WHY TYPOGRAPHY?

Dwinawan Hariwijaya
• • •
Kenapa harus mempelajari Typography?
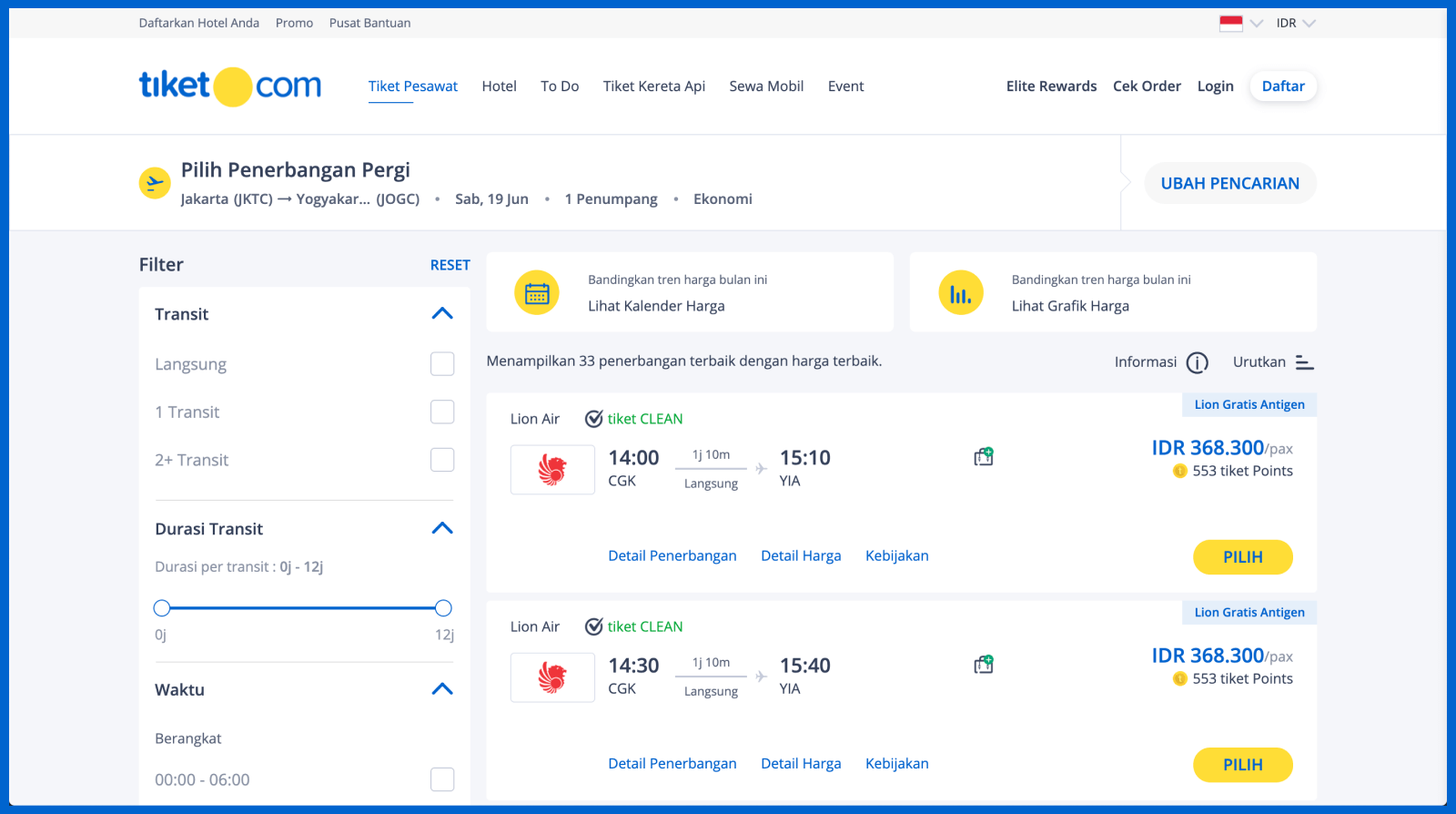
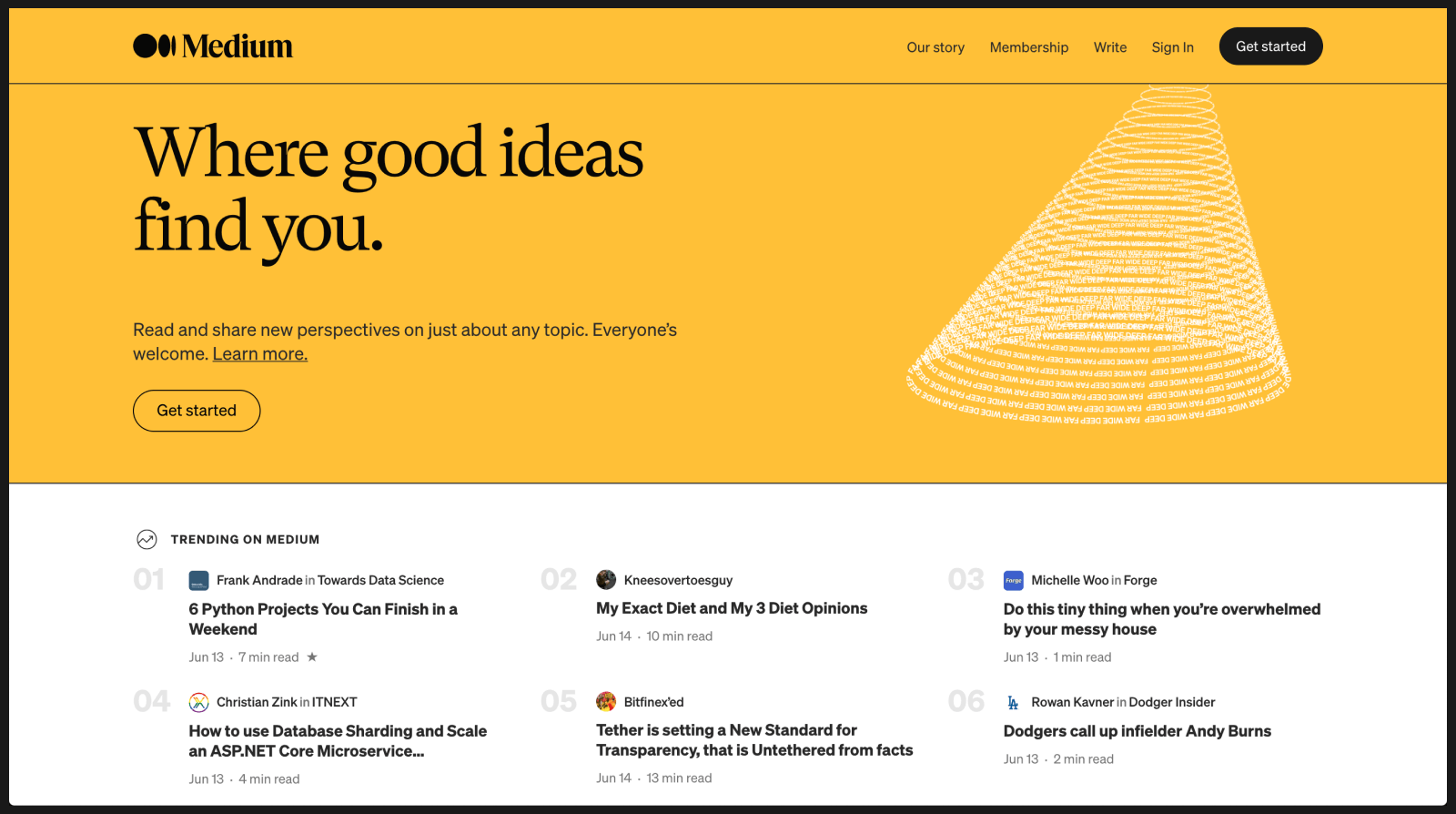
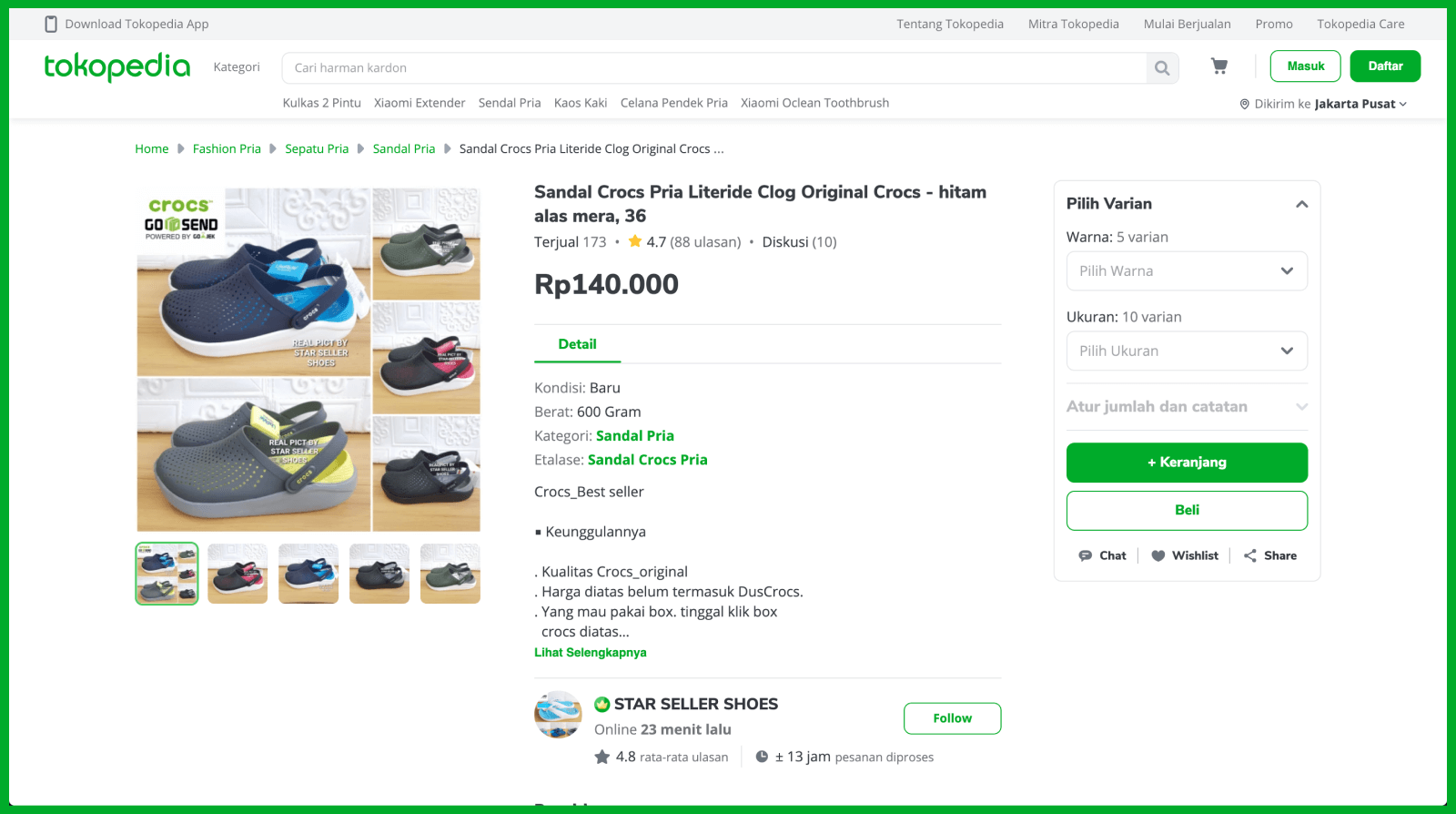
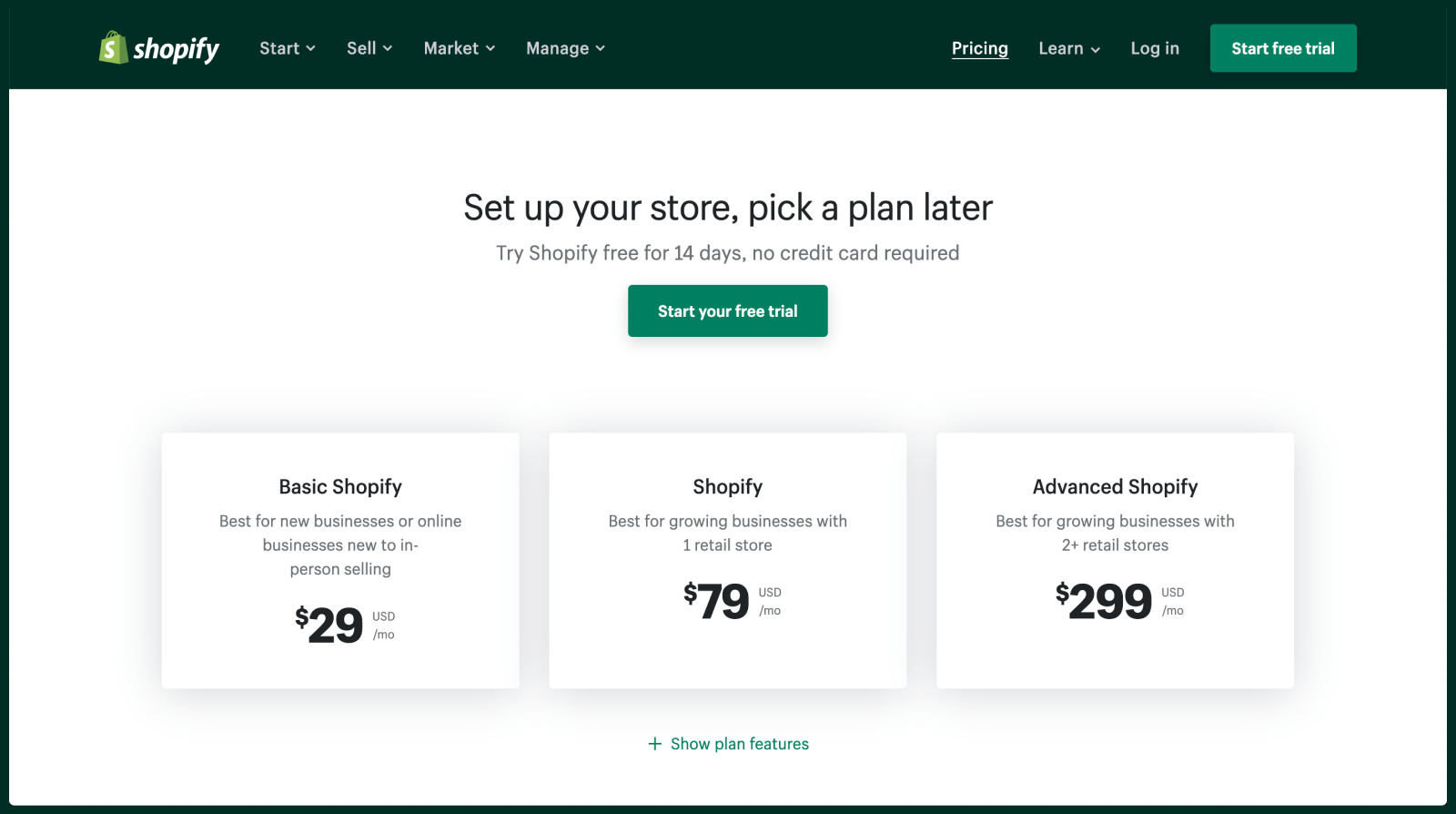
Karena sebagian besar atau bahkan lebih dari 50% konten yang ada di dalam produk digital yang sering kita lihat terdiri dari banyak teks. Mari kita lihat contoh contoh dibawah ini.




Menguasai penggunaan Typography berarti kamu sudah setengah jalan dalam menguasai UI Design.
• • •
Typography itu belajar apa?
Belajar bagaimana menggunakan teks yang tepat. Coba kita perhatikan gambar dibawah ini.
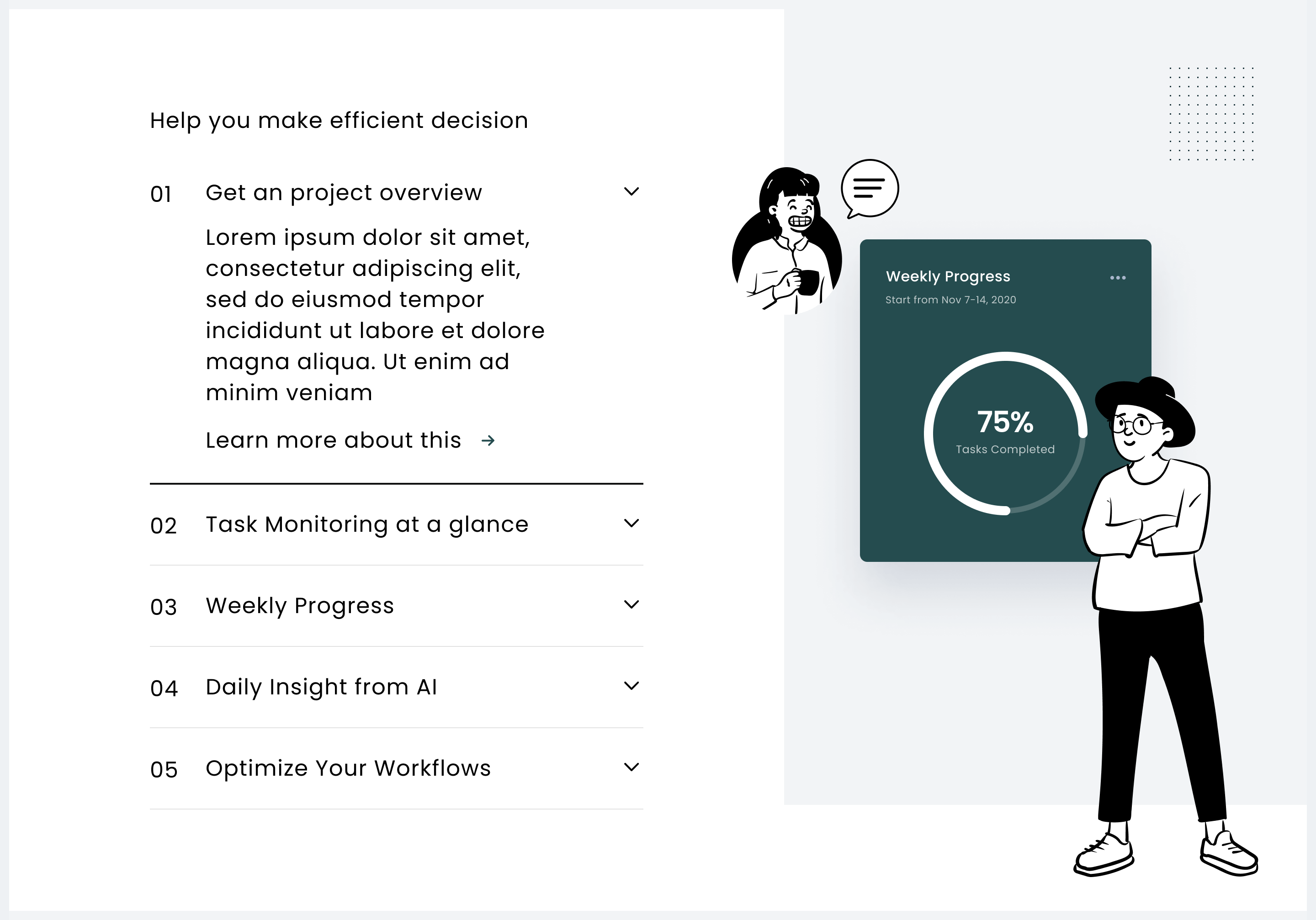
Gambar ini menggunakan teks yang sama warna nya, sama ukuran nya, sama jenis nya dan sama ketebalan nya.
Gambar ini menggunakan teks yang sama warna nya, sama ukuran nya, sama jenis nya dan sama ketebalan nya.

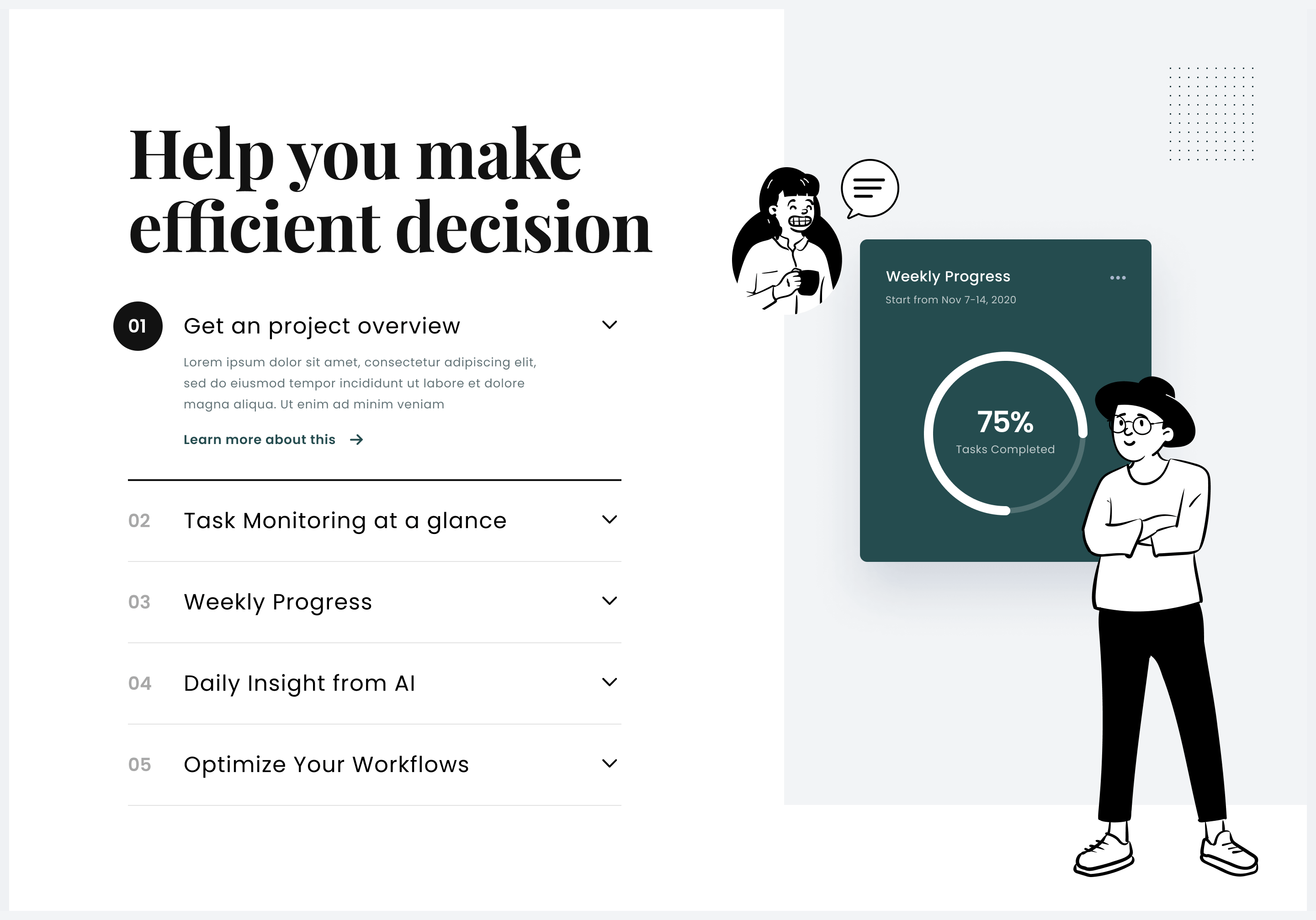
Sedangkan gambar dibawah ini menggunakan teks yang memiliki ketebalan yang berbeda, warna yang berbeda, ukuran berbeda dan jenis yang berbeda.

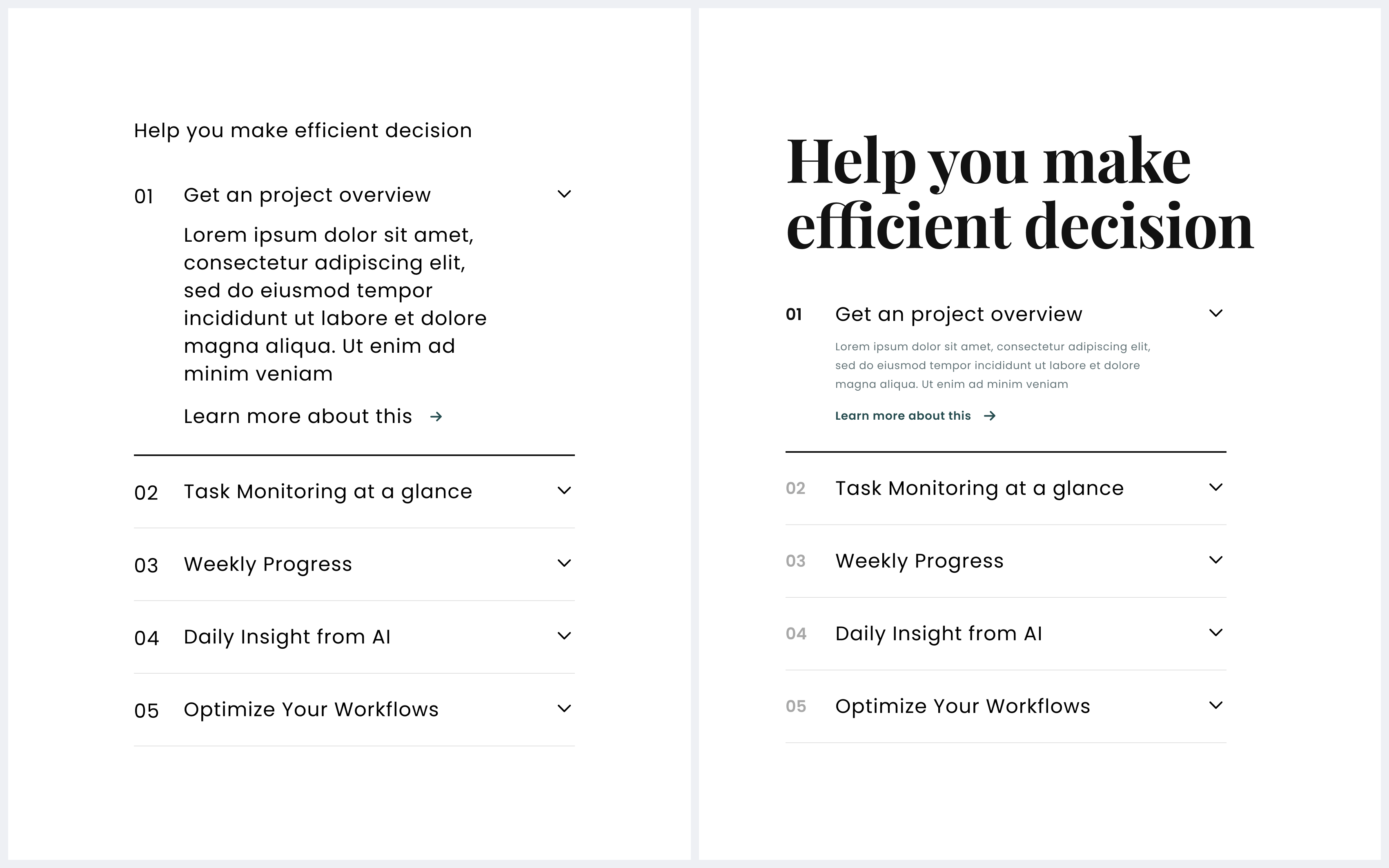
Isi teks nya sama, tapi kira-kira lebih enak dilihat dan lebih enak dibaca yang mana?

Jadi pada bagian Typography ini kita akan belajar beberapa hal berikut:
- Ketebalan - Font Weight
Kapan menggunakan teks regular, bold atau medium. - Warna - Font Color
Kapan harus menggunakan warna pekat yang membuat teks menjadi mencolok dan kapan harus menggunakan warna yang tidak mencolok. - Ukuran - Font Size
Text seperti apa yang sebaiknya menggunakan ukuran besar, dan teks seperti apa yang sebaiknya menggunakan ukuran biasa ataupun kecil. - Jarak antar huruf - Letter Spacing
Bagaimana menentukan jarak antar huruf dalam sebuah teks agar terlihat proporsional - Jarak antar baris - Line Height
Bagaimana menentukan jarak antar baris dalam sebuah paragraf agar nyaman dibaca - Kombinasi
Bagaimana cara memadukan atau mengkombinasikan jenis teks yang berbeda agar tercipta harmoni.
• • •
Seberapa suka kamu dengan artikel ini?