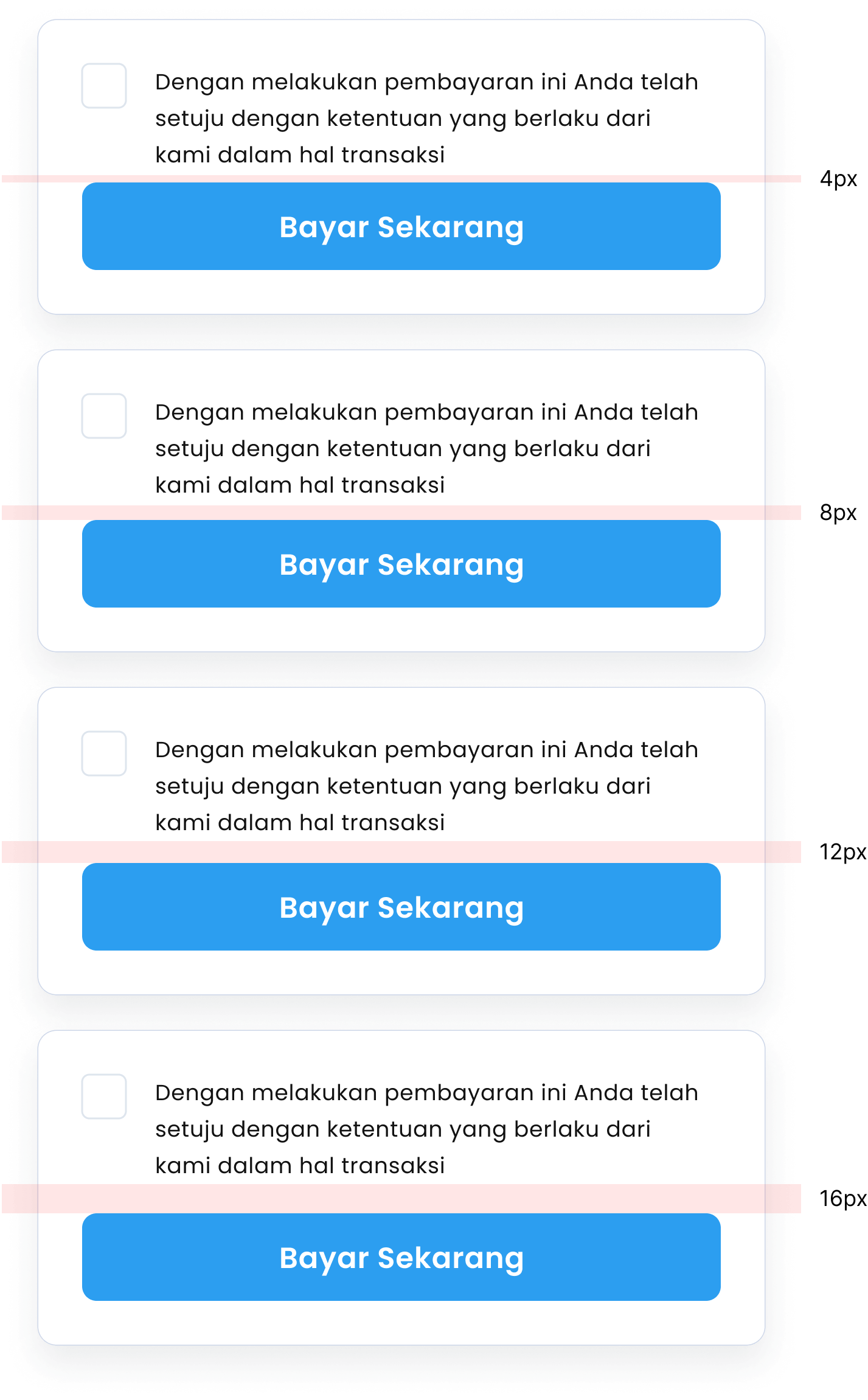
Yang pertama lebih mudah, karena tidak perlu mengira ngira baik nya memberikan jarak berapa. Coba saja berikan jarak 4px dulu, kalau terlalu sempit coba beri jarak 8px, kalau masih sempit bisa beri jarak 12px, begitu seterusnya.
Yang pertama lebih mudah, karena tidak perlu mengira ngira baik nya memberikan jarak berapa. Coba saja berikan jarak 4px dulu, kalau terlalu sempit coba beri jarak 8px, kalau masih sempit bisa beri jarak 12px, begitu seterusnya.

Yang kedua memberikan konsistensi. Semua jarak atau whitespace pada design mu memiliki pola kelipatan. Sehingga tidak ada angka angka random seperti 13px atau 17px atau 23px. Komunikasi ke developer juga lebih mudah.
• • •
Whitespace yang ideal
Menurut saya sangat relatif. Jarak 24px bagi saya terlihat ideal tapi bagi yang lain mungkin terlihat terlalu lebar atau bahkan ada yang melihatnya terlalu sempit juga.

Dan karena belum ada aturan baku mengenai jarak whitespace yang ideal maka yang bisa kalian lakukan untuk menentukan whitespace yang ideal adalah sebagai berikut:
-
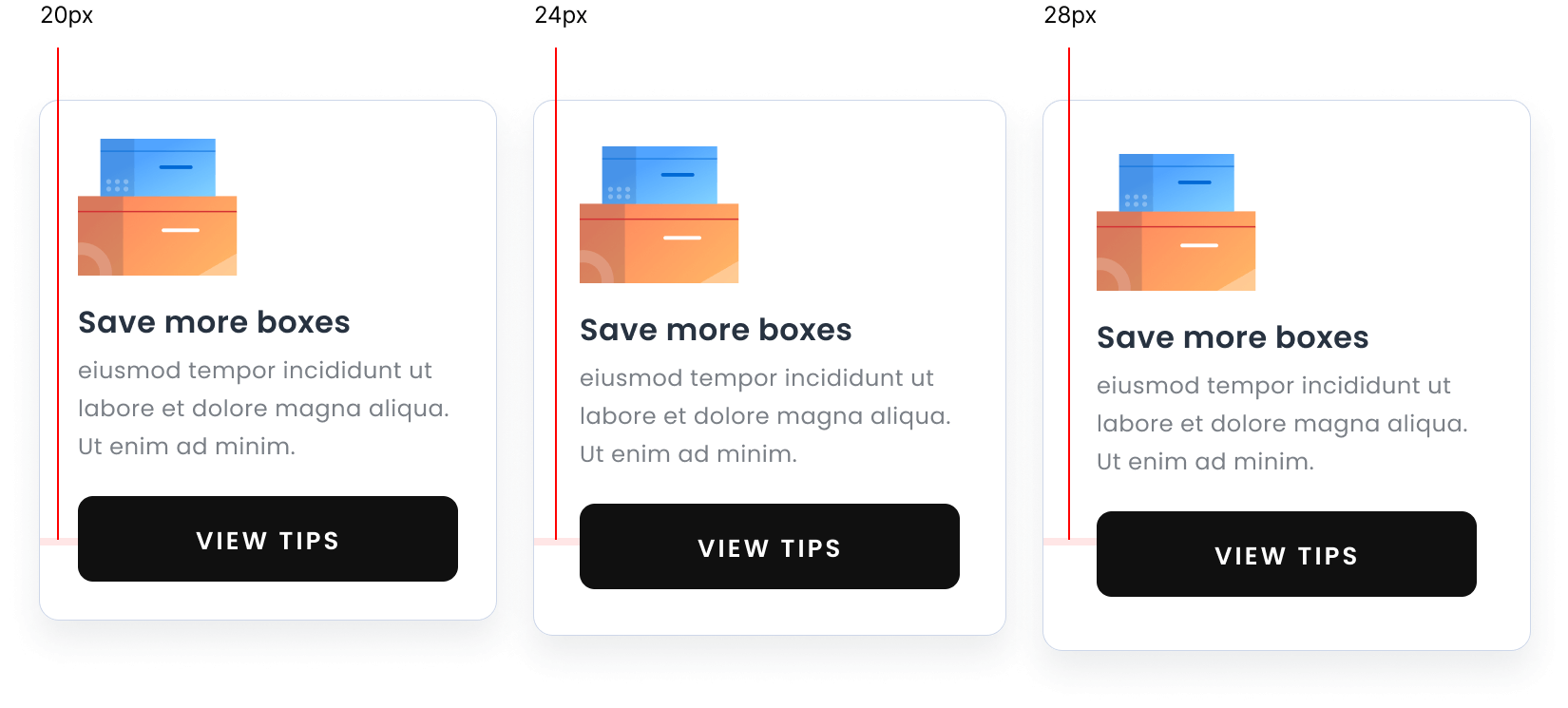
Mencoba satu persatu
Coba beri whitespace 4px, kalau terasa masih sempit maka perlebar jaraknya menjadi 8px, kalau masih terasa sempit lebarkan lagi menjadi 12px, kalau sudah merasa lumayan lega maka coba bikin opsi dengan jarak diatas nya misal nya 16px, lalu bandingkan kira kira enak dibaca dan dilihat yang mana. -
Melihat website atau app yang sudah rilis
Apa website yang menurutmu tampilan nya clean dan lega? Stripe.com? Shopify.com? Coba buka lalu lihat kira kira jarak yang digunakan berapa, lalu tirulah. Cara meniru seperti ini menurut saya cukup efektif karena kita sudah melihat bagaimana jarak tersebut sudah diimplementasi.
• • •
Seberapa suka kamu dengan artikel ini?